CMSimple-Tutorial - Grabbe Gymnasium
Werbung

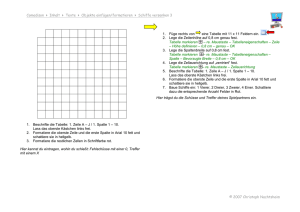
Hajo Gärtner, Grabbe-Gymnasium, K-Team Lippe, [email protected] CMSimple – genial einfach Ein Tutorial für Starter Übungsplätze und Linkliste: cmsimple.de.ki 1. Anmelden Bitte beachten Sie, dass nicht jeder Webbrowser kompatibel ist. Bitte benutzen Sie einen aktuellen Browser wie Firefox ab Version 1.5, Internet Explorer ab Version 6 oder einer aktuellen Version von Mozilla bzw. Netscape. Der Editor funktioniert nicht mit Internet Explorer bis Version 5 sowie Opera oder Safari! Außerdem dürfen Sie JavaScript nicht deaktivieren! 1.1 Login Nach dem Klick auf Login (in Ihrem CMSimple) geben Sie bitte Ihr Passwort ein. 1.2 Logout Haben Sie alle Änderungen an Ihrer Seite durchgeführt? Dann vergessen Sie bitte nach dem Speichern nicht, sich mit Logout (rechts oben) abzumelden. 2. Seiten und Menüeinträge anlegen Neue Seiten erzeugen Sie, indem in einer bestehenden Seite eine einzelne Zeile mit einem der drei Formate , oder formatieren, und dann speichern. Markieren Sie in ihrem Text wirklich nur genau eine Zeile, bevor sie diese in einen Menüpunkt wandeln! Die Überschrift ist für die Überschriften innerhalb einer Seite, bewirkt also keinen Menüeintrag). 2.1 Menüstruktur anlegen Überlegen Sie sich als erstes, wie Ihr Menü aussehen soll. Schreiben Sie sich beispielsweise erst einmal in einer Baumstruktur auf, wie Ihre Website gegliedert werden soll. Dieser Schritt der Planung ist sehr wichtig bei der Erstellung einer Website und wird oft unterschätzt. Nachträgliche Änderungen sind zwar möglich, verursachen aber immer Mehrauswand. Erstellen Sie nun eine entsprechende Baumstruktur mit Punkten und Unterpunkten (max. drei Ebenen). Schritt 1: Schreiben Sie alle Überschriften (die einzelnen Seiten Ihrer späteren Website) einfach auf der noch leeren Startseite einfach untereinander. Willkommen Neues Nachrichten Termine Bilder 2003 München Berlin 2004 Schritt 2 Jetzt markieren Sie die Einträge nacheinander (jede einzelne Zeile!) und wählen Sie für jeden einzelnen die MenüEbene mit H1 .. H3. (rechte Spalte). Dann speichern Sie. Fertig! (H1) Willkommen (H1) Neues (H2) Nachrichten (H2) Termine (H1) Bilder (H2) 2003 (H3) München (H3) Berlin (H2) 2004 Vermeiden Sie Fehler, indem Sie darauf achten, dass Zeilen, die in eine Menü-Überschrift umgewandelt werden sollen, keine Formatierung wie z.B. Fett besitzen, oder sich über zwei Zeilen erstrecken - Sie erhalten sonst u.U. einen Fehler der Form "Fehlende Überschrift". 2.2 Übungen zur Menüstruktur Übung 1: Menüpunkt in erster Ebene einfügen Aufgabe: Jetzt fügen wir zwischen Willkommen und Neues einen weiteren Menüpunkt "Produkte" ein. Lösungsweg: 1. Im Editor ganz ans Ende der Seite Willkommen gehen 2. In eine neue Zeile das Wort Produkte schreiben, mit der Maus markieren und mit formatieren. 3. Speichern Im Menü taucht die Seite Produkte bereits auf, und kann aufgerufen und mit Inhalt gefüllt werden. Übung 2: Menüpunkt in dritter Ebene einfügen Aufgabe: Fügen Sie zwischen München und Berlin noch einen weiteren Untermenüpunkt Wilhelmshaven ein! Lösungsweg: 1. Im Editor ganz ans Ende der Seite München gehen 2. In eine neue Zeile das Wort Wilhelmshaben schreiben, mit der Maus markieren und mit 3. Mit formatieren. speichern 3. Texte formatieren und gliedern CMSimple-Editor In CMSimple vorhandene Texte verändern Sie ähnlich wie Texte in Ihrer Textverarbeitung: Erst markieren und dann formatieren mit Fettschrift, zentrieren, linksbündig, etc. Halten Sie den Mauszeiger ein Weilchen über die Schaltflächen im Editor, dann erscheinen Erklärungstexte. Mit der Eingabe-Taste (ENTER) erstellt man einen neuen Absatz (etwas Platz zwischen den Absätzen). Einen Zeilenumbruch ohne Zeilenabstand erstellt man mit Shift-Enter (Grossschreibtaste + Eingabe-Taste). Änderungen werden dauerhaft nur übernommen, wenn sie gespeichert sind. 3.1 Texte formatieren Gehen Sie am besten so vor: 1. Text mit Absätzen eingeben, dabei noch nicht formatieren. 2. Textstück markieren 3. Gewünschte Schaltflächen , , etc. betätigen Auch Bilder fügen sie am besten erst am Schluss ein. Dazu einfach drei Leerzeilen vorbereiten, Cursor in die mittlere Zeile positionieren, Bild einfügen, fertig. Die Regeln für Texte im Internet sind, diese sehr einfach und kurz zu halten und gegliedert zu schreiben (siehe auch Aufzählungen und nummerierte Listen. Zum Hervorheben möglichst nur Fett benutzen. Vermeiden Sie Unterstreichungen: Sie können mit Links verwechselt werden. Kursiv führt bei den heutigen Monitoren zu einem pixeligen Schriftbild. Zwischenüberschriften auf der aktuellen Seite erhalten Sie, wenn Sie die Zeile mit "Heading4" formatieren. H1 bis H3 dienen zur Erzeugung von neuen Seiten, sind also nicht für Überschriften mitten in einer Seite zu gebrauchen. 3.2 Texte aus Word übernehmen Vorhandene Texte aus Ihrer Textverarbeitung übernehmen Sie am einfachsten über die Zwischenablage. Dabei werden aber z.T. unvorhersehbar Teile der Formatierung des Originals übernommen, die die Gestaltung des CMS stören können. Deswegen unbedingt folgende Vorgehensweise anwenden: 1. 2. 3. 4. 5. 6. 7. 8. Starten Sie zuerst einen Editor wie Notepad/Editor Markieren Sie Ihren Text in Word, und kopieren Sie ihn in die Zwischenablage. Wechseln Sie zum Editor Notepad. Fügen Sie den Text erst einmal hier ein. Dabei werden automatisch alle Formatierungen entfernt. Markieren Sie jetzt wieder den ganzen Text, und kopieren ihn in die Zwischenablage. Wechseln Sie in Ihren Browser zu CMSIMPLE. Fügen Sie den Text jetzt abschließend hier ein. Anschließend kann der Text normal formatiert werden. 3.3 Aufzählungen und Listen Aufzählungen erhalten Sie, 1. indem Sie auf klicken 2. und Zeile für Zeile schreiben. 3. Eine Leerzeile beendet die Liste Auch nummerierte Listen können Sie 1. mit in 2. analoger 3. Weise erhalten. Sie können auch bereits bestehenden Text in eine Aufzählung verwandeln: Jeder Absatz wird dann ein Aufzählungspunkt. 3.4 Hinweise zu Textgestaltung im Internet 1. Sind die Seiten mit allen Bildern schön kurz? (Besucher scrollen nicht gerne) 2. Benutzer lesen Webseiten nicht, sie "scannen" sie. Sind die Texte so gut gegliedert und so kurz, dass sie ein Scanning unterstützen? 3. Auch im Internet gilt die Regel der Journalisten: "Kürzen, kürzen, kürzen!". 4. Sind nur zielführende Hyperlinks enthalten? 4. Links erstellen und entfernen Verweise (Links) sind ein wesentlicher Bestandteil des Internets. 1. Sie können auf weitere Seiten in Ihrem eigenen CMS (interne Links) oder 2. auf fremde (externe) Seiten verweisen. 3. Emailadresse sollten aus Spam-Schutzgründen nicht als Link angegeben werden 4.1 Interne Links setzen Gerne verweist man im Text auf andere Stellen der eigenen Website, um den Lesern die Navigation zu erleichtern. Um einen Link auf eine andere Stelle in Ihrem eigenen CMS zu setzen: CMSimple-Editor 1. Den zu verlinkenden Text mit der Maus markieren, 2. aus der Liste der Seiten die Richtige auswählen, und 3. den Link einfügen. 4.2 Externen Link ins Internet setzen Sie erhalten einen Link auf eine andere Seite im Internet, indem Sie 1. einen Text mit der Maus markieren 2. auf "Hyperlink anlegen" klicken 3. und in dem erscheinenden Fenster die http://www.adresse.der.seite.de angeben. Tipps: 1. Tippen Sie Links nie ab. Wenn sie die Adresse stattdessen über die Zwischenablage kopieren, vermeiden Sie Fehler. 2. Probieren Sie den gesetzten Link nach dem Speichern und dem Umschalten in den Ansichtsmodus unbedingt aus, um Fehler zu vermeiden. 4.3 Interne oder externe Links entfernen Aus Ihrem Text entfernen Sie sowohl interne als auch externe Links, indem Sie 1. den Linktext mit der Maus markieren und 2. auf "Hyperlink entfernen" klicken 4.4 Email-Adresse angeben Email-Links ziehen Spam an: Automatische Programme speichern alle Emaillinks im Internet, die sie finden können. Zeigen Sie Ihre Emailadresse daher nur, indem Sie: 1. Emailadresse in Form einer Grafikdatei 2. ich {at} meinedomain {punkt} de (oder ähnlich) 5 Bilder hochladen und einbinden Die Bilder auf Ihrer Festplatte müssen zuerst in eine Größe gebracht werden, die in Ihr CMS Layout passt, z.b auf eine maximale Breite von 400 Pixeln. Ihre Bilder sollten auch nicht größer als max. 100 KB sein. Klicken Sie auf Bilder, und wählen Sie nach einem Klick auf Durchsuchen ein Bild auf Ihrer Festplatte aus. Mit Hochladen wird das Bild in das CMS übertragen. Anschließend können Sie das Bild (1.) auswählen und dann an der Stelle, an der der Cursor steht, (2.) einfügen: Haben Sie besonders viele Bilder? Alle Bilder auf einer Seite sollten 300-500 KB nicht überschreiten. Lagern Sie größerer Zahlen von Bildern besser auf Unterseiten (die sie z.B. mit "Galerie" bezeichnen) aus. 6 Download-Dateien hochladen und einbinden Wenn Sie Ihren Lesern ein z.B. PDF-Dokument oder eine EXCEL - Tabelle zum herunterladen bereitstellen möchten, gehen Sie so vor: CMSimple-Editor zum Einfügen interne Links 1. 2. 3. 4. 5. 6. Nach dem Klick auf Downloads können Sie mit Durchsuchen auf Ihrem Rechner die Datei auswählen, und sie mit Hochladen in das CMS übertragen. Tippen Sie jetzt den gewünschten Linktext (z.B. "Hier Rechnung.xls herunterladen") Markieren Sie den Linktext Und wählen Sie schließlich die Datei aus der Liste aus (1) und fügen den Link ein (2) Tipps 1. Bieten Sie möglichst alle Ihre Inhalte auf normalen Webseiten an. 2. Verwenden Sie, wenn es denn gar nicht anders geht, wenigstens nur Dateiformate, die von möglichst vielen Lesern auch geöffnet werden können. Gut geeignet z.B. PDF oder RTF (alle gängigen Textverarbeitungen können RTF schreiben und lesen, sehen Sie bei "Speichern unter.." nach) 3. Kennzeichnen Sie in Ihrem Text das Dateiformat 4. Geben Sie in Ihrem Text an, wie groß die Dateien sind, damit der Leser entscheiden kann, ob er so lange warten will. 7 Seiten löschen Manchmal müssen einmal angelegte Seiten wieder entfernt werden. Um eine komplette Seite samt Inhalt zu löschen, gehen Sie so vor: 1. Die Seite im Menü anwählen. 2. Alles markieren 3. Mit ENTF-Taste auf der Tastatur löschen oder mit "Ausschneiden" 4. speichern. Falls Probleme auftreten, und sich Textreste nicht vollständig löschen lassen, entfernen Sie diese in der HTML-Ansicht: 1. Seite im Menü anwählen. 2. In die HTML-Ansicht wechseln, 3. Verbliebenen Code entfernen (alles markieren und löschen). 4. In die Layout-Ansicht 5. zurück wechseln. speichern. Wenn Sie die Inhalte nicht löschen wollen, sondern nur auf die vorherige Seite übernehmen möchten, gehen Sie so vor: 1. Den gesamten Text markieren 2. Auf das Absatzsymbol 3. klicken speichern, was dazu führt, dass der Text nun Teil der im Menü darüber liegenden Seite wird. 8 Symbolleisten-Übersicht CMSimple-Editor Symbol Bedeutung Speichern Beschreibung Speichert die aktuellen Änderungen. Nie vergessen, sonst werden Änderungen verworfen! Ein Weitergehen zu einer Ihrer anderen Seiten, der Wechsel des Ansichtsmodus (Absicht/Editieren) oder der LOGOUT aus dem Editor ohne vorheriges Speichern führt sofort zum Verlust der Änderung! Symbol Bedeutung Beschreibung Überschrift erster Ebene, (Heading 1 = Seite anlegen (erste H1), erstellt in Navigations-Ebene) CMSimple Navigationsmenueintrag und Seite erster Ebene Alles auswählen (Select all) Markiert alles, was sich im aktuellen Editorfenster befindet. Schneidet den markierten Ausschneiden Text aus und speichert ihn in der Zwischenablage. Überschrift zweiter Ebene, (Heading 2 = Seite anlegen H2), erstellt in (zweite Navigations- CMSimple Ebene) Navigationsmenueintrag und Unterseite (zweite Ebene) Überschrift dritter Ebene, (Heading 3 = H3), erstellt in Seite anlegen (dritte CMSimple Navigations-Ebene) Navigationsmenueintrag und Unterseite (dritte Ebene) Überschrift 4 (Heading 4 = H4) Diese Überschrift ist in CMSimple die einzige, mit der man Überschriften zur Formatierung innerhalb einer Seite machen kann. Einfügen Fügt den Text, der sich in der Zwischenablage befindet, in das Editorfenster an. StandardFormatierung Formatiert den markierten Text wieder mit der Standardformatierung Rückgängig (UnDo) Letzte Änderung rückgängig machen Fett (Bold) Kopieren Kopiert den markierten Text in der Zwischenablage. Wiederholen (ReDo) HTMLAnsicht Mit dieser HTMLSchaltfläche lässt sich die Seite im HTML-Format bearbneiten. Achtung, nur etwas für Benutzer mit guten HTML-Vorkenntnissen. Ein erneuter Klick auf die Taste Kursiv (Italic) Kursive (schräge) Formatierung Unterstrichen (Underline) Unterstrichene Formatierung (nun mit Layout beschriftet) führt wieder zum gewohnten Editor-Modus. Linksbündig ausrichten Markierten Text ausrichten, linksbündig Liste, Aufzählungspunkte. Wird gern in Webseiten benutzt, da dadurch Liste mit übersichtliche Auszählungspunkten Informationen entstehen können, ohne viel Text zu schreiben (wichtig im Internet!) Zentriert ausrichten Markierten Text ausrichten, zentriert Nummerierte Liste Wie Liste, allerdings automatisch nummeriert Text einrücken Rückt den Text etwas nach rechts ein; mehrfach betätigen zum weiteren Einrücken Text wieder zurückrücken Macht das Einrücken des markierten Textes wieder rückgängig ("zurückrücken") Rechtsbündig Markierten Text ausrichten, ausrichten rechtsbündig Externen Link setzen Zuerst Text markieren, der verlinkt werden soll. Nach Anklicken dieses Symbols öffnet sich ein Dialogfeld, in das eine externe URL (Internet-Adresse zu einer anderen Website) eingegeben werden kann, beispielsweise http://www.AndereAdresse.de (vergessen Sie nicht das http:// vor der Adresse). Link entfernen Entfernt interne und externe Links 9 Text um ein Bild laufen lassen Cursor an den Anfang eines Textabschnittes setzen. Das gewünschte Foto im Auswahlmenü auswählen und anfordern. HTML-Modus anfordern. Die Befehlszeile für das Bild suchen Zwischen „img“ und „src“ folgende Tags einfügen: align=“left“ hspace=“10“ ODER align=“left“ hspace=“10“ Auf LAYOUT klicken und zweimal ENTER tasten 10 CMSimple auf einem Server einrichten CMSimple-Muster und FTP-Programm herunterladen Beides entpacken Filezilla aufrufen (muss nicht installiert werden) Die Dialogfelder richtig ausfüllen „Save and Exit“ tasten Passwort: