Was ist JSF?
Werbung

JavaServer Faces
E-Commerce (WS 2011/12)
Fachhochschule Münster
FB02 Elektrotechnik und Informatik
Referenten: Matthias Wellmeyer, Sven Wermers, Malte Wesker
Agenda
●
Einleitung
●
Was ist JSF
●
Aufbau und Techniken
●
HTML vs. XHTML
●
Einbinden von JSF
●
AJAX
●
Beispiele
●
Komponenten Entwicklung
●
PrimeFaces
●
Praktikum
Was ist JSF?
●
●
●
JavaServer Faces
Framework zur Entwicklung von grafischen
Oberflächen in Web-Anwendungen
Initial release 2004
●
JSF expert group
Sun, Borland, IBM, Macromedia, Oracle...
Aufbau und Techniken von JSF?
●
●
Rollenkonzept
●
Webdesigner
●
Applikationsentwickler
●
Komponentenentwickler
Klare Aufgabentrennung
●
Präsentationsschicht
●
Geschäftslogik
●
Datenhaltung
Aufbau und Techniken von JSF?
●
Verknüpfung von View und Controller
via JSF Expression Language
#{Klasse.Ziel}
●
Bean-Management
●
Beans Speicherung Benutzer- und/oder
Anwendungsdaten
●
Verwaltung übernimmt JSF
●
Globale Bereitstellung Managed Beans (lazy loading)
●
Gültigkeitsbereiche über zentrale Konfigurationsdatei
konfigurierbar
Aufbau und Techniken von JSF?
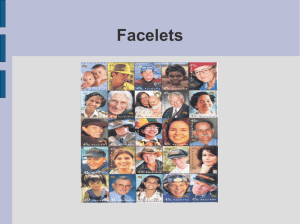
JSF durchläuft fest definierten
Lebenszyklus pro Aufruf
Quelle: http://edndoc.esri.com
HTML vs. XHTML
HTML
XHTML
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de">
<head>
<title>Beispiel</title>
<body>
<head>
<title>Beispiel</title>
</head>
<body>
<h1>Beispielseite</h1>
<h1>Beispielseite</h1>
<p>Ein Absatz
<p>Ein Absatz</p>
<ol>
<ol>
<li>Listelement 1
<li>Listelement 2
</ol>
<p><img src=bild.gif alt="Bildmotiv">
</body>
<li>Listelement</li>
<li>Listelement</li>
</ol>
<p>
<img src="bild.gif" alt="Bildmotiv" />
</p>
</body>
</html>
Einbinden JSF
●
Maven Dependencies
●
Java Server Faces API
–
●
Java Server Faces Implementation
–
●
jsf-impl
JavaServer Pages Standard Tag Library
–
●
jsf-api
jstl
Servlet API
–
servlet-api
Einbinden JSF
●
web.xml
<web­app>
[...]
<servlet>
<servlet­name>FacesServlet</servlet­name>
<servlet­class>javax.faces.webapp.FacesServlet</servlet­class>
<load­on­startup>1</load­on­startup>
</servlet>
<servlet­mapping>
<servlet­name>FacesServlet</servlet­name>
<url­pattern>*.xhtml</url­pattern>
</servlet­mapping>
<listener>
<listener­class>com.sun.faces.config.ConfigureListener</listener­class> </listener>
</web­app>
Einbinden PrimeFaces
●
Maven Dependencies
●
●
Primefaces
web.xml
<web­app>
[...]
<servlet>
<servlet-name>Resource Servlet</servlet-name>
<servlet-class>org.primefaces.resource.ResourceServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Resource Servlet</servlet-name>
<url-pattern>/primefaces_resource/*</url-pattern>
</servlet-mapping>
</web­app>
Einbinden JSF und PrimeFaces
●
In den xhtml- Seiten
<!DOCTYPE html PUBLIC "­//W3C//DTD XHTML 1.0 Transitional//EN" →
"http://www.w3.org/TR/xhtml1/DTD/xhtml1­transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:p="http://primefaces.prime.com.tr/ui“>
<h:head>
[...]
</h:head>
<body>
<h2>
<h:outputText value="#{DummyBean.helloWorld}"/>
</h2>
</body>
</html>
AJAX
●
Asynchronous JavaScript and XML
●
HTML (oder XHTML)
●
Document Object Model
●
JavaScript
●
XMLHttpRequest-Objekt
AJAX
●
Ohne AJAX
Webbrowser
HTTP- Request
Benutzeroberfläche
HTML Seite
Server
AJAX
Mit AJAX
Webbrowser
DOM Operation
Benutzeroberfläche
JavaScript Aufruf
●
HTTP- Request
Server
AJAX-Engine
XML oder JSON
AJAX
●
AJAX Engine zu Fuß
httpObject = (window.XMLHttpRequest)?new XMLHttpRequest():new
ActiveXObject("MICROSOFT.XMLHTTP");
if(httpObject){
httpObject.open("post","ajax.php",true);
var encoded_content_id = encodeURIComponent(content_id);
var param = "param1=paramValue1&param2=paramValue2" ;
httpObject.setRequestHeader("Content-type","application/x-www-form-urlencoded");
httpObject.setRequestHeader("Contentlength",param.length);
httpObject.setRequestHeader("Connection","close");
httpObject.onreadystatechange = function(){
if(httpObject.readyState == 4 && httpObject.status == 200){
var txtNodes = httpObject.responseXML.documentElement.getElementsByTagName("pagescript")[0] →
.childNodes;
var str = "";
for (var i=0; i <txtNodes.length; i++){
str += txtNodes[i].data;
}
alert(str);
}
}
httpObject.send(param);
Beispiele JSF
Beispiele JSF
Komponentenentwicklung in JSF
●
●
Es gibt zwei Arten von
Komponenten
●
Kompositkomponenten
●
„normale“ Komponenten
Kompositkomponente
●
●
●
●
Sehr einfach
Erstellen einer .xhtml Datei und in
den Ressourcenpfad ablegen
Namensraum aus Präfix
http://java.sun.com/jsf/composite/
gefolgt vom Bibliotheknamen
Tag erhält den Namen von der
Deklaration
Komponentenentwicklung in JSF
●
Aufbau der .xhtml Datei
●
●
Die mit cc:interface und
cc:implementation umfassten
Bereiche erforderlich
cc:interface
–
–
●
Definiert die Schnittstelle
nach aussen und umfasst
alle Merkmale die für den
Benutzer relevant sind
Verschiedene Tags möglich
(cc:attribute, cc:valueHolder, ...)
cc:implementation
–
–
–
Enthält die „implementierung“, JSF-Tags, HTML-Elemente,...
Es ist möglich auf die Attribute, Facets, ... der Kompositkomponente
zuzugreifen (cc.attrs.attributname, …)
Verschiedene Tags möglich (cc:insertChildren, cc:renderFacet, ...)
Komponentenentwicklung in JSF
●
●
Komplexer zu erstellen als eine Kompositkomponente
7 Schritte nötig
●
Komponentenfamilie, Komponententyp und Renderertyp definieren
–
●
Komponentenklasse schreiben
–
●
„Herzstück“ der Komponentenarchitektur
Rendererklasse schreiben
–
–
–
●
Komponente von bekannten ableiten (UIOutput, UICommand, …) oder
vom Scratch entwickeln? Eigener Renderer?
Zuständig für die vernünftige Aufbereitung der Daten. Daten aus dem
Request bekommen und in den Response schreiben
Wird von abstrakten Klasse javax.faces.render.Render abgeleitet und
besitzt 7 Methoden (encodeBegin(), decode(), ... )
Rendern von Ressourcen (Bilder, Skripte, …) geschieht über
Annotations
Komponentenklasse und Rendererklasse registrieren
–
Werden per Annotations registriert (@FacesComponent(...),
@FacesRenderer(...))
Komponentenentwicklung in JSF
●
●
●
●
●
●
Tag-Definition schreiben und in Bibliothek aufnehmen
– Existiert bereits eine passende Tag-Bibliothek muss lediglich
der Tag-Name, Komponententyp und Rendertyp angegeben
werden
– Existiert keine muss zu erst eine Tag-Bibliothek erstellt werden
(geschieht über Facelets)
Tag-Handler-Klasse schreiben
– Muss nur in speziellen Fällen erstellt werden , z.B. wenn hinter
dem Tag keine Komponente kommt (z.B. c:if)
Bibliothek in die Seite einbinden
– In .xhtml Datei einfügen
Es ist auch möglich beide Komponententypen zu kombinieren
Auch anderen Möglichkeiten vorhanden (Renderer austauschen,
Komponentenklasse austauschen)
Zahlreiche Beispiel, wo diese Technik benutzt wird um eine
Komponentenbibliothek zu erstellen z.B. PrimeFaces, MyFaces,
RichFaces, ...
PrimeFaces
●
OpenSource Komponentenbibliotheken
●
Sehr leicht einzubinden
●
●
●
Kann in 2 unterschiedlichen Kategorien unterteilt
werden
●
Webbrowser
●
Mobile-Endgeräte
Enthält weitere Tags und Funktionen
(AutoComplete, …)
Größten Teils jQuery und YUI (JS-Library von
Yahoo) verantwortlich
Beispiele PrimeFaces
Beispiele PrimeFaces
Praktikum
●
●
Gegebenes Projekt anpassen (Datenbank u.ä.)
Bsp. Such- bzw. Anzeigeoptionen mit JSF
erweitern (AutoComplete, AJAX-Funktionen, ...)
●
Projekt „verschönern“
●
(Evtl. eigene Komponente entwickeln)