Drei erste schnelle ASP.NET- Lösungen
Werbung

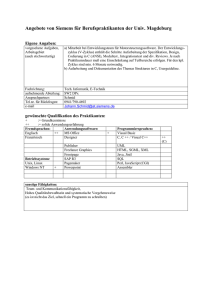
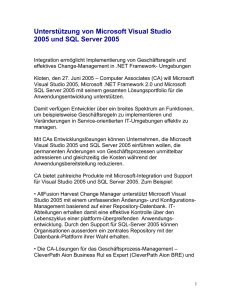
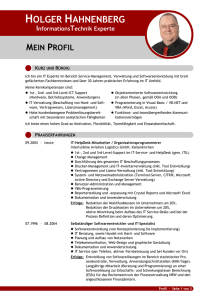
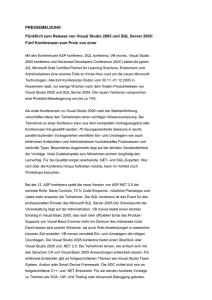
Kapitel 2 Drei erste schnelle ASP.NETLösungen In diesem Kapitel: Beispiel 1: Hello World Beispiel 2: Erstellung eines Datenformulars Beispiel 3: Erstellung einer zugangsgeschützten Website 14 19 27 13 Dr. Holger Schwichtenberg: Microsoft ASP.NET 3.5 mit Visual Basic 2008 - Das Entwicklerbuch. Microsoft Press 2009 (ISBN 978-3-86645-517-7) 14 Kapitel 2: Drei erste schnelle ASP.NET-Lösungen Für ungeduldige Leser bietet dieses Kapitel drei Schritt-für-Schritt-Anleitungen für die Erstellung von drei einfachen ASP.NET-Anwendungen, wobei auf die ausführliche Begründung der Schritte hier zugunsten der schnellen Zielerreichung verzichtet wird. Wenn Sie es nicht eilig haben, Ihre ersten .NET-Anwendungen auf dem Bildschirm zu sehen, können Sie auch direkt mit dem Buchteil B »ASP.NET-Basiswissen« fortfahren, um zunächst die Hintergründe zu verstehen. Beispiel 1: Hello World Programmiersprache: Visual Basic Anwendungstyp: Serverseitige Webanwendung Eingesetzte Klassen: System.Web.* System.DateTime Eingesetzte Werkzeuge: Visual Studio 2008 oder Visual Web Developer Express Installationsvoraussetzungen: Visual Studio 2008 oder Visual Web Developer Express Ziel Ein Benutzer sieht eine Webseite mit einem Eingabefeld zur Eingabe seines Namens und eine Schaltfläche. Wenn er auf die Schaltfläche klickt, wird er mit der aktuellen Uhrzeit begrüßt. Abbildung 2.1 Eingabemaske und Ausgabe für das Beispiel Schritte 1. Starten Sie Visual Studio 2008 oder Visual Web Developer Express. 2. Wählen Sie das Menü Datei/Neu/Website (File/New/Web Site). Dr. Holger Schwichtenberg: Microsoft ASP.NET 3.5 mit Visual Basic 2008 - Das Entwicklerbuch. Microsoft Press 2009 (ISBN 978-3-86645-517-7) Beispiel 1: Hello World 15 3. Entscheiden Sie sich unter Vorlagen (Templates) für ASP.NET-Website und unter Sprache (Language) Visual Basic. Wählen Sie unter Speicherort (Location) den Eintrag Dateisystem (File System) und einen Ordner in Ihrem lokalen Dateisystem. Klicken Sie auf OK. Abbildung 2.2 Anlegen einer neuen Website 4. Visual Studio erzeugt ein neues Projekt mit einer leeren Webseite Default.aspx. 5. Wählen Sie die leere Webseite im Projektmappen-Explorer aus und wechseln Sie in die Entwurfsansicht (Ansicht/Designer bzw. View/Designer). 6. Geben Sie den Text Erstes Beispiel ein. Wählen Sie in der Symbolleiste Formatierung den Schriftgrad 24 für den Text. 7. Fügen Sie einen Zeilenumbruch ein und tippen Sie den Text Geben Sie bitte Ihren Namen ein: ein. Wählen Sie in der Symbolleiste Formatierung den Schriftgrad 12 für den Text. 8. Fügen Sie hinter dem Text ein Steuerelement TextBox aus der Werkzeugleiste (Toolbox) aus der Rubrik Standard ein. 9. Setzen Sie in den Eigenschaften der TextBox, die Sie über den Kontextmenüeintrag Eigenschaften der TextBox erreichen, für das Attribut ID den Wert auf C_Name. 10. Fügen Sie nach der TextBox einen Zeilenumbruch ein und geben Sie in der neuen Zeile den Text Klicken Sie dann hier: ein. Wählen Sie in der Symbolleiste Formatierung den Schriftgrad 12 für den Text. 11. Fügen Sie hinter dem Text ein Steuerelement Button aus der Werkzeugleiste (Toolbox) aus der Rubrik Standard ein. Dr. Holger Schwichtenberg: Microsoft ASP.NET 3.5 mit Visual Basic 2008 - Das Entwicklerbuch. Microsoft Press 2009 (ISBN 978-3-86645-517-7) 16 Kapitel 2: Drei erste schnelle ASP.NET-Lösungen 12. Setzen Sie in den Eigenschaften der Schaltfläche, die Sie über den Kontextmenüeintrag Eigenschaften erreichen, für das Attribut ID den Wert auf C_OK und das Attribut Text auf den Wert OK. 13. Fügen Sie eine neue Zeile ein und platzieren Sie in dieser aus der Werkzeugleiste (Toolbox) aus der Rubrik Standard ein Steuerelement des Typs Label. 14. Setzen Sie in den Eigenschaften des Beschriftungsfelds, die Sie über den Kontextmenüeintrag Eigenschaften erreichen, für das Attribut ID den Wert auf C_Gruss und das Attribut Visible auf den Wert False. Es ist nicht wichtig, die Eigenschaft Text zu überschreiben, denn dieser Text wird nicht angezeigt werden. Abbildung 2.3 So sollte Ihre Entwicklungsumgebung nun aussehen 15. Wechseln Sie zur Quelltextansicht (Ansicht/Markup bzw. View/Markup) und überschreiben Sie den Text im <title>-Tag mit Meine erste ASP.NET-Seite. Dies soll demonstrieren, dass Sie die Seite auch in der Quelltextansicht verändern können. Dr. Holger Schwichtenberg: Microsoft ASP.NET 3.5 mit Visual Basic 2008 - Das Entwicklerbuch. Microsoft Press 2009 (ISBN 978-3-86645-517-7) Beispiel 1: Hello World 17 Abbildung 2.4 Der Quelltext sollte in etwa so aussehen. Kleine Abweichungen sind möglich. 16. Wechseln Sie zurück zur Entwurfsansicht (Ansicht/Designer bzw. View/Designer oder Schaltfläche Entwurf am unteren Rand des Codefensters). 17. Klicken Sie die Schaltfläche OK doppelt an, um in die Codeansicht zu gelangen und eine Ereignisbehandlungsroutine zu definieren. 18. Sie landen automatisch in der leeren Ereignisbehandlungsroutine, die so aussehen sollte: Protected Sub C_OK_Click(ByVal sender As Object, ByVal e As System.EventArgs) _ Handles C_OK.Click End Sub 19. Geben Sie zwischen die beiden Zeilen die nachfolgenden fünf Zeilen exakt ein: Me.C_Gruss.Text = "Hallo " & Me.C_Name.Text & _ "<br>Es ist jetzt " & System.DateTime.Now.ToShortTimeString() Me.C_Gruss.Font.Italic = True Me.C_Gruss.ForeColor = Drawing.Color.Blue Me.C_Gruss.Visible = True Dr. Holger Schwichtenberg: Microsoft ASP.NET 3.5 mit Visual Basic 2008 - Das Entwicklerbuch. Microsoft Press 2009 (ISBN 978-3-86645-517-7) 18 Kapitel 2: Drei erste schnelle ASP.NET-Lösungen Abbildung 2.5 Das Codefenster sollte nun so aussehen 20. Die Webanwendung ist nun bereits fertig und kann direkt gestartet werden. Eine vorherige Übersetzung ist nicht notwendig. Wählen Sie im Projektmappen-Explorer im Kontextmenü von Default.aspx den Eintrag In Browser anzeigen (View in Browser). 21. Die Entwicklungsumgebung startet den integrierten Webserver »ASP.NET Development Server« (WebDev.WebServer.exe), was Sie an einem Hinweisballon und einem Symbol in der Taskleiste von Windows erkennen. Die Webseite wird innerhalb der Entwicklungsumgebung angezeigt. Testen Sie die Anwendung mit Ihrem Namen! Dr. Holger Schwichtenberg: Microsoft ASP.NET 3.5 mit Visual Basic 2008 - Das Entwicklerbuch. Microsoft Press 2009 (ISBN 978-3-86645-517-7) Beispiel 2: Erstellung eines Datenformulars 19 Abbildung 2.6 Test der Webanwendung HINWEIS Sie können die Anwendung auch starten, indem Sie die Taste (F5) drücken. In diesem Fall wird die Entwicklungsumgebung die Anwendung erst kompilieren und dann von Ihnen die Bestätigung einfordern, dass Sie die Anwendung in den Debug-Modus versetzen wollen. Wenn Sie dem nachkommen, startet der Internet Explorer mit der von Ihnen erstellten Seite. Der Debug-Modus würde in komplexeren Anwendungen eine Fehlersuche ermöglichen. Beispiel 2: Erstellung eines Datenformulars Programmiersprache: J#, C# oder Visual Basic (In diesem Beispiel müssen Sie tatsächlich keinen Code schreiben!) Anwendungstyp: Serverseitige Webanwendung Eingesetzte Klassen: System.Web.* System.Data.* Eingesetzte Werkzeuge: Visual Studio 2008 oder Visual Web Developer Express. Installationsvoraussetzungen: Visual Studio 2008 oder Visual Web Developer Express. Dr. Holger Schwichtenberg: Microsoft ASP.NET 3.5 mit Visual Basic 2008 - Das Entwicklerbuch. Microsoft Press 2009 (ISBN 978-3-86645-517-7) 20 Kapitel 2: Drei erste schnelle ASP.NET-Lösungen Ziel Ziel dieser Aufgabe ist es, eine Webseite zum Anzeigen und Editieren von Daten aus einer Datenbank zu entwickeln. Abbildung 2.7 Die zu erstellende Webanwendung Schritte 1. Starten Sie Visual Studio 2008 oder Visual Web Developer Express. 2. Wählen Sie das Menü Datei/Neu/Website (File/New/Web Site). 3. Wählen Sie unter Vorlagen (Templates) den Eintrag ASP.NET-Website und unter Sprache (Language) eine beliebige Sprache. Wählen Sie unter Speicherort (Location) den Eintrag Dateisystem (File System) und einen Ordner in Ihrem lokalen Dateisystem. Klicken Sie auf OK. 4. Visual Studio erzeugt ein neues Projekt mit einer leeren Webseite Default.aspx. Kopieren Sie die in den Downloads zu diesem Buch enthaltene Microsoft SQL Server-Datenbank WorldWideWings.mdf in das Verzeichnis App_Data des Projekts. Ziehen Sie dazu die .mdf-Datei mit dem Windows Explorer in das App_Data-Verzeichnis. Die zugehörige .ldf-Datei aus dem gleichen Verzeichnis wird dann automatisch mitkopiert! 5. Wählen Sie die leere Webseite aus und wechseln Sie in die Design-Ansicht (Ansicht/Designer bzw. View/Designer). 6. Geben Sie folgenden Text auf der Seite ein: Liste aller Flüge. 7. Öffnen Sie den Server-Explorer (Ansicht/Server-Explorer bzw. View/Server Explorer). Wenn Sie Visual Web Developer Express verwenden, heißt der Eintrag Datenbankexplorer (Database Explorer). Dr. Holger Schwichtenberg: Microsoft ASP.NET 3.5 mit Visual Basic 2008 - Das Entwicklerbuch. Microsoft Press 2009 (ISBN 978-3-86645-517-7) Beispiel 2: Erstellung eines Datenformulars 21 8. Sofern die Datenbank im Server Explorer nicht schon automatisch erscheint, führen Sie folgenden Schritt aus: Wählen Sie auf dem Ast Datenverbindungen (Data Connections) den Kontextmenüeintrag Verbindung hinzufügen (Add Connection). Erzeugen Sie mit dem Assistenten eine Verbindung mit dem »Microsoft SQL Server Database File« mit Namen WorldWideWings.mdf. 9. Die Datenbank erscheint im Server Explorer. Öffnen Sie den Zweig im Server Explorer. Abbildung 2.8 Einbinden der Datenbank in Visual Studio 10. Ziehen Sie mit der Maus den Eintrag Tabellen/FL_Fluege auf die Webseite unter den eingegebenen Text. Visual Studio erzeugt dann automatisch ein GridView-Steuerelement und ein AccessDataSourceSteuerelement für die Verbindung zur Datenbank. 11. Wählen Sie den Smarttag an der oberen rechten Kante des GridView-Steuerelements (GridView-Aufgaben bzw. GridView Tasks). Dr. Holger Schwichtenberg: Microsoft ASP.NET 3.5 mit Visual Basic 2008 - Das Entwicklerbuch. Microsoft Press 2009 (ISBN 978-3-86645-517-7) 22 Kapitel 2: Drei erste schnelle ASP.NET-Lösungen Abbildung 2.9 Konfiguration des Datensteuerelements 12. Wählen Sie im Smarttagmenü den Eintrag Automat. Formatierung (Auto Format) und dort Schiefer (Slade) aus. 13. Aktivieren Sie im Kontextmenü die Häkchen für Sortieren (Sorting), Paging, Bearbeiten (Editing) und Löschen (Deleting). 14. Starten Sie die Anwendung durch Drücken auf (F5). Visual Studio bringt daraufhin den integrierten »ASP.NET Development Server« (WebDev.WebServer.exe) und die von Ihnen entwickelte Anwendung zur Ausführung. Wenn dabei eine Warnung erscheint, dass Debugging nicht aktiviert ist, aktivieren Sie es durch Anklicken der entsprechenden Schaltfläche. HINWEIS Sie haben für diese Anwendung keinen Quellcode eingeben müssen und Sie werden feststellen, dass auch Visual Studio keinen Programmcode generiert hat; Visual Studio hat lediglich XML-Elemente erzeugt. Diese XML-Elemente konfigurieren Websteuerelemente, die das gesamte Verhalten dieser Anwendung bereits implementieren. Später in diesem Buch werden Sie erfahren, dass Sie viele Standardszenarien ohne eigenen Programmcode realisieren können und dennoch an jeder Stelle die Option haben, durch eigenen Programmcode Einfluss auf das vordefinierte Standardverhalten zu nehmen. TIPP Um die Ordnung der Spalten, die Spaltenüberschriften oder die Formatierung zu modifizieren, können Sie Spalten bearbeiten (Edit Columns) aus dem Smarttagmenü des GridView-Steuerelements wählen. Dr. Holger Schwichtenberg: Microsoft ASP.NET 3.5 mit Visual Basic 2008 - Das Entwicklerbuch. Microsoft Press 2009 (ISBN 978-3-86645-517-7) Beispiel 2: Erstellung eines Datenformulars 23 Erweiterung des Beispiels Die Anwendung soll nun um ein Auswahlmenü erweitert werden, um nur die Flüge für einzelne Abflugorte anzuzeigen. Abbildung 2.10 Erweiterung der Flugverwaltung um ein Auswahlmenü für die Abflughäfen Schritte für die Erweiterung 1. Tippen Sie zwischen Überschrift und Tabelle den Text Auswahl des Abflugortes ein. 2. Öffnen Sie die Toolbox (Ansicht/Toolbox bzw. View/Toolbox). 3. Fügen Sie ein Steuerelement vom Typ DropDownList hinter den eingegebenen Text ein. 4. Stellen Sie in den Eigenschaften (Ansicht/Eigenschaftenfenster bzw. View/Properties) die Eigenschaft AutoPostBack auf True. Dr. Holger Schwichtenberg: Microsoft ASP.NET 3.5 mit Visual Basic 2008 - Das Entwicklerbuch. Microsoft Press 2009 (ISBN 978-3-86645-517-7) 24 Kapitel 2: Drei erste schnelle ASP.NET-Lösungen Abbildung 2.11 Festlegen der AutoPostBack-Eigenschaft 5. Wählen Sie im Smarttagmenü den Punkt Datenquelle auswählen (Choose Data Source). 6. Wählen Sie im folgenden Fenster Neue Datenquelle (New Data Source). 7. Wählen Sie Datenbank (Database) und geben Sie als ID den Text DS_Abflugorte ein. Abbildung 2.12 Art der Datenquelle für die Abflugorte 8. Entscheiden Sie sich für die die bestehende Verbindungszeichenfolge im folgenden Dialog. 9. Wählen Sie als Tabelle FL_Fluege und als einzige Spalte FL_Abflugort aus. Aktivieren Sie das Kontrollkästchen Nur eindeutige Zeilen zurückgeben (Return only unique rows) an. Dr. Holger Schwichtenberg: Microsoft ASP.NET 3.5 mit Visual Basic 2008 - Das Entwicklerbuch. Microsoft Press 2009 (ISBN 978-3-86645-517-7) Beispiel 2: Erstellung eines Datenformulars 25 Abbildung 2.13 Festlegen des SQL-Befehls für die Abflugorte 10. Klicken Sie im nächsten Bildschirm auf Testabfrage (Test Query), um zu sehen, ob die gewünschte Liste der Abflughäfen erscheint. 11. Klicken Sie auf Fertig stellen (Finish). 12. In dem folgenden Dialog bestätigen Sie, dass Abflugort sowohl als Anzeige- als auch als Datenfeld verwendet werden soll. Dr. Holger Schwichtenberg: Microsoft ASP.NET 3.5 mit Visual Basic 2008 - Das Entwicklerbuch. Microsoft Press 2009 (ISBN 978-3-86645-517-7) 26 Kapitel 2: Drei erste schnelle ASP.NET-Lösungen Abbildung 2.14 Festlegen der Spalten für Anzeige und Daten 13. Wenn Sie nun die Anwendung starten, können Sie bereits die Flughäfen auswählen; jedoch reagiert die Tabelle noch nicht auf die Auswahl. Dafür müssen Sie die Datenquelle der Tabelle anpassen. 14. Wählen Sie im Designer innerhalb des Smarttagmenüs des GridView-Steuerelements den Punkt Datenquelle konfigurieren (Configure Data Source). 15. Überspringen Sie Datenbank auswählen (Choose Your Data Connection). 16. Auf der Seite Die Select-Anweisung konfigurieren (Configure the Select Statement) wählen Sie unter Name die Tabelle FL_Fluege und unter Spalten den Eintrag *. 17. Klicken Sie auf die WHERE-Schaltfläche. 18. Stellen Sie den Dialog WHERE-Klausel hinzufügen (Add WHERE Clause) so ein, wie es Abbildung 2.15 zeigt. Dr. Holger Schwichtenberg: Microsoft ASP.NET 3.5 mit Visual Basic 2008 - Das Entwicklerbuch. Microsoft Press 2009 (ISBN 978-3-86645-517-7) Beispiel 3: Erstellung einer zugangsgeschützten Website 27 Abbildung 2.15 Bindung der Tabelle an das Auswahlfeld 19. Klicken Sie auf Hinzufügen (Add) und OK. 20. Wählen Sie in dem übergeordneten Formular nun Weiter (Next) und Fertig stellen (Finish). 21. Starten Sie dann die Webanwendung. HINWEIS Zur Implementierung des Beispiels ist kein Programmcode notwendig. Beispiel 3: Erstellung einer zugangsgeschützten Website Programmiersprache: J#, C# oder Visual Basic (Sie müssen in diesem Beispiel tatsächlich keinen Code schreiben!) Anwendungstyp: Serverseitige Webanwendung Eingesetzte Klassen: System.Web.* System.Data.* Eingesetzte Werkzeuge: Visual Studio 2008 oder Visual Web Developer Express Installationsvoraussetzungen: Visual Studio 2008 oder Visual Web Developer Express, SQL Server 2005 oder 2008 Express Dr. Holger Schwichtenberg: Microsoft ASP.NET 3.5 mit Visual Basic 2008 - Das Entwicklerbuch. Microsoft Press 2009 (ISBN 978-3-86645-517-7) 28 Kapitel 2: Drei erste schnelle ASP.NET-Lösungen Ziel Ziel ist es, einen Zugangsschutz für eine Website zu erstellen. Alle Benutzer, welche die Website betreten wollen, müssen sich über eine Anmeldeseite authentifizieren. Zur Authentifizierung werden Benutzernamen und Kennwörter in einer Microsoft SQL Server-Datenbank gespeichert. Abbildung 2.16 Die Anmeldeseite des Beispiels Schritte 1. Starten Sie Visual Studio oder Visual Web Developer Express. 2. Wählen Sie das Menü Datei/Neu/Website (File/New/Web Site). 3. Wählen Sie unter Vorlagen (Templates) den Eintrag ASP.NET-Website und unter Sprache (Language) eine beliebige Sprache. Wählen Sie unter Speicherort (Location) den Eintrag Dateisystem (File System) und einen Ordner in Ihrem lokalen Dateisystem. Klicken Sie auf OK. 4. Visual Studio erzeugt ein neues Projekt mit einer leeren Webseite Default.aspx. Kopieren Sie die in den Downloads zu diesem Buch enthaltene Datenbank WorldWideWings.mdf in das Verzeichnis App_Data des Projekts. 5. Wählen Sie die leere Webseite aus und wechseln Sie in die Design-Ansicht (Ansicht/Designer bzw. View/Designer). 6. Geben Sie folgenden Text auf der Seite ein: Geschützte Seite. 7. Wählen Sie im Kontextmenü des Webprojekts den Eintrag Neues Element hinzufügen. 8. Wählen Sie den Elementtyp Web Form. Vergeben Sie den Namen login.aspx. Wählen Sie als Programmiersprache Visual Basic oder Visual C#. 9. Nach dem Anlegen der Seite wechseln Sie zur Entwurfsansicht und geben Sie Anmeldeseite ein. 10. Wählen Sie in der Werkzeugleiste aus der Rubrik Anmelden das Login-Steuerelement und ziehen Sie es auf den Hintergrund der Seite login.aspx unter den eingegebenen Text. 11. Wählen Sie im Kontextmenü des Steuerelements den Eintrag Autom. Formatierung. Entscheiden Sie sich für eine der angebotenen Formatierungen. Dr. Holger Schwichtenberg: Microsoft ASP.NET 3.5 mit Visual Basic 2008 - Das Entwicklerbuch. Microsoft Press 2009 (ISBN 978-3-86645-517-7) Beispiel 3: Erstellung einer zugangsgeschützten Website 29 Abbildung 2.17 Auswahl der Formatierung 12. Wählen Sie im Kontextmenü des Login-Steuerelements den Eintrag Website verwalten. 13. Das webbasierte Websiteverwaltungswerkzeug öffnet sich im Internet Explorer. Wählen Sie das Register Sicherheit. 14. Klicken Sie auf den mit Verwenden Sie den Sicherheits-Setup-Assistenten... beschrifteten Link, um die Sicherheit Schritt für Schritt zu konfigurieren. 15. Wählen Sie im Schritt 2 als Zugriffsmethode den Eintrag Aus dem Internet. Dadurch wird eine Benutzerdatenbank für den lokalen Microsoft SQL Server Express angelegt. 16. Aktivieren Sie im Schritt 4 die Rollenverwaltung. 17. Erstellen Sie die Rollen Admins und Nutzer. 18. Erstellen Sie im Schritt 5 für sich selbst ein Benutzerkonto. 19. Erstellen Sie eine Zugriffsrechteregel für das Webanwendungsverzeichnis, die der Rolle Admins Berechtigungen gewährt (Abbildung 2.18). Dr. Holger Schwichtenberg: Microsoft ASP.NET 3.5 mit Visual Basic 2008 - Das Entwicklerbuch. Microsoft Press 2009 (ISBN 978-3-86645-517-7) 30 Kapitel 2: Drei erste schnelle ASP.NET-Lösungen Abbildung 2.18 Erstellen einer Zugriffsrechteregel 20. Erstellen Sie eine weitere Regel, die allen Benutzern den Zugriff verweigert. 21. Wenn Sie nach Abschluss des Assistenten wieder im Hauptmenü sind, klicken Sie den Link Benutzer verwalten an. 22. Wählen Sie für den erstellten Benutzer den Link Rollen bearbeiten. 23. Ordnen Sie den Benutzer der Rolle Admins zu. 24. Schließen Sie das Internet Explorer-Fenster. 25. Starten Sie die Seite Default.aspx, indem Sie in der Entwicklungsumgebung im Kontextmenü der Seite den Eintrag In Browser anzeigen wählen. 26. Sie werden auf die Seite login.aspx gelenkt. Nachdem Sie sich dort mit dem angelegten Benutzerkonto angemeldet haben, gelangen Sie zur Seite Default.aspx. HINWEIS Zur Implementierung des Beispiels ist kein Programmcode notwendig. Dr. Holger Schwichtenberg: Microsoft ASP.NET 3.5 mit Visual Basic 2008 - Das Entwicklerbuch. Microsoft Press 2009 (ISBN 978-3-86645-517-7)