Visualisierung von Immatrikulationsdaten mit Hilfe von SVG, PHP
Werbung

Visualisierung von
Immatrikulationsdaten mit Hilfe von
SVG, PHP und MySQL
Bachelorarbeit
von
Mustapha Fyjri
Gutachter
Prof. Dr. Oliver Vornberger
Juniorprof. Dr. Sigrid Knust
Fachbereich Mathematik/Informatik
Universität Osnabrück
22.02.2006
1
Danksagung
An dieser Stelle möchte ich mich herzlich bei denjenigen bedanken, die mir
während der Vorbereitungsphase für die vorliegende Arbeit, aber vor allem auch
bei der Programmierung der Webanwendung, mit Rat und Tat zur Seite gestanden haben.
Zunächst danke ich Dipl.-Math. Patrick Fox und Dipl.-Kff. Heike Dalinghaus,
die sich mir gegenüber immer als sehr hilfsbereit erwiesen, mir vor allem bei
technischen Problemen zur Seite standen und sich immer ausreichend Zeit für
Besprechungen genommen haben.
Des Weiteren sei mein Dank an Annette und Dipl.-Kfm (FH) Alexander Steck
sowie Michail Klioutch gerichtet, die mir hilfreiche Anregungen gaben und die
Arbeit Korrektur gelesen haben. Nicht zu vergessen meine Frau Kathrin und
meine restliche Familie, sowohl in Deutschland als auch in Marokko, die mir in
schwierigen Phasen Mut zusprachen.
Nicht zuletzt ein großes Dankeschön an meinen Dozenten Prof. Dr. Vornberger vom Institut für Informatik an der Universität Osnabrück, der mich während
der Vorbereitungsphase hilfreich unterstützt und mir durch seine Ideen weitere
Denkanstöße für diese Arbeit gegeben hat.
Osnabrück, den 22 Februar 2006
Mustapha Fyjri
2
Inhaltsverzeichnis
1 Einleitung
5
1.1
Ziel der Arbeit . . . . . . . . . . . . . . . . . . . . . . . . . . . .
6
1.2
Aufbau der Arbeit . . . . . . . . . . . . . . . . . . . . . . . . . .
6
2 Grundlagen
2.1
7
SVG . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
7
2.1.1
Syntax und Basiselemente . . . . . . . . . . . . . . . . . .
8
2.1.2
Animationen . . . . . . . . . . . . . . . . . . . . . . . . .
9
2.1.3
Interaktivität . . . . . . . . . . . . . . . . . . . . . . . . .
10
2.2
PHP . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
12
2.3
ECMAScript
. . . . . . . . . . . . . . . . . . . . . . . . . . . . .
13
2.4
MySQL . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
13
3 Verfügbare Daten
15
3.1
Datenbank . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
15
3.2
Datenmodell . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
16
3.3
Ausgewählte Daten . . . . . . . . . . . . . . . . . . . . . . . . . .
19
3.3.1
Kategorie Studierende . . . . . . . . . . . . . . . . . . . .
19
3.3.2
Kategorie Absolventen . . . . . . . . . . . . . . . . . . . .
20
4 Erstellung der Anwendung
22
4.1
Webanwendungensschema . . . . . . . . . . . . . . . . . . . . . .
22
4.2
Ermittlung der Daten . . . . . . . . . . . . . . . . . . . . . . . . .
23
4.2.1
Auswahl der Daten . . . . . . . . . . . . . . . . . . . . . .
23
4.2.2
Erstellung der Datenbankabfragen . . . . . . . . . . . . . .
24
4.2.3
Datenbankabfragen zu PHP übergeben . . . . . . . . . . .
28
4.2.4
Ausführung der PHP-Dokumente . . . . . . . . . . . . . .
28
3
4.3
Erstellung von SVG-Dateien . . . . . . . . . . . . . . . . . . . . .
30
4.3.1
SVG durch PHP . . . . . . . . . . . . . . . . . . . . . . .
31
4.3.2
SVG durch ECMAScript . . . . . . . . . . . . . . . . . . .
32
4.4
Einbindung Externer SVG-Dateien . . . . . . . . . . . . . . . . .
33
4.5
Darstellung der Abfrageergebnisse . . . . . . . . . . . . . . . . . .
35
4.5.1
Kreisdiagramm . . . . . . . . . . . . . . . . . . . . . . . .
35
4.5.2
Säulendiagramm . . . . . . . . . . . . . . . . . . . . . . .
36
Präsentation der Benutzeroberfläche . . . . . . . . . . . . . . . . .
37
4.6.1
Startseite . . . . . . . . . . . . . . . . . . . . . . . . . . .
38
4.6.2
Hauptseite . . . . . . . . . . . . . . . . . . . . . . . . . . .
40
4.6
5 Schlussbetrachtungen
42
5.1
Flexibilität der Anwendung . . . . . . . . . . . . . . . . . . . . .
42
5.2
Visualisierung von SVG . . . . . . . . . . . . . . . . . . . . . . .
42
5.3
Ausblick . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
42
A Inhalt der CD-Rom
44
B Literaturverzeichnis
45
Erklärung
4
Abbildungsverzeichnis
2.1
SVG Basiselemente . . . . . . . . . . . . . . . . . . . . . . . . . .
10
3.1
Datenmodell der Immatrikulationsdaten . . . . . . . . . . . . . .
17
3.2
Datenmodell der Abschlussprüfungsdaten . . . . . . . . . . . . . .
18
4.1
Anwendungschema . . . . . . . . . . . . . . . . . . . . . . . . . .
22
4.2
Datenauswahl . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
24
4.3
Ermittlung der Daten . . . . . . . . . . . . . . . . . . . . . . . . .
25
4.4
Kreisdiagramm . . . . . . . . . . . . . . . . . . . . . . . . . . . .
36
4.5
Säulendiagramm . . . . . . . . . . . . . . . . . . . . . . . . . . .
37
4.6
Startseite . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
39
4.7
Auswahlkriterien . . . . . . . . . . . . . . . . . . . . . . . . . . .
39
4.8
Hauptseite . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
41
5
Quellcodeverzeichnis
2.1
Struktur einer SVG-Datei . . . . . . . . . . . . . . . . . . . . . .
8
2.2
SVG Basiselemente . . . . . . . . . . . . . . . . . . . . . . . . . .
9
2.3
SVG Animationselemente . . . . . . . . . . . . . . . . . . . . . .
11
2.4
Event-Handling . . . . . . . . . . . . . . . . . . . . . . . . . . . .
11
4.1
Methode zum Sammeln/Verschicken der Abfragen
. . . . . . . .
26
4.2
SQL-Anfragen-Methode . . . . . . . . . . . . . . . . . . . . . . .
27
4.3
Methode zur Datenermittlung . . . . . . . . . . . . . . . . . . . .
28
4.4
Kreisdiagramm.php . . . . . . . . . . . . . . . . . . . . . . . . . .
29
4.5
querymisdb-Methode . . . . . . . . . . . . . . . . . . . . . . . . .
30
4.6
Erzeugung von SVG durch PHP . . . . . . . . . . . . . . . . . . .
31
4.7
Erzeugung von SVG durch ECMAScript . . . . . . . . . . . . . .
33
4.8
Einbinden von externen SVG-Dateien . . . . . . . . . . . . . . . .
34
1 Einleitung
1
6
Einleitung
Im Sommersemester 2004 hat der Verfasser der vorliegenden Bachelorarbeit an
der Vorlesung Computergerafik“ unter der Leitung von Herrn Prof. Dr. Oliver
”
Vornberger am Institut für Informatik an der Universität Osnabrück teilgenommen. Daran schloss sich ein Computergrafikpraktikum an, das der Verfasser gemeinsam mit einem Komilitonen erfolgreich absolvierte. Die Aufgabe während
des Praktkums bestand darin, das Spiel Sokoban“ mithilfe von SVG zu pro”
grammieren. Die Arbeit an dem Programm und die damit zusammenhängende
Beschäftigung mit der Programmiersprache SVG weckte beim Autor dieser Arbeit das Interesse, sich im fortlaufenden Studium der Informatik mit der Programmiersprache SVG intensiver zu beschäftigen. Die Auswahl des Themas für
die vorliegende Arbeit wurde in enger Abstimmung mit Herrn Prof. Dr. Vornberger getroffen. Es war dem Verfasser wichtig, eine praxisnahe Arbeit zu erstellen,
in der er seine guten Kenntnisse in SVG und im Bereich von Datenbanken anwenden konnte.
Die Visualisierung der Immatrikulationsdaten durch diese Webanwendung ist sowohl für die Universität als auch für potentielle Studenten bzw. Absolventen von
Interesse. Man kann sich z.B. über die Verteilung der Studierenden bzw. Absolventen nach Fachbereichen, Studienabschlüssen oder die Anzahl ausländischer
Studierender bzw. Absolventen informieren.
Bisher gab es keine frei zugängliche Seite im Internet, auf der man sich über
Immatrikulationsdaten Osnabrücker Studenten informieren konnte. Sollte sich
diese Anwendung in der Praxis bewähren, wäre es wünschenswert, dieses Internetportal in die Homepage der Universität zu integrieren.
Diese Arbeit wurde mit Hilfe des Programms LaTeX erstellt. Programmbedingt
werden einige der vom Autor eingefügten grafischen Darstellungen nicht an ihrer ursprünglichen Stelle wiedergegeben. Der Autor verweist deshalb an manchen
Stellen explizit auf den Ort der Grafiken.
Sollte sich der Leser für das Ergebnis der vorliegenden Arbeit interessieren, so
1 Einleitung
7
besteht die Möglichkeit, durch folgenden Link
http://www-lehre.inf.uos.de/~mfyjri/Bachelorarbeit/
die entsprechende Webseite zu erreichen.
1.1
Ziel der Arbeit
Das Ziel der vorliegenden Bachelorarbeit bestand darin, ausgewählte Immatrikulationsdaten der Studenten an der Universität Osnabrück in einer Webanwendung
zu präsentieren. Diese Anwendung sollte eine allgemein verständliche Benutzeroberfläche haben, über die richtigen Daten verfügen und über eine überschaubare
Programmierlogik verfügen.
Die verwendeten Immatrikulationsdaten stammen von einer MySQL-Datenbank
des Rechenzentrums der Universität Osnabrück. Zur Visualisierung der ausgewählten Daten hat sich der Verfasser der Programmiersprache SVG bedient, da sich ihre Eigenschaften nicht nur gut zur Visualisierung von Geo-Informationssystemen
(GIS) eignen, sondern auch zur Visualisierung von Statistiken.
1.2
Aufbau der Arbeit
Die vorliegende Bachelorarbeit ist in fünf Kapitel gegliedert. Nach der Einleitung
erfolgt in den ersten beiden Kapiteln die theoretische Fundierung des Themas.
Der Verfasser beschäftigt sich dort mit den theoretischen Grundlagen der Programmiersprachen SVG, PHP, ECMAScript und MySQL, die für den praktischen
Teil und somit dem Hauptbestandteil seiner Bachelorarbeit, von Bedeutung sind.
Daran anschließend stellt der Autor die Datenbank des Rechenzentrums der Universität Osnabrück vor, weil sie die Quelle seiner Daten ist. Daran anschliessend
nähert er sich dann dem Hauptteil seiner Arbeit, der Webanwendung. In Kapitel
vier stellt er die Hauptanwendung mit ihren Elementen vor und beschreibt, wie
er bei der Erstellung vorgegangen ist. Kapitel fünf schließlich besteht aus der
Schlussbetrachtung und einem Ausblick in die Zukunft seiner Anwendung.
2 Grundlagen
2
8
Grundlagen
In diesem Kapitel werden die verwendeten Programmiersprachen SVG, PHP, ECMAScript und MySQL vorgestellt.
2.1
SVG
SVG steht für Scalable Vector Graphics und bedeutet skalierbare Vektorgrafi”
ken“. Sie entstand seit August 1998, seitdem arbeitet das Web Consortium (W3C)
an seiner Spezifikation. Im September 2001 wurde die erste SVG-Empfehlung unter dem Namen Scalable Vector Graphics (SVG) 1.0 Specification veröffentlicht.
Zur Zeit wird an der Version SVG 1.2 gearbeitet und steht aktuell als Entwurf
zur Verfügung. Parallel werden auch SVG-Versionen für mobile Geräte wie Mobiltelefone und PDA’s weiter entwickelt. Die Entwickler berücksichtigen dabei,
dass diese Geräte wenig Ressourcen zur Verfügung haben.
SVG ist eine Sprache zur Beschreibung von zweidimensionalen Grafiken, basierend auf XML (Extensible Markup Language). SVG unterstüzt drei Typen von
grafischen Objekten: Vektorgrafikelemente (z.B. Geraden und Kreise), Bilder und
Text. Die grafischen Objekte können gruppiert, transformiert und/oder wieder
benutzt werden. Dies ist ein grosser Vorteil gegenüber den Rastergrafiken, die eine Punktmatrix beschreiben und wo jedes Pixel einzeln durch seine Koordinaten
und seinen RGB-Wert definiert ist.
Die SVG-Grafiken lassen sich stufenlos vergrössern und verkleinern und können
mit Hilfe von Texteditoren editiert werden. Im Gegensatz zu Macromedia Flash
ist SVG eine Open-Source-Software und Web-Standard geworden. Außerdem bieten die SVG-Dateien Flexibilität und Einfachheit durch ihre Strukturierung und
ihren Textformat. Ein grosser Nachteil von SVG besteht darin, dass jeder Nutzer
schnell auf die Quelldaten zugreifen kann. Das ist in der Grafikdomain natürlich
nicht wünschenswert. Deshalb gibt es bereits die Vorgabe für zukünftige SVGVersionen, dass Verschlüsselungsmechanismen integriert werden sollen.[Fib2002]
2 Grundlagen
9
Im Folgenden werden nur die Eigenschaften von SVG erläutert, die für diese
Arbeit von Wichtigkeit sind. Außerdem bietet die Seite von Dr. T. Meinike dem
Leser eine Ausführliche und sehr nützliche Sammlung von SVG-Dateien.[Mei2006]
2.1.1
Syntax und Basiselemente
Der Kopf eines SVG-Dokumentes sollte immer die Sprache des Dokumentes (XML,
Version 1.0) und der DTD (SVG Version) beinhalten. Die Namensraum-Deklarationen
können vorgenommen werden, ist aber nicht unbedingt erforderlich. Dies wird am
folgenden Quellcode 2.1 dargestellt:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="100" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<!-- Hier kommen die Grafikobjekte -->
</svg>
Quellcode 2.1: Struktur einer SVG-Datei
Nach dem Definieren der Deklarationen werden zwischen die <svg>-Tags die
Grafikelemente hinzugefügt. Es gibt die vier folgenden Typen von SVG-Tags:
• Grafikelemente wie <line>, <rect>, <text> und <image>
• Containerelemente wie <svg>, <g>, <defs>, <symbol> und <a>
• Referezelemente für Grafiken sind <use> und<image>
• Elemente für die Textauszeichnung wie <text>, <tspan>, <tref> und <textPath>
Im Folgenden wird am Quellcode 2.2 dargestellt, wie einige der oben gennanten
Elemente in ein SVG-Dokument eingefügt werden können.
2 Grundlagen
10
<line x1="0" y1="210" x2="130" y2="220" stroke="red"
stroke-width="4"/>
<rect x="40" y="30" width="220" height="140" fill="lightgreen"
stroke-width="12"/>
<circle cx="60" cy="100" r="40" fill="lightcoral" stroke="blue"
stroke-width="4px"/>
<ellipse cx="160" cy="100" rx="40" ry="20" fill="orange"
stroke="red"/>
<polygon points="220,100 240,110 300,210 170,250 140,220 210,190"
fill="#abcdef" stroke="#000000" stroke-width="1"/>
<text x="8" y="190" style="font-family:verdana; font-size:20px;
font-weight:bold"> SVG: ist super ! </text>
Quellcode 2.2: SVG Basiselemente
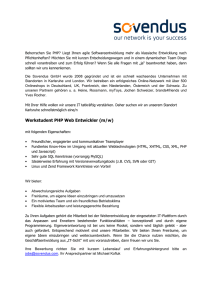
Die Abbildung 2.1 auf der nächsten Seite zeigt, welche Grafik aus dem vorherigen
Quellcode entstanden ist. Dies ist ein Beispiel aus der Computergrafikvorlesung
im Sommersemester 2004 bei Herrn Prof. Dr. Vornberger.[CG2004]
2.1.2
Animationen
Die Animationen sind ein wichtiger Bestandteil der Programmiersprache SVG.
Sie unterstüzt die Fähigkeit, die Vektorgrafiken in zeitlicher Abhängigkeit zu modifizieren. Die Animationen in SVG basieren auf dem XML-Multimediastandard
Synchronized Multimedia Integration Language (SMIL) und können in Bewegungsund Farb- bzw. Attributanimationen unterteilt werden.
Es gibt fünf verschiedene Animationsarten:
• Bewegung entlang eines Pfades: <animateMotion>
• Zeitliche Veränderung der Farbeigenschaften: <animateColor>
• Zeitliche Modifizierung der Transformationseigenschaften: <animateTransform>
• Zeitliche Veränderung für fast jedes Attribut: <animate>
• Kürzere Version von <animate>: <set>
2 Grundlagen
11
Abbildung 2.1: SVG Basiselemente
Der folgende Quellcode 2.3 auf der folgenden Seite zeigt eine Farbänderung mit
Hilfe von <set>-Tag.
2.1.3
Interaktivität
Wie alle XML-Dokumente verfügen SVG-Dateien über ein DOM (Document Object Model ), welches dem W3C-DOM sehr ähnlich ist. Durch das DOM ist es
möglich, auf alle Elemente und Attribute eines Dokumentes zuzugreifen und diese zu ändern. Diese Interaktivität wird von einer Skriptsprache, wie beispielsweise
Javascript, übernommen. Die Interaktion beginnt beim Auslösen eines Ereignises
und wenn darauf reagiert wird, kann die Reaktion eine Animation, aber auch der
Start eines Skriptes sein.
Skripte können in SVG-Dokumente entweder direkt eingebettet oder als externe
Skripte eingebunden werden. SVG bietet eine Vielzahl von Event-Attributen für
die Elemente z.B. onload, onmouseover oder onclick. Diese Attribute lösen dann
Ereignisse aus.[W3C2006]
2 Grundlagen
12
<g onclick="reset();">
<rect x="587" y="580" width="80" height="22" stroke="navy"
rx="3" style="fill: #FFBB00; filter:url(#filter1)"/>
<text x="600" y="595" style="font: 10pt Arial">Weiter</text>
<set attributeName="fill" attributeType="CSS" to="#00F"
begin="mouseover"/>
<set attributeName="fill" attributeType="CSS" to="#000"
begin="mouseout"/>
</g>
Quellcode 2.3: SVG Animationselemente
Im folgenden Quellcode 2.4 wird eine Möglichkeit der Interaktion vorgestellt.
Zunächst wird in einer SVG-Grafik ein Rechteck angelegt. Dieses Rechteck verfügt
über den Event-Handler onclick als Attribut und soll auf das Klicken reagieren.
Dann ändert es seine Farbe mit Hilfe einer ECMAScriptmethode, die im Skriptbereich definiert ist.
.....
<script type="text/ecmascript"><![CDATA[
.....
function aendereFarbe(evt){
var svgdoc=evt.getTarget().getOwnerDocument;
var rechteck = svgdoc.getElementById("rechteck");
rechteck.setAttribute("fill", "red");
}
......
]]>
</script>
......
<rect id="rechteck" x="10" y="10" width="220" height="140"
fill="lime" onclick="aendereFarbe(evt);"/>
......
Quellcode 2.4: Event-Handling
2 Grundlagen
2.2
13
PHP
PHP steht für Hypertext Preprocessor und ist eine serverseitige Skriptsprache, die
von Rasmus Lerdorf 1995 entwickelt wurde. Die aktuellen Versionen sind 5.1.2
(12. Januar 2006) und die verbesserte 4-Version vom 13. Januar 2006 lautet 4.4.2.
PHP wurde für die dynamische Generierung von Webseiten entwickelt und erlaubt Datenbank- und Dateizugriffe. Mittlerweile läuft PHP auf sehr vielen Servern der Welt und wird wegen seiner Einfachheit und leichten Erlernbarkeit
geschätzt. Außerdem ist PHP eine Open-Source-Software (lizenzfrei), die die freie
Verwendung und Veränderung der Quelltexte erlaubt. Sie existiert für viele Betriebsysteme und wird um viele Funktionen zur objektorientierten Programmiersprache erweitert.[PHP2005]
Damit PHP-basierte Anwendungen funktionieren, muss zuerst PHP auf dem Server installiert sein. PHP-Dateien können zwar mit einem normalen Texteditor
geschrieben werden, jedoch nicht ausgeführt werden. Die PHP-Dateien müssen
auf dem Server liegen, und wenn ein Client über seinem Browser diese Dateien
aufruft, werden sie im PHP-Interpreter ausgeführt. Die Ausgabe wird erzeugt
und zum Clientbrowser zurückgegeschickt . Als Ausgabe können PDF-Dateien,
Bilder oder Flash-Animationen u.a. neben HTML-Dateien erzeugt werden.
Die serverseitige Ausführung hat viele Vorteile, beispielsweise sind beim Clientbrowser keine speziellen Fähigkeiten erforderlich und es können keine Probleme
auftreten, wie es beispielsweise bei JavaScript und den verschiedenen Browsern
der Fall ist. Außerdem bleibt der PHP-Quelltext der Seite auf dem Server und
der Besucher dieser Seite kann nur die generierten Daten einsehen. Gleiches gilt
für andere Ressourcen wie z. B. Datenbanken, die daher auch keine direkte Verbindung zum Client benötigen. Damit erhöht sich z.B. die Sicherheit im Internet.
Nachteilig ist, dass jede Abfrage des Clients erst bei einem erneuten Aufruf der
Seite erfasst werden kann. Da PHP normalerweise in einer Webserverumgebung
läuft, unterliegt es auch dem zustandslosen HTTP. Allerdings wirkt PHP mit
seinem Sessionmechanismus dagegen an. Dazu wird auch jede PHP-Seite vom
Server interpretiert. Dies kann zu einer Serverbelastung führen.
2 Grundlagen
14
Diese Vor- und Nachteile sind nicht PHP-spezifisch, sondern treten bei grundsätzlich jeder Webanwendung auf. Zusätzlich liest, prüft und übersetzt der Interpreter
den Quelltext bei jedem Aufruf erneut. Dies mindert die Reaktionsgeschwindigkeit des Servers und erhöht nochmals die Auslastung. Um dem entgegen zu wirken, wurde eine Erweiterung namens MMCache entwickelt. Diese speichert eine
zur Ausführung vorbereitete Version des Programms zwischen und beschleunigt
somit den Zugriff auf diese Datei beim nächsten Aufruf. Der MMCache wird
inzwischen nicht mehr weiterentwickelt, seine Stelle nimmt der Nachfolger eAccelerator ein.[MMC2003]
2.3
ECMAScript
ECMA steht für European Computer Manufacturers Association. Sie ist eine private Normungsorganisation zur Standardisierung von Computersystemen in Europa. ECMA hat mit der Standardisierung von Javascript 1997 den Streit zwischen den Firmen Microsoft und Netscape um Weiterentwicklung der Skriptsprache Javascript ausgelöst und einen neuen Standard namens ECMAScript erstellt.
Dieser Standard gruppiert Javascript und Jscript (eine Javascript ähnliche Variante von Microsoft) unter dem selben Dach.[ECMA2004]
Javascript ist von Netscape 1995 als clientseitige Skriptsprache zum Optimieren
der Internetseiten veröffentlicht worden. Als Stammname hieß die Sprache LiveScript. Die Sprachsyntax von LiveScript ähnelt der von Java und der Name
der Sprache wird wegen des Java-Booms aufgrund von Marketing-Aspekten in
Javascript umgewandelt.[Koch2003]
2.4
MySQL
MySQL ist ein Datenbankverwaltungssystem und eine Schutzmarke der schwedischen Firma MySQL AB.
MySQL ist ein sehr schneller und robuster Multi-Thread und Multi-User SQLDatenbank-Server. SQL steht für Structured Query Language, strukturierte Abfrage-
2 Grundlagen
15
Sprache für den Zugriff und die Manipulation von Datenbanksystemen. Des weiteren ist MySQL sehr beliebt bei den Datenbankprogrammierern und existiert
für viele Betriebssysteme. MySQL läßt sich gut mit Apache-Servern und PHP
kombinieren, man spricht von LAMP bzw. WAMP ( Linux-/Windows- ApacheMySQL-PHP). Die MySQL Software steht unter einer Doppellizenz. Man kann
die Software entweder kostenlos verwenden (GNU GENERAL PUBLIC LICENSE, http://www.gnu.org/licenses/) oder man kauft eine kommerzielle Lizenz, um
dann nicht durch die Bestimmungen der GPL gebunden zu sein.
Die MySQL-Datenbanken können durch viele Programmiersprachen erreicht und
abgefragt werden. Beispielsweise die Programmiersprachen C, C++, Eiffel, Java, Perl, PHP, Python und Tcl. Für jede dieser Sprachen steht eine spezifische
Schnittstelle bereit.
Ein grosser Nachteil von MySQL besteht in der unvollständigen Implementierung des SQL-Standards vom ANSI (American National Standards Institute).
[MySQL2006]
3 Verfügbare Daten
3
16
Verfügbare Daten
In diesem Kapitel werden die verfügbaren Daten vorgestellt, die sich in der
MySQL-Datenbank misdb des Rechenzentrums der Universität befinden. Vorab
wurde von Herrn Prof. Dr. Vornberger die Adresse der Datenbank sowie die Zugangsdaten (Login und Passwort) mitgeteilt und ein Datenmodell in Form eines
Computerausdrucks ausgehändigt, welches die Struktur der Daten wiederspiegelt.
3.1
Datenbank
Wie bereits zu Beginn des Kapitels erwähnt, heisst die Datenbank misdb und
stammt aus dem MIS-Projekt (Management Information System) der Universität Osnabrück.
Das MIS-Projekt ( Entwicklung eines Management-Information-Systems zur Ver”
besserung der Leitungsstrukturen“) wurde von 1998 bis 2000 vom Stifterverband
für die Deutsche Wissenschaft finanziell unterstützt. Die Universität Osnabrück
hat dieses Projekt in sachlicher und personeller Hinsicht vielfach unterstützt.
Hier sind vor allem die Fachgebiete BWL und Wirtschaftsinformatik des Fachbereichs Wirtschaftswissenschaften zu nennen. Die ersten Ergebnisse des MISProjektes waren derart erfolgreich, dass die Universitätsleitung eigene Mittel zur
Verfügung gestellt hat, um das Projekt weiterzuentwickeln. In dem MIS-Projekt
wurde ein umfassendes, technisch-organisatorisches Basiskonzept mit Referenz”
charakter zur Integration und Distribution quantitativer und qualitativer Informationen entwickelt und auf allen Entscheidungsebenen der Universität Osnabrück (Hochschulleitung, Dekanate, Fachgebiete) implementiert.“
Das MIS-Projekt enthält viele Daten zu verschiedenen Bereichen und Aktivitäten
der Universität (z.B. Haushalt der Universität, Personalwesen,...), die an dieser
Stelle nicht alle genannt werden können.[MIS2001]
Für die vorliegende Bachelorarbeit wurde eine neue Datenbank namens misdb erstellt und in einer MySQL-Datenbank des Rechenzentrums umgesetzt. Die misdb
enthält nur Informationen über Studierende und Absolventen. Zu diesen Informationen gehören beispielsweise Semester, Studiengang, Prüfungsfächer, Regel-
3 Verfügbare Daten
17
studienzeitüberschreitungen, Prüfungsergebnisse, Herkunft der Studierenden, Geburtsort, Hochschulzugangsberechtigung und Hörerstatus.
Nach Erhalt der Zugangsdaten und der Adresse der Datenbank, wurde vom Verfasser ein Datenbanktest durchgeführt. Dafür wurde eine Anwendung erstellt,
die eine Verbindung zur Datenbank herstellte und eine Abfrage der Datenbank
durchführte. Dieser Datenbanktest erwies sich als erfolgreich und bewies, dass die
misdb-Datenbank existiert und auf die Abfragen reagieren würde.
3.2
Datenmodell
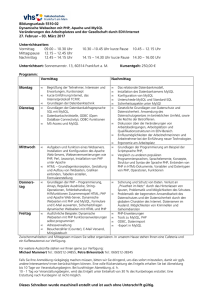
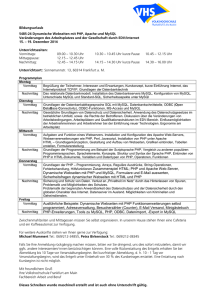
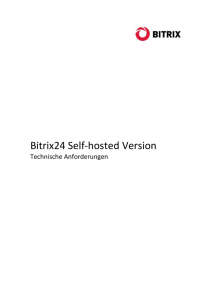
Die Abbildungen 3.1 und 3.2 auf der folgenden Seite stellen dar, wie die Daten
in misdb strukturiert sind. Außerdem erläuteren sie auch alle Relationen (Tabellen) mit ihren Attributen und Verweisen. Die linke Abbildung zeigt das Datenmodell der Abschlussprüfungsdaten, die rechte Abbildung zeigt das Datenmodell
der Immatrikulationsdaten. Die Kommentierung der verwendeten Bezeichnungen
befindet sich im Anhang dieser Arbeit.
3 Verfügbare Daten
Abbildung 3.1: Datenmodell der Immatrikulationsdaten
18
3 Verfügbare Daten
Abbildung 3.2: Datenmodell der Abschlussprüfungsdaten
19
3 Verfügbare Daten
3.3
20
Ausgewählte Daten
Die Datenbank misdb enthält eine Vielzahl von Informationen. In Absprache mit
Frau H. Dalinghaus, der zuständigen Administratorin der Datenbank und Herrn
Prof. Dr. Vornberger hat der Verfasser sich dazu entschieden, folgende Immatrikulationsdaten für die Webanwendung zu verwenden. Dabei muss zwischen den
Kategorien Studierende und Absolventen unterschieden werden. Zunächst beginnt
der Autor mit der Erklärung der Attribute in der Kategorie Studierende, daran
anschliessend definiert er die verwendeten Begriffe in der Kategorie Absolventen.
Bei der Beschreibung der Attribute hat sich der Verfasser an der MIS-ProjektDokumentation orientiert.
3.3.1
Kategorie Studierende
Erfassungssemester: Auswahlmöglichkeit, für welches Semester Daten angezeigt werden sollen.
Abschlussart: Akademischer Grad, der am Ende des Studiums verliehen wird.
Studienfach: Bezeichnet das Studienfach, für das ein Studierender eingeschrieben ist. Zu beachten ist, dass Studienfach“ nicht gleich Studiengang“ ist,
”
”
da Studierende bspw. beim Abschluss Magister oder Lehramt i.d.R. mit
allen Teilfächern erfasst werden.
Studiengangzahl: Bezeichnet die Anzahl der Studiengänge, für die ein Studierender einen Abschluss anstrebt.
Fachsemester: Bezeichnet das Semester, in dem ein Studierender eingeschrieben ist.
Alter: Gibt das Alter der Studierenden in Jahren an. Bei Studierenden wird
die Differenz der Studienjahre gebildet, denen das aktuelle Semester bzw.
das Geburtsdatum zuzuordnen ist.
Staatsangehörigkeit: Bezeichnet die Staatsangehörigkeit der Studierenden.
Fachzahl: Bezeichnet die Anzahl der Studienfächer in einem Studiengang, für
die ein Studierender einen Abschluss anstrebt.
3 Verfügbare Daten
21
Zulassungsart: Klassifizierung der Hochschulzugangsberechtigung.
Zulassungsort: Bezeichnet den Ort, in dem der Studierende seine Hochschulzugangsberechtigung erworben hat.
Geschlecht: Bezeichnet das Geschlecht des Studierenden.
Beurlaubungsgrund: Gruppierung nach Gründen für die Beurlaubung eines
Studierenden.
Exmatrikulationsgrund: Gruppierung nach Gründen für die Exmatrikulation eines Studierenden.
Hörerstatus: Gruppierung der Studierenden ensprechend ihrer semesterweisen
Qualifizierung (z.B. Haupt- und Nebenhörer).
Meldestatus: Bezeichnet die Art des Immatrikulationsvorgangs“, z.B. Erst-,
”
Neueinschreibung, Rückmeldung.
Regelzeitüberschreitung: Gibt je Studierendem die Anzahl der Semester an,
um die die zugehörige Regelstudienzeit im aktuellen Semester überschritten
ist.
3.3.2
Kategorie Absolventen
Prüfungssemester: Auswahlmöglichkeit, für welches Semester Daten angezeigt werden sollen.
Abschlussart: Akademischer Grad, der am Ende des Studiums verliehen worden ist.
Prüfungsfach: Bezeichnet das Studienfach, für das ein Absolvent eine Prüfung
abgelegt hat.
Studiengangzahl: Bezeichnet die Anzahl der Studiengänge, für die ein Absolvent einen Abschluss erreicht hat.
Prüfungsalter: Gibt das Alter der Absolventen in Jahren an. Bei Prüfungen
wird die Differenz zwischen Prüfungs- und Geburtsjahren gebildet.
3 Verfügbare Daten
22
Staatsangehörigkeit: Bezeichnet die Staatsangehörigkeit der Absolventen.
Fachzahl: Bezeichnet die Anzahl der Studienfächer in einem Studiengang, für
die ein Absolvent einen Abschluss erreicht hat.
Zulassungsart: Klassifizierung der Hochschulzugangsberechtigung.
Zulassungsort: Bezeichnet den Ort, in dem ein Absolvent seine Hochschulzugangsberechtigung erworben hat.
Geschlecht: Bezeichnet das Geschlecht des Absolventen.
Fachkombination: Abfolge der Prüfungsfächer (Teilstudiengänge), z.B. die zwei/drei
Fächer beim Magister-Abschluss oder die Fächer beim Lehramts-Abschluss.
Prüfungsergebnis: Ergebnis, mit dem ein Absolvent sein Studium abgeschlossen hat.
Regelzeitüberschreitung: Gibt je Absolventen die Anzahl der Semester an,
um die die zugehörige Regelstudienzeit im Prüfungssemester überschritten
war.
4 Erstellung der Anwendung
4
23
Erstellung der Anwendung
In diesem Kapitel beschreibt der Verfasser, wie er bei der Erstellung der Anwendung vorgegangen ist. Zur Veranschaulichung des Ablaufs einer Webanwendung,
zeigt er zuerst das Webanwendungsschema, daran anschliessend beschäftigt er
sich mit der Ermittlung zu verwendender Daten. Im Folgenden wird die Erstellung und Einbindung von SVG-Dateien in die Anwendung erklärt. Abschliessend
beschäftigt er sich mit der Darstellung der Abfrageergebnisse und der Vorstellung
der Benutzeroberfläche.
4.1
Webanwendungensschema
Der Ablauf des Aufrufs einer PHP-Anwendung wird in Abbildung 4.1 gezeigt.
Vorausgesetzt wird eine Netzwerk- oder Internetinstallation und ein lauffähiger
Browser, der auch SVG visualisieren kann.
Webserver
(Apache, etc)
Client
Browser
Internet
PHP
(Modul/Interpreter)
Server
Anwendung
Datenbank
Abbildung 4.1: Anwendungschema
4 Erstellung der Anwendung
24
Die Anwendung und die Datenbank müssen auf dem Server vorhanden sein und
PHP muss ebenfalls installiert sein. Nur so können die PHP-Skripte ausgeführt
werden.
Der Benutzer startet diese Webanwendung, indem er in seinem Browser die Adresse des Webservers eingibt. Damit sendet er die erste Anfrage. Der Webserver
nimmt diese Anfrage entgegen und übergibt sie an die Webanwendung. Der PHPInterpreter auf dem Webserver verarbeitet den Anwendungs-Code und erzeugt
daraus im Browser den SVG-Quellcode einer Webseite. Falls eine Datenbankabfrage erforderlich ist, übernimmt der PHP-Interpreter diese Aufgabe und übergibt
die vom Datenbank-Server gelieferten Daten an den Webserver. Die generierte
Webseite ist die grafische Benutzeroberfläche der Webanwendung.
4.2
Ermittlung der Daten
Die Programmiersprache PHP übernimmt die Ermittlung der Daten. Wie bereits im Kapitel Grundlagen“ erwähnt wurde, verfügt PHP über eine Vielzahl
”
von Methoden zum Abfragen der Datenbanken und Rückübermittlung der Antworten. ECMAScript übernimmt die Aufgabe der Erstellung der Abfragen nach
Wunsch des Anwenders.
Die Datenermittlung läuft in zwei Phasen, zuerst auf dem Browser des Clienten
und danach auf dem Server. Dies wird in den nächsten Unterabschnitten beschrieben. Alle Operationen laufen im Hintergrund, bei erfolgreicher Datenermittlung
erscheint das Resultat auf der Anzeigefläche der Anwendung.
4.2.1
Auswahl der Daten
Beim Starten der Anwendung und nach der Auswahl der Statistiken auf der
Navigationsleiste hat man die Wahl zwischen den Kategorien Studierende“ und
”
Absolventen“. Nach entsprechender Auswahl sollen anschliessend Attribute aus”
gewählt werden, beispielsweise Erfassungssemester“ oder Studienfach“. Die An”
”
zahl der Attribute ist frei wählbar.
4 Erstellung der Anwendung
25
Die folgende Abbildung 4.2 zeigt, wie der Benutzer seine gewünschten Daten
auswählen kann.
Abbildung 4.2: Datenauswahl
Die Kategorien können über Anklicken der Karteien augewählt werden. Die Attribute werden durch anklicken auf die Radiobuttons aktiviert. Hat der Benutzer
seine Entscheidung getroffen, dann klickt man auf den Button Weiter“ und ge”
langt automatisch auf die Hauptseite.
4.2.2
Erstellung der Datenbankabfragen
Auf der Hauptseite werden dem Benutzer seine ausgewählten Attribute im From
von Comboboxen dargestellt. Jede Combobox enthält alle möglichen Werte, die
aus der misdb-Datenbank ermittellt werden. Nach der Auswahl der gewünschten
Werte in den Comboboxen muss der Anwender sich noch dafür entscheiden, wie
die Ausgabedaten gruppiert sein sollen. Ausserdem sollte man auch einen Diagrammtyp aussuchen, als Standard steht das Säulendiagramm zur Verfügung.
Abbildung 4.3 zeigt die Comboboxen, in denen der Anwender auswählen kann.
4 Erstellung der Anwendung
26
Abbildung 4.3: Ermittlung der Daten
Die SQL-Abfragen werden aufgebaut mit Hilfe von mehreren Methoden. Beim
Klicken auf den Button Anzeigen“ wird eine ECMAScriptmethode gestartet.
”
Diese soll die ausgewählten Informationen zum Aufbauen der SQL-Abfragen
sammeln. Zum Anzeigen des oben gennanten Ablaufs wird ein Beispielcode 4.1
präsentiert. Die ECMAScript-Variable stud absol“ steht für die ausgewählte Ka”
tegorie ( Studierende“ oder Absolventen“), dazu füllen die drei Variablen sql1“,
”
”
”
sql2“ und sql3“ die SQL-Klausel SELECT sql1 FROM sql2 WHERE sql3“ aus.
”
”
”
Wenn der Anwender die Kategorie Studierende (stud absol=1 ) ausgewählt hat,
dann wird der Name der Studierendentabelle “FKT STUDIENGAENGE“ zu sql2
4 Erstellung der Anwendung
27
hinzugefügt. Je nachdem, was der Benutzer in den Comboboxen selektiert hat,
wird eine Schleife zum Übermitteln der Wahl gestartet und eine andere Methode
aufgerufen (siehe unten).
function anfrage_schicken(){
.......
if(stud_absol == 1){
sql2 +="FKT_STUDIENGAENGE";
sql3 +="1=1";
for(var i=1 ; i<eig_zahl+1 ; i++){
kombo_objekt=document.getElementById("box"+(i).toString());
titel=kombo_objekt.getFirstChild().getData();
if(titel != titels[i][0])
sql3 += sql23_ermittStud(titels[i][0],titel);
}
objekt=document.getElementById("box"+(eig_zahl+1).toString());
titel = objekt.getFirstChild().getData() ;
sql1 = sql1_ermittStud(titel);
}
.......
}
Quellcode 4.1: Methode zum Sammeln/Verschicken der Abfragen
Die oben eingebettete Methode sql1 ermittStud(string) bekommt einen Parameter als Zeichenkette und versucht anhand einer Switch-Schleife die passende
Ergänzung zur SELECT“-Klausel. Das wird im Quellcode 4.2 dargestellt. Sollte
”
z.B. die Gruppierung der Ausgabeergebnisse nach Erfassungssemester gewünscht
sein, wird sql1 in “ distinct SEM BEZEICHNUNG, count(STG MATRIKELNR)
“ umgewandelt. Das bedeutet, dass die zurückgegebenen Ergebnisse die Zahlen
der immatrikulierten Studierende nach Semesterbezeichnung (Verteilung der Studierende nach Semester) liefern.
Die zweite Methode sql23 ermittStud(string1, string2) bekommt dagegen zwei
Parameter als Zeichenketten. Die Aufgaben dieser Methode besteht darin, den
Unterschied zwischen den selektierten Attributen und ihren neuen Werten zu
erkennen und anschliessend daraus eine Zeichenkette zu erstellen. Diese Zeichenkette wird in der Datenbankabfrage in die WHERE“-Klausel angehängt.
”
4 Erstellung der Anwendung
function sql1_ermittStud(string){
var sqlstr="";
switch(string){
case "Erfassungssemester" :
sqlstr = "distinct SEM_BEZEICHNUNG,count(STG_MATRIKELNR)";
sql2+= ",DIM_SEMESTER" ;
sql3+= ",SEM_SEMESTER=STG_SEMESTER, group by SEM_SEMESTER";
ueberschrift ="Studierende nach Erfassungssemester";
break;
case "Abschlussart" :
sqlstr = " distinct ABINT_DTXT,count(STG_MATRIKELNR)";
sql2+=",DIM_ABSCHLUESSE" ;
sql3+=",ABINT_ID=STG_ABSCHLUSS, group by ABINT_DTXT";
ueberschrift ="Studierende nach Abschlussart ";
break;
........
default : break;
}
return sqlstr;
}
function sql23_ermittStud(string1, string2){
var sqlstr="";
switch(string1){
case "Erfassungssemester" :
sqlstr+=",SEM_SEMESTER=STG_SEMESTER,"
+"SEM_BEZEICHNUNG=’"+string2+"’";
sql2+= ",DIM_SEMESTER";
break;
case "Abschlussart" :
sqlstr+=",ABINT_ID=STG_ABSCHLUSS,ABINT_DTXT=’"+string2+"’";
sql2+=",DIM_ABSCHLUESSE";
break;
.........
default : break;
}
return sqlstr;
}
Quellcode 4.2: SQL-Anfragen-Methode
28
4 Erstellung der Anwendung
4.2.3
29
Datenbankabfragen zu PHP übergeben
Im vorherigen Abschnitt wurde erklärt, wie die SQL-Abfragen zusammengesetzt
sind. Im nächsten Javascript-Beispielcode 4.3 wird nun die Übergabe von Abfragen zu PHP-Dateien dargestellt. Die PHP-Dateien werden aufgerufen mit
Parametern hinter dem Fragezeichen. Mit Hilfe von Superglobalen Arrays z.B.
$ POST“ und $ GET“, die seit PHP 4.1.0 zur Verfügung stehen, kann man
”
”
auf die angehängten Informationen zugreifen. Beispielsweise ist $ GET“ ein as”
soziatives Array mit Variablen, das an das aktuelle Skript mit der GET-Methode
übergeben wurde. Das Array ist automatisch global in allen Gültigkeitsbereichen
und ist in allen Sichtbarkeitsbereichen eines Skripts verfügbar.[PHP2005]
function anfrage_schicken(){
......
objekt=document.getElementById("box"+(eig_zahl+2).toString());
if(objekt.getFirstChild().getData() == "Balkendiagramm")
loadFile("balken_Diag.php?var1="+sql1+"&var2="+sql2+
"&var3="+sql3+"&var4="+ueberschrift);
else if(objekt.getFirstChild().getData() == "Kreisdiagramm")
loadFile("kreis_Diag.php?var1="+sql1+"&var2="+sql2+
"&var3="+sql3+"&var4="+ueberschrift);
......
}
Quellcode 4.3: Methode zur Datenermittlung
4.2.4
Ausführung der PHP-Dokumente
PHP verfügt über standardisierte Methoden zum Abfragen vieler Arten von Datenbanken. In unserem Fall ist misdb eine MySQL-Datenbank. Der Beispielcode
aus dem PHP-Skript dieser Anwendung stellt die Methode querymisdb() vor,
welche genau drei Parameter als Zeichenkette bekommt. Ausserdem enthält diese
Methode auch andere Informationen wie Datenbankadresse (URL), Benutzername und Passwort.
Vor der Beschäftigung mit den Datenbankoperationen wird der Mechanismus von
$ GET -Array in PHP duch ein Beispiel 4.4 aus dem Quellcode vorgestellt.
4 Erstellung der Anwendung
30
Ein Aufruf kann folgendermassen aussehen:
("kreis_Diag.php?var1="+sql1+"&var2="+sql2+"&var3="+sql3+
"&var4="+ueberschrift")
<?php
$sql1 = $_GET["var1"];
$sql2 = $_GET["var2"];
$sql3 = $_GET["var3"];
$titel = $_GET["var4"];
.......
$parameter = querymisdb($sql1,$sql_2,$sql_3);
.......
$daten = $parameter[1];
$namen = $parameter[0];
......
?>
Quellcode 4.4: Kreisdiagramm.php
Wie querymisdb() hier zeigen wird, werden die Methoden mysql pconnect($host,
$benutzer, $pwort), mysql select db($datenbank), mysql query() und mysql result()
benutzt. Die erste Methode dient zum Aufbau einer permanenten Verbindung
zum MySQL Server. Die zweite Methode bekommt als Parameter einen Datenbanknamen, und versucht auf der gegebenen Datenbankadresse diese Datenbank
zu wählen. Die dritte Methode schickt die Anfrage, die sie als Zeichenkette erhält
an die Datenbank. Falls eine Antwort generiert wird, wird sie durch die vierte
Methode zurückgeliefert. Die for -Schleife im Programm versucht, aus dem Resultat ein Array zu liefern. So wird es einfacher, auf die Daten zuzugreifen und
sie zu verarbeiten.
Die Variablen in PHP werden durch das $-Zeichen eingeführt.
4 Erstellung der Anwendung
31
function querymisdb($selcols,$table,$equa) {
$host = "********";
$benutzer = "********";
$pwort = "*******";
$datenbank ="misdb";
@mysql_pconnect($host, $benutzer, $pwort)
or die ("Verbindung ist fehlgeschlagen !");
@mysql_select_db($datenbank)
or die ("Auswahl der Datenbank fehlgeschlagen!");
$result=mysql_query("select $selcols from $table where $equa");
if (!$result) {
die(’Ungltige Abfrage: ’ . mysql_error());
}
else{
$zeilenzahl=mysql_numrows($result);
$spaltenzahl=mysql_numfields($result);
for ($j=0; $j < $spaltenzahl; $j++) {
for ($i = 0; $i < $zeilenzahl; $i++ ) {
$parameter[$j][$i]=mysql_result($result,$i,$j);
}
}
return $parameter;
}
}
Quellcode 4.5: querymisdb-Methode
4.3
Erstellung von SVG-Dateien
Man hat verschiedene Möglichkeiten, SVG-Dateien zu erstellen. Entweder direkt
mit einem Texteditor zu schreiben oder Dateien dynamisch durch unterschiedliche Programmiersprachen zu erzeugen. Dies kann serverseitig z.B. mit Hilfe von
PHP, JSP oder ASP, aber auch clientseitig beispielsweise mit Hilfe von Javascript
erfolgen. Im Folgenden werden einige Möglichkeiten vorgestellt.
4 Erstellung der Anwendung
4.3.1
32
SVG durch PHP
Die Start- und Hauptseite sind im grössten Teil durch PHP erzeugt. PHP Skripte werden auf dem Webserver beim Aufruf der Anwendung über einen Link ausgeführt. Dieser Aufruf erzeugt daraufhin eine SVG-Datei. Hier wird vorausgesetzt,
dass PHP auf dem Webserver installiert und funktionsfähig ist. PHP erlaubt das
Einbetten von PHP-Codes in SVG-Dateien, die auf diese Weise dynamische Inhalte bekommen. Die Datenquelle kann auch aus anderen Dateien, Datenbanken
oder anderen Anwendungen bestehen. SVG und PHP können ineinander eingebettet sein.
Beispiel:
<?php
header("Content-Type: image/svg+xml");
print(’<?xml version="1.0" encoding="iso-8859-1"?>’);
$svgwidth=400;
$svgheight=300;
?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN"
"http://www.w3.org/TR/SVG/DTD/svg10.dtd">
<svg width="<?=$svgwidth;?>px" height="<?=$svgheight;?>px"
xmlns="http://www.w3.org/2000/svg">
<rect x="20" y="20" width="100" height="25" fill="green" />
<?php
$myheight=100;
$mywidth= 150;
echo "<rect x=\"60\" y=\"40\" width=\"$mywidth\"
height=\"$myheight\" fill=\"black\" />";
?>
</svg>
Quellcode 4.6: Erzeugung von SVG durch PHP
Wie an diesem Beispiel verdeutlich wird, sind die SVG- und PHP-Codes zwar
ineinander eingebettet, aber voneinander getrennt. PHP-Code ist zwischen den
Klammern <?php und ? > eingeschlossen. Falls dieser Quellcode ausgeführt wird,
4 Erstellung der Anwendung
33
wird es in Laufzeit auf dem Server ersetzt. Beim Clienten kommt ein reiner SVGCode an, der im SVG-fähigen Browser angezeigt werden kann.
Durch den Befehl header(“Content-Type: image/svg+xml“); erfolgt zu Beginn des
PHP-Abschnittes eine Festlegung des Inhaltstyp des zu lieferenden Dokumentes.
So erwartet der Browser, dass das folgende XML-Dokument eine SVG-Grafik
ist. Danach wird anhand der Zeile print(‘<?xml version=“ 1.0“ encoding=“iso8859-1“ ? > ‘); der XML-Header gesendet, der im Kopf jeder SVG-Datei stehen
muss. Man kann hier entweder den print- oder echo-Befehl benutzen, und auch die
oben gennante XML-Deklaration ausserhalb des PHP-Codes einsetzen. An dieser
Stelle sollte man vorsichtig sein, weil PHP die XML-Deklaration einschliessenden Klammern zu interpretieren versucht. Nach diesen Deklarationen werden die
PHP-Variablen initialisiert. Dann folgt die Doctype-Definition. Im Anschluss daran erfolgt die Deklaration des SVG-Wurzelelementes und seiner Attribute (Höhe
und Breite). Diese Attribute bekommen ihre Werte aus dem PHP-Code nach der
Interpretation.
Folglich wird ein Rechteck mit normalem SVG-Syntax erzeugt. Im Anschluss daran wird ein zweites Rechteck mit einer Parameterübergabe innerhalb des PHPCodes erzeugt.
Als Resultat der Ausführung dieses PHP-Skriptes auf dem Webserver erhält
der Benutzer eine SVG-Grafik auf dem Bildschirm mit zwei verschiedenfarbigen
Rechtecken (grün und schwarz). [Carto2006]
4.3.2
SVG durch ECMAScript
Im Gegensatz zu PHP wird ECMAScript serverseitig ausgeführt und dient zur
Interaktivität zwischen dem Benutzer und der Anwendung. Es ist häufig sinnvoll, die SVG-Elemente dynamisch zu erzeugen. Dadurch können sie duch einen
Methodenaufruf angezeigt oder gelöscht werden. Zugleich werden diese Komponenten an einer anderen Stelle der Anwendung wieder benutzt.
Der Quellcode 4.7 wird zeigen, dass ECMAScript nicht nur für die Interaktivität
eines SVG-Dokumentes zuständig ist, sondern auch für die Erzeugung und/oder
Nachrüstung von SVG-Elementen. Diese Elemente können sowohl einfache Gra-
4 Erstellung der Anwendung
34
fiken als auch komplexe Strukturen sein.
function baue_Kreis(parent,id,x_mitte,y_mitte,radius,farbe){
var kreis = document.createElement( ’circle’);
kreis.setAttribute(’id’,id.toString());
kreis.setAttribute(’cx’,x_mitte);
kreis.setAttribute(’cy’,y_mitte);
kreis.setAttribute(’r’,radius);
kreis.setAttribute(’stroke’,’black’);
kreis.setAttribute(’fill-opacity’,’1’);
kreis.setAttribute(’fill’,’farbe’);
document.getElementById(parent).appendChild(kreis);
}
Quellcode 4.7: Erzeugung von SVG durch ECMAScript
Ein Aufruf dieser Methode kann wie folgt aussehen:
baue Kreis(parent id,‘kreis1‘,100,100,50,‘yellow‘);
Aus diesem Aufruf wird ein gelber Kreis mit einer Identität ‘circle ‘, Mittelpunktkoordinaten (100;100), Radius (50) und einem schwarzen Rand erzeugt.
4.4
Einbindung Externer SVG-Dateien
Zum Nachladen und Einbinden externer SVG-Dateien werden mittels ECMAScript zwei Methoden benutzt, getURL() und parseXML(). Sie stammen von der
Adobe Spezifikation und sind aktuell in fast allen Viewern implementiert. Allgemein dienen sie zum Einbinden von XML-Dateien.
Diese Methoden sind noch nicht standardisiert, aber eine Unterstützung ist in
der SVG Version 1.2 geplant:[Mei2004]
• Die bisherigen ASV-Methoden getURL() und postURL() lassen sich durch
die neuen URLRequest-Methoden nachbilden
4 Erstellung der Anwendung
35
• während parseXML() und printNode() dem Interface Global zugeordnet
wurden
getURL() bzw. parseXML() ermöglichen das Nachladen von weiteren Daten in
SVG Dateien. Teile von Dateien werden als so genannte XML-Fragmente direkt aufgerufen und eingefügt. Dabei spielt es keine Rolle, ob das nachzuladende
Fragment in einer Datei vorliegt oder durch ein serverseitiges Skript erzeugt wird.
In dieser Arbeit wird man auf zwei Arten von externen SVG-Dateien treffen. Zum
einen handelt es sich dabei um vorgefertigte SVG-Grafiken z.B. die Meldungen
(wie die Wartemeldung).
Zum anderen handelt es sich um SVG-Dateien, die erst nach einer Ausführung
eines PHP-Skriptes geliefert werden. Das PHP-Skript holt Informationen aus der
Datenbank ab und verarbeitet diese weiter.
function loadFile (dateiName) {
getURL(dateiName, fileLoaded);
}
function fileLoaded (data) {
if(data.success){
var node=parseXML(data.content,document);
document.getElementById("view_Box").appendChild(node);
}
else{
alert(’schwerer Ladefehler’);
}
}
Quellcode 4.8: Einbinden von externen SVG-Dateien
Die Funktionsweise dieser Methoden wird als nächstes vorgestellt. Der Aufruf
der loadFile()-Methode mit einem übergebenen Dateinamen als Parameter wird
von einem Aufruf von getURL() gefolgt. Die Methode getURL() bekommt dann
diesen Dateiname und dazu auch eine Callback -Funktion (hier fileLoaded()) als
4 Erstellung der Anwendung
36
Parameter übergeben. Die Callback -Methode bekommt den Dateinamen und wird
diese Datei auswerten.
Die Auswertung findet erst statt, wenn das Feld Dateiname.success des zurückgegebene Objekt true liefert, das heisst die Datei existiert und eingebunden werden. Danach wird der Inhalt dieser Datei mit Hilfe von Dateiname.content in
einer Zeichenkette gespeichert. Dieser Inhalt wird mit Hilfe von der Methode
parseXML() im Dokumentkontext als XML-Knoten zurückgeliefert und wird mit
appendChild() an das SVG-Element ( view Box“) angehängt. Andersfall wird ei”
ne Fehlermeldung ausgegeben.
4.5
Darstellung der Abfrageergebnisse
Mithilfe von Diagrammen lassen sich Daten oder Informationen grafisch darstellen. Der Begriff Diagrammm“ stammt aus dem Griechischen und bedeutet
”
geometrische Figur“.
”
Bei der Visualisierung der Immatrikulationsdaten hat sich der Verfasser für Säulendiagramnme und Kreisdiagramme entschieden, weil diese ihm für seine Arbeit
am geeignetsten erschienen. Im Folgenden werden einige Vorzüge dieser beiden
Diagrammtypen verdeutlicht und anhand von konkreten Beispielen aus der Applikation kurz vorgestellt.
4.5.1
Kreisdiagramm
Anhand eines Kreisdiagramms, kann man die prozentuale Verteilung graphisch
darstellen. Ein Kreisdiagramm ist zweidimensional, kreisförmig und teilt sich in
mehrere Segmente auf. Jedes einzelne Segement stellt einen Teilwert dar und der
gesamte Kreis schließlich präsentiert die Summe der Teilwerte. Wichtig für die
Lesbarkeit des Diagramms ist, dass alle Teilsegmente beschriftet sind. Kreisdiagramme eignen sich ideal für die Darstellung von Teilen einer Gesamtheit.
Der grösste Nachteil besteht darin, dass je mehr Segmente es gibt und je grösser
4 Erstellung der Anwendung
37
die Unterschiede der prozentualen Anteile sind, desto unübersichtlicher wird es.
[Wiki2006]
Abbildung 4.4: Kreisdiagramm
4.5.2
Säulendiagramm
Das Säulendiagramm ist der am häufigsten verwendete Diagrammtyp. Es veranschaulicht die Kombination zweier Variablen. Generell eignen sich Säulendiagramme gut, um absolute Verhältnisse zu visualisieren. Bei einem Säulendiagramm
sind die Säulen senkrecht angeordnet.
Die Nachteile sind im Wesentlichen die gleichen wie beim Kreisdiagramm.
4 Erstellung der Anwendung
38
Abbildung 4.5: Säulendiagramm
4.6
Präsentation der Benutzeroberfläche
Der Verfasser hat sich bei der grafischen Gestaltung seiner Webanwendung an
dem Internetauftritt der Universität Osnabrück orientiert, damit der Anwender
erkennt, dass ein unmittelbarer Zusammenhang besteht. Sämtliche verwendete
und abrufbare Daten haben schliesslich ihren Ursprung in einer Datenbank der
Universität Osnabrück.
Durch den in das Unilogo eingebauten Link auf der Start- und Hauptseite besteht
die Möglichkeit, schnell auf die Uni-Seiten zu wechseln. Die Startseite beinhaltet
eher beschreibende Elemente und die Auswahlmöglichkeit, die Hauptseite beinhaltet die Ausgabe der Ergebnisse. Auf beiden Seiten befindet sich die Titelzeile
Studentische Immatrikulationsdaten der Universität Osnabrück“. Um eine ein”
heitliches Erscheinungsbild zu erreichen, sind sämtliche Buttons gelb/orange unterlegt, der Hintergrund der Anzeigeflächen ist hellgelb gestaltet und die Steuerungsund Navigationskasten sind hellgrau unterlegt.
4 Erstellung der Anwendung
4.6.1
39
Startseite
Der Benutzer gelangt beim Aufruf der Webanwendung auf die Startseite. Dort
wird er durch die Titelzeile mit dem Thema “Studentische Immatrikulationsdaten der Universität Osnabrück“ vertraut gemacht. Ausserdem wird er freundlich
begrüsst und eine Grafik verdeutlicht, dass diese Anwendung einen statistischen
Hintergrung hat.
Weiterhin befindet sich auf der Startseite (Abbildung 4.6) eine Navigationsleiste zur Auswahl mehrerer Optionen. Hier hat der Anwender die Wahl zwischen
folgenden Schaltflächen, die durch einfaches Anklicken aktiviert werden:
• Startseite : Dient zur Rückkehr zur Startseite
• Statistiken : Auswahl der gewünschten Parameter
• Hilfe : Unterstützung zur Navigation
• Beschreibung : Erklärung zu den Parametern
• Autor : Informationen zur Bachelorarbeit
Um zur Hauptseite gelangen zu können, ist es unbedingt erforderlich, die gewünschten Parameter auszuwählen. Durch einfaches Klicken auf den Button Statisti”
ken“ gelangt man zu den Auswahlkriterien (siehe Abbildung 4.2 im Kapitel 4).
Wie im Kapitel 4 bereits kurz beschrieben, muss sich der Anwender zwischen
Studierende“ und “Absolventen“ entscheiden. Dies geschieht durch einfaches
”
Klicken auf die entsprechende Schaltfläche. Hat sich der Anwender entschieden,
stehen ihm zur weiteren Auswahl verschiedene Radiobuttons zur Verfügung.
Wie die Abbildung 4.7 zeigt, sind diese mit Attibuten belegt.
Hat der Benutzer seine Auswahl getroffen, gelangt er durch einfaches Klicken auf
den Button Weiter“ zur Hauptseite.
”
4 Erstellung der Anwendung
Abbildung 4.6: Startseite
Abbildung 4.7: Auswahlkriterien
40
4 Erstellung der Anwendung
4.6.2
41
Hauptseite
Die Hauptseite ist in zwei Bereiche unterteilt. Die rechte Seite ist eine Steuerungsbox, die linke Seite beinhaltet die grafische Darstellung der Abfrageergebnisse.
Um eine grafische Darstellung der Abfrageergebnisse zu erreichen sind zunächst
in der Steuerungsbox vom Anwender verschiedene Aufgaben zu erledigen. Im
folgenden stellt der Verfasser anhand von gebildeten Aufgabenbereichen die Reihenfolge dieser Aufgaben vor.
Aufgabenbereich 1 : Im oberen Bereich werden die auf der Startseite ausgewählten Attribute durch Comboboxen und zwei Buttons Zurücksetzen“
”
und Attribute neu wählen“ angezeigt. Durch Anklicken der jeweiligen
”
Combobox eröffnet sich dem Anwender die Möglichkeit, seine Auswahl weiter zu spezifizieren und sich zum Beispiel die genaue Abschlussart oder
Alter der Studierenden anzeigen zu lassen (siehe Abschnitt Datenmodell
3.2).
Aufgabenbereich 2 : Nach der im Aufgabenbereich 1 getroffenen Auswahl hat
der Anwender nun die Möglichkeit, in diesem Bereich ein Gruppierungskriterium und einen Diagrammtyp für die grafische Darstellung der Abfrageergebnisse auszuwählen. Dies geschieht durch einfaches Klicken auf die
entsprechende Combobox.
Aufgabenbereich 3 : Abschliessend klickt der Anwender im unteren Bereich
entweder auf den Button Anzeigen“, um sich die von ihm ausgewählten
”
Informationen anzeigen zu lassen oder er wechselt durch einfaches Klicken
auf den Button Startseite“ zurück zur Startseite.
”
Nachdem die oben genannten Aufgaben erledigt sind und die Datenbankabfrage
erfolgreich war, ist die Anwendung in der Lage, die Ergebnisse grafisch darzustellen. Dies geschieht im linken Teil der Applikation.
4 Erstellung der Anwendung
Abbildung 4.8: Hauptseite
42
5 Schlussbetrachtungen
5
5.1
43
Schlussbetrachtungen
Flexibilität der Anwendung
Die Anwendung erlaubt das nachträgliche Hinzufügen von anderen bzw. sämtlichen der in der Datenbank misdb vorhandenen Attribute. Sie läuft unabhängig
von der Datenbank. Die Aktualisierung der Daten erfolgt in jedem Semester und
hat keinen Einfluss auf die Funktionalität der Anwendung. Dies wird dadurch
erreicht, dass die Anwendung den Code durch dynamische Art erzeugt. Dy”
namische Art“ bedeutet z.B., dass die Datenbankabfrage unabhängig von dem
Inhalt der Daten erfolgt.
5.2
Visualisierung von SVG
Zum Zeitpunkt dieser Arbeit besteht die beste Möglichkeit zur Visualisierung von
SVG durch die Kombination Microsoft Internet Explorer (Version 6.0) und Adobe
SVG Plugin 3.03. Dieses Plugin ist zu bekommen unter [ASV3.03]. Im Vergleich
zu anderen SVG-Viewern unterstützt dieses Plugin die meisten Eigenschaften
von SVG. Soll die Visualisierung durch einen anderen Browser, z.B. Mozilla, Firefox oder Opera erfolgen, ist damit zu rechnen, dass die Visualisierung Probleme
bereitet. Weitere Informationen können auf der Seite [SVGWiki2006] angesehen
werden.
5.3
Ausblick
Diese Webanwendung bietet Spielraum für das Einbauen weiterer Funktionen.
So könnte z.B. das Ausdrucken der Ergebnisse wünschenswert sein. Sollte der
Anwender seine Abfrageergebnisse archivieren wollen, wäre es von Vorteil, wenn
die Ergebnisse als Dateien exportiert werden könnten.
Um erkennen zu können, wie stark frequentiert die Seite ist, könnte ein Besucherzähler integriert werden. Hieraus könnte man Rückschlüsse auf die Erreichbarkeit der Anwendung und das Interesse der potentiellen Nutzer ziehen.
Um Verbesserungsvorschläge oder Kritik erhalten zu können, wäre es gut, durch
5 Schlussbetrachtungen
44
einen entsprechenden Link den für die Anwendung Verantwortlichen erreichen zu
können.
Sollte diese Anwendung bei den potentiellen Nutzern auf Interesse stossen, wäre
es wünschenswert, diese Seiten in die Webpräsenz der Universität Osnabrück zu
integrieren.
A Inhalt der CD-Rom
A
45
Inhalt der CD-Rom
arbeit
arbeit/latex
arbeit/pdf
schriftliche Ausarbeitung der Bachelorarbeit
Latex-Quellen und Grafiken
PDF-Version
applikation
applikation/
Anwendungsdaten der Applikation
Quellcode der Anwendung
software
software/
benötigte Software
Adobe SVG Viewer 3.03
B Literaturverzeichnis
B
46
Literaturverzeichnis
Die Literaturangaben im Literaturverzeichnis beziehen sich auf gedruckte Bücher
und auf Internetseiten. Es dürfte allgemein bekannt sein, dass Webseiten einer
schnellen Veränderung unterliegen und somit die Inhalte und Internetadressen
sich ändern können. Ebenfalls ist SVG als Programmiersprache relativ neu, so
dass noch nicht viele Bücher in gedruckter Form darüber vorliegen. Daher beziehe
ich mich in meinen theoretischen Ausführungen häufig auf gängige Webseiten zu
diesem Thema. Zum Zeitpunkt der Abgabe dieser Arbeit, im Februar 2006, waren
alle angegebenen Internetadressen noch funktionsfähig.
Literatur
[Fib2002] Fibinger, Iris
SVG-Scalable Vector Graphics, Praxiswegweiser und Referenz für den neuen Vektorgrafikstandard
Markt+Technik Verlag, München 2002
[ECMA2004] ECMA International
Standard ECMA-262: ECMAScript Language Specification
http://www.ecma-international.org/publications/standards/
Ecma-262.htm
[CG2004] Vornberger, Oliver
Vorlesung Computergrafik (SS 2004)
http://www-lehre.inf.uos.de/~cg/2004/
[Mei2006] Meinike, Thomas
SVG - Learning By Coding
http://svglbc.datenverdrahten.de/
[Koch2003] Koch, Daniel
Javascript lernen: Anfangen, anwenden, verstehen
ADDISON-WESLEY Verlag, München 2003
B Literaturverzeichnis
47
[KannEns2004] Kannengiesser, Matthias; Enseleit, Damir
PHP 5, Praxisbuch und Referenz. Studienausgabe
Franzis-Verlag, Poing 2004
[W3C2006] W3C Recommendation
Scalable Vector Graphics (SVG) 1.1 Specification
http://www.w3.org/TR/SVG11/
[MySQL2006] MySQL Documentation
MySQL Reference Manual
http://dev.mysql.com/doc/
[MIS2001] MIS-Projekt
Entwicklung und Einführung eines Management-Informations-Systems
(MIS) zur Verbesserung der Leitungs- und Entscheidungsgrundlagen
http://sansibar.oec.uni-osnabrueck.de/pls/mss/fuwd?SelDB=
UWDSTIFT
[Carto2006] Kartographen im Netz
SVG tutorial, example and demonstration site
http://www.carto.net/papers/svg/samples/
[PHP2005] Achour, M.; Betz, F.; Doval, A.; Lopes, N. et al.
PHP Handbuch
http://www.php.net/manual/de/ Stand 21 Dez. 2005
[MMC2003] Turck Software St. Petersburg
Turck MMCache for PHP
http://turck-mmcache.sourceforge.net/index_old.html
[Wiki2006] Wikipedia, die freie Enzyklopädie
Diagramm
http://de.wikipedia.org/wiki/Diagramm Stand 17 Jan. 2006
[Mei2004] Meinike, Thomas
SVG auf dem Weg zum reichhaltigen Medienformat, Neuerungen in
Version 1.2
http://www.et.fh-merseburg.de/person/meinike/PDF/tekom2004_
Wiesbaden_Meinike.pdf
B Literaturverzeichnis
48
[SVGWiki2006] Wikipedia, die freie Enzyklopädie
Scalable Vector Graphics
http://de.wikipedia.org/wiki/SVG Stand Februar 2006
[ASV3.03] Adobe Systems
Adobe SVG Viewer download area
http://www.adobe.com/svg/viewer/install/main.html Stand Februar
2006
Erklärung
Ich versichere, dass ich die Arbeit ohne fremde Hilfe angefertigt habe und dass
wörtlich oder indirekt übernommenes Gedankengut nach bestem Gewissen als
solches kenntlich gemacht und keine anderen als die angegebenen Hilfsmittel und
Quellen verwendet habe.
Osnabrück, den 22 Februar 2006
...........................
Mustapha Fyjri