Seminar Java Einführung
Werbung

Markus Knauer
Wera AG
Seminar Java
08.04.17
Seminar Java Einführung
Aufgaben 3. Woche
AWT, graphische Benutzeroberfläche
(10 Punkte)
In dieser Übungsaufgabe sollen Sie den Umgang mit den Komponenten aus dem AWT und
Containern üben und gleichzeitig etwas Vorarbeit für die abschließende Übung der nächsten Woche
leisten. Zu erstellen ist eine Taschenrechnersimulation für Plus und Minus als Applikation, die aber in
dieser Woche noch keinerlei Funktionalität aufweist. Wir beschränken uns also ausschließlich auf die
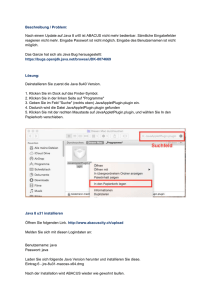
Oberfläche. Das Ergebnis soll in etwa so aussehen:
Schreiben Sie eine Klasse Taschenrechner abgeleitet von Frame, so dass Sie eine grafische
Applikation erhalten. Die Zahlen von 0 bis 9 sowie die mathematischen Funktionen +, -, = und
zusätzlich noch C (clear) sollen durch Buttons (java.awt.Button) abgebildet werden; die
Zahlenausgabe soll über ein Textfeld erfolgen (java.awt.TextField).
Wie werden nun die einzelnen Komponenten (Buttons, Textfelder, ...) auf eine bestimmte Weise
angeordnet? Dazu gibt es in Java die sogenannten Layoutmanager, welche die Komponenten in
bestimmter Weise auf dem Bildschirm anordnen.
Wie ist jetzt vorzugehen? Es gibt verschiedene Layoutmanager und zwei der wichtigsten will ich hier
vorstellen: Das GridLayout (mit ihm werden die Komponenten in Spalten und Reihen angeordnet)
und das BorderLayout, das die Fläche in ein „Oben“, „Unten“, „Rechts“, „Links“ und ein Zentrum
unterteilt. Die korrekten Bezeichnungen für oben, unten, ... sind allerdings TOP, BOTTOM, WEST,
EAST und CENTER. (Verwendungsbeispiele sind unter Examples/example24/AWTContainer.html zu
finden; Referenzdokumentation java.awt.BorderLayout und java.awt.GridLayout)
Vorgehen: Das komplette Frame wird mit dem Befehl
setLayout(new BorderLayout());
zunächst einmal unterteilt. Mit einem Befehl wie
add( new TextField( “Initial Text”, 30 ), BorderLayout.NORTH );
wird beispielsweise im oberen Bereich des Fensters ein Textfeld erzeugt.
Im CENTER wollen wir nun die Buttons mit den Zahlen einfügen (die mathematischen Operationen
funktionieren in der gleichen Weise mit EAST). Dazu erzeugen wir zunächst ein Panel-Objekt, setzen
bei diesem das GridLayout und fügen dort die Buttons ein. In einem zweiten Schritt wird dieses Panel
dann mit add an der Stelle BorderLayout.CENTER in unser Frame eingefügt.
Panel zahlenPanel = new Panel();
zahlenPanel.setLayout( new GridLayout( 4, 4 ) );
zahlenPanel.add( … hier das Button-Objekt einfügen );
... alle Buttons eingefügt? ...
add( zahlenPanel, BorderLayout.CENTER );
Ausführliche Beispiele sind im bei den Beispielen im Web zu finden unter example24. Hier gibt es
Beispiele zu GridLayout und zu BorderLayout und auch zur Verschachtelung von Layouts.
Seite 1 von 3
Markus Knauer
Wera AG
Seminar Java
08.04.17
Um das ganze noch weiter zu vereinfachen, gebe ich einmal ein grobes Gerüst für die Datei
Taschenrechner.java. Sie können den WindowClosingAdapter verwenden und müssen nur
noch an den gekennzeichneten Stellen Quellcode einfügen.
import java.awt.*;
import java.awt.event.* ;
public class Taschenrechner extends Frame {
// Hier sollten Sie etwas ergaenzen
// ...
public static void main( String[] args )
{
Taschenrechner window = new Taschenrechner();
}
public Taschenrechner()
{
super( "Mini-Taschenrechner" );
addWindowListener( new WindowClosingAdapter( true ) );
setSize( 250, 200 );
// Hier muessen Sie noch viel ergaenzen
// ....
setVisible( true );
}
}
AWT, Grafikausgabe und Animation
(15 Punkte)
Hier sollen Sie die Drehanimation des Übungsblattes 4 programmieren; eine entsprechende
Beispielklasse AnimationFrame.class liefere ich mit. Schreiben Sie eine eigene Klasse
AnimationFrame mit gleicher Funktionalität, leiten Sie wieder von Frame ab und überschreiben Sie
die Methode paint() mit Ihrer eigenen Version:
import java.awt.*;
public class AnimationFrame extends Frame {
public static void main( String[] args )
{
AnimationFrame window = new AnimationFrame();
}
public Aufgabe04()
{
super( "Drehanimation" );
setBackground( Color.black );
setForeground( Color.white );
setSize( 200, 200 );
setVisible( true );
}
public void paint( Graphics g )
{
// HIER MUESSEN SIE IHREN CODE SCHREIBEN
}
}
Sie werden eine unendlich lang laufende Schleife brauchen, eventuell das Konstrukt
try{ Thread.sleep( 5 ); }
catch( Exception e ) {}
mit dem Sie eine Pause von zum Beispiel 5 Milisekunden
erzwingen können, die Methode drawString aus
Graphics, getSize().width und .height()zur
Größenbestimmung des Fensters, setColor zum
Setzen der Farbe und Math.sqrt(...) zur
Wurzelberechnung.
y
r² = x² + y²
y = sqrt( r² - x² )
r
y
x
x
Seite 2 von 3
Markus Knauer
Wera AG
Seminar Java
08.04.17
Und Sie brauchen etwas Geduld zum Finden des Algorithmus (vielleicht hilft es ja, sich das alles auf
ein Blatt Papier zu zeichnen)... ;-)
Seite 3 von 3