1.5 Kaufmännischer Aspekt des Projekts
Werbung

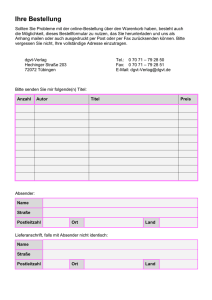
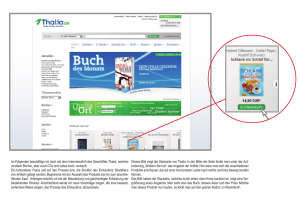
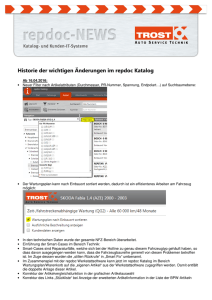
Inhaltsverzeichnis 1 2 Beschreibung des Auftrags ......................................................................................... 2 1.1 Thema der Projektarbeit (Aufgabenstellung) ........................................................... 2 1.2 Ausgangslage (Ist-Zustand) .................................................................................... 2 1.3 Anforderungen (Soll-Zustand) ................................................................................. 2 1.4 Voraussetzungen und technische Schnittstellen ..................................................... 3 1.5 Kaufmännischer Aspekt des Projekts ...................................................................... 3 Projektablauf (Arbeitsschritte) .................................................................................... 4 2.1 Vorgehensweise und Datenanalyse ........................................................................ 4 2.2 Erstellen von Frames und HTML-Seiten.................................................................. 4 2.3 Entwurf des Webshops (mit Funktionsbeschreibung) .................................................... 5 2.3.1 Warenkorb-Seite ...............................................Error! Bookmark not defined. 2.3.2 Bestellformular ..................................................Error! Bookmark not defined. 2.3.3 externe Java-Script-Datei ..................................Error! Bookmark not defined. 2.4 Darstellung des Struktogramms .............................................................................. 8 3 Aufgetretene Probleme und Lösungen ....................................................................... 9 4 Zeitaufwand für die Prozessschritte ......................................................................... 10 5 Abbildungs- und Fremdwortverzeichnis .................................................................. 11 5.1 Abbildungsverzeichnis ........................................................................................... 11 5.2 Fremdwortverzeichnis ........................................................................................... 11 1 1 Beschreibung des Auftrags 1.1 Thema der Projektarbeit (Aufgabenstellung) Das Thema der Projektarbeit ist die Entwicklung eines Webshops, der die Bearbeitung von Internet-Bestellungen gewährleistet. Der Webshop soll eine Verringerung des ursprünglichen Arbeitsaufwands umfassen und als Grundbaustein für eine spätere Erweiterbarkeit dienen. Das Projekt umfasst die Auswahl des kompletten Artikelstamms, und soll daran die Funktionsweise des Webshops veranschaulichen. Anmerkung: Diesem Projekt soll kein kompletter Bestell-Vorgang zugrunde gelegt werden, da sonst die Zeitvorgabe von 35 Stunden überschritten würde. 1.2 Ausgangslage (Ist-Zustand) Folgender Ist-Zustand ist festzuhalten: Der aktuelle Bestellvorgang erfolgt ausschließlich durch telefonischen oder persönlichen Kontakt was zu zeitlichen und örtlichen Präferenzen führt. Auch fallen durch Anfrage, Angebot, Bestellung und Auftragsbestätigung unnötig Arbeitsmittel an. Die Umständlichkeit des vorhanden Systems ist heutzutage nicht mehr zeitgemäß und bedarf unbedingter Neustrukturierung. 1.3 Anforderungen (Soll-Zustand) Ziel des Projekts ist es, ein System zu entwerfen, welches die alltägliche Arbeit im Umgang mit Bestellvorgängen unterstützt und in der Lage ist, diese digital zu verarbeiten. Es wird ein Internet-Shop erstellt, der die vorliegenden Angebote online weltweit präsentiert und die Möglichkeit bietet, das vorhandene Angebot mit Hilfe eines interaktiven Bestellvorganges in Anspruch zu nehmen. Die Bestellungen werden per E-Mail an uns automatisch weitergeleitet. Als wesentliche Teilaufgabe ist Warenkorb anzusehen, mit dessen Hilfe es möglich ist, die Datensätze zwischenzuspeichern und nach belieben zu löschen oder zu aktualisieren. Als weiteren Schritt sollen die eingegangenen Bestellungen automatisch in unsere Datenbank integriert werden um danach die Auftragsbestätigung und die Rechnungen zu drucken. Dies ist jedoch kein Bestandteil des Projekts mehr. 2 1.4 Voraussetzungen und technische Schnittstellen Die Seiten entsprechen dem HTML-Standard 4.0. Sie beinhalten Framesets und Javascripts. Zum Betrachten ist ein Browser einzusetzen der die genannten Techniken unterstützt: Opera 3.x Netscape Communicator 4.x Internet Explorer 3.x Die Seiten benötigen eine Mindestauflösung von 800 x 600 Punkten. Der Webshop ist plattformunabhängig und lässt sich auf jedem Rechner, egal ob Server- oder Clientseitig betreiben. Zwecks Hardware liegen die minimalen Systemvoraussetzungen bei einem Pentium I mit 75 MHz und 36 MB Arbeitsspeicher. Punkt 1.4 ist in unserer Unternehmung nahezu auf jedem Rechner anzufinden und bedarf deswegen keinerlei Installationen meinerseits, und ist dadurch auch kein aktiver Bestandteil des Projekts. 1.5 Kaufmännischer Aspekt des Projekts In kaufmännischer Hinsicht, stellt das Bestellwesen einen Standard in unserer Unternehmung dar. Durch die Online-Abwicklung der Bestellungen werden Arbeitskräfte entlastet und es entsteht kein zusätzlicher Arbeitsmittelaufwand(z.B. Papier). Für das Unternehmen muss der Ablauf von Bestellungen optimal und ohne unnötigen Aufwand abzuwickeln sein. Der Online-Auftritt ermöglicht außerdem dem Kunden 24 h am Tag einzukaufen und zu bestellen wann er will. 3 2 Projektablauf (Arbeitsschritte) 2.1 Vorgehensweise und Datenanalyse An erster Stelle ist es notwendig das zu bewältigende Problem in seiner Grundstruktur und dem Aufbau zu verstehen. Somit kann man das Projekt hindurch stets einen Überblick bewahren. Als Grundlage für eine sorgfältige Weiterverarbeitung der erhaltenen Daten muss eine reibungslose Programmierung gewährleistet sein. Es werden alle für die Verarbeitung wichtigen Daten geprüft und bearbeitet. Danach ist es wichtig die vorhandenen Bilder und Texte in die HTML-Seiten einzubinden. 2.2 Erstellen von Frames und HTML-Seiten 2 1 3 2 1 3 Abbildung 2.1: Frames und HTML-Seiten Nun werden die in Abbildung 2.1 angeführten HTML-Seiten zueinander in Beziehung in Form von Frames gebracht. Hierbei entsteht eine HTML-Seite die sich aus den drei anderen Seiten zusammensetzt. Diese Seite muss sich nach Aktivierung bei Aktionen nicht ständig neu laden, sondern lediglich das Hauptfenster wird neu geladen. Dieses Verfahren ist notwendig, da bei kompletter Neuaktivierung der Seite die Informationen des Java-Scriptes verloren gehen, da nicht mit „Cookies“ gearbeitet wird. Jetzt wird der Quellcode der Hauptseite manuell erstellt, der die Beziehungen mit den anderen Seiten herstellt. Das Grundgerüst wäre damit erstellt. 4 2.3 Entwurf des Webshops (mit Funktionsbeschreibung) 2.3.1 Warenkorb-Seite Im ersten der beiden folgenden Screenshots sieht man die Eingabemaske der Seite Artikel, in der lediglich die Anzahl der gewünschten Artikel einzutragen und der „Ab in der Warenkorb“-Button zu betätigen ist. Nach der erfolgreichen Bestätigung durch ein Message-Fenster werden die Daten an die Warenkorb-Seite zur Verarbeitung weitergeleitet. Ein Klick auf den Button „Warenkorb“ zeigt die Übersicht der Artikel im Warenkorb. Die Seite wird komplett durch Java-Script dynamisch generiert. Das Formular besitzt außerdem einen Lösch-Button, mit dessen Hilfe bestehende Datensätze gelöscht werden können. Auch ist ein Aktualisieren-Button vorhanden, der die Stückzahl der Artikel bei Falscheingabe verbessert. Über den Button „Warenkorb löschen“ werden die gesamten Datensätze, die sich im Warenkorb befinden nach zusätzlicher Bestätigungsaufforderung gelöscht. Abbildung 2.2: Warenkorb-Seite 5 2.3.2 Bestellformular Nachdem die Datensätze sich nun im Warenkorb befinden kann der Bestellvorgang eingeleitet werden. Dadurch werden die Datensätze in das Bestellformular übertragen, in welchem nun die Benutzerdaten eingegeben werden können. Die Seite wird automatisch durch Java-Script generiert. Lediglich das Formular ist in der HTML-Seite eingebettet. Ein Versenden-Button schickt die Datensätze mit den Benutzerdaten an die E-MailAdresse des Empfängers zur weiteren Bearbeitung die aber nicht im Rahmen des Projektes liegt. Ein weiterer Button „Datenfelder löschen“ lässt bereits ausgefüllte Datenfelder wieder löschen. Abbildung 2.3: Bestellformular 6 2.3.3 Externe Java-Script-Datei Das Herzstück des ganzen Systems bildet die Java-Script-Datei. Anstatt den JavaCode direkt in die HTML-Seite einzubinden wird der Teil des Codes der indirekt auf den Seiten gebraucht wird in einer externe Datei ausgelagert(z.B. Berechnung der Gesamtpreis der Artikel). Hierfür wurden Funktionen verwendet um bei der Programmstruktur Übersichtlichkeit und Ordnung zu gewährleisten. Die HTML-Seiten greifen auf die benötigten Funktionen der Java-Script-Datei zu. Da verschiedene Funktionen auf mehreren HTML-Seiten benötigt werden, war es sinnvoll diese auszulagern. Abbildung 2.4: Java-Script-Datei 7 2.4 Darstellung des Warenkorbs-Struktogramms Abbildung 2.5: Struktogramm nach DIN 66261 (Mehrfachauswahl) In diesem Struktogramm wird lediglich an zwei der fünf verschiedenen Möglichkeiten die breitgefächerte Programmstruktur aufgezeigt. Man kann sonst noch löschen, aktualisieren und den gesamten Warenkorb löschen. Dadurch bietet sich noch die Möglichkeit fehlerhafte Bestellmengen direkt im Warenkorb auszubessern oder bei kompletter Falschbestellung den Warenkorb ganz zu löschen. Ebenso kann man einfach einzelne Datensätze aus dem Warenkorb per Button löschen. 8 3 Aufgetretene Probleme und Lösungen Probleme gab es beim Erstellen des Suchformulars, da der Datenherkunftstyp beim Listenfeld nicht richtig eingestellt wurde. Fehlermeldungen und ein leeres Listenfeld waren die Folge. Ich versuchte mich nach kurzer Überlegung an einer Such-Abfrage, die lediglich zur Übersichtlichkeit und der Datenherkunft des Listenfelds dient. Diese Such-Abfrage wurde im QBE-Modus aufgebaut und leistet von nun an ihre Dienste. Die eigentliche Manipulation der Datensätze findet in einer SQL-Abfrage statt, die teilweise im QBE-Modus aufgebaut und aus der SQL-Ansicht in den Code kopiert wurde. Im Code wurden noch ein paar Veränderungen vorgenommen, die letztendlich auch das Suchformular zum Laufen bringen sollten. Ein etwas kleineres Problem offenbarte sich bei den Lösch-Buttons, bei denen anfangs die Fehlermeldungen nicht abgeschaltet waren. Dank einer ausführlichen Access-Hilfe, war es mir dann möglich, auch dieses Problem zu umgehen. 9 4 Zeitaufwand für die Prozessschritte Arbeitsschritte Zeitaufwand Istanalyse, Einarbeitung in die Materie 3h Einbinden der vorgefertigten Bilder und Texte in HTML-Seiten Erstellung des HTML-Grundgerüstes, Einteilung der Frames, Strukturierung der HTML- Seite Java-Script Programmierung: Programmierung des Warenkorbs sowie des Bestellformulares, der Lösch- und Aktualisierfunktion und der E-Mail Weitergabe des Formulares Verknüpfung der Elemente und Implementierung des Java-Scripts in die HTML-Seite Funktionskontrolle und Verbesserungen 10 h Gesamt: 35 h 14 h 4h 4h 10 5 Abbildungs- und Fremdwortverzeichnis 5.1 Abbildungsverzeichnis Abbildung 5.1: Beziehungen Abbildung 5.2: Postleitzahlen-Formular Abbildung 5.3: Techniker-Formular Abbildung 5.4: Kundenverwaltungsformular Abbildung 5.5: Auftragserfassungsformular Abbildung 5.6: Suchformular Abbildung 5.7: Struktogramm nach DIN 66261 (Mehrfachauswahl) Seite 4 Seite 5 Seite 6 Seite 7 Seite 8 Seite 9 Seite 10 5.2 Fremdwortverzeichnis Button = Befehlsschaltfläche Message-Box = Nachrichtenausgabe am Bildschirm zur Kenntnisnahme oder teilweise zur Rückgabe von Werten QBE-Modus (= Query by Example): grafisch orientierter Abfrageentwurf Redundanz = Ist ein Datenelement das mehrfach gespeichert wird. Falls möglich verhindern, da unnötiger Speicherplatzverbrauch! Screenshot = Bildschirmausdruck (dient der Veranschaulichung) SQL (= Structured Query Language): eine Programmiersprache der ISO für relationale Datenbanken zur Definition und Manipulation von Daten VBA (=Visual Basic for Applications): Ist eine Programmiersprache in Access 2000, die dem Prinzip und Aufbau von Visual Basic entspricht 11