Login Schuleplusessen
Werbung

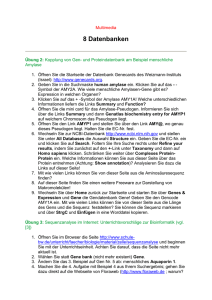
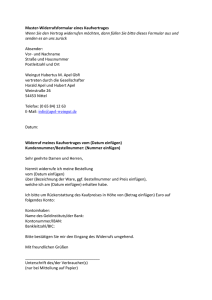
Anleitung Content Management System Contenido (Version 4.6.24) für www.reichshof.de Login Reichshof.de Melden Sie sich unter www.reichshof.org/contenido mit Ihrem Loginnamen und Ihrem Passwort an. Nach dem Login Sie gelangen nach dem Login in Ihren Administrationsbereich. Zum Bearbeiten der Inhalte klicken Sie bitte auf den Menüpunkt „Content“ oben links. Weitere Optionen in diesem Bereich: My Contenido • Liste der zuletzt von Ihnen bearbeiteten Artikel • Ihre Wiedervorlage • Einstellungen (Passwort ändern) Contenido-Hilfe • Symbolhilfe My Contenido Contenido Hilfe Falls Sie später wieder auf diesen Bereich zugreifen möchten, klicken Sie bitte auf die rote Figur oben rechts in der Ecke. Content (Inhalte ändern) Zurück zu dieser Übersicht Content > Artikel > Kategorie > Übersicht Klicken Sie auf Content und wählen Sie den Punkt Artikel aus. Umschalter Vollbildmodus Nun erscheint auf der linken Seite die Kategorieübersicht. Klicken Sie auf die Kategorie Sie bearbeiten möchten. Auf der rechten Seite sehen Sie den bzw. die Artikel die Sie bearbeiten können. Weitere Optionen: Mit Klick auf das „+“- oder „-“Zeichen vor der jeweiligen Kategorie kann der Seitenbaum geöffnet oder geschlossen werden. Ihre letzten Einstellungen bleiben auch Nach dem Logout erhalten. Sortierung (oben rechts): Hier können Sie Sortierung und Anzahl angezeigter Elemente pro Seite festlegen (Hinweis: diese Sortierung beeinflußt ausschließlich die Artikelansicht im Bearbeien-Modus.) Ausblenden des Kategoriebaums: Bei niedrigeren Bildschirmauflösungen oder der besseren Übersicht wegen, können Sie den Kategoriebaum ausblenden. Betätigen Sie hierzu den Schalter oben. Sortierung Übersicht ändern Verfügbare(r) Artikel + / - Baum öffnen / schließen Kategorieübersicht Content > Artikel > Kategorie > Titel > In-Site-Editing (ab Internet Explorer 6) Klicken Sie nun in der Übersicht im Hauptfenster auf den Titel des Artikels den Sie bearbeiten möchten. In-Site-Editing Jetzt wechseln Sie automatisch in den „In-Site-Editing-Modus“, der Ihnen eine Bearbeitung direkt im Layout der Seite ermöglicht. Standardmäßig stehen ein HeadlineFeld für die Hauptüberschrift und ein Inhaltsfeld für Texte und Bilder zur Verfügung. Speichern Klicken Sie einfach in das Textfeld (gestricheltes Eingabefeld) und geben Sie den gewünschten Text ein. Bestätigen Sie anschließend die Änderungen mit einem Klick auf den Button „Save“ am Ende des jeweiligen Feldes. Überschrift (Headline) Textformatierung Der In-Site-Editing-Modus bietet folgende folgende Tastaturkürzel: „STRG + b“ für Fett „STRG + i“ für kursiven Text „STRG + z“ Änderung Rückgängig Inhalt Kategorieübersicht Content > Artikel > Kategorie > Titel > Text/HTML (-Editor) Das eben beschriebene In-Site-Editing bietet eine schnelle Möglichkeit um bestehende Inhalte zu ändern. Falls Sie weitergehende Formatierungen, Verlinkungen, Bilder oder Tabellen bearbeiten bzw. einbauen möchten, benötigen Sie den Text / HTML-Editor, der ähnlich wie eine Textverarbeitung eine Vielzahl weitergehender Gestaltungsmöglichkeiten bietet. Aktiviert wird dieser durch einen Mausklick auf den Schalter „Text/HTML“ neben dem „Save“-Button am Ende des In-Site-Editing. Hinweis: Ein kurzer Zeilenumbruch wird mit der Tasten-Kombination „Umschalttaste + Enter/Return“ erstellt. Durch alleiniges drücken der „Enter/Return“-Taste wird ein Absatz plus Leerzeile erzeugt. 1. Textformatierung Die Formatierung des Textes kann wie in einer Textverarbeitung vorgenommen werden. Markieren Sie den gewünschten Abschnitt und wählen Sie per Mausklick die gewünschte Formatierungsoption (B,I,U ...) Ebenso funktionieren Textausrichtung, Absatz, Einzug usw.. Textformatierungen Wiederholen /Rückgängig - die Absatzausrichtung ist linksbündig voreingestellt - Sie können Ihre Änderungen mit den Schaltern „Wiederholen“ und „Rückgängig“ wieder ändern Content > Artikel > Kategorie > Titel > In-Site-Editing > Text/HTML (Text-Editor Elemente) Wichtig!!! Bitte Texte aus Word/Excel-Dokumenten nicht einfach mit STRG+V oder Rechtsklick + Einfügen in den Editor kopieren! Klicken Sie bitte auf folgenden Button: Link einfügen / bearbeiten Aufzählung Textausrichtung Bilde einbinden Content > Artikel > Kategorie > Titel > In-Site-Editing > Text/HTML > Link einfügen/bearbeiten Sie können jede beliebige Stelle in Ihrem Text verlinken. Markieren Sie dazu den entsprechenden Abschnitt und klicken Sie auf das Symbol „Link einfügen/bearbeiten (Kettensymbol). Es erscheint ein Dialogfenster, in dem Sie folgende Möglichkeiten haben: 1. Externer Link: Geben Sie im Feld „Link-URL“ die entsprechende Adresse im Format http://www.beispiel.de ein. Zum Bestätigen klicken Sie auf „Einfügen“. 2. Interner Link: Klicken Sie auf den „Dateibrowser“. Es erscheint ein neues Fenster mit einer Übersicht aller auf Ihrem System befindlichen Dateien und Seiten. Dateibrowser Link einfügen/ bearbeiten Linkziel Content > Artikel > Kategorie > Titel > In-Site-Editing > Text/HTML > Link einfügen/bearbeiten 3. Gewünschte Kategorie anklicken: Es erscheinen die hinterlegten Artikel. 4. Gewünschten Artikel mit einem Klick auf den Titel übernehmen. 5. Mit einem Klick auf Einfügen wird die Änderung übernommen. Content > Artikel > Kategorie > Titel > In-Site-Editing > Text/HTML > Bild einfügen/bearbeiten > Bilder anlegen Über den Schalter „Bilder einfügen“ gelangen Sie in den Bilddialog. Es erscheint – wie bei den Links – ein Fenster mit der Möglichkeit, Bilder von extern oder intern einzubinden. Über den Dateibrowser (vergl. Interne Links) kann nun aus den auf dem System befindlichen BiIdern ausgewählt werden. Dateibrowser Content > Artikel > Kategorie > Titel > In-Site-Editing > Text/HTML > Bild einfügen/bearbeiten Wählen Sie das gewünschte Bild durch Klick auf den Dateinamen/Beschreibung oder den grünen Button aus. Das Fenster schließt sich, das Bild wird in die vorige Eingabemaske übernommen. Klick auf grünen Button zur Bildauswahl Content > Artikel > Kategorie > Titel > In-Site-Editing > Text/HTML > Bild einfügen/bearbeiten > Allgemein Wichtig! Sie müssen jedem Bild eine Bild-Beschreibung und einen Titel geben. So können auch Benutzer von Textbrowsern oder Screenreadern (für Blinde) über den Inhalt der Grafik informiert und die Barrierefreiheit gewährleistet werden. Bild-Beschreibung und Titel Content > Artikel > Kategorie > Titel > In-Site-Editing > Text/HTML > Bild einfügen/bearbeiten > Erscheinungsbild Bildeigenschaften Im Bilddialog kann auch das Erscheinungsbild geändert werden. Zum Beispiel: - Ausrichtung - Vertikaler Raum - Horizontaler Raum Sie können dieses Eigenschaftenmenu später durch einen Rechtsklick auf das Bild > Bearbeiten jederzeit wieder aufrufen. Erscheinungsbild bearbeiten Content > Dateiverwaltung > Ordner > Dateiname / Beschreibung Neben der einfachen Verwaltung und Bearbeitung Ihrer Texte bietet das System ferner die Möglichkeit, Dateien (z.B. Bilder, PDF, Filme etc..) auf der Seite verfügbar zu machen. Klicken Sie auf „Dateiverwaltung“ und wählen Sie einen zu bearbeitenden Ordner aus. Es erschient eine Übersicht der im System befindlichen Dateien. Dateiverwaltung Hinweis: Bitte beachten Sie, dass nur Bilder im Format *.gif, und *.jpg von den gängigen Browsern korrekt dargestellt werden können! Dateivorschau Wichtig! Bei pdf-Dateien immer eine Beschreibung angeben! Dateioptionen Weitere Optionen Durch einen Klick auf die Dateivorschau erhalten Sie eine Vorschauansicht Durch einen Klick auf den Dateinamen erhalten Sie die Möglichkeit, weitere Angaben zur jew. Datei zu machen und diese gegen eine andere Datei auszutauschen. Content > Dateiverwaltung > Ordner > Upload Das Hochladen von Dateien Wenn Sie neue Dateien im System verfügbar machen wollen, klicken Sie bitte auf den Button „Upload“. Es erscheint ein Fenster, indem Sie nun bis zu 10 Dateien gleichzeitig hochladen können. Durch Klick auf „Durchsuchen“ können Sie nun ein auf Ihrem Rechner gespeichertes Bild oder eine Datei (PDF, Word etc...) zum Upload auswählen. Die Dateien sind nun im System verfügbar und können später im Editor über den Bilddialog (s.o.) oder für eine Verlinkung ausgewählt werden. Tip: Die Bilder müssen vor dem Upload bearbeitet bzw. optimiert werden. (Auflösung, Größe etc..). Maximale Bildbreite: ca. 400px. Upload Content > Artikel > Kategorie > Neuen Artikel erstellen Neue Seiten anlegen Wechseln Sie in den Bereich „Artikel“; wählen Sie links die Kategorie aus, in welcher Sie eine neue Seite anlegen möchten. Klicken Sie auf „neuen Artikel erstellen“, um eine neue Seite zu erstellen Neuen Artikel anlegen Content > Artikel > Kategorie > Titel > Eigenschaften Seiteneigenschaften festlegen Es erscheint das Fenster zur Eingabe der Artikeleigenschaften. Geben Sie Titel und Seitenname ein, schalten Sie die Seite online und legen Sie fest, ob es die Startseite der Kategorie sein soll. Eine Kategorie, die online und in der Navigation erscheinen soll, benötigt einen Startartikel. Dieser ist in der Artikelübersicht grün markiert Titel (intern) Zeitsteuerungsdialog Startartikel Sie können alle diese Eingaben auch später noch ändern.Bestätigen Sie am Ende der Seite die Eingabe mit dem grünen Häkchen. Weitere Option: - Zeitsteuerung verwenden - Automatische Archivierung verwenden - Metaangaben speziell für diese Seite festlegen - Seite in eine andere Kategorie verschieben Online/offline/start Verschieben (Kategorie) Seitentitel (html) & Metaangaben Content > Artikel > Kategorie > Übersicht Inhalte eingeben Nach der Konfiguration wechseln Sie nun wie beschrieben in den Editor. Klicken Sie hierzu in der Übersicht auf den Namen der Seite oder auf den Schalter „Editor“, sofern er grün hinterlegt ist. Sie gelangen dann wieder in den bekannten In-site-EditModus. Weitere Konfigurationsmöglichkeiten In der Artikelübersicht haben Sie am Ende des jeweiligen Seitenfeldes unter „Aktionen“ folgende weitere Konfigurationsmöglichkeiten: - Wiedervorlage setzen - Eigenschaften (s.o.) aufrufen - Template konfigurieren - Online(offline setzen) - Artikel sperren - Artikel duplizieren - Artikel löschen Aktionen Seitentitel Content > Extras > vpTransformationen (Abkürzungen/ Akronyme) vpTransformationen Um jetzt Abkürzungen und/oder Akronyme einzugeben, wechseln Sie in den Bereich Extras und klicken auf den Menüpunkt vpTransformationen. vpTransformation Content > Extras > vpTransformationen (Abkürzungen/ Akronyme) vpTransformationen Sie sehen nun links 3 Überpunkte. Unter Aktionen können Sie neue Abkürzungen/Akronyme erstellen. Unter Seitennavigation können Sie in den schon vorhandenen Akronymen/Abkürzungen /Fremdwörtern blättern. Menü ausklappen Ausgeschriebene Abkürzung Unter Anzeigeoptionen, können Sie sich auch die Abkürzungen z.B. Alleine anzeigen lassen oder nach bestimmten Wörtern suchen. Die Beschreibung ist nur für den Redakteur Wenn jetzt eine neue Abkürzung erstellt wird müssen mehrere Felder ausgefüllt werden. - die Abkürzung an sich - der Langtext dazu - die Sprache - die Beschreibung (wird im Quelltext der Seite nicht angezeigt, dient nur dem Redakteur zu einer weiteren Beschreibung) Neue Abkürzungen, Akronyme können hier erstellt werden Wichtig, die Sprache mit angeben Abkürzung wie „e.V.“ Content > Kategorie 1.Die Kategorieübersicht Klicken Sie auf „Kategorie“ – Es erscheint eine Übersicht der auf Ihrer Seite vorhandenen Kategorien, die weitgehend Ihrer Navigationsleiste entspricht. 2. Eine Kategorie anlegen Klicken Sie auf den Schalter„Neue Kategorie“ (Ordner mit Plus-Zeichen) in dem Baum, in welchem eine neue Kategorie erzeugt werden soll. Es erscheint ein Eingabefeld, in welches Sie den gewünschten Namen eintragen. Bestätigen Sie mit dem grünen Häkchen. Das + Symbol klappt alle Bäume auf Neue Kategorie Kategoriename ändern Kategorie verschieben Beachten Sie, dass der gewählte Name später auch dem Navigationspunkt entspricht, wenn die Kategorie online geschaltet ist. Um die Postion zu verändern, können Sie den neuen Menüpunkt nun mittels der PfeilTasten nach oben verschieben. . Kategorien offline/online Template auswählen Content > Kategorie Optional: Spezielles Template zuweisen Um hinterher Seiten in einer Kategorie anlegen zu können, können Sie der Kategorie ein Template zuweisen. Templates enthalten Informationen über Layout und Funktionsmodule. Hierzu klicken Sie auf das SchraubenschlüsselSymbol in der jeweiligen Kategorie. Es erscheint die nebenstehende Konfigurationsmaske. Template Auswählen Hinweis: Für „normale Seiten“ wird automatisch das Template „Standard“ verwendet, welches automatisch eingebunden wird. Schalten Sie nun die Kategorie online. Ihre Kategorie ist nun vollständig erstellt, Sie können jetzt entweder Unterkategorien anlegen oder Seiten innerhalb dieser Kategorie erstellen. Unterkategorien entsprechen den Subnavigationspunkten in Ihrer Seitennavigation. Weitere Optionen: - Kategorie duplizieren - Seitenbaum umhängen (Verschieben Sie den ganzen Seitenbaum in einen anderen Bereich) Unterkategorie anlegen Online/Offline schalten Kategorie kopieren Baum umhängen