Modellierung einer Android-App
Werbung

Modellierung einer Android-App
2. Mai 2013
Taentzer
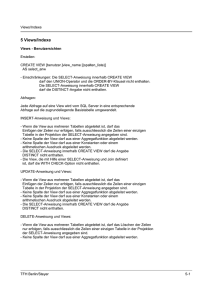
Software-Praktikum 2013
42
Überblick
Modellierung der wesentlichen Aspekte
Welche Anwendungsfälle haben wir?
Übersicht durch Anwendungsfalldiagramme
Wie ist die Benutzerführung?
Verfeinerung der Anwendungsfälle durch
Aktivitätendiagramme
Mit welchen Datenstrukturen arbeiten wir?
Datenmodellierung mit Klassendiagrammen
Taentzer
Software-Praktikum 2013
43
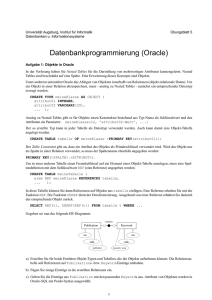
Überblick über Anwendungsfälle
Konzepte:
Akteure: Benutzer, Kunde,…
Anwendungsfall
Akteur führt Anwendungsfall aus.
Anwendungsfall ist einem anderen enthalten (include).
Anwendungsfall erweitert einen anderen (extend).
Erweiterungspunkt definieren
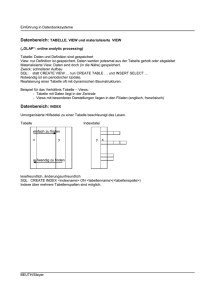
Beispiel „ClickCounter“
Taentzer
Software-Praktikum 2013
44
Aktivitätendiagramme im Praktikum
Ein Anwendungsfall wird durch ein Aktivitätendiagramm verfeinert. Es beschreibt den Ablauf des
Anwendungsfalls.
Es gibt zwei Arten von Aktivitäten:
externe: Anzeige einer graphischen Komponente.
interne: Durchführung einer internen Aktion, z.B.
Datenspeicherung
Endaktivitäten werden mit Anwendungsfällen
verknüpft.
Zur Beschreibung des Kontrollflusses zwischen mehreren
Anwendungsfällen.
Taentzer
Software-Praktikum 2013
45
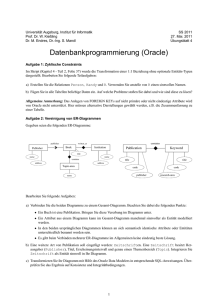
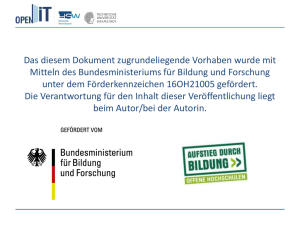
Aktivitätendiagramm „Zählerliste zeigen“
Taentzer
Software-Praktikum 2013
46
Aktivitätendiagramm „Zähler anlegen“
Taentzer
Software-Praktikum 2013
47
Aktivitätendiagramm „Klicken“
Taentzer
Software-Praktikum 2013
48
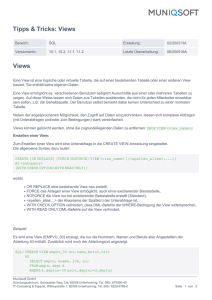
Aktivitätendiagramm „Gruppe anlegen“
Taentzer
Software-Praktikum 2013
49
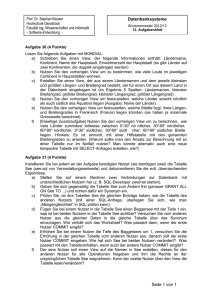
Klassendiagramme im Praktikum
zur Modellierung der Objektstrukturen in der
objektorientierten Schicht
Beispiel:
Taentzer
Software-Praktikum 2013
50
Android-Vertiefung
2. Mai 2013
Taentzer
Software-Praktikum 2013
51
Überblick
Entwicklung der Benutzeroberfläche
Views
Layouts
Events
Menüs
Adapter
Entwicklung einer Zwei-Schichten-Architektur
Entwicklungsrichtlinien
Best Practices: generelle und spezielle Richtlinien für mobile
Geräte
Taentzer
Software-Praktikum 2013
52
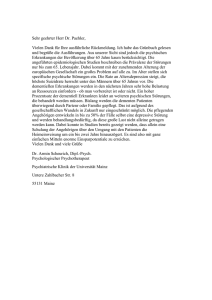
Views
Views: graphische
Komponenten in einer
Activity, z.B. Listen,
Textfelder, Knöpfe und auch
ein einbettbarer WebBrowser
Definition der ViewHierarchie in der LayoutDatei der Activity
View-Hierarchie:
aus „android.com“
Taentzer
Software-Praktikum 2013
53
Zeichnen einer View
Zeichnen einer View durch Aufruf von setContentView() der
enthaltenden Activity
Parameter: Wurzel der View-Hierarchie
CreateCounter.java:
Taentzer
Software-Praktikum 2013
Verweis auf
XML-Datei
54
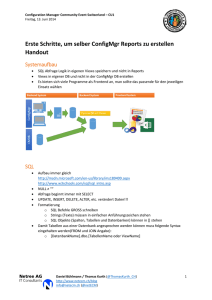
Layout graphischer Komponenten
create_counter.xml
Layout-Definition durch
eine XML-Layout Datei.
Jedes XML-Element ist
entweder ein View oder ein
ViewGroup-Objekt.
Layouts für ViewGroupObjekte:
LinearLayout
RelativeLayout
AbsoluteLayout
TableLayout
GridLayout
etc.
Widget: View-Objekt für
Benutzerinteraktion
Z.B. Button, Checkbox,
Texteingabefeld, Uhr
Interaktion über Events
Taentzer
Software-Praktikum 2013
55
Layout-Gruppen
Gruppieren mehrere Views zu einer ViewGroup.
FrameLayout definiert einen leeren Rahmen, der
später durch ein Objekt gefüllt werden kann.
LinearLayout bringt alle Kinder in eine Reihe.
TableLayout positioniert seine Kinder in Zeilen und
Spalten. Die Tabelle wird durch eine Liste von
TableRows aufgebaut. Einzelne Zellen können frei
bleiben, aber nicht kombiniert werden.
RelativeLayout überlässt seinen Kinder das Layout.
Sie positionieren sich relativ zueinander (links,
rechts, über, unter).
Taentzer
Software-Praktikum 2013
56
Der Event-Mechanismus
Prinzipielle Idee: Views
interagieren über Events
miteinander und mit dem
Benutzer.
Wenn ein View auf einen
Typ von Events hören
möchte, meldet er sich als
Listener an.
Wenn das Event eintrifft,
werden alle Listener benachrichtigt und jeweils eine
Callback-Methode
ausgeführt.
Taentzer
Views können bereits auf
viele Typen von Events
hören: z.B.
View.onClickListener()
View.ontouchListener()
View.onKeyListener()
Anmeldung des akt. View:
z.B. setOnClickListener()
Überschreiben einer
Callback-Methode bei
eigenen Views möglich, z.B.:
onClick()
onKeyDown()
Software-Praktikum 2013
57
Beispiel: Events in CreateCounter
CreateCounter.java:
Taentzer
Software-Praktikum 2013
58
Definition eines Menüs
Drei Arten von Menüs:
OptionsMenu – durch
Drücken von MENU
ContextMenu – ein
Kontextmenü
PopupMenu – zum
Anzeigen von Daten
Zur Definition von Menüs
werden Callback-Methoden
überschrieben:
onCreateOptionsMenu()
onOptionsItemSelected()
Menüeinträge können in
einer Layout-Datei definiert
werden.
Taentzer
Software-Praktikum 2013
Weitere ViewKomponenten
werden im
Emulator unter
ApiDemos erklärt.
Menü mit
Icons
59
Weitere Menü-Konzepte
Callback-Methoden:
onCreateOptionsMenu() – wird beim Erzeugen einer Activity
aufgebaut
onPrepareOptionsMenu() – wird nach dem Drücken des
Menu-Knopfs aufgerufen
onOptionsItemSelected() – wird bei Auswahl eines
Menüeintrags aufgerufen und behandelt die möglichen
Menüaktionen
onCreateContextMenu() - wird zum Erzeugen eines
Kontextmenüs aufgerufen (anders als bei
onCreatOptionsMenu)
onContextItemSelected() () – wird bei Auswahl eines
Menüeintrags aufgerufen und behandelt die möglichen
Menüaktionen
Taentzer
Software-Praktikum 2013
60
ListView als spezieller AdapterView
Ein ListView ist eine ViewGroup
zur Darstellung von Aufzählungen
Die ListView ist ein AdapterView
und braucht einen Adapter, um die
Daten darzustellen.
Ein AdapterView ist an eine
externe Datenquelle gebunden.
Zwischen der ListView und der
Datenquelle fließt ein AdapterObjekt.
Mit einem spezialisierten Array
Adapter kann die Darstellung
der Listeneinträge angepasst
werden.
Taentzer
Software-Praktikum 2013
61
Beispiel: Ein ListView mit angepasstem
Array-Adapter
ClickConfig.java:
Darstellung eines Eintrags:
Darstellung eines ClickCounts
Darzustellender
Inhalt: Liste mit
ClickCounts
Context: umgebene
Activity: ClickConfig
Erstellung des ListView:
Taentzer
Software-Praktikum 2013
62
Beispiel: Benutzerauswahl behandeln
Callback-Methode, die
nach einem Klick
ausgeführt wird
ClickConfig.onCreate():
view – der View, der geklickt wurde
i - die Position des geklickten Eintrags
l – die Id des geklickten Eintrags
Taentzer
Ausgewählter
Eintrag
Software-Praktikum 2013
63
Entwicklungsrichtlinien für effizienten
Code
Performanz:
Schreib keinen unnötigen
Programmcode!
kein Code für alle
Eventualitäten
Best Practices:
generelle Empfehlungen
spezielle Empfehlungen für
mobile Anwendungen
Taentzer
Generelle Best Practices:
Benutze Klassen und
Methoden, die schon im
SDK vorhanden sind!
Deklariere Methoden, die
keine Objektinformation
brauchen, als statisch!
Deklariere Felder und
Methoden als final, wenn sie
nicht überschrieben werden!
Software-Praktikum 2013
64
Beispiele: Best Practices
Konstanten werden nicht überschrieben und sind von Objekten
unabhängig:
// Menu item ids
public static final int MENU_ITEM_DELETE = Menu.FIRST;
public static final int MENU_ITEM_INSERT = Menu.FIRST + 1;
Methode zur Berechnung des Durchschnitts ist von Objekten unabhängig.
public static double mean(int[] p) {
int sum = 0;
Aufruf:
// sum of all the elements
double averageAttendance =
for (int i=0; i<p.length; i++) {
MyUtils.mean(attendance);
sum += p[i]; }
return ((double)sum) / p.length;
}
Taentzer
Software-Praktikum 2013
65
Entwicklungsrichtlinien für effizienten
Code (2)
Generelle Best Practices:
Vermeide doppelten Code!
keine Copy-and-PasteProgrammierung
Vermeide Spaghetti-Code!
Vermeide temporäre Felder!
keine Zwischenergebnisse
in Objektfeldern
Vermeide Klassen, die ihr
Erbe verweigern!
Alle geerbten Felder und
Methoden sollen auch in
den Unterklassen sinnvoll
sein.
Taentzer
Spezielle Best Practices für
mobile Anwendungen:
Erzeuge nicht mehr Objekte als
nötig!
Verlier keine Daten!
onSaveInstanceState()
onPause()
Überlade einzelne Seiten nicht!
Entwirf die Benutzeroberfläche
so, dass die Anwendung auf
verschiedenartigen Geräten
laufen kann.
Nutze Netz und Strom wenig!
Software-Praktikum 2013
66
Zusammenfassung
Activities enthalten Views.
Layout in XML-Datei
möglichst relatives Layout
Views hören auf Events vom Benutzer (Listener-Konzept)
AdapterViews:
Sind an Datenquellen angeschlossen
Können Daten durch spezielle Adapter speziell darstellen.
Zwei-Schichten-Architektur:
Datenhaltung und Oberfläche: Die obere Schicht benutzt die
untere. Die untere Schicht schickt Notifications an die obere.
Entwicklungsrichtlinien
generelle für guten Programmierstil
spezielle für mobile Geräte, um Zeit und Platz zu sparen
Taentzer
Software-Praktikum 2013
67