3. Der Versuch
Werbung

(Komplex-)Praktikum Rechnernetze
Komplex III - Datenpräsentation in Rechnernetzen
Praktikumsversuch
- WWW-Datenbankanbindung mittels JSP -
Praktikumsdokumentation
Betreuer:
Dr. A.Luntovskyy
Bearbeitung: U.Winkler, F.Pretzer
Inhaltsverzeichnis
1. Einleitung ......................................................................................................................................... 3
2. Grundlagen ....................................................................................................................................... 3
2.1. Dynamische Webseiten ............................................................................................................. 3
2.1.1. Clientseitige Verarbeitung ................................................................................................. 3
2.1.2. Serverseitige Verarbeitung ................................................................................................. 3
2.2. CGI ............................................................................................................................................ 5
2.3. HTML ....................................................................................................................................... 7
2.3.1. Formulare ........................................................................................................................... 7
2.3.2. Eingabezeile ....................................................................................................................... 7
2.3.3. Auswahllisten ..................................................................................................................... 8
2.3.4. Radiobuttons und Checkboxes ........................................................................................... 8
2.3.5. Submit ................................................................................................................................ 8
2.4. SQL ........................................................................................................................................... 9
2.5. JSP........................................................................................................................................... 11
2.6. Installationsanleitung .............................................................................................................. 14
2.6.1. Installation des Java 2 Standard Edition (J2SE) .............................................................. 14
2.6.2. Installation und Konfiguration Apache Tomcat............................................................... 14
2.6.3. Access 2003 und ODBC .................................................................................................. 15
3. Der Versuch ................................................................................................................................... 18
3.1. Versuchsziel ............................................................................................................................ 18
3.2. Versuchsdurchführung ............................................................................................................ 18
3.3. Systemvoraussetzung .............................................................................................................. 19
3.4. Die Datenbank......................................................................................................................... 20
3.5. Aufgabenstellung .................................................................................................................... 23
4. Wichtige Hinweise ......................................................................................................................... 27
4.1. FAQ ......................................................................................................................................... 27
4.2. Test der Logins an den Rechnern des Komplexpraktikums ................................................... 28
Literatur .............................................................................................................................................. 31
2
1. Einleitung
Wer heutzutage an einen professionellen Webauftritt denkt, sollte bei der Umsetzung vor allem
auch an die dynamische Erzeugung von Webseiten denken.
Unternehmensinterne Datenbanken und andere Informationsquellen lassen sich damit mehrfach und
vor allem effektiver nutzen. Der Aufwand zur Pflege und Aktualisierung sinkt. Jedoch ist ihre
Anbindung mit statischen HTML nur schwer zu realisieren.
2. Grundlagen
2.1. Dynamische Webseiten
Dynamische Webseiten haben gegenüber statischen Webseiten den Vorteil, dass bei ihnen der
Inhalt während des Aufrufs generiert wird.
Sie reagieren auf Eingaben, werten diese aus und liefern danach ein Ergebnis zurück.
Prinzipiell unterscheidet man hierbei eine clientseitige und eine serverseitige Verarbeitung der
Daten.
2.1.1. Clientseitige Verarbeitung
Clientseitige Verarbeitung ist dadurch gekennzeichnet, dass nach Aufruf des Dokuments, mit Hilfe
des Browsers das Skript ausgeführt wird. Es findet also keinerlei Verarbeitung auf der Serverseite
statt.
Vorteil dieser Technik ist, dass die Last der Abarbeitung auf der Clientseite liegt. Die Darstellung
der Seite erfolgt dadurch meist schneller.
Nachteile sind jedoch die Einsehbarkeit des Codes und das Fehlen von Erweiterungen zur Ansicht
der Seite (Plugins etc.).
2.1.2. Serverseitige Verarbeitung
Serverseitige Verarbeitung hingegen vollzieht sich vollkommen ohne Mitwirken des Clients. Nach
Aufruf des Dokuments bzw. des Skriptes wird dieses auf dem Server verarbeitet und nach
Beendigung wird entweder eine Webseite generiert oder es werden nur die Ausgabeparameter
übertragen.
Vorteile dieser Technik sind die hohe Dynamik und die Unsichtbarkeit des Codes. Darüber hinaus
ist die Unabhängigkeit von den Browsereinstellungen des Benutzers vorteilhaft.
Nachteilig wirkt sich der Geschwindigkeitsverlust aus.
Abbildung 1 und Abbildung 2 verdeutlichen die Arbeitsweise nochmals.
3
Abbildung 1: clientseitige Verarbeitung
Abbildung 2: serverseitige Abarbeitung
4
2.2. CGI
Die Kommunikation zwischen Browser und Server erfolgt über das HTTP-Protokoll.
Der Aufruf eines serverseiteigen Programmes durch den Benutzer (Eingabe der URL), erfordert nun
eine Schnittstelle, um die Programme mit Parametern(eingegebene Daten) zu versorgen.
Diese Schnittstelle zwischen dem Webserver und dem Programm nennt man Common Gateway
Interface CGI.
Ein serverseitiges Programm – kurz CGI-Skript genannt - wird nun entweder durch die HTTPMethode GET oder POST aufgerufen.
Die GET-Methode übermittelt dabei die Parameter durch Anfügen an die URL und so mit der
Belegung der
Umgebungsvariablen QUERY_STRING . Die Abtrennung der einzelnen
Informationen erfolgt hierbei durch Fragezeichen.
Die POST-Methode hingegen übermittelt die Informationen direkt an die Standardeingabe. Das
CGI-Skript muss demzufolge die Standardeingabe abrufen können.
Das Programm entpackt nun die empfangene Zeichenkette, nimmt sie als Parameter und steuert
somit den Programmablauf.
Die Standardausgabe des Skriptes wird als neue Webseite an den Browser gesendet. Die Skripte
können auch Daten auf dem Server speichern oder Informationen von anderen Applikationen
verwenden z.B. Datenbanken. Es wird deshalb vor der Beendigung des Skriptes ein Header erzeugt,
damit der Server erkennt, was für eine Art Dokument generiert wird.
Ein Beispiel für ein sehr einfaches CGI-Skript in C:
1:
#include <stdio.h>
2:
#include <stdlib.h>
3:
4:
int main (void)
{
int ch;
5:
int n, i;
6:
char * cl;
7:
8:
printf ("<html>\n<body>\n");
9:
10:
cl = getenv ("CONTENT_LENGTH");
11:
n = 0; if (cl) sscanf (cl, "%d", &n);
12:
13:
printf ("<b>CONTENT_LENGTH = %d </b>\n", n);
14:
for (i = 0; i < n; i++)
15:
{
16:
ch = getchar ();
putchar (ch);
17:
}
18:
19:
printf("</body></html>");
20:
return 0;
21:
}
5
Ein CGI-Script kann aus einer HTML-Datei heraus auf verschiedene Arten aufgerufen werden:
a) über Formular:
Dabei steht im <form>-Tag der Aufruf des Skriptes
Beispiel:
...
<form name=“suche“ method=“post“ action=“flug.php“>
<select name = „abflughafen“ size=1>
...
</form>
In diesem Beispiel wird der Parameter durch die Standardeingabe übergeben – zu erkennen
an der POST-Methode
b) über Verweise:
Bei der URL-Angabe des Verweises wird das Skript direkt angegeben.
Beispiel:
...
<a href=“flug.php?name=dre“>
Info </a>
...
Hierbei ist der Name des Skriptes flug.php und der zu übergebende Parameter heißt
name=dre .
c) über Grafikreferenzen:
Auch hier genügt die Angabe der URL
Beispiel:
...
<img src=“flugchart.php?name=12“>
...
Wichtig an diesem Beispiel ist, dass das Skript auch eine Grafik produziert.
Wie wir sehen kann die Programmierung eines CGI Scriptes durchaus anspruchsvoll sein. In
HTML-Code eingebettet Scripte wie PHP vereinfachen dies, da viele Anweisungen, die HTMLCode ausgeben, entfallen.
6
2.3. HTML
Wir möchten an dieser Stelle nicht intensiv auf HTML eingehen. Wir empfehlen das Werk von
Thomas Münze zum Selbststudium und als Nachschlagewerk [1].
2.3.1. Formulare
Formulare stellen in HTML eine Möglichkeit dar, mit der der Anwender Textfelder ausfüllen, aus
Listen und Knöpfen Einträge auswählen und dieses ausgefüllte Formular mittels drücken einer
Schaltfläche absenden kann. Alles was zwischen den Tags <form> und </form> steht gehört zu dem
Formular. Darüber hinaus können Sie weitere Objekte, wie Textabsätze, Tabellen usw. platzieren,
um die Form und Anordnung der Formularelemente zu erzwingen.
Beispiel:
...
<form name=“suche“ method=“post“ action=“flug.php“>
...
</form>
...
im einleitenden <form>-Tag gibt an, was mit den Formulardaten passieren soll, wenn der
Anwender das Formular abschickt.
action
2.3.2. Eingabezeile
Eine Eingabezeile ist ein einzeiliges Eingabefeld, welches durch das <input>-Tag definiert wird.
Dabei ist zu beachten, dass jede Eingabezeile über einen internen Namen ohne Umlaute und
Sonderzeichen verfügt.
Beispiel:
...
<form name=“person“ method=“post“ action=“person.php“>
<table>
<tr><td> Vorname </td><td> <input name=“vorname“> </td></tr>
<tr><td> Nachname </td><td> <input name=“nachname“> </td></tr>
</table>
</form>
...
Neben diesem einzeiligem Eingabefeld bietet HTML noch weitere Möglichkeiten der Texteingabe,
wie z.B. mehrzeilige Eingabefelder oder Eingabezeilen für Passwörter. Mehr Informationen dazu
findet man wie oben genannt unter [1]
7
2.3.3. Auswahllisten
<select name=''auswahl''
size=1>
Leitet eine Auswahlliste ein. Jede Auswahlliste muss einen eindeutigen internen Namen tragen, der
ebenfalls keine Umlaute und Sonderzeichen enthalten darf.
size
gibt an, wie viele Einträge der Auswahlliste gezeigt werden.
option value=''1''
definiert einen Eintrag in der Auswahlliste wobei die optionale Angabe value den Text festlegt,
der abgesendet wird. Fehlt dieser Parameter so wird der String des selektierten Eintrages gesendet.
Beispiel:
<form name="flughafen" methode="post" action="flughafen.php">
<option>Flughafen Dresden
<!-- sendet "Flughafen Dresden" -->
<option value="101">Flughafen Berlin
<!-- sendet "101"
-->
<option selected>Flughafen Breitenbrunn
<!-- Vorauswahl
-->
</form>
Der zusätzliche Parameter selected wählt diesen Eintrag als Voreinstellung aus.
Auch hier wollen wir auf weiterführende Möglichkeiten auf [1] verweisen.
2.3.4. Radiobuttons und Checkboxes
Radiobuttons sind eine Gruppe von beschrifteten Auswahlknöpfen, von denen immer nur einer
markiert sein kann. Radiobuttons werden ähnlich einem Eingabefeld durch den Tag
<input type=radio name=''smoker'' value=''yes''>
definiert. Der
value
-Parameter bestimmt
den übermittelten Wert.
<form name="raucher" methode="post" action="buchung.php">
<input type="radio" name="smoker" value="1">Raucher
<br>
<input type="radio" name="smoker" value="0">Nichtraucher <br>
</form>
2.3.5. Submit
Um die Daten an den Server zu senden, bedarf es in dem Formular noch einer speziellen
Schaltfläche – dem Submitknopf
Beispiel:
...
8
<input type="submit" value="Formular absenden">
...
Der Parameter value beschriftet diese Schaltfläche mit dem angegebenen Text.
2.4. SQL
Structured Query Language SQL ist eine standardisierte Abfragesprache für relationale
Datenbanken. Die Idee hinter SQL sollte sein, eine Abfragesprache für Nicht-Programmierer zu
schaffen, die ohne mathematische Notationen (Quantoren usw.) auskommt.
SQL wird von allen kommerziellen Datenbankmanagementsystemen unterstützt.
Jedoch weicht SQL in einigen Aspekten auch vom relationalen Modell ab. Insbesondere wird dies
auffällig bei Relationen. Hier ist es in SQL gestattet, das dies Multimengen sein können. Diese
Tatsache ist darin begründet, dass dadurch Geschwindigkeitsvorteile erzielt werden.
Mittels SQL ist es möglich Datenbanken zu erstellen, zu manipulieren und zu warten. Wir möchten
auch hier auf einschlägige Literatur und vor allem auf die Vorlesung „Datenbanken“ aus dem
Grundstudium und dem dortigen Skript von Herrn Prof. Lehner verweisen.
Die Grundstruktur einer SQL-Anweisung zur Datenbankabfrage lautet:
SELECT SELECT_Liste
FROM Tabellenname(n)
WHERE-Klauseln
ORDER BY-Klausel
Die in der SELECT_Liste aufgeführten Spaltennamen bestimmen, welche Spalten zur Anzeige der
Abfrageergebnisse ausgewählt werden sollen.
Nach dem Schlüsselwort
anzugeben.
FROM
ist der Name der Tabelle[n] oder eines anderen Objektes (Sicht)
Mit der WHERE-Klausel wird festgelegt, welche Reihen bei der Ausgabe der Abfrageergebnisse
angezeigt werden sollen. Gesucht werden können Reihen
• mittels Vergleichsoperatoren (=
• in Bereichen (BETWEEN , NOT
• in Listen (IN,
> < >= <= <>)
BETWEEN)
NOT IN)
• durch Zeichenfolgeübereinstimmung (LIKE
• mit unbekannten Werten (IS
, NOT LIKE)
NULL, IS NOT NULL)
• durch Kombination der genannten Typen (AND,
OR
) und
• durch Negation (NOT) .
In der ORDER BY-Klausel können bis zu 16 Spaltennamen angegeben werden. Entsprechend dieser
Reihenfolge wird sortiert.
9
Darüber hinaus existieren folgende Standardfunktionen:
• SUM
(Summe)
• AVG
(Durchschnittliches)
• MIN
(Minimum)
• MAX
(Maximum)
• COUNT
(Werteanzahl)
und folgende Standardschlüsselwörter:
• ASC/DESC
• FOR UPDATE OFF
• GROUP BY
• HAVING
• INTO
• FROM
• ORDER BY
• SAVE TO TEMP
• SELECT
• UNION
• WHERE
Abschließend noch einige einfache Beispiele:
SELECT DISTINCT Lieferant, Adresse FROM Waren
SELECT COUNT (DISTINCT Lieferantencode) FROM Waren
SELECT * FROM Personal WHERE Name LIKE `D%`
SELECT * FROM Waren WHERE Stoffcode LIKE `M11_`
SELECT Name, Vorname FROM Personal WHERE Adresse NOT LIKE `%Pirna`
10
2.5. JSP
JSP steht für Java Server Pages und ermöglicht die Erstellung von Webseiten mit dynamischem
Inhalt. Die Dynamik wird durch den in den HTML-Code eingebetteten Java-Code erreicht.
Anders als bei Java -Applets wird der Code auf Serverseite interpretiert und ausgeführt. Dieses
Verhalten ist nahezu optimal in Bezug auf Sicherheit und Performance und unterstützt das Prinzip
des „Thin Client“, da zum Ansehen der JSP-Seite lediglich ein normaler Browser benötigt wird.
JSP benötigt auf Serverseite eine Java Virtual Machine und natürlich einen JSP-fähigen Webserver.
Abbildung 3
Im Folgenden möchten wir die wichtigsten Grundlagen von JSP vorstellen. Das Grundgerüst einer
JSP-Anwendung hat folgendes Aussehen:
<HTML>
<BODY>
…..irgendwelcher HTML Code
<%
Javacode
%>
…..weiterer HTML Code
</BODY>
</HTML>
Innerhalb der
<%-
und
%>-Tags
steht also der Javacode. Dabei importiert man zunächst alle nötigen
11
Hilfsklassen mittels <%@
page import="...” %>
.
Danach erfolgt die Deklaration und Initialisierung der benötigten Variablen und anschließend der
eigentliche Code.
Datenbankanbindung mittels JSP
Die Anbindung einer Datenbank mittels JSP bedarf nur weniger Befehlszeilen.
Zuerst muss das für Datenbankzugriffe nötige Klassenpaket java.sql.* importiert werden.
<%@ page import="java.sql.*" %>
Anschließend werden die nötigen Variablen angelegt und initialisiert.
ResultSet resultSet;
String query="";
Connection c=null;
dient dabei zur Speicherung des Abfrageergebnisses,
und Connection dient als Name für die Datenbankverbindung.
ResultSet
query
stellt die SQL-Anfrage dar
a) Bekanntgabe des Datenbanktreibers:
Nun wird der verwendete Datenbanktreiber bekannt gemacht und geladen. Im Beispiel ist das der
allgemeine ODBC-Treiber.
//Datenbanktreiber laden
Class.forName("sun.jdbc.odbc.JdbcOdbcDriver");
Die im Versuch benutzte Datenbank wurde dem System unter dem Namen “flugbuchung” bekannt
gemacht (näheres zur Vergabe einer System DSN siehe Kapitel 2.6.1).
b) Verbindungsaufbau mittels ODBC:
Auf diese Information bezugnehmend kann jetzt die Verbindung zur Datenbank hergestellt werden.
//Verbindung zur Datenbank aufbauen
c=DriverManager.getConnection("jdbc:odbc:flugbuchung","","");
Bei Bedarf können diesem Methodenaufruf noch die Attribute Loginname und Passwort angehängt
werden.
12
c) Lesender Zugriff auf eine Datenbank (ODBC):
<%
// Formulierung der Abfrage
query = "select id, name from airport order by id";
// Zuweisen der Abfrageergebnisse an die zuvor deklarierte Variable
resultSet
resultSet =c.createStatement().executeQuery(query);
//Auslesen der Ergebnisse
while (resultSet.next())
{
int id = resultSet.getInt(1) ;
String abflughafen=resultSet.getString(2);
}
%>
13
2.6. Installationsanleitung
2.6.1. Installation des Java 2 Standard Edition (J2SE)
Um JSP einsetzen zu können benötigt man die Java 2 Standard Edition (J2SE), da der
Applicationserver bzw. die JSP-Engine auf die Java-API und deren Tools zurückgreifen muss.
Die Installation von J2SE ist recht intuitiv und wird deshalb nicht weiter erläutert.
Beziehen kann man sie von [2].
2.6.2. Installation und Konfiguration Apache Tomcat
Um den Versuch von zu Hause durchführen zu können bzw. um seine Ergebnisse testen zu können
empfiehlt es sich eine Testumgebung einzurichten. Apache Tomcat ist mittlerweile die am
weitesten verbeitete JSP-Engine. Tomcat ist wie bereits erwähnt kein eigentlicher
Applicationserver, sondern vielmehr eine sogenannte JSP-Engine, das sie sich weitgehend nur auf
das Ausführen von JSP und Servlets beschränkt.
Die Installation von Tomcat stellt kein Problem dar. Musste man bei älteren Versionen noch einige
Konfigurationen vornehmen, fällt dies mittlerweile weitgehend weg. Apache Tomcat kann man von
[3] beziehen.
Um zu testen ob die Installation erfolgreich wahr tippt man im geöffneten Browser http://localhost
ein und gelangt somit auf die Startseite von Apache Tomcat (hier Version 3.2.3)
14
Abbildung 4
Die selbst geschriebenen Skripte legt man unter „/Webapps/“ ab.
2.6.3. Access 2003 und ODBC
Die Installation von Access 2003 geschieht im Rahmen einer Microsoft Office Installation und wird
an dieser Stelle nicht näher beschrieben.
ODBC-Quelle
Open Database Connectivity ODBC ist eine von Microsoft entwickeltes API mit dessen Hilfe man
in einer Anwendung – mit Hilfe der Abfragesprache SQL - auf eine Datenquelle zugreifen kann.
Dazu muss jedoch ein ODBC-kompatibler Treiber vorliegen. Dazu muss, bevor man auf die
Datenquelle zugreift, die Datenquelle in ODBC eingebunden werden (sog. Systemdatenquelle
einrichten). Dies geschieht mit Hilfe des ODBC Administrator.
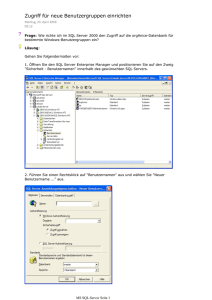
Vorgehensweise:
in der Taskleiste Start - ControlPanel - Adminstrative Tools - Data Sources (ODBC) anklicken.
Registerkarte USER - DSN wählen. (siehe Abbildung 3.4.)
Knopf Add.. wählen.
Microsoft Access Treiber wählen und den Knopf Finish drücken.(siehe Abbildung 3.5)
Im anschließenden Dialogfenster im Textfeld Data Source Name einen symbolischen
Namen vergeben, unter den die ODBC-Quelle angesprochen werden soll. In Abbildung 3.6
wurde der Name flugbuchung gewählt.
Im gleichen Dialogfenster den Knopf Select wählen und die entsprechende Datenbankdatei
auswählen.
Sollte alles erfolgreich verlaufen sein, so müsste jetzt im Auswahlfeld des ODBC Data Source
Administrator die ODBC Quelle flugbuchung erscheinen.
15
Abbildung 5: ODBC-Setup
Abbildung 6: Auswahl des Microsoft Access-Treiber
16
Abbildung 7: Dialog zur Auswahl der Datenquelle
Abbildung 8: Auswahl der Access-Datenbank
Abbildung 9: Namensvergabe für ODBC-Datenquelle
17
Abbildung 10: ODBC-Datenquelle für flugbuchung
3. Der Versuch
3.1. Versuchsziel
Ziel des Praktikumversuches ist es, dass der Student Kenntnisse über die serverseitige Anbindung
einer Datenbank an einen Webserver mittels einer in HTML eingebetteten Skriptsprache erlangt.
Als Basis dient eine Datenbank, die auch in anderen Praktikumskomplexen Verwendung findet.
3.2. Versuchsdurchführung
Jeder Praktikumsteilnehmer wählt eine der vorgestellten Aufgaben und löst diese individuell:
mittels Zugriff auf den Praktikumsrechner über Remotedesktopverbindung
zu Hause mittels einer Testumgebung
Auf den Praktikumsrechnern ist der Webserver, die Datenbank und die Skriptsprache entsprechend
vorinstalliert und konfiguriert. Der Student erhält ein Login, mit dem er lesenden Zugriff mittels
Remotedesktopverbindung auf die Datenbank hat und ein Ordner im Wurzelverzeichnis des
Rechners, um seine Arbeit zu testen.
Namenskonventionen:
Skript:
der Dateiname des Skriptes setzt sich aus dem FRZ-Login und der Endung „.jsp“
zusammen
Beispiel: FRZ-Login „[email protected]“
→ „dg4.jsp“
18
Verzeichnis:
C:\Versuch9\jsp\ [==C:\Programme\Apache Group\Tomcat 4.1\webapps\ROOT\Versuch9\]
+ <Login>
Beispiel: FRZ-Login „[email protected]“
→ „C:\Programme\Apache Group\Tomcat 4.1\webapps\ROOT\Versuch9\dg4 \“
Rechner: (siehe auch Tabelle Abschnitt 4.2.)
PRAKTIKUM-1.inf.tu-dresden.de
Login für das Praktikum:
prak_“FRZ-Login“
Beispiel: FRZ-Login „[email protected]“
→ prak_dg4
3.3. Systemvoraussetzung
Die Ansprüche an die Hardware sind relativ gering:
Pentium III - PC
128 MB Arbeitsspeicher
Microsoft Access
Jakarta Tomcat als Testumgebung (optional)
Internetzugang (für Remotedesktopverbindung)
Java 2 Standard Edition
ca. 350 MB freien Festplattenplatz
Kategorie
Software
Vendor
Betriebsystem
Windows 2000/ Windows XP
Microsoft
Datenbank
Access (MS Office)
Microsoft
Skriptsprache
Java (J2SE)
Sun
optionale Testumgebung
Jakarta Tomcat
Apache Group
19
3.4. Die Datenbank
Die in diesem Versuch zu verwendende Datenbank wird wie bereits erwähnt auch in anderen
Komplexen des Praktikums verwendet. Der Diskursbereich modelliert den internationalen
Flugbetrieb.
Die Datenbank besteht aus diversen Tabellen :
• Airline
- beinhaltet den Namen und eine eindeutige ID der Fluggesellschaften
• Airport
- eine eindeutige Nummer, den Namen und der Stadt bzw. Ort in dem sich ein
Flughafen befindet
• Booking
- in dieser Tabelle wird eine eindeutige Zuordnung eines Passagier zu einem
bestimmten Flug und Sitz, welchen er gebucht hat, getroffen
• Class
- alle möglichen Klassen, in denen man fliegen kann
• Flight
- hier wird ein Flug eingetragen. Ein Flug hat eine eindeutige Nummer, einen
Namen, ein Start- und einen Zielflughafen, und wird mit einem bestimmten
Flugzeug in einer bekannten Zeit geflogen
• Location
- diese Tabelle ordne jede Stadt einem Land zu
20
• Passenger - alle relevanten Informationen, Name, Vorname, Anschrift und Bankverbindung
eines Passengers werden hier abgelegt
• Plane
- hier findet man Angaben zu einem Flugzeug wie Hersteller und Fluggesellschaft,
die dieses Flugzeug unterhält
• Planetype - Informationen über Flugzeugbauer und ihre Produkte
• Seat
- jeder Sitz erhält in diesem Diskursbereich eine eindeutige Nummer, wird einem
Flugzeug zugeordnet, hat eine weitere Flugzeug- interne Nummer und Attribute, die
beschreiben in welcher Klasse er steht und ob er ein Raucher- und Fensterplatz ist
Die nachstehenden Tabellen und die Abbildung 9 geben ein detaillierteres Bild. Natürlich kann man
auch die Tabellen direkt in Microsoft Access erforschen.
Abbildung 11: Die Datenbank in Tabellendarstellung
21
22
3.5. Aufgabenstellung
Es soll ein Auskunftsystem für den Linienflugverkehr entwickelt werden, welches über einen
Webbrowser bedient werden kann.
Teilaufgabe 1 – Anzeigetafel
Ziel dieser Aufgabe soll eine Seite sein, die ähnlich einer Anzeigetafel in den
Wartehallen der Flughäfen ankommende und abgehende Flüge in der nächsten Stunde
anzeigt. Dabei soll der Flughafen frei gewählt werden können.
Teilaufgabe 2 – Personensuche
Ziel soll eine Suchfunktion sein, die einem die Möglichkeit bietet, sich zu erkundigen,
wann und wo eine bestimmte Person auf einen Flughafen ankommt oder abfliegt.
Man wählt im Formular zunächst die Stadt, in welcher die gesuchte Person lebt und
anschließend die Person aus.
Teilaufgabe 3 – Reiseplan
Mitunter fliegen Passagiere nicht direkt zu ihrem eigentlichen Ziel sondern sind
gezwungen eine andere Route mit Umstiegen und Aufenthalten auf anderen
Flughäfen zu wählen. Für diese Passagiere ist ein Reiseplan nützlich, der ihnen genau
mitteilt, wann, wo und mit welcher Maschine sie abfliegen und wie lange der
Aufenthalt auf den Flughäfen ist. Die Aufgabe sollte „vereinfacht“ gelöst werden, d.h.
spezielle Sonderfälle sollte man nicht beachten.
23
Teilaufgabe 4 – Auslastung
Für Fluggesellschaften ist es sicherlich interessant wie stark bestimmte Linienflüge
ausgelastet werden. Man sollte die Fluggesellschaft wählen könne und sich anzeigen
lassen, welcher Flug mehr bzw. weniger als eine frei wählbare Prozentzahl belegt war.
Teilaufgabe 5 – Logistik
Aus logistischer Sicht ist es für eine Fluggesellschaft wichtig für ihre Flugzeuge einen
Flugplan zu erstellen. Man sollte aus einem Formular eine Fluggesellschaft und ein
Flugzeug dieser Fluggesellschaft wählen können. Der Flugplan dieses Flugzeuges soll
in einer Tabelle angezeigt werden.
Teilaufgabe 6 – Besucherzahl
Flughafenbetreiber wünschen sich eine einfache Statistik über ankommende und
abfliegende Passgierzahlen in einer Monatsübersicht. In dem Formular soll der
Flughafen gewählt werden können.
Teilaufgabe 7 – Geheimdienst
Der Geheimdienst möchte hin- und wieder wissen, wo sich eine Person im Moment
befindet. Entweder ist sie zu Hause oder auf den Weg in einer anderen Stadt. Der
Geheimdienst geht davon aus, dass jeder ausschließlich mit dem Flugzeug reist, d.h.
man befindet sich entweder „zu Hause“, in der Luft, auf den Weg in eine andere Stadt
oder ist bereits dort angekommen. In dem Formular sollen die Mitarbeiter des
Nachrichtendienstes die Stadt wählen könne, in welcher die gesuchte Person wohnt
und anschließend die Person selber. Die Antwort des Systems soll der momentane
Aufenthaltsort sein.
Teilaufgabe 9 – Demnid
Das Meinungsforschungsinstitut DEMNID gibt jede Woche eine Top-Ten Liste
heraus, auf der die 10. 'reiselustigsten' Städte aufgeführt sind, d.h. aus welchen
Städten die meisten Bürger geflogen sind und wie viel.
Teilaufgabe 10 – Catering
Der Cateringservice einer Fluggesellschaft möchte wissen wie viel Personen mit
einem Flug reisen um entsprechende Anzahl Brötchen, Saftflaschen und Servietten zu
bestellen. Zusätzlich muss für die Passagiere der gehobenen Klassen Sekt bestellt
werden. Das Interface soll die Menge bzw. Stückzahl der zu bestellenden Brötchen,
Servietten, Saft –und Sektflaschen natürlich gleich errechnen.
24
Die Arbeit sollte funktional, optisch ansprechend, leicht und intuitiv bedienbar sein. Ein mögliches
Design zeigen die Abbildungen 12 und 13:
25
Abbildung 12
Abbildung 13
26
4. Wichtige Hinweise
4.1. FAQ
• Aktuelles Datum
Da die Datenbank nicht aktualisiert wird, beziehen sich alle fiktiven Datensätze auf einen
Zeitraum im Oktober 2001. Für die Bearbeitung der Aufgaben kann ein sinnvolles
beliebiges Datum als „aktueller“ Zeitpunkt frei gewählt werden.
• Timestamp
Zur Abfrage eines Microsoft ACCESS Datentyp
eingeschlossen werden. Zum Beispiel:
timestamp
muss dieser Wert in #
SELECT * FROM Flight WHERE time > “#2001-10-12 17:12:23#”
• Spaltenname from in der Tabelle Flight
Zur Unterscheidung des Feldnames from in der Tabelle Flight und dem Schlüsselwort
aus der SQL-Sprache ist es notwendig, die vollständige Feldbezeichnug anzugeben:
SELECT flight.from FROM Flight WHERE ...
oder ein Alias zu verwenden:
SELECT f.from FROM Flight AS f WHERE ...
27
FROM
4.2. Test der Logins an den Rechnern des Komplexpraktikums
Für den Zugriff auf die Praktikums-Server am Lehrstuhl Rechnernetze stehen im FRZ folgende
Tools zur Verfügung:
1. Windows XP: Remotdesktopverbindung
2. Windows 2000: Terminaldienstclient
a) Zum Aufbau der Verbindung ist der gewünschte Servername anzugeben und die Verbindung
herzustellen (Abb.14).
Abbildung 14
Der Alias für den Server des Databaseversuches lautet: „PRAKTIKUM-1.inf.tu-dresden.de“.
Jedoch wird in der Einführungsverantstaltung die genaue Adresse nochmals bekannt gegeben.
b) Eingabe des Nutzernamen und des vorläufigen Passwortes (Abb.15):
Abbildung 15
28
Der Nutzername wird gebildet aus: „prak_“ und dem FRZ-Login {s1234567} und lautet
demzufolge prak_s1234567. Das Passwort wird bei der Einführungsveranstaltung bekannt gegeben.
c) Bei dem ersten Login kommt die Aufforderung das gesetzte Passwort zu ändern (Abb.16).
Abbildung 16
d) Danach sollte getestet werden, ob Schreibrechte für das Verzeichnis bestehen, z.B. durch
Anlegen des Ordners „Lösungen“ mit den Unterordnern für die Lösungen der gewählten
Praktikumsversuche.
e) WICHTIG !
Beenden Sie eine Sitzung niemals nur durch ein Disconnect. Dadurch werden die laufenden
Programme nicht beendet, sondern die Sitzung nur unterbrochen. Wenn das mehrere Nutzer
machen, führt das zu vielen parallelen Sitzungen und damit zu einer hohen Last auf den Rechnern.
Dadurch wird die Arbeit aller Nutzer behindert (Abb.17).
29
Abbildung 17
f) Aus diesem Grund immer mittels Start / Beenden / Abmelden eine Sitzung schließen. Nach 24
Stunden Laufzeit werden Sitzungen vom Administrator ohne Ankündigung beendet (Abb.18).
Abbildung 18
30
Literatur
[1] Thomas Münze, Lehrbuch Selfhtml:
http://www.teamone.de/selfhtml
[2] J2SE Bezugsquelle
http://java.sun.com/j2se/
[3] Tomcat-Bezugsquelle
http://tomcat.apache.org
[4] Eine Einführung in SQL
http://www.sql-und-xml.de/sql-tutorial/index.html
[5] Die Webseite von MySQL
http://dev.mysql.com
[5] Eine Einführung in JSP
http://www.jsp-develop.de
[6] Die Webseite von JSP
http://java.sun.com/products/jsp/
[7] Die Webseite des Lehrstuhl Rechnernetze an der TU-Dresden
[8] Die Webseite des Komplexpraktikum Rechnernetze der TU-Dresden
31