Information und Lernen mit Multimedia und Internet
Werbung

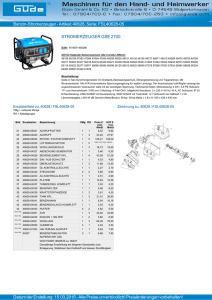
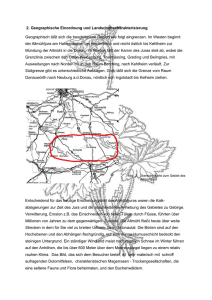
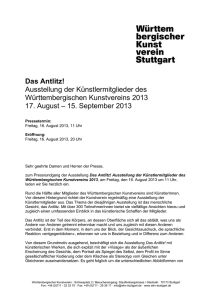
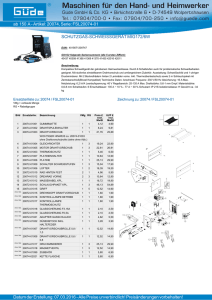
Issing und Klimsa Information und Lernen mit Multimedia und Internet Lehrbuch für Studium und Praxis 3. Auflage Abbilder in Multimediaanwendungen Bildgenerierung und Bildverarbeitung, zum anderen an der Attraktivität von Bildern für die Nutzer. Bilder machen elektronische Produkte verkäuflicher; der Trend zur Bebilderung wird im Zeichen des Data-Highways daher weiter ansteigen. Der Bildanteil wird schließlich auch deswegen zunehmen, weil sich der Bildschirm wenig für das Lesen längerer Texte eignet. Für informative, besonders für didaktische Multimediaangebote stellt sich die Frage, wie denn Abbilder zum Wissenserwerb genutzt werden. Wie verarbeitet z.B. ein Medizinstudent die Abbildung eines Rückenmarkquerschnittes in einem Lernprogramm zur Anatomie? Wie versteht ein Heimwerker die Darstellung eines Schleifgerätes in einer Online-Produktinformation? Wie fasst ein Verkäufer die Darstellung eines Kunden in einem CBT-Programm zum Gesprächstraining auf? Andererseits wollen Entwickler von Multimediaanwendungen wissen, wie man informierende Abbilder am besten gestaltet und durch Texte so kommentiert, dass die Nutzer die codierten Informationen effektiv entnehmen. Die Forschung kann zu diesen Fragen einige Beiträge leisten, auch wenn die besonderen Bedingungen von Bildern in Multimediaanwendungen bislang kaum untersucht wurden. 6 Abbilder in Multimediaanwendungen Bernd Weidenmann Abbilder sind der bevorzugte Bildertyp in informierenden und instruierenden Multimediaangeboten. In diesem Beitrag werden drei ausgewählte Funktionen solcher Bilder analysiert: ►die Zeigefunktion, ►die Situierungsfunktion und ►die Konstruktionsfunktion. Aus der Analyse dieser Punktionen werden Implikationen für die Gestaltung von Abbildern entwickelt und mit Beispielen illustriert. Gegenüber Printmedien erweitern sich die Möglichkeiten für Abbilder durch Animationen und Video, durch die Kombination der Bilder mit Audio und durch die Interaktivität der Nutzer mit den Bildern. 6.1 Instruktionale Funktionen von Abbildern Es gibt in der Literatur zum Lernen mit Bildern diverse Aufzählungen von Bildfunktionen (vgl. Issing, 1983; Levin, Anglin und Carney, 1987; Weidenmann, 1988a, S. 135ff.). Meistens geht es dabei um Funktionen, die Illustrationen für die Rezeption von Texten leisten. Demnach können Bilder verwendet werden, um Inhalte von Texten zu zeigen, die Aufmerksamkeit darauf zu lenken, Textaussagen zu ordnen, zu erklären, leichter merkbar zu machen. Als Dekoration können Bilder einen Text attraktiver machen und zum Lesen anregen. Bilder erfüllen zudem eine „kompensatorische Funktion" (Levie & Lentz, 1982) bei Rezipienten mit unterentwickelter Lesefähigkeit. In zahlreichen Studien konnte die Effektivität von Abbildern für diese Funktionen nachgewiesen werden (vgl. die Zusammenfassungen bei Goldsmith, 1984; Levie, 1987, Levin et al. 1987; Weidenmann, 1988a). Für die Praxis sollten bei all diesen Funktionen entwicklungspsychologische Aspekte berücksichtigt werden; Erwachsene verarbeiten Abbilder anders als Kinder, Jugendliche anders als Kleinkinder (vgl. Peeck, 1994, S. 75ff.). Auch mit Schlüsselbegriffe: Abbilder, Bildfunktionen Abbilder unterscheiden sich von sog. logischen oder analytischen Bildern (z.B. Diagrammen) darin, dass sie zeigen, wie etwas aussieht. Dieses „etwas" kann tatsächlich existieren oder nur in der Vorstellung eines Bildautors. Abbild ist die Zeichnung einer Maus im Biologiebuch ebenso wie die Mickymaus im Comic. Logische oder analytische Bilder zeigen andere Inhalte mit anderen Mitteln als es Abbilder tun; in Diagrammen geht es bevorzugt um Zahlen, Daten und Strukturen, die mit standardisierten Verfahren visualisiert werden (—»Beitrag von Schnotz in diesem Band, S. 65). In Multimediaanwendungen sind die meisten Bilder Abbilder. Wie in den Printmedien ist ein Trend zu immer mehr Bildern - stehenden und bewegten - zu beobachten. Das liegt zum einen an den technischen Möglichkeiten der elektronischen Bildspeicherung, -2- interindividuellen Unterschieden in „visual literacy" (Pettersson, 1994; Moore & Dwyer, 1994) ist zu rechnen. Was sind Funktionen von Abbildern in informierenden und instruktionalen Angeboten? Aus der Erfahrung mit der Analyse von Abbildern in Lerntexten und Lernprogrammen möchte ich folgende drei Funktionen als besonders wesentliche herausheben und sie unter psychologischen und gestalterischen Gesichtspunkten näher betrachten. ►Zeigefunktion: Abbilder können einen Gegenstand oder etwas an einem Gegenstand zeigen. ►Situierungsfunktion: Abbilder können ein Szenarium oder einen anderen „kognitiven Rahmen" bereitstellen. ►Konstruktionsfunktion: Abbilder können den Betrachtern helfen, ein mentales Modell zu einem Sachverhalt zu konstruieren. Sie können Unvertrautes und Unanschauliches verständlich machen. Jede dieser Funktionen stellt an die Gestaltung wie an die Nutzung von Abbildung eigene Anforderungen. 6.1.1 Zur Zeigefunktion Die Zeigefunktion zielt darauf ab, dass die Rezipienten mithilfe von Abbildungen ein deutliches und zutreffendes „Bild" von etwas entwickeln. Gemeint sind bildhafte Vorstellungen („images") zu einem Gegenstand X. Mit „Gegenstand" ist generell das Bildthema gemeint; es kann sich also auch um einen Bewegungsablauf handeln. Die Rezipienten sollen anhand dieser Vorstellung Fragen beantworten können wie: „Was ist typisch für X?", „Woran erkennt man X?", „Was unterscheidet X von ...?". Solche Funktionen erfüllen viele Abbildungen im Schulunterricht (Biologie, Geografie, Sport, Kunst), in der beruflichen Aus- und Weiterbildung (Technik und Handwerk), in der Medizinerausbildung, in Bedienungsanleitungen usw. (Abb. 6.1). Instruktionspsychologisch ist die Aufgabe des Zeigens anspruchsvoller als es erscheinen mag. Es gilt, die Aufmerksamkeit der Lernenden auf die kritischen Merkmale des Gegenstands zu lenken. Einerseits soll der Lernende eine möglichst vollständige Vorstellung vom Gegenstand entwickeln, andererseits soll Wichtiges von Unwichtigem, Charakteristisches von Akzidentellem unterschieden werden. Es hat sich empirisch gezeigt, dass allgemeine Anweisungen an Lernende, einer Abbildung besondere Beachtung zu widmen, wenig fruchten. Nötig sind stattdessen gezielte Hinweise, worauf genau geachtet werden soll (vgl. Peeck, 1994). -3- Abbilder dieser Art stellen jeweils ein Szenarium bereit; sie aktivieren bei den Betrachtern Situationsvorstellungen (vgl. das Konzept „Situationsmodell" beim Sprachverstehen in der Theorie von van Dijk & Kintsch, 1983). Der Blick auf das Foto im Sprachlernprogramm informiert die Lernenden darüber, ob es um einen Plausch im Restaurant, um ein Gespräch im Büro oder um ein Verkaufsgespräch geht. Situierende Abbildungen aktivieren bei jedem Betrachter eigene Alltagserfahrungen (etwa Skripts oder andere episodischen Wissensstrukturen), die reicher als die Bildvorlage sind. Die emotionalen Wirkungen, die Abbildern zugeschrieben werden, hängen mit dieser Aktivierung von persönlichen Erfahrungen zusammen. Das instruktionspsychologische Prinzip der Situierungsfunktion von Abbildern, einen kognitiven Rahmen bereitzustellen, ist ebenfalls mit interessanten Fragen verknüpft, z.B.: Wie detailliert bzw. reduziert sollen situierende Abbildungen sein? Ist die detailreiche situationsspezifische Abbildung besonders geeignet, ein Szenarium bei den Rezipienten zu aktivieren oder läuft sie Gefahr, mit deren persönlichen Erfahrungen gerade wegen der gezeigten Details in Konflikt zu geraten? Abbildung 6.1: Abbild des menschlichen Ohres (Quelle: B. Weidenmann, Lernen mit Bildmedien. Weinheim: Beltz, 1991, S. 69, Abb. 29). Für die Gestaltung von Abbildungen zur Zeigefunktion (siehe unten) stellen sich interessante Fragen wie: Ist das realistische Abbild auch das wirkungsvollste? Mit welchen Mitteln lässt sich die Aufmerksamkeit des Betrachters steuern? Wann ist das Standbild, wann das bewegte Bild besser? Was sind die Schlüsselstellen von komplexen Abläufen und Ereignissen, die für Abbilder ausgewählt werden sollen? 6.1.2 Zur Situierungsfunktion Die Situierungsfunktion erfüllt ein Abbild dann, wenn es dem Betrachter hilft, Detailinformationen in einen „Rahmen" einzubetten. In Programmen zum Sprachlernen findet man z.B. häufig Abbilder als „Situationsrahmen" (Abb. 6.2). -4- einer funktionalen Analogiebeziehung zum Herzen. (Strukturell gibt es hier kaum Analogien: das Herz hat nicht eine, sondern zwei Kammern; es gibt zusätzlich einen Abbildung 6.2: Situierendes Abbild aus dem Sprachunterricht. Der Briefträger kann die Adresse nicht lesen; die Sprachschüler sollen sich in die Rolle der Hausbewohner versetzen (Quelle: T. Scherling et al., Deutsch hier. Berlin u.a.: Langenscheidt, 1982, S. 111). Abbildung 6.3: Abbild als Hilfe zum Verständnis der Pumpfunktion des Herzens (Quelle: B. Weidenmann, Wissenserwerb mit Bildern: instruktionale Bilder in Printmedien, Film/Video und Computerprogrammen. Bern: Huber, 1994, S. 25, Abb. 7). 6.1.3 Zur Konstruktionsfunktion Lungenkreislauf usw.) Die Dynamik des Vergrößerns der Pumpenkammer und des Ansaugens von Blut lässt sich in einem einzigen Abbild nur mit Hilfsmitteln andeuten. Hier sind es Pfeile, die den Betrachter anregen sollen, das Abbild zu „verflüssigen", also die Elemente des mentalen Modells „in Bewegung zu setzen". Diese Abbildung kann eine Konstruktionsfunktion allerdings nur erfüllen, wenn die Lernenden bereits über ein mentales Modell zur Funktion einer Pumpe verfügen oder dies anhand der Abbildung leicht vervollständigen können. Sie müssen außerdem wissen, dass die Blutgefäße dargestellt sind und die unterschiedliche Tönung Arterien und Venen unterscheidet. Wegen der verschiedenen Zustandsänderungen lassen sich mentale Modelle am besten durch eine Sequenz von Einzelbildern oder durch Animationen visualisieren. Bei Komplexere Realitätsausschnitte - z.B. das Funktionieren eines Motors, die Physiologie des Herzens, die Bedienung eines Gerätes - werden „verstanden", wenn es der Person gelingt, sie kognitiv in Form eines adäquaten mentalen Modells zu repräsentieren (vgl. Dutke, 1994; Gentner & Stevens, 1983; Seel, 1991). Abbilder können die Lernenden bei dieser Konstruktionsaufgabe unterstützen, indem sie sowohl über die Elemente als auch über das Zusammenspiel dieser Elemente visuell informieren. Die Abb. 6.3 stellt z.B. Material zur Konstruktion eines mentalen Modells über die Funktion des Herzens im Blutkreislauf bereit. Gezeigt werden sollen das Herz als Pumpe sowie die Auswirkungen der Herztätigkeit auf den Blutstrom. Der Bildautor hat sich dafür entschieden, den Modellknoten „Pumpe" in Form eines Analogiebild zu visualisieren (vgl. dazu ausführlich Issing, 1994). Die Abbildung einer Pumpe steht in -5- gedruckten Bedienungsanleitungen (auch Heimwerker-, Gymnastik-, Kochbücher usw. zählen dazu) sind Einzelbilderabfolgen üblich; Animationen kennt man aus Computerprogrammen oder Trickfilmen. Auch zur Konstruktionsfunktion von Abbildern ergeben sich anregende instruktionspsychologische Fragen: Welche Portionierung und Sequenzierung von Abbildern ist für den Aufbau eines mentalen Modells besonders hilfreich? Wie kann man die Wahrnehmung von strukturellen und/oder funktionalen Analogien unterstützen? Wie sind bei Abbildern mit Konstruktionsfunktion Text und Bild zu kombinieren? Regel sein sollten, sind „visualisierte Argumente". Sie verlangen von den Rezipienten mehr als die naive Blickhaltung „Fenster-zur-Welt" (nach Alberti, einem der Erfinder der Zentralperspektive in der Renaissance). Allerdings wird man diese übliche Sehgewohnheit gegenüber Abbildern auch bei Lernangeboten als die Regel annehmen müssen; es zeigt sich immer wieder, wie der Informationsgehalt von Abbildern in Lernsituationen von den Rezipienten unterschätzt wird (Weidenmann, 1988b); sie erfassen mit einem Blick das Bildthema und glauben vorschnell, damit auch schon das visuelle Argument extrahiert zu haben. Diese Gefahr scheint bei Bildschirmmedien besonders groß zu sein, weil diese mit Unterhaltungswartungen verknüpft sind. Was es heißt, Abbilder so zu gestalten, dass das visualisierte Argument optimale Chancen hat, von den Rezipienten extrahiert zu werden, soll exemplarisch an den drei genannten Bildfunktionen verdeutlicht werden. 6.2 Abbilder als visualisierte Argumente Die Skizzierung dieser Funktionen von Abbildern verdeutlicht, dass die einfache Darstellung des „So ist es!" oder „So ist es gewesen!" (Barthes, 1985 zur Fotografie) in instruktionalen Kontexten bei weitem nicht ausreicht. Vielmehr ist das Design von Abbildern zu Informations- und Lernzwecken eine anspruchsvolle Aufgabe der Optimierung ihrer Funktionalität. Erfahrene Bildgestalter nutzen dazu eine Vielfalt von Codes und überprüfen sorgfältig die Wirkung der Abbilder. (Zum Design von Abbildern vgl. z.B. Fleming & Levie, 1993; Thompson, 1994; Wileman, 1993; speziell zu Bildern in Computerprogrammen vgl. Rieber, 1994; Staufer, 1987). Dabei ist die Unterscheidung von Darstellungscodes und Steuerungscodes hilfreich (Weidenmann, 1994). ► Darstellungscodes sollen dem Betrachter helfen, den abgebildeten Gegenstand im Bild zu erkennen. Typische Darstellungscodes sind Schattierung, Perspektive, Lokalfarbe. Die modernen Computergrafikprogramme bieten Entwicklern von Multimediaanwendungen hierzu exzellente Werkzeuge an. ► Steuerungscodes erfüllen eine andere Aufgabe. Sie sollen den Betrachtern helfen, das Bildangebot optimal zu verarbeiten. Mit Steuerungscodes versuchen Bildautoren z.B., den Blickverlauf zu steuern, Bilddetails hervorzuheben oder zu kognitiven Operationen anzuregen (Vergleichen, Zusammenhänge finden, Schlussfolgerungen ziehen). Typische Steuerungscodes in Abbildern sind Pfeile, Größenverzerrungen, Umrandungen, Signalfarben usw. Absichtsvoll gestaltete Abbilder, wie sie in Informations- und Lernangeboten die 6.2.1 Gestaltung von Abbildern mit Zeigefunktion Für die Zeigefunktion gilt es, per Darstellungscodes und Steuerungscodes -evtl. auch mit zusätzlicher Textunterstützung - die Wahrnehmung der als relevant definierten Gegenstandsmerkmale zu sichern. Von diesen Merkmalen hängt die Wahl des Bildausschnitts, des Blickwinkels, der Größenverhältnisse, der Farbe usw. ab. Die weitere Ausarbeitung des Abbildes richtet sich dann ebenfalls nach der intendierten Zeigefunktion. In der obigen Abbildung des Ohres ist leicht zu erkennen, dass hier das Innenohr gezeigt werden soll; die unwichtige Ohrmuschel ist deshalb zu klein und kaum schattiert ausgearbeitet worden. Die Aufmerksamkeit des Betrachters wird durch verschiedene Codierungen (auch Beschriftungen) auf die Gehörknöchelchen gelenkt. Es zeigt sich allerdings, dass das Abbild dazu noch stringenter und klarer hätte gestaltet werden müssen (Gehörgang und Knochenanschnitte sind optisch zu prägnant). Für die Erfüllung der Zeigefunktion ist das realistische Abbild eines Gegenstandes (z.B. eine Fotografie) meistens weniger geeignet als eine Abbildung, die das Wesentliche heraushebt und den Gegenstand „didaktisiert" präsentiert (vgl. Dwyer, 1978). Eindrucksvolle Beispiele für die hoch entwickelte Kultur solcher didaktischen Zeichnungen finden sich z.B. in Anatomie- oder Pflanzenbüchern. Die Computergrafik eröffnet hier neue attraktive Möglichkeiten. -6- Zu beachten ist allerdings, dass es Anwendungen gibt, wo eine Zeichnung mit skizzenhaft erscheinenden Konturen einer perfekten Abbildung vorzuziehen ist. So haben Schumann et al. (1995) computergenerierte Architekturzeichnungen mithilfe eines Spezialprogramms „sketch-rendering" in Skizzen im Stil menschlicher Hand transformiert (Abb. 6.4). Die Autoren stellten fest, dass die rechte Abbildungsform eine andere Interaktionsform evozierte als der fotorealistische CAAD-Plot. Die „unvollkommene" Skizze wird eher als Anregung für weitere Diskussion gesehen; z.B. trauen sich die Versuchspersonen Ein oft zu wenig beachteter Aspekt von Abbildern mit Zeigefunktion ist die Beschriftung. Verschiedene Untersuchungen haben gezeigt, dass es vorteilhaft ist, die Beschriftung möglichst nahe an das entsprechende Bilddetail zu platzieren, soweit dadurch nicht die Wahrnehmung des Bildes beeinträchtigt wird. Zu selten wird die Zeigefunktion des Abbildes sprachlich verdeutlicht, etwa durch Betrachtungshinweise („Beachten Sie ...", „Vergleichen Sie ..."), oder durch explizites Erklären bildimmanenter Steuerungscodes („Die verdickten Linien sollen zeigen ...",„Die roten Markierungen bedeuten ..."). Die üblichen deskriptiven Bildlegenden, die den Bildinhalt beschreiben, sollten häufiger durch Ineinander instruktive Bildlegenden zur erwünschten Verarbeitungsweise ergänzt werden. Das gilt besonders für komplexere Abbilder, wie sie im Zusammenhang mit der Konstruktionsfunktion die Regel sind. Abbildung 6.5: Kontextualisiertes Abbild einer Feder (Quelle: B. Weidenmann, Lernen mit Bildmedien. Weinheim: Beltz, 1991, S. 74, Abb. 36). Abbildung 6.4: Zwei verschieden codierte Computerbilder: links Zeichnung, rechts als Skizze (Quelle: J. Schumann, E. Kernchen, T. Strothotte, Rendering CAAD Models as Preliminary Drafts. Unv. Papier, eingereicht zur Tagung „Computing in Civil and Building Engineering", Berlin, 1995). viel öfter, Änderungen hineinzuzeichnen. Es wäre lohnend, solche Variationen des Abbildtyps auch in didaktischen Kontexten zu überprüfen. Die Abb. 6.5 illustriert einen weiteren Aspekt von Abbildern im Zusammenhang mit der Zeigefunktion: Bei Ausschnitten muss dem Betrachter geholfen werden, diesen Ausschnitt richtig zu kontextualisieren. Im Beispiel wurde dieses Problem durch eine Lupe gelöst. In der anatomischen Abbildung weiter oben ist es die Ohrmuschel, die einem Laien hilft, das Innenohr innerhalb des Kontextes „Kopf zu lokalisieren. In Bedienungsanleitungen dient eine (evtl. herausklappbare) Gesamtabbildung des Produktes als Hilfe zur Kontextualisierung von Bauteilen oder Bedienungselementen. 6.2.2 Gestaltung von Abbildern mit Situierungsfunktion Die Frage nach dem optimalen Realismusgrad stellt sich auch bei situierenden Abbildern. Bei der Evaluation von Lernprogrammen in der beruflichen Bildung hat -7- sich wiederholt gezeigt, dass sehr realistische und detaillierte Darstellungen zwar am wirkungsvollsten situieren, aber auch Gefahr laufen, dass das eine oder andere Detail nicht mit den Erfahrungen der Betrachter übereinstimmt. Sehr detaillierte Situationsbilder veralten rasch (Mode usw.), sind kulturgebunden und provozieren manche selbst ernannten Experten unter den Betrachtern zur Fehlersuche. Der erwünschte positive Effekt auf die Involviertheit der Betrachter bleibt dann aus. Wegen dieser unerwünschten Nebeneffekte sind situierende Abbilder häufig bewusst reduziert ausgeführt und deuten die Merkmale der Situation nur an. Die Abb. 6.6 zeigt z.B. eine Gesprächssituation, die relativ zeit- und kulturstabil dargestellt wird und auch den Gesprächskontext offen lässt. Auch für solche Auswege aus dem Realismusdilemma situierender Abbilder bietet die Computergrafik interessante Möglichkeiten an, weil sich Realitätsnahes und Artifizielles gut vereinigen lassen. nutzen können. Je mehr jedoch aufgeteilt wird, desto größer ist die Gefahr, dass die Makrostruktur nicht erfasst wird. Ein Beispiel hierfür sind Bedienungsanleitungen, die dem Step-by-Step-Muster folgen; man erfährt als Nutzer jeweils nur, welchen Schritt man als nächsten ausführen soll. Geeigneter für den Aufbau von mentalen Modellen scheinen didaktische Strategien zu sein, die eine Makrostruktur präsentieren und diese stufenweise elaborieren. Reigeluth (1987) vergleicht diese Vorgehensweise mit einem „Zoom". Dazu ein Beispiel: Eine Bedienungsanleitung zum Auswechseln einer Tonerkartusche für einen Kopierer besteht z.B. aus neun aneinander gereihten Handlungsschritten, die jeweils durch ein Abbild aus dem Blickwinkel des Benutzers illustriert werden. Dieses additive Step-by-step kann durch eine Makrostruktur ersetzt werden, indem man diese Schritte z.B. zwei eigenständigen und abgeschlossenen Makrohandlungen subsumiert (erstens: alte Kartusche herausnehmen, zweitens: neue Kartusche einsetzen) und im Layout die dazugehörigen Einzelschritte entsprechend gruppiert. Entsprechend dem Zoom-Modell werden diese Einzelschritte nachfolgend im Einzelnen beschrieben. Kognitionspsychologisch bewirkt bereits diese einfache Maßnahme ein Chunking; der Nutzer konstruiert ein zweistufiges Handlungsmodell und weiß im Unterschied zum Step-by-step-Modell, was mit jedem Einzelschritt erreicht werden soll. Abbilder, die zur Konstruktion eines mentalen Modells dienen sollen, bedürfen in besonderem Maße der sprachlichen Unterstützung. Der Grund liegt darin, dass sich per Sprache Beziehungen zwischen Elementen eines Modells präziser und differenzierter ausdrücken lassen als mit piktorialen Mitteln. Dies ist besonders bei Analogiebildern nötig. Wenn Abbilder per Analogie verwendet werden - z.B. die Abbildung des Planetensystems zur Veranschaulichung des Atomaufbaus -, gibt es immer nur einige strukturelle oder funktionale Korrespondenzen, die zutreffen. In anderer Hinsicht „hinkt" der Vergleich. Ein Begleittext muss die Lernenden dabei unterstützen, die Analogie zutreffend zu elaborieren. Abbildung 6.6: Detailarmes Abbild (Quelle: B. Weidenmann, Lernen mit Bildmedien. Weinheim: Beltz, 1991, S. 70, Abb. 32). 6.2.3 Gestaltung von Abbildern mit Konstruktionsfunktion 6.3 Abbilder und Multimedia Gegenüber Printmedien erweitert Multimedia (zur Kritik an diesem Begriff —>Kap. 4 in diesem Band) die Gestaltungsmöglichkeiten für Abbilder ganz erheblich. Vor allem drei Erweiterungen sind es, die zum Abschluss dieses Kapitels noch kurz diskutiert Bei solchen Bildern ist neben den bereits oben angesprochenen Fragen besonders das Komplexitätsproblem zu lösen. Es gilt, das Bildmaterial zur Konstruktion eines mentalen Modells so zu portionieren und sequenzieren, dass die Betrachter es optimal -8- werden sollen: ►die Einbeziehung des auditiven Sinneskanals, ►die Einbeziehung von Bewegtbildern, ►die Einbeziehung von Interaktivität. semantisch vom Bild entfernen würde (Text-Bild-Schere nach Wember, 1976, vgl. auch Weidenmann, 2001). Die gleichzeitige Darbietung von Bild und gesprochenem Text erleben Nutzer als angenehm (Pyter, 1994). Für die Gestaltung von Lernangeboten ist die Nutzung gesprochener Sprache als Kommentar zu Bildern ein Fortschritt gegenüber den geschriebenen Bildkommentaren, wie wir sie aus Lerntexten kennen. Während der Lerner etwa bei einem Lehrbuch die Abbildung mit seinen Augen immer wieder verlassen muss, um den dazugehörigen Text zu studieren, ist das bei einem auditiven Kommentar nicht mehr nötig. Der Ton kann auch genutzt werden, um die Aussagekraft einer bildlichen Darstellung zu verstärken. Das gilt besonders für die Situierungsfunktion von Abbildern (— >6.2.2). Die Abb. 6.7 zeigt eine Bildschirmseite aus einer interaktiven Lernumgebung zum Training von Fondsmanagern der Dresdner Bank. Wenn man die Personen anklickt, sprechen sie. Wenn ein Anruf kommt, läutet das Telefon. Multimediale Simulationen nutzen Geräusche aller Art, um besonders „echt" zu wirken. Schließlich kann Audio für bestimmte Signaltöne genutzt werden, die die Interaktivität eines Anwenders mit dem Lernangebot begleiten und steuern. Signaltöne oder Musik können Aufforderungen ankündigen, Reaktionen des Nutzers als richtig oder falsch bewerten, Pausen füllen und die Aufmerksamkeit wecken. 6.3.1 Audio Beim Lernen und Arbeiten mit dem Computer dominiert die visuelle Modalität (— >Kap. 4 in diesem Band). Die Nutzer rezipieren die visuellen Informationen auf dem Bildschirm. Wenn gesprochene Sprache, Geräusche und Musik hinzukommen, schaltet sich auch die auditive Modalität ein. Heute gibt es kaum mehr ein computerbasiertes Lernen ohne Angebote auch für den Gehörsinn. In diesem Kapitel über Abbilder und Multimedia stellt sich speziell die Frage, wie gesprochenes Wort mit einem gleichzeitig präsentierten Bild interferiert. Auditive und zugleich visuelle Darbietung eines Textes. Die gleichzeitige Rezeption eines gelesenen Textes (Modalität visuell) und eines gehörten Textes (auditive Modalität) kann zu Problemen führen. Eine Ursache dafür ist, dass man meistens schneller liest als spricht, d.h., bei einer bimodalen Darbietung ist das Auge oft schon weiter als die Stimme, die den Text vorliest. So kommt es zu Synchronisierungsstörungen zwischen dem gesprochenen und gelesenen Text. Da beide in den Sprachzentren verarbeitet werden, kommt es leicht zu einer Überlastung. Das widerspricht der verbreiteten Erwartung, dass es besonders vorteilhaft sei, wenn man etwas hört und zugleich sieht. Doch auch Paechter (1996) konnte experimentell nachweisen, dass eine auditive und zugleich visuelle Darbietung eines Lerntextes keine Vorteile gegenüber einer unimodalen Darbietung mit sich bringt. Auditive Darbietung eines Textes und visuelle Darbietung eines Bildes. Anders ist die Situation, wenn über die visuelle Modalität kein Text, sondern ein Bild dargeboten wird und auditiv zu diesem Bild Erklärungen, Kommentare usw. präsentiert werden. Im Unterschied zur bimodalen Darbietung von Text kann hier das Auge, angeleitet durch den auditiven Kommentar, in Ruhe das Bild scannen und verarbeiten. Da die Verarbeitung von Bildern und Text - wegen der unterschiedlichen Codalität - hierbei auch in unterschiedlichen Gehirnzentren erfolgt, wären störende Interferenzen wie bei der bimodalen Rezeption von Text nur dann zu erwarten, wenn der Text sich -9- („advanced organizer"), durch Wiederholungen und Standbildverlängerungen, durch strukturierende Schrifteinblendungen, durch kongruente und synchrone auditive Kommentierung und durch eine Beschränkung der Bewegtbilder auf das erforderliche Mindestmaß. 6.3.3 Interaktivität Der interessanteste und bislang am wenigsten ausgeschöpfte Beitrag von Multimedia zum Thema „didaktische Bilder" ist zweifellos die Möglichkeit der Interaktivität von Betrachter und Bild. In Hypermediaanwendungen können die Betrachter bestimmte Stellen eines Abbildes auf dem Bildschirm anklicken (oder bei Touch-Screen antippen) und damit Zusatzinformationen abrufen (Abb. 6.8). Dies können Beschriftungen sein, aber auch akustische Kommentare oder eine weitere Abbildung auf einer anderen Detailliertheitsstufe oder mit einem anderen Bildausschnitt. Bei dieser interaktiven Abbildung hat der Medizinstudent in der Figur ein Blutgefäß angeklickt und schon erscheint der Name dieses Gefäßes (V. cava superior). In Hypermediaanwendungen könnten auch Links zu Videospots (z.B. zur Physiologie dieses Blutgefäßes) oder zu Tonfiles (z.B. Herztöne) programmiert sein. Rezeptionspsychologisch haben solche Links einen großen Vorzug gegenüber einer vom Lerner nicht beeinflussbaren Push-Präsentation. Während bei Letzterer der Nutzer das volle multimediale Angebot auf einmal erhält, kann er hier selber steuern, wann er zusätzlich zum Bild einen Text oder ein Video oder ein Geräusch oder gesprochene Sprache abruft (Pull-Funktion). Eine Überlastung durch eine Überfülle an Informationen ist dadurch vermeidbar. Abbildung 6.7: Bildschirmseite aus einer interaktiven Lernumgebung. Geräusche spielen hier eine wichtige Rolle für die „Echtheit" der Simulation. 6.3.2 Bewegtbilder In Multimediaanwendungen können Videosequenzen oder Animationen eingebunden werden. Damit ergeben sich besonders für komplexere Abbilder wichtige Gestaltungsmöglichkeiten, weil viele Gegenstände mit Standbildern nur unzulänglich dargestellt werden können. Man denke etwa an Bewegungsabläufe im Sport oder im Handwerk, an dynamische Szenarien und Simulationen im technischnaturwissenschaftlichen Bereich, an soziale Interaktionen. Dass bewegte Bilder das Risiko des „Overload" und damit einer unzulänglichen Verarbeitung durch die Rezipienten mit sich bringen, ist bekannt. Dieses Risiko lässt sich u.a. mindern durch Verlangsamung der Animationen, durch eine mentale Vorbereitung des Rezipienten - 10 - Abbildung 6.8: Interaktive Abbildung aus der CD-ROM „Sobotta-Atlas des Menschen" aus dem Verlag Urban & Schwarzenberg. - 11 -