Webseiten mit HTML und CSS
Werbung

Angewandte Informatik
INFAP5
2015
Webseiten mit HTML und CSS
Kurze Einführung
Im Internet gibt es viele gute Einführungen zu HTML und CSS (Webseiten, Videos,
interaktive Seiten). Diese Seiten sollen also nur einen einfachen Überblick und einige
Aufgaben bieten.
Zum Entwickeln von Webseiten benötigt man nur einen einfachen Texteditor.
HTML
Was ist HTML?
HTML (HyperText Mark­up Language) bzw. XHTML (Extensible HyperText Mark­up
Language) sind einfache Textdateien, welche vom Browser interpretiert werden um
Webseiten darzustellen. Hier ein Beispiel:
<!DOCTYPE html>
<html>
<head>
<title>Meine erste Webseite</title>
</head>
<body>
<h1>Dies ist die Überschrift (english: header)</h1>
<p>Das ist ein erster Abatz</p>
<p>Das ist ein zweiter Absatz mit <b>fetten (english:bold)</b> und <i>kursiven (english:
italic)</i> Wörtern.</p>
</body>
</html>
Aufgabe H1:
Kopiere den Text in einen Editor (Wordpad, Libreoffice Writer, Kate oä.). Speichere
ihn als reinen Text (.txt), aber gib ihm den Namen index.html (also Endung .html
statt .txt). Rufe die Datei nun mit deinem Webbrowser auf.
Webseiten mit HTML und CSS
1
Angewandte Informatik
INFAP5
2015
Tags
Man erkennt in unserem Dokument den eigentlichen Inhalt. Er ist eingeschlossen zwischen
sogenannten Tags. Dieses Wort könnte man hier mit "Kennzeichnungen" übersetzen,
allerdings wird auch im Deutschen das englische Wort "Tag" benutzt. Die Blöcke oder
Elemente, welche das Dokument strukturieren und formatieren, und somit dem Browser
mitteilen wie die Seite darzustellen ist, sind alle zwischen so einem Start­Tag und einem
End­Tag eingeschlossen. Alle Tags beginnen mit einem Kleiner­als­Zeichen "<" und enden
mit einem Größer­als­Zeichen ">". Das End­Tag enthält zusätzlich einen Schrägstrich "/"
(Slash). Tags können mit einem oder mehreren Attributen versehen werden um weitere
Informationen zu liefern (siehe weiter unten).
Kennt man viele Tags und ihre Bedeutung, so kennt man HTML. Alle Tags findet man
unter: http://www.w3schools.com/tags/default.asp
Aufgabe H2:
Geh mit dem Firefox­Browser auf eine beliebige Homepage und drücke die
Tastenkombination "Crtl+u". Sie stellt den HTML­Quelltext der Seite dar. Wiederhole
dies für mehrere Seiten und schau dir den Quelltext an (Internet Explorer: View ­
Source).
Die wichtigsten Tags
Das HTML Dokument
In der ersten Zeile sollte angegeben werden in welchem Dialekt die Datei geschrieben
wurde. Alle HTML Dokumente beginnen so mit der Typendeklaration: <!DOCTYPE html>
(weitere Infos: http://de.html.net/tutorials/html/lesson14.php).
Dann folgen die Tags für das HTML­Dokument selbst <html> und </html>. Der sichtbare
Teil des Dokuments befindet sich zwischen <body> und </body>.
Überschriften (headings) und Abschnitte (paragraphs)
Überschriften dienen der Strukturierung. Es existieren die Tags <h1> bis <h6>. Jeder Text
muss sich zwischen Tags befinden. Im Normalfall wird der Text in Absätzen gegliedert.
Dazu dient das <p>­Tag.
Formatieren mit Tags
Das Bold­Tag <b> ermöglicht es den Text Fett darzustellen. Mit dem Italic­ Tag <i> wird
der Text kursiv (schief) dargestellt. Das Small­Tag (<small>) gibt kleineren Text aus.
Wichtiger Text kann mit <strong> dargestellt werden, Hervorzuhebender Text mit dem
2
Webseiten mit HTML und CSS
Angewandte Informatik
INFAP5
2015
Emphasis­Tag <em>. Programmcode mit dem Code­Attribut <code>. Zitate mit dem
Quote­Tag <q>. All diese Tags können natürlich auch kombiniert werden: Beispiel:
<b><i><code> import math </code></i></b>
HTML Links
Eine wichtige Eigenschaft von HTML ist das Verlinken von Informationen. HTML­ Links
werden mit dem
<a> Tag definiert.
Beispiel: <a
href="http://www.weigu.lu/c/python.lu">Link zur Python Seite</a> Im
Start­Tag wird die Link­Adresse hinter dem
href­Attribut mit
href="http://www.weigu.lu/c/python" angegeben. Attribute liefern zusätzliche
Informationen in HTML! Der ganze Text zwischen dem Start­ und End­ Tag (hier der Text:
"Link zur Python Seite") wird extra formatiert und kann angeklickt werden.
HTML Bilder
HTML Bilder werden mit dem Image­Tag <img> definiert. Beispiel: <img
src="ltam_logo_cmyk.png" alt="LTAM-Logo“ width="104" height="142">
Hier stehen mehrere Attribute zur Verfügung: Die Quelldatei wird mit Source­ Attribut
src="w3schools.jpg" angegeben Der Text hinter dem alternative Text­Attribut alt,
erscheint wenn der Browser die Datei nicht anzeigen kann. Er ist auch wichtig für blinde
Webbenutzer, oder Suchmaschinen. Die width­ und height­Attribute ermöglichen das
Anpassen des Bildes in Pixel an die Seitengröße. Allerdings ist es sinnvoller diese Attribute
in der CSS­Datei zu definieren (siehe später).
Spezielle Elemente mit nur einem Tag
Es gibt auch leere Elemente, die im gleichen Tag geöffnet und geschlossen werden. Das
<br />­Tag (break), ruft einen erzwungenen Zeilenumbruch hervor. Das <hr />­Tag
zeichnet eine horizontale Linie (horizontal rule).
HTML-Kommentare
Genau wie in jeder Programmiersprache soll der HTML­Code wenn nötig mit sinnvollen
Kommentaren versehen werden. Kommentare werden zwischen <!-- und --> eingefasst.
Beispiel: <!-- Seiten Menü (dies ist ein HTML-Kommentar) -->
Aufgabe H3:
Erstelle eine Seite in der alle oben genannten Tags enthalten sind, und teste sie. Lade
dazu ein beliebiges Bild aus dem Internet.
Webseiten mit HTML und CSS
3
Angewandte Informatik
INFAP5
2015
Aufgabe H4:
Informiere dich über die Tags zum Erstellen einer geordneten sowie eine
ungeordneten Liste. Erweitere deine Seite um zwei Listen.
Aufgabe H5: (für Fleißige)
Informiere dich über die Tags zum Erstellen einer Tabelle. Erweitere deine Seite um
eine Tabelle.
CSS (Cascading Style Sheets)
Mit HTML werden Inhalte strukturiert. Mit CSS wird der strukturierte Inhalt formatiert.
CSS ist eine Sprache, die das Aussehen, den Stil (style) von HTML­Dokumenten definiert.
CSS kann man zum Festlegen von Schriftarten, Farben, Rändern, Linien, Breiten, Höhen,
Hintergrundbildern usw. Nutzen. Daneben ermöglicht es die eine präzise Kontrolle über das
Layout vieler Webseiten aus einer einzigen Style­ Sheet­Datei heraus, und verschiedene
Layouts für verschiedene Medien (PC­ Bildschirm, Handy, Druck). Der folgende Link
vermittelt einen Eindruck wie unterschiedlich eine HTML­Seite mit unterschiedlichen Style­
Sheet­Dateien dargestellt werden kann:
http://www.mezzoblue.com/zengarden/alldesigns/
(bzw: http://www.csszengarden.com/)
HTML kümmert sich um die grobe Struktur eines Textes. Mit dem style­Attribut kann zwar
das Layout mit Hilfe von CSS­Angaben innerhalb des HTML­Dokuments verändert werden
(es existiert sogar auch ein style­Tag mit dem dies möglich ist). Möchte man aber für eine
ganze Seite oder mehrere Seiten ein schönes Layout gestalten, so ist das style­Attribut und
das style­Tag wenig geeignet. Der HTML­ Code wird unübersichtlich. Inhalte sind nicht
mehr gut erkennbar und nachträgliche Änderungen sind schwierig. Hier kommt nun CSS in
einer externen Datei ins Spiel. Die Trennung von Aussehen und Inhalt einer Seite
vereinfacht die Pflege derselbigen wesentlich. Ein externes Style­Sheet ist eine Textdatei
mit der Endung .css. Der Einfachheit halber speichern wir die Datei im gleichen Ordner
wie unsere HTML­ Datei. Um dem HTML­Dokument anzugeben wo sich die CSS­Datei
befindet muss man die folgende Zeile HTML­Code in den Kopfteil des HTML­Dokumentes,
zwischen das <head> und </head>­Tag, einfügen:
<link rel="stylesheet" type="text/css" href="style.css" />
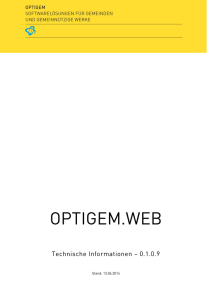
Das folgende HTML­Dokument soll nun genutzt werden um mit einem Style­Sheet
verschönert zu werden:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8"/> <!-- utf-8 (HTML5) alt: ISO-8859-1 (HTML4) -->
<title>Meine gestylte Seite</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
<link rel="icon" href="favicon.png">
</head>
<body>
<!-- Seitlicher Menüstreifen (dies ist ein HTML-Kommentar) -->
4
Webseiten mit HTML und CSS
Angewandte Informatik
INFAP5
2015
<ul class="navibar">
<li><a href="index.html">Home page</a></li>
<li><a href="INFAP.html">Informatik</a></li>
<li><a href="MICRO.html">Mikrocontroller</a></li>
<li><a href="PROFE.html">Projektarbeit</a></li>
</ul>
<!-- Hauptseite -->
<h1>Meine Streber-Seite</h1>
<p>Diese Seite wurde vom perfekten Schüler erstellt :)</p>
<p>Der "Duden" definiert Streber als jemanden, der ehrgeizig und egoistisch um sein <br />
Fortkommen bemüht ist (<a href="http://www.duden.de/rechtschreibung/Streber">Link zur DudenSeite</a>).</p>
<p>Hier noch mein Lieblingsbild:</p>
<p><img src="http://maennerrevolte.de/wp-content/uploads/2010/03/streber-berg1.jpg" alt="StreberBild"></p>
<!-- Meine Adresse -->
<address>Erstellt am 5 April 2015<br /> by Streber</address>
</body>
</html>
So sieht die Seite aus, wenn kein Style­Sheet vorhanden ist:
Webseiten mit HTML und CSS
5
Angewandte Informatik
INFAP5
2015
Aufgabe C1:
Speichere den HTML­Code als reinen Text mit dem Namen index.html ab. Erstelle
im gleichen Verzeichnis eine leere Textdatei mit dem Namen style.css. Öffne die
HTML­Datei mit einem Browser.
Farben und die Syntax von CSS
Unsere Seite soll farbiger werden. Der folgende CSS­Code wird in die Datei style.css
kopiert.
/*Dies ist die CSS-Datei für unsere gestylte Webseite*/
body {
color: blue;
background-color: #CEF4FC; }
In CSS werden Kommentare wie in der Programmiersprache C zwischen /* und */
eingebettet. Die erste Code­Zeile beginnt mit dem selector (hier body). Er gibt an welchem
HTML­Tag die Eigenschaften zwischen den geschweiften Klammern zuzuordnen sind. Die
einzelnen Eigenschaften bestehen dann aus der Eigenschaft selbst property und ihrem Wert
value. Beide sind durch einen Doppelpunkt getrennt und schließen mit einem Strichpunkt
(Semikolon) ab.
selector { proprety:value; }
In unserem Beispiel gibt es die Eigenschaften color und background- color. Sie
werden dem <body>­Tag zugeordnet. Die Schrift wird blau; der Hintergrund Hellblau. Es
existieren viele HTML­Farben: http://www.w3schools.com/tags/ref_colornames.asp. Man
hätte hier zum Beispiel PaleTurquoise (#AFEEEE) verwenden können. Individueller
geht es aber wenn man sich die Farbe selbst zusammenstellt und die Farbnummer angibt:
http://html­color­codes.info/ oder http://www.w3schools.com/tags/ref_colorpicker.asp.
Die Farbnummer besteht aus den Farbanteilen Rot, Grün und Blau (RGB) mit einem Wert
zwischen 0­255 in Hexadezimal­Schreibweise.
6
Webseiten mit HTML und CSS
Angewandte Informatik
INFAP5
2015
Mit CSS kann man als Hintergrund auch ein Bild nutzen:
http://www.w3schools.com/css/css3_backgrounds.asp.
Schrift
Als nächstes sollen eigene Schriften verwendet werden. Eigenschaften sind die
Schriftfamilie, Der Textstil, sowie die Größe und der Schrift.
/*Dies ist die CSS-Datei für unsere gestylte Webseite*/
body {
font-family: "Times New Roman", Times, serif;
font-size: 18px;
color: blue;
background-color: #CEF4FC; }
h1 {
font-family: Arial, Verdana, sans-serif;
font-size: 1.5em;
font-style: italic;
font-weight: bolder; }
p {
font-size: 110%; }
Bei der Schriftfamilie unterscheiden wir hauptsächlich zwischen einer proportionalen
Schrift mit Serifen und ohne Serifen (so wie diese Schrift). Eine bekannte Schrift mit
Serifen ist "Times New Roman", eine bekannte Schrift ohne Serifen ist "Arial". Daneben
gibt es "monospace" Schriften, bei denen die breite aller
Buchstaben gleich ist (so wie dieser Satz). Bei der Schriftfamilie gibt man
immer eine Liste mehrerer Schriften an, so dass der Computer eine ähnliche Schrift findet
wenn die angegebene Schrift nicht vorhanden ist (fallback). In unserem folgenden Beispiel
wird zuerst nach "Times New Roman" gesucht. Ist diese Schrift nicht vorhanden wird nach
Webseiten mit HTML und CSS
7
Angewandte Informatik
INFAP5
2015
einer Times ähnlichen Schrift gesucht, ansonsten wird irgend eine Serifen­Schrift
verwendet.
Die Schriftgröße kann man absolut in Pixel (px) angeben. Besser ist es aber dies relativ in
Prozent oder in "em" zu tun. "em" ist eine relative Maßeinheit und gibt einen
Skalierungsfaktor an. In unserem Beispiel beträgt die Schriftgröße der Überschrift (<h1>)
das 2­fache der "body"­Schriftgröße, also 36px. Mit relativen Schriftgrößen bleibt das
Layout der Seite erhalten wenn man die Seitengröße mit "Ctrl++" bzw. "Ctrl+-" Browser
(Firefox) verändert. Andere Eigenschaften zum Gestalten der Schrift sind zum Beispiel
font-style und font-weight.
Weitere Informationen: http://www.w3schools.com/css/css_font.asp
Aufgabe C2:
Teste die neue CSS­Datei. Verändere danach das Layout indem du die Seite mit
Ctrl++ und Ctrl+- im Firefox­Browser skalierst (mit Ctrl+0 wird die
Originalgröße wieder hergestellt).
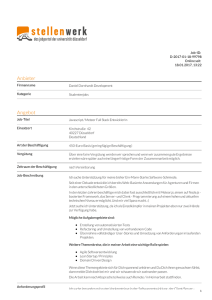
Das Box-Modell
Um Blöcke oder Elemente (die zwischen Tags eingefasst sind) mit entsprechenden
Abständen zueinander positionieren zu können existiert das BOX­Modell:
8
Webseiten mit HTML und CSS
Angewandte Informatik
INFAP5
2015
Der Browser nimmt Standard­Werte für Margin und Padding an. Der Rahmen (Border) ist
standardmäßig (default) nicht sichtbar. All diese Werte lassen sich einzeln (top, right,
bottom und left) mit CSS verändern.
(weitere Infos: http://www.w3schools.com/css/css_boxmodel.asp)
Einfügen einer Navigationsleiste
Die meisten Seiten besitzen entweder oben oder seitlich eine Navigationsleiste. Im HTML­
Code haben wir diese Leiste schon vorbereitet. Es handelt sich um eine ungeordnete Liste
mit Hyperlinks. Die Dateien zu den Links müssen natürlich später vorhanden sein.
/*Dies ist die CSS-Datei für unsere gestylte Webseite*/
body {
padding-left: 11em;
font-family: "Times New Roman", Times, serif;
font-size: 18px;
color: blue;
background-color: #CEF4FC; }
h1 {
font-family: Arial, Verdana, sans-serif;
font-size: 1.5em;
font-style: italic;
font-weight: bolder; }
p {
font-size: 110%; }
ul.navibar {
position: absolute;
top: 2em;
left: 1em;
width: 9em; }
Um sie seitlich anzuordnen rücken wir den Haupttext (body) nach links mit der
Eigenschaft padding-left. Im HTML­Code wurde der ungeordneten Liste, um sie von
anderen ungeordneten Listen unterscheiden zu können, ein class­Attribut mit dem Inhalt
"navibar" zugeordnet. Mit ul.navibar kann jetzt auf diese spezifische Liste zugegriffen
werden. Mit den Eigenschaften position, top, left wird die Leiste absolut, auf der
Seite positioniert. Es wird hier auch Einheit "em" verwendet. Wie oben erwähnt entspricht
1em der Schriftgröße der verwendeten Schrift. Da wir im body­Selector diese mit 18px
festgelegt haben entsprechen zum Beispiel 11em 191px. Der große Vorteil von dieser
Einheit ist, dass die Abstände mit der Schriftgröße skaliert werden.
Webseiten mit HTML und CSS
9
Angewandte Informatik
INFAP5
2015
Aufgabe C3:
Erweitere deine CSS­Datei mit den neuen Inhalten (Farbe, Schrift, Navigationsleiste).
Teste die Seite im Browser. Setze jetzt die Schriftgröße im body­Selektor auf 10px
und danach auf 32px. Schau dir an wie die Abstände mit­ skaliert werden. Teste die
Seite dann indem du sie mit Ctrl++ und Ctrl+- im Firefox­Browser skalierst (mit
Ctrl+0 wird die Originalgröße wieder hergestellt).
Eine Seite mit Stil :)
Die Navigationsleiste ist in dieser Form nicht sehr ansehnlich, und ähnelt noch immer einer
Liste. Zuerst entfernen wir die Punkte und und die Abstände, welche automatisch
vorhanden sind.
ul.navibar {
list-style-type: none;
padding: 0;
margin: 0; }
Dann erhält jedes Element der Liste eine eigene Hintergrundfarbe, und seitlich zwei
Randstreifen. Mit margin und padding erhält der Text etwas Abstand zum Rahmen
(siehe Box­Model):
ul.navibar li {
background: #F4FFFF;
margin: 0.5em 0;
padding: 0.5em;
border-right: 0.5em solid blue;
border-left: 0.5em solid blue; }
10
Webseiten mit HTML und CSS
Angewandte Informatik
INFAP5
2015
Hyperlinks (<a>­Tags) werden standardmäßig unterstrichen. Dies entfernen wir für die
Navigationsleiste mit:
ul.navibar a {
text-decoration: none; }
Der Link zum Duden­Lexikon bleibt unterstrichen. Jetzt wollen wir noch die Farben der
Hyperlinks ändern. In CSS existieren die beiden Pseudoklassen :link und :visited für
Hyperlinks. Mit ihnen können wir jetzt unterschiedliche Farben für Links und bereits
besuchte Links festlegen:
a:link {
color: purple; }
a:visited {
color: red; }
Das Bild erhält noch einen Rahmen:
p img {
border: 0.1em solid blue;
width: 30em;
height: 15em;
}
und unsere Adresse erhält Abstand und wird mit einer Linie vom Rest getrennt:
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted; }
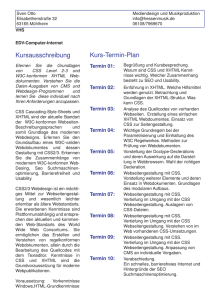
Die gesamte CSS­Datei sieht jetzt so aus:
/*Dies ist die CSS-Datei für unsere gestylte Webseite*/
body {
padding-left: 11em;
font-family: "Times New Roman", Times, serif;
font-size: 18px;
color: blue;
background-color: #CEF4FC; }
h1 {
font-family: Arial, Verdana, sans-serif;
font-size: 2em;
font-style: italic;
font-weight: bolder; }
p {
font-size: 110%; }
ul.navibar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 1em;
left: 1em;
width: 9em; }
ul.navibar li {
background: #F4FFFF;
margin: 0.5em 0;
padding: 0.5em;
border-right: 0.5em solid blue;
border-left: 0.5em solid blue; }
ul.navibar a {
text-decoration: none; }
a:link {
color: purple; }
Webseiten mit HTML und CSS
11
Angewandte Informatik
INFAP5
2015
a:visited {
color: red; }
p img {
border: 0.1em solid blue;
width: 30em;
height: 15em; }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted; }
Und die entsprechende Webseite:
Aufgabe C4:
Teste die gestylte Seite und verändere sie nach Belieben.
Aufgabe C5:
Wir wollen die Seite noch um ein Bild, das links vom Seitennamen im Browser
angezeigt wird erweitern. Ein solches Bild kann man sich auf http://www.favicon.cc
selbst erstellen, oder ein bestehendes Icon herunterladen und im gleichen Verzeichnis
wie die Webseite abspeichern. Der HTML­Code muss jetzt noch um die folgende Zeile
im <head>­Block erweitert werden:
<link rel="icon" href="favicon.png">
Quelle für das obige Beispiel: http://www.w3.org/Style/Examples/011/firstcss
12
Webseiten mit HTML und CSS
Angewandte Informatik
INFAP5
2015
HTML und CSS validieren
Um Fehler in der Darstellung der Webseite zu vermeiden ist es sinnvoll den HTML­ und den
CSS­Code mit einem Validator überprüfen zu lassen: http://validator.w3.org/check
https://jigsaw.w3.org/css­validator/
Hier noch einige Links mit weiterführenden Tutorials:
http://de.html.net/tutorials/
http://de.selfhtml.org/
http://www.w3schools.com/
http://www.w3devcampus.com/courses/
http://www.codecademy.com/courses/web­beginner­en­LceTK/0/1
Webseiten mit HTML und CSS
13
Angewandte Informatik
INFAP5
2015
Interaktiver Webserver mit dem
Raspberry Pi
Kurze Einführung
Auf einem eingebetteten System (z.B.: Raspberry Pi) soll ein Webserver es ermöglichen
interaktiv auf LEDs oder angeschlossene elektronische Schaltkreise zuzugreifen.
Statische Webseiten
Siehe auch Kapitel "Webseiten mit HTML und CSS". Wird eine Internetadresse (URL,
Uniform resource locator) im Browser angegeben, so sucht dieser nach einer Datei mit dem
Namen "index.html". Diese HTML­Datei (HyperText Markup Language) besteht im
einfachsten Fall aus dem Kopf mit Titel und dem Body mit Inhalt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Meine statische Webseite</title>
</head>
<body>
<h1>Dies ist die Überschrift</h1>
<p>Das ist ein Absatz</p>
</body>
</html>
Den obigen HTML­Code speichern wir auf dem Raspi unter dem Namen: "index.html" im
Verzeichnis "/home/pi/webserver" das wir neu erstellen (mkdir webserver).
Nachdem wir in dieses Verzeichnis gewechselt sind (cd ~/webserver) starten wir den
Webserver mit dem folgenden Befehl:
python3 ­m http.server 8000
Wir verwenden hier nicht den Standardport 80 für Webserver, da wir sonst Root­ Rechte
auf dem Raspi benötigen. Unser Raspi­Server lauscht nun auf Port 8000. Der Schalter "-m"
ist nötig damit nachher Module als Skript ausgeführt werden können. Auf dem PC können
wir die Webseite jetzt mit folgender URL aufrufen, wobei natürlich die richtige IP­Adresse
einzugeben ist:
http://172.16.249.30:8000
Den Webserver kann man auch lokal testen, also auf dem Gerät auf dem der Webserver
gestartet wurde. Die Standard­ IP­Adresse des lokalen Geräts lautet dann 127.0.0.1
(http://127.0.0.1:8000).
14
Interaktiver Webserver mit dem Raspberry Pi
Angewandte Informatik
INFAP5
2015
Aufgabe WS1:
a) Teste den Webserver wie oben beschrieben.
b) Teste den Webserver mit deinen Dateien aus dem vorigen Kapitel.
Dynamische Webseite mit CGI und Python
Mit dem Common Gateway Interface (CGI) ist es möglich Python­ Programme auf dem
Webserver auszuführen. Durch diese besteht dann die Möglichkeit dynamische Webseiten
zu erstellen, also Seiten, deren Inhalt durch den Nutzer verändert werden kann. Die
Programme müssen sich zwingend im Unterverzeichnis "cgi-bin" im Webserver­
Verzeichnis befinden (/home/pi/webserver/cgi-bin). Das erste Python­Programm
soll die gleiche statische Webseite wie vorhin erzeugen.
Damit CGI weiß, welche Programmiersprache wir einsetzen, müssen wir dies in der ersten
Zeile mitteilen. Die Zeile teilt CGI zusätzlich mit, dass die Python Umgebung (Programme)
im Verzeichnis "/usr/bin" zu finden ist. Da wir deutsche Umlaute verwenden, müssen wir
Python zusätzlich mitteilen mit welcher Kodierung wir arbeiten (dies muss in einer der
ersten beiden Zeilen erfolgen!). Der HTML­Code wird mit der print()­Methode
ausgegeben. Mit drei Hochkomma besteht die Möglichkeit mehrere Zeilen zu drucken. Der
ausgegebene Code landet, wenn CGI ihn ausführt, allerdings nicht auf der
Standardausgabe, sondern gleich im Browser.
#!/usr/bin/env python
#webserver_WS2.py
print('''
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8"/>
<title>Meine statische Webseite</title>
</head>
<body>
<h1>Dies ist die Ueberschrift</h1>
<p>Das ist ein Absatz</p>
</body>
</html>
''')
Aufgabe WS2:
Erstelle das Verzeichnis "cgi-bin". Speichere das obige Programm mit dem Namen
"webserver_WS2.py" im Verzeichnis "/cgi-bin" ab. Wechsle in das Verzeichnis
und teste das Programm (python3 webserver_WS2.py).
Damit CGI die Datei ausführt, benötigt man die nötigen Rechte für eine ausführbare Datei.
Führe den folgenden Befehl im Unterverzeichnis "/cgi-bin" aus:
chmod u+x webserver_WS2.py
Danach können wir im Server­Verzeichnis webserver ("cd ..") den Server starten mit
dem neuen Befehl (in einer Zeile!):
Interaktiver Webserver mit dem Raspberry Pi
15
Angewandte Informatik
INFAP5
2015
python3 ­c 'import http.server; http.server.HTTPServer(("", 8000),
http.server.CGIHTTPRequestHandler).serve_forever()'
Im Webbrowser rufen wir jetzt unsere Seite mit der folgenden URL auf (eigene IP­Adresse
einsetzen!):
http://172.16.249.30:8000/cgi­bin/webserver_WS2.py
Die Ausgaben unseres Python Programms landen nicht mehr auf der Standardausgabe,
sondern werden zum Webserver gesendet. Über diesen Weg kann ein eingebettetes System
uns jetzt Informationen mitteilen.
Informationen vom eingebetteten System zum Browser
An einem Raspberry Pi ist, über die 1­Wire Schnittstelle, ein Temperatursensor vom Typ
DS18B20 angeschlossen. Die Temperatur soll im Webbrowser angezeigt werden, und bei
jedem Reload der Webseite aktualisiert werden. Der Sensor ist mit 3,3V, Masse und Pin
Nummer 4 zu verbinden. Der Pull­Up­ Widerstand von 4,7k zieht die Datenleitung auf 3,3V
(siehe Kapitel: Schnittstellen mit dem Raspberry Pi). Hier das entsprechende Programm.
#!/usr/bin/env python
# -*- coding: utf-8 -*# webserver_WS3.py
# add w1-gpio and w1-therm in the file /etc/modules
import glob
import time
deviceFolder = glob.glob('/sys/bus/w1/devices/28*')
deviceFolderString = deviceFolder[0]
deviceFile = deviceFolderString + '/w1_slave'
# find the file
def readTemp():
try:
f = open(deviceFile, 'r')
except IOError:
print('IOError')
line1 = f.readline()
line2 = f.readline()
f.close()
pos = line2.find('t=')
if pos != -1:
tempString = line2[pos + 2:]
temp = round(float(tempString) / 1000.0, 1)
else:
print('error')
return temp
temperature = (readTemp())
print('''
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8"/>
<title>Mein Raspi Fieberthermometer</title>
</head>
<body>
<h1>Mein Raspi Fieberthermometer</h1>
<p>Die Temperatur beträgt: <b>%s Grad Celsius<b/></p>
</body>
16
Interaktiver Webserver mit dem Raspberry Pi
Angewandte Informatik
INFAP5
2015
</html>
''' % temperature)
Sollen mehrere Variablen ausgegeben werden, so sind diese in Klammern, getrennt durch
Komma hinter dem Prozentzeichen anzugeben. Beispiel: print('''
...
<p>Der erste Schalter ist <b>%sgeschaltet</b>.</p>
<p>Der zweite Schalter ist <b>%sgeschaltet</b>.</p>
<p>Der dritte Schalter ist <b>%sgeschaltet</b>.</p>
...
''' % (var0,var1,var2))
Aufgabe WS3:
Speichere das obige Programm mit dem Namen "webserver_WS3.py" im
Verzeichnis "/cgi-bin" und mache es ausführbar (chmod
u+x
webserver_WS3.py. Verdrahte die Hardware am Raspberry Pi und teste das
Programm indem du es im Webbrowser mit der folgenden URL aufrufst: (eigene IP­
Adresse einsetzen!):
http://172.16.249.30:8000/cgi­bin/webserver_WS3.py
Aufgabe WS4:
Schreibe ein eigenes Programm, das am Raspberry Pi vier Schalter abfragt und den
Zustand der Schalter im Browser darstellt. Nutze dazu den 8­Bit I/O Port­Expander­
Chip PCF8574 (siehe Kapitel: Schnittstellen mit dem Raspberry Pi). Er ermöglicht es
den Raspi über den I²C­ Bus um 8 digitale Ein­ bzw. Ausgänge zu erweitern. Ein über
den I²C­Bus gesendetes Byte wird parallel an 8 Pins ausgegeben bzw eingelesen.
Verbinde den Chip mit dem Raspi und schließe vier Taster (lila Drähte dienen als
Schalter) an P0 bis P3 an. Weitere Informationen zum PCF8574:
http://www.nxp.com/documents/data_sheet/PCF8574.pdf Nenne das Programm
"webserver_WS4.py" (Verzeichnis "/cgi-bin" und
chmod
u+x
webserver_WS4.py!) und teste es.
Interaktiver Webserver mit dem Raspberry Pi
17
Angewandte Informatik
INFAP5
2015
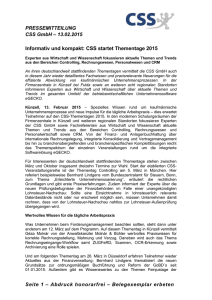
Verdrahtungsplan PCF8574P: Informationen vom Webbrowser zum eingebetteten
System
Ein Parameter
Um unserem eingebetteten System Informationen zukommen zu lassen, nutzen wir
Befehlszeilen­Parameter, die wir dem Python­Programm mitgeben. Auf den ersten
Parameter kann mit sys.argv[1] zugegriffen werden.Dazu muss nur das Modul sys mit
18
Interaktiver Webserver mit dem Raspberry Pi
Angewandte Informatik
INFAP5
2015
import sys eingebunden werden. Der Parameter wird als Zeichenkette (string)
übergeben.
Es soll im folgenden eine LED ein­ und ausgeschaltet werden. Die Ausgänge des PCF8574
sind "open collector" Ausgänge und liefern maximal 25mA. Beim Anschließen von LEDs
(gegen 5V) sind deshalb Vorwiderstände nicht unbedingt nötig. Die LEDs werden durch
Ausgabe einer Null eingeschaltet. Um einzelne LEDs zu schalten wird eine klassische
Maskierung (einlesen, maskieren, ausgeben) verwendet (siehe "Die Maskierung von Daten"
in http://weigu.lu/a/pdf/MICEL_A3_Digitale_Ein_Ausgabe.pdf). Mit der ODER­
Verknüpfung (Python |) werden einzelne Pins auf Eins gesetzt und mit der UND­
Verknüpfung (Python &) werden einzelne Pins auf Null gesetzt. Um falsche Eingaben mit
einer Fehlermeldung abfangen zu können, verwenden wir eine try/except­Anweisung.
Hier der Code eines Programms, das eine LED an P4 des Port­Expander­Chip PCF8574 ein
bzw. ausschaltet:
#!/usr/bin/env python
# -*- coding: utf-8 -*# webserver_WS5.py
# comment out the line "blacklist i2c-bcm2708" with a #-sign in
# /etc/modprobe.d/raspi-blacklist.conf
# add i2-dev and i2c-bm2708 in the file /etc/modules
# install i2c-tools and smbus with:
# sudo apt-get install i2c-tools python-smbus
# add user pi to group i2c: sudo adduser pi i2c
# reboot:
sudo reboot
# test with:
i2cdetect -y 0 (for Pi Model B rev. 1)
#
i2cdetect -y 1 (for Pi Model B rev. 2)
import smbus
import sys
port = 1 # (0 for rev.1, 1 for rev 2!)
bus = smbus.SMBus(port)
expanderAddr = 0x20
din = bus.read_byte(expanderAddr)
try:
state = sys.argv[1]
if (state == '0'):
din = din | 0x10
# P4 = 1 LED ausschalten
comment = "Die <b>LED</b> wurde <b>ausgeschaltet<b/>."
elif (state == '1'):
din = din & 0xEF
# P4 = 0 LED einschalten
comment = "Die <b>LED</b> wurde <b>eingeschaltet<b/>."
else:
comment = "Nur die 0 und die 1 sind als Parameter gültig!"
except:
comment = "Fehler: Kein gültiger Parameter!"
bus.write_byte(expanderAddr, din)
print('''
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8"/>
<title>Der erleuchtete Raspi</title>
</head>
<body>
<h1>Der erleuchtete Raspi</h1>
<p>%s</p>
</body>
Interaktiver Webserver mit dem Raspberry Pi
19
Angewandte Informatik
INFAP5
2015
</html>
''' % comment)
Im Webbrowser rufen wir jetzt unsere Seite mit der folgenden URL auf (eigene IP­Adresse
einsetzen!):
http://172.16.249.30:8000/cgi­bin/webserver_WS5.py?0
zum Ausschalten und mit
http://172.16.249.30:8000/cgi­bin/webserver_WS5.py?1
zum Einschalten. Das Fragezeichen wurde zur Trennung verwendet, da Leerzeichen nicht
erlaubt sind.
Aufgabe WS5:
Teste das Programm. Denke daran es zuerst ausführbar zu machen.
Um die komplizierten URLs nicht auswendig kennen zu müssen bauen wir klickbare Links
mit den jeweiligen URLs in unsere Seite mit ein:
print('''
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Der erleuchtete Raspi</title>
</head>
<body>
<h1>Der erleuchtete Raspi</h1>
<p><a href="http://172.16.249.30:8000/cgi-bin/webserver_WS6.py?0">LED an P4
ausschalten<a/></p>
<br />
<p><a href="http://172.16.249.30:8000/cgi-bin/webserver_WS6.py?1">LED an P4
einschalten<a/></p>
<br />
<hr />
<p>%s</p>
</body>
</html>
''' % comment)
Aufgabe WS6:
Erweitere das Programm um die Links und teste es als webserver_WS6.py.
Aufgabe WS7:
a) Erweitere das Programm auf vier schaltbare LEDs und um einen Link, der zusätzlich
die Zustände der vier Schalter anzeigt. Teste das Programm als
webserver_WS7.py.
b) Verpasse der Seite ein wenig "Style" sowie ein favicon. Nutze Bilder statt Text für die
Links. Dies lässt sich mit folgendem HTML­Code verwirklichen:
<a href="http://172.16.249.30:8000/cgi­bin/webserver_WS7.py?L4_0"> <img
src="../led_off.png" alt="LED off"></a>
20
Interaktiver Webserver mit dem Raspberry Pi
Angewandte Informatik
INFAP5
2015
Entsprechende Icons findest du hier: . Die Datei style.css und die Bilddateien
müssen sich im Verzeichnis webserver befinden.
Aufgabe WS8: (für Fleißige)
Schreibe ein Programm, das einen als Parameter übergebenen Text als Lauflicht auf
dem 14­Segment Display (siehe Kapitel: Schnittstellen mit dem Raspberry Pi) ausgibt.
Teste das Programm als webserver_WS8.py.
Mehrere Parameter
Leider sind mehrere Fragezeichen zur Trennung von mehreren Parametern nicht erlaubt.
Möchte man mehrere Parameter übergeben, so ist es am einfachsten diese in einen
Parameter zu packen. Dazu verwendet man das &­Zeichen. Um vier LEDs gleichzeitig zu
schalten könnte man zum Beispiel:
http://172.16.249.30:8000/cgi­bin/webserver_WS8.py?1&0&1&1&Hallo
versenden (1. LED ein, 2. LED aus, 3. LED ein, 4. LED ein, 5. Parameter Text"Hallo"). Mit
der split()­Methode wird der gepackte Parameter dann in seine Einzelteile zerlegt:
Interaktiver Webserver mit dem Raspberry Pi
21
Angewandte Informatik
INFAP5
2015
try:
para = sys.argv[1]
state = para.split ('&')
comment5 = state[4]
maskOff = 0x00
maskOn = 0xFF
if (state[0] == '0'):
maskOff = maskOff | 0x10
# P4 = 1 LED ausschalten
comment1 = "Die <b>LED P4</b> wurde <b>ausgeschaltet</b>."
elif (state[0] == '1'):
maskOn = maskOn & 0xEF
# P4 = 0 LED einschalten
comment1 = "Die <b>LED P4</b> wurde <b>eingeschaltet</b>."
else:
comment1 = "Nur die 0 und die 1 sind als Parameter gültig!"
if (state[1] == '0'):
maskOff = maskOff | 0x20
comment2 = "Die <b>LED P5</b> wurde <b>ausgeschaltet</b>."
elif (state[1] == '1'):
maskOn = maskOn & 0xDF
comment2 = "Die <b>LED P5</b> wurde <b>eingeschaltet</b>."
else:
comment2 = "Nur die 0 und die 1 sind als Parameter gültig!"
if (state[2] == '0'):
maskOff = maskOff | 0x40
comment3 = "Die <b>LED P6</b> wurde <b>ausgeschaltet</b>."
elif (state[2] == '1'):
maskOn = maskOn & 0xBF
comment3 = "Die <b>LED P6</b> wurde <b>eingeschaltet</b>."
else:
comment3 = "Nur die 0 und die 1 sind als Parameter gültig!"
if (state[3] == '0'):
maskOff = maskOff | 0x80
comment4 = "Die <b>LED P7</b> wurde <b>ausgeschaltet</b>."
elif (state[3] == '1'):
maskOn = maskOn & 0x7F
comment4 = "Die <b>LED P7</b> wurde <b>eingeschaltet</b>."
else:
comment4 = "Nur die 0 und die 1 sind als Parameter gültig!"
except:
comment1
comment2
comment3
comment4
=
=
=
=
"Fehler:
"Fehler:
"Fehler:
"Fehler:
Kein
Kein
Kein
Kein
gültiger
gültiger
gültiger
gültiger
Parameter!"
Parameter!"
Parameter!"
Parameter!"
Aufgabe WS9:
Teste die Variante mit der gleichzeitigen Übergabe mehrerer Parameter. Teste das
Programm als webserver_WS9.py.
Aufgabe WS10: (für Fleißige)
Schreibe ein Programm, das den Inhalt der Parameter über die serielle Schnittstelle
des Raspi versendet.
Aufgabe WS11: (für sehr Fleißige)
Erweitere die vorige Aufgabe, so dass zusätzlich der Text aus einer Textdatei
(serial_in.txt) im Browser angezeigt wird. Ein zweites Python­Programm soll im
Hintergrund laufen, die serielle Schnittstelle der Raspi kontinuierlich abfragen, und
empfangene Zeilen in die obige Textdatei schreiben.
22
Interaktiver Webserver mit dem Raspberry Pi
Angewandte Informatik
INFAP5
2015
Quellen:
•
Raspberry Pi: 45 Experimente mit Hard­ und Software für Elektroniker, Bert van
Dam, Elektor­Verlag Aachen
Interaktiver Webserver mit dem Raspberry Pi
23