Aufgabenstellung AJAX Client
Werbung

Aufgabenstellung AJAX Client
Name
1
AnPr
Klasse
Datum
Aufgabenstellung
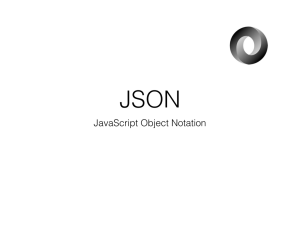
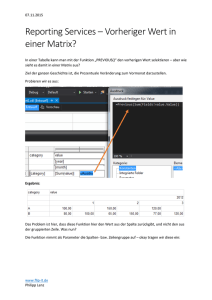
Es soll eine Applikation erstellt werden, welche eine einfache
Tabelle mit Name/Value Paaren in einer Webseite anzeigt. Weiterhin soll die Webseite das Löschen einzelner Datensätze ermöglichen und zusätzlich die Option bieten, neue Datensätze anzuhängen. Ein „Refresh“ Button soll die gesamte Tabelle neu laden, um
eventuelle Datenänderungen, welche nicht durch die Webseite
gemacht wurde, anzuzeigen:
Alle folgenden Angaben sind Vorschläge zur Umsetzung. Wenn sie die Funktionalität anders umsetzen ist
dies absolut in Ordnung. Die Vorschläge sollen den ungeübteren Programmieren dazu dienen, sich in der
Aufgabenstellung erst mal zurecht zu finden.
2
Datenbankstruktur
Für diese Aufgabe soll eine eigene Datenbank namens „AJAX“ erstellt werden. In dieser Datenbank befindet
sich lediglich die Tabelle für die Name/Value Paare. Folgende Struktur soll die Tabelle haben:
Tabellenname: MyAjaxTab
1. Spalte: ID (Primärschlüssel, mit Autoincrement Funktion)
2. Spalte: Name (VARCHAR(20))
3. Spalte: Value (VARCHAR(20)
3
Servlet
Das Servlet soll die asynchronen Anfragen verarbeiten. Hierbei erhält es vom Client über POST drei Parameter:
Parameter:
myName
myValue
myCommand
Beschreibung:
Wenn ein neuer Datensatz vom Client gesendet wird, beinhaltet dieser Parameter den
Datenwert für die Tabellenspalte „Name“.
Wenn ein neuer Datensatz vom Client gesendet wird, beinhaltet dieser Parameter den
Datenwert für die Tabellenspalte „Value“.
Für den Fall, dass ein Datensatz gelöscht wird, beinhaltet dieser Parameter den Datenwert für die ID des Datensatzes, der gelöscht werden soll.
Hier werden die Befehle als einstellige Kürzel an den Server gesendet. Folgende Kürzel sollen existieren;:
n: Ein neuer Datensatz wird gesendet. Hierbei sind die beiden Parameter myName und
myValue mit den Daten belegt.
d: Ein Datensatz wird gelöscht. Hierbei findet sich im Parameter myValue die ID des
zu löschenden Datensatzes.
l: Die gesamte Tabelle wird aus der Datenbank gelesen und an den Client geschickt.
Abhängig von den Parametern wird die entsprechende Serveraktion durchgeführt. Die einzelnen Funktionalitäten werden in eigenen Methoden durchgeführt. Folgende Servletmethoden sollen umgesetzt werden:
Methode:
deleteTableData
Beschreibung:
Die Methode erwartet als Parameter die ID für den Datensatz, der in der Tabelle gelöscht werden soll. Der Rückgabewert ist entweder 0 für „kein Fehler aufgetreten“,
oder 2 für „Exception aufgetreten“. Weiterhin wird die DB-Connection benötigt. Der
Rückgabewert ist ein JSON String, welches lediglich den Status (Erfolg/Fehler) und
ANPR_TSK_AJAX_v02.docx
Seite 1
Aufgabenstellung AJAX Client
AnPr
Methode:
Beschreibung:
das auslösende Kommando angibt.
insertTableRowData Für das Einfügen eines neuen Datensatzes wird diese Methode benötigt. Sie erwartet
den Datenwert für die Spalte „Name“ und den Datenwert für die Spalte „Value“. Die
ID wird von der Datenbank vergeben. Weiterhin wird die DB-Connection benötigt.
Der Rückgabewert ist ein JSON String, welches neben dem Status (Erfolg/Fehler),
dem auslösenden Kommando noch zusätzlich die erzeugte ID und die beiden Eingangsdaten enthält.
getTableData
Diese Methode liest die komplette Tabelle aus und speichert sie in einem JSON
String. Dieser enthält neben den Tabellendaten (zweidimensionales Array mit ID,
Name, Value) auch den Status (Erfolg/Fehler) und das auslösende Kommando.
handleXhttpRequest Diese Methode wird von doPost aufgerufen und erhält die drei Parameter, welche
vom myXmlHttp Objekt gesendet wurden (command, name, value). Hier wird entschieden, welche weiteren Verarbeitungsschritte durchgeführt werden. Der Rückgabewert ist der JSON String, welcher von der doPost Methode an den Browser zurückgeschickt wird.
buildJSON
Da alle Rückmeldungen über JSON geschickt werden, bietet sich eine eigene Methode zur Erzeugung des JSON Strings an. Die Methode erwartet einen replyCode (Erfolg/Fehler), das auslösende Kommando und eine ArrayList, welche entweder null ist
(für Fehlermeldungen bzw. Rückmeldung nach dem Löschvorgang) oder eine Liste
von String Arrays mit Daten enthält (ID, Name, Value).
4
HTML Seite
Die HTML Seite beinhaltet drei verschiedene Kontrollelemente. Zuerst die beiden Buttons „Refresh“ und
„Neu:
Button „Refresh“:
Bei einem Klick hierauf wird eine eventuell vorhandene HTML Tabelle gelöscht und neu beim Server angefragt. Sobald die Daten vorhanden sind, wird die HTML Tabelle neu angelegt.
Button „Neu“:
Zuerst wird der User per Popup („prompt“) nach dem Namen und anschließend nach dem Wert gefragt. Sobald die beiden Informationen eingegeben wurden, schickt der Client die Informationen an den Server, wo
sie abgespeichert werden. Danach schickt der Server die Daten plus der generierten ID wieder zum Client,
wo sie an die HTML Tabelle angefügt werden.
Neben den beiden Buttons gibt es noch pro Zeile einen Link, der beim Anklicken dazu führt, dass die entsprechende Zeile sowohl auf der Datenbank, als auch in der HTML Tabelle gelöscht werden. Letzteres passiert jedoch erst, wenn der Server einen erfolgreichen Löschvorgang meldet. (Hinweis: aus einem Link heraus kann ein Javascript gestartet werden durch href="javascript:myJsFunction('myParameter');")
Wichtig ist noch, dass beim neuen Laden der Seite die Tabelle automatisch aufgebaut wird (Hinweis: dies
macht man am besten, indem man im Body-Tag das Attribut „onload“ mit einer Javascript Funktion belegt,
welche die Tabelle genauso aufbaut wie der Refresh Button, oder alternativ window.onload = function() {};
aufruft, wobei innerhalb der geschweiften Klammern unser Code steht).
5
Javascript Methoden
Der Javascript Teil ist wohl mit der Umfangreichste. Folgende Funktionen werden benötigt:
Funktion:
getXMLObject
doSendAjaxRequest
Seite 2
Beschreibung:
Erzeugung des XMLHttp Objektes entsprechend des AJAX Infoblattes.
Die Methode sendet einen Ajax POST Request, wobei die drei im Servlet Kapitels bereits erwähnten Parameter übermittelt werden:
command: n, d oder l
name: leer, oder bei neuen Daten der eingegebene „name“ Wert
AnPr
Aufgabenstellung AJAX Client
Funktion:
Beschreibung:
value: leer, bei neuen Daten der eingegebene „value“ Wert oder beim Löschvorgang die ID des zu löschenden Datensatzes.
handleMyServerResponse Hier wird die Serverantwort übernommen und interpretiert. Dabei wird aus dem
gesendeten String ein JSON Objekt erzeugt. Je nach Befehl werden die notwendigen Aktionen in der HTML Seite ausgeführt (bspw. Anzeige der Tabelle).
buildTable
Basierend auf den Responsedaten wird die HTML Tabelle aufgebaut.
buildDataRow
Fügt an die Tabelle eine neue Datenzeile ein. Hierbei werden die Werte für den
Namen, für den Wert und für die ID benötigt. Damit die Zeile angehängt werden kann, benötigt die Funktion noch die Referenz auf das <tbody> Element.
removeAllChilds
Zum Löschen von Elementen (siehe AJAX Infoblatt)
deleteMyTree
Zum Löschen von Elementen (siehe AJAX Infoblatt)
deleteRow
Triggert den Löschvorgang einer Zeile an, indem an die „doSendAjaxRequest“
Methode die ID des zu löschenden Datensatzes übermittelt wird.
doCommand
Zentrale Methode, welche von den HTML Buttons bzw. Links aufgerufen wird.
Sie erwartet das Kommando (n, d oder l) und einen Wert, für den Fall dass eine
Zeile gelöscht werden soll.
loadTableData
Triggert den Lesevorgang der kompletten Tabelle an.
insertNewData
Triggert die Eingabe und das Versenden eines neuen Datensatzes an.
Das JSON Objekt sollte wie folgt aufgebaut sein:
var myDataTransferObject = {
replyCode: 1,
command: 'l',
tableData: [[1, 'name1', 'value1'],
[2, 'name2', 'value2'],
[3, 'name3', 'value3']]
};
6
Allgemeine Hinweise
In der vorgelegten Form gibt es noch einige Punkte, welche verbesserungsfähig sind. Vor allem die direkte
Erzeugung der SELECT und INSERT Befehle sind eine bedeutende Fehlerquelle. Hier kann neben dem
Problem der „SQL Injection“ – also dem injizieren von ausführbaren SQL Befehlen in die Daten – auch eine
Exception erzeugt werden, indem lediglich ein Anführungszeichen gesendet wird. Hier wird auf jeden Fall
empfohlen, „prepared Statements“ zu verwenden.
Seite 3
Aufgabenstellung AJAX Client
7
AnPr
Lizenz
Diese(s) Werk bzw. Inhalt von Maik Aicher (www.codeconcert.de) steht unter einer
Creative Commons Namensnennung - Nicht-kommerziell - Weitergabe unter gleichen Bedingungen 3.0 Unported Lizenz.
Seite 4