Objektorientierte Programmierung OOP
Werbung

9 Übungen: Applets
1. Java-Applet mit Text
Objektorientierte Programmierung OOP
2. Java-Applet mit Bild und Text
Objektorientierte Programmierung (OOP) mit Java
3. Java-Applet mit Grafik
4. Java-Applet mit mehreren Bildern
9 Applets
5. Java-Applet mit Thread
6. Java-Applet mit jar-Archiv
Übungen
7. Java-Applet mit Lauftexten
© Prof. Dr. Rolf Dornberger
OOP: 9 Applets
Aufgabe 1: Java-Applet mit Text
Lösung 1: Java-Applet mit Text
Programmieren Sie ein Java-Applet JavaApplet1 nur mit der paintMethode, das folgendes im appletviewer ausgibt:
Java-Klasse JavaApplet1 zur Erzeugung des Applets:
15.02.2011
2
15.02.2011
4
import java.awt.Graphics;
public class JavaApplet1 extends java.applet.Applet {
public void paint (Graphics g) {
g.drawString("Dies ist ein Java-Applet!", 70, 50);
g.drawString("Toll !!!", 100, 80);
g.drawString(":-)", 110, 110);
}
}
HTML-File Aufruf_JavaApplet1 zum Aufruf des Applets:
<HTML>
<BODY>
<APPLET CODE="JavaApplet1.class" WIDTH=300 HEIGHT=200>
</APPLET>
</BODY>
</HTML>
© Prof. Dr. Rolf Dornberger
OOP: 9 Applets
15.02.2011
3
© Prof. Dr. Rolf Dornberger
OOP: 9 Applets
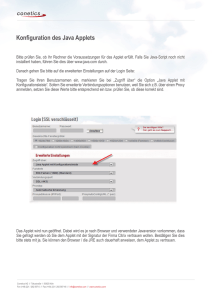
Lösung 2: Java-Applet mit Bild und Text
Aufgabe 2: Java-Applet mit Bild und Text
Programmieren Sie ein Java-Applet
JavaApplet2 mit der init- und paintMethode, das das Bild usa3 skaliert auf die
Grösse 300x300 mit dem Text in der Mitte des
Bildes im appletviewer ausgibt:
Java-Klasse JavaApplet2 zur Erzeugung des Applets:
Tipps:
Um Bilder auf eine gewisse Grösse zu skalieren,
wird die erweiterte Methode
.drawImage(einBild, 0, 0, ScaleX,
ScaleY, this) eingesetzt. Darin bedeuten
ScaleX und ScaleY die skalierte Grösse in xund y-Richtung.
Um die Schriftart (also den Font) zu ändern,
verwenden Sie die Methode
.setFont(einFont), wobei einFont ein
Objekt der Klasse der Klasse java.awt.Font
ist und über den Konstruktor Font("Arial",
Font.BOLD, 20) aufgerufen wird.
Benötigte Klasse importieren
Benötigte Objekte deklarieren
import java.awt.Image;
import java.awt.Graphics;
import java.awt.Font;
public class JavaApplet2 extends java.applet.Applet {
Image einBild;
Font einFont;
Bild laden
// Bild wird geladen und an Grösse angepasst
public void init() {
einBild = getImage(getDocumentBase(), "usa3.jpg");
}
// Bild und Text wird ausgegeben
public void paint (Graphics g) {
Schauen Sie in der Java-Dokumentation unter
Graphics und Font nach.
Schriftart setzen
// Schriftart setzen
einFont = new Font("Arial", Font.BOLD, 20);
g.setFont(einFont);
Bild und Text ausgeben
// Bild und Text ausgeben
g.drawImage(einBild, 0, 0, 300, 300, this);
g.drawString("USA steht Kopf", 80, 150);
}
}
© Prof. Dr. Rolf Dornberger
OOP: 9 Applets
15.02.2011
5
© Prof. Dr. Rolf Dornberger
OOP: 9 Applets
Lösung 2: Java-Applet mit Bild und Text
Aufgabe 3: Java-Applet mit Grafik
HTML-File Aufruf_JavaApplet2 zum Aufruf des Applets:
Programmieren Sie ein Java-Applet
JavaApplet3 nur mit der paintMethode, das folgende Grafik im
appletviewer ausgibt:
<HTML>
<BODY>
<APPLET CODE="JavaApplet2.class" WIDTH=300 HEIGHT=300>
</APPLET>
</BODY>
</HTML>
15.02.2011
6
In Grafiken kommen folgende Methoden der Klasse Graphics
zum Einsatz:
Farbe setzen: .setColor(eineFarbe), wobei eineFarbe
ein Objekt der Klasse java.awt.Color(int r, int g,
int b) ist. Rot ist z.B. (255, 0, 0).
Linien: .drawLine(int x1, int y1, int x2, int y2)
Kreise: .drawOval(int x, int y, int width,
int height)
Ausgefüllte Kreise: .fillOval(int x, int y,
int width, int height)
Kreisbögen: .drawArc(int x, int y, int width,
int height, int startAngle, int arcAngle)
Schauen Sie in der Java-Dokumentation unter Graphics nach.
© Prof. Dr. Rolf Dornberger
OOP: 9 Applets
15.02.2011
7
© Prof. Dr. Rolf Dornberger
OOP: 9 Applets
15.02.2011
8
Lösung 3: Java-Applet mit Grafik
Lösung 3: Java-Applet mit Grafik
Java-Klasse JavaApplet3 zur Erzeugung des Applets:
HTML-File Aufruf_JavaApplet3 zum Aufruf des Applets:
Benötigte Klasse importieren
import java.awt.Graphics;
import java.awt.Color;
Benötigtes Objekt deklarieren
public class JavaApplet3 extends java.applet.Applet {
Color eineFarbe;
<HTML>
<BODY>
<APPLET CODE="JavaApplet3.class" WIDTH=300 HEIGHT=300>
</APPLET>
</BODY>
</HTML>
// Bild und Text wird ausgegeben
public void paint (Graphics g) {
// Farbe erzeugen
eineFarbe = new Color(255,0,0);
g.setColor(eineFarbe);
Farbe setzen
Smily zeichnen: Gesicht
// Smily zeichnen
g.drawOval(50, 50, 200, 200); // Gesicht
g.fillOval(100, 120, 20, 20); // Augen
g.fillOval(180, 120, 20, 20);
g.drawLine(150, 150, 150, 170); // Nase
g.drawArc(100, 150, 100, 50, 0, -180); // Mund
Augen, Nase, Mund
}
}
© Prof. Dr. Rolf Dornberger
OOP: 9 Applets
15.02.2011
9
© Prof. Dr. Rolf Dornberger
OOP: 9 Applets
15.02.2011
10
Lösung 4: Java-Applet mit mehreren Bildern
Aufgabe 4: Java-Applet mit mehreren Bildern
Programmieren Sie ein Java-Applet JavaApplet4 mit der init- und paint-Methode, das die Bilder
usa1, usa2, usa3 und usa4 skaliert auf die Grösse 300x300 kontinuierlich immer der Reihe nach
übereinander im appletviewer darstellt.
Verwenden Sie keine Threads, sondern eine Endlosschleife.
Um zwischen der Darstellung zweier Bilder eine kleine Pause einzufügen, verwenden Sie eine forSchleife, die nichts macht:
for (long i=1;i<Dauer;i++);
Java-Klasse JavaApplet4 zur
Erzeugung des Applets:
import java.awt.Image;
import java.awt.Graphics;
Benötigte Klassen importieren
public class JavaApplet4 extends java.applet.Applet {
Image einBild1, einBild2, einBild3, einBild4;
long Dauer = 10000000L;
Benötigte Objekte deklarieren
// Bild wird geladen und an Grösse angepasst
public void init() {
einBild1 = getImage(getDocumentBase(), "usa1.jpg");
einBild2 = getImage(getDocumentBase(), "usa2.jpg");
einBild3 = getImage(getDocumentBase(), "usa3.jpg");
einBild4 = getImage(getDocumentBase(), "usa4.jpg");
}
Bilder laden
// Bild wird ausgegeben
public void paint (Graphics g) {
do
{
g.drawImage(einBild1, 0, 0, 300,
for (long i=1; i<Dauer; i++);
g.drawImage(einBild2, 0, 0, 300,
for (long i=1; i<Dauer; i++);
g.drawImage(einBild3, 0, 0, 300,
for (long i=1; i<Dauer; i++);
g.drawImage(einBild4, 0, 0, 300,
for (long i=1; i<Dauer; i++);
}
while (true);
}
Endlosschleife
Bild ausgeben
warten
Bild ausgeben
warten
...
300, this);
300, this);
300, this);
300, this);
}
© Prof. Dr. Rolf Dornberger
OOP: 9 Applets
15.02.2011
11
© Prof. Dr. Rolf Dornberger
OOP: 9 Applets
15.02.2011
12
Lösung 4: Java-Applet mit mehreren Bildern
Aufgabe 5: Java-Applet mit Thread
HTML-File Aufruf_JavaApplet4 zum Aufruf des Applets:
Erweitern Sie das Java-Applet JavaApplet4 zu JavaApplet5, das jetzt
die Applet-Methoden init(), start(), paint() und stop() sowie
einen Thread verwendet.
<HTML>
<BODY>
<APPLET CODE="JavaApplet4.class" WIDTH=300 HEIGHT=300>
</APPLET>
</BODY>
</HTML>
Aufgrund dieses Threads entfällt nun die Endlosschleife und die PseudoWartezeiten for (long i=1;i<Dauer;i++); in der Methode paint().
(Hinweis: Beim Schliessen des Applets kann eine Fehlermeldung auftreten.
Lassen Sie sich davon nicht stören. Eventuell müssen Sie mit dem TaskManager auch den Browser "abschiessen".)
© Prof. Dr. Rolf Dornberger
OOP: 9 Applets
15.02.2011
13
© Prof. Dr. Rolf Dornberger
OOP: 9 Applets
15.02.2011
14
Lösung 5: Java-Applet mit Thread
Es wird ein Thread
thread1 angelegt, wozu
das Interface Runnable
definiert werden muss.
Dieser Thread wird, wenn
er nicht schon läuft, in der
Applet-Methode start()
gestartet, sobald auch das
Applet gestartet wird.
© Prof. Dr. Rolf Dornberger
import java.awt.*;
import java.applet.*;
Lösung 5: Java-Applet mit Thread
public class JavaApplet5 extends Applet implements Runnable {
Die Methode run(), die vom Interface
Runnable zum Überschreiben
bereitgestellt wird, ruft die Methode
repaint() auf, (die wiederum die
Applet-Methode paint() aufruft).
Image einBild1, einBild2, einBild3, einBild4;
int
Zaehler = 0;
Thread thread1 = null;
public void init() {
System.out.println("Applet wird initialisiert.");
einBild1 = getImage(getDocumentBase(), "usa1.jpg");
einBild2 = getImage(getDocumentBase(), "usa2.jpg");
einBild3 = getImage(getDocumentBase(), "usa3.jpg");
einBild4 = getImage(getDocumentBase(), "usa4.jpg");
}
15.02.2011
// Bild wird ausgegeben
public void paint (Graphics g) {
Zaehler = (Zaehler>=3) ? 0 :
System.out.println(Zaehler);
switch (Zaehler%4) {
case 0:
g.drawImage(einBild1, 0,
break;
case 1:
g.drawImage(einBild2, 0,
break;
case 2:
g.drawImage(einBild3, 0,
break;
case 3:
g.drawImage(einBild4, 0,
break;
}
Dann wird 1000ms gewartet, bevor
wieder repaint() aufgerufen wird.
public void start() {
System.out.println("Applet wird gestartet.");
if (thread1 == null) {
thread1 = new Thread(this);
thread1.start();
}
else {
//thread1.resume();
}
}
public void stop() {
System.out.println("Applet wird gestoppt.");
//thread1.suspend();
thread1 = null;
}
OOP: 9 Applets
public void run() {
while (true) {
repaint();
try {
thread1.sleep(1000);
}
catch (Exception e) {}
}
}
In paint() wird die Variable Zaehler
kontinuierlich von 0 bis 3 hochgezählt
und danach wieder auf 0 gesetzt.
(Zaehler+1);
0, 300, 300, this);
0, 300, 300, this);
0, 300, 300, this);
0, 300, 300, this);
}
}
15
© Prof. Dr. Rolf Dornberger
OOP: 9 Applets
15.02.2011
16
Aufgabe 6: Java-Applet mit jar-Archiv
Lösung 6: Java-Applet mit jar-Archiv
Speichern Sie die Klasse JavaApplet5.class und die 4 Bilder usa1.jpg,
usa2.jpg, usa3.jpg und usa4.jpg in ein jar-Archiv namens
JavaApplet5.jar.
Klasse JavaApplet5.class und die 4 Bilder usa1.jpg, usa2.jpg,
usa3.jpg und usa4.jpg im jar-Archiv JavaApplet5.jar speichern:
Kontrollieren Sie, ob alles dort abgelegt ist.
Rufen Sie im HTML-File Aufruf_JavaApplet6.html das jar-Archiv
JavaApplet5.jar auf.
Kontrolle, ob alle Files dort abgelegt sind:
Welches sind die Vorteile dieser Vorgehensweise?
© Prof. Dr. Rolf Dornberger
OOP: 9 Applets
15.02.2011
17
Lösung 6: Java-Applet mit jar-Archiv
<html>
<body>
<applet code="JavaApplet5.class" archive="JavaApplet5.jar" width=300 height=300>
</applet>
</body>
</html>
15.02.2011
18
15.02.2011
Programmieren Sie ein Java-Applet, das einen Lauftext folgender Art auf dem Bildschirm ausgibt:
Beachten Sie dabei folgendes:
Vorteile dieser Vorgehensweise:
– Alle Dateien, die das Applet benötigt (JavaApplet5.class, usa1.jpg, usa2.jpg,
usa3.jpg und usa4.jpg) sind kompakt in einem jar-File (quasi einem zip-File)
abgelegt.
übersichtlicher
– Beim Laden des Applets, muss der Browser nur einen Ladebefehl (HTTP-Aufrufe) über
das Internet absetzen, um JavaApplet5.jar zu laden, und nicht 5 Ladebefehle für
die 5 einzelnen Dateien.
Zeitersparnis, Applet schneller verfügbar
OOP: 9 Applets
OOP: 9 Applets
Aufgabe 7: Java-Applet mit Lauftexten
HTML-File Aufruf_JavaApplet6.html, das wiederum das jar-Archiv
JavaApplet5.jar aufruft (JavaApplet5.class ist die Haupt-Appletklasse im jar-Archiv):
© Prof. Dr. Rolf Dornberger
© Prof. Dr. Rolf Dornberger
19
– Der obere Text schreibt keinen, einen, zwei usw. Buchstaben des Textes nacheinander hin. Wenn der
Text vollständig ist, wird wieder von vorne begonnen.
– Der untere Text ist ein wirklicher Lauftext, der je nach dem, mit welchem Buchstaben er beginnt, die
fehlenden hinten dransetzt.
– Für beide Texte gilt: Kommt jeweils ein neuer Buchstabe hinzu, ändert sich die Farbe (alle RGBFarben möglich) und die Schriftgröße (zwischen 15 und 25 pt); Schrifttyp Arial und fett.
– Das Java-Applet ist mit einem Thread realisiert. Der Thread schläft jeweils 300 Millisekunden.
– Text.substring(a,b) gibt den Teil-String von Position a bis Position b des Strings Text aus.
– Das Applet wird 300x100 Pixel groß dargestellt.
– Das Java-File heißt JavaAppletLauftext.java, das HTML-File JavaAppletLauftext.html .
© Prof. Dr. Rolf Dornberger
OOP: 9 Applets
15.02.2011
20
Lösung 7: Java-Applet mit Lauftexten
<html>
<body>
<APPLET CODE="JavaAppletLauftext.class"
WIDTH=300 HEIGHT=100>
</APPLET>
</body>
</html>
// Thread-Methode run überschreiben
public void run() {
while (true) {
repaint();
try {
Prozess.sleep(300);
}
catch (Exception e) {}
}
}
import java.awt.*;
import java.applet.Applet;
public class JavaAppletLauftext extends Applet implements Runnable {
// Variablendeklaration
Thread Prozess = null;
String Text = "Dies ist ein Lauftext! ";
String Text1 = "";
String Text2 = Text + Text;
int
Stelle = 0;
// Applet-Methode paint überschreiben
public void paint (Graphics g) {
// Fontgroesse zufällig setzen zwischen 10 und 25
int f1 = (int)(Math.random()*10) + 15;
Font einFont = new Font("Arial", Font.BOLD, f1);
g.setFont(einFont);
// Farbe zufällig setzen (alle möglichen RGB-Farben)
int c1 = (int)(Math.random()*255);
int c2 = (int)(Math.random()*255);
int c3 = (int)(Math.random()*255);
Color eineFarbe = new Color(c1,c2,c3);
g.setColor(eineFarbe);
// Laenge des Textes berechnen
int Laenge = Text.length();
// Applet-Methoden init, start und stop überschreiben
public void init() {
}
public void start() {
if (Prozess == null) {
Prozess = new Thread(this);
Prozess.start();
}
else {
//Prozess.resume(); // veraltete Umsetzung
}
}
public void stop() {
//Prozess.suspend(); // veraltete Umsetzung
Prozess = null;
}
© Prof. Dr. Rolf Dornberger
// aktuelle Stelle der beiden Lauftexte berechnen
Stelle = (Stelle>=Laenge) ? 0 : (Stelle+1);
// oberen Lauftext ermitteln und ausgeben
Text1 = Text.substring(0, Stelle);
g.drawString(Text1, 40, 40);
// unteren Lauftext ermitteln und ausgeben
Text1 = Text2.substring(Stelle, Stelle+Laenge);
g.drawString(Text1, 40, 80);
}
}
OOP: 9 Applets
15.02.2011
21