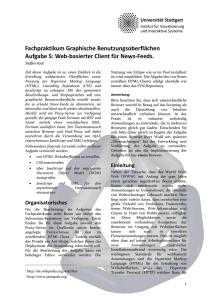
„Web-Technologien im Überblick“
Werbung

„Web-Technologien im Überblick“ Referent: Markus Röder Markus Röder •Selbständig seit 1992 •Berater – Programmierer - Trainer •erex eBusiness Anwendungen – Internet – Anwendungsentwicklung Projekte – Training und more... – Siemens Erlangen, München, IBM, Eckstein, ... – http://www.erex.de Heute: Web-Technologien 1. Überblick und Möglichkeiten 2. Anwendungen und Beispiele 3. Einschätzung und Nutzen Internet heute Ein paar Zahlen mehr als 6% von 6 Milliarden nutzen INTERNET = 407 Millionen Menschen 99,4 % lesen mind. wöchentlich Email 21% der Bundesbürger sind täglich im Internet 80 Millionen haben im 2 HJ 2002 im Internet eingekauft weitere Statistiken http://www.internet-shop.de/stati.htm Wie alles begann •ARPAnet 1969 – Stanfort – Santa Barbara – Berkley •später Trennung von MILNET •Erste Protokolle: – FTP – Telnet Damalige Ziele fürs Internet 1. Das Netzwerk sollte keine zentrale Steuerung und damit auch keine zentrale Autorität erhalten. 2. Das Netzwerk sollte von Beginn an so ausgebildet werden, daß schon die kleinsten Komponenten komplett funktionsfähig und autark wären. Tim Berners-Lee • Der Erfinder des World Wide Web (Herbst 1990) – HTTP = „Hypertext Transfer Protocol“ • Spezifikation für die Kommunikation zwischen Web-Clients und Web-Servern – URI = „Universal Resource Identifier“ • Spezifikation für die Adressierung beliebiger Dateien und Datenquellen im Web und im übrigen Internet – HTML = „Hypertext Markup Language“ • Spezifikation einer Auszeichnungssprache für Web-Dokumente http://www.w3.org/People/Berners-Lee/ Marc Andreessen • Entwickler des grafischen Web-Browsers Mosaic – Mitbegründer der Firma Netscape – Spezielle Browser-Erweiterungen – 1995 - Marktanteil von nahezu 90% – Neues Berufsbild: „Web-Designer“ – Hat Microsoft und die (EDV-)Welt verändert Bill Gates und Marc Andressen von Netscape sind gestorben. Petrus kündigt an, dass sie für jeden Bug in ihrer Software einen Nadelstich als Sühne erhalten werden. Petrus lässt Marc vortreten: "Im Navigator 1.0 gab es einen groben Sicherheitsbug." - Piek. "Im Navigator 1.1 ließ sich der Cache nicht leeren." Piek. Marc reibt sich den Hintern und schaut sich um: "Wo ist denn Bill?„ Petrus: "Den klemmen wir gerade unter die Nähmaschine." World Wide Web Consortium • Wurde im Oktober 1994 von Tim Berners Lee als Beratungs-Komitee gegründet • Weiterentwicklung der technischen Grundlagen und Standards des Web • Mitglieder sind Firmen und Organisationen • Unterteilung in – Aktivitäten, Arbeitsgruppen, Interessensgruppen • Entwicklung von Standards • Ausarbeitung und Publizieren von technischen Referenzen http://www.w3.org http://www.w3.org/Consortium/Offices/Germany/ Web-Technologien im Überblick „Bei den Web-Technologien ist grundsätzlich zwischen clientseitige und serverseitige Techniken zu unterscheiden, die über HTTP in Verbindung stehen.“ • Hardware / Übertragungs Grundlagen • Clientseitige Technologien: HTML, JavaScript, CSS, DHTML, Grafik, Multimedia, Java, ActiveX • Serverseitige Technologien: CGI, Server-API, ASP, JSP, PHP, CFM, Datenbanken, ODBC, OLE-DB, JDBC Hardware / ÜbertragungsTechnologien Internet Technik Verbindung von Rechnern – Hardware • Netzwerke • MODEM / ISDN • ... – Software • Protokolle • Browser Protokol Ebenen Internet-Protokoll IP Das Internet Protocol (IP) bildet zusammen mit dem Transmission Control Protocol (TCP) das zentrale Protokollpaar der Internet-Architektur. •Die Hauptaufgabe des IP ist das Adressieren von Rechnern sowie das Fragmentieren von Paketen der darüberliegenden Schicht. •IP stellt also die Endsystemverbindung der Partnerrechner her. •Die Sicherheit der Verbindung wird aber von TCP gewährleistet. IP Adressen z.B.: 52.221.211.33 z.B.: 133.2.2.11 z.B.: 198.11.122.11 Es lassen sich somit 4,294967296 Milliarden Rechner eindeutig bestimmen. Private Adressbereiche 10.0.0.0 bis 10.255.255.255 172.16.0.0 bis 172.31.255.255 Bekanntester Bereich: 192.168.0.0 bis 192.168.255.255 Transmission Transport Protokol TCP Es dient als Basis für Anwendungen wie telnet oder ftp, bei denen eine zuverlässige Übertragung der Daten gefordert wird, oder in ISO/OSI-Sprechweise: TCP erbringt der Anwendungsschicht einen zuverlässigen, verbindungsorientierten Dienst. Es stellt eine bidirektionale Verbindung zwischen den Partnern her. Zuverlässig bedeutet dabei, daß die Datenübertragung gesichert erfolgt und die gängigen Sicherungsverfahren angewendet werden. Der Verbindungsaufbau erfolgt in Analogie zum herkömmlichen Telefonsystem: Ein Anrufer (Client) sendet einen request (Anforderung) an einen Teilnehmer (Server). Dieser ,,hebt ab``, indem er ein reply (Antwort) an den Client zurücksendet. Anschließend findet der Datenaustausch statt. Danach wird die Verbindung wieder abgebrochen. Ports Viele Server im Internet bieten gleichzeitig mehrere Netzwerkdienste an. Erreicht ein Datenpaket den Server, muß dieser herausfinden, für welchen Dienst die Daten bestimmt sind. Dies erreicht man durch den Einsatz von Ports. Jedem Netzwerkdienst ist ein spezieller Port zugeordnet. z.B: – 20,21 FTP – 23 Telnet – 25 SMTP – 53 DNS – 80 HTTP – 110 POP3 – 119 NNTP – 143 IMAP – 443 HTTPS Hypertext Transfer Protokol HTTP • regelt die Kommunikation zwischen Sender und Empfänger • Sender sendet request an Empfänger • Empfänger verarbeitet diesen und sendet einen Response an den Absender • Im Normalfall eine Internsetseite • Im Fehlerfall eine Fehlermeldung z.B 401 Not Found Clientseitige Technologien Clientseitige Technologien HTML als "lingua franca" des Web • Basis zum Erstellen von Web-Seiten • Beschreibt die Struktur eines Dokuments • Überschriften, Textabsätze, Listen, Tabellen, Verweise, Formulare etc. • Nichts für Grafikdesigner • Erweitungen wie JavaScript, CSS, XML etc. • Aber: „HTML ist eine hervorragend geeignete, standardisierte und wegen der weiten Verbreitung der Web-Browser praktisch überall verfügbare Sprache für Text und Hypertext darstellt.“ HTML als software-unabhängiges Klartextformat • HTML-Dokumente sind reine Textdateien • HTML-Dokumente werden mit beliebigem Editor erstellt • HTML-Dokumente lassen sich hervorragend mit Hilfe von Programmen generieren • HTML ist nicht an irgendein bestimmtes, kommerzielles Software-Produkt gebunden „Diese wichtige, vielleicht sogar wichtigste Eigenschaft von HTML sollten Sie immer im Auge behalten, wenn man Ihnen erzählen will, dass Web Publishing nur mit bestimmten Software-Produkten möglich sei.“ HTML als Auszeichnungssprache •HTML bedeutet HyperText Markup Language •HTML wurde mit Hilfe von SGML (Standard Generalized Markup Language) definiert •HTML ist eine Auszeichnungssprache •HTML beschreibt die logischen Bestandteile eines textorientierten Dokuments HTML Versionen • Der heutige Standard ist HTML 4.01 http://www.w3.org/TR/html4/ – Einbindung von CSS und JavaScript – Internationalisierung (Unicode-System) • Im Zuge der Etablierung von XML wurde HTML als XHTML neu definiert (XHTML Basic) • HTML wird durch Browser dargestellt!!! – Hersteller – Plattformen – Versionen – Faustregel : 2 Hersteller - 2 Plattformen - 2 Versionen • • • • HTML 2.0 HTML 3.2 XHTML 1.0 XHTML 1.1 http://www.w3.org/MarkUp/html-spec/html-pubtext.html http://www.w3.org/TR/REC-html32.html http://www.w3.org/TR/xhtml1/ http://www.w3.org/TR/xhtml11/ HTML – In der Praxis •Nicht für bestimmten Browser schreiben •Nicht für bestimmte Bildschirmauflösung schreiben •HTML-Elemente nicht zweckentfremden •Ehrliche und aussagekräftige Verweistexte verwenden •Grafiken richtig einsetzen JavaScript-Informationen • „JavaScript ist eine von Netscape entwickelte Skriptsprache, mit der Web-Autoren interaktive Web-Seiten entwerfen können.“ • „JavaScript hat ähnliche Konzepte und Strukturen wie die Programmiersprache Java, ist jedoch unabhängig davon entwickelt worden (1995 - Netscape Navigator 2.0 - LiveScript) • „JavaScript kann auf die Elemente einer HTML-Seite zugreifen und mit dynamischen Inhalten versehen.“ • „JavaScript besitzt eine breite Herstellerunterstützung und ist offizieller ISO-Standard (ECMAScript).“ • „JavaScript wird im Web-Browser ausgeführt - es gibt jedoch leider Unterschiede in den Implementierungen der Hersteller“ http://www.mintert.com/javascript/ JavaScript-Anwendungen • Validierung von Formulareingaben • Abfrage von Browser-Fähigkeiten für z. B. MultimediaUnterstützung • Generierung von Text zur Laufzeit • Erzeugen dynamischer HTML-Seiten • Erstellen von Animationen • Steuerung von HTML-Seiten • Realisierung von Applikationen JavaScript-Versionen • JavaScript 1.0 – Netscape 2.0 (Ende 1995) – Internet Explorer 3.0 (1996) • JavaScript 1.1 – Netscape 3.0 (1996) – Internet Explorer 4.0 (1997) • JavaScript 1.2 – Netscape 4.0 (1997). – Teilweise im Internet Explorer Version 4.0 • JavaScript 1.3 – Netscape 4.06 bis 4.7 implementiert (1998-2001) – Weitgehend ab Internet Explorer 5.0 • JavaScript 1.5 – Netscape 6.0 (2000-2001) JavaScript in der Praxis „Beim Internet Explorer gibt es zum Teil nicht ganz unbeträchtliche Unterschiede, was die Editionen für die den einzelnen Plattformen betrifft. So kann es durchaus sein, dass die Windows-Version eines Internet Explorers mit der Produktversion 5.5 JavaScript-Befehle versteht, die eine Macintosh-Ausgabe mit gleicher Produktversionsnummer nicht versteht.“ „Dazu kommen andere Browser-Produkte, die ebenfalls JavaScript implementiert haben, wie beispielsweise Opera, wobei auch dort jede Produktversion wieder ein bisschen mehr JavaScript kann als die Vorgängerversion.“ „In der Praxis ist eigentlich nicht mehr wirklich nachvollziehbar, was nun welcher Browser genau kann.“ „Es ist deshalb ratsam, benutzte Sprachbestandteile von JavaScriptVersionen jenseits der Version 1.2 besonders sorgfältig zu testen.“ CSS – Formatsprache für HTML •Cascading StyleSheets = „überlappende Formatvorlagen“ – Offen dokumentiere und vom W3Konsortium standardisierte Ergänzungssprache für HTML – Beliebiges Formatieren von HTMLElementen – Ziel ist mehr Kontrolle über die Darstellung – Zentrale Formatdateien erleichtern Wartung und Pflege CSS – Möglichkeiten • Schrift, Schriftgröße und -farbe • Textauszeichnungen (Kursiv/ Fett/ Unterstrichen und andere) • Textausrichtung (Links/ Rechts/ Mittelachse/ Blocksatz) • Formatierung der Hyperlinks (Farben/ Unterstreichung/ Hover) • Die Eingabefelder der Formulare verändern • Mauszeiger können neue Formen annehmen • Rahmen, Randabstände • Hintergrundfarbe oder Hintergrundbild (auch für Textteile) • Positionierungen (relative und absolut für beliebige Objekte) CSS – Versionen • Der heutige Standard ist CSS 2.0 http://www.w3.org/TR/REC-CSS2/ • Teilweise wird von den Browser nur CSS 1.0 unterstützt http://www.w3.org/TR/REC-CSS1 • Obwohl schon 1998 veröffentlicht, ist CSS 2.0 noch immer nicht vollständig in allen verbreiteten Browsern umgesetzt. Beim W3-Konsortium wird indessen längst an der Version 3.0 gearbeitet. http://www.w3.org/Style/CSS/ • IX-Browsertest http://www.heise.de/ix/browser/ DHTML – Die Summe aller Teile • Dynamisches HTML (engl. "Dynamic HTML" oder abgekürzt "DHTML") ist eine Erfindung von Marktstrategen • keine HTML-Erweiterung und keine neue Sprache HTML + CSS + JS + DOM = DHTML „Dynamisches HTML ist vielmehr der Sammelbegriff für verschiedene Lösungen, um dem Autor einer Web-Seite zu ermöglichen, Elemente der Web-Seite während der Anzeige dynamisch zu ändern, sei es automatisch oder durch Einwirken des Anwenders.“ DHTML – Was ist DOM •Document Object Model (DOM) ist eine verabschiedete Norm des W3-Konsortiums http://www.w3.org/DOM/ •Beschreibt den Zugriff auf die Elemente eines HTML-Dokuments mit einer Skript-Sprache •Ziel ist die Vereinheitlichung der unterschiedlichen Browser-Implementierungen •Ab Netscape 6.0 und Internet Explorer 5.0 DHTML – In der Praxis •Ab Netscape 4.0 und Internet Explorer 4.0 erste Versionen •Grundverschiedene Implementierungen •Getrennte, doppelte Codierung •Sparsame Verwendung •Reduktion auf das Kompatible •Einsatz von fertigen Lösungen oder DHTMLBibliotheken, wie z. B.: http://www.dansteinman.com/dynduo/ Grafikformate • Graphics Interchange Format (GIF) – Compuserve (89er-Format) – Interlaced, Animation, Transparente Farbe, 256 Farben • Joint Photographic Expert Group (JPEG) – Kompressions-Algorithmus für Datenströme – 16,7 Millionen Farben – Faktoren: DPI-Dichte (70-100 DPI), Kompressionsfaktor, Anzahl Farben Portable Network Graphic (PNG) – Verlustfreie Komprimierung, Farbtiefe plus Transparenz – Interlaced, zusätzliche Informationen Multimedia mit Shockwave/Flash •Kommerzielle Software-Produkte / Technologien der Firma Macromedia •Erstellung von Multimedia-Anwendungen •Spiele, Simulationen, Navigationen, Anwendungen •Integration in Web-Seiten durch Plug-In (Player) •Einige Beispiele: http://www.shockwave.com http://www.orisinal.com Shockwave/Flash – In der Praxis • Probleme beim Download und der Installation der PlugIns • Sicherheitseinstellungen des Browsers • Ladezeit der Shockwave/Flash-Objekte „Jakob Nielsen: Flash 99% Bad“ „Although multimedia has its role on the Web, current Flash technology tends to discourage usability for three reasons: it makes bad design more likely, it breaks with the Web's fundamental interaction style, and it consumes resources that would be better spent enhancing a site's core value.“ http://www.useit.com/alertbox/20001029.html HTML und Java(-Applets) • Java ist eine von Sun Microsystems entwickelte, vollkommen plattformunabhängige Programmiersprache • Die Sprache lehnt sich in Aufbau und Syntax an C/C++ an • Java-Applets sind spezielle Java-Programme die im WebBrowser ausgeführt werden • Java-Applets laufen in einer so genannten Sandbox, einem Sicherheitskäfig • Typische Anwendungen von Java-Applets – Animationen, Effekte, Online-Spiele – Online-Banking, Online-Broking, web-basierter Chat HTML und ActiveX • ActiveX ist eine von Microsoft eingeführte Technologie für ausführbaren Programmcode auf Web-Seiten und dem Anspruch nach eine Alternative oder Konkurrenz zu Java • Oberbegriff für Softwarekomponenten auf Basis des Component Object Model (COM) • Kein Internetstandard sondern „Intel-Windows“Binärformat • Nur direkt im Internet Explorer verfügbar • Sicherheitsproblematisch • ActiveX und COM sind überholte Technologien • .NET definiert Microsofts neue Strategie Serverseitige Technologien Web-Server • „Request“ / „Response“ – Prinzip • Statische (HTML-)Dokumente • Dynamische Programmaufrufe • Schnittstellen zu – Datenbank-Server (zweistufig) – Anwendungs-Server (dreistufig) • Unix – Apache Web Server • Windows – Internet Information Server Web-Server http://www.netcraft.com Common Gateway Interface (CGI) • Verbindung von Programmen und Servern – HTML Seiten sind statische Dokumente – von Scripten generierte Seiten sind dynamisch • Vielfältige Verwendung – Shell-Scripts, Perl-Scripts, C-Programme, … – die Bearbeitung sollte nicht zu lange dauern • Server und CGI-Skript kommunizieren durch – die Kommandozeile (beim Aufruf übergeben) – Umgebungsvariablen (vor dem Aufruf gesetzt) – Standard-Eingabe und Standard-Ausgabe CGI – Vorteile • Trennung in verschiedene Prozesse – Web-Server enthält allgemeine Web-Funktionen – Anwendungsspezifisches in separater Applikation • Unabhängigkeit vom HTTP-Server – Applikation hängt nicht vom Server ab – von nahezu allen Servern unterstützt • einfache Verwendung – sehr einfache Schnittstellendefinition – einfach erlernbar, einfach zu verwenden • Unterstützung durch Software – Programmierbibliotheken in vielen Sprachen – bestehende Anwendungslösungen (HTML Formulare) CGI – Nachteile • langsame Lösung – Implementierung über Interprozesskommunikation – Performance hängt sehr stark von der Plattform ab – Neustart der Programme bei jedem Aufruf • auf einen Rechner beschränkt – verwendete Mechanismen sind immer lokal – häufige Variante: CGI „Stubs“ – FastCGI als neue Variante (Apache Modul) • Ausgabe sind immer komplette HTML Seiten – entspricht oft nicht der Anwendung – oft HTML als fixes Gerüst mit dynamischen Teilen Server-API • Server Application Programming Interface • engere Bindung an den Web-Server – effizienter (gleicher Prozess wie Web-Server) – riskanter (Fehler beendet auch den Web-Server) – weniger flexibel (Bindung an ein bestimmtes SAPI) • Internet SAPI (ISAPI) von Microsoft – Applikationen als Windows DLLs • Netscape SAPI (NSAPI) von Netscape – verfügbar auf Unix-Varianten und Windows NT • Modul-SAPI des Apache-Server • weitere Variante: Server-Side Java (Servlets) „Scripting“ - Überblick •Einfache und produktive Entwicklung dynamischer Web-Applikationen •Bessere Integration mit HTML-Dokumenten •Beispiele – ASP (Microsoft) – CFM (Allaire / Macromedia) – PHP (Open Source) – JSP (SUN) Active Server Pages (ASP) • Proprietäre Entwicklung von Microsoft • umfassendere Funktionalität als CGI oder PHP – Grund jedoch COM und nicht ASP selber • sehr enge Bindung an Microsoft-Produkte – Produkte für ASP auf Netscape und IBM Server – kein Zugriff auf Daten in nicht-MicrosoftApplikationen • Scripting in HTML-Seiten (Server-Side Scripts) – VBScript als Standard-Skriptsprache – JScript oder Plug-Ins für andere Sprachen • Zugriff auf COM (ActiveX) Komponenten – damit auch einfacher Zugriff auf ODBC-Datenbanken Cold Fusion Markup (CFM) •Proprietäre Entwicklung von Allaire/Macromedia •Speziell für Web-Anwendungen entwickelt •Eigene Entwicklungsumgebung •Sehr einfache und Tag-basierte Syntax •Sehr Produktiv •Unterschiedliche Plattformen und Web-Server PHP: Hypertext Preprocessor (PHP) • Script-Sprache zur Einbettung in HTML – syntaktisch ähnlich zu Perl und C • Server verarbeitet Seite vor dem Senden – einfache Variante: CGI-Einbindung von PHP – effiziente Variante: PHP-Integration in den Server • Verwendung weitergehender Mechanismen – Kombination von PHP und MySQL – Abfragen an eine Datenbank aus dem Script • Unterstützung verschiedener Datenbanken – einfache Integration in bestehende Umgebung – einfache Erzeugung dynamischer Web-Seiten Java Server Pages • Cross-Plattform, Cross-Web-Server • Server: Java-Technologie • Client: HTML-Oberfläche • JSP Spezifikation – Erweiterung auf Basis des Servlet API • „Java Server Pages“ – Präsentation • „JavaBeans“ – Programmierlogik, Funktionskapselung • „Servlets“ – „Reine“ Serverseitige Programmierung Datenbanken(schnittstellen) •Kommerzielle Datenbanken – Oracle, SQL Server, Informix, DB2 •Freie Datenbanken – mSQL, MySQL, Postgres •Datenbanktreiber – ODBC, OLE-DB, JDBC, Hersteller •Datenbank-Programmierung – ADO, ODBC, JDBC, Bibliotheken „Scripting“ – Vergleich ASP -Microsoft- CFM -Macromedia- PHP -Open Source- JSP -Open- Web Server IIS, PWS, 3Party Apache, Netscape, IIS Apache, Netscape, IIS etc. Apache, Netscape, IIS Plattformen Win32 Win32, Solaris, Linux Win32, Unix (Linux), MacOS Java-Support Komponentenmodell COM COM, CORBA, JavaBeans Programmierung VBScript, JScript etc. CFML PHP Java Datenbanken ODBC, OLE-DB ODBC, OLE-DB, DB2, Oracle, Informix, Sybase ODBC, MySQL, mSQL, Oracle, Informix, Sybase etc. ODBC, JDBC Vorhandene / Eigene Tags Nein / Nein Ja / Nein Nein / Nein Ja / Ja Lernkurve Mittel Leicht Mittel Hoch - JavaBeans, Enterprise JavaBeans XML ist eine client- und serverseitige Technologie Was ist XML??? XML in 10 points (7, really...) 1. XML is a method for putting structured data in a text file 2. XML looks a bit like HTML but isn't HTML 3. XML is text, but isn't meant to be read 4. XML is a family of technologies 5. XML is verbose, but that is not a problem 6. XML is new, but not that new 7, 8, 9... 10. XML is license-free, platform-independent and well-supported eXtensible Markup Language (XML) • Meta-Beschreibungssprache zur Definition von MarkupSprachen (XML-Anwendungen) – WML, XHTML, MathML, CML, SVG • Vereinfachte Form von SGML • Syntax für Dokumente • Struktur und Semantik • keine Formatierung • Nicht nur für Web-Seiten • Leicht verständlich (für Mensch und Maschine) • Plattform-, applikations-, sprachen- und domainunabhängig http://www.w3.org/TR/REC-xml http://www.w3.org/Math/ http://www.xml-cml.org/ Probleme mit HTML • HTML als Standard des “prä-XML Web” • HTML ist präsentationsorientiert – erste Probleme schon seit Beginn des “Browser War” – trotz Verbesserungen (CSS) bleibt der Grundansatz – HTML basiert auf reiner Präsentationssemantik • gewünscht: Wiederverwendbarkeit von Inhalten – HTML als Dokumentenformat ungeeignet – HTML nur eine mögliche Form der Präsentation • Content Mangement wird immer wichtiger – fehlende Freiheit, eigene Strukturen zu verwenden – fehlende Flexibilität, auf Neues zu reagieren (WML) XML und HTML • sieht “so ungefähr” aus wie HTML – gleiche Grundlage (SGML) – proven success (SGML und HTML sind Erfolge) – geringere Hemmschwelle für Umsteiger • funktioniert ähnlich wie HTML – gleiche Strukturierungsverfahren (Grammatiken) – rein textorientiertes Format (keine Binärdaten!) • andere Zielgruppe als HTML – weiterverarbeitbare Information (B2B) – anwendungsabhängige Datenstrukturen – etabliertes Umfeld (EDI, SGML, proprietär) XML ist unabhängig vom Web •XML als Datenformat in B2B-Anwendungen – Anforderungen sind eher bescheiden – Problem der Einigung auf Standards •Was ist neu an XML in B2B Szenarien? – Erweiterbarkeit und Robustheit – geringe „Barrier to entry“ – breite Akzeptanz in verschiedensten Bereichen XML - Technologien • XSL – eXtensible Stylesheet Language – Formatierung von Dokumenten • XSLT – XSL Transformation – Umwandlung von Dokumenten • XLINK – XML Linking Language – Verknüpfung von Dokumenten • XPATH – XML Path – Adressierung von Dokumentelementen • XPOINTER – XML Pointer Language – Verknüpfen von Dokumentelementen • XML Schema – Beschreibung von Struktur, Inhalt, Semantik Was XML alles nicht kann... • XML ist ein textorientiertes Format – keine beliebigen Datentypen – keine effiziente Speicherung von Datentypen – Einbindung von BLOBs über Referenzen • XML ist kein kompaktes Format – Speicherung alles andere als effizient – selbstbeschreibende Daten als Hauptziel • XML bietet keine Datenaustauschformate – Einigung auf gemeinsame Formate notwendig – auch XML-Anwendungen können inkompatibel sein • XML braucht eine passende Umgebung Web-Technologien Server „WWW/Applikation/Datenbank“ Client „Browser“ CGI HTML ODBC Server-API JavaScript OLE-DB ASP CSS JDBC CFM DHTML DIREKT PHP JSP HTTP Grafik Shockwave Flash Java-Applets ActiveX XML etc. XML etc. Kontaktdaten Markus Röder erex eBusiness Lösungen Uhlandstr. 8 50931 Köln Fon: Fax: 0221 / 4208206 0221 / 4208207 Email [email protected] Web: http://www.erex.de