Bilder verlinken zu www.google.de
Werbung

Meine erste Homepage
Das Gerüst:
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
Text in <title> und <body> einfügen
<html>
<head>
<title>Meine erste Homepage</title>
</head>
<body>Meine erste Homepage</body>
</html>
Speichern Sie die html-Seite: Dateiname "meine_Seite".html
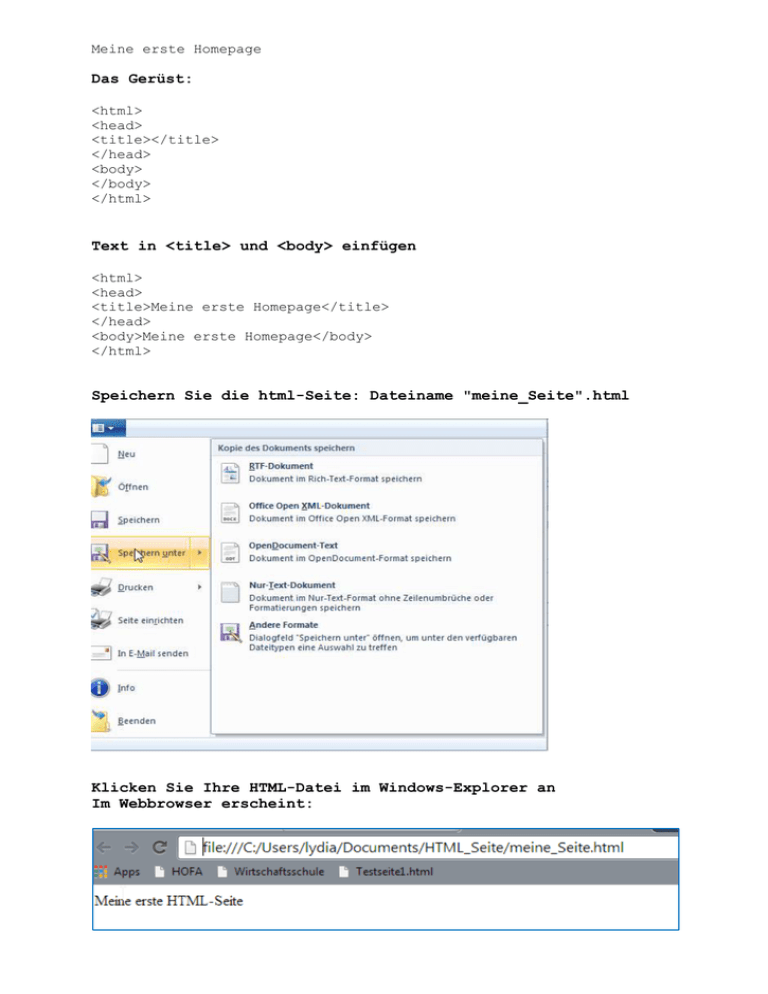
Klicken Sie Ihre HTML-Datei im Windows-Explorer an
Im Webbrowser erscheint:
2
Meine erste Homepage
Absätze anlegen
<html>
<head>
<title>Absätze</title>
</head>
<body>Der Text steht in Blockelementen. Eine der wichtigsten Blockelemente sind Absätze. Sie trennen die
Texteile voneinander ab. Innerhalb der Blockelemente können Sie auch Zeilenumbrüche einfügen.
<p>Für einen größeren Abstand steht
"paragraph".<br />
Für einen kleinen Zeilenumbruch steht "break"
</p>
<p>Speichern Sie den Text ab und erkennen Sie die Unterschiede.<br />
Großer Abstand für Blockement-Ende, kleiner Abstand für Zeilenumbruch im Blockelement</p>
</body>
</html>
- 3 Meine erste Homepage
Überschriften
Die Überschriften reichen von <h1> bis <h6>. <h1> bedeutetet immer die
größte Überschrift. Halten Sie immer eine Rangfolge ein bis zur
kleinsten Überschrift <h6>. Für die Suchmaschinenoptimierung sind die
Überschriften der <h1> und <h2> wichtig. Sie bieten allen Nutzern eine
Barrierefreiheit. Überschriften machen von sich selbst aus einen
größeren Abstand zum nächsten Text.
<html>
<head>
<title>Absätze</title>
</head>
<body>
<h1>Absätze</h1>
Der Text steht in Blockelementen. Eine der wichtigsten
Blockelemente sind Absätze. Sie trennen die Textteile
voneinander ab. Innerhalb der Blockelemente können Sie auch
Zeilenumbrüche einfügen.<p>
<h2>Abstände</h2>
Für einen größeren Abstand steht
"paragraph".<br />
Für einen kleinen Zeilenumbruch steht "break"
</p>
<p><h3>Unterschiede</h3>
Speichern Sie den Text ab und erkennen Sie die Unterschiede.
<br />
Großer Abstand für Blockelement-Ende, kleiner Abstand für
Zeilenumbruch im Blockelement</p>
</body>
</html>
- 4 Meine erste Homepage
Textbereiche auszeichnen
<b>Text</b>= fett
<i>Text</i>= inverse = kursiv
<strong>Text/strong> =
<sup>Text</sup> = hochstellen (superior>
<sub>Text</sub> = tiefstellen (subordinate)
<u>Text</u> = underlined = unterstrichen
Vorsicht: Achten Sie immer darauf, dass der Text eingekesselt wird mit
Taganfang und Tagende.
Sie können auch mehrere Formatierungen auf einmal anwenden. Dann
schließen Sie auch den inneren Tag nach außen.
Beispiel:
<b><i>Zeilenumbruch im Blockelement</i></b>
Der Text ist fett und kursiv.
<html>
<head>
<title>Absätze</title>
</head>
<body>
<h1>Absätze</h1>
Der Text steht in <b>Blockelementen</b>. Eine der wichtigsten Blockelemente
sind <strong>Absätze</strong>. Sie trennen die Textteile voneinander ab.
Innerhalb der Blockelemente können Sie auch <u>Zeilenumbrüche</u>
einfügen.<p>
<h2>Abstände</h2>
Für einen <sup>größeren Abstand</sup> steht
"paragraph".<br />
Für einen <sub>kleinen Zeilenumbruch</sub> steht "break"
</p>
<p><h3>Unterschiede</h3>
Speichern Sie den Text ab und erkennen Sie die Unterschiede.
<br />
Großer Abstand für <i>Blockelement-Ende</i>, kleiner Abstand für
<b><i>Zeilenumbruch im Blockelement</i></b>. Hier sehen Sie zwei
Textformatierungen nacheinander.</p>
</body>
</html>
- 5 Meine erste Homepage
Sonderzeichen:
<html>
<head>
<title>Absätze</title>
</head>
<body>
<h1>Absätze</h1>
Der Text steht in <b>Blockelementen</b>. Eine der wichtigsten
Blockelemente sind <strong>Absätze</strong>. Sie trennen die
Textteile voneinander ab. Innerhalb der Blockelemente können Sie
auch <u>Zeilenumbrüche</u> einfügen.<p>
<h2>Abstände</h2>
Für einen <sup>größeren Abstand</sup> steht
"paragraph".<br />
Für einen <sub>kleinen Zeilenumbruch</sub> steht "break"
</p>
<p><h3>Unterschiede</h3>
Speichern Sie den Text ab und erkennen Sie die Unterschiede.
<br />
Großer Abstand für <i>Blockelement-Ende</i>, kleiner Abstand für
<b><i>Zeilenumbruch im Blockelement</i></b>. Hier sehen Sie zwei
Textformatierungen nacheinander.</p>
<p>
<b>Sonderzeichen</b>: Möchte ich ein Zeichen für Euro verwenden
dann schreibe ich den Zeichensatz für EURO = "&euro;".<br />
Der westeuropäische Zeichensatz ist UTF-8.</p>
</body>
</html>
- 6 Meine erste Homepage
Style Sheets – Farbige Absätze
Style Sheets sind Formatvorlagen. Sie zeigen den "Stil" einer Seite
oder einer Textpassage und sind für alle zukünftigen Seiten
ausschlaggebend.
Hier ist ein Beispiel für Farbe und Schriftart. Den Tag kann man in
alle <body>-Tags verwenden.
<html>
<head>
<title>Style Sheets einsetzen</title>
</head>
<body>
<h1 style="color: red">Überschrift 1</h1>
<p style="color: green; font-family: Arial">
Ein erster Absatz.
</p>
<p style="color: blue">
Ein zweiter Absatz.
</p>
</body>
</html>
Farbige Texte
Ich hoffe, Ihnen gefällt die <span style="color:red">Seite</span>.
Schriftgröße ändern
<i><span style="color:blue; font-size:200%">Formatierungen</span></i>
(hier ist der Text kursiv, Farbe blau, Größe 200 %)
- 7 Meine erste Homepage
Style Sheets im Kopf der HTML-Seite
Überschrift: h1, rot, ARIAL
Absatz: blau, ARIAL, 24 pixel
Hier ist ein Beispiel für einen Inline-Stil:
<html>
<head>
<title>Style Sheets einsetzen</title>
<style type:"text/css">
h1 {
color: red;
font-family: ARIAL;
}
p {
color: blue;
font-family: Arial;
font-size: 24px;
}
</style>
</head>
<body>
<h1>1. Überschrift</h1>
<p>
Ein erster Absatz.
</p>
<p>
Ein zweiter Absatz.
</p>
</body>
</html>
- 8 Meine erste Homepage
Eine externe CSS-Datei anlegen.
Öffnen Sie eine neue Word-Pad-Datei und schreiben Sie folgende Datei.
Speichern Sie die Datei unter style.css im gleichen Ordner wie, in dem
Sie auch die die htmls für diese Homepage liegen haben.
h1 {
color: red;
font-family: Arial;
}
p {
color: blue;
font-family: Arial;
}
Öffnen Sie Ihre html-Datei und schreiben Sie Folgendes:
<html>
<head>
<title>Externe Style Sheets</title>
<link href="style.css" rel="stylesheet"
type="text/css" />
</head>
<body>
<h1>
Überschrift 1
</h1>
<p>
Ein erster Absatz.
</p>
<p>Ein zweiter Absatz.
</p>
</body>
</html>
</body>
</html>
- 9 Meine erste Homepage
Zusätzliche Formatierungen einarbeiten
Grundeinstellung: h1 = rot, Arial / p = blau, Arial, 24 px.
Der 2. Absatz soll in "fett" formatiert werden.
Der 3. Absatz soll die Schriftgröße 12 px bekommen.
Der 4. Absatz soll die Farbe "grün" bekommen.
<html>
<head>
<title>Style Sheets einsetzen</title>
<style type:"text/css">
h1 {
color: red;
font-family: ARIAL;
}
p {
color: blue;
font-family: Arial;
font-size: 24px;
}
</style>
</head>
<body>
<h1>1. Überschrift</h1>
<p>
Ein erster Absatz.
</p>
<p style="font-weight: bold">
Ein zweiter Absatz.
</p>
<p style="font-size: 12px">
Ein dritter Absatz.
<p>
<p style="color: green">
Ein vierter Absatz.
</p>
- 10 Meine erste Homepage
CSS-Klassen verwenden
Um einzelnen Überschriften, Absätzen ein Format zuzuweisen, benötigt
man Klassen = class. Die Klassen werden mit Punkt geschrieben.
<h1 class="format1"> = Für <h1> gilt immer nur das in {…} gesetzte
Format<p class="format1"> = Für diesen Absatz gilt immer nur das in {…}
gesetzte Format.
usw.
<html>
<head>
<title>CSS-Klassen</title>
<style type="text/css">
.format1 {
color: blue;
font-family: Arial;
}
.format2 {
color: green;
font-family: Verdana;
}
h1.format1 {
color: red;
}
</style>
</head>
<body>
<h1 class="format1">
Überschrift 1
</h1>
<p class="format1">
Ein erster Absatz.
</p>
<p class="format2">
Ein zweiter Absatz.
</p>
</body>
</html>
- 11 Meine erste Homepage
Verschachtelte Tags
<html>
<head>
<title>Verschachtelte Tags</title>
<style type="text/css">
p b{
Der Absatz soll bei "fett" die
color: red;
Farbe "rot" bekommen.
}
h1, p {
color: green;
}
</style>
</head>
Die Überschrift1 + der nächste
Absatz sollen die Farbe "grün"
bekommen.
<body>
<h1>Überschrift 1</h1>
<p>
Dieser Absatz hat eine <b>rote</b> fette Hervorhebung</p>
</body>
</html>
Linien
<HR> = Tag für Linie
ALIGN = Ausrichtung nach rechts und links
a) Linienlänge
<HR WIDTH=100%> = Linie zieht sich horizontal über das gesamte Fenster
b) Linienausrichtung
<HR WIDTH=50% ALIGN=LEFT> = Linie ist um die Hälfte reduziert und
linksbündig
siehe auch
<HR WIDTH=50% ALIGN=RIGHT>
<HR WIDTH=50% ALIGN=CENTER>
c) Linienstärke
<HR WIDTH=50% ALIGN=CENTER SIZE=5>
d) Gefüllte Linie
<HR WIDTH=50% ALIGN=CENTER SIZE=5 NOSHADE>
e) Linie mit Farbe
<P>
<HR WIDTH=100% FONT COLOR=blue></ ><p>
Es empfiehlt sich vor und nach der Linie eine doppelte Zeilenschaltung
zu setzen.
- 12 Meine erste Homepage
<html>
<head>
<title>Style Sheets einsetzen</title>
<style type:"text/css">
h1 {
color: red;
font-family: ARIAL;
}
p {
color: blue;
font-family: Arial;
font-size: 24px;
}
</style>
</head>
<body>
<h1>1. Überschrift</h1>
<p>
Ein erster Absatz.
</p>
<HR WIDTH=50% ALIGN=CENTER SIZE=5 COLOR=RED>
</HR>
<p style="font-weight: bold">
Ein zweiter Absatz.
</p>
<p style="font-size: 12px">
Ein dritter Absatz.
<p>
<p style="color: green">
Ein vierter Absatz.
</p>
- 13 Meine erste Homepage
Bilder vorbereiten
Verwenden Sie *.jpg für Fotos und *.png, *.gif für Bilder, Embleme, Schaltflächen.
Legen Sie alle Ihre Bilder in die Homepage-Datei.
<html>
<head>
<title>Bild</title>
</head>
<body>
<p>Das ist unsere Gruppe beim Auswerten der Sportergebnisse.</p>
<p>
<img src="Sport1.jpg" border="5" width="300" height="200" alt="TV-Damen beim
Auswerten" title="Beim Auswerten" />
</p>
</body>
</html>
border = Umrahmung
width = Breite
height = Höhe
alt = Alternativtext (falls das Bild nicht sichtbar ist)
title und name = erscheint im Bild, wenn man mit dem Cursor über das Bild fährt
Das ist unsere Gruppe beim Auswerten der Sportergebnisse.
- 14 Meine erste Homepage
Bilder in Absätzen ausrichten
<html>
<head>
<title>Bild</title>
</head>
<body>
<p>Das ist unsere Gruppe beim Auswerten der Sportergebnisse.</p>
<p>
<img src="Sport1.jpg" align="right" border="5" width="300" height="200" alt="TV-Damen beim
Auswerten" title="Beim Auswerten" name="Beim Auswerten" />
<p>
Wir TV-Damen bei der Auswertung. Unser Kollege hilft uns bei der Auswertung. An einem
heißen Tag saßen wir unter einem Baum, der viel Schatten spendete.
</p>
</body>
</html>
Das ist unsere Gruppe beim Auswerten der
Sportergebnisse.
Wir TV-Damen bei der Auswertung. Unser Kollege hilft
uns bei der Auswertung. An einem heißen Tag saßen wir
unter einem Baum, der viel Schatten spendete.
<html>
<head>
<title>Bild</title>
</head>
<body>
Das ist unsere Gruppe beim Auswerten der Sportergebnisse.
<img src="Sport1.jpg" align="left" hspace="40" vspace="20" border="5" width="300"
height="200" alt="TV-Damen beim Auswerten" title="Beim Auswerten" name="Beim Auswerten"
/>
<p>Wir TV-Damen bei der Auswertung. Unser Kollege hilft uns bei der Auswertung. An einem
heißen Tag saßen wir unter einem Baum, der viel Schatten spendete.</p>
<p>
</body></html>
Das ist unsere Gruppe beim Auswerten der Sportergebnisse.
Wir TV-Damen bei der Auswertung. Unser Kollege hilft
uns bei der Auswertung. An einem heißen Tag saßen wir
unter einem Baum, der viel Schatten spendete.
- 15 Meine erste Homepage
farbiger Hintergrund
<html>
<head>
<title>Bild</title>
</head>
<body style="background-color: yellow">
Das ist unsere Gruppe beim Auswerten der Sportergebnisse.
<img src="Sport1.jpg" align="left" hspace="40" vspace="20" border="5" width="300"
height="200" alt="TV-Damen beim Auswerten" title="Beim Auswerten" name="Beim Auswerten"
/>
<p>Wir TV-Damen bei der Auswertung. Unser Kollege hilft uns bei der Auswertung. An einem
heißen Tag saßen wir unter einem Baum, der viel Schatten spendete.</p>
<p>
</body>
</html>
Hintergrund ist gelb
Mintfarbener Hintergrund:
<body style="backgroundcolor:#66CDAA">
Hintergrundbild hinzusetzen
Geben Sie im Internet Explorer ein: www.free-vector-grafik-&;-blumen-und-wirbelt_49195.jpg
<html>
<head>
<title>Bild</title>
</head>
<body style="background: url(free-vectorgrafik-&;-blumen-und-wirbelt_49-195.jpg)
">
<p>
Das ist unsere Gruppe beim Auswerten der
Sportergebnisse.<p>
<img src="Sport1.jpg" align="left"
hspace="40" vspace="20" border="5"
width="300" height="200" alt="TV-Damen
beim Auswerten" title="Beim Auswerten"
name="Beim Auswerten" />
<p>Wir TV-Damen bei der Auswertung.
Unser Kollege hilft uns bei der Auswertung.
An einem heißen Tag saßen wir unter
einem Baum, der viel Schatten
spendete.</p>
<p>
</body><html>
- 16 Meine erste Homepage
Bilder verlinken zu www.google.de
<html>
<head>
<title>Bild</title>
</head>
<body style="background-image:url(Sport2.jpg)" "width=800px; height=800px">
Das ist unsere Gruppe beim Auswerten der Sportergebnisse.
<a href="http://www.google.de/"> Eine Verlinkung zu Google <img src="Sport1.jpg" align="left"
hspace="40" vspace="20" border="5" width="300" height="200" alt="TV-Damen beim
Auswerten" title="Beim Auswerten" name="Beim Auswerten" /></a>
</p>
<p>Wir TV-Damen bei der Auswertung. Unser Kollege hilft uns bei der Auswertung. An einem
heißen Tag saßen wir unter einem Baum, der viel Schatten spendete.</p>
</body>
</html>
Hier erscheint die Hand
für die
Internetverlinkung
Daten strukturieren
Unordered List
<p>
Folgende Qualifikationen wurden durchgeführt:
<ul>
<li><b>Weitsprung</b></li>
<li><i>75-m-Lauf</i></li>
<li><i>100-m-Lauf</i></li>
<li><b>Ballwurf</b></li>
</ul>
</p>
- 17 Meine erste Homepage
Ordered List
<ol>
<li><b>Weitsprung</b></li>
<li><i>75-m-Lauf</i></li>
<li><i>100-m-Lauf</i></li>
<li><b>Ballwurf</b></li>
</ol>
Folgende Qualifikationen wurden durchgeführt:
<ul type="circle">
<li><b>Weitsprung</b></li>
<li><i>75-m-Lauf</i></li>
<li><i>100-m-Lauf</i></li>
<li><b>Ballwurf</b></li>
</ul></p>
<p>
<ul type="square">
<li><b>Weitsprung</b></li>
<li><i>75-m-Lauf</i></li>
<li><i>100-m-Lauf</i></li>
<li><b>Ballwurf</b></li>
</ul>
</p>
</body>
</html>
- 18 Meine erste Homepage
Mit Einrückung
<html>
<head>
<title>Bild</title>
</head>
<body style="background: url(free-vector-grafik-&;-blumen-und-wirbelt_49-195.jpg) ">
<p>
Das ist unsere Gruppe beim Auswerten der Sportergebnisse.<p>
<img src="Sport1.jpg" align="left" hspace="40" vspace="20" border="5" width="300"
height="200" alt="TV-Damen beim Auswerten" title="Beim Auswerten" name="Beim Auswerten"
/>
<p>Wir TV-Damen bei der Auswertung. Unser Kollege hilft uns bei der Auswertung. An einem
heißen Tag saßen wir unter einem Baum, der viel Schatten spendete.</p>
<p>
Folgende Qualifikationen wurden durchgeführt:<p>
<ul>
<li>Muss-Qualifikation:<br />
Weitsprung, 75-m-Lauf, Kann-Qualifikation</li>
<li>Kann-Qualifikation:<br />
100-m-Lauf, Ballwurf</li>
</ul>
</body></html>
- 19 Meine erste Homepage
Tabelle erstellen
<html>
<head>
<title>Tabelle</title>
</head>
<body>
<table border="0">
<style type="text/css">
table {
border: solid 1px black;
border-collapse:collapse;
}
td, th {
border: dotted 1px black;
padding: 5px;
}
</style>
<thead>
<tr>
<th>Name</th>
<th>Straße</th>
<th>PLZ</th>
<th>Ort</th>
</thead>
<tbody>
<tr>
<td>Johanna Müller</td>
<td>Kirchenstraße 3</td>
<td>87700</td>
<td>Mindelheim</td>
</tr>
<tr>
<td>Franz Kaiser</td>
<td>Karlstraße 2</td>
<td>86825</td>
<td>Bad Wörishofen</td>
</tr>
</tbody>
</table>
</body>
</html>
table =
border =
Tabelle
Rahmen
solid 1 px = einfache Linie
schwarz
border-collapse =
der Text soll nicht zu weit an
den Rahmen heranreichen
td = Table Data (eine einzelne Zelle
th = Table head (Spaltenkopf)
dotted =
punktierter Rahmen
padding =
der Text soll 5 px vom Text
entfernt sein
- 20 Meine erste Homepage
Zelle verbinden
<html>
<head>
<title>Tabelle</title>
</head>
<body>
<table border="0">
<style type="text/css">
table {
border: solid 1px black;
}
td, th {
border: dotted 1px black;
padding: 5px;
}
table {
border: solid 1px black;
border-collapse:collapse;
}
td, th {
border: dotted 1px black;
}
</style>
<thead>
<tr>
<th>Name</th>
<th>Straße</th>
<th>PLZ</th>
<th>Ort</th>
</thead>
<tbody>
<tr>
<td>Johanna Müller</td>
<td>Kirchenstraße 3</td>
<td>87700</td>
<td rowspan="2">Bad Wörishofen</td>
</tr>
<tr>
<td>Franz Kaiser</td>
<td>Karlstraße 2</td>
Hier Zeile Bad Wörishofen weglassen!
<td>86825</td>
</tr>
</tbody>
</table>
</body>
</html>
- 21 Meine erste Homepage
Tabellen schattieren
<html>
<head>
<title>Tabelle</title>
</head>
<body>
<table border="0">
<style type="text/css">
table {
border: solid 1px black;
}
th {
padding: 5px;
background-color: red;
color: white;
}
td {
font-family: Arial; monospace;
font-size: 1.1em;
background-color: yellow;
color: #6A5ACD;
}
</style>
<thead>
<tr>
<th>Name</th>
<th>Straße</th>
<th>PLZ</th>
<th>Ort</th>
</thead>
<tbody>
<tr>
<td>Johanna Müller</td>
<td>Kirchenstraße 3</td>
<td>87700</td>
<td rowspan="2">Bad Wörishofen</td>
</tr>
<tr>
<td>Franz Kaiser</td>
<td>Karlstraße 2</td>
<td>86825</td>
</tr>
</tbody>
</table>
</body>
</html>
- 22 Meine erste Homepage
Die wichtigsten HTML-Befehle
Gerüst
<html>
<head>
<title>Meine erste Homepage</title>
</head>
<body>Meine erste Homepage</body>
</html>
Abstände
<p>Für einen größeren Abstand steht
"paragraph".<br />
Für einen kleinen Zeilenumbruch steht "break"
</p>
Überschriften
<body>
<h1>Absätze</h1>
bis <h7> - Abstände zum Text werden automatisch erzeugt
Formatierungen im Text
<b>Text</b>= fett
<i>Text</i>= inverse = kursiv
<strong>Text/strong> =
<sup>Text</sup> = hochstellen (superior>
<sub>Text</sub> = tiefstellen (subordinate)
<u>Text</u> = underlined = unterstrichen
Sonderzeichen
für EURO = "&euro;"
In den meta-tags am Anfang der html-Datei steht oft UTF-8 für den westeuropäischen
Zeichensatz.
Stylesheets – farbiger Absatz
<html>
<head>
<title>Style Sheets einsetzen</title>
</head>
<body>
<h1 style="color: red">Überschrift 1</h1>
<p style="color: green; font-family: Arial">
Ein erster Absatz.
</p>
<p style="color: blue">
Ein zweiter Absatz.
</p>
</body></html>
- 23 Meine erste Homepage
Farbige Texte
Ich hoffe, Ihnen gefällt die <span style="color:red">Seite</span>.
Schriftgröße ändern
<i><span style="color:blue; font-size:200%">Formatierungen</span></i>
(hier ist der Text kursiv, Farbe blau, Größe 200 %)
Stylesheets im Kopf
<html>
<head>
<title>Style Sheets einsetzen</title>
<style type:"text/css">
h1 {
color: red;
font-family: ARIAL;
}
p{
color: blue;
font-family: Arial;
font-size: 24px;
}
</style>
</head>
<body>
<h1>1. Überschrift</h1>
<p>
Ein erster Absatz.
</p>
<p>
Ein zweiter Absatz.
</p>
</body>
</html>
Absätze formatieren
<p style="font-weight: bold">
Ein zweiter Absatz.
</p>
<p style="font-size: 12px">
Ein dritter Absatz.
</p>
<p style="color: green">
Ein vierter Absatz.
</p>
- 24 Meine erste Homepage
Linien
<HR> = Tag für Linie
ALIGN = Ausrichtung nach rechts und links
a) Linienlänge
<HR WIDTH=100%> = Linie zieht sich horizontal über das gesamte Fenster
b) Linienausrichtung
<HR WIDTH=50% ALIGN=LEFT> = Linie ist um die Hälfte reduziert und linksbündig
siehe auch
<HR WIDTH=50% ALIGN=RIGHT>
<HR WIDTH=50% ALIGN=CENTER>
c) Linienstärke
<HR WIDTH=50% ALIGN=CENTER SIZE=5>
d) Gefüllte Linie
<HR WIDTH=50% ALIGN=CENTER SIZE=5 NOSHADE>
e) Linie mit Farbe
<P>
<HR WIDTH=100% FONT COLOR=blue></ ><p>
Vor und nach den Linien ist es wichtig einen Absatz <p>… </p> zu setzen.
Bilder
Verwenden Sie *.jpg für Fotos und *.png, *.gif für Bilder, Embleme, Schaltflächen.
Legen Sie alle Ihre Bilder in die Homepage-Datei.
<html>
<head>
<title>Bild</title>
</head>
<body>
<p>Das ist unsere Gruppe beim Auswerten der Sportergebnisse.</p>
<p>
<img src="Sport1.jpg" border="5" width="300" height="200" alt="TV-Damen beim
Auswerten" title="Beim Auswerten" />
</p>
</body>
</html>
border = Umrahmung
width = Breite
height = Höhe
alt = Alternativtext (falls das Bild nicht sichtbar ist)
title und name = erscheint im Bild, wenn man mit dem Cursor über das Bild fährt
- 25 Meine erste Homepage
Bilder in Absätze ausrichten
<img src="Sport1.jpg" align="right" border="5" width="300" height="200" alt="TV-Damen beim
Auswerten" title="Beim Auswerten" name="Beim Auswerten" />
align = horizontale Ausrichtung
valign = vertikale Ausrichtung
Bild als Hintergrund
<body style="background-image:url(Sport2.jpg)" "width=800px; height=800px">
Bilder zum Google verlinken
<a href="http://www.google.de/"> Eine Verlinkung zu Google <img src="Sport1.jpg" align="left"
hspace="40" vspace="20" border="5" width="300" height="200" alt="TV-Damen beim
Auswerten" title="Beim Auswerten" name="Beim Auswerten" /></a>
E-Mails
<a href=mailto:[email protected] >Schreiben Sie mir ein E-Mail</a>
Farbiger Seitenhintergrund
<body style="background-color: yellow">
Aufzählungen
Unordered List
<ul>
<li><b>Weitsprung</b></li>
<li><i>75-m-Lauf</i></li>
<li><i>100-m-Lauf</i></li>
<li><b>Ballwurf</b></li>
</ul>
</p>
Ordered List
<ol>
<li><b>Weitsprung</b></li>
<li><i>75-m-Lauf</i></li>
<li><i>100-m-Lauf</i></li>
<li><b>Ballwurf</b></li>
</ol>
- 26 Meine erste Homepage
Tabellen schattieren
<html>
<head>
<title>Tabelle</title>
</head>
<body>
<table border="0">
<style type="text/css">
table {
border: solid 1px black;
}
th {
padding: 5px;
background-color: red;
color: white;
}
td {
font-family: Arial; monospace;
font-size: 1.1em;
background-color: yellow;
color: #6A5ACD;
}
</style>
<thead>
<tr>
<th>Name</th>
<th>Straße</th>
<th>PLZ</th>
<th>Ort</th>
</thead>
<tbody>
<tr>
<td>Johanna Müller</td>
<td>Kirchenstraße 3</td>
<td>87700</td>
<td rowspan="2">Bad Wörishofen</td>
</tr>
<tr>
<td>Franz Kaiser</td>
<td>Karlstraße 2</td>
<td>86825</td>
</tr>
</tbody>
</table> </body></html>