Web_20_03 - a simple web page
Werbung

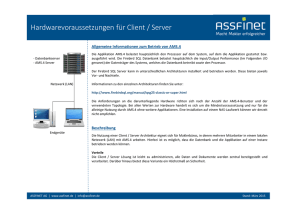
Web 2.0?! Struktur und Konzepte moderner Web-Applikationen Konrad Frohitzheim Technische Universität Bergakademie Freiberg [email protected] Nach dem World Wide Web der Wissenschaftler hat die Wirtschaft das Internet und insbesondere das WWW entdeckt. Portale und E-Commerce, also insbesindere Einkaufen im Web und B2B-Appikationen waren der Kern des aus heutiger sicht ersten Web. Nach der Dotcom-Blase blieben einige Dienste erfolgreich und auch profitabel. Bei der Analyses dieser erfolgreichen Web-Applikationen ergeben sich Gemeinsamkeiten, die in diesem Aufsatz diskutiert und extrapoliert werden sollen. Zunächst sollen in einem kurzen historischen Exkurs typische Merkmale von frühen Web-Applikationen beschrieben werden, um die definierenden Gemeinsamkeiten der Web 2.0 Dienste identifizieren zu können. 1 Vom WWW der Wissenschaftler zum Web 1.1 Hypertext Das Hypertextkonzept wurde schon ca. 1969 von Douglas Englebart eingeführt [Ref]. Das Konzept Hypertext wurde in den Jahren bis 1990 besonders von Ted Nelson im Projekt Xanadu vorangetrieben [Ref]. Der Begriff beschreibt nichtlineare Dokumente, deren Konsum nicht dem klassischen Lesefluss vom Anfang zu Ende folgt, sondern in dem der Konsument - der Leser anders als beim Roman die sequentielle Reihenfolge verlässt und im Dokument 'springt'. Diese Art des Lesens triff man z.B. in wissenschaftlichen und technischen Texten, bei denen Referenzen verfolgt werden müssen, z.B. in vertiefende Literatur. Die Struktur Zur Anzeige wird der QuickTime™ Dekompressor „TIFF (LZW)“ benötigt. Abbildung 1: die erste Webseite des WWWProjektes (in einem modernen Browser). solcher Dokumente kann ein - unter Informatikern sehr beliebter - baum oder auch ein allgemeiner Graph - ein Netz - sein. Dazu führt man Verweise (Links) ein, die auf einen anderen Teil desselben Dokumentes (Kapitel, Fußnote, Grafik), auf ein anders Dokument im selben Repositorium oder auf ein entferntes Dokument (Literaturhinweis) zeigen. Diese Verweise sind Kanten, die Dokumente bzw. Dokumentenelemente die Knoten des Graphen. Der sequentielle Konsum entspricht dem Durchlauf einer linearen Liste, der Hypertext-Konsum der freien Bewegung in einem allgemeinen Graphen. Um das ganze Dokument zu lesen, muss der Konsument allerdings im Backtrack-Verfahren [REF] immer wieder an die Verzweigungspunkt zurückkehren. Hauptproblem der frühen Hypertxt Systeme war das Fehlen eienr preiswerten Netzwerkinfrastruktur und guter Hypertext-Browser. 1.2 Web 0.5 - World Wide Web Für das Europäische Hochenergiephysik-Froschungszentrum am CERN haben Tim Berners-Lee und Robert Cailliau ca. 1990 ein Hypertextsystem zur Verwaltung technischer Dokumentation und wissenschaftlicger Veröffentlichungen von Relevanz für die Forschung am CERN entworfen und implementiert. Im Vordergrund des Entwurfes stand dabei die Verteilung des Hypertext-Systemes entsprechend der verteilten Natur der CERN-Forschergemeinde. Die Architektur wird heute gern als Client-Server System bezeichnet, obwohl der Begriff Server - Internet Client kennzeichnender wäre. Kern des World-Wide-Web genannten Systemes von Berners-Lee ist das SessionProtokoll http und das in der Präsentationschicht angesiedelte Dokumentenformat html. Beide zeichnen sich durch besonders einfaches Design aus, Server Client wodurch die Entwicklung vieler Komponenten im Open-Source Ansatz request begünstigt wurde. response http, das HyperText Transfer Protocol basiert auf einem Request-Response Modell. Wichtigste Komponente ist der in Abbildung 2 gezeigte HttpGetRequest, mit dem die Klientensoftware (Browser) den Server um eine Datei bittet. Diese Datei wird vom Server in den Klienten im Sinne eines Filetransfers übertragen, das in der Datei enthaltene Dokument wird vom Klienten nach vollendeter Übertragung angezeigt. request response request response Abbildung 2: http-Interaktionsmodell. Der Client schickt einen Request, der Server antwortet mit einer Response. In der Zwischenzeit ist die Klientenapplikation blockiert. In der transferierten Datei kann Text, ein Bild oder eben ein html-Dokument enthalten sein. Die HyperText Markup Language, eine Document Type Definition (DTD) von SGML [REF] enthielt zunächst Text mit Präsentationsinformation und die sogenannten <a>-Tags, die die Hyperlinks enthalten. Seit dem ersten Entwurf sind viele weitere Tags hinzugekommen, um html-Dokumente mit reicherem Inhalt (Multimedia) und weiteren Layout-Möglichkeiten zu versehen. Für die Zwecke diese Aufsatzes sind aber formatierter Text und die Hyperlinks wichtig. Der eigentliche Siegeszug des WWW fand aber erst mit der Inplementierung des ersten guten Browsers Mosaic durch Andreesen et al [REF] statt. Dieser Browser war auch deshalb erfolgreich, weil er andere - damals populäre - Dienste wie Gopher und ftp integrierte. Aus diesem Browser entstand später die Firma Netscape mit dem gleichnamigen Browser. 1.3 Web 1.0 - Kommerzialisierung des WWW Im WWW der Wissenschaftler trugen fast alle Teilnehmer Inhalte bei- Publikationen, Vorlesungen sowie unveröffentliche und nicht für Tagungen oder Zeitschriften geeignete Arbeiten wie technische Dokumentation. Darüberhinaus war das WWW zusammen mit ftp die erste effiziente Methode, nichtkommerzielle Software kostenlos zu verteilen. Ein wichtiger Beitrag der Teilnehmer waren ihre 'Homepages' mit den Linklisten, ein Peer-Ansatz anderen zu helfen, sich in der entstehenden Informationsvielfalt zurechtzufinden. Bald entstanden auch die ersten kommerziellen Webseiten, sogenannte WWW-Präsenzen von Unternehmen, die zunächst nur Ihre Ansprüche an Namen und Sichtbarkeit absichern wollten. Damit fand aber auch geräuschlos ein entscheidender Wandel statt - die Rollenverteilung im WWW änderte sich: weg vom TeilnehmerModell, in dem fast alle Inhalte beitrugen hin zu einem Produzent-Konsumenten-Modell (siehe Abbildung 3). In diesem der Presse entsprechendem Modell erstellen Wenige ausgefeilte Inhalte und die überwältigenden Mehrheit konsumiert. Abbildung 3: Producer-ConsumerModell. Ein Produzent stellt Inhalte bereit, viele Konsumenten fragen den Inhalt ab. Zeitgleich entstanden kommerzeille MetaSeiten, Web-Sites in denen Information aggregiert wird, um dem Konsumenten beim Auffinden von Information zu helfen. Diese Seiten sind einerseits kommerzielle Linksammmlungen wie etwa der ursprüngliche Yahoo-Dienst, andererseits Suchmaschinen wie in der Anfangsphase Altavista und seine Nachfolger. Die Aggregation besteht aus Link-Listen bzw. Link-Bäume (letzteres bei Yahoo), die Meta-Seiten speichern selten den Inhalt sondern nur Verweise auf die Inhalte. Diese Phase des Webs ist gekennzeichnet von statische Webseiten. Die Dokumente sind in html 'geschrieben', multimediale Inhalte werden mit spezialisierten Tags eingebunden. Solche Seiten sind makro-interaktiv, das heisst die Interaktion des Benutzers, typischerweise ein Mausklick, führt zu einem Seitenwechsel. Während dieses Seitenwechsels kann der Benutzer nur warten. Erst nach dem Laden der neuen Seite wird der Seiteninhalt ausgewechselt (siehe Abbildung 2). Ein weiterer und zwitweise erfolgreicher Typ kommerzieller Webseiten sind die sogenannten Portale, in denen möglichst umfassend Informationen zum einem oder mehreren Sachgebieten präsentiert werden. Online-nachrichtenmagazine verfolgen einen ähnlichen Ansatz - sie präsentieren aber aktuelle Inhalte. Nach einigen erfolglosen Versuchen mit Abonnement-Modellen sind diese Seiten heute fast ausschliesslich werbefinanziert. Durch die aktuelle Natur der präsentierten Information und der vielzahl an Inhalten, sind solche Seiten template-basiert. Die einzelnen Informationsobjekte werden nicht mehr individuell als html-Dokument gestaltet, sie werden in ihrer natürlichen Form als Text in einer Datenbank gespeichert und zur Anzeige in sogenannte Templates eingesetzt. Diese datenbankbasierten Webseiten werden von Content-Management-Systemen verwaltet und präsentiert. man könnte diese Form des WWW auch 'Web 1.5' nennen. Schon früh wurde das WWW als Vertriebsmedium für den Versandhandel entdeckt. Dabei dient das Web als elektronischer katalog und als Bestellsystem, das den Versand von Katalogen und Bestellpostkarten (bzw. Callcenter) ersetzt. Bei der entsprechend fortgeschrittener Integration in Warenwirtschaftssysteme entstehten sehr schlanke Versandhandelsstrukturen. Der Online-Buchhändler Amazon ist nicht nur der Existenzbeweis für E-Commerce-Systeme sondern auch in seiner Fortentwicklung der erste Web 2.0 Dienst. 1.4 Überlebende und erfolgreiche Web-Dienste In diesem Kapitel sollen anhand von Beispielen Merkmale erfolgreicher Web-Dienste herausgearbeitet werden, die im Kapitel 2 zu einer Beschreibung des Web 2.0 führen. Der Online-Buchhändler Amazon hat von Anfang an fremde Daten in seinen Dienst eingebunden: die ISBN-Nummern und Inhaltsbeschreibungen der Bücher wurden von einer der Öffentlichkeit weitgehende unbekannten Firma (R.R. Bowker) zugekauft, Bilder und Rezensionen von den Verlagen integriert. Darüberhinaus hat Amazon seinen Kunden schon früh ermöglicht, eigene Rezensionen zu den Buchtiteln zu schreiben. Diese Kundenrezensionen sind zwar manchmal schlecht, in der Menge helfen sie aber bei der Kaufentscheidung. Dazu kommt die Auswertung des Kuafverhaltens, auf deren Basis Amazon Kaufempfehlungen gibt. Auf diese Weise hat Amazon es verstanden, einzigartigen Inhalt zu aggregieren, ohne selbst in großem Umfang Inhalte erstellen zu müssen. Mittlerweile ist die Amzon-eigene Buchnummer ASIN zu einem wichtigen Buchnummernsystem geworden [TOR]. Auch das Logistik- und Zahlungssystem von Amazon ist nicht beim Buchhandel stehengeblieben, die Firma hat es zu einer Handelsplattform weiterentwicklet. Auf dieser Plattform bietet einerseits Amazon diverse Waren (Elektronik, Spielzeug, …) anbietet, andererseits verkaufen Privatleute, kleine und mittlere Händler ähnliche oder gleiche Produkte, ja sogar Bücher. Diese Anbeiter bieten oft zu günstigeren Preisen als Amazon an, ohne daß das Amazon zu stören scheint.. Die Implementierung der Handelsplattform hat Amazon ebenfalls erweitert zu den Amazon Web Services, die heute einen ECommerce Service, die Elastic Compute Cloud (EC2) und den Simple Storage Service (S3) umfassen. Interessant ist auch der Abbildung 4: Peer-to-Peer-Modell. P2P bedeutet das viele oder alle Teilnehmer am Dienst Inhalte beitragen. Das Wirtschaftsunternehmen aggregiert und kanalisiert die Inhalte. Amazon Mechanical Turk, bei der z.B. einfache Mustererkennungsaufgaben gegen kleine Geldbeträge von Menschen gelöst werden. Das Internet-Auktionshaus Ebay hat von Anfang an darauf verzicht, eigene Inhalte zu erstellen oder eigene Waren zu verkaufen. Ebay verkauft nur die Leitung seines Transaktionssystems. Inhalte, also Waren die auf dem Wege der Auktion oder zum Festpreis verkauft werden sollen, werden von den Kunden beschreiben und beworben. Auch hier wird die eigentliche Arbeit von Privatleuten und Kleingewerbetreibenden geleistet, die die Waren finanzieren, fotografieren und sogar die gesamte Zahlungsabwicklung und Logistik übernehmen. Ebay bietet nur die Handelsplattform, macht Regeln und kassiert Gebühren. Der sehr profitable Web-Dienst Ebay kanalisiert die Arbeit seiner Millionen Benutzer, die sogar dafür bezahlen, Inhalte und Waren bereitstellen zu dürfen. Ein Blog (web-log) ist eine Software, die es erlaubt, Text template-basiert auf einer Webseite bereitzustellen. Im wesentlichen ein stark vereinfachtes Content-management System, das auch für normale Webbenutzer einfach zu verwalten ist. Eine Einzelperson kann in diesem Weblog ein öffentliches Tagebuch verfassen oder Geschehnisse des öffentlichen Lebens (Politik, Kunst, Sport, Wirtschaft, …) häufig kommentieren, ohne daß das html der Webseite geändert werden muss. Dazu kommt eine Kommentar-Funktion, so daß Leser - alle oder nur registrierte - Anmerkungen (Leserzuschriften) oder Kommentare abgeben können. In diesen Blogs kommt es so auch zu angeregten Diskussionen, die häufig den Reiz des Blogs ausmachen. Aus den refolgreichen Blogs entwickelt sich zur Zeit eine echte Konkurrenz zu Zeitungen und Zeitschriften. Die Finanzierung erfolgt ggf. über Werbung. Wikis sind Verwaltungssysteme für lexikonartige Inhalte, die z.B. zur Dokumentation und für Nachschlagwerke benutzt werden können. Ein rollenbasiertes Verwaltungssystem regelt den Zugang zur Erstellung von Inhalten. Ein Sonderfall ist das Internet-Lexikon Wikipedia, bei dem sich alle Web-Teilnehmer an der Erstellung des Inhaltes beteiligen können. Abgesehen von der unklaren Qualitätskontrolle und er Empfindlichkeit gegen gezielte Fälschungen ist Wikipedia ein leuchtendes Beispiel für einen immensenen Mehrwert durch die Aggregation von Gemeinscahftswissen. Eine weitere benutzergetragenen Dienstegruppe sind die Sharing-Systeme, sowohl P2P als auch serverbasiert. Allerdings werden diese Dienste häufig von Urheberrechtsproblemen geplagt. Bekannte Systeme sind abgesehen von den Tauschbörsen (Napster, Kazaa, eMule) Flickr für Photos, YouTube für Videos und MySpace für persönliche Profile. Die klassische Linksammlung lebt heute als Tagging oder social bookmarking in Diensten wie del.icio.us weiter. Hier liefern die Benutzer mit Schlagworten (tags) versehene Web-Links (bookmarks)ab. Abgesehen von der Suchfunktion ergeben sich Tag Clouds (siehe Beispiel Abb. 5) die Beziehungen und Relevanz von Begriffen Zur Anzeige wird der QuickTime™ Dekompressor „TIFF (LZW)“ benötigt. Abbildung 5: Tag-Cloud zeigt Tags, die mit einem Begriff in Beziehung stehen. Die Stärke der Beziehung wird durch die Zeichensärke und die grafische Anordnung symbolisiert. zeigen. Suchdienste wie Google sind auf natürliche Weise Aggregationen von Benutzerdaten. Sie suchen nicht nur im textuellen Informationsraum, sondern auch nach Bildern, in karten usw. Google beitet darüberhinaus eine Prgrammierschnittstelle, mit der andere Diensteersteller Google-Funktionen in ihre Angebote integrieren können, zum Beispiel die klassische Suche, die Landkarten oder die Satellitenbilder von google earth. Das ermöglicht den sogenannten Mash-Up, also die Aggregation mehrerer Dienste, die zu neuen Funktionen führt. Insgesamt zeigen die Beispiele, daß fast alle erfolgreichen modernen Webdienste Infrastruktur für Benutzer bereitstellen, mit denen diese Benutzer erstellen den eigentlichen Inhalt erstellen und so die Werte schaffen. Die Leistung dieser Diensteanbieter ist es, den Benutzer arbeiten lassen, in dem er eine Auktion erstellt, einen Artikel beschreibt, Rezensionen schreibt, bloged und kommentiert. Der Dienst stellt die einfach benutzbare Plattform bereit und kanalisiert Benuterbeiträge, in dem er Regeln erstellt (Gesetze, 'Anstand', …) und durchsetzt Dazu werden Beiträge entweder automatisch oder durch andere Benutzer (Peers) kontrolliert 2 Web 2.0 Der Begriff Web 2.0 wurde in einer Diskussion-Session 2004 geboren und seitdem von John Battelle und dem Verleger Tim O'Reilly popularisiert. In einem im Web veröffentlichten Aufsatz hat O'Reilly seine Thesen zusammengefasst, die hier kurz wiedergegeben werden sollen. These 1: Das Web als Platform nutzen Moderne Webdienste werden nicht mehr von einem Server erbracht, sie bündeln die Lesitung mehrerer interner und externer Webdienste. Pionier in diesem Bereich waren die Werbeprovider, z.B. DoubleClick, die Anzeigen bereitstellen, die von InhaltsSeiten gegen Bezahlung angezeigt werden. Der Vorteil ist, daß Werbekunden nicht mehr vom Inhaltsanbieter, sondern von DoubleClick aquiriert werden und dass die Kunden auf vielen Seiten werben können, ohne viele Vertragspartner zu haben. These 2: Die kollektive Intelligenz kanalisieren Die Inhalte so erfolgreicher Dienste wie Google, Amazon, Ebay, Flickr, die Blogs oder Wikipedia kommen explizit und implizit vom Benutzer. Das WWW selbst war am Anfang ein kollektiv erzeugter Informationsdienst, der durch die Hyperlinks organisiert wurde. Web 2.0 Dienste laden alle Benutzer auf vielfältige Art ein, beizutragen. Auch das tagging fällt in diese Kategorie. These 3: Daten erzeugen den Mehrwert Jede wichtige Internet-Appliaktion hat einzigartige Daten in ihren Datenbanken: Google hat die Ergebnisse seines Webcrawlers, Amazon die Artikeldaten und Kundenkommentare, Ebay die Auktionsbeschreibungen. Viele Daten können bei Providern (R.R. Bowker, NavTeq) bezogen werden. Aber das kann meist auch die Konkurrenz, wie das im Falle der Landkartendaten auch geschieht, was dazu führt, daß Navigationsdienste (mapquest, maps.google.com, map24, etc.) kaum Alleinstellungsmerkmale haben und dadurch wenig Kundenbindung. Gerade bei den Karten zeigt sich übrigens die Leistungsfähigkeit von Mashups. These 4: Das Ende der Software-Releases In These 1 wurde bemerkt, daß im Web 2.0 keine Software-Pakete sondern Dienste verteilt werden. In Web-Plattformen wie Amazon und Google gibt es keine klassischen Releases. Fehlerkorrekturen und neue Funktionen werden im täglichen Betrieb eingefügt. Das bedeutet einerseits, daß keine Pakete mehr verschickt, geladen oder installiert werden müssen. Andererseits kann der Erbringer auch mutiger Änderungen einfügen - wenn sie fehler nethalten, kann die Änderung dynamisch wieder zurückgenommen werden. Das führt zu einem natürlichen Prozess der kontinuierlichen inkrementellen Weiterentwicklung. Ein zweiter Aspekt ist die stärkere Integration des Benutzers in die Entwicklung und das Produkt-Management. Neue Funktionen können den Benutzer früh zum Test vorgesetzt werden, das Benutzerverhalten kann in Form von Clickstreams beobachtet werden, um Benutzbarkeits- und Akzeptanzinformation kurzfristig zu gewinnen. Bei Flickr werden neue Software-Versionen in kleinen Zyklen bis hinunter zu 30 Minuten eingespielt. These 5: Leichtgewichtige Programmiermodelle Die Struktur der verteilten Webappliaktionen mit vielen heterogenen Serverm, Mashups, Browsern und ihren Komponenten verlangt nach einem anderen Progarmmiermodell. Sprachen und Entwicklungssysteme wie C, C++ und IDEs erzeugen im Wesentlichen monolithischen Code, Executables. Wie in Kapitel 2.1 diskutiert bestehen moderne Webdienste aus vielen heterogenen SoftwareKomponenten, in denen Code ausgeführt werden muss. Hier funktiniert der monolithische Code nicht mehr, Webdienste werden zu einer Sammlung von CodeStückchen, die oft in Scriptsprachen erzeugt werden (siehe 2.2 und 3). In gewissem Sinne wird nicht mehr das Zusammenwirken der Software-Funktionen koordinieret, sondern der Datenfluss wird organisiert (daraus enstehen auch die Mashups). These 6: Software ist nicht mehr an Hardware oder Betriebssyseteme gebunden Die Web 2.0 Dienste arbeiten plattformübergreifend, nicht nur bezogen auf Betriebssysteme und PC-Marken, sondern auch auf unterschiedlichen Devices wie PCs, Mobiltelefonen und iPods (podcast). These 7: 'Rich User Experience' im Web Die klassischen html-Dokumente mit den integrierten Multimedia-Komponenten (Bilder, Audioclips) sind statischere Natur. JavaScript, DHTML, Applets und Flash erlauben die dynamische Veränderungen der Seiten, so daß sie immere mehr wie echte Applikationen reagieren. Ein Beispiel sind die AJAX-Applikationen von Google, also Google Maps, Google Docs (Textverarbeitung und Tabellenkalkulation) oder Google Calendar. Wir werden im folgenden und in Kapitel 3 AJAX Werkzeug diskutieren, mit denen solche reichen Web-Appliaktionen geschreiben werden. Diese reichhaltigen Benutzungsschnittstellen tragen dazu bei, einen der letzten wichtigen Vorteile klassischer Softwarepakete einzuholen. 2.1 Struktur von Webapplikationen Web-Applikationen sind heute mikro-interaktiv im Gegensatz zur grobkörnigen Interaktivität der Web 1.x Seiten. Im klassischen WWW beschränkt sich die Interaktion auf das Anklicken von Links, das entweder ein Sprung zum gewählten Textanker, meist aber das synchrone Laden einer neuen Seite vom Server auslöst. Währennd der Ladezeit kann keine Interaktion mit dem Benutzer stattfinden. Die Forderung noch feinkörniger Interaktivität wie bei typischen ArbeitsplatzrechnerApplikationen bedeutet eine fundamentale Änderung im gesamten System: asyncrhone Kommunikation mit dem Server, so daß man den Browser auch während des Ladens von Dokumenten benutzen kann, kleinere zu übertragende Einheiten (dynamisches Nachladen von Komponenten) und aktive Komponenten von Seiten, so daß kleinere Veränderung der Anzeige auch ohne Nachfrage beim Server möglich ist. Der Browser erhält vom Server ein html-Dokument als Substrat. In diesem Dokument sind Multimedia-Komponenten referenziert, die vom Browser separat nachgeladen Server request Browser Script Engine response Interaktion Doc Struktur Renderer Abbildung 6: Der Browser enthält nicht nur die Komponenten zum Parsen und Anzeigen der Dokumente, er enthält auch einen Interpreter zur Ausführung kleiner Programme, der Scripte,. werden. Zusätzlich sind in dem Dokument Strukturinformation z.B. als cssStylesheets und aktive Elemente, also Programmfragmente enthalten. Diese Programmfragemente sind zum Beispiel JavaScript-Stücke. Die Strukturinformation des Dokumentes wird analysiert und in einer baumartigen Datenstruktur gespeichert. In der Script-Engine, einem Interpreter werden die aktiven Komponenten ausgeführt (siehe Abbildung 7). Nach der ersten Anzeige des Dokumentes werden die Benutzerinteraktionen (Mausklicks, Eingaben) vom Browser analysiert und evtl. in neue Requests (Hyperlink) formuliert oder als Eingaben an die Script-Engine weitergeleitet. Interaktionen die in der Script-Engine landen lösen typsciherweise die Ausführung einer oder mehrerer Script-Funktionen aus, die das Dokument manipulieren (eigentlich den Dokumentenbaum), eigenständig Anzeigen auslösen oder besondere Request an einen Server senden. Typische Programmiersysteme für die dynamischen Komponenten sind AJAX/Javascript, Java in Applets oder Macromedia/Adobe Flash. In Abblidung 7 ist die Struktur eines modernen Webservers gezeigt. In ihm erkennt man gut das Management des Datenflusses. Requests bewirken zunächst das Holen einer Datei, deren Inhalt im weiteren Durchlauf verändert und ergänzt wird mit dynamischen Inhalten aus Datenbanken, anderen Programmen oder externen Geräten.Auf der Serverseite ist die Vielfalt an Programmierwewrkzeugen für die dynamischen Komponenten noch größer, beispiel sind ASP, php, Ruby on Rails, Javabeans oder .net. filter module Browser Apache request core functions response file system module mapping instrument module php IF … … SQL instrument database Abbildung 7: Struktur eines Webservers, Apache nachempfunden. Nach einigen Vorbereitungen wird eine Datei von der Festplatte geholt, deren Inhalte im Verlauf der Weiterverarbeitung in den Modulen verändert, ersetzt und ergänzt werden. 2.2 Programmierparadigmen für Web 2.0 Wie oben beschreiben besteht die Infrastruktur von Web 2.0 Applikationen aus einem Server, typischerweise Apache+php oder JavaBeans, einer Datenbank und er Kleintensoftware dem Browsere (InternetExplorer, einem Mozilla Browser oder Safari). Struktur und funktionale Elemente sind in 2.1 knapp präsentiert worden. Wie bereits beschrieben ist der Datenfluss das zentrale Element einer Webapplikation. Viele kleinere Komponenten arbeiten seriell an diesem Datenfluss. Die entstehenden Softwaresysteme besteht deshalb aus kleinen, oft vorgefertigten Codeelementen (Objekten) und abgeleiteten (erweiterten) Objekten. Man könnte diese Art der Software auch als abwertens als Krümelware bezeichnen. Insbesondere steht Entwurf und Implementierung solcher stark fragmentierten Software im krassen Widerspruch zum Stand der Forschung des Software-Engineering, bei dem Architekturentwurf, Codieren und Testen/Debuggen im wesentlichen getrennte Phasen sind. Der Vorteil dieser Implementierungsart ist die Möglichkeit zum inkrementellen Programmieren - Entworfen werden Systemarchitektur und Datenfluss, nicht die Softwarearchitektur. Das Programmieren eine solchen Systemes besteht aus Einfügen und Erweitern statt dem klassischen Programmieren, bei dem monatelang Code eingebenen wird, bevor zum ersten Mal ein Programm zur Ausführung kommt. WebApplikation kann man schon nach dem Eingeben der Dokumente ausprobieren, danach werden sie inkrementell und oft im Betrieb verbessert. Server 3 AJAX Gegenwärtig werden Web 2.0 Applikationen sehr häufig mit AJAX entwickelt - Asynchronous JavaScript And XML. AJAX Applikationen kann man im Web vielfältig benutzen, zum Beispiel bei maps.google.com, Google Docs oder flickr.com. JavaScripte sind Programme im Browser. JavaScripte werden in html-Dokumente integriert (siehe Listings 1 und 2), beim Datenfluss durch den Server aus AJAXLibraries eingefügt, oder dynamisch vom Klienten nachgeladen. Der zentrale Unterschied zwischen JavaScript und AJAX is die leichtgewichtige Kommunikation, die durch den XMLHttpRequest möglich wird. XMLhttpRequests können synchron und asynchron verwendet werden. Der asynchrone Request hat den Vorteil, daß Browser, Dokument und Script weiter mit dem Benutzer interagieren können, während Kompenenten des Dokumentes vom Server geladen werden. Ein beispielhafter Ablauf einer AJAXAnwendung is in Abbildung 8 gegeben. 3.1 Javascript Client GET-request html, img, js js XMLHttpRequ est XML js XMLHttpRequ est js php html, img js XMLHttpRequ est Abbildung 8: Dynamsciher Ablauf einer AJAXApplikation. Gezeigt ist sowohl die synchrone als auch die asynchrone Kommunikation mit dem Server. Zum Beispiel finden während des zweiten - asynchronen XMLHttpRequests Benutzerinteraktionen statt. <html><head><title>Test</title> JavaScript wurde </head><body onload="window.resizeTo(1024, 768)"> schon früh von der </body></html> Firma Netscape ent- Listing 1: Einfaches Javascript (rot) zum Vergrösseren eines wickelt. Die Assozia- Fensters. onload ist ein Event, der Text in den Anführungszeichen tion an Java im Namen der Aufruf einer Javascript-Methode. ist allerdings irreführend, allenfalls ist die Syntax leicht von Java inspiriert. In der Standardisiereung heisst JavaScript auch ECMAScript [Ref]. In Listing 1 ist ein bekanntes und verhasstes Beispiel für ein einfache Script gegeben, die Veränderung der Windowgröße. Diese Script wird gerne verwendet von Webseiten, die den ganzen Bildschirm und damit wohl die gesamte Aufmerksamkeit des Benutzers erobern wollen. Javascript wurde zunächst Verbesserung von HTML-Seiten verwendet. Dabei können über Standardobjekte Fenstergröße und -Gestaltung, Menus, grafische Effekte usw erzielt werden. Javascript-Funktionen werden mit dem script-Tag in HTML eingebettet. Die im script-tag definierten Funktionen (blau in den Listings) können allerdings noch nicht ausgeführt werden. Die Ausführung wird durch Eventhandler angestossen (siehe den roten Text in den Listings 1 und 2). Eventhandler sind als Attribute in html-tags eingebettet. Sie spezifizieren die Ausführungsbedingung (onclick wenn der Link vom Benutzer geklickt wird, onload wenn das Dokument geladen wird, onMouseover, …) und die aufgerufene Fuktion bzw. Methode sowie deren Parameter.. <html> <head> <title>JavaScript-Test</title> <script language="JavaScript"> <!-function Quadrat(Zahl) { Ergebnis = Zahl * Zahl; alert("Das Quadrat von " + Zahl + " = " + Ergebnis); } //--> </script> </head> <body> <form> <input type=button value="Quadrat von 6?" onClick="Quadrat(6)"> </form> </body> </html> Listing 2: Webseite mit einem Knopf zur Berechnung In der von Java inspirierten des Quadrates von 6. Die Berechnung findet einen Sprache gibt es Anweisungen wie Request zum Server statt. Blau die JavascriptZuweisungen, bedingte Anwei- Funktion, rot der Eventhandler sungen, Schleifen, Funktionsaufrufe und natürlich die Blockbildung mit den Klammern {}. Siehe Listing 3. Leider hat Javascript kein ordentliches Typkonzept für Parameter und Variablen, die mit 'var' vereinbart werden. Der Typ Zahl oder String wird bei der ersten Zuweisung festgelegt. Die Variablen sind global oder lokal für eine Funktion. Objekte können vom Programmierer definiert werden. Einige Objekte zur sind vordefiniert in Laufzeitumgebung als BrowserAPI bereits vordefiniert, z.B. window oder document. Sie enthalten die Methoden zur Manipulation von Eigenschaften des Fensters oder des Dokumenteninhalts. Funktionen und Metoden werden aus anderen Funktionen und in Eventhandlern aufgerufen. zahl = 0; zahl++; zahl+=1; if (Zahl<0) zahl = 0; while (idx<100) {…; idx++} for(i = 1; i <= 100; i++) alert("Und hier ein kleiner Hinweis"); if (Ergebnis > 100) { Ergebnis =0; Neustart(); Listing 3: JavaScript Prgrammkonstrukte 3.2 XMLHTTPRequest Der XMLhttpRequest wird von Eernisse [ERN] als die geheim Zutat (secret sauce) von AJAX bezeichnet. Es handelt sich um eine JavaScript Klasse, die erstmals im function createXMLHttpRequest() { try { return new ActiveXObject("Msxml2.XMLHTTP"); } catch (e) {} try { return new ActiveXObject("Microsoft.XMLHTTP"); } catch (e) {} try { return new XMLHttpRequest(); } catch(e) {} alert("XMLHttpRequest not supported"); return null;} Listing 4: Erzeuigen eines XMLhttprequests für verschiedene Browser Internet Explorer 5 enthalten war, um Komponenten vom Server nachladen zu können, ohne eine Seite neu zu laden und aufzubauen. Das ist mit einem klassischen Hyperlink nicht möglich, alle Aktivitäten und Ströme auf der Seite werden duch einen Klick auf einen Hyperlink abgebrochen. Durch diesen Request kann also der Benutzer var xhReq = createXMLHttpRequest(); xhReq.open("get", "sumget.phtml?num1=10&num2=20", true); xhReq.onreadystatechange = function() { if (xhReq.readyState != 4) { return; } var serverResponse = xhReq.responseText; Listing 5: Senden eines XMLhttprequests und warten auf das Resultat dieselbe Seite ...};weiterverwenden, es werden nur neue Elemente nachgeladen, hinzugefügt und evtl. ausgetauscht. Strengenommen handelt es sich um ein xhReq.send(null); JavaScript-Interface für http ohne Benutzerinteraktion. Der XMLhttpRequest kann synchron und asynchron verwendet werden. In den Listings 4 und 5 sind das Erzeugen und das Senden eines XMLhttprequests beispielhaft wiedergegeben. 3.3 DOM und das X in AJAX Markup Markup: Trennung Struktur - Inhalt logische Struktur der Seite Bsp: Überschriften, Absätze, Zitate, … XML: eXtensible Markup Language Syntax für Markup Semantik in XSL oder CSS Document Object Model DOM baumartige Struktur der Dokumente Zugriff auf Dokumenteninhalt (=Objekte) Inhalt, Struktur, Stil AJAX XML als ein Transfer-Format für Inhalt Manipuliert DOM-Knoten <table> <thead> <tr> <th>Vorname</th> <th>Name</th> </tr> </thead> <tbody> <tr> <td>Donald</td> <td>Duck</td> </tr> </tbody> </table> Listing 6: Besipiel Dokumentenstruktur Einfügen, Löschen, Ändern Browser 'rendert' Dokument 4 Ausblick: Web 3.0? Aspiranten bessere Suchmaschinen Semantisches Web, Inhalte Verstehen, KI, … triple play 3D 3D Bilder virtuelle Realität Sozialer Kontakt natürliche Interaktion echte Menschen treffen (-> SL) Avatare und Bilder Web zur Steuerung der Kommunikation Allgegenwärtiges Web 'eingebettet' wie Papier Literatur [TOR] Tim O'Reilly: Web 2.0; 2005. http://www.oreillynet.com/pub/a/oreilly/tim/news/2005/09/30/what-is-web-20.html [ERN] M. Eernisse: Build your own AJAX Web Applications; 2006. M. Mahemoff: Ajax Design Patterns; 2006. http://ajaxpatterns.org http://radar.oreilly.com http://de.selfhtml.org