24-1_servlets
Werbung

Internet-Technologien und
Java
Beispiel:
http://www.gega.de/geld.html
Client-PC
Server-PC
(Webserver)
Im Browser wird diese Zeile eingegeben.
Wie nennt man diese eingegebene Zeile ?
Uniform Resource Locator (URL; Dt. etwa: "einheitliche RessourcenAdresse").
Die URL ist die eindeutige Adresse einer Ressource (zum Beispiel
eines Dokuments) im Internet.
http://www.gega.de/geld.html
Client-PC
Die Teile der URL im Einzelnen:
Server-PC
(Webserver)
http
Protokoll des Dienstes WWW. Ein Dienst ist eine bestimmte
Kommunikationsform (wie z.B. email, Diskussionsforen, usw.)
www.gega.de
Fully qualified Domain Name (FQDN), also der Name des
Webservers. Dafür könnte man auch eine IP-Adresse eintragen. Der
Client (Browser) stellt eine Anforderung (Request) an den Server
(Webserver)
http://www.gega.de/geld.html
Client-PC
Server-PC
(Webserver)
geld.html
Name der Datei (evtl. mit Pfad) , die angefordert wird (also hier
eine Webpage).
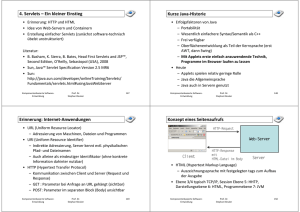
Was geschieht im Einzelnen?
http://www.gega.de/geld.html
Client-PC
Allgemein:
Ein Programm (= Client) auf einem Rechner (Client-PC)
fordert einen Dienst von einem anderen (passiv
wartenden) Programm (= Server) auf einem Rechner
(Server-PC) an und erhält von diesem die Leistung.
Server-PC
(Webserver)
http://www.gega.de/geld.html
geld.html
Client-PC
sucht
geld.html
sendet
geld.html
Konkret:
Der Client fordert die Datei geld.html an (stellt
eine Anfrage (engl. Request)). Der Server
(Webserver) sucht sie in seinem Dateisystem und
sendet sie wieder an den Client (Browser) zurück.
Der Client gibt diese html-Datei auf dem
Bildschirm aus. Die gemeinsame Sprache
(Protokoll) von Client und Server ist "httpianisch".
Server-PC
(Webserver)
Dateisystem des
Webserver
Leider kann man mit dieser
Technologie nur statische
Websites (html-Dateien)
anfordern, d.h. Dateien, die
sich im Augenblick der
Anforderung schon auf dem
Dateisystem des Servers
befinden müssen.
Für viele Fälle reicht das
allerdings nicht aus ...
Können Sie einen Fall
angeben, wo der Server die
Information, die er liefern soll,
im Augenblick der Anfrage
noch nicht kennen kann?
Eine Suchmaschine kann die
Daten, die sie senden soll,
nicht im Augenblick der
Anfrage schon kennen, weil
sie von den Suchbegriffen,
(die der Client an den Server
sendet) abhängt.
Eine dynamische Website wird
erst in dem Augenblick –von
einem (im Folgenden)
Erstellungsprogramm
genannten Programm
zusammengebastelt, in dem sie
beim Server angefordert wird.
Es gibt verschiedene, häufig
benutzte Schnittstellen
zwischen einem Webserver
und einem
Erstellungsprogramm:
- CGI (Common Gateway
Interface)
- Servlet-Container
Wir werden uns hier mit dem
Servlet-Container
beschäftigen. Ein bekannter
Servlet-Container ist die
kostenlose Software Tomcat,
die auf einem Webserver, wie
dem Apache Webserver
installiert werden kann.
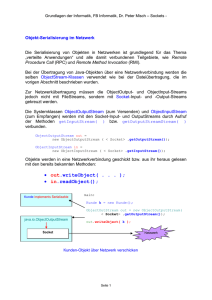
Client
(Browser)
Anfrage (request)
Der Webserver gibt die Antwort
(response) an den Client
Webserver
(z.B. Apache)
Der Webserver reicht die
Der Servlet-Container gibt die
Anfrage an den ServletAntwort an den Webserver
Container (Schnittstelle)
weiter
weiter
Servlet-Container
(z.B. Tomcat)
Der Servlet-Container
spricht das Servlet an.
Das Servlet erzeugt eine
Antwort, z.B. in Form von
html-Befehlen (html-Text)
Erstellungsprogramm
(Servlet)
Beispiel:
Das Servlet
ServletHalloWelt1.class
soll eine html-Datei erzeugen,
die die Meldung "Hallo Welt"
auf dem Bildschirm des
Clients ausgibt.
Wie wird dieses Servlet im
Browser aufgerufen, d.h.
wie heißt die URL?
http://localhost:8080/halloWelt1/
ServletHalloWelt1
localhost ist der Domain-Name des eigenen Rechners. Es wird die
Portnummer 8080 verwendet. Die Pfadangabe für das Servlet:
halloWelt1/ServletHalloWelt1
Damit wird das Erstellungsprogramm ServletHalloWelt1 aufgerufen,
das eine Website erzeugt, die an den Client-PC geschickt wird und
von diesem auf dem Bildschirm ausgegeben wird.
Das Servlet wurde mit der Entwicklungsumgebung Netbeans im
Projekt
halloWelt1
erzeugt und heißt
ServletHalloWelt1.class
Es muss an eine bestimmte Stelle in der Verzeichnisstruktur des
Webservers kopiert werden (siehe Beschreibung).
http://localhost:8080/halloWelt1
/ServletHalloWelt1
produzierte html-Befehle (html-Text)
Im Browser wird diese Zeile
eingegeben. Was geschieht ?
Server-PC
(Webserver)
ServletContainer
ErstellungsProgramm
produziert
html-Befehle
Konkret:
Der Client fordert die Datei ServletHalloWelt1
an (stellt eine Anfrage (engl. Request)). Da diese
Datei nicht die Endung . html hat, ist es keine
statische Datei. Deshalb wird die Anfrage an den
Servlet-Container weitergereicht, der das
Erstellungsprogramm ServletHalloWelt1.class
sucht (und falls gefunden) ausführt. Die dabei
produzierten html-Befehle (html-Text) werden
an den Client durchgereicht.
sucht
ServletHalloWelt1
Client-PC
Wenn das Servlet
erfolgreich (ohne Exception) geladen wurde, steht
package
packageHalloWelt1;
das Servlet für Anfragen bereit. Dies geschieht durch die Methode
service(..). Derjava.io.*;
Servlet-Container kann diese Methode beliebig oft
import
(bei jeder Anfrage)
für ein Objekt aufrufen.
import
javax.servlet.*;
import javax.servlet.http.*;
public class ServletHalloWelt1
extends HttpServlet {
protected void service(
HttpServletRequest request,
HttpServletResponse response)
throws ServletException,
IOException {
Die Erzeugung eines Objekts der Klasse ServletHalloWelt1
übernimmt der Servlet-Container (also Tomcat). Je nach
Konfiguration des Servlet-Containers kann dies beim Start des
Webservers oder bei der ersten Anfrage für das Servlet erfolgen.
Über diese Variable
kann man auf die in der Anfrage
package
packageHalloWelt1;
sich befindlichen Informationen zugreifen (INPUT).
import
java.io.*;
Die Variablennamen sind zwar frei wählbar, doch sind
import
javax.servlet.*;
die Namen request und response selbstsprechend.
import javax.servlet.http.*;
public class ServletHalloWelt1
extends HttpServlet {
protected void service(
HttpServletRequest request,
HttpServletResponse response)
throws ServletException,
IOException {
Über diese Variable kann man die an das Servlet
gestellte Fragen beantworten, d.h. Informationen dem
Client zukommen lassen (OUTPUT).
package packageHalloWelt1;
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class ServletHalloWelt1
extends HttpServlet {
protected void service(
HttpServletRequest request,
HttpServletResponse response)
throws ServletException,
IOException {
Exceptions, die in dieser Methode auftreten, werden nicht
abgefangen, sondern an den Servlet-Container (Tomcat)
weitergeleitet.
package packageHalloWelt1;
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class ServletHalloWelt1
extends HttpServlet {
protected void service(
HttpServletRequest request,
HttpServletResponse response)
throws ServletException,
IOException {
Bei unserer Tomcat-Version (und unserer
Konfiguration) wird verlangt, dass man ein package
benutzt.
response.setContentType(
"text/html");
PrintWriter out =
response.getWriter();
out.println("<html>");
out.println("<head>");
out.println("<title>Hallo
Welt</title>");
out.println("</head>");
out.println("<body>");
out.println("<h1>Hallo
Welt</h1>");
Content-type: text/html
out.println("</body>");
Mit dieser
MIME-Spezifikation (Multipurpose Internet
out.println("</html>");
Mail Extensions)
wird festgelegt, um welche Art (Bild,
out.close();
Musik,
} HTML, Film, usw.) von Daten es sich handelt,
}die übertragen werden. Die Bezeichnung text ist hier der
MIME-Typ und html ist der MIME-Subtype.
response.setContentType(
"text/html");
PrintWriter out =
response.getWriter();
out.println("<html>");
out.println("<head>");
out.println("<title>Hallo
Welt</title>");
out.println("</head>");
out.println("<body>");
out.println("<h1>Hallo
Welt</h1>");
out.println("</body>");
out.println("</html>");
out.close();
Man}braucht eine Variable der Klasse PrintWriter. Damit
}kann man einen Ausgabestrom erzeugen, der an den
Client gesendet wird.
response.setContentType(
"text/html");
PrintWriter out =
response.getWriter();
out.println("<html>");
out.println("<head>");
out.println("<title>Hallo
Welt</title>");
out.println("</head>");
out.println("<body>");
out.println("<h1>Hallo
Welt</h1>");
out.println("</body>");
out.println("</html>");
out.close();
} mit println versendeten Zeichenketten (das ist html-Code !!)
Diese
}werden an den Client gesendet. Dessen Browser stellt den durch den
html-Code festgelegten Text dann auf dem Bildschirm dar.
Ist zur Darstellung dieses html-Codes unbedingt, wie hier geschehen,
response.setContentType(
ein dynamische
Website (mit Hilfe eines Servlet) nötig?
"text/html");
PrintWriter
out
= Anfrage bekannt ist,
Nein. Da
die Ausgabe auch schon
vor der
response.getWriter();
könnte man auch eine statische html-Website verwenden. Dies wurde
out.println("<html>");
hier nicht
gemacht, da die Benutzung eines Servlets an einem sehr
out.println("<head>");
einfachen
Beispiel gezeigt werden sollte.
out.println("<title>Hallo
}
Welt</title>");
out.println("</head>");
out.println("<body>");
out.println("<h1>Hallo
Welt</h1>");
out.println("</body>");
out.println("</html>");
out.close();
}
public void init(){
System.out.println("Man sieht
mich 1 Mal");
}
Nachdem ein Objekt des Servlets erzeugt wurde, führt der ServletContainer
eine Initialisierung durch, indem die Methode
init()
genau einmal aufgerufen wird. Wenn man also eine Methode braucht,
die nur genau einmal aufgerufen werden soll, verwendet man init().
Nebenbei:
System.out.println("Man sieht mich nur 1 Mal");
gibt die Zeichenkette "Man sieht ..." nicht auf dem Bildschirm des
Client aus, sondern im Ausgabefenster des Tomcat (bitte nachprüfen)!
Aufgabe (Beispiel):
Zur Kontrolle (richtig
geschrieben?) soll dem
Client nochmals der
eingegebene Nach- und
Vorname zugesendet
werden.
Dazu wird ein neues
Projekt erstellt (das Servlet
heißt ServletDoGet1.java)
Problem:
Wie kann man in einer
html-Datei (hier heisst sie
getMain.html) die
eingegebenen Daten an den
Webserver versenden?
<html>
<head>
<title>Datenerfassung</title>
</head>
<body>
<h1>Datenerfassung</h1>
Übliche Beginn einer html-Website
<form action=
"http://localhost:8080/doGet1/
ServletDoGet1" method="get">
Vorname : <input type="text"
name="vorname"
size="40"><br>
Nachname: <input type="text"
name="nachname"
size="40"><br>
<input type="submit"
value="Daten
an
Servlet
Mit form wird ein Formular definiert
übertragen">
</form>
Mit action= ... gibt man das Servlet-Programm an, das
</body>
</html> auf dem Webserver ausgeführt werden soll.
Mit methode= ... gibt man die Art (get oder post) an, wie
die Daten übertragen werden. get bedeutet, dass das httpKommando get verwendet wurde
<form action=
"http://localhost:8080/doGet1/
ServletDoGet1" method="get">
Vorname : <input type="text"
name="vorname"
size="40"><br>
Nachname: <input type="text"
name="nachname"
size="40"><br>
<input type="submit"
value="Daten an Servlet
übertragen">
</form>
</body>
</html>
Mit input wird ein einzeiliges Eingabefeld definiert.
Mit type=text wird angegeben, dass Text eingegeben wird. Der Name
des ersten Textfeldes soll hier vorname heissen. Die Anzeigelänge des
Textes auf dem Bildschirm soll 40 Zeichen sein.
<form action=
"http://localhost:8080/doGet1/
ServletDoGet1" method="get">
Vorname : <input type="text"
name="vorname"
size="40"><br>
Nachname: <input type="text"
name="nachname"
size="40"><br>
<input type="submit"
value="Daten an Servlet
übertragen">
</form>
</body>
</html>
Mit input type = "submit" ...
definiert man einen Absendebutton, der beim Anklicken alle
Formulardaten versendet (submit deutsch: unterbreiten, vorschlagen).
Mit value=... kann man den Button beschriften.
<form action=
"http://localhost:8080/doGet1/
ServletDoGet1" method="get">
Vorname : <input type="text"
name="vorname"
size="40"><br>
Nachname: <input type="text"
name="nachname"
size="40"><br>
<input type="submit"
value="Daten an Servlet
übertragen">
Nochmals zur get-Methode:
</form>
Die zu versendeten Daten (Vorname, Nachname) werden an die URL
</body>
angehängt (kann man imBrowser sehen!!) und sind damit sichtbar !!
</html>
http://localhost:8080/doGet1/
ServletDoGet1?vorname=Fritz&nachname=Maier
und werden vom Servlet durch eine entsprechende Methode (doGet) in
Empfang genommen und verarbeitet.
<form action=
"http://localhost:8080/doGet1/
ServletDoGet1" method="get">
Vorname : <input type="text"
name="vorname"
size="40"><br>
Nachname: <input type="text"
name="nachname"
size="40"><br>
<input type="submit"
value="Daten an Servlet
übertragen">
</form>
</body>
post-Methode:
</html>
Bei einem mit post durchgeführten Request, werden die Daten nach
dem Header (unsichtbar) übertragen.
und werden vom Servlet durch eine entsprechende Methode (doPost)
in Empfang genommen und verarbeitet.
Alternativ kann man das
Formular auch mit einer
Tabelle erstellen:
<form action=
"http://localhost:8080/doGet1/
ServletDoGet1" method="get">
<table>
<tr>
<td>Vorname: </td>
<td><input type="text"
name="vorname"
size="40"></td>
</tr>
<tr>
<td>Name: </td>
<td><input type="text"
name="nachname"
size="40"></td>
</tr>
<table>
erzeugt eine Tabelle.
</table>
<tr> erzeugt eine Tabellenzeile, die jeweils aus einer mit
<br>
<td> erstellten Tabellenzelle besteht.
<input type="submit"
value="Daten an
Servlet übertragen">
</form>
</body>
</html>
Wo befindet sich das
Formular getMain.html
und wo das Servlet?
http://localhost:8080/doget1/
getMain.html
getMain.html
Client-PC
Im Browser wird diese Zeile
eingegeben. Was geschieht ?
sucht
getMain.html
sendet
getMain.html
Konkret:
Der Client fordert die Datei getMain.html an (stellt
eine Anfrage (engl. Request)). Da diese Datei die
Endung .html hat, ist es eine statische Datei.
Deshalb sucht sie der Server (Webserver) in
seinem Dateisystem und sendet sie an den Client
(Browser) zurück.
Der Client gibt diese html-Datei auf dem
Bildschirm aus.
Server-PC
(Webserver)
Dateisystem des
Webserver
Auf dem Bildschirm befindet sich
nun der Inhalt der statischen Datei
getMain.html.
Der Inhalt besteht u.a. aus einem
Formular, in dem die Adresse
(URL) des Erstellungsprogramm
(Servlet) angegeben ist:
http://localhost:8080/doGet1/ServletDoGet1
http://localhost:8080/doGet1/
ServletDoGet1?vorname=Fritz&nachname=Maier
produzierte html-Befehle (html-Text)
sucht
ServletDoGet1
Server-PC
Client-PC
(Webserver)
Das Formular im Client fordert die Datei
ServletDoGet1 an (stellt eine Anfrage (engl.
Request)). Da diese Datei nicht die Endung .html
hat, ist es keine statische Datei. Deshalb wird die
Anfrage an den Servlet-Container weitergereicht,
Servletder das Erstellungsprogramm
Container
ServletDoGet1.class sucht (und falls gefunden)
ausführt. Die dabei produzierten html-Befehle
(html-Text) - u.a. Ausgabe Vorname, Nachname werden an den Client durchgereicht und im
Erstellungsprogramm
Browser auf dem Bildschirm ausgegeben.
ServletDoGet1
produziert
html-Befehle
Jetzt das Servlet auf dem
Webserver
package packageDoGet1;
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class ServletDoGet1
extends HttpServlet {
protected void doGet(
HttpServletRequest request,
HttpServletResponse
response)
Wenn die Methode
service() nicht überschrieben wird,
dann wird
throws
ServletException,
eben die service() Methode
der Oberklasse
aufgerufen. Diese ist aber
IOException
so implementiert, dass ein HTTP-Kommando
an die dem Typ der {
Anfrage entsprechende Methode verteilt wird:
HTTP-Kommando
Servlet-Methode
GET
doGet()
POST
doPost()
response.setContentType(
"text/html");
PrintWriter out =
response.getWriter();
out.println("<html>");
out.println("<head>");
out.println("<title>GetServlet</title>");
out.println("</head>");
out.println("<body>");
out.println("<h1>Hier die Infos
des Clients:</h1>");
Das Übliche wie im letzten Beispiel...
}
}
out.println("<h2>NACHNAME:"
+request.getParameter(
"nachname")+"</h2>");
out.println("<h2>VORNAME:"
+request.getParameter(
"vorname")+"</h2>");
out.println("<a href=\"http:
//localhost:8080/
getMain.html\">Back</a>");
out.println("</body>");
out.println("</html>");
out.close();
Die Methode getParameter holt die mit nachname (hier: Maier) und
vorname (hier: Fritz) bezeichneten Daten (die der Client versendet
hat) ab.
}
}
out.println("<h2>NACHNAME:"
+request.getParameter(
"nachname")+"</h2>");
out.println("<h2>VORNAME:"
+request.getParameter(
"vorname")+"</h2>");
out.println("<a href=\"http:
//localhost:8080/
getMain.html\">Back</a>");
out.println("</body>");
out.println("</html>");
out.close();
Nebenbei:
Sind diese 2 Backslashes in dem html-Befehl
(html-Text) syntaktisch falsch?
}
}
out.println("<h2>NACHNAME:"
+request.getParameter(
"nachname")+"</h2>");
out.println("<h2>VORNAME:"
+request.getParameter(
"vorname")+"</h2>");
out.println("<a href=\"http:
//localhost:8080/
getMain.html\">Back</a>");
out.println("</body>");
out.println("</html>");
out.close();
Nein! Zwar heißt der html-Befehl (html-Text) in einer html-Datei:
<a href="http://localhost:8080/getMain.html">Back</a>
Dieser Befehl muss aber innerhalb eines Java-Programms als eine
Zeichenkette dargestellt werden. Innerhalb einer Zeichenkette muss
man aber in Java das Zeichen " als \" darstellen.
}
}
out.println("<h2>NACHNAME:"
+request.getParameter(
"nachname")+"</h2>");
out.println("<h2>VORNAME:"
+request.getParameter(
"vorname")+"</h2>");
out.println("<a href=\"http:
//localhost:8080/
getMain.html\">Back</a>");
out.println("</body>");
out.println("</html>");
out.close();
Dann werden diese Daten in html-Code verpackt (d.h.mit dem
Überschriftenformat <h2> ... </h2> versehen) und mit out.println an
den Client versendet.
}
}
out.println("<h2>NACHNAME:"
+request.getParameter(
"nachname")+"</h2>");
out.println("<h2>VORNAME:"
+request.getParameter(
"vorname")+"</h2>");
out.println("<a href=\"http:
//localhost:8080/
getMain.html\">Back</a>");
out.println("</body>");
out.println("</html>");
out.close();
Mit href wird ein Link erzeugt, der diese Webpage anfordert.
Aufgabe:
Was geschieht, wenn der
Anwender im Formular
z.B. statt des Vornamens
einen HTML-Text eingibt,
wie z.B:
<b>Gerd</b>
<b> bedeutet: Fettdruck
Es wird also der Name
Gerd vom Webserver fett
an den Anwender
zurückgegeben und vom
Browser fett auf dem
Bildschirm dargestellt.
Welche Gefahr droht?
Der Anwender kann einen
HTML-Text (Programm)
an den Webserver senden,
der von diesem ausgeführt
wird. Dieses Programm
kann z.B. Passworte
auslesen.
Dies wird der Anwender aber nicht machen, da
er ja seinen eigenen Rechner nicht schädigen
will.
Man kann aber mittels eines manipulierten
Formulars ein Opfer auf eine Webseite locken.
Das Formular kann dabei in einem iframe (=
Bereich innerhalb einer HTML-Datei, in dem
eine fremde Quelle, wie z.B. eine andere HTMLDatei angezeigt werden kann) unsichtbar im
Hintergrund geladen und per JavaScript
automatisch abgeschickt werden, ohne dass der
Benutzer den submit-Button drücken muss.
Diese Angriffsart heißt:
XSS
(Cross Site Scripting)
Jetzt soll die gleiche
Aufgabe gelöst werden,
aber mit Hilfe der Methode
post.
Was muss geändert
werden?
1) Im Formular muss nur
get durch post ersetzt
werden und
2) Im Servlet muss nur die
Methode doGet durch
doPost ersetzt werden.
Aufgabe:
In der letzten Aufgabe
(eingegebene Nach- und
Vorname zusenden) sollen
sich der Webserver und der
Client auf physikalisch
verschiedenen Rechnern eines
Netzwerks befinden.
Aufgabe (Zähler):
Beim Aufruf einer Webpage
soll angezeigt werden, wie oft
diese Webpage schon
aufgerufen wurde. Dies soll
auch funktionieren, falls der
Tomcat zwischenzeitlich mal
kurz runtergefahren wurde.
Basisverzeichnis und relativer
Pfad auf einem Webserver
Wo wird eine Ressource wie
index.html in einer URL auf
dem Webserver in einem Pfad
gesucht?
Erklärung an einem Beispiel
http://localhost:8080/TestServlet1/axel/index.html
Bezeichnungen:
Kontextpfad: 1. Knoten nach der Rechnerbezeichnung,
also: TestServlet1
Relativer Pfad: restliche Pfad nach dem Kontextpfad,
also: /axel/index.html
Basisverzeichnis: Pfad, der dem Kontextpfad zugeordnet
wird und unter dem die Ressource, also /axel/index.html auf
dem Webserver gesucht wird. Das Basisverzeichnis könnte
z.B. sein: C:\ProgJava\PROG\TestServlet1\build\web
Echte Pfad = Basisverzeichnis + relativer Pfad, also:
C:\ProgJava\PROG\TestServlet1\build\web\axel\index.html
Bemerkungen:
1) Die Zuordnung von Kontextpfad zu
Basisverzeichnis wird in einer
Konfigurationsdatei gemacht (wird in der
Entwicklungsumgebung automatisch
realisiert).
2) Die Suche nach Servlets (haben keine
Endung html) verläuft etwas anders.
Um den echten Pfad zu bekommen, kann man dies in Java
wie folgt machen:
...
String realerPfad;
realpath =
this.getServletContext().getRealPath("/axel/index.html");
...
package packageCounter1;
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class ServletCounter1 extends
HttpServlet {
private int zaehler;
private RandomAccessFile myDatei=null;
private String dateiName;
public void init() throws
ServletException,
UnavailableException {
private String realerPfad;
realerPfad = this.
getServletContext().
getRealPath("/zaehler.txt");
dateiName = realerPfad;
try{
myDatei = new RandomAccessFile(
dateiName,"rw");
len = myDatei.length();
Damit bekommt man den echten Pfad des Webservers. Dieser wird aus
dem Basisverzeichnis des Computers und dem relativen Pfad
(hier /zaehler.txt) konstruiert.
Das Basisverzeichnis auf dem Webserver Glass-Fish ist hier z.B:
C:\JavaProjekte\appCounter2\build\web
realerPfad wäre dann:
C:\JavaProjekte\appCounter2\build\web\zaehler.txt
if(len==0){
Datei existierte nicht und wurde
zaehler=0;
deshalb angelegt.
}
Datei existierte schon
else{
myDatei.seek(0); Zählerwert wird ausgelesen
try{
zaehler = myDatei.readInt();
}
catch (Exception e){
zaehler=0;
}
}
Zahl ist kein integer,
// schließe Datei
besteht also aus
weniger als 4 Byte
myDatei.close();
}
catch(FileNotFoundException e){
System.out.println("Fehler:
Datei nicht vorhanden: "
+e.toString());
e.printStackTrace();
}
}
catch(IOException e){
System.out.println("Fehler:
Dateifehler:");
e.printStackTrace();
}
Exceptions abfangen
protected void
doGet(HttpServletRequest
Zähler erhöhen
request,
HttpServletResponse
neuen
response) throws
Zählerwert
ServletException,
zurückschreiben
IOException {
zaehler = zaehler + 1;
try{
myDatei = new
RandomAccessFile(
dateiName,"rw");
myDatei.seek(0);
myDatei.writeInt(zaehler);
}
myDatei.close();
Methode wird bei jeder
Anfrage aufgerufen
catch(FileNotFoundException e){
System.out.println(
"Fehler: Datei nicht
vorhanden: "
+e.toString());
}
catch(IOException e){
System.out.println("Fehler:
Dateifehler :");
e.printStackTrace();
}
}
}
response.setContentType(
"text/html");
PrintWriter out =
response.getWriter();
out.println("<html>");
out.println("<head>");
out.println("<title>Zähler
Servlet</title>");
out.println("</head>");
out.println("<body>");
out.println("<h1>Das Zähler
Servlet wurde "+zaehler+
" Mal aufgerufen</h1>");
out.println("</body>");
out.println("</html>");
out.close();