7_Ajax und Autocomplete Teil 1 mit Datenbank
Werbung

Ajax Autocomplete
What is Autocomplete Search? It is nothing but normal search box where it provides
suggestions in a dropdown while typing the keyword in the text box.
Für die Live-Suche (oder automatische Vervollständigung) wird gewöhnlich Ajax eingesetzt.
Das gibt es z.B. auf der Website von Google. Wenn man dort etwas in die Suchleiste eingibt,
werden einem schon Ereignisse angezeigt, bevor man den Suchbegriff vollständig
ausgeschrieben hat.
Arbeite weiter mit der Datenbank „firma“, wie vorher bei „7.ajax.docx“:
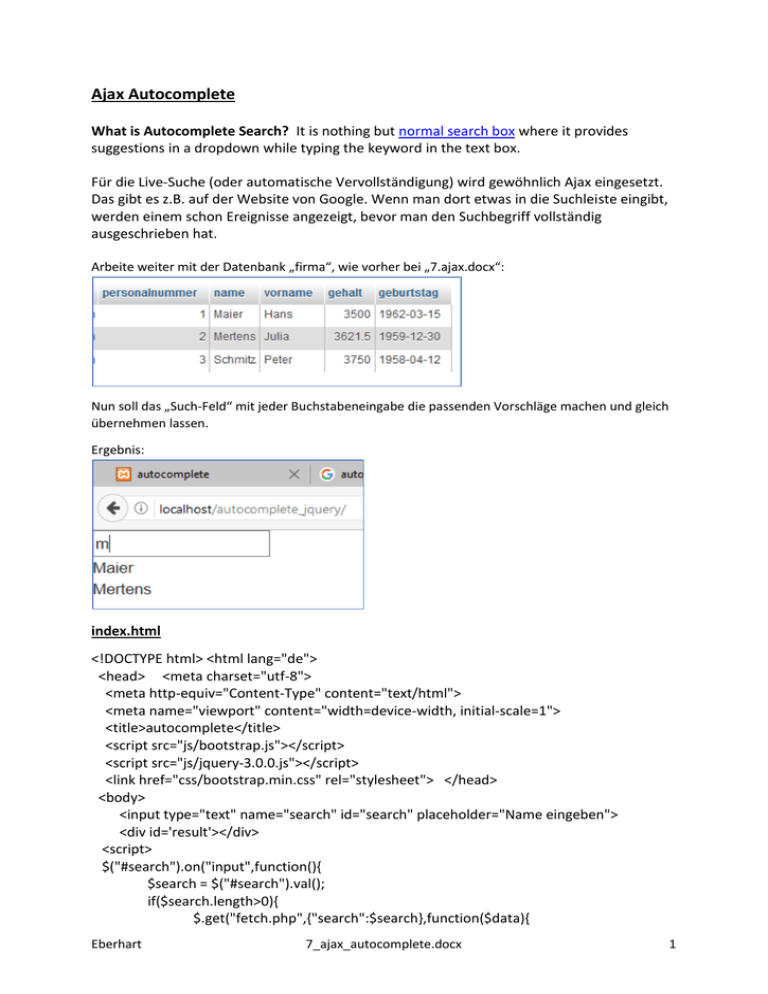
Nun soll das „Such-Feld“ mit jeder Buchstabeneingabe die passenden Vorschläge machen und gleich
übernehmen lassen.
Ergebnis:
index.html
<!DOCTYPE html> <html lang="de">
<head> <meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>autocomplete</title>
<script src="js/bootstrap.js"></script>
<script src="js/jquery-3.0.0.js"></script>
<link href="css/bootstrap.min.css" rel="stylesheet"> </head>
<body>
<input type="text" name="search" id="search" placeholder="Name eingeben">
<div id='result'></div>
<script>
$("#search").on("input",function(){
$search = $("#search").val();
if($search.length>0){
$.get("fetch.php",{"search":$search},function($data){
Eberhart
7_ajax_autocomplete.docx
1
$("#result").html($data);
})
}
});
</script>
</body>
</html>
Dazu passende PHP: „fetch.php“
<?php
$connect = new mysqli("localhost", "root", "", "firma");
$sql = "SELECT name FROM personen WHERE name LIKE '$_GET[search]%'";
$data = $connect->query($sql);
while($result=$data->fetch_assoc()){
echo "$result[name]<br>";
}
?>
Eberhart
7_ajax_autocomplete.docx
2
Quelle:
https://www.youtube.com/watch?v=S2eyAhv0eQw
Eberhart
7_ajax_autocomplete.docx
3
Weitere Infos und Links:
Dokumentationen:
http://twitter.github.io/typeahead.js/examples/
https://github.com/bassjobsen/Bootstrap-3-Typeahead
http://www.tutorialrepublic.com/twitter-bootstrap-tutorial/bootstrap-typeahead.php
https://www.youtube.com/watch?v=GGOdnVHHBLE :
Alt aber verständlich:
https://www.youtube.com/watch?v=9VPqGlY-VtA
Geht mit jQuery
https://www.youtube.com/watch?v=e4zt0PhTBL4
https://www.youtube.com/watch?v=3In8B0UVRZA&list=PL-ivXYkYkDBD9Zrgzje66dmaBJ5UQZzDB
Eberhart
7_ajax_autocomplete.docx
4
Die keyup Ereignis tritt auf, wenn eine Taste der Tastatur freigegeben wird.
Die keyup () Methode löst das keyup Ereignis oder fügt eine Funktion auszuführen, wenn ein
keyup Ereignis eintritt.
Eberhart
7_ajax_autocomplete.docx
5