Verwendung einer URLconnection und showDocument_pur
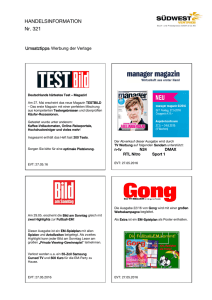
Werbung

URLconnection
1
Verwendung einer URLconnection und showDocument( )
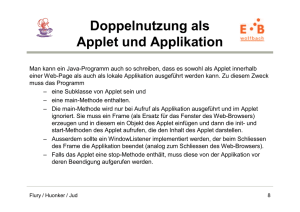
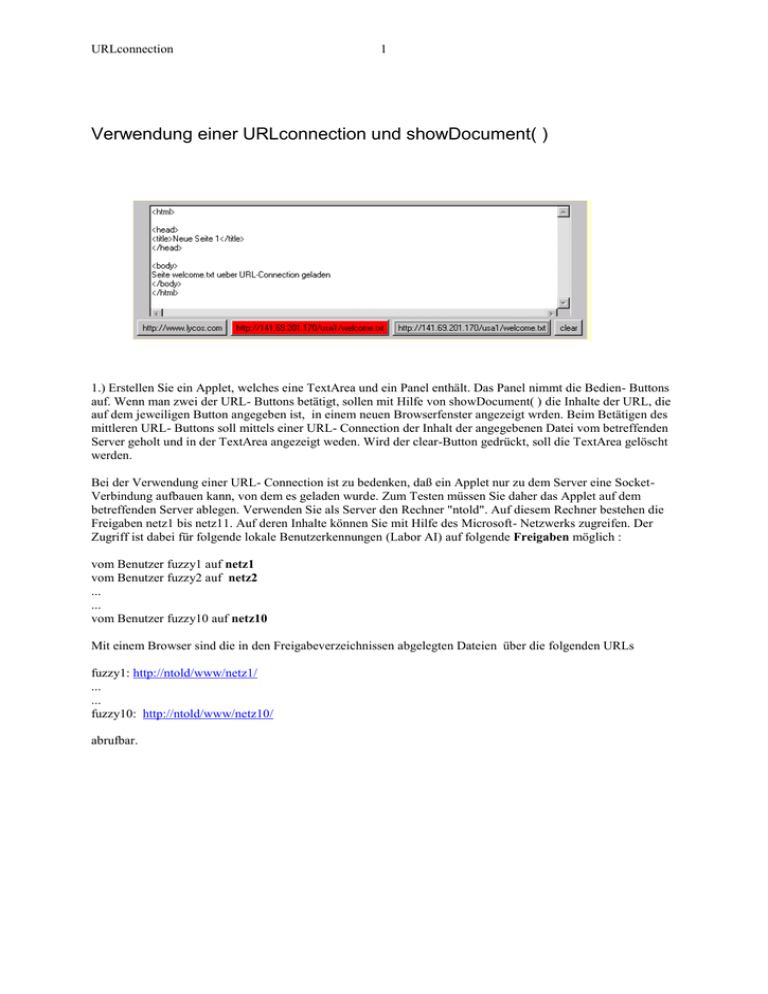
1.) Erstellen Sie ein Applet, welches eine TextArea und ein Panel enthält. Das Panel nimmt die Bedien- Buttons
auf. Wenn man zwei der URL- Buttons betätigt, sollen mit Hilfe von showDocument( ) die Inhalte der URL, die
auf dem jeweiligen Button angegeben ist, in einem neuen Browserfenster angezeigt wrden. Beim Betätigen des
mittleren URL- Buttons soll mittels einer URL- Connection der Inhalt der angegebenen Datei vom betreffenden
Server geholt und in der TextArea angezeigt weden. Wird der clear-Button gedrückt, soll die TextArea gelöscht
werden.
Bei der Verwendung einer URL- Connection ist zu bedenken, daß ein Applet nur zu dem Server eine SocketVerbindung aufbauen kann, von dem es geladen wurde. Zum Testen müssen Sie daher das Applet auf dem
betreffenden Server ablegen. Verwenden Sie als Server den Rechner "ntold". Auf diesem Rechner bestehen die
Freigaben netz1 bis netz11. Auf deren Inhalte können Sie mit Hilfe des Microsoft- Netzwerks zugreifen. Der
Zugriff ist dabei für folgende lokale Benutzerkennungen (Labor AI) auf folgende Freigaben möglich :
vom Benutzer fuzzy1 auf netz1
vom Benutzer fuzzy2 auf netz2
...
...
vom Benutzer fuzzy10 auf netz10
Mit einem Browser sind die in den Freigabeverzeichnissen abgelegten Dateien über die folgenden URLs
fuzzy1: http://ntold/www/netz1/
...
...
fuzzy10: http://ntold/www/netz10/
abrufbar.
URLconnection
2
Lösung zu 1
import java.applet.Applet;
import java.awt.*;
import java.net.*;
import java.io.*;
public class SearchButtonDemo extends Applet{
Panel buttonPanel,areaPanel;
TextArea ta1;
Button b1,b2,b3,b4;
String b1str="http://www.lycos.com";
String b2str="http://127.0.0.1/usa/welcome.txt";
String b3str="http://127.0.0.1/usa/";
String urlString;
URL myUrl;
public void init(){
b1=new Button(b1str);
b2=new Button(b2str);
b3=new Button(b3str);
b4=new Button("clear");
buttonPanel=new Panel();
buttonPanel.add(b1);
buttonPanel.add(b2);
buttonPanel.add(b3);
buttonPanel.add(b4);
areaPanel=new Panel();
ta1=new TextArea(10,90);
areaPanel.add(ta1);
setLayout(new BorderLayout());
add("South",buttonPanel);
add("Center",areaPanel);
}
public boolean action(Event evt, Object what){
if(b1.equals(evt.target)){
showContent(b1str);
}
if(b2.equals(evt.target)){
showData(b2str);
}
if(b3.equals(evt.target)){
showContent(b3str);
}
if(b4.equals(evt.target)){
areaPanel.remove(ta1);
ta1=new TextArea(10,90);
areaPanel.add(ta1);
validate();
}
return true;
}
URLconnection
3
public void showContent(String urlString){
//
// Inhalt in einem neuen Browserfenster anzeigen
//
try{
myUrl= new URL(urlString);
}
catch(MalformedURLException e){
ta1.appendText("Error :"+e);
}// URL anlegen
getAppletContext().showDocument(myUrl,"_blank");
}
public void showData(String urlString){
//
// Inhalt einer Datei als stream lesen
// und in einer TextArea anzeigen
//
DataInputStream URLinput;
try{
//Anlegen der URL
myUrl= new URL(urlString);
try{
URLinput=new DataInputStream(myUrl.openStream());
String line="";
//Anzeigen des Dokumentes
while((line = URLinput.readLine())!= null)
ta1.appendText(line+"\n");
URLinput.close();
}
catch(IOException ex){
ta1.appendText("Error: "+ex);
}//stream öffnen
}
catch(MalformedURLException e){
ta1.appendText("Error :"+e);
}//try URL anlegen
}//showData
}
URLconnection
4
Lösung zu 2
import java.applet.Applet;
import java.awt.*;
public class DrawRectDemo extends Applet{
Button up,down,right,left,clear,show;
Panel buttonPanel;
GraphicCanvas gc;
Dimension dim;
public void init(){
up=new Button("up");
down=new Button("down");
right=new Button("right");
left=new Button("left");
clear=new Button("clear");
show=new Button("show");
buttonPanel=new Panel();
dim=new Dimension(size().width,size().height-100);
gc=new GraphicCanvas(dim);
buttonPanel.add(up);
buttonPanel.add(down);
buttonPanel.add(right);
buttonPanel.add(left);
buttonPanel.add(clear);
buttonPanel.add(show);
setLayout(new BorderLayout());
add("Center",gc);
add("North",buttonPanel);
}
public boolean action(Event evt, Object what){
if ( down.equals(evt.target)){
gc.setKoordinaten(gc.getx(),gc.gety()+10);
gc.repaint();
}
if ( up.equals(evt.target)){
gc.setKoordinaten(gc.getx(),gc.gety()-10);
gc.repaint();
}
if ( right.equals(evt.target)){
gc.setKoordinaten(gc.getx()+10,gc.gety());
gc.repaint();
}
if ( left.equals(evt.target)){
gc.setKoordinaten(gc.getx()-10,gc.gety());
gc.repaint();
}
if ( clear.equals(evt.target)){
gc.setKoordinaten(1,1);
gc.clearCanvas();
gc.repaint();
}
if ( show.equals(evt.target)){
gc.setKoordinaten(1,1);
gc.showCanvas();
URLconnection
5
gc.repaint();
}
return true;
}
}
class GraphicCanvas extends Canvas{
Dimension prefSize; //gewünschte Canvas-Größe
private int x=1,y=1; // Rechteck obere linke Ecke
private int breite=10,hoehe=10; // Rechteck
private Color c; //Zeichenfarbe
boolean clearFlag=false;
public GraphicCanvas(Dimension prefSize){
setForeground(Color.blue);
setBackground(Color.white);
this.prefSize=prefSize;
}
public Dimension preferredSize(){
return prefSize;
}
public Dimension minimumSize(){
return prefSize;
}
public void setKoordinaten(int x, int y){
this.x=x;
this.y=y;
}
public int getx(){
return x;
}
public int gety(){
return y;
}
public void setmyColor(Color c){
this.c=c;
}
public void clearCanvas(){
clearFlag=true;
}
public void showCanvas(){
clearFlag=false;
}
public void update(Graphics g){
if (clearFlag==true){
g.setColor(Color.yellow);
g.fillRect(1,1,prefSize.width,prefSize.height);
clearFlag=false;
}
else
URLconnection
6
{
g.setColor(Color.blue);
//public void drawRect(int x, int y, int width, int height)
g.drawRect(x,y,breite,hoehe);
}
}
public void paint(Graphics g){
g.setColor(c);
//public void drawRect(int x, int y, int width, int height)
g.drawRect(x,y,breite,hoehe);
}
}//class GraphicCanvas