Einführung in CSS
Werbung

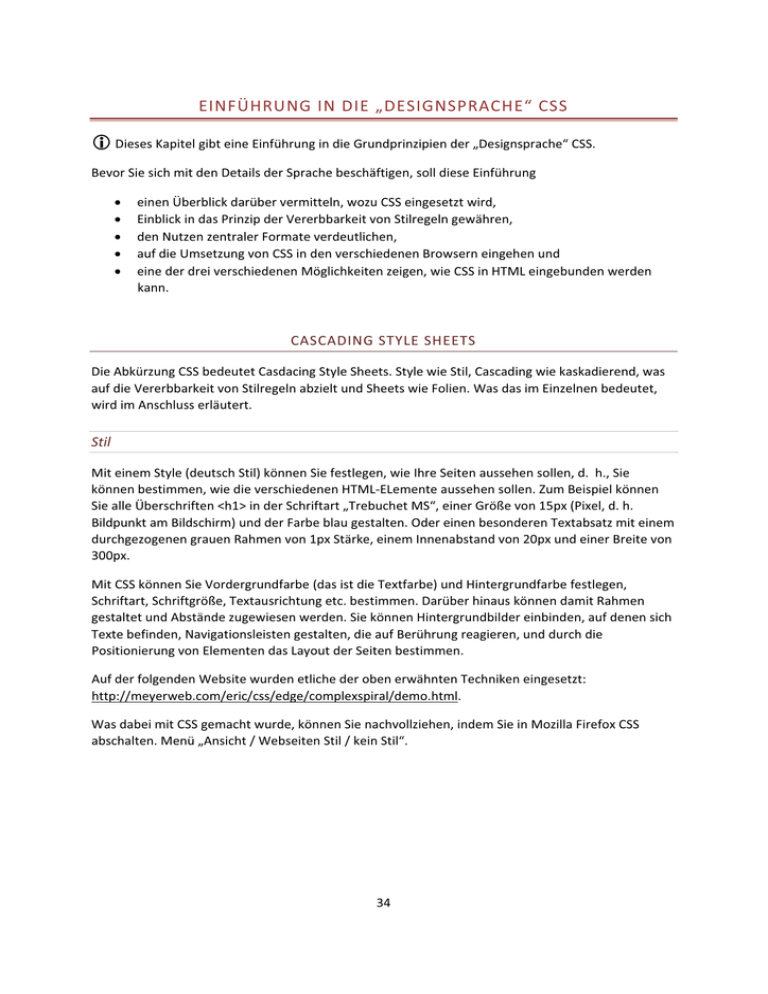
EINFÜHRUNGINDIE„DESIGNSPRACHE“CSS
LDiesesKapitelgibteineEinführungindieGrundprinzipiender„Designsprache“CSS.
BevorSiesichmitdenDetailsderSprachebeschäftigen,solldieseEinführung
x
x
x
x
x
einenÜberblickdarübervermitteln,wozuCSSeingesetztwird,
EinblickindasPrinzipderVererbbarkeitvonStilregelngewähren,
denNutzenzentralerFormateverdeutlichen,
aufdieUmsetzungvonCSSindenverschiedenenBrowserneingehenund
einederdreiverschiedenenMöglichkeitenzeigen,wieCSSinHTMLeingebundenwerden
kann.
CASCADINGSTYLESHEETS
DieAbkürzungCSSbedeutetCasdacingStyleSheets.StylewieStil,Cascadingwiekaskadierend,was
aufdieVererbbarkeitvonStilregelnabzieltundSheetswieFolien.WasdasimEinzelnenbedeutet,
wirdimAnschlusserläutert.
Stil
MiteinemStyle(deutschStil)könnenSiefestlegen,wieIhreSeitenaussehensollen,d.h.,Sie
könnenbestimmen,wiedieverschiedenenHTMLELementeaussehensollen.ZumBeispielkönnen
SiealleÜberschriften<h1>inderSchriftart„TrebuchetMS“,einerGrößevon15px(Pixel,d.h.
BildpunktamBildschirm)undderFarbeblaugestalten.OdereinenbesonderenTextabsatzmiteinem
durchgezogenengrauenRahmenvon1pxStärke,einemInnenabstandvon20pxundeinerBreitevon
300px.
MitCSSkönnenSieVordergrundfarbe(dasistdieTextfarbe)undHintergrundfarbefestlegen,
Schriftart,Schriftgröße,Textausrichtungetc.bestimmen.DarüberhinauskönnendamitRahmen
gestaltetundAbständezugewiesenwerden.SiekönnenHintergrundbildereinbinden,aufdenensich
Textebefinden,Navigationsleistengestalten,dieaufBerührungreagieren,unddurchdie
PositionierungvonElementendasLayoutderSeitenbestimmen.
AufderfolgendenWebsitewurdenetlichederobenerwähntenTechnikeneingesetzt:
http://meyerweb.com/eric/css/edge/complexspiral/demo.html.
WasdabeimitCSSgemachtwurde,könnenSienachvollziehen,indemSieinMozillaFirefoxCSS
abschalten.Menü„Ansicht/WebseitenStil/keinStil“.
34
Abbildung15:CSSinMozillaFirefoxabschalten.
VererbungvonStilregeln
CascadingbedeutetkaskadierendundsprichtdieVererbungvonStileigenschaftenan.Manche
Stileigenschaften,wiezumBeispieldieSchriftfarbeunddieSchriftartkönnenvonsog.Eltern
ElementenaufihreKindElementevererbtwerden.
WasElternundKindElementesind,wirdanhanddesfolgendenQuelltextesunddernachfolgenden
Erläuterungendeutlich:
…
<body>
<h1>Der Zauberlehrling</h1>
<p>
Hat der alte <strong>Hexenmeister</strong><br />
Sich doch einmal <em>wegbegeben</em>!<br />
Und nun sollen seine Geister<br />
Auch nach meinem Willen leben.
</p>
<p>
Walle! walle<br />
Manche Strecke,<br />
Daß, zum Zwecke,<br />
Wasser fließe<br />
Und mit reichem, vollem Schwalle<br />
Zu dem Bade sich ergieße.
</p>
</body>
35
…
DieHierarchie(d.h.werElternundwerKindElementist)richtetsichnachderVerschachtelungim
bodyTagderDatei.BodyistdaherElternElementvonallenanderenElementen.
Abbildung16:ElternundKindelemente.
WirdjetztzumBeispielfürdasbodyElementdieSchriftartArialzugewiesen,soerbendasalle
hierarchischdarunterliegendenElemente.Esseidenn,fürdieseElementewirdetwasanderes
angeordnet.
36
Abbildung17:WelcheSchriftarthabendieElementemitdenFragezeichen?
Abbildung18:ImerstenAbsatzwirddieSchriftartGeorgiaangeordnet.Dasvererbtsichauf
denganzenTeilbaum.
VererbbarsindbeispielsweisedieSchriftartunddieSchriftfarbe.AndereEigenschaftenkönnennicht
vererbtwerden:z.B.RahmenundAbständeoderdiePositioneinesElements.Dieswürdeauch
keinenSinnergeben,daWebdesignerdannständigdamitbeschäftigtwären,beiuntergeordneten
ElementenunerwünschteRahmenoderAbständezuentfernen-.
Folien
Sheets(Folien)kommenerstbeiderfortgeschrittenerenAnwendungrichtigzumTragen.
MitzentralenFormatenkönnenbeispielsweiseeineeinheitlicheSchriftartoderLayoutAnweisungen
füreinganzesProjektfestgelegtwerden.DieAnweisungenwerdendafürineineeigeneDatei
geschrieben,diedieDateiendung.csshat.AlleHTMLDateien,dieaufdiedortnotiertenStilregeln
zugreifensollen,enthalteneinenVerweisaufdiecssDatei.
DerVorteildavonist,dass,egalwievieleSeitenzueinemProjektgehören,derAufwandfür
ÄnderungenamDesignimmergleichbleibt.SollimuntenaufgeführtenBeispieldieSchriftartfürdie
TextedesgesamtenProjektesgeändertwerden,istesbeidieserStrukturausreichend,diesmit
einemBefehlinderDatei„seitendesign.css“anzuordnen.WürdedieSchriftartinjedereinzelnen
Dateidefiniert,etwaweildazuHTMLBefehleverwendetwurden,sowäredasbedeutend
aufwendiger.
ZentraleFormatesindwartungsfreundlichundunterstützenSiedabei,füreinProjektein
einheitlichesDesign(CorporateDesign)umzusetzen.
37
Abbildung19:ZentraleFormatefüreinganzesProjekt
StylesheetsundihreUmsetzungimWebBrowser
DiezurzeitaktuelleVersionvonCSSistCSS2.0,entwickelt1998.DieZwischenversionCSS2.1vom08
September2009korrigierteeinigeUnstimmigkeitenundentfernteeinigeTechniken,diein
verschiedenenBrowsernnichtumgesetztwurden,ausdemStandard.CSS3.0istinArbeitundwird
teilweiseschonvondenBrowsernumgesetzt.
WelcheCSSBefehledieverschiedenenBrowserversionenkorrektumsetzen,istrecht
unterschiedlich.GeradebeiderArbeitmitStylesistesdahereinMuss,dieSeitenmitverschiedenen
Browsernauszutesten.FürBrowser,dieSienichtinstallierenkönnen,empfehleichdafürdiebereits
erwähntenScreenshotdienste:
x
x
Netrenderer:ScreenshotsinIEVersionen5.5bis7Win,kostenlos
http://meineipadresse.de/netrenderer/index.php
Browsershots:DieserkostenloseScreenshotGeneratorbieteteineumfassende
AuswahlmöglichkeitfürdieScreenshots:etwa50verschiedeneBrowseraufden
BetriebssystemenWindows,LinuxundMacOS.
Den„Hemmschuh“inSachenCSSstellenausgerechnetdieInternetExplorerderVersionen5.5
(befindetsichbezüglichseinerVerbreitungimPromilleBereich),6.0,7.0undz.T.sogarnoch8.0dar.
InsbesonderebeimCSSLayoutmussdiesenBrowsernzuweilenmiteigenenStylesheetAnweisungen
aufdieSprüngegeholfenwerden.
MehrdarüberwelcheBrowserwelcheCSSVersionumsetzenkönnenfindenSieimKapitel
„Stylesheets,WebBrowserundAnwender“inSELFHTML:
http://de.selfhtml.org/css/intro.htm#styles_browser_anwender
DietatsächlicheVerbreitungderverschiedenenBrowserlässtsichnichtzweifelsfreifeststellen.Für
AnhaltswertekönnenSieverschiedeneStatistiken,beispielweiseaufdenuntenaufgeführtenSeiten
heranziehen.
http://www.w3schools.com/browsers/browsers_stats.asp
http://marketshare.hitslink.com/
CSSINDENKOPFEINERHTMLDATEIEINBINDEN
38
DerAufbauvonCSSRegeln
JederStilbestehtauseinerodermehrerenRegeln.Beispielsweise:
h1{
font-size:2em;
font-style:italic;
}
JedeRegelbestehtgenauaus2Teilen:
x
x
demSelektor(hierh1),derfestlegtaufwelcheHTMLElementedieRegelangewandtwerden
soll,und
einerodermehrerenDeklarationen(hierfontsize:2em;fontstyle:italic;),diedieDarstellung
derElementebeschreibt,aufdiederSelektorzutrifft(hieralleÜberschriftenderOrdnung1).
DieDeklarationenwerdenimmerineinergeschweiftenKlammernotiert.
JedeDeklarationbestehtaus2Teilen.DerErstebenenntdieEigenschaft(hierfont
size=Schriftgrößeundfontstyle=Schriftstil).DerzweiteTeil(nachdemDoppelpunkt)
bestimmtdenWert,dendieEigenschaftannehmensoll.HinterjedemEigenschaftWertPaar
stehteinSemikolon,wobeidasSemikolonhinterderletztenEigenschaftoptionalistund
auchweggelassenwerdendarf.
ImBeispielgibtderSelektorh1vor,dassdieStilregelaufalleÜberschriftenh1(imbodymit
<h1>…</h1>ausgezeichnet)angewendetwerdensoll.DieRegelimBeispielbestehtaus2
Deklarationen.
DieersteDeklarationbeziehtsichaufdieSchriftgröße(fontsize).DerzugewieseneWertistdie
Schriftgröße2em.DieEinheitembeziehtsichaufdieStandardgrößederSchriftimBrowser.Die
StandardschriftgrößekannimBrowserdurchdenBenutzereingestelltwerdenundbeträgtansonsten
meistens16px.1embedeutet,dassdieSchriftsogroßbleibt,wiesieist.HierwirddieSchriftgröße
alsoverdoppelt.WeitereEinheitenfürdieSchriftgrößeundandereElementefindenSieaufdieser
Internetseite:http://de.selfhtml.org/navigation/css.htm#masseinheiten.
DiezweiteDeklarationbeziehtsichaufdenSchriftstil.ZulässigeWertesindhierzumBeispiel„italic“
(schräggestellt)und„normal“.DenWertnormalbenötigenSiezumBeispieldannwenneinemit
<cite>…</cite>formatierteQuellenangabenichtschräggestelltdargestelltwerdensoll.
DieIntegrationvonCSSFormateninHTML
CSSStilregeln(auchFormategenannt)lassensichaufunterschiedlicheArtundWeiseineineHTML
Dateiintegrieren:
x
x
x
ÜbereinenzentralenStyleBereichinderDatei(EmbeddedStyleSheet).DieStil
AnweisungengeltendannfürdieaktuelleHTMLDatei.
ÜbereineexterneCSSDateioder(ExternerStyleSheet).DasPrinzipdieserMethode
habenSieschonunterPunktFolienkennengelernt.DieStilAnweisungenkönnen
hierbeifüreinganzesProjektoderfürTeiledavongelten.
DirektimeinleitendenTageinesHTMLElements(InlineStyleSheet).DieStil
AnweisungengeltendannnurfürdasentsprechendeHTMLTag.
39
AndieserStellewirdnurder„EmbeddedStylesheet“vorgestellt.Wermöchte,findetunterden
LesetippszudiesemKapitelbereitsInformationenzudenbeidenanderenMöglichkeiten.
CSSzentralundfüreineHTMLDateidefinieren(embedded)
<html>
<head>
<title>Die Ameisen von Joachim Ringelnatz</title>
<style type="text/css">
<!-body{
background:#5D5D5D; /*Hintergrundfarbe*/
color:#fff; /*Textfarbe*/
font-family:"trebuchet ms",arial,helvetica,sans-serif;
/*Schriftart*/
font-size:1.5em; /*Schriftgröße*/
}
h1{
font-size:2em;
font-style:italic; /*Schriftstil :schräg gestellt*/
}
-->
</style>
</head>
<body>
<h1>Die Ameisen</h1>
<p>
In Hamburg lebten zwei Ameisen,<br />
Die wollten nach Australien reisen.<br />
Bei Altona auf der Chaussee,<br />
Da taten ihnen die Beine weh,<br />
Und da verzichteten sie weise<br />
Dann auf den letzten Teil der Reise.
</p>
<p>
<cite>J<sub>o</sub>achim R<sup>i</sup>ngelnatz</cite>
</p>
</body>
</html>
UmStilregelnfürdieDateizudefinieren,wirdzunächstmitdemStyleTageinstyleBlockinnerhalb
desheadBereichesunterhalbdestitleTagsangelegt(imBeispielgelbmarkiert).DerBereich,der
durchdasstyleTagdefiniertwird,enthältdie„Fremdsprache“CSS.
DieCSSRegelnwerdenaufdieBereichedesDokumentesangewandt,diedurchdieSelektoren
definiertwurden.Hierbodyundh1.WerdenStilregelnaufdenBodyBereicheinerHTMLDatei
angewandt,sobewirktdasinderRegel,dasssiefüralleHTMLElementederDateigelten.
DamitältereWebBrowser,diekeineStylesheetsanzeigenkönnen,denInhaltdesstyleElements
nichtirrtümlichalsanzuzeigendenTextinterpretieren,solltenSiedenInhaltineinenHTML
Kommentar(<!-- ... -->)einbinden,imBeispielrotmarkiert.DerKommentarmusszwingend
40
indererstenZeileunterhalbvon<style…>beginnenundinderletztenZeileoberhalbvon</style>
enden.
ImBeispielsehenSiezusätzlichdenCSSKommentar,hierblaumarkiert.DieserKommentarwirdim
StyleBereichinnerhalbdesHTMLKommentarsverwendet.
FüreineDateidürfenSiemehrerestyleBereicheinnerhalbdesHTMLDateikopfsnotieren.
ScreenshotderBeispieldatei
Wennallesfunktionierthat,siehtIhreBeispieldateijetztsoaus:
Abbildung20:CSSimEinsatz
LESETIPPS
BeispielfürdenEinsatzvonCSS
41
http://meyerweb.com/eric/css/edge/complexspiral/demo.html
UmsetzungvonStylesheetsimBrowser
x
x
http://de.selfhtml.org/css/intro.htm#styles_browser_anwender
http://www.css4you.de/browsercomp.html/standardbrowser/(ListevonCSSBefehlenund
derBrowser,diesieumsetzenkönnen)
ScreenshotdienstezumTestenvonWebsites
x
x
Netrenderer:ScreenshotsinIEVersionen5.5bis7Win,kostenlos
http://meineipadresse.de/netrenderer/index.php
Browsershots:DieserkostenloseScreenshotGeneratorbieteteineumfassende
AuswahlmöglichkeitfürdieScreenshots:etwa50verschiedeneBrowseraufden
BetriebssystemenWindows,LinuxundMacOS.
StatistikenüberdieMarktanteileverschiedenerBrowser
x
x
http://www.w3schools.com/browsers/browsers_stats.asp
http://marketshare.hitslink.com/
MaßeinheiteninCSS
http://de.selfhtml.org/navigation/css.htm#masseinheiten
EinbindungvonCSSinHTML
x
x
x
FormatezentralfüreineDateidefinieren(EmbeddedStyleSheet):
http://de.selfhtml.org/css/formate/einbinden.htm#zentral
FormatezentralineinerseparatenDateidefinieren(ExternerStyleSheet):
http://de.selfhtml.org/css/formate/einbinden.htm#separat
FormateinnerhalbeinesHTMLElementsdefinieren(InlineStyleSheet):
http://de.selfhtml.org/css/formate/einbinden.htm#innerhalb_element
42