Vereinsinterne Kommunikationsplattform als
Werbung

Ausgewählte Kapitel der Informatik
„Vereinsinterne
Kommunikationsplattform
als Webanwendung“
eine Ausarbeitung von
Klaus Thieringer,
Matrikelnummer 163320
AK Informatik 1
Klaus Thieringer – 163320
1
Inhaltsverzeichnis
1Einführung......................................................................................................................................3
1.1Problemstellung......................................................................................................................3
1.2Definitionen.............................................................................................................................3
1.2.1Abgrenzung des Themas................................................................................................3
2Hintergrund....................................................................................................................................3
2.1Vereinsstruktur........................................................................................................................3
2.2aktuelle Situation....................................................................................................................4
2.3Möglichkeiten..........................................................................................................................5
2.4Ähnliche Anwendungen..........................................................................................................6
3Voraussetzungen............................................................................................................................7
3.1Technische Voraussetzungen.................................................................................................7
3.1.1Dienste............................................................................................................................7
3.1.2Software..........................................................................................................................8
3.2Logische Voraussetzungen.....................................................................................................9
3.2.1Programmiersprachen.....................................................................................................9
3.2.1.1HTML.....................................................................................................................10
3.2.1.1.1Codebeispiel einer HTML-Datei.....................................................................10
3.2.1.1.2Ergebnis des HTML-Dokuments.....................................................................11
3.2.1.2CSS.......................................................................................................................12
3.2.1.2.1Codebeispiel einer CSS-Datei........................................................................13
3.2.1.2.2Ergebnis des HTML-Dokuments mit CSS-Layout...........................................14
3.2.1.3php.........................................................................................................................14
3.2.1.4SQL.......................................................................................................................15
3.2.1.4.1Beispielabfragen in SQL.................................................................................15
3.2.1.5JavaScript..............................................................................................................16
4Umsetzung...................................................................................................................................16
4.1Datenbankschema................................................................................................................16
4.1.1intern_users..................................................................................................................17
4.1.2intern_event..................................................................................................................17
4.1.3intern_eventuser............................................................................................................18
4.1.4intern_eventart..............................................................................................................18
4.1.5intern_kommentar.........................................................................................................18
4.1.6intern_news...................................................................................................................18
4.1.7intern_register / intern_registeruser...............................................................................18
4.1.8intern_rechte / intern_rechteuser...................................................................................18
4.2Design..................................................................................................................................19
4.3Weboberfläche......................................................................................................................19
4.4Script-Funktionen..................................................................................................................19
4.4.1Module, Funktionen und Includes..................................................................................19
4.4.2Formulare, GET, POST.................................................................................................20
4.4.3if {} else {}......................................................................................................................20
4.4.4Datenbankzugriff...........................................................................................................20
5Zusammenfassung.......................................................................................................................21
5.1Statistische Zusammenfassung............................................................................................21
5.2Ausblick................................................................................................................................22
Abbildungsverzeichnis
Abbildung 1: Professioneller Web-Editor mit Syntax-Highlightingund FTP-Funktion.......................9
Abbildung 2: Browseransicht der erstellten Webseite.....................................................................12
Abbildung 3: Browseransicht mit aktivem Stylesheet......................................................................14
Abbildung 4: Logo der Programmiersprache php...........................................................................15
Abbildung 5: Logo der freien Datenbank MySQL...........................................................................15
Abbildung 6: Datenbankschema.....................................................................................................17
AK Informatik 1
Klaus Thieringer – 163320
2
1 Einführung
1.1 Problemstellung
Diese Ausarbeitung beschreibt die Einführung einer vereinsinternen Kommunikationsplattform als
Webanwendung. Dabei werden alle Bereiche von den Grundüberlegungen, zur Ideensammlung,
Programmierung und Einführung beschrieben. Dies umfasst sämtliche technische und logische
Vorraussetzungen die nötig sind.
1.2 Definitionen
Der Titel des Themas „vereinsinterne Kommunikationsplattform“ ist ein Kunstwort, welche die Ziele
des Systems, welches aus diesem Projekt hervorgeht, beschreiben soll. Die Ziele sind die
schnellere Kommunikation zwischen Vereinsmitgliedern sowie eine einfachere Termin- und
Aufgabenplanung für vereinsinterne Angelegenheiten.
1.2.1 Abgrenzung des Themas
Die Möglichkeiten die sich in einem System dieser Art realisieren lassen sind theoretisch
unbegrenzt und von den Fähigkeiten des Programmierers sowie den Ressourcen der Server und
Datenbanken abhängig.
Somit ist das primäre Ziel dieser Ausarbeitung, die grundsätzliche Funktionsweise aller
zusammenhängender Systeme zu beschreiben und eine erste Basis für das System zu erstellen.
Es ist nicht das Ziel am Ende dieser Ausarbeitung ein perfektes System fertiggestellt zu habe, da
dies den Rahmen der Lehrveranstaltung und den Aufwand dieser Ausarbeitung übersteigen
würde.
2 Hintergrund
In diesem Abschnitt werden alle Grundgedanken und Überlegungen beschrieben die zur
Umsetzung dieses Projektes geführt haben. Zunächst soll aber ein Einblick in die Vereinsstruktur
der Stadtkapelle Öhringen e.V. gegeben werden, damit Zusammenhänge später leichter erfasst
werden können.
2.1 Vereinsstruktur
Die Stadtkapelle Öhringen e.V. ist ein in Öhringen ansässiger, musiktreibender Verein. Neben der
Probenarbeit und öffentlichen Auftritten spielt die musikalische Ausbildung eine zentrale Rolle. So
werden bereits Kinder zur Musik hingeführt.
AK Informatik 1
Klaus Thieringer – 163320
3
Um die Altersstruktur und den musikalischen Fortschritt besser gliedern zu können, ist die
Stadtkapelle in vier Orchester unterteilt. Im Schülerorchester1 sammeln die Kinder und
Jugendlichen erste Erfahrungen im gemeinsamen Spielen. Nach einer gewissen Zeit dürfen sie
anschließend in der Vorjugendkapelle2 mitspielen. Die beiden größten Orchester bilden das
Jugendorchester3, in dem man bis zu einem Alter von 21 Jahren mitspielen darf, und die
Stadtkapelle4, in der man ab ca. 18 Jahren aktiv mitspielt. Neben den aktiven Mitgliedern gibt es
die fünfte Gruppe der passiven und fördernden Mitglieder. Für alle diese Gruppen und Orchester
gibt es verschiedene Termine, angefangen bei Proben, über Auftritte bis hin zu Ausflügen und
anderen Freizeitaktivitäten.
In jedem Orchester gibt es einen Notenwart, der für die Verteilung der Noten zuständig ist. Seine
Aufgaben sind es, neue Stücke zu kopieren und zu verteilen. Vermisst ein Mitglied ein bestimmtes
Stück, so kann er sich an den Notenwart wenden und dieses Stück bei ihm anfordern.
Ein Orchester besteht aus einer Vielzahl unterschiedlicher Instrumente. Gleichartige Instrumente
bilden eigene Gruppen, die so genannten Register. Stehen wichtige Auftritte an, so finden unter
Umständen gezielt Registerproben statt.
Die Stadtkapelle verfügt außerdem über ein Vereinsheim, das so genannte Probelokal5. Hier findet
die Ausbildung und ein Teil der Probenarbeit statt. Abends und am Wochenende steht das Prolo
für Freizeitaktivitäten bereit. Um das Gebäude sauber zu halten, putzen in regelmäßigen
Abständen Gruppen von Mitgliedern abwechselnd die Räume.
2.2 aktuelle Situation
Die Terminplanung der Stadtkapelle wird durch die Vorstandschaft abgewickelt. Jährlich wird ein
Terminplan in Papierform an die Mitglieder verteilt. Kurzfristige Termine werden in den Proben
bekannt gegeben. Die Zu- bzw. Absage zu Terminen sollte in den einzelnen Registern abgeklärt
und an den Dirigenten weitergeleitet werden. Die Absprache funktioniert hierbei allerdings häufig
nicht.
Weiter werden jährlich Putzpläne ausgeteilt. Jedoch war häufig nicht klar mit welchen Mitgliedern
man für das Putzen in einer Gruppe zuständig ist und die Termine wurden vergessen, sodass
diese Arbeit häufig vernachlässigt wurde oder andere Mitglieder eingesprungen sind.
Die Stadtkapelle Öhringen e.V. verfügt bereits heute über eine eigene Homepage die unter der
Domain http://www.stadtkapelle-oehringen.de zu erreichen ist. Die Seite wurde 2001 von mir
programmiert und seitdem nicht mehr häufig aktualisiert. Somit sind nicht nur die Inhalte, sondern
auch die verwendeten Techniken veraltet. Die Homepage beinhaltet aktuell auch einen Internen
1
2
3
4
5
Schülo
4-UK
Juka
Staka
Prolo
AK Informatik 1
Klaus Thieringer – 163320
4
Bereich der ein Forum sowie verschiedene Seiten mit Downloads beherbergt. Hier können unter
anderem Termin- und Putzpläne als PDF-Dokument heruntergeladen und Bilder von
Veranstaltungen angesehen werde.
Vor einiger Zeit kam somit die Überlegung die Homepage zu überarbeiten und modernisieren und
vor allem einen stark überarbeiteten Internen Bereich zu gestalten. Hier sollen alle Informationen
aktuell, übersichtlich und integriert abgerufen werden können. Aus diesen Überlegungen entstand
eine erste Idee der „vereinsinternen Kommunikationsplattform“ die seitdem noch um einige
Überlegungen erweitert wurde.
2.3 Möglichkeiten
Die Mitglieder der Stadtkapelle sollen sich zuerst für den neuen internen Bereich registrieren.
Dadurch wird unter anderem erreicht, dass aktuelle Kontaktinformationen vorliegen. In weiteren
Abfragen wählt man die Orchester in denen man aktiv ist und trägt sich in die Register ein. Diese
Angaben
sind die Voraussetzung um später automatisch die aktuellen, personenbezogenen
Informationen zu erhalten.
Die Mitglieder haben nun ihre Zugangsdaten mit denen sie sich am System anmelden können.
Folgende Funktionen sollen später über ein Menü zur Verfügung stehen:
●
Auf der „Startseite“ erscheinen alle aktuellen Informationen. Dies sind zunächst
Erinnerungen an Termine und Veranstaltungen, aktuelle News oder der nächste
Putztermin. An dieser Stelle erscheinen nur zeitnahe Informationen, die für die Orchester
und Register gelten in denen man selber aktiv tätig ist. In einer späteren Erweiterung sind
weitere Informationen denkbar, wie beispielsweise persönliche Nachrichten von anderen
Mitgliedern, neu hinzugefügte Fotoalben oder die aktuellsten Foreneinträge.
●
Im Bereich „meine Daten“ kann man die eigenen Benutzerinformationen ansehen, welche
auch anderen Benutzern zur Verfügung stehen. Über ein Untermenü können diese Daten
geändert und aktualisiert werden.
●
Der Bereich „Veranstaltungen“ listet alle anstehenden „Veranstaltungen“ nach Gruppe
sortiert auf. Es erscheinen die Veranstaltungen aller Gruppen, auch wenn der Benutzer
dafür nicht eingetragen ist. Zu den einzelnen Veranstaltungen kann man sich auf einer
gesonderten Seite alle Details anzeigen lassen. An dieser Stelle hat man die Möglichkeit
einen Kommentar abzugeben sowie sich zu einer Veranstaltung zurückzumelden bzw. eine
Absage zu erteilen. So lässt sich später vorab eine übersichtliche Teilnehmerliste anzeigen.
Verfügt der Benutzer über die entsprechenden Rechte kann er über einen Untermenüpunkt
auch neue Veranstaltungen eintragen.
●
Ebenso können im Bereich „News“ die Nachrichten aller Gruppen und Orchester
eingesehen werden. Wer über die vorausgesetzten Berechtigungen verfügt, kann über ein
AK Informatik 1
Klaus Thieringer – 163320
5
Untermenü eigenständig neue Nachrichten online stellen. Hier müssen die betroffenen
Gruppen ausgewählt werden. Auf Wunsch können die Nachrichten zusätzlich per Email an
die betroffenen Gruppen veröffentlicht werden, andernfalls sieht sie jeder Benutzer beim
nächsten Login auf seiner Startseite.
●
Weiterhin gibt es einen Info-Bereich in dem man Dokumente wie Inhaltsverzeichnisse,
Probepläne und Putzpläne herunterladen kann. Zusätzlich erscheint eine Seite mit
wichtigen Ansprechpartner innerhalb der Kapelle, die man durch einen einfachen Klick
automatisch per email kontaktieren kann. Eine email-Datenbank zeigt übersichtlich alle
email-Adressen der registrierten Mitglieder an. Verfügt man wiederum über die
entsprechenden Berechtigungen kann man an dieser Stelle direkt einen Newsletter
erstellen und an bestimmte Register oder Orchestergruppen versenden.
●
In einer Bildergalerie können die Benutzer sich Fotos von Veranstaltungen ansehen und
auch selbständig neue Alben anlegen und darin Ihre Fotos online stellen, um sie der
Allgemeinheit verfügbar zu machen.
●
Über ein weiteres Menü kann man online Noten bestellen. Der Notenwart des zuständigen
Orchesters bekommt eine Benachrichtigung per email bzw. beim nächsten Login.
Idealerweise kann man dem Notenwart an dieser Stelle relevante Archivinformationen wie
Archivnummer, Schrank, Fach, und ähnliches anzeigen, um ihm den Suchaufwand zu
erleichtern.
●
Das bislang bestehende Forum wird mit der Einführung des neuen Systems abgeschafft
und in einer späteren Ausbaustufe durch eine eigene Anwendung neu implementiert.
Es sind zahlreiche weitere Anwendungen denkbar die in späteren Ausbaustufen realisiert werden
können. Zunächst werden jedoch nur die wichtigsten Funktionen implementiert um die oben
angesprochenen Funktionen abbilden zu können.
2.4 Ähnliche Anwendungen
Im Internet findet man einige Anwendungen die der vereinsinternen Kommunikationsplattform sehr
ähnlich sind oder die als Teilkomponenten enthalten bzw. integriert sind. Eine relativ neuePlattform
in der ich zahlreiche Parallelen sehe ist beispielsweise das studiVZ6. Hier können sich Studenten
anmelden und auf ihrer Seite ihre Interessen aufzeigen. Man kann Freunde und Kommilitonen
suchen und zu seiner Freundesliste hinzufügen. In Gruppen kann man gemeinsame Interessen
teilen und in einer Bildergalerie persönliche Fotos online stellen.
Die Terminplanungsfunktion der Kommunikationsplattform kann mit einem einfachen GroupWare
System verglichen werden. Hier können mehrere Benutzer einen Kalender teilen, Termine
6 http://www.studivz.net
AK Informatik 1
Klaus Thieringer – 163320
6
verwalten und Aufgaben verteilen. Auch hierfür gibt es openSource Lösungen7 die in php
programmiert wurden und webbasiert laufen.
Für ein News-System gibt es zahlreiche kostenfreie Anbieter8, die einem ermöglichen Newsletter
zu erstellen und an eine Vielzahl von Benutzern in regelmäßigen oder unregelmäßigen Abständen
zu versenden. Hier können oftmals unterschiedliche Empfängergruppen angelegt werden. Die
Empfänger können online einen Newsletter abbonieren und diesen auch wieder kündigen. Ein
solches System ist auch mit dem News-System bzw. der Emaildatenbank der „vereinsinternen
Kommunikationsplattform“ nachgebildet.
Auch für Foren gibt es professionelle Lösungen die man kostenfrei aus dem Internet herunterladen
kann9. Ein ähnliches Forum wird auch später in vereinfachter Form in das System integriert.
In einer fortgeschrittenen Version, kann man das System mit einem einfachen CMS10 vergleichen.
Der Benutzer kann online und ohne Programmieraufwand neue Seiten erstellen ohne sich mit
komplexem Code und Serverstrukturen auseinander setzen zu müssen. Das System gliedert die
neuen Seiten dynamisch in die Webseite ein und passt, sofern dies erforderlich ist, die
Menüstruktur automatisch an. Welche Funktionen der Benutzer ausführen darf, ist durch eine
Rechtevergabe geregelt. Zusätzlich indiziert ein CMS die Seiten, um sie auffindbar zu machen.
3 Voraussetzungen
Um ein System in diesem Umfang zu realisieren gibt es einige Voraussetzungen, sowohl an den
Programmierer als auch an die technische Umgebung in der er sich befindet.
3.1 Technische Voraussetzungen
Die technischen Voraussetzungen beziehen sich vor allem auf die eingesetzte Hardware und
Software sowie verschiedene Online-Dienste.
3.1.1 Dienste
Da man üblicherweise über keine eigenen Server verfügt, muss man sich den Platz auf einem
Server einkaufen. Es gibt zahlreiche Anbieter die solche Dienste anbieten, die so genannten
Webhoster. Für einen monatlichen, bzw. jährlichen Betrag im Bereich von 20,- bis über 100,-€
bekommt man den nötigen Speicherplatz und weitere Dienste bereitgestellt. Um im Internet
erreichbar zu sein, braucht man zunächst eine Domain11. Diese wird einmalig registriert und den
den DNS-Servern bekannt gemacht, sodass bei Aufruf der URL ab sofort auf den Speicherplatz
7
8
9
10
11
z.B. phpGroupWare – http://phpgroupware.com
z.B. Newstroll – http://www.newstroll.de
phpBB – http://www.phpbb.com
Content Management System, z.B. Typo3, Plone, PostNukeCMS
auch URL genannt
AK Informatik 1
Klaus Thieringer – 163320
7
auf dem eigenen Server verwiesen wird. Hier liegen die benötigten HTML12-Dokumente die vom
Browser interpretiert und angezeigt werden.
Um ein System wie die vereinsinterne Kommunikationsplattform zu programmieren sind zwei
weitere Dienste nötig. Alle Daten des Systems, wie beispielsweise Benutzerdaten und
Veranstaltungsdaten
werden
in
einer
Datenbank
gespeichert.
Es
gibt
zahlreiche
Datenbanksysteme. Ein für Webanwendungen sehr verbreitetes Datenbanksystem ist jedoch
MySQL. Im Datenbanksystem wird eine Datenbank angelegt in der wiederum eine Vielzahl
verschiedener Tabellen mit den einzelnen Daten liegen.
Um auf diese Daten zugreifen und in einer Webseite anzeigen zu können ist ein dritter Dienst
nötig.
Auf
dem
Server
muss
eine
php-Installation
vorhanden
sein.
php13
ist
eine
Programmiersprache mit der man dynamische Webseiten erstellen kann. Neben den
Programmieranweisungen in php und den Quellcode der Webseite in HTML kann man hier
Datenbank-Abfragen in der Abfragesprache SQL14 programmieren.
3.1.2 Software
Um Webanwendungen zu programmieren ist theoretisch keine zusätzliche Software erforderlich.
Es wird lediglich ein Texteditor, unter Windows z.B. Editor, und ein FTP15-Programm benötigt. Das
FTP-Programm verschiebt die lokal gespeicherten HTML- und php-Dokumente auf den
Webserver, sodass sie öffentlich zugänglich sind. Unter Windows kann man mit dem Explorer
einfache FTP-Transfers erledigen.
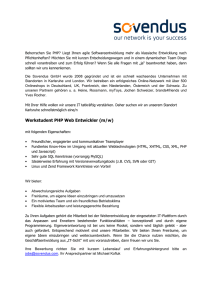
Um effektiver arbeiten zu können gibt es jedoch Programme die beide Anwendungen verknüpfen
und weitere Arbeitshilfen beinhalten. So hilft ein Texteditor mit Syntax-Highlighting den Quellcode
übersichtlicher zu gestalten indem er unterschiedlich Befehle und Bereiche farblich markiert.
Dadurch wird die Gefahr von Fehlern im Code erheblich gesenkt. Durch einen integrierten FTPKlienten kann man online auf dem Server seine Dateien bearbeiten und braucht diese nicht erst
herunterladen, dann abändern und anschließend wieder hochladen.
12
13
14
15
HyperText Marup Language
„php: Hypertext Processor“ (rekursives Backronym)
Structured Query Language
File Transfer Protocol
AK Informatik 1
Klaus Thieringer – 163320
8
Abbildung 1: Professioneller Web-Editor mit Syntax-Highlighting und FTP-Funktion
3.2 Logische Voraussetzungen
Die logischen Voraussetzungen richten sich an den Programmierer und den Umgang mit dem
Quellcode und dem Datenbanksystem.
3.2.1 Programmiersprachen
Zur Realisierung einer derartigen Kommunikationsplattform sind mindestens vier Programmier-,
Skript- und Abfragesprachen nötig. Diese sind HTML, CSS16, php und SQL. Um einige weitere
Funktionen ausführen zu können ist die Kenntnis einer fünften Sprache von Vorteil: JavaScript.
16 Cascading Style Sheets
AK Informatik 1
Klaus Thieringer – 163320
9
3.2.1.1
HTML
HTML ist eine textbasierte Auszeichnungssprache zur Strukturierung von Inhalten wie Texten,
Bildern und Hyperlinks in Dokumenten. Die Sprache wurde 1989 eingeführt und bildet seitdem die
Grundlage von Webseiten im Internet. Mittlerweile liegt die Sprache in der Version 4.01 vor.
Anfangs wurde HTML zur kompletten Gestaltung einer Webseite verwendet. Neben den reinen
Inhalten wurden auch Designstrukturen wie Hintergrundfarben und -bilder, Textlayout und
-anordnung und der Einsatz von Farben definiert. Mittlerweile ist man davon abgekommen und hat
dafür eine gesonderte Sprache eingeführt, auf die später eingegangen wird.
Ein HTML Dokument hat stets eine festgelegte Struktur die aus drei Bereichen besteht:
●
Dokumenttypdeklaration
●
HTML-Kopf
●
HTML-Körper
Die Dokumenttypdeklaration befindet sich am Anfang jeder HTML-Datei und gibt an, um welche
Art von Dokument es sich handelt. Beispielsweise kann hier stehen, dass es sich um ein HTML
Dokument in der Version 4.01 und der Variante „strict“ handelt welches einen Westeuropäischen
Zeichensatz verwendet. Diese Angaben sind lediglich für den Browser interessant um die Inhalte
korrekt anzuzeigen. Der Benutzer bekommt diese Daten nicht zu Gesicht.
Im Kopfteil einer HTML-Datei stehen ebenfalls Informationen, welche dem Benutzer größtenteils
verborgen bleiben. Dies sind technische und dokumentarische Informationen die aussagen, wer
die Webseite erstellt hat, welche Inhalte darin zu finden sind, für wen diese Inhalte bestimmt sind
und ob weitere Dateien geladen werden müssen, um die Seite korrekt anzuzeigen. Auch der Titel
der Seite welcher in der Titelleiste des Browser angezeigt wird befindet sich im Kopfbereich.
Im dritten Abschnitt, dem Körper einer HTML-Datei, befinden sich nun die eigentlichen Inhalte die
vom Browser interpretiert und am Bildschirm angezeigt werden.
3.2.1.1.1
Codebeispiel einer HTML-Datei
Das folgende Beispiel zeigt eine einfache Webseite mit den wichtigsten Elementen:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<head>
<title>Lorem ipsum dolor</title>
</head>
<body>
<h1>Lorem ipsum dolor sit amet</h1>
<div align="center"><img src="lorem.png"></div>
<p>Consectetur <em>adipisicing</em> elit, sed do eiusmod <u>tempor
incididunt</u> ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in <a href="seite2.html">reprehenderit</a> in voluptate
AK Informatik 1
Klaus Thieringer – 163320
10
velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat
cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est
laborum.</p>
<ul>
<li>Lorem ipsum dolor</li>
<li>Rhoncus tempor placaret</li>
</ul>
</body>
</html>
Die Dokumenttypdeklaration wird im angegebenen Beispiel mit der DOCTYPE-Anweisung
eingeleitet. Hier wird HTML in der Version 4.01 und der Variante „Transitional“ verwendet. Die
Struktur dieses HTML-Dokuments ist von der W3C festgelegt und kann unter dem angegebenen
Link eingesehen werden.
Der Kopfbereich befindet sich zwischen den beiden Attributen <html> und </html>. Hier ist der Titel
der Seite (<title>) angegeben der in der Titelleiste des Browsers angezeigt wird.
Mit dem Befehl <body> wird der Hauptteil des Dokumentes eingeleitet. Oben steht eine Überschrift
ersten Grades (<h1> - headline #1). Es folgt ein Bild (<img> - image) dessen Quelldatei (src source) „lorem.png“ heißt. Das Bild wird zentriert ausgegeben (<div align“center“> - division). Im
Anschließenden Absatz (<p> - paragraph) erscheint nun eine Menge Text. Hier wird ein Wort
besonders hervorgehoben (<em> - emphatic), ein anderes wird unterstrichen (<u> - underline) und
ein drittes Wort ist mit einer weiterführenden Seite „seite2.html“ verlinkt (<a href=“seite2.html“ anchor>).
Im Anschluss an den Absatz folgt eine Liste in unnummerierter Form (<ul> - unordered list). Die
einzelnen Listenelemente stehen zwischen den <li>-Befehlen.
Als letzter Schritt müssen alle offenen Befehle mit schließenden Befehlen beendet werden. Nun
kann man die Datei unter einem Namen wie „seite1.html“ speichern.
3.2.1.1.2
Ergebnis des HTML-Dokuments
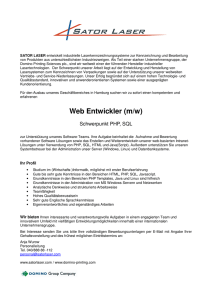
Öffnet man die eben erstellte Webseite in einem Browser, erhält man folgendes Ergebnis:
AK Informatik 1
Klaus Thieringer – 163320
11
Abbildung 2: Browseransicht der erstellten Webseite
3.2.1.2
CSS
Während es in den Anfängen des HTML üblich war, Textformatierungen wie Schriftgrößen oder
-farben direkt in den Quellcode einzubinden, ist man mittlerweile davon abgekommen. Stattdessen
setzt man so genannte Stylesheets ein. Diese legen ein einheitliches Layout für alle Seiten einer
Homepage fest. Stylesheets können in der gleichen HTML-Datei stehen oder in eine eigene Datei
ausgelagert werden.
Die Verwendung von CSS hat viele Vorteile. Man erreicht dadurch eine Trennung von Inhalt und
Layout. So brauchen Personen, die für den Inhalt einer Webseite zuständig sind, sich nicht mit
dem Layout beschäftigen. Sie schreiben lediglich den HTML-Code und definieren dabei welcher
Text in einem Absatz steht, was Überschriften sind und wo Bilder und Links gesetzt werden sollen.
Die Ausrichtung und Formatierung wird später durch das Stylesheet bestimmt.
AK Informatik 1
Klaus Thieringer – 163320
12
Der Webdesigner hingegen kann sich voll auf das Layout konzentrieren ohne dabei auf Inhalte zu
achten. Wird das Stylesheet verändert, so wirken sich die Änderungen global auf alle Seiten aus.
Es ist also nicht mehr erforderlich alle Seiten einzeln abzuändern.
3.2.1.2.1
Codebeispiel einer CSS-Datei
Setzen wir nun für das obige Beispiel ein Stylesheet ein, könnte dies so aussehen:
body
{
background: black;
color: gray;
font-family: verdana, sans-serif;
margin-left: 50px;
margin-right: 50px;}
h1
{
color: white;
font-size: x-large;
text-shadow: gray 8px 5px 3px;
text-decoration: underline;
padding-left: 30px;}
p
{
font-size: medium;
text-align: justify;}
ul
{
list-style-type: square;}
em
{
letter-spacing: 3px;}
a
{
color: white;
text-decoration: none;}
a:hover
{
text-decoration: underline overline;}
Für jedes HTML-Element (body, h1, p, ul, em, a) kann hier ein Abschnitt angelegt werden, der die
dafür zu verwendenden Eigenschaften beschreibt. Die angegebenen Eigenschaften sollten
größtenteils selbsterklärend sein und spätestens beim Betrachten der Ausgabe in der
nachfolgenden Abbildung klar werden.
Bei Links gibt es vier Unterscheidung von denen zwei im obigen Beispiel vorkommen. Wenn ein
Link im Text steht gelten für ihn die normalen Eigenschaften im Abschnitt a. Zeigt man mit der
Maus darauf gelten zusätzlich die Vorschriften des Bereiches a:hover. Weiter gibt es aktive Links
(a:active) auf die man soeben geklickt hat und bereits besuchte Links (a:visited) die ebenfalls
unterschieden werden können.
CSS ist ein sehr vielfältiges Instrument und es gibt zahlreiche weitere Möglichkeiten das Layout
des Dokumentes zu variieren. Wir speichern dieses Dokument unter dem Dateiname „layout.css“.
Dem HTML-Dokument geben wir dieses neue Stylesheet bekannt indem wir eine weitere Zeile in
den Code einfügen:
<link rel="stylesheet" type="text/css" href="layout.css">
AK Informatik 1
Klaus Thieringer – 163320
13
3.2.1.2.2
Ergebnis des HTML-Dokuments mit CSS-Layout
Wird die Seite erneut laden, werden die Vorgaben aus dem Stylesheet übernommen und man
erhält folgendes Ergebnis:
Abbildung 3: Browseransicht mit aktivem Stylesheet
3.2.1.3
php
php ist eine Skriptsprache die hauptsächlich zur Erstellung von dynamischen Webseiten oder
Webanwendungen verwendet wird. Die Syntax ist an C bzw. C++ angelehnt und zeichnet sich
durch
ihre
leichte
Erlernbarkeit
aus.
Ein
Hauptvorteil
von
php
ist
die
breite
Datenbankunterstützung.
Erst durch eine Skriptsprache wie php ist es möglich, Webseiten dynamisch zu gestalten und auf
Benutzeraktionen zu interagieren. Mit php können HTML-Ausgaben erzeugt werden. Außerdem
sind in php sämtliche Elemente enthalten die für eine höhere Programmiersprache auszeichnend
AK Informatik 1
Klaus Thieringer – 163320
14
sind. Für die Webentwicklung ist vorallem wichtig, dass php die Werte von Formularen auslesen
und anschließend in Datenbanken speichern kann.
Aufgrund der Vielfältigkeit von php werden an dieser Stelle keine Programmierbeispiele aufgezeigt.
Einige Anwendungsfälle die häufig verwendet werden, sind jedoch im Kapitel Umsetzung genannt.
Abbildung 4: Logo der Programmiersprache php
3.2.1.4
SQL
SQL ist eine Datenbanksprache zur Definition, Abfrage und Manipulation von Daten in relationalen
Datenbanken. SQL ist standardisiert und kann von den meisten Datenbanksystemen interpretiert
werden. SQL hat eine relativ einfache Syntax und ist semantisch leicht verständlich.
Abbildung 5: Logo der freien Datenbank MySQL
3.2.1.4.1
Beispielabfragen in SQL
Nachfolgende Beispiele erläutern die Funktionsweise der wichtigsten Befehle der Abfragesprache
SQL.
SELECT
FROM
WHERE
*
benutzer
vorname LIKE 'klaus';
Diese SELECT-Abfrage erhält alle (*) Informationen der Benutzer in der Tabelle benutzer, deren
Vorname klaus enthält:
INSERT INTO student (id, name, matrikelnummer)
VALUES
(NULL, 'Bernd', '136629');
AK Informatik 1
Klaus Thieringer – 163320
15
Mit dem INSERT-Befehl wird ein neuer Datensatz in einer Tabelle angelegt. Hier wird der Tabelle
student ein neuer Datensatz mit dem Namen Bernd und der Matrikelnummer 136629 hinzugefügt.
Die ID wird nicht übergeben (NULL) weil sie vom Datenbanksystem fortlaufend vergeben wird.
UPDATE
SET
WHERE
student
passwort='hq54Tsk'
matrikelummer ='136629';
In der Tabelle student wird wird das Passwort des Benutzers mit der Matrikelnummer 136629 mit
Hilfe des UPDATE-Befehls geändert.
DELETE FROM benutzer
WHERE
letzter_login <= NOW(-365)
Hier werden mit dem DELETE-Befehl alle Benutzer aus der Tabelle gelöscht dessen letzter Login
länger als ein Jahr her ist.
3.2.1.5
JavaScript
Auf JavaScript soll an dieser Stelle nur kurz eingegangen werden. JavaScript ist eine vielfältige
Scriptsprache die in den HTML-Code eingebunden mir. Mit JavaScript kann man unter anderem
schnell auf Benutzerinteraktionen reagieren. So können beispielsweise Mausbewegungen und
Tastatureingaben abgefragt und entsprechendeAktionen unternommen werden.
Eine einfache Anwendung ist die Überprüfung einer Eingabe in einem Formular. Ist in einem
Formular kein Wert angegeben, dieser jedoch zwingend erforderlich, so erhält der Benutzer beim
klicken auf den „Senden“-Knopf sofort eine Fehlermeldung.
Im aktuellen Stand der vereinsinternen Kommunikationsplattform ist kaum JavaScript-Code
enthalten da dieser für die Grundfunktionen nicht benötigt wird. Später kann man in Betracht
ziehen, einige Komfortfunktionen mit Hilfe von JavaScript einzubauen.
4 Umsetzung
Die Umsetzung eines solchen Projekts verläuft Abschnittsweise. Die Grundlage und somit den
ersten Schritt bildet das Datenbankschema, welches im nachfolgenden Kapitel angesprochen wird.
Dieses wird durch weitere Ideen und Erkenntnisse kontinuierlich erweitert. Anschließend wird ein
grobes Gerüst der Seite erstellt, die Menüstruktur aufgebaut und verschiedene Layouts getestet.
Nachdem dieses Grundgerüst feststeht, kann mit der Programmierung der Funktionen begonnen
werden.
4.1 Datenbankschema
Die Datenbank ist der zentrale Bestandteil dieser Plattform. Hier werden alle benötigten
Informationen in Tabellen gespeichert. Um Informationen sinnvoll ablegen zu können, muss ein
Datenbankschema erstellt werden. Das Layout dieses Datenbankschemas bestimmt später primär
die Möglichkeiten Vorhaben abbilden zu können.
AK Informatik 1
Klaus Thieringer – 163320
16
Diese Ausarbeitung beschreibt nicht die Funktionsweise eines Datenbanksystems oder die Anlage
von neuen Tabellen im System. Es soll trotzdem kurz darauf hingewiesen werden, das zur
Administration der Datenbank verschiedene Tools zur Verfügung stehen. Eine sehr bekannte und
häufig von Webservern eingesetzte Weboberfläche ist MySQL-Admin17
Die nachfolgende Abbildung zeigt tabellarisch das Datenbankschema, welches für die
vereinsinterne Kommunikationsplattform erstellt wurde.
intern_rechte
rechte_id
rechte_bezeichnung
intern_register
register_id
register_name
register_sprecher
intern_rechteuser
rechteuser_rechteid
rechteuser_userid
intern_user
user_id
user_session
user_name
user_vorname
user_email
user_passwort
user_straße
user_hausnummer
user_plz
user_stadt
user_telefon
user_mobil
user_geburtstag
user_konto
user_blz
user_schuelo
user_4uk
user_juka
user_staka
user_passiv
intern_registeruser
registeruser_userid
registeruser_registerid
intern_news
news_id
news_userid
news_titel
news_beitrag
news_zeit
news_schuelo
news_4uk
news_juka
news_staka
news_passiv
intern_kommentar
kommentart_id
kommentar_eventid
kommentar_userid
kommentar_zeit
intern_eventuser
eventuser_eventid
eventuser_userid
eventuser_status
eventuser_datum
intern_eventart
eventart_id
eventart_bezeichnung
intern_putzgruppe
putzgruppe_id
putzgruppe_user
intern_event
event_id
event_userid
event_name
event_aufbauzeit
event_startzeit
event_endzeit
event_ort
event_eventartid
event_beschreibung
event_schuelo
event_4uk
event_juka
event_staka
event_passiv
intern_putzplan
putzplan_id
putzplan_putzgruppeid
putzplan_termin
putzplan_ort
Abbildung 6: Datenbankschema
4.1.1 intern_users
Die Tabelle intern_users ist die zentrale Tabelle dieser Plattform und beinhaltet alle
benutzerbezogenen Informationen. Die ID ist eine eineindeutige, fortlaufende Nummer, die vom
System automatisch vergeben wird. Dies gilt auch für die ID's aller weiteren Tabellen. Das Feld
Session wird bei jedem Login durch das php-Script ausgelesen und geändert. Anhand dieses
Feldes kann bestimmt werden, ob der Benutzer angemeldet ist. Die nachfolgenden Felder sind
selbsterklärend. Abschließend folgen fünf Felder user_schuelo, user_4uk, user_juka, user_staka
und user_passiv. Hierbei handelt es sich um Bool'sche Werte deren Ausprägungen wahr oder
falsch annehmen kann. Dadurch kann die Zuordnung der Benutzer zu einer der fünf Gruppen
realisiert werden.
4.1.2 intern_event
Die Daten zu Veranstaltungen werden in der Tabelle intern_event abgelegt. Neben dem Namen
und einer Beschreibung werden Aufbau-, Start- und Endzeit angegebenen. Die letzten fünf Felder
dienen wiederum der Gruppenzuordnung.
17 www.mysql-admin.org
AK Informatik 1
Klaus Thieringer – 163320
17
4.1.3 intern_eventuser
Die Tabelle intern_eventuser ist eine Verknüpfungstabelle die eine Zuordnung der Benutzer zu den
Veranstaltungen bietet. Im Feld eventuser_status wird der Rückmeldestatus des Benutzers
eingetragen. Sagt ein Benutzer zu einer Veranstaltung zu, so ist der wert wahr, sagt er jedoch ab,
so ist der Wert falsch. Erfolgt keine Rückmeldung seitens des Benutzers, so ist das Feld leer, es
enthält den Wert NULL.
4.1.4 intern_eventart
Diese Tabelle listet alle Arten auf, die eine Veranstaltung erhalten kann, zum Beispiel Auftritt,
Probe, Ausflug und andere. Über den Fremdschlüssel event_eventartid in der Tabelle
intern_events wird die Verbindung hergestellt. Alternativ hätte man den Wert in ein seperates Feld
der Tabelle intern_events schreiben können, jedoch ist man so variabler und spätere
Erweiterungen wie beispielsweise eine Suchfunktion lassen sich leichter umsetzen.
4.1.5 intern_kommentar
Die Benutzer können zu den Veranstaltungen Kommentare abgeben. Der eigentliche Kommentar
und weitere Informationen wie Verfassungszeit und die beiden Fremschlüssel kommentar_eventid
und kommentar_userid, welche besagen, welcher Benutzer zu welcher Veranstaltung den
Kommentar verfasst hat, werden dabei in der Tabelle intern_kommentar gespeichert.
4.1.6 intern_news
In der Tabelle intern_news stehen sämtliche Nachrichten und Neuigkeiten die auf der Startseite
angezeigt werden können. Neben dem Zeitpunkt und dem Benutzer der die Nachricht erstellt hat,
wird der Titel und der eigentliche Beitrag sowie die Gruppenzugehörigkeit gespeichert.
4.1.7 intern_register / intern_registeruser
Die Tabelle intern_register enthält alle Register und die UserID des Registersprechers. Über die
Verknüpfungstabelle intern_registeruser wird ausgesagt, in welchen Registern ein Benutzer spielt.
Dadurch sind Mehrfachzuordnungen möglich.
4.1.8 intern_rechte / intern_rechteuser
Über die beiden Tabellen intern_rechte und intern_rechteuser wird eine Rechtevergabe in die
Plattform integriert. Die Werte in der Tabelle intern_rechte sagen dabei aus, welche Rechte
möglich sind. Die zweite Tabelle intern_rechteuser ordnet diese Rechte den einzelnen Benutzern
zu.
AK Informatik 1
Klaus Thieringer – 163320
18
4.2 Design
Das Design der Seite ist momentan sehr einfach gehalten. Über CSS wurde ein Layout mit drei
Boxen erstellt. In der obersten Box ist kontinuierlich das Logo der Stadkapelle Öhringen e.V. sowie
ein Schriftzug zu sehen. Am linken Rand befindet sich das Menü. Der Inhalt nimmt daneben die
größte Fläche ein.
Farblich orientieren sich die Seiten am Logo der Stadtkapelle Öhringen e.V.. So ist im Hintergrund
ein Farbübergang von Gelb nach Weiß, der sich über alle drei Boxen hinwegsetzt. Überschriften,
Rahmen, Links und Aufzählungspunkte sind rot. Normaler Text ist dagegen schwarz.
4.3 Weboberfläche
Wie bereits erwähnt besteht die Seite aus drei Bereichen, die sich in Banner, Menü und Inhalt
aufteilen. Diese Bereiche befinden sich im gleichen Rahmen, es wird also ohne Frameset
gearbeitet. Um jedoch eine ähnliche Funktionalität und Komfort zu erreichen, und nicht für jede
Seite den Banner und das Menü neu programmieren bzw. in den Code einfügen zu müssen, wird
mittels php und dem Befehl include() die jeweilige Seite, abhängig vom gewünschten Bereich
nachgeladen.
Das Menü ist dynamisch und kann abhängig vom aktuellen Bereich entscheiden, welche
Menüpunkte angezeigt, und welche Untermenüs aufgeklappt werden sollen. Ist man nicht
eingeloggt, zeigt das Menü Funktionen um auf die Hauptseite der Stadtkapelle Öhringen zu
gelangen, sich einzuloggen, zu registrieren oder um ein neues Passwort zu erhalten, falls man
dieses vergessene hat. Ist man jedoch eingeloggt werden im Menü alle Funktionen aufgelistet für
die man das Recht hat. Neben der persönlichen Startseite hat man hier Zugriff auf alle
Veranstaltungen und Termine.
4.4 Script-Funktionen
Die in php geschriebenen Script-Funktionen durchziehen den kompletten Quelltext und erledigen
die unterschiedlichsten Aufgaben. Sie bilden neben HTML den Hauptteil des Codes. Im folgenden
werden einige Funktionen näher erläutert.
4.4.1 Module, Funktionen und Includes
Die komplette Webseite ist Modular aufgebaut und in Bereiche unterteilt. Auch das Seitenlayout ist
dreiteilig aufgebaut wie oben bereits erklärt wurde. Zudem gibt es Programmteile die in
unterschiedlichen Seiten gleich verwendet werden. Für solchen Code ist es sinnvoll eigene
Funktionen zu programmieren. Diese Funktionen werden dann in eigene Dateienausgelagert.
AK Informatik 1
Klaus Thieringer – 163320
19
Um nun alle Bereiche zusammenzuführen und global bekannt zu machen, verwendet man in php
Includes. Nun kann man mit einem Befehl den Text einer anderen Datei automatisch an eine
beliebige Stelle einfügen.
4.4.2 Formulare, GET, POST
In der vereinsinternen Kommunikationsplattform gibt es zahlreiche Stellen an denen der Benutzer
Eingaben vornehmen kann. Dies beginnt beim Registrieren, geht weiter bei der Anlage von
Veranstaltungen und News, bis hin zum Ändern von bestehenden Daten. Diese Formulare werden
mit HTML erstellt. Nach dem klicken auf den Senden-Knopf werden die Daten an eine weitere
Seite übermittelt. Dafür gibt es zwei Möglichkeiten: GET und POST. Mit Hilfe von GET werden die
Einträge an die Adresse der aufzurufenden Seite angehängt. Dies kann beispielsweise so
aussehen: index.php?bereich=events&eventid=5. Hier werden die beiden Parameter bereich und
eventid übertragen. Die zweite Methode POST sendet ebenfalls die gleichen Daten. Im
Unterschied zu GET sind diese jedoch nun nicht mehr sichtbar. Dies ist sinnvoll wenn Passwörter
übertragen werden sollen.
Um die Daten verarbeiten zu können bedarf es wiederum der Hilfe von php. Die übertragenen
Daten werden automatisch in den globalen Arrays $_GET bzw. $_POST gespeichert und sind
somit für das Script verfügbar.
4.4.3 if {} else {}
Entscheidungsfragen bilden einen wichtigen Teil des Codes. Oftmals muss anhand der gegebenen
Daten entschieden werden, was geschehen soll. Hierfür benötigt man if-Abfragen die Kausalitäten
überprüfen und entsprechende Anweisungen ausführen können.
So wird beispielweise überprüft, ob beim registrieren alle nötigen Daten angegeben wurden. Ist
dies nicht der Fall, wird eine Fehlermeldung ausgegeben, andernfalls wird der Benutzer in der
Datenbank registriert.
4.4.4 Datenbankzugriff
Die letzte wichtige Aufgabe von php die an dieser Stelle besprochen werden soll, ist der Zugriff auf
die MySQL-Datenbank. Die Entsprechenden Abfragen werden dabei in einer php-Variablen
gespeichert und anschließend mithilfe von php-Befehlen an das Datenbanksystem zur
Verarbeitung übergeben. Die Werte die das System zurückliefert werden wiederum in einer
Variablen gespeichert und können anschließend vom php-Code zeilenweise verarbeitet werden.
Auf diese Weise werden alle Datenbankzugriffe verarbeitet. Dies sind zum einen neue Einträge bei
Registrierungen und der Anlage von Terminen und News. Änderungen an Datensätzen müssen
durchgeführt werden, wenn ein Termin sich ändert oder der Benutzer seine Adresse oder sein
AK Informatik 1
Klaus Thieringer – 163320
20
Passwort ändern möchte. Zudem müssen Datensätze auch wieder gelöscht werden können wenn
sie falsch eingegeben wurden oder nicht mehr aktuell sind. Den größten Teil der Datenbankzugriffe
bilden jedoch die Abfragen, die Inhalte aus der Tabelle auslesen und auf der Webseite anzeigen.
Dies betrifft alle Seiten auf denen Termine, News, Benutzerdaten und weitere Informationen
eingesehen werden können.
5 Zusammenfassung
5.1 Statistische Zusammenfassung
Dieses Kapitel soll einen Überblick über die Dateien, den erstellten Code und den somit
verbundenen Aufwand eines solchen Projektes geben. Alle Werte sind Stichtagsbezogen
(26.11.2007) und beziehen sich lediglich auf selbstgeschriebene Code-Dateien. Die Werte werden
sich kontinuierlich vergrößern, da das Projekt nicht vollständig abgeschlossen ist und auch noch
kaum Inhalte vorhanden sind.
Ordner:
6
Dateien:
34
Zeilen:
2.412
Zeichen:
92.147
Verzeichnisstruktur:
Datei
Zeilen
Zeichen
banner.php
10
291
index.php
32
1198
inhalt.php
53
2845
layout.css
132
2004
menue.php
57
3745
includes/dbconfic.php
9
463
includes/functions.php
152
4926
includes/loginscript.php
15
436
includes/javascript.js
13
326
seiten/haftungsausschluss.html
2
40
seiten/impressum.html
2
31
seiten/login.php
23
935
seiten/passwort.php
9
347
seiten/registrieren_db.php
97
4783
seiten/registrieren.html
271
7636
seitenintern/ansprechpartner.php
15
1289
seitenintern/benutzer_db.php
87
2713
AK Informatik 1
Klaus Thieringer – 163320
21
seitenintern/benutzer.php
232
8953
seitenintern/downloads.php
13
377
seitenintern/emaildatenbank.php
18
825
seitenintern/eventeingabe_db.php
195
9356
seitenintern/eventeingabe.php
351
15133
seitenintern/events.php
260
10569
seitenintern/forum.php
7
188
seitenintern/galerie.php
3
86
seitenintern/infos.php
3
77
seitenintern/news.php
65
2146
seitenintern/newseingabe_db.php
86
3780
seitenintern/newseingabe.php
86
3780
seitenintern/probeplan.php
3
87
seitenintern/putzplan.php
3
73
seitenintern/register.php
11
589
seitenintern/start.php
54
2049
seitenintern/telefonliste.php
19
829
Gesamt:
1902
70498
5.2 Ausblick
Neben der weiteren Entwicklung der Plattform ist es künftig wichtig, die Benutzer an das System
heranzuführen und zu integrieren. Die Benutzer müssen wissen welche Möglichkeiten und
Chancen ihnen das System bietet, sodass dieses auch intensiv genutzt wird. Erst durch die
regelmäßige Benutzung können die vollen Möglichkeiten ausgeschöpft werden.
Auch künftig wird es neue Ideen geben, die in das System integriert werden können. Dies bietet
auch Anreiz für die Benutzer, öfters das System zu verwenden, um zu sehen was sich verändert
hat.
AK Informatik 1
Klaus Thieringer – 163320
22