Visual Studio - Institut für Visualisierung und Interaktive Systeme
Werbung

Universität Stuttgart
Institut für Visualisierung
und Interaktive Systeme
Fachpraktikum Graphische Benutzungsoberflächen
Aufgabe 2: Notenrechner in Qt
Christiane Taras
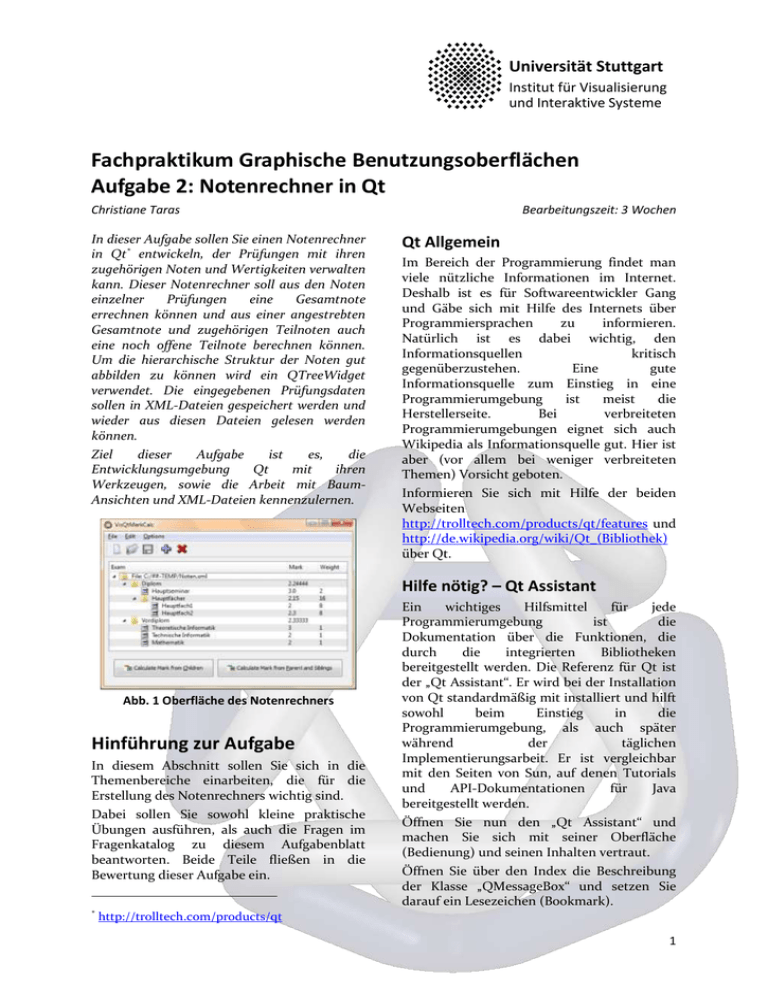
In dieser Aufgabe sollen Sie einen Notenrechner
in Qt* entwickeln, der Prüfungen mit ihren
zugehörigen Noten und Wertigkeiten verwalten
kann. Dieser Notenrechner soll aus den Noten
einzelner
Prüfungen
eine
Gesamtnote
errechnen können und aus einer angestrebten
Gesamtnote und zugehörigen Teilnoten auch
eine noch offene Teilnote berechnen können.
Um die hierarchische Struktur der Noten gut
abbilden zu können wird ein QTreeWidget
verwendet. Die eingegebenen Prüfungsdaten
sollen in XML-Dateien gespeichert werden und
wieder aus diesen Dateien gelesen werden
können.
Ziel
dieser
Aufgabe
ist
es,
die
Entwicklungsumgebung
Qt
mit
ihren
Werkzeugen, sowie die Arbeit mit BaumAnsichten und XML-Dateien kennenzulernen.
Bearbeitungszeit: 3 Wochen
Qt Allgemein
Im Bereich der Programmierung findet man
viele nützliche Informationen im Internet.
Deshalb ist es für Softwareentwickler Gang
und Gäbe sich mit Hilfe des Internets über
Programmiersprachen
zu
informieren.
Natürlich ist es dabei wichtig, den
Informationsquellen
kritisch
gegenüberzustehen.
Eine
gute
Informationsquelle zum Einstieg in eine
Programmierumgebung
ist
meist
die
Herstellerseite.
Bei
verbreiteten
Programmierumgebungen eignet sich auch
Wikipedia als Informationsquelle gut. Hier ist
aber (vor allem bei weniger verbreiteten
Themen) Vorsicht geboten.
Informieren Sie sich mit Hilfe der beiden
Webseiten
http://trolltech.com/products/qt/features und
http://de.wikipedia.org/wiki/Qt_(Bibliothek)
über Qt.
Hilfe nötig? – Qt Assistant
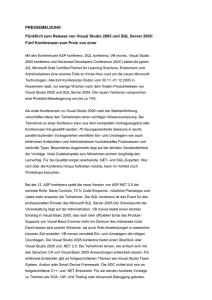
Abb. 1 Oberfläche des Notenrechners
Hinführung zur Aufgabe
In diesem Abschnitt sollen Sie sich in die
Themenbereiche einarbeiten, die für die
Erstellung des Notenrechners wichtig sind.
Dabei sollen Sie sowohl kleine praktische
Übungen ausführen, als auch die Fragen im
Fragenkatalog zu diesem Aufgabenblatt
beantworten. Beide Teile fließen in die
Bewertung dieser Aufgabe ein.
*
Ein
wichtiges
Hilfsmittel
für
jede
Programmierumgebung
ist
die
Dokumentation über die Funktionen, die
durch
die
integrierten
Bibliotheken
bereitgestellt werden. Die Referenz für Qt ist
der „Qt Assistant“. Er wird bei der Installation
von Qt standardmäßig mit installiert und hilft
sowohl
beim
Einstieg
in
die
Programmierumgebung, als auch später
während
der
täglichen
Implementierungsarbeit. Er ist vergleichbar
mit den Seiten von Sun, auf denen Tutorials
und
API-Dokumentationen
für
Java
bereitgestellt werden.
Öffnen Sie nun den „Qt Assistant“ und
machen Sie sich mit seiner Oberfläche
(Bedienung) und seinen Inhalten vertraut.
Öffnen Sie über den Index die Beschreibung
der Klasse „QMessageBox“ und setzen Sie
darauf ein Lesezeichen (Bookmark).
http://trolltech.com/products/qt
1
Eine weitere gute Hilfe-Quelle, besonders für
Einsteiger, sind natürlich auch Bücher wie z.B.
„C++ GUI Programming with Qt 4“ von Jasmin
Blanchette und Mark Summerfield.
Anwendungen. Um sich mit diesem Konzept
vertraut zu machen, lesen Sie folgende
Abschnitte im Qt Assistent:
Simple Tree Model Example: Einleitung
und Design and Concepts
QTreeView: Detailed Description
QTreeWidget: Detailed Description
Die erste GUI in Qt
Im Qt Assistant wird ein schönes Tutorial zur
Einführung in die GUI-Programmierung in Qt
angeboten. Dieses finden Sie auf der Startseite
des Qt Assistant unter „Getting Started“->
„Tutorial“. Darin lernen Sie, wie man einfache
graphische Qt-Anwendungen mit Hilfe eines
einfachen Editors und der Kommandozeile
erstellt.
Verwenden
Sie
dabei
die
Kommandozeile von Visual Studio, welche
unter „Start“-> “Programme“->“Microsoft
Visual Studio 200x“ ->“Visual Studio Tools“>“Visual Studio 200x Command Prompt“ zu
finden ist. Diese Kommandozeile setzt
automatisch
die
richtigen
Umgebungsvariablen für die Verwendung des
Programm-Erstellungs-Werkzeugs
von
Micosoft – „nmake“.
XML* und XSD†
Die im Notenrechner eingetragenen Daten
sollen in XML-Dateien gespeichert werden,
die die Prüfungen genauso hierarchisch
verwalten können, wie die Baum-Ansicht.
Falls Sie XML noch nicht kennen, dann
informieren Sie sich darüber, z.B. auf der Seite
http://de.selfhtml.org/xml/intro.htm.
Im Hauptverzeichnis für diese Aufgabe finden
Sie die Datei „MarkCalc.xsd“. Diese Datei
beschreibt den Aufbau der XML-Dateien, die
vom Notenrechner geschrieben und gelesen
werden können sollen.
Bearbeiten Sie die ersten 6 Kapitel des
Tutorials. Die Abschnitte „Running the
Application“ und „Exercises” können Sie
jeweils ignorieren. Sie müssen es aber nicht. ;) Verwenden Sie hier zur Übung wirklich nur
einen
einfachen
Editor
und
die
Kommandozeile.
Machen Sie sich mit Hilfe der Seite
http://www.usegroup.de/software/xmltutorial
/schema.html mit den Elementen in der XSDDatei vertraut.
Die Qt-Entwicklungsumgebung bringt schon
sehr viele nützliche Klassen zur Verarbeitung
von XML-Daten mit. Lesen Sie hierzu den
Abschnitt „QtXml Module“ im Qt Assistant.
Der Qt Designer
Qt mit Visual Studio entwickeln
Da moderne Anwendungen meist aus vielen
einzelnen graphischen Oberflächen bestehen,
die meist aufwändige Layouts besitzen, lohnt
es sich für die Gestaltung einer graphischen
Oberfläche ein unterstützendes Werkzeug zur
Hilfe zu nehmen. Die Qt-Umgebung bietet
hierfür den „Qt Designer“, der wie der „Qt
Assistant“ standardmäßig mit installiert wird.
Öffnen Sie im Qt Assistant das Qt Designer
Manual und arbeiten Sie es bis einschließlich
zum Kapitel „Compile Time Form Processing“
durch.
Die Qt-Entwicklungsumgebung bietet viele
nützliche Werkzeuge, allerdings keine
vollständige IDE (integrated development
environment), in der alle diese Tools vereint
werden. Zwar lassen sich Qt-Anwendungen
auch mit einem einfachen Text-Editor und
einer Kommandozeile entwickeln, aber das ist
für moderne (meist komplexe) Anwendungen
nicht empfehlenswert.
Baum-Ansichten in Qt
Ein zentrales Element des Notenrechners ist
die Baum-Ansicht, in der die verschiedenen
Prüfungen hierarchisch dargestellt und
verwaltet werden.
Qt bietet (mit vorgefertigten Klassen) ein sehr
einfaches Konzept zur Einbindung von
mehrspaltigen Baum-Ansichten in GUI-
Für Qt gibt es verschiedene spezielle
Entwicklungsumgebungen, wie z.B. „Monkey
Studio“‡, aber auch die Integration in bzw.
Entwicklung mit Eclipse und Visual Studio
sind möglich. Da Visual Studio in der
Wirtschaft häufig genutzt wird (und Eclipse
noch in einer anderen Aufgabe verwendet
wird), wird im Folgenden auf die Qt*
XML = Extensible Markup Language
†
XSD = XML Schema Definition
‡
http://www.monkeystudio.org/
2
Entwicklung mit Visual Studio eingegangen.
Hierfür gibt es im Wesentlichen drei
Möglichkeiten:
1.
Aufbau eines neuen Qt-Projektes von
Beginn an in Visual Studio ohne
Verwendung
einer
Qt-Projekt-Datei
(.pro)
2. Umwandlung einer Qt-Projekt-Datei
(.pro) für ein bestehendes Qt-Projekt in
eine Visual-Studio-Projekt-Datei (.vcproj)
über den Befehl „qmake –t vcapp“
3. Aufsetzen eines Visual-Studio-MakefileProjektes, bei dem die Qt-Projekt-Datei
noch zentraler Bestandteil ist und die
Erstellung der Ausgabedatei (.exe) über
Makefiles gesteuert wird, die jedesmal
aus der Qt-Projekt-Datei erzeugt werden
Bezüglich des Portabilitätsgedanken von Qt
erweist sich Möglichkeit 3 als die geeignetste
Variante, da hierbei der Entwickler
gezwungen wird die Qt-Projekt-Datei aktuell
zu halten.
Außerdem ergeben sich
gengenüber
den
anderen
beiden
Möglichkeiten
keine
nennenswerten
Nachteile.
Deshalb
wurde
für
den
Notenrechner diese Projektform gewählt.
Trotzdem sollen Sie zunächst ein Qt-Projekt
von Grund auf als normales Visual-StudioProjekt aufbauen, da Sie so einen besseren
Einblick in die Abläufe beim Kompilieren
eines Qt-Projektes erhalten. Arbeiten Sie
dazu Kapitel 2 des Dokumentes „QT 4.x unter
Windows und Visual Studio 2005“ * durch.
Entwicklung des Notenrechners
In diesem Abschnitt sollen Sie den
Notenrechner, dessen Skelett Ihnen bereits
vorgegeben ist, fertig implementieren.
Allgemein
Öffnen Sie zunächst die Solution-Datei „VisQtMarkCalc.sln“,
die
sich
im
Hauptverzeichnis für diese Aufgabe befindet,
im Visual Studio. Klappen Sie den
Projektbaum vollständig auf. Er sollte dem in
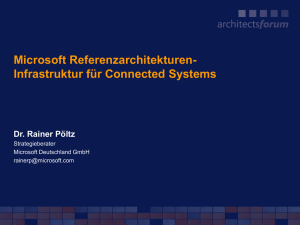
Abbildung 2 entsprechen.
Das vorgegebene Skelett ist so gestaltet, dass
das Projekt zu Beginn ohne Fehler übersetzbar
und ausführbar ist. Führen Sie das Projekt
einmal aus. Machen Sie sich mit den
Eigenschaften des Projektes VisQtMarkCalc
vertraut, um die Definition des Makefile-Projektes zu verstehen. Schauen Sie sich auch die
Qt-Projekt-Datei „VisQtMarkCalc.pro“ und
die erzeugten Makefiles an. Weitere,
allgemeine Informationen zum Aufsetzen
eines Makefile-Projektes unter Visual Studio
finden
Sie
unter
http://msdn2.microsoft.com/dede/library/txcwa2xx(VS.80).aspx.
Abb. 2 Projektbaum des Notenrechners
(links: Filteransicht, rechts: Verzeichnisansicht)
Im Hauptverzeichnis zu dieser Aufgabe sollte
sich auch ein Verzeichnis „exe“ mit einer
vollständig
implementierten
und
ausführbaren Version des Notenrechners
befinden. Damit können Sie die Funktionen,
die Sie in den folgenden Aufgaben
implementieren sollen, ausprobieren.
Arbeiten im Qt-Designer
Das Aussehen der GUI des Notenrechners
wird in der Datei „VisQtMarkCalc.ui“
definiert. Wie bei anderen Dateien wurden
aber auch hier einige Teile entfernt, die nun
von Ihnen ergänzt werden müssen. Öffnen Sie
dazu die UI-Datei im Qt Designer.
Alle Änderungen, die Sie im Folgenden
tätigen,
können
Sie
ohne
eine
Neuübersetzung des Programs in der
Vorschau des Qt Designers kontrollieren.
*
http://mm-werkstatt.informatik.uniaugsburg.de/documents/tutorials/qt2005.pdf
3
Layout
Öffnen Sie die GUI in der Vorschau und
verändern Sie ihre Größe. Sie werden
bemerken, dass sich die Größe der
untergeordneten Widgets nicht verändert.
Gestalten Sie das Layout der Oberfläche so,
dass sich die untergeordneten Widgets der
Größe des Fensters anpassen.
Short-Cuts und Access-Keys
Short-Cuts und Access-Keys (Zugriff über
Drücken von ALT) sind für die effiziente
Bedienung einer GUI-Anwendung unerlässlich
und verbessern die Zugänglichkeit. Einige
Menüeinträge des Notenrechners haben
bereits Short-Cuts und Access-Keys, aber
einige wesentlich fehlen.
Ergänzen Sie folgende Zuweisungen:
Aktion
Short-Cut
Access-Key
actionNew
Strg+N
n
actionOpen
Strg+O
o
actionSave
Strg+S
s
Tooltips
Tooltips helfen Benutzern, die Oberfläche und
die Funktionen eines Programms auf einfache
Weise besser kennenzulernen. Die Aktionen
in der Toolbar haben bereits solche Tooltips.
Weisen Sie auch noch den beiden
Schaltflächen sinnvolle Tooltips zu.
Toolbar
Viele
moderne
graphische
Benutzungsoberflächen besitzen eine Toolbar.
Diese soll einen schnellen Zugriff auf wichtige
bzw. häufig benötigte Funktionen des
Programms unterstützen. Wie Sie sehen,
wurden in die Toolbar des Notenrechners
bereits
die
Aktionen
„actionNew“,
„actionOpen“ und „actionSave“ eingefügt.
Da auch die beiden Aktionen zum Hinzufügen
und Löschen von Einträgen sehr wichtig für
das Programm sind, sollen auch diese in der
Toolbar erscheinen. Fügen Sie dazu einen
Trenner (Separator) in die Toolbar ein und
dahinter die beiden Aktionen.
Icons
Die Verwendung von Icons in graphischen
Oberflächern
erhöht
den
Wiedererkennungswert und fördert die
Lernförderlichkeit. Wie Sie sehen können,
wurden
über
die
Ressourcen-Datei
„VisQtMarkCalc.qrc“ (im Verzeichnis src/ui)
bereits einige Icons in die GUI des
Notenrechners eingebaut.
Die Aktion „actionNew“ hat allerdings noch
kein Icon, was gerade in der Toolbar negativ
auffällt.
Im Verzeichnis „src/ui/images“ finden Sie die
Bild-Datei „filenew.png“. Fügen Sie diese in
die Ressourcen-Datei ein und weisen Sie sie
der Aktion „actionNew“ als Icon zu.
Schaltflächen mit Aktionen verbinden
Die beiden Schaltflächen im unteren Teil der
GUI sollen nichts anderes tun, als die ähnlich
benannten Aktionen. Deshalb ist es sinnvoll,
bei Klick auf die Schaltflächen einfach die
entsprechende Aktion auszulösen.
Öffnen Sie dazu die Ansicht „Signals and
Slots“ und verbinden Sie die clicked()-Signale
mit den trigger()-Slots der zugehörigen
Aktion.
Platzhalterwidget für die Baum-Ansicht
Natürlich bietet Qt kein vorgefertigtes Widget
für alle beliebigen Anwendungsfälle. Deshalb
ist es nötig eigene Widgets von den
vordefinierten abzuleiten und mit passenden
Funktionen zu erweitern. Die Gestaltung einer
graphischen Oberfläche soll aber unabhängig
davon, also ohne genaue Kenntnis über das
Verhalten des speziellen Widgets, vollständig
möglich sein. Hierzu bietet der Qt Designer
zwei Möglichkeiten.
1. Ergänzung des Qt Designers um
eigene Widgets
2. Verwendung von Platzhaltern
Die Verwendung der ersten Möglichkeit ist zu
empfehlen, wenn man ein spezielles Widget
immer wieder (für mehrere Anwendungen)
benötigt. Wird ein Widget (wie in unserem
Fall) nur einmal benötigt, genügt die
Verwendung der 2. Möglichkeit.
Die Baum-Ansicht, die Sie in der GUI des
Notenrechners sehen, wurde als QTreeWidget
eingefügt und dann zu einem Platzhalter für
ein Objekt der Klasse „MarkTree“ bestimmt.
Dies können Sie unter dem Menüpunkt
„Benutzerdefinierte Klassen“ im KontextMenü der Baum-Ansicht sehen. Über das
Kontext-Menü können Sie auch die
Platzhalterzuweisung lösen und wieder neu
4
setzen. Wie Sie in den Eigenschaften der
Baum-Ansicht sehen können, wurde dem
Objekt bereits der Name „markTree“ gegeben.
Unter diesem Namen wird es auch später im
Quellcode referenziert.
Leider fehlen der Baum-Ansicht noch
Spaltenüberschriften. Diese können bereits im
Qt Designer definiert werden. Definieren Sie
für die Baum-Ansicht die drei Spalten „Exam“,
„Mark“ und „Weight“.
Arbeiten im Visual Studio
Signale und Slots verbinden
Damit das Auslösen der Aktionen durch
Menüs, Toolbar und Schaltflächen auch zu
einer Reaktion des Programms führt, müssen
die Aktionen noch mit den passenden
Methoden verknüpft werden. Für die
Aktionen „actionAbout“ und „actionNew“
wurde das in der Datei „VisQtMarkCalc.cpp“
bereits getan.
Verknüpfen Sie nun noch alle anderen
Aktionen mit den passenden Methoden.
Prüfungen einfügen, bearbeiten und löschen
Vervollständigen
Sie
die
Methoden
„MarkTree::addChildNode“,
„MarkTree::createItem“,
„MarkTree::
updateDomElement“
und
„MarkTree::removeNode“
so,
dass
die
folgenden Anforderungen erfüllt sind:
Die Prüfungen sollen vom Benutzer des
Notenrechners selbst angelegt und auch
wieder gelöscht werden können. Die
Prüfungen sollen in beliebiger Tiefe
geschachtelt werden können, so dass die
Notenberechnung über mehre Ebenen
stattfinden kann. Neue Prüfungen sollen
jeweils
als
Kindknoten
der
aktuell
ausgewählten Prüfung angelegt werden. Ist
keine Prüfung ausgewählt, so soll die neue
Prüfung als Kindknoten die Baum-Wurzel
angelegt werden.
Zu jeder Prüfung sollen der Prüfungsname, die
in der Prüfung erreichte Note und die
Wertigkeit der Prüfung erfasst werden
können. Der Prüfungsname kann ein
beliebiger Text sein. Die Note soll als positive,
reelle Zahl erfasst werden und zwischen
MIN_MARK und MAX_MARK liegen. Noten
wie 2+, 2-, B und „gut“ können außer Acht
gelassen werden. Die Wertigkeit einer
Prüfung gibt an, mit welchem Anteil die
Prüfungsnote in die Note der übergeordneten
Prüfung einfließt. Die Eingabe der Wertigkeit
soll möglichst frei gestaltet sein, so dass z.B.
bei drei Prüfungen, die laut Prüfungsordnung
im Verhältnis
1:1:4 zu einer
Note
zusammengerechnet werden, dies auch so
eingegeben werden kann (also: Wertigkeit für
Prüfung 1 = 1, Wertigkeit für Prüfung 2 = 1,
Wertigkeit für Prüfung 3 = 4). Allerdings
brauchen auch für die Wertigkeit nur positive,
reelle Zahlen in Betracht gezogen werden.
Eingabe und Änderung von Prüfungsnamen,
Noten und Wertigkeiten soll direkt in der
Baum-Ansicht möglich sein. Wird ein
ungültiger Wert eingegeben, so soll eine
passende Benutzerinformation erscheinen
und der Wert auf den vorherigen
zurückgesetzt werden.
Bevor eine Prüfung wirklich gelöscht wird, soll
eine
aussagekräftige
Sicherheitsabfrage
angezeigt werden, sodass der Benutzer die
Möglichkeit hat, das Löschen der Prüfung
noch abzubrechen. Die Wurzel des Baumes
darf natürlich in keinem Fall gelöscht werden.
Wurde vor Anstoßen der Löschen-Aktion
keine Prüfung ausgewählt, soll eine passende
Benutzerinformation erscheinen.
Noten berechnen
Der Notenrechner soll zwei mögliche
Notenberechnungen erlauben:
1. Berechnung einer Gesamtnote aus den
Noten
und
Gewichtungen
der
untergeordneten Noten
2. Berechnung einer Teilnote anhand der
(gewünschten) Gesamtnote (nur direkter
Vaterknoten) und der Noten und
Gewichte der schon gesetzten Teilnoten.
Um die Verwaltung von unbenoteten
Scheinen
zu
ermöglichen,
soll
der
Notenrechner Teilnoten mit der Gewichtung 0
(oder ohne gesetzte Gewichtung) bei der
Notenberechnung ignorieren.
Die
Berechnung
soll
auch
über
Hierarchiestufen hinweg funktionieren. Das
heißt, wenn alle Noten in der untersten
Hierarchiestufe und alle Gewichtungen
gesetzt sind, soll durch einen einzigen Klick
die
Gesamtnote
in
der
obersten
Hierarchiestufe
(und
dadurch
alle
untergeordneten Noten) berechnet werden
können. Genauso soll im Szenario 2 bei nicht
gesetzten Teilnoten, zu denen allerdings eine
5
Gewichtung angegeben wurde, versucht
werden, diese aus ihren untergeordneten
Prüfungen zu berechnen (sofern solche
existieren).
Treten während den Berechnungen Fehler auf,
z.B. wenn im 1. Berechnungsszenario für keine
der Kindprüfungen sowohl Note als auch
Gewichtung definiert wurden oder im 2.
Berechnungsszenario
keine
Gesamtnote
angegeben ist, so soll dies dem Benutzer
mitgeteilt
werden.
Falls
im
2.
Berechnungsszenario
die
gewünschte
Gesamtnote nicht mehr erreichbar ist, so soll
dem Benutzer die schlechteste und beste noch
erreichbare Note mitgeteilt werden.
Prüfungen ohne Noten oder Gewichtungen
sollen bei den Berechnungen ignoriert
werden.
Vervollständigen sie die öffentlichen und
privaten Methoden „MarkTree::calculateMarkFromChildren“ und „MarkTree::calculateMarkFromParentAndSiblings“
entsprechend den oben beschriebenen
Anforderungen. Verwenden Sie die in
MarkTree.h definierten Fehlerkonstanten als
Rückgabewerte.
Ergänzen Sie bei der privaten Methode „MarkTree::calculateMarkFromChildren“ einen sinnvollen Methoden-Kommentar.
Datei speichern und laden
Die
im
Notenrechner
eingetragenen
Prüfungen sollen über die DOM-Schnittstelle
in XML-Dateien gespeichert und aus diesen
wieder gelesen werden können. Der Pfad der
XML-Datei soll vom Benutzer selbst bestimmt
werden können. Damit die aktuellen Daten
aus der Baum-Ansicht über DOM in die XMLDatei gespeichert werden können, müssen Sie
natürlich auch im DOM aktuell sein. Dazu
dient die Hashmap „domElementForItem“. Sie
verknüpft jedes QTreeWidgetItem in der
Baum-Ansicht mit einem Element des DOM
(und umgekehrt). Änderungen an den
QTreeWidgetItems müssen immer an die
zugehörigen DOM-Elemente weitergegeben
werden (sofern Sie gültig sind).
Ergänzen Sie die Methoden „MarkTree::updateDomElement“, „MarkTree::open“, „MarkTree::readDomFromFile“,
„MarkTree::save“,
„MarkTree::saveAs“, „MarkTree::writeDomToFile“ und „MarkTree::parseExamElement“ so
dass die aktuellen Daten aus der Baum-
Ansicht gespeichert und gespeicherte Dateien
wieder geladen werden können.
Denken Sie dabei auch an passende
Benutzerhinweise.
Fügen
Sie
in
die
verwendeten Datei-Auswahl-Dialoge jeweils
einen Filter für XML-Dateien ein.
Programm-Information
Ein Programm sollte immer Hinweise über
den Entwickler bzw. Hersteller geben. Im
Notenrechner gibt es dafür einen Menüpunkt
„Info“ unter dem man einen „About-Dialog“
öffnen kann. In diesem steht allerdings noch
nicht viel drin.
Gestalten Sie den About-Dialog mit Hilfe von
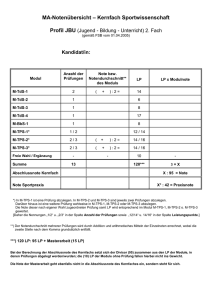
HTML-Tags so, wie in Abbildung 3.
Informationen über die verwendbaren HTMLTags finden Sie im Qt Assistant im Abschnitt
„Supported HTML Subset“.
Abb. 3 About-Dialog des Notenrechners
Gestaltung von Qt-GUIs mit Stylesheets
Qt bietet eine interessante Möglichkeit ganze
Oberflächen einfach umzugestalten, ohne das
Programm neu übersetzen zu müssen.
Inspiriert durch die Möglichkeiten, die CSS
(Cascading Style Sheets) für Webseiten bieten,
wurde QSS (Qt Style Sheets) entwickelt. Eine
Qt-Anwendung kann so z.B. beim Start ein
Stylesheet laden und dadurch sein Aussehen
völlig ändern. Mehr darüber erfahren Sie im
Qt Assistan im Abschnitt „Qt Style Sheets“.
Im Verzeichnis „exe“ finden Sie die Datei
„VisQtMarkCalc.qss“, die (abgeleitet vom
coffee.qss aus den Qt-Examples) bereits einige
Styles für Widgets im Notenrechner definiert.
Fügen Sie in die main-Methode des
Notenrechners einen Codeabschnitt ein, der
das erste Kommandozeilen-Argument des
Programmaufrufs als Pfad zu einem Stylesheet
wertet und dieses Stylesheet lädt.
Erweitern
Sie
das
Stylesheet
„VisQtMarkCalc.qss“, sodass das Aussehen des
6
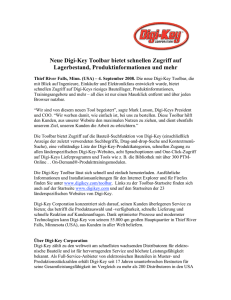
Notenrechners der folgenden Abbildung nahe
kommt.
Sie können Ihre Änderungen am Stylesheet
leicht kontrollieren, in dem Sie den
Notenrechner über eine Batch-Datei oder eine
Verknüpfung starten, die die Stylesheet-Datei
als Paramater übergibt.
* DESCRIPTION: <short description
* (one sentence)>.
* <extended description ...>
**********************************/
Existiert neben einer Implementierungsdate
(.cpp) auch noch eine Headerdatei (.h) so
muss die Beschreibung nur in der Headerdatei
stehen. In der Implementierungsdatei kann
die Beschreibung weggellasen werden, der
restliche Kopfkommentar soll aber auch in der
Implementierungsdatei stehen.
Headerdateien
Abb. 4 Oberfläche des Notenrechners mit
verändertem Style
Programmierrichtlinien
Bitte halten Sie sich beim Programmieren an
die nachstehenden Richtlinien – die Richtlinienkonformität geht in die Bewertung Ihrer
Lösung mit ein! Bitte beachten Sie, dass sich
die Richtlinien je nach Programmiersprache
von Aufgabenblatt zu Aufgabenblatt leicht
unterscheiden können.
Sprache
Kommentare und sämtliche Bezeichnungen
sind in Englisch verfassen.
Zeilenlänge und Einrückung
Die Zeilenlänge darf 80 Zeichen nicht
überschreiten.
Die Einrückungstiefe beträgt vier Leerzeichen.
Kopfkommentar
Jede (nicht generierte) Datei ist mit einem
Kopfkommentar zu versehen, der folgende
Struktur hat:
/***********************************
* PROGRAM: <name of the program to
*
which this file belongs>
* AUTHOR: <name of author>
* FILENAME: <name of file>
* LAST CHANGE: <date of last
*
change>
Um mehrfache Übersetzung derselben
Header-Datei
innerhalb
eines
Übersetzungsvorgangs zu vermeiden, sollte
jede Header-Datei eine Präprozessor-Variable
definieren und eine Übersetzung nur zulassen,
wenn die Variable noch nicht definiert wurde.
Dies geschieht folgendermaßen:
/***********************************
* <head comment>
**********************************/
#ifndef <FILE_NAME>_H
#define <FILE_NAME>_H
<header code>
#endif //<FILE_NAME>_H
Include/Define-Anweisungen
Nach dem Kopfkommentar folgen die Include
und Define-Anweisungen gruppiert:
#include "....h"
#include <QPointer>
#define MY_CONST = 3;
Methodenkommentare
In den Headerdateien (*.h) soll jede Methode
mit einem Kommentar in folgender Form
versehen sein:
/***********************************
* Short method description
* (one sentence).
*
* Extended descriptions
*
* @param accuracy Defines the type
*
of the shape:
*
0=precise, 1=fast
*
approximation
* @return Number of matching
7
*
datasets.
**********************************/
int GetExamplesNum(int accuracy);
Variablenbezeichner: Nicht zu lange
Bezeichnungen in lowerCamelCase.
Temporäre Variablen dürfen auch ein
Zeichen wie „i“ als Namen haben.
In den Implementierungsdateien (*.cpp)
braucht nur ein kurzer Kommentar der
folgenden Form zu stehen, um die Methoden
optisch besser zu trennen:
Konstanten:
Nicht
zu
lange
Bezeichnungen in Großbuchstaben mit
„_“ als Worttrennzeichen wie zum
Beispiel const int MAX_WIDTH =
100;
/***********************************
* int MyClass::GetExamplesNum(int)
**********************************/
int MyClass::GetExamplesNum(int
accuracy) {
[...]
}
Existiert keine Headerdatei, so ist die
Methode in der Implementierungsdatei
(*.cpp) ausführlich zu kommentieren.
Kommentare innerhalb von
Methoden
Kommentare innerhalb von Methoden sollen
zur Erläuterung des Codes dienen:
if (a == 2) {
return TRUE; /* special case */
} else {
return isPrime(a); /* works only for odd 'a' */
}
Der ersten Kommentar sollte beispielsweise
nicht lauten:
/* if a=2 then return true */.
Die Wahl der Kommentarzeichen (//,
/*...*/) ist Ihnen freigestellt.
Namenskonventionen
Generell:
Bitte
„sprechende“
Bezeichnungen in „CamelCase“ verwenden,
zum
Beispiel
CamelCaseLooksLikeThis.
Klassenbezeichner:
Einfache
oder
zusammengesetzte Substantive (oder
verständliche
Abkürzungen)
in
UpperCamelCase.
Methodenbezeichner: Einfache Verben
oder Zusammensetzungen aus Verb und
Substantiv in lowerCamelCase.
8
Fragenkatalog
Sie müssen mindestens die Hälfte der
folgenden Fragen richtig beantworten, um
weiterzukommen. Eine Frage gilt dann als
richtig beantwortet, wenn genau die richtigen
Antworten markiert sind. Es können beliebig
viele Antworten pro Frage richtig sein, also
auch keine oder alle.
Qt Allgemein
1.
Mit welcher Programmiersprache ist Qt
hauptsächlich verbunden?
Java
Php
C++
QBasic
2. Wie heißt das Werkzeug, dass in Qt die
Internationalisierung
von
GUIs
unterstützt?
Qt Linguist
Qt Internationalizer
Qt Translator
3. Was bedeutet die Aussage „Qt ist
platformunabhängig“?
Jede ausführbare Programmdatei einer
Qt-Anwendung kann einfach auf eine
andere Plattform kopiert werden und
dort
ohne
weiter
Maßnahmen
ausgeführt werden.
Code, der vollständig gegen die QtBibliotheken
geschrieben
wurde,
braucht für eine neue Plattform nicht
umgeschrieben werden, sondern muss
nur neu compiliert werden (sofern die
Qt-Bibliotheken auf der neuen
Plattform auch installiert sind).
Hilfe nötig? – Qt Assistant
4. Welche Themenbereiche enthält der Qt
Assistant unter anderem?
Einführung in C++
Qt Reference Documentation
Qt Designer Manual
qmake Manual
5. Welche vorgefertigten
gibt es unter anderem?
about
text
information
question
Message-Boxen
6. Wozu dient die Funktion „tr“?
zur Trennung von Zeichenketten
zur Übersetzung von Texten
zur Erzeugung einer Zufallszahl
Die erste GUI in Qt
7. QApplication - Welche Aussagen sind
richtig?
Eine Qt-GUI-Anwendung funktioniert
auch ohne QApplication-Objekt.
In einer Qt-GUI-Anwendung können
mehrere
QApplication-Objekt
existieren.
Eine Qt-GUI-Anwendung benötigt
genau ein QApplication-Objekt.
8. Was macht der Befehl "qmake -project"?
Er gibt Informationen zu den Dateien
aus, die für die Anwendung benötigt
werden.
Er erzeugt eine Projekt-Datei (.pro).
Er stößt den Kompilierungsprozess an.
Er erzeugt eine plattformspezifische
Make-Datei.
9. Was
bewirkt
die
Anweisung
"QPushButton quit("Quit");"?
Erzeugt eine Schaltfläche mit dem
Variablennamen "quit" und der
Beschriftung "Quit".
eine
beschriftungslose
Erzeugt
Schaltfläche mit dem Variablennamen
"quit" mit einer noch zu definierenden
Methode "Quit".
Der Qt Designer
10. Welche Editier-Modi gibt es im Qt
Designer unter anderem?
Widget Editing Mode
Image Editing Mode
Tab Order Editing Mode
Buddy Editing Mode
11. Wie setzt man das Layout des Top-LevelWidgets?
alle direkten Kinder des Widgets
auswählen und Layout setzen
ohne Auswahl von Widgets das Layout
über einen Rechtsklick auf das TopLevel-Widget auswählen
in den Eigenschaften des Top-LevelWidgets
ein
passendes
Layout
auswählen
9
12. Wozu dient das Qt Resource System?
zum Überwachen der Ressourcen, die
das Programm zur Laufzeit benötigt
(Speicherplatz, Prozessorzeit, usw.)
zur Speicherung von binären Dateien
(z.B. Bilder) in der ausführbaren
Programmdatei
Baum-Ansichten in Qt
13. Welche Aussagen über „TreeItems“ sind
korrekt?
Jedes TreeItem hat ein parent.
Treeitems können mehrere Spalten
besitzen.
Ein TreeItem kennt seine Position im
Baum.
14. Welche Aussagen über „QTreeView“ sind
korrekt?
Alle Elemente in einer QTreeView
sind immer aufgeklappt.
Die Kopfzeile (Spaltenüberschriften)
einer QTreeView wird über ein Objekt
der Klasse QHeaderView bestimmt.
Die Kopfzeile einer QTreeView ist
immer sichtbar.
15. Welche Aussagen über „QTreeWidget“
sind korrekt?
QTreeWidget erbt von QTreeView
Um ein QTreeWidget verwenden zu
können muss man ein eigenes Model
definieren.
Die Elemente in einer Spalte eines
QTreeWidgets sind immer sortierbar.
18. Wofür steht das Kürzel „DOM“?
Development Oriented Mode
Development Oriented Model
Development Object Model
Document Object Model
19. Welche Aussagen zu SAX und DOM sind
korrekt?
Zwischen der Verwendung von SAX
und der Verwendung von DOM
besteht absolut kein Unterschied.
Qt unterstützt sowohl SAX als auch
DOM.
Das Einlesen von XML-Dateien über
SAX ist wesentlich langsamer als das
Einlesen über DOM.
Die Verwendung von DOM kann bei
sehr großen Dateien zu Problemen
führen.
Visual Studio
20. Welche Aufgabe hat der Meta-ObjectCompiler (MOC) von Qt?
Erzeugung von Standard-C++-Code
für Qt-Templates wie z.B. Signal-SlotVerbindungen
Umwandlung der UI-Dateien in C++Code
Eliminierung von Kommentaren aus
den Codedateien
XML und XSD
16. Wie lautet die Adresse der offiziellen
Webseite für XML?
http://www.w3.org/XML/
http://de.selfhtml.org/xml/intro.htm
http://de.wikipedia.org/wiki/Extensibl
e_Markup_Language
17. Welches XSD-Konstrukt definiert eine
Auswahl möglicher untergeordneter
Tags?
maxOccurs="unbounded"
<xsd:choice>
<xsd:complexType>
10
Bewertungskriterien
Punkte
Im Qt Assistant ist ein Lesezeichen auf die Beschreibung der Klasse „QMessageBox“
gesetzt
0,5
Das Beispiel aus dem Getting-Started-Tutorial kann mit Befehlen der Kommandozeile
kompiliert werden.
0,5
Im Qt Designer kann ein neues Hauptfenster angelegt werden und dem Fenster
können Elemente hinzugefügt werden.
0,5
Der komplette Quellcode ist standardkonform und objektorientiert. Er enthält keine
offensichtlichen Speicher- und Ressourcenlecks oder offensichtlich semantisch falsch
verwendete Sprachkonstrukte.
3
Das Programm ist in sinnvoller Weise dokumentiert und befolgt die
Programmierrichtlinien. Es lässt sich im VISGS-Pool mit den vorgegebenen CompilerEinstellungen fehler- und warnungsfrei übersetzen.
Das Programm lässt sich ohne Speicherschutzverletzungen, Exceptions oder andere
Laufzeitfehler im VISGS-Pool ausführen.
1
Das Hauptfenster des Notenrechners lässt sich vergrößern und verkleinern. Dabei
passen sich die untergeordneten Widgets der Größe des Hauptfensters an.
0,5
Die Aktionen „actionNew“, „actionOpen“ und „actionSave“ lassen sich über die ShortCuts „Strg+N“, „Strg+O“ bzw. „Strg+S“, sowie die Access-Keys „n“, „o“ bzw. „s“ aufrufen.
0,5
Beide Schaltflächen besitzen einen sinnvollen Tooltip.
0,5
In die Toolbar wurden ein Trennen und die Aktionen zum Hinzufügen und Löschen
von Einträgen eingefügt.
0,5
Die Bild-Datei „filenew.png“ wurde in die Ressourcen-Datei „VisQtMarkCalc.qrc“
eingefügt und der Aktion „actionNew“ als Icon zugewiesen.
0,5
Beide Schaltflächen wurden mit den passenden Aktionen über die richtigen Signale
(clicked()) und Slots (trigger()) verbunden.
0,5
Die drei Spalten „Exam“, „Mark“, und „Weight“ wurden im Qt Designer in die BaumAnsicht eingefügt.
0,5
Alle GUI-Aktionen sind (in VisQtMarkCalc.cpp) über Signal-Slot-Zuweisungen mit den
richtigen Methoden verknüpft.
0,5
Über die Aktion „Add Child Node“ können hierarchisch verschachtelte Prüfungen
angelegt werden. Eine neu angelegte Prüfung erscheint als Kindknoten der aktuell
ausgewählten Prüfung bzw. als Kindknoten der Wurzel (wenn keine Prüfung
ausgewählt wurde).
2
Die angelegten Prüfungen lassen sich direkt in der Baum-Ansicht editieren, dabei
finden Wertprüfungen statt. D.h. für Noten werden nur reelle Zahlen zwischen
MIN_MARK und MAX_MARK akzeptiert, für Gewichtungen nur positive reelle Zahlen.
Bei Eingabe eines falschen Wertes erfolgt eine aussagekräftige Meldung und der
ursprüngliche Wert wird wiederhergestellt.
3
Angelegte Prüfungen können über die Aktion „Delete Node“ gelöscht werden. Vor dem
Löschen erfolgt eine sinnvolle Sicherheitsabfrage, über die der Benutzer die Aktion
bestätigen oder abbrechen kann. Ist keine Prüfung zum Löschen ausgewählt, erscheint
eine passende Meldung. Der Wurzelknoten kann nicht gelöscht werden. Beim Versuch
das zu tun, erscheint eine aussagekräftige Meldung.
2
11
Beide Möglichkeiten der Notenberechnung ermitteln die richtigen Werte und
funktionieren über Hierarchie-Ebenen hinweg. Prüfungen ohne Gewichtungen oder
Noten werden ignoriert. Im Szenario 2 erscheint eine Fehlermeldung wenn keine Note
für die übergeordnete Prüfung angegeben wurde. Im Szenario 1 erscheint eine
Meldung, wenn für keine der Kindprüfungen sowohl Gewichtung als auch Note
definiert wurden.
4
Die Methode „MarkTree::calculateMarkFromChildren” besitzt einen sinnvollen
Kommentar. Als Rückgabewerte der privaten Methoden „MarkTree::calculateMarkFromChildren” und „MarkTree::calculateMarkFromParentAndSiblings” wurden nur in
MarkTree.h definierte Fehlerkonstanten verwendet.
1
Die eingegebenen Daten können an einer vom Benutzer gewählten Stelle gespeichert
werden. Die gespeicherten Dateien enthalten die richtigen Werte.
2
Wurde eine Datei an eine Stelle gespeichert, so können Änderungen durch die Aktion
Speichern wieder in dieselbe Datei geschrieben werden (ohne erneute Pfadauswahl).
1
Wird die Aktion Speichern gewählt wenn noch kein Dateipfad festgelegt wurde,
erscheint ein Datei-Auswahl-Dialog.
0,5
Die gespeicherten Dateien können wieder geladen werden.
In den Datei-Auswahl-Dialogen ist ein Filter für XML-Dateien voreingestellt.
1
0,5
Sind Dateien, die geladen werden sollen, nicht lesbar oder Dateien, die geschrieben
werden sollen, nicht schreibbar, erscheinen sinnvolle Benutzerinformationen.
Benutzerinformationen erscheinen auch, wenn die zu ladende Datei nicht als DMDokument geladen werden konnte oder das root-Element nicht den Namen
„MarkCalc“ hat.
1
Der Pfad von dem der aktuelle Baum geladen wurde bzw. wohin er zuletzt gespeichert
wurde, wird im Wurzelelement angezeigt.
0,5
Der About-Dialog ist ähnlich dem gezeigten Bild gestaltet.
0,5
Ein als Kommandozeilen-Parameter übergebenes Stylesheet wird über die mainMethode geladen.
0,5
Das Stylesheet „VisQtMarkCalc.qss“ wurde mit Definitionen für QTreeWidget und
QToolBar ergänzt.
1
Gesamtpunktzahl
30
12