Technologie-Mix
Werbung

€ 9,80
Österreich € 10,20
Luxemburg € 11,25
Schweiz SFr 19,20
XML
magazin
& WEB SERVICES
Deutschland
>> Interview: Cocoon-Erfinder Stefano Mazzocchi
2.02
XML und Datenbanken
Native oder Relationale XML-Datenspeicher?
Web Services Transaktionen
Komplexe Dienste orchestrieren
REST oder SOAP?
Streit der Web ServicesArchitekturen
XSLT 2.0 und XPath 2.0
Neue W3C-Entwürfe im Detail
Enterprise Code-Generatoren
XSLT Stylesheets und objektorientierte Patterns im Team
EDI und XML
Technologien und Produkte
mit CD!
Massenspektren mit SVG
<xmlpraxis>
Technologie-Mix
MSpec::SVG – Generierung von Massenspektren im SVG-Format
In diesem Artikel soll eine Anwendung vorgestellt werden, die die Generierung von Massenspektrengrafiken ausgehend von in einer Datenbank abgelegten Informationen ermöglicht,
und dabei verschiedene frei verfügbare Standards und Technologien zusammenführt. Der
Weg zu SVG wird durch das Zusammenspiel von PHP, MySQL, XML und XSLT geebnet und
auch HTML, CSS und JavaScript tragen zu einem echten Technologie-Mix bei.
von Thomas Meinike
Die genannte Mixtur aus client- und serverseitigen Technologien spiegelt einen
Teil des Spektrums der Ausbildung von
Technischen Redakteurinnen und Redakteuren an der Fachhochschule Merseburg
wider. Dabei sind obligatorische Themen
(HTML/CSS, XML/XSLT) und in Form
von Wahlpflichtfächern angebotene Inhalte (JavaScript, PHP, MySQL) vertreten. Da
die genannten Standards und Technologien einerseits eher selten zusammengeführt werden und es andererseits an
anschaulichen Anwendungen mangelt,
entstand die Anwendung MSpec::SVG.
Die inhaltliche Grundidee stammt aus früheren Aktivitäten des Autors im naturwissenschaftlichen Bereich. Den technischen
Hintergrund bildet ein so genannter
LAMP-Server (Linux, Apache Webserver,
MySQL-Datenbank, PHP) mit XSLTUnterstützung (Apache-Modul mod_xslt
bzw. XSLT-Prozessor Sablotron). PHP
wird in einer Version ab 4.1 erwartet, alle
anderen Komponenten müssen funktionieren, aber nicht unbedingt auf dem jeweils letzten Versionsstand sein.
Was sind Massenspektren?
Die Massenspektrometrie ist eine Methode
der chemischen Analytik. Im Vakuum werden die Proben mittels Elektronenstößen
ionisiert und die daraus resultierenden
Quellcode
Den Quellcode zum Artikel finden
Sie auf der beiliegenden CD.
68
Bruchstücke hinsichtlich Massenzahl und
relativer Intensität vermessen. Es entstehen
typische Linienspektren, die letztlich Rückschlüsse auf die vorhandenen Substanzen
ermöglichen. Massenspektren von reinen
Stoffen werden in umfangreichen Datensammlungen dokumentiert und auch in
Form von Softwarebibliotheken eingesetzt. Ein mehrbändiges Werk wird vom
Mass Spectrometry Data Center in Cambridge herausgegeben [1]. Tabelliert werden darin die Massenzahlen und die jeweiligen Intensitäten. Daraus lassen sich relativ
leicht grafische Darstellungen erzeugen.
XML ist der Weg und das Ziel
Als Zielformat bieten sich die in XML formulierten Scalable Vector Graphics (SVG)
geradezu an [2-4]. Auf dem Weg dorthin
werden in einer MySQL-Datenbank vorliegende Datensätze in einer temporären
XML-Struktur gespeichert und mittels
XSLT wahlweise in Grafiken oder eine tabellarische Ausgabe (HTML) überführt
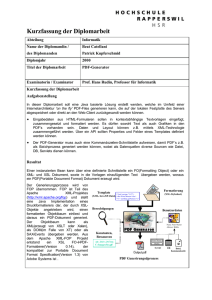
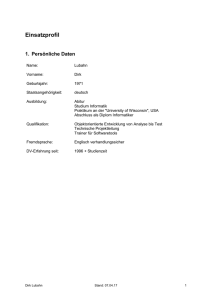
(siehe Abb. 1).
In der mitgelieferten MySQL-Beispieltabelle msdata sind neun Datensätze zu den
Verbindungen mit der Summenformel
C4H8 (6 Einträge) bzw. C6H5ClO (3 Einträge) enthalten. Die Tabellenstruktur wird
durch die Felder id (SMALLINT, AUTO_
INCREMENT), formel (VARCHAR(50)),
verbindung (VARCHAR (255)) und daten
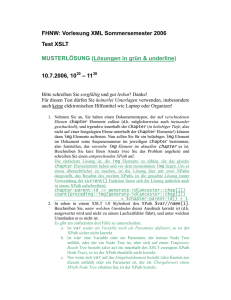
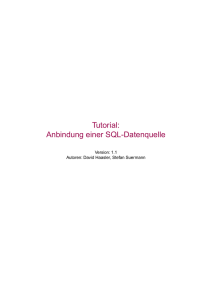
(TEXT) gebildet. Abbildung 2 (siehe Seite
70) zeigt einen Ausschnitt der Beispieldaten. Die eigentlichen Datensätze sind in
der Form Massenzahl_1|Intensität_1|...|
Massenzahl_n|Intensität_n eingetragen,
was sich bei der späteren Verarbeitung als
vorteilhaft erweist.
Nachdem man auf der Startseite des
Projekts eine Summenformel eingegeben
und den Button SUCHEN betätigt hat, wird
das PHP-Skript verbind.php aufgerufen,
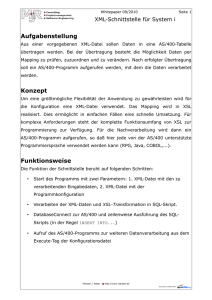
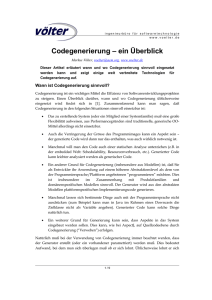
welches mit einer SQL-Abfrage alle zugehörigen Verbindungen ermittelt und in einer Auswahlliste präsentiert (siehe Abb. 3
auf Seite 70):
<?php
// ...
$abfrage=“SELECT verbindung FROM msdata WHERE
formel=’$suchtext’“;
// ...
?>
Nun können eine konkrete Verbindung
ausgewählt und über den Button SPEKTRUM
der jeweilige Datensatz ermittelt werden.
Diese SQL-Abfrage und weitere Aktionen
werden durch daten.php gesteuert:
<?php
// ...
$abfrage=“SELECT daten FROM msdata WHERE
verbindung=’$verbindung’“;
$ergebnis=mysql_query($abfrage,$dbref);
$zeile=mysql_fetch_array($ergebnis);
$daten=$zeile[“daten“];
$datensatz=explode(“|“,$daten);
// ...
?>
Die PHP-Funktion explode() trennt die
Daten anhand des Trennzeichens | und gibt
ein Datenfeld (Array) zurück. Es folgt die
Speicherung des aktuellen Datensatzes in
Ausgabe 2/02
Massenspektren mit SVG
<xmlpraxis>
einer temporären XML-Struktur. Der in
Listing 1 gezeigte PHP-Code speichert diese in der Datei mspec.xml.
Die Struktur dieser XML-Dokumente
wird durch die Document Type Definition
mspec.dtd vorgegeben (Listing 2).
Die Nutzdaten wurden den Elementen
mass und intensity zugeordnet, die ihrerseits Kindelemente von data sind. Das Element dataset umschließt die vorhandenen
Datensätze und besitzt einige Attribute, die
zur späteren Erzeugung der Ausgabedaten
benötigt werden. Die Attribute compound-
Listing 1
<?php
Abb. 1: Prinzip der
Verarbeitung in
MSpec::SVG.
name und sum-formula korrespondieren
mit den VARCHAR-Einträgen der Datenbanktabelle, während info Datum und
Uhrzeit der Verarbeitung enthält. Zusätzlich sind die Attribute scale und trans vorhanden, mit denen Einfluss auf die SVGDarstellung genommen werden kann.
Jedes temporäre XML-Dokument hat also
den in Listing 3 gezeigten Aufbau.
// ...
// XML-Daten erzeugen
Weiterverarbeitung mittels XSLT
$xmlfile=“mspec.xml“;
Die beschriebene XML-Struktur bildet die
Grundlage zur Ausgabe des gewünschten
$xmlout=fopen($xmlfile,“w“);
Listing 2
flock($xmlout,2);
<?xml version=“1.0“ encoding=“ISO-8859-1“?>
$info=date(“d.m.Y &#8211; H:i:s“,time());
<!-- DTD zu mspec.xml -->
$out=“<?xml version=\“1.0\“ encoding=\
<!ELEMENT mass-spectrum (dataset)>
“ISO-8859-1\“?>
<!DOCTYPE mass-spectrum SYSTEM \“mspec.dtd\“>
<!ELEMENT dataset
(data+)>
<!ELEMENT data
(mass,intensity)>
<!ELEMENT mass
(#PCDATA)>
<mass-spectrum>\n\n“;
<!ELEMENT intensity (#PCDATA)>
fwrite($xmlout,$out);
<!ATTLIST dataset
compound-name CDATA #REQUIRED
sum-formula CDATA #REQUIRED
$out=“ <dataset compound-name=\““.$verbindung.“\“
info
CDATA #IMPLIED
sum-formula=\““.$formel.“\“ info=\““.$info.“\“
scale
CDATA #IMPLIED
scale=\““.$scale.“\“ trans=\““.$trans.“\“>\n\n“;
trans
CDATA #IMPLIED
fwrite($xmlout,$out);
>
for($i=0;$i<count($datensatz);$i+=2)
Listing 3
{
<?xml version=“1.0“ encoding=“ISO-8859-1“?>
$out=“ <data>\n“;
<!DOCTYPE mass-spectrum SYSTEM “mspec.dtd“>
$out=$out.“ <mass>“.$datensatz[$i].“</mass>\n“;
$intensity=$datensatz[$i+1]/10;
<mass-spectrum>
$out=$out.“ <intensity>“.$intensity.“</intensity>\n“;
$out=$out.“ </data>\n\n“;
<dataset compound-name=“...“ sum-formula=“...“
fwrite($xmlout,$out);
info=“...“ scale=“...“ trans=“...“>
}
<data>
$out=“ </dataset>
<mass>...</mass>
</mass-spectrum>\n“;
</data>
<intensity>...</intensity>
fwrite($xmlout,$out);
<!-- weitere Datensaetze -->
flock($xmlout,3);
fclose($xmlout);
</dataset>
// ...
</mass-spectrum>
?>
Ausgabe 2/02
Endformats, wobei per Radio Button SVG
oder HTML zur Wahl stehen. Im bereits
auszugsweise zitierten PHP-Skript daten.
php ist weiterer Code zur Ansteuerung des
auf dem Webserver installierten XSLT-Prozessors enthalten (Listing 4).
Die Umformung der XML-Quelldaten
aus mspec.xml erfolgt durch die XSL-Stylesheets mspec_svg.xsl bzw. mspec_html.
xsl. Da die auf der Heft-CD vorliegende
HTML-Vorlage an dieser Stelle wohl keiner besonderen Erläuterung bedarf, soll
nur auf die SVG produzierende Vorlage
eingegangen werden. Listing 5 enthält
nur den für die Transformation relevanten
Code. Das vollständige Stylesheet enthält
darüber hinaus eine Reihe von xsl:comment-Aufrufen, die das jeweilige Ausgabedokument um Kommentare ergänzen.
Wichtig ist hier zunächst die Angabe
der Ausgabemethode xml bei xsl:output
sowie weiterer SVG-spezifischer Deklarationen. Im sich anschließenden xsl:
template-Block werden nach dem Festlegen von externen JavaScript- und CSSReferenzen für das SVG-Ergebnisdokument die Koordinatenachsen und deren
Beschriftung definiert. Die Erzeugung
der Spektrallinien über das SVG-Element
line bildet neben der Ausgabe der beschreibenden Texte den Kern dieses
Stylesheets. Innerhalb einer xsl:for-eachKontrollstruktur werden nacheinander alle Linien abgearbeitet und die nötigen Attribute x1, x2 und y2 mit xsl:attribute
eingebaut und mit Werten belegt (y1 bleibt
auf dem festen Wert 550). Die zur maximalen Intensität gehörende Linie (100%Peak) ist rot hervorgehoben, während alle
anderen Linien blau dargestellt werden.
Dazu dienen entsprechende CSS-Definitionen (Klassen). Die aus dem temporären
XML-Dokument generierte SVG-Struktur
wird ebenfalls im lokalen Dateisystem des
Webservers als mspec.svg abgespeichert
und über das object-Element in ein HTMLDokument eingebunden und an den Browser ausgeliefert. Zur Vermeidung von Pro-
69
Massenspektren mit SVG
Abb. 3: Summenformel-Suchmaske und gefundene Verbindungen
Abb. 2: Ansicht des Inhaltes der Datenbanktabelle msdata mit phpMyAdmin
blemen durch lokales Caching der SVGGrafiken wurden HTTP-Header im PHPSkript sowie META-Tags im AusgabeHTML-Dokument eingesetzt. Allerdings
war dennoch zu beobachten, dass der Internet Explorer – im Gegensatz zu Opera,
Netscape 6.x/Mozilla – neu generierte Grafiken nicht darstellte und stattdessen ältere
Dateiversionen aus dem Cache holte. Dieses Verhalten konnte schließlich durch Anhängen des aktuellen Zeitstempels als Parameter an den Dateinamen im data-Attribut
des <object>-Tags verhindert werden.
Abbildungen 4 und 5 (siehe Seite 72)
zeigen die visuellen Ergebnisse der Transformation nach SVG sowie HTML. Zur
SVG-Anzeige wird auf der Client-Plattform der Adobe SVG Viewer 3.0 vorausgesetzt [5]. Zu beachten ist noch, dass die hier
verwendete Vorlage nur die Massenzahlenskala bis 150 abdeckt, was jedoch für
die Beispiele ausreicht. In der Online-Version der Anwendung [6] werden bei Bedarf
alternative XSL-Vorlagen für höhere Massenzahlenbereiche verwendet.
An dieser Stelle sollte angemerkt werden, dass Mozilla-Browser zurzeit leider
<xmlpraxis>
nur bis zur Preview-Version 0.9.9 mit
dem aktuellen Adobe-Plugin zusammenarbeiten, da in den 1.0 Release Candidates und in der finalen Version 1.0 ein
noch unfertiges, aber dennoch von Adobe
verwendetes API geändert wurde. Reproduzierbare Abstürze beim SVG-Zugriff
sind die traurige Folge. Ein Workaround
besteht in der Verwendung von <iframe
src=“...“> statt <object data=“...“> zur
SVG-Einbettung nach einer geeigneten
Browserabfrage [7]:
$ua=$HTTP_SERVER_VARS[„HTTP_USER_AGENT“];
if(strstr($ua,“Gecko“) && !strstr($ua,“rv:0.“))
{
// Ausgabe von HTML-Code fuer iframe
// ...
}
else
{
// Ausgabe von HTML-Code fuer object
// ...
SVG-Dokumente arbeiten die Funktionen
ShowTooltip() und HideTooltip(), die beim
Berühren der Linien mit dem Mauszeiger
so genannte Tooltips mit dem jeweiligen
Wertepaar in der Form [m/z=..., I=...%]
ein- bzw. ausblenden (siehe auch Abb. 4).
Damit lassen sich vor allem kleinere Peaks
schnell erfassen. Details zu Aufbau und Anwendung dieser Funktionen werden unter
[8] behandelt. Clientseitig wird ebenfalls
JavaScript eingesetzt. Zur optimalen Ausgabe der Grafiken werden die Maße des
Ausgabefensters (= unterer Teil des Framesets) ausgelesen und an das PHP-Skript daten.php über hidden-Formularfelder weiter gereicht. Aus diesen Daten werden
Parameter für die Skalierung bzw. Verschiebung der SVG-Inhalte berechnet und
über die bereits genannten Attribute scale
und trans in den XSLT-Prozess einbezogen
und letztlich auf das gesamte Koordinatensystem als Gruppierung angewendet:
}
<g transform=“scale(...) translate(...,...)“>
Zusatzfunktionen
Etwas Komfort wird durch zusätzliche JavaScript-Funktionen erzielt. Innerhalb der
<!-- Inhalt der Grafik -->
</g>
Listing 5
<?xml version=“1.0“ encoding=“ISO-8859-1“?>
indent=“yes“
<xsl:stylesheet version=“1.0“ xmlns:xsl=“http://www.w3.org/1999/XSL/Transform“>
/>
<!-- mspec_svg.xsl -->
<xsl:template match=“/“>
<xsl:output
<!-- HTTP-Basispfad fuer die externen CSS- und JavaScript-Dateien -->
method=“xml“
<!-- lokal z. B. http://localhost/mspec/ -->
doctype-public=“-//W3C//DTD SVG 1.0//EN“
<xsl:variable name=“basepath“>http://ktd.et.fh-merseburg.de/~tm/mspec/
</xsl:variable>
doctype-system=“http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd“
encoding=“ISO-8859-1“
version=“1.0“
<!-- PI fuer externes Stylesheet erzeugen -->
media-type=“image/svg+xml“
<xsl:processing-instruction name=“xml-stylesheet“>href=“<xsl:value-of select=
70
Ausgabe 2/02
Massenspektren mit SVG
<xmlpraxis>
Fortsetzung Listing 5
“$basepath“/>mspecsvg.css“ type=“text/css“</xsl:processing-instruction>
<svg xmlns=“http://www.w3.org/2000/svg“
<xsl:for-each select=“mass-spectrum/dataset/data“>
<line y1=“550“>
xmlns:xlink=“http://www.w3.org/1999/xlink“>
<xsl:attribute name=“x1“>
<title>Massenspektrum in SVG</title>
<xsl:value-of select=“100+5*number(mass)“ />
<desc>Darstellung der Spektrallinien auf der Basis von XML-Daten</desc>
</xsl:attribute>
<defs>
<xsl:attribute name=“x2“>
<!-- Referenzierung der externen JavaScript-Funktionen -->
<xsl:value-of select=“100+5*number(mass)“ />
<script xlink:href=“{$basepath}mspecsvg.js“ type=“text/javascript“/>
</xsl:attribute>
</defs>
<xsl:attribute name=“y2“>
<g>
<xsl:value-of select=“550-5*number(intensity)“ />
<xsl:attribute name=“transform“>
</xsl:attribute>
<xsl:text>scale(</xsl:text><xsl:value-of select=“mass-spectrum/dataset/@scale“/>
<xsl:text>) </xsl:text><xsl:text>translate(</xsl:text><xsl:value-of select=
“massspectrum/dataset/@trans“ /><xsl:text>,0)</xsl:text>
</xsl:attribute>
<xsl:choose>
<xsl:when test=“number(intensity) = 100“>
<xsl:attribute name=“class“>rot</xsl:attribute>
</xsl:when>
<!-- Achsen zeichnen -->
<xsl:otherwise>
<polyline points=“100,50 100,550 850,550“/>
<xsl:attribute name=“class“>normal</xsl:attribute>
</xsl:otherwise>
<!-- x-Achsenteilung -->
</xsl:choose>
<line x1=“100“ y1=“550“ x2=“100“ y2=“560“/>
<!— ... —>
<xsl:attribute name=“onmouseover“>ShowTooltip(evt,’m/z=<xsl:value-of select=
<line x1=“850“ y1=“550“ x2=“850“ y2=“560“/>
“mass“ />,
I=<xsl:value-of select=“intensity“ />%’)</xsl:attribute>
<!-- x-Achsenbeschriftung -->
<text x=“420“ y=“600“ class=“achsen“>Massenzahl [m/z]</text>
</line>
<text x=“97“ y=“575“>0</text>
<!-- ... -->
</xsl:for-each>
<text x=“840“ y=“575“>150</text>
<a xlink:href=“{$basepath}“ target=“_top“>
<!-- y-Achsenteilung -->
<text id=“textlink“ x=“100“ y=“600“ class=“achsen“ style=“font-size: 10px; fill: #00C“
<line x1=“90“ y1=“550“ x2=“100“ y2=“550“/>
onmouseover=“TextHover(‘textlink’,’#FF0000’,’underline’)“
<!— ... —>
onmouseout=“TextHover(‘textlink’,’#0000CC’,’none’)“>MSpec::SVG</text>
<line x1=“90“ y1=“50“ x2=“100“ y2=“50“/>
</a>
<!-- y-Achsenbeschriftung -->
<text x=“162“ y=“600“ class=“achsen“ style=“font-size: 10px; fill: #00C“>
<text x=“70“ y=“300“ class=“achsen“ transform=“translate(-250, 410) rotate(-90)“>
<xsl:text> | </xsl:text><xsl:value-of select=“mass-spectrum/dataset/@info“ />
Intensität [%]</text>
</text>
<text x=“77“ y=“555“>0</text>
<!-- ... -->
</g>
<text x=“64“ y=“55“>100</text>
</g>
<!-- Ueberschrift -->
<text x=“100“ y=“30“ class=“titel“>
<!-- Rechteck und Textfeld fuer Tooltips -->
Massenspektrum von <xsl:value-of select=“mass-spectrum/dataset/@compound-name“
<rect id=“ttr“ x=“0“ y=“0“ rx=“5“ ry=“5“ width=“100“ height=“18“
/>
style=“visibility: hidden“/>
<xsl:if test=“mass-spectrum/dataset[@sum-formula != ‘’]“> (<xsl:value-of select=
<text id=“ttt“ x=“0“ y=“0“ style=“visibility: hidden“>dyn. Text</text>
“massspectrum/dataset/@sum-formula“ />)</xsl:if>
</text>
</svg>
<!-- Spektrum generieren -->
</xsl:template>
</xsl:stylesheet>
<g onmouseout=“HideTooltip()“>
Ausgabe 2/02
71
Massenspektren mit SVG
Abb. 5: Ansicht der HTML-Ausgabe im Browser
Abb. 4: Ansicht der SVG-Ausgabe im Browser
Ausblick
Mit der Anwendung MSpec::SVG kann
auf der Basis der mitgelieferten Quellcodes über einen lokalen Webserver und
den Aufruf von http://localhost/mspec/
oder direkt online unter [6] experimentiert werden. Externe Nutzer können wie
im mitgelieferten Beispielprojekt nur auf
die Daten der Verbindungen mit den
Summenformeln C4H8 und C6H5ClO
zugreifen. Die Bedeutung der einzelnen
Dateien wird im Kasten „Module von
MSpec::SVG“ näher erläutert.
Im Lehrbetrieb hat sich die Arbeit an
diesem Projekt bereits ausgezahlt. Studierende der Technischen Dokumenta-
Module von MSpec::SVG
+/- Dateiname
Funktion
[+] ausgabe.htm
Ausgabeteil des Framesets (unten).
[+] daten.php
PHP-Skript zur Steuerung der Ausgabe von SVG bzw. HTML.
[-] db.php
Include-Datei mit den Verbindungsinformationen zum Datenbankserver.
[+] index.htm
Startdokument zum Aufbau des Framesets.
[-] mspec.sql
<xmlpraxis>
tion werden zur tieferen Beschäftigung
mit Webtechnologien angeregt und angehende Chemieingenieure können die
Anwendung im Rahmen von Praktika
zur chemischen Analytik ebenfalls nutzen.
Dr. Thomas Meinike besitzt langjährige Erfahrung als Programmierer, Autor
und EDV-Dozent. Seit 1997 ist er als
Lehrkraft im Studiengang Kommunikation und Technische Dokumentation im
Fachbereich Elektrotechnik, Informationstechnik und Medien an der FH Merseburg auf den Gebieten Online-Dokumentation und Website-Entwicklung
tätig.
SQL-Dump zum Anlegen der Datenbank mspec und der Tabelle msdata z. B.
mit mysql -h localhost -u username -p < mspec.sql oder mit phpMyAdmin.
[+] mspec.css
Stylesheet-Definitionen für die HTML-Seiten.
Links & Literatur
[-] mspec.dtd
Document Type Definition für die temporären XML-Dokumente.
[+] mspec.gif
Bild mit dem Prinzip der Verarbeitung (erscheint auf der Startseite).
[1] “Eight peak index of mass spectra”, Mass
Spectrometry Data Center, 4. ed.,
Cambridge, 1991.
[+] mspec.js
JavaScript-Funktionen für die HTML-Seiten.
[+] mspec.svg
SVG-Platzhalterdatei zur Ablage auf dem Webserver (Schreibrechte erforderlich).
[-] mspec.xml
XML-Platzhalterdatei zur Ablage auf dem Webserver (Schreibrechte erforderlich).
[+] mspecsvg.css Stylesheet-Definitionen für die generierten SVG-Dokumente.
[+] mspecsvg.js
JavaScript-Funktionen für die generierten SVG-Dokumente.
[-] mspec_svg.xsl XSL-Stylesheet zur Ausgabe von SVG.
[-] mspec_html.xsl XSL-Stylesheet zur Ausgabe von HTML.
[+] suchen.htm
Suchmaske zur Eingabe der Summenformeln, Startdatei des Framesets (oben).
[+] verbind.php
PHP-Skript zur Verarbeitung der Suchanfragen.
Hinweis:
Unterhalb des DocumentRoot-Verzeichnisses des Webservers müssen die mit [+] gekennzeichneten Dateien liegen. Alle anderen Dateien können/sollten in einem nicht über HTTP zugänglichen
Webserver-Pfad abgelegt werden, wobei sich die Änderung einiger Pfadangaben in den PHP-Skripts
erforderlich macht.
72
[2] W3C-Dokumente zu SVG:
www.w3.org/Graphics/SVG/
[3] M. Knobloch, „XML in Farbe!“, XML & Web
Services Magazin 1.02, S. 67-71.
[4] T. Meinike, „Grafik-Tagwerk“,
Internet Professionell 7/2002, S. 77-79.
[5] Adobe SVG Viewer:
www.adobe.com/svg/viewer/install/
main.html
[6] MSpec::SVG online:
ktd.et.fh-merseburg.de/~tm/mspec/
[7] Adobe SVG-Viewer und Mozilla 1.0:
www.styleassistant.de/tips/tip91.htm
[8] Tooltip-Funktionen für SVG:
www.styleassistant.de/tips/tip80.htm
Ausgabe 2/02