Clientseitige Web
Werbung

Internet und WWW
5 Clientseitige Web-Technologien [WEB5]
Rolf Dornberger
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
1 © 06-11-11
5 Clientseitige Web-Technologien
5.1 Web-Technologien
5.1.1 Übersicht clientseitige Web-Technologien
5.1.2 Übersicht serverseitige Web-Technologien
5.2 JavaScript
5.2.1 Einführung
5.2.2 Sprachelemente
5.2.3 Objekt-Referenz
5.2.4 Event-Handler
5.3 Java Applets
5.3.1 Einführung
5.3.2 Beispiele
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
2 © 06-11-11
5.1 Web-Technologien
5.1 Web-Technologien
5.1.1 Übersicht clientseitige Web-Technologien
5.1.2 Übersicht serverseitige Web-Technologien
5.2 JavaScript
5.3 Java Applets
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
3 © 06-11-11
5.1 Web-Technologien
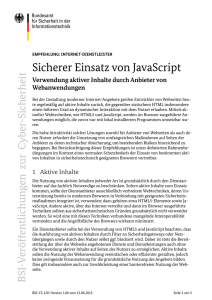
Web-Technologie:
HTML-Code generiert statische Seiten. Ein Web-Server stellt diese
Seiten ins Internet. Mit einem Browser kann der Client diese Seiten
laden und darstellen.
Internet
Client
Web-Server
http://www.fhso.ch
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
4 © 06-11-11
5.1 Web-Technologien
Browser:
Webbrowser oder Browser sind Programme, um Dateien aus dem
Internet anzuzeigen (engl. to browse: stöbern).
Mit dem Trend zu Multimedia werden Browser zur zentralen
Schnittstelle auf dem PC.
Browser können mit Plug-Ins (Software-Modulen) ergänzt werden,
damit Sie andere Dateiformate anzeigen oder abspielen können
(z.B. Flash-Player oder PDF-Reader).
Die am weitesten verbreiteten Browser sind:
y
y
y
y
y
© Prof. Dr. Rolf Dornberger
Internet Explorer
Firefox
Mozilla
Netscape
Opera
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
5 © 06-11-11
5.1 Web-Technologien
Interaktionsmöglichkeiten:
Klassisches HTML bietet in den Browsern allerdings nur wenige
Interaktionsmöglichkeiten:
y Der Hypertext erlaubt die Vernetzung verschiedener Dokumente oder
Absätze innerhalb von Dokumenten, die über Links im Browser
aufgerufen werden.
y Formulare liefern Daten zurück an den Webserver.
Da diese Interaktivität einerseits nicht für eine gewünscht hohe
Attraktivität und einen großen Komfort ausreicht, andererseits damit
viele Aktionen innerhalb des Internets noch nicht möglich sind,
werden Weiterentwicklungen notwendig:
y Clientseitige Interaktivität erlaubt z.B. die Überprüfung von Daten in
Eingabeformularen, dynamische Navigationsleisten, Reaktionen auf
Mausbewegungen usw.
y Serverseitige Interaktivität erlaubt z.B. die Anbindung der
Internetseite an eine Datenbank oder ein anderes Programm auf dem
Server, der dynamisch Daten aufbereitet und auswertet.
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
6 © 06-11-11
5.1.1 Übersicht clientseitige Web-Technologien
Statische Webseiten:
Die einfachste Form des Zusammenspiels von Web-Client und
Web-Server ist die Anfrage einer HTML-Datei:
WebClient
URL
WebServer
HTML
Einmal geladene HTML-Seiten verändern sich nicht mehr, auch
wenn sie beispielsweise Bilder enthalten.
Man spricht daher von statischen Ressourcen. Beispielsweise
zählen PDF-Dateien, Word-Dateien, Bilder und in gewisser Weise
auch Video- und Tonaufnahmen dazu, da sie vom Benutzer nicht
verändert werden können.
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
7 © 06-11-11
5.1.1 Übersicht clientseitige Web-Technologien
Clientseitig dynamische Webseiten:
Das Internet ist ein interaktives Medium. Interaktivität beschränkt
sich nicht nur auf Hyperlinks. Inhalte der Webseiten können auch
clientseitig dynamisch sein und ihre Gestalt abhängig von
Benutzeraktionen verändern.
Interaktive Webseiten erfordern zumindest die Ausführung von
Programmen auf dem Client. Browser müssen dazu mit
Interpreter für die entsprechende Programmier- bzw. Skriptsprache
ausgerüstet sein oder ein entsprechendes Plug-In geladen haben.
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
8 © 06-11-11
5.1.1 Übersicht clientseitige Web-Technologien
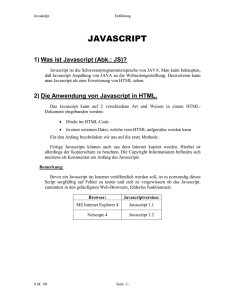
Clientseitige Web-Technologien:
Seiten können dynamische Elemente enthalten, die mittels
bestimmter clientseitiger Web-Technologien (z.B. JavaScript, Java
Applets, Plugins, Flash, VRML, SVG, JScript, VB, ActiveX...) auf
dem Client im Browser ablaufen.
Î clientseitige Interaktivität
Î clientseitige Web-Technologien
Internet
Client
© Prof. Dr. Rolf Dornberger
Web-Server
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
9 © 06-11-11
5.1.1 Übersicht clientseitige Web-Technologien
JavaScript:
JavaScript ist eine Scriptsprache, die direkt ins HTML-Dokument
geschrieben und vom Browser ausgeführt wird.
WebClient
URL
WebServer
HTML +
JavaScript
Java Applet:
Java Applets sind Programm-Komponenten, die unabhängig von
HTML laufen. Die HTML-Seite bestimmt nur die Position des JavaApplet. Die Ausführung setzt die Verfügbarkeit eines Java
Interpreters (Java Runtime Environment) auf dem Client voraus.
WebClient
URL
WebServer
HTML
Applet
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
10 © 06-11-11
5.1.1 Übersicht clientseitige Web-Technologien
Schwierigkeiten:
Clientseitig dynamische Webseiten erfordern die Ausführung von
Programmcode beim Client.
Aber Clients surfen mit diversen Browser, alten Versionen, haben
das nötige Java Plug-In nicht installiert etc.
Æ Versionsvielfalt, Versionsinkompatibilitäten
Æ Webseite funktioniert nicht wie gewünscht
Ausführbarer Code im Browser kann (theoretisch) Schaden
anrichten. Benutzer konfigurieren ihre Browser deshalb oft so, dass
Code nicht ausgeführt wird.
Æ Sicherheitsrisiko, restriktive Browsereinstellungen
Æ Webseite funktioniert nicht wie gewünscht
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
11 © 06-11-11
5.1.2 Übersicht serverseitige Web-Technologien
Dynamische serverseitige Webseiten:
Webseiten leben von ihrer Aktualität. Die Aktualisierung erfordert
aber, dass die Web-Seiten immer wieder neu erstellt werden,
wenn sich der Inhalt ändert (News-Seiten, Abfragen aus
Datenbanken, Chat...).
Eine Lösung bieten serverseitige Programme, die eine Webseite
für jede Client-Anfrage neu generieren.
Serverseitige Programme sind beispielsweise dann notwendig,
wenn der Benutzer Eingaben über Formulare machen will (z.B.
Suchmaschine) und individuelle Antworten erwartet.
Der Client sendet damit nicht nur eine URL-Anfrage an den Server
sondern zusätzlich noch gewisse Parameter, anhand derer der
Server erkennt, welche Daten er holen, aufbereiten und an den
Client senden muss.
WebClient
URL+Parameter
WebServer
Programm
Datenbank
HTML
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
12 © 06-11-11
5.1.2 Übersicht serverseitige Web-Technologien
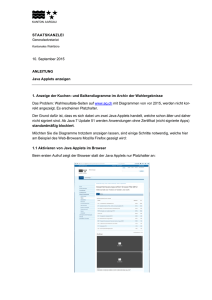
Serverseitige Web-Technologien:
Seiten können dynamisch auf dem Webserver erzeugt werden.
Dazu wird im Allgemeinen ein Webserver (z.B. IIS, Apache...)
und/oder ein Web-Applicationsserver (Tomcat, JBoss,
WebSphere...) eingesetzt, auf dem serverseitige WebTechnologien bzw. Erweiterungen (z.B. ASP, ASP.NET, PHP,
CGI/Perl, JSP/Servlets, Coldfusion...) laufen.
Î serverseitige Interaktivität
Î serverseitige Web-Technologien
Internet
Client
© Prof. Dr. Rolf Dornberger
Web-Server
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
13 © 06-11-11
5.2 JavaScript
5.1 Web-Technologien
5.2 JavaScript
5.2.1 Einführung
5.2.2 Sprachelemente
5.2.3 Objekt-Referenz
5.2.4 Event-Handler
5.3 Java Applets
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
14 © 06-11-11
5.2.1 JavaScript Einführung
JavaScript erlaubt den Einsatz verschiedener grafischer und interaktiver
Elemente auf der Client-Seite, die mit HTML und CSS nicht möglich
sind.
JavaScript wird oftmals für "nette" clientseitige Interaktivität im Browser
verwendet, z.B. Lauftext um Mauszeiger, rieselnde Smileys…;
JavaScript kann aber mehr!
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
15 © 06-11-11
5.2.1 JavaScript Einführung
JavaScript ist eine objektbasierte Programmiersprache, mit der
zusätzliche Funktionalitäten im Browser ausgeführt werden können.
JavaScript ermöglicht
einen Zugriff auf den Inhalt und die Formatierung des geladenen
Dokuments (sowohl lesend als auch ändernd).
eine Reaktion auf Benutzeraktionen.
das Öffnen, Schliessen und Verwalten von zusätzlichen BrowserFenstern.
eine Steuerung externer Komponenten (z.B. Java Applets).
Das HTML-Dokument enthält die Daten, die angezeigt werden sollen,
sowie eventuell CSS-Code und JavaScript-Code. CSS sorgt für die
Formatierung und Darstellung der Webseite. JavaScript liefert die
Funktionalität wie z.B. für Navigation oder Formulare.
WebClient
URL
WebServer
HTML +
CSS +
JavaScript
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
16 © 06-11-11
5.2.1 JavaScript Einführung
Die beiden größten Nachteile von JavaScript sind, dass
es keinen einheitlichen JavaScript-Standard gibt, der in allen
Browsern implementiert ist
JavaScript viel langsamer als C oder Java läuft.
Als Konsequenz folgt daraus, dass
es je nach Browser und dessen Version eines zusätzlichen
Aufwands bedarf, um ein fehlerfrei laufendes JavaScript-Programm
zu erstellen,
JavaScript-Programme nicht für rechenintensive Aufgaben geeignet
sind.
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
17 © 06-11-11
5.2.1 JavaScript Einführung
JavaScript kann auf folgende 3 Arten in HTML-Skripten eingesetzt werden:
JavaScript innerhalb des HTML-Tags <script>, z.B.:
<script type="text/javascript">
<!-...
//-->
</script>
oder
<script language="JavaScript">
<!-...
//-->
</script>
In bestimmten HTML-Tags als Event-Handler, z.B.:
<body onMousedown="window.status='Maus gedrückt'"
onMouseup="window.status=''">
Als URLs über dort in HTML, wo URLs zulässig sind, z.B.:
<a href="javascript:alert('Seite existiert nicht');">
Seite.html
</a>
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
18 © 06-11-11
5.2.1 JavaScript Einführung
Im ersten Fall, JavaScript innerhalb des HTML-Tags <script>, wird
noch unterscheiden, ob
JavaScript entweder direkt in das HTML-Skript geschrieben oder
JavaScript als separates File bei Ausführung einer HTML-Datei
geladen wird.
Damit HTML den JavaScript-Quellcode nicht fälschlicherweise als
unvollständiges HTML-Skript interpretiert, steht der JavaScriptQuellcode in HTML-Kommentarzeilen, wobei das HTMLKommentarende (-->) noch durch ein JavaScript-Zeilenkommentar
abgegrenzt wird:
<!-...JavaScript...
//-->
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
19 © 06-11-11
5.2.1 JavaScript Einführung
Beispiel für JavaScript direkt in HTML-Skript (JavaScript1.html):
<html>
<head><title>Test</title>
<script type="text/javascript">
<!-i = 1;
while(i <= 2) {
alert("System Error #364\nSystem shutting down");
alert("Fatal System Error #801\nFormat C:");
i = i + 1;
}
//-->
</script>
</head>
<body>
</body>
</html>
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
20 © 06-11-11
5.2.1 JavaScript Einführung
Beispiel für ein HTML-Skript (JavaScript2.html), das JavaScript in einem
separaten File (JavaScript2.js) aufruft.
Die Angabe des separaten JavaScript-Files erfolgt über das Attribut
src="JavaScript2.js" im <script>-Tag, wobei der Filename auf ".js"
enden muss.
<html>
<head><title>Test</title>
<script src="JavaScript2.js" type="text/javascript">
</script>
</head>
<body>
</body>
</html>
<!-i = 1;
while(i <= 2) {
alert("System Error #364\nSystem shutting down");
alert("Fatal System Error #801\nFormat C:");
i = i + 1;
}
//-->
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
21 © 06-11-11
5.2.1 JavaScript Einführung
Ein komplexes Beispiel für das JavaScript MauszeigerLauftext.js:
if (document.all)
{
//Things you can alter
yourLogo = "Dies ist der Lauftext - ";
logoFont = "Arial";
logoColor = "000000";
//Not less than 2 letters!
Å Variablendefinitionen
//Nothing needs altering below!
yourLogo = yourLogo.split('');
Å String mit Leerzeichen auffüllen und Länge ermitteln
L = yourLogo.length;
TrigSplit = 360 / L;
Sz = new Array()
logoWidth = 100;
Å Variablen- und Array-Definitionen
logoHeight = -30;
ypos = 0;
xpos = 0;
step = 0.03;
È HTML-Code mit CSS-Style schreiben
currStep = 0;
document.write('<div id="outer" style="position:absolute;top:0px;left:0px"><div style="position:relative">');
for (i = 0; i < L; i++)
È HTML-Code mit CSS-Style schreiben
{
document.write('<div id="ie" style="position:absolute;top:0px;left:0px;'
+'width:10px;height:10px;font-family:'+logoFont+';font-size:12px;'
+'color:'+logoColor+';text-align:center">'+yourLogo[i]+'</div>');
}
document.write('</div></div>');
function Mouse()
{
ypos = event.y;
xpos = event.x - 5;
}
document.onmousemove=Mouse;
…
© Prof. Dr. Rolf Dornberger
Å Aktuelle Mausposition ermitteln
Å Bei jeder Mausbewegung neu
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
22 © 06-11-11
5.2.1 JavaScript Einführung
Beispiel für das JavaScript JavaScript3.js:
…
function animateLogo()
{
È Position (x,y) und Schriftgrösse jedes
outer.style.pixelTop = document.body.scrollTop;
einzelnen Zeichens ermitteln
for (i = 0; i < L; i++)
{
ie[i].style.top = ypos + logoHeight * Math.sin(currStep + i * TrigSplit * Math.PI / 180);
ie[i].style.left = xpos + logoWidth * Math.cos(currStep + i * TrigSplit * Math.PI / 180);
Sz[i] = ie[i].style.pixelTop - ypos;
if (Sz[i] < 5) Sz[i] = 5;
ie[i].style.fontSize = Sz[i] / 1.7;
}
currStep -= step;
setTimeout('animateLogo()', 20);
Å Lauftext quasi weiterdrehen und Funktion erneut aufrufen
}
window.onload = animateLogo;
}
Dieses Beispiel (JavaScript3.js) ist hauptsächlich für die
Verwendung im Internet-Explorer ausgelegt, da es JavaScriptspezifische Befehle verwendet, die nur im Internet-Explorer (und Opera
5) laufen (z.B. document.all).
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
23 © 06-11-11
5.2.2 JavaScript Sprachelemente
Wie andere Programmiersprachen verfügt JavaScript über
Datentypen
Operatoren
Variablen
Kontrollstrukturen
Funktionen
Objekte
Vergleich der Syntax und Semantik von JavaScript mit Java
(JavaScript siehe ...SELFHTML\selfhtml80\javascript\index.htm)
SelfHTML Æ JavaScript/DOM Æ Einführung in JavaScript und DOM
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
24 © 06-11-11
5.2.2 JavaScript Sprachelemente
SelfHTML Æ JavaScript/DOM Æ JavaScript Sprachelemente
Allgemeine Regeln für JavaScript
y Anweisungen Î wie in Java
y Anweisungsblöcke Î wie in Java
y Bezeichner Î Namensgebung eingeschränkter als in Java: nur StandardBuchstaben, Zahlen und Unterstrich _
y Kommentare Î /* */ und //
Variablen und Werte
y Variablendeklaration Î keine Angabe von Datentypen, Datentyp ergibt sich
automatisch aus dem Datentyp des zugewiesenen Wertes
y Für lokale Variablen var vorgestellt, für globale nichts.
y Wertezuweisung Î wie in Java für primitive Variablen und Zeichenketten
y Verknüpfung von Zeichenketten Î wie in Java mit +
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
25 © 06-11-11
5.2.2 JavaScript Sprachelemente
SelfHTML Æ JavaScript/DOM Æ JavaScript Sprachelemente
Objekte, Eigenschaften und Methoden
y JavaScript-Objekte verwenden Î teils ähnlich Java für Objekte, teils ähnlich
wie strukturierte Programmierung mit Funktionen
y new erlaubt das Anlegen eines Objekts aus einer Klasse.
y Aufruf einer Methode eines Objekts, in JavaScript Eigenschaft genannt, erfolgt
mit .MethodenName() .
y Eingebettete Objekte werden ebenfalls über den Punkt (.) angesprochen:
Objekt.UnterObjekt.UnterUnterObjekt
y Anlegen einer Klasse/Funktion Î ähnlich Java: Nur eine Klasse ist in
JavaScript eine Funktion. function definiert damit quasi eine Klasse, von der
ein Objekt angelegt werden kann. this legt den Zugriff auf die Attribute
innerhalb der Funktion fest.
y Existenz von Objekten testen Î if(Objektname) {...} else {...}
y Objektname aussetzen Î with(Objektname) {...}
Funktionen
y JavaScript-Funktionen definieren Î siehe Anlegen einer Klasse/Funktion
y Aufruf einer Funktion Î Funktionsname(Parameter)
y Rückgabewert von Funktionen Î ähnlich Java mit return oder direkter
Übergabe an Methode
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
26 © 06-11-11
5.2.2 JavaScript Sprachelemente
SelfHTML Æ JavaScript/DOM Æ JavaScript Sprachelemente
Steuerzeichen und besondere Notationen
y Steuerzeichen bei Zeichenketten Î wie in Java
y Notation numerischer Werte Î sehr ähnlich wie Java, nur keine
Unterscheidung von Datentypen
Operatoren
y Zuweisungsoperator, Vergleichsoperatoren, Berechnungsoperatoren, Logische
Operatoren, Bit-Operatoren, Operator zur Zeichenkettenverknüpfung Î wie in
Java
y Operatorenrangfolge Î sehr ähnlich wie Java
y Operator zur Typenbestimmung Î in JavaScript typeof; nicht nötig in Java
y void-Operator Î in JavaScript Definition einer typenlosen (undefined)
Variable (in Java ganz andere Bedeutung)
y Operator zum Löschen von Objekten Î in JavaScript delete; nicht nötig in
Java, da Garbage Collector diese Aufgabe automatisch übernimmt
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
27 © 06-11-11
5.2.2 JavaScript Sprachelemente
SelfHTML Æ JavaScript/DOM Æ JavaScript Sprachelemente
Bedingte Anweisungen (if-else/switch)
y Wenn-Dann-Bedingungen mit if und else Î wie in Java
y Einfache Entweder-Oder-Abfrage Î identisch mit Fragezeichen-Operator in
Java
y Fallunterscheidung mit switch Î sehr ähnlich wie switch-Bedingung in Java,
Zeichen müssen allerdings mit " " angegeben werden
Schleifen (while/for/do-while)
y Schleifen mit while, for und do-while Î wie in Java
y Kontrolle innerhalb von Schleifen - break und continue Î wie in Java
y Zusätzlicher Schleifentyp zum Durchlaufen aller Elemente eines Arrays:
for (arrayelement in array)
Anweisung
Reservierte Wörter
y Reservierte Wörter in JavaScriptÎ sehr ähnlich den Schlüsselwörtern in Java.
Viele in Java verwendete Schlüsselwörter sind zwar in JavaScript reserviert,
aber noch nicht verwendet.
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
28 © 06-11-11
5.2.3 JavaScript Objekt-Referenz
SelfHTML Æ JavaScript/DOM Æ Objekt-Referenz
Objekt-Referenz: In JavaScript werden Objekthierarchien durch Aufzählung
von Objekten, jeweils mit Punkten getrennt, erzeugt, z.B.
window.document.images.length
In JavaScript besitzen Objekte Eigenschaften. Diese Eigenschaften sind
vergleichbar mit den (Klassen-)Attributen in Java.
Manche Objekte erlauben nur einen Zugriff auf die Werte ihrer
Eigenschaften, andere Objekte lassen auch ihren Wert ihrer Eigenschaften
ändern.
Die wichtigsten vordefinierte Objekte und deren Hierarchie sind:
window (Anzeigefenster)
y
y
y
y
navigator (Browser-Informationen)
location (URIs)
history (besuchte Seiten)
document (Dokument im Anzeigefenster)
y images (Grafikreferenzen im Dokument)
y applets (Java-Applets im Dokument)
y forms (Formulare im Dokument)
y
elements (Formularelemente eines Formulars)
y links (Verweise im Dokument)
y frames (Frame-Fenster)
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
29 © 06-11-11
5.2.3 JavaScript Objekt-Referenz
Andere vordefinierte Objekte sind:
HTML-Elementobjekte (Alle HTML-Elemente des Dokuments)
node (Alle Knoten des Elementbaums)
layers (Layer im Dokument - Netscape)
all (Alle HTML-Elemente des Dokuments - Microsoft)
style (CSS-Attribute von HTML-Elementen)
anchors (Verweisanker im Dokument)
options (Optionen einer Auswahlliste eines Formulars)
plugins (installierte Plugins)
embeds (Multimedia-Referenzen im Dokument)
mimeTypes (MimeType-Informationen)
event (Anwenderereignisse)
Number (numerische Werte)
string (Zeichenketten)
Array (Ketten von Variablen)
Boolean (Ja-Nein-Variablen)
RegExp (reguläre Ausdrücke)
Date (Datum und Uhrzeit)
Function (JavaScript-Funktionen)
Math (Berechnungen)
Screen (Bildschirm-Informationen)
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
30 © 06-11-11
5.2.3 JavaScript Objekt-Referenz
Eigenschaften, Methoden und Unterobjekte des
disableExternalCapture() (Fremdüberwachung verhindern)
enableExternalCapture() (Fremdüberwachung erlauben)
find() (Text suchen)
focus() (Fenster aktiv machen)
forward() (vorwärts in History)
handleEvent() (Ereignis übergeben)
home() (Startseite aufrufen)
moveBy() (bewegen mit relativen Angaben)
moveTo() (bewegen mit absoluten Angaben)
open() (neues Fenster öffnen)
print() (ausdrucken)
prompt() (Dialogfenster für Werteingabe)
releaseEvents() (Ereignisse abschließen)
resizeBy() (Größe verändern mit relativen Angaben)
resizeTo() (Größe verändern mit absoluten Angaben)
routeEvent() (Event-Handler-Hierarchie durchlaufen)
scrollBy() (Scrollen um Anzahl Pixel)
scrollTo() (Scrollen zu Position)
setInterval() (zeitlische Anweisungsfolge setzen)
setTimeout() (Timeout setzen)
stop() (abbrechen)
vordefinierten Objekts window (Anzeigefenster):
Eigenschaften:
closed (geschlossenes Fenster)
defaultStatus (Normalanzeige in der Statuszeile)
innerHeight (Höhe des Anzeigebereichs)
innerWidth (Breite des Anzeigebereichs)
locationbar (Adresszeile)
menubar (Menüleiste)
name (Fenstername)
outerHeight (Höhe des gesamten Fensters)
outerWidth (Breite des gesamten Fensters)
pageXOffset (Fensterstartposition von links)
pageYOffset (Fensterstartposition von oben)
personalbar (Zeile für Lieblingsadressen)
scrollbars (Scroll-Leisten)
statusbar (Statuszeile)
status (Inhalt der Statuszeile)
toolbar (Werkzeugleiste)
Methoden:
alert() (Dialogfenster mit Infos)
back() (zurück in History)
Unterobjekte:
blur() (Fenster verlassen)
document
captureEvents() (Ereignisse überwachen)
event
clearInterval() (zeitliche Anweisungsfolge abbrechen)
history
clearTimeout() (Timeout abbrechen)
location
close() (Fenster schließen)
navigator
confirm() (Dialogfenster zum Bestätigen)
frames
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
31 © 06-11-11
5.2.4 JavaScript Event-Handler
Eine wesentliche Stärke von Java-Script liegt in der direkten Reaktion
auf Benutzeraktionen.
Dazu verfügt JavaScript über Event-Handler, die beispielsweise auf
folgende Events reagieren:
onClick
ein Objekt wurde mit der Maus angeklickt
onLoad
beim Laden einer Datei
onMouseOver Der Mauszeiger wird über ein Objekt bewegt
onUnload
Das aktuelle Dokument wird verlassen
...
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
32 © 06-11-11
5.2.4 JavaScript Event-Handler
SelfHTML Æ JavaScript/DOM Æ JavaScript Sprachelemente
Event-Handler: Event-Handler erlauben den Aufruf von JavaScriptFunktionen im HTML-Code. Dazu werden die Event-Handler im
Allgemeinen als zusätzliche Attribute in den HTML-Tags eingesetzt.
Event-Handler-Ausdrücke beginnen immer mit on, wie beispielsweise
onClick="JSAusdruck". JSAusdruck kann hier eine oder mehrere
JavaScript-Anweisungen bzw. -Funktionen bedeuten.
Die Gültigkeit der Events bezieht sich nur auf den Bereich, in dem die
Event-Handler definiert sind, z.B. bei einem Formular-Button. Ausnahme
sind Bereiche auf der HTML-Seite, die mit <div> </div> eingeschlossen
sind.
Die verschiedenen Browser-Typen erlauben zusätzliche, teilweise
zueinander inkompatible Event-Handler.
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
33 © 06-11-11
5.2.4 JavaScript Sprachelemente
SelfHTML Æ JavaScript/DOM Æ JavaScript Sprachelemente
Event-Handler: Die wichtigsten Event-Handler sind folgende:
y
y
y
y
y
y
y
y
y
y
y
© Prof. Dr. Rolf Dornberger
onAbort (bei Abbruch von noch nicht geladenen Grafiken per Stop-Taste)
onBlur (beim Verlassen eines zuvor aktivierten Elements)
onChange (bei erfolgter Änderung eines Wertes im einem Element)
onClick (beim Anklicken eines Elements)
onDblClick (bei doppeltem Anklicken eines Elements)
onError (im Fehlerfall zum Abfangen von Fehlermeldungen und zum
Ersetzen von Fehlermeldungen durch eigene Meldungen)
onFocus (beim Aktivieren eines Elements)
onKeydown (bei gedrückter Taste bei einem aktivierten Element)
onKeypress (bei gedrückt gehaltener Taste bei einem aktivierten Element)
onKeyup (bei losgelassener Taste bei einem aktivierten Element)
onLoad (beim Laden einer Datei, speziell einer HTML-Datei)
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
34 © 06-11-11
5.2.4 JavaScript Sprachelemente
SelfHTML Æ JavaScript/DOM Æ JavaScript Sprachelemente
Event-Handler
y
y
y
y
y
y
y
y
y
y
© Prof. Dr. Rolf Dornberger
onMouseDown (bei gedrückter Maustaste)
onMouseMove (bei weiterbewegter Maus)
onMouseOut (beim Verlassen des Elements mit der Maus)
onMouseOver (beim Überfahren des Elements mit der Maus)
onMouseUp (bei losgelassener Maustaste)
onReset (beim Zurücksetzen des Formulars)
onSelect (beim Selektieren von Text)
onSubmit (beim Absenden des Formulars)
onUnload (beim Verlassen der Datei)
javascript: (bei Verweisen)
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
35 © 06-11-11
5.2 JavaScript
Zur Beschreibung der Funktionsweise von JavaScript und einigen
Anwendungsbeispielen sei auf die Literatur verwiesen:
SELFHTML, Version 8.x; Stefan Münz; Kapitel JavaScript/DOM.
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
36 © 06-11-11
5.2 JavaScript
Weitere Informationen zu JavaScript im eLearning-Tutorial zu
JavaScript.
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
37 © 06-11-11
5.3 Java Applets
5.1 Web-Technologien
5.2 JavaScript
5.3 Java Applets
5.3.1 Einführung
5.3.2 Beispiele
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
38 © 06-11-11
5.3 Java Applets
Java Applet:
Applet ist ein Kunstwort aus Application und snippet
(Anwendungs-Schnipsel).
Java Applets werden von HTML-Seiten aufgerufen und im
Allgemeinen innerhalb der HTML-Seite angezeigt.
Java Applets sind kleine Java-Programme, die im Webbrowser
lauffähig sind. Um Java Applets auszuführen, muss der Browser
eine Java-Virtual-Maschine (Java Runtime Environment) in der
zum Java Applet passenden Version installiert haben.
Java Applets haben einen sehr grossen Funktionsumfang.
Aus Sicherheitsgründen deaktivieren Benutzer aber oftmals die
Ausführung von Java Applets (obwohl diese eigentlich kein
Sicherheitsrisiko darstellen können).
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
39 © 06-11-11
5.3.1 Einführung
Alle neueren Browser sind prinzipiell in der Lage, Java Applets aufzurufen,
solange ein JRE (Java Runtime Environment) in der richtigen Version installiert
ist.
Die Browser Opera, Mozilla und Netscape fragen bei der Installation, ob ein
solches JRE installiert werden soll bzw. installieren es je nach Einstellungen
entsprechend.
Die aktuelle Version des JRE sollte mindestens der JDK-Version entsprechen, in
der das Java Applet kompiliert wurde.
Der Internet-Explorer (bis Version 6) beinhaltet standardmäßig nur ein JRE einer
älteren Version (JDK 1.1), womit nur alte Applets problemlos dargestellt werden.
Es heißt immer wieder, dass Microsoft auf seinen Systemen Java nicht mehr
unterstützen will. Wird beispielsweise ein Applet aufgerufen, das mit dem JDK
1.4 erstellt wurde, ist es im Internet-Explorer nicht sichtbar und ein Fehler wird
angezeigt (load: xyz.class not found).
Durch manuelle Installation eines entsprechenden JRE (über die JavaKonfiguration in der Systemsteuerung) laufen doch dann auch hier die Applets.
Konsequenz für Internet-Explorer: Entweder Applets mit Java JDK 1.1 erstellen
oder IE-User darauf hinweisen, ein neueres JRE zu installieren.
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
40 © 06-11-11
5.3.2 Beispiele
Java-Applets sind (kleine) JavaProgramme, die im Browser
laufen und dort etwas anzeigen
bzw. ausführen.
import java.awt.*;
import java.applet.Applet;
import java.util.Date;
public class Uhr0 extends Applet {
public void init() {
System.out.println("Applet wird initialisiert.");
}
Dazu braucht es ein HTML-File,
welches das Java-Programm,
also das Java-Applet, aufruft.
public void start() {
System.out.println("Applet wird gestartet.");
}
public void stop() {
System.out.println("Applet wird gestoppt.");
}
public void paint (Graphics g) {
System.out.println("Applet wird gezeichnet.");
Date Uhrzeit = new Date();
g.drawString(Uhrzeit.toString(), 20, 20);
System.out.println(Uhrzeit.toString());
}
}
<html>
<head>
<title>Uhrzeit als Java-Applet</title>
</head>
<applet code="Uhr0.class" width="300" height="100" >
</applet>
</body>
</html>
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
41 © 06-11-11
5.3.2 Beispiele
Beispiel ErstesJavaApplet.java
import java.awt.Graphics;
public class ErstesJavaApplet extends java.applet.Applet {
public void paint (Graphics g) {
g.drawString("Hello World", 5, 25);
}
}
Um Applets aufrufen zu können, muss immer eine public Klasse von der
Basisklasse java.applet.Applet abgeleitet werden, hier die Klasse
ErstesJavaApplet.
Die Bibliothek awt (package: abstract window toolkit) enthält wichtige
Grafikelemente, die unter anderem für die Ansteuerung von Applets benötigt
werden. Daher muss für Applets mindestens die Klasse java.awt.Graphics
importiert werden, wenn das Applet Ein- oder Ausgaben vornehmen soll.
Die paint()-Methode definiert, was im Applet geschehen soll. Hier wird mittels
.drawstring() der Text Hello World an der Fenster-Position 5,25 im
Browser ausgegeben.
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
42 © 06-11-11
5.3.2 Beispiele
Dieses Applet ErstesJavaApplet ist mit javac kompilierbar, allerdings nicht
mit dem Aufruf des Java-Interpreters java lauffähig.
Dazu muss zusätzlich ein kleines HTML-File vorliegen, das das Applet, also die
entsprechende kompilierte Java-Klasse, im Browser mittels folgenden Befehls
aufruft:
<APPLET CODE="ErstesJavaApplet.class" WIDTH=300 HEIGHT=100>
</APPLET>
Als HTML-File ist beispielsweise völlig ausreichend das kleine File:
Aufruf_ErstesJavaApplet.html
<HTML>
<BODY>
<APPLET CODE="ErstesJavaApplet.class" WIDTH=300 HEIGHT=100>
</APPLET>
</BODY>
</HTML>
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
43 © 06-11-11
5.3.2 Beispiele
Die einzelnen Schritte der Applet-Erstellung sind wie folgt:
1. Zunächst wird die Klasse ErstesJavaApplet.java programmiert.
2. Diese Java-Klasse muss dann kompiliert werden:
javac ErstesJavaApplet.java
3. Dann wird das HTML-File Aufruf_ErstesJavaApplet.html erstellt,
mit dem der Browser die Java-Klasse ErstesJavaApplet.class
(also das Applet) aufrufen kann.
4. Anstelle eines Browsers kann auch das zusätzlich mitgelieferte JavaTool appletviewer verwendet werden:
appletviewer Aufruf_ErstesJavaApplet.html
Ausgabe des
appletviewer:
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
44 © 06-11-11
5.3.2 Beispiele
Neben der Ausgabe von Text können auch Bilder geladen und dargestellt werden:
Dazu muss zunächst ein Objekt (einBild) der Klasse Image angelegt werden.
Die von der Klasse Applet bereitgestellte Methode init() wird dann so
überschrieben, dass in das Objekt einBild mittels des Aufrufs
getImage(getDocumentBase(), Bildname) ein Bild geladen wird. Hier ist
Bildname die Datei "usa1.jpg", die im gleichen Verzeichnis wie die JavaKlasse ImportiereBild1 stehen muss.
Die Methode paint() wird dann so überschrieben, dass das Bild mittels des
Aufrufs .drawImage(einBild, 0, 0, this) dargestellt wird.
import java.awt.Image;
import java.awt.Graphics;
public class ImportiereBild1 extends java.applet.Applet {
Image einBild;
// Bild wird geladen und an Grösse angepasst
public void init() {
einBild = getImage(getDocumentBase(), "usa1.jpg"); }
// Bild wird ausgegeben
public void paint (Graphics g) {
g.drawImage(einBild, 0, 0, this); }
}
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
45 © 06-11-11
5.3.2 Beispiele
Als nächstes wird ein HTML-File (Aufruf_ImportiereBild1.html)
geschrieben, das die kompilierte Klasse ImportiereBild1.class
aufruft:
Danach wird dieses HTML-File im
appletviewer oder einem
Browser aufgerufen, was zu folgender
Ausgabe führt.
Im Internet-Explorer müssen dazu
unter Extras/Internetoptionen/Erweitert
alle Optionen von Java (Sun) und
Microsoft VM angeklickt sein.
(in anderen Browsern entsprechende
Optionen für Java Applet-Aktivierung)
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
46 © 06-11-11
5.3.2 Beispiele
Weitere Informationen zu Java Applets im eLearning-Tutorial zu Java
Applets.
Weitere Informationen zu Java Applets im Unterricht zur
objektorientierten Programmierung mit Java.
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
47 © 06-11-11
Lernziele
Das Prinzip von clientseitigen und serverseitigen Web-Technologien
verstanden haben und deren Vor- und Nachteile beschreiben können.
Das Konzept von JavaScript verstanden haben und erklären können.
Die Sprachelemente von JavaScript kennen bzw. aus anderen
Programmiersprachen ableiten können.
Das Konzept der Objekt-Referenz und der Event-Handler von JavaScript
erklären und anwenden können.
Einfache JavaScript-Anwendungen verstehen und programmieren
können
Das Prinzip von Java-Applets verstanden haben.
© Prof. Dr. Rolf Dornberger
Internet und WWW: 5 Clientseitige Web-Technologien und JavaScript [WEB5]
48 © 06-11-11