Integrating an Applet in a Web Application An applet is a
Werbung

AK-Automatisierungs- und Kommunikationstechnik – TI – Technische Informatik
NWT – Netzwerktechnik – Ma - Mathematik – www.munz-udo.de
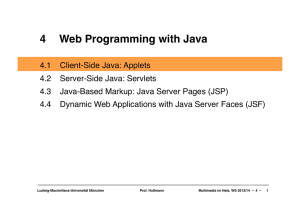
Integrating an Applet in a Web Application
An applet is a program written in the Java programming language that can be included in an HTML page, much in the
same way an image is included in a page. The application that you build in this tutorial shows you how to build and
deploy applets in the IDE.
Note: Though there are no project templates that are specifically designed for creating applets in the IDE, you can
easily develop them in a Java project and package them in a web project, as shown in this tutorial.
Contents
Creating or Importing an Applet
Running an Applet
Embedding an Applet in a Web Application
To follow this tutorial, you need the following software and resources.
Software or Resource
Version Required
NetBeans IDE
7.2, 7.3, 7.4, 8.0, Java Version
Java Development Kit (JDK)
version 7 or 8
GlassFish Server Open Source Edition 3.x or 4.x
or
Tomcat servlet container
version 7.x or 8.x
Creating or Importing an Applet Source File
In this section, you create your first applet. Possibly, you already have an applet and, in this case, you can use the
instructions below to import it into the IDE.
Create the Java project from scratch or from existing sources
1. Choose File > New Project (Ctrl-Shift-N). Under Categories, select Java.
2. Choose one of the following:
o If you are creating a new applet source file, select Java Class Library under Projects. Click Next.
C:\Users\udo\Desktop\BKIK_201617\BKIK1\JAVA1_prozedural\Applets\einstieg 1.doc
1
AK-Automatisierungs- und Kommunikationstechnik – TI – Technische Informatik
NWT – Netzwerktechnik – Ma - Mathematik – www.munz-udo.de
o
If you want to import an applet source file, select Java Project with Existing Sources. Click Next.
Specify the file's location in the Source Packages Folder text box.
3. Under Project Name, type HelloApplet. Change the Project Location to any folder on your computer.
4. Click Finish. If you imported an applet source file, run it.
Create the applet source file
1. Right-click the HelloApplet project and choose Properties to open the Properties window.
2. Select the desired Source / Binary Format for the project and click OK.
Note: For example, if you choose JDK 6 the applet might not run on machines that have an older version of
the JRE or Java browser plugin.
3. Right-click the HelloApplet project node in the Projects window and select New > Other (Ctrl-N).
4. Under Categories, select Java. Under File Types, select Applet.
Alternatively, if you want to visually design your applet, select Swing GUI Forms > JApplet Form.
Click Next.
5. Under Class Name, type MyApplet. Under Package, type org.me.hello.
6. Click Finish.
The IDE creates the applet source file in the specified package. The applet source file opens in the Source
editor.
7. Define your applet class by copying and pasting the following code over the existing default code:
8.
package org.me.hello;
9.
10.
import java.applet.Applet;
11.
import java.awt.Graphics;
12.
13.
public class MyApplet extends Applet {
14.
@Override
15.
public void paint(Graphics g) {
16.
g.drawString("Hello applet!", 50, 25);
17.
}
18.
}
Alternatively, if you are designing an Applet Form instead, use the Designing a Swing GUI in NetBeans IDE
document to create something like the following:
C:\Users\udo\Desktop\BKIK_201617\BKIK1\JAVA1_prozedural\Applets\einstieg 1.doc
2
AK-Automatisierungs- und Kommunikationstechnik – TI – Technische Informatik
NWT – Netzwerktechnik – Ma - Mathematik – www.munz-udo.de
For detailed information on writing applets, see The JavaTM Tutorial's Applets section.
Running an Applet Source File
The applet that you created can be run from the IDE. This section shows you how to do so.
Build and run the applet source file
Right-click the MyApplet.java file node in the Projects window and choose Run File from the contextual menu. The
MyApplet.html launcher file, with the applet embedded, is created in the build folder, which you can see if you
switch to the Files window (Ctrl-2):
The applet is launched in the Applet Viewer:
C:\Users\udo\Desktop\BKIK_201617\BKIK1\JAVA1_prozedural\Applets\einstieg 1.doc
3
AK-Automatisierungs- und Kommunikationstechnik – TI – Technische Informatik
NWT – Netzwerktechnik – Ma - Mathematik – www.munz-udo.de
Applet forms are also displayed in the Applet Viewer:
Embedding an Applet in a Web Application
Your applet is complete. Now you need to make it available to the user. To do so, you create a web application, put
the applet JAR on its classpath, and then add an applet tag to the web application's HTML file.
Create the web project
1. Choose File > New Project.
2. Select Web Application in the Java Web category. Click Next.
3. Under Project Name, type HelloWebApplet.
C:\Users\udo\Desktop\BKIK_201617\BKIK1\JAVA1_prozedural\Applets\einstieg 1.doc
4
AK-Automatisierungs- und Kommunikationstechnik – TI – Technische Informatik
NWT – Netzwerktechnik – Ma - Mathematik – www.munz-udo.de
4. Change the Project Location to any folder on your computer. Click Next.
5. Select the target server. Click Finish.
Add the applet JAR file to the web project
When you want to include an applet JAR file in a web project, you can do so by adding the Java project that contains
the JAR file, or by adding the JAR file itself. Although the choice is yours, note that when you add the Java project to
the web project, you enable the IDE to build the applet whenever you build the web application. Therefore, when
you modify the applet in the Java project, the IDE builds a new version of the applet whenever the web project is
built. On the other hand, if the applet JAR file is not in a NetBeans IDE project, the applet source file is not rebuilt
when you build the web project.
Note: At this point, if you are using the HelloApplet project in the IDE, there is no HelloApplet.jar file. This is OK. The
HelloApplet.jar file will be built when you build the HelloWebApplet project.
1. In the Projects window, right-click the HelloWebApplet project node and select Properties from the
contextual menu.
2. Select the Packaging category.
3. Choose one of the following:
o If the applet is in a Java project click Add Project and locate the folder that contains the Java project.
Click Add JAR/Folder.
Note. IDE projects are marked by the NetBeans IDE project icon.
o
If you are using an applet JAR file that is not in an IDE project click Add File/Folder and locate the
folder that contains the JAR file. Click Choose.
4. Confirm that the JAR that contains the applet source file is listed in the table in the Project Properties
window. Click OK.
By default, the applet JAR file will be copied to the web application's web page library, which is the
build/web folder. The build/web folder is the root directory of the application and is displayed as "/" in the
Path in WAR column of the table. You can modify the location of the applet in the WAR by typing a new
location for the applet in the Path in WAR column.
5. Click Close to close the Project Properties window.
When you build the HelloWebApplet project by choosing Run > Build Project (HelloWebApplet) from the main IDE's
menu, the applet's JAR file is generated in the original HelloApplet project and is packaged in the HelloWebApplet
project's WAR file. It is also added to the build/web folder. You can follow this process in the Output window and see
the results in the Files window.
C:\Users\udo\Desktop\BKIK_201617\BKIK1\JAVA1_prozedural\Applets\einstieg 1.doc
5
AK-Automatisierungs- und Kommunikationstechnik – TI – Technische Informatik
NWT – Netzwerktechnik – Ma - Mathematik – www.munz-udo.de
Create and run the JSP file or HTML file
1. Choose one of the following:
o If you want to embed the applet in a JSP file, double-click the default index.jsp file in the Projects
window. This file is created by the IDE when you create a web project. It opens in the Source Editor.
o If you want to embed the applet in an HTML file, right-click the HelloWebApplet project node, and
choose New > Other from the contextual menu. Under Categories, select Web. Under File Types,
select HTML. Click Next. Give your HTML file a name, select the Web folder for its location, and click
Finish.
2. Embed the applet in the file by adding the following applet tag anywhere between the file's <body></body>
tags:
o In an HTML file: <applet code="org.me.hello.MyApplet" archive="HelloApplet.jar"></applet>
o In a JSP file: <applet code="org.me.hello.MyApplet" archive="HelloApplet.jar" width="600"
height="480"/>
Notes.
o
For this tutorial you can ignore the hint glyph in the left margin if you are adding the applet code to
an HTML file.
o org.me.hello.MyApplet is the full classname to your applet.
o HelloApplet.jar is the JAR file that contains the applet.
3. Right-click the JSP node or HTML node in the Projects window and choose Run File from the contextual
menu.
The server deploys the JSP file or HTML file in the IDE's default browser.
You should see something similar to the illustration below (after you allow to run the application by clicking
Run in the Security Warning dialog box):
C:\Users\udo\Desktop\BKIK_201617\BKIK1\JAVA1_prozedural\Applets\einstieg 1.doc
6
AK-Automatisierungs- und Kommunikationstechnik – TI – Technische Informatik
NWT – Netzwerktechnik – Ma - Mathematik – www.munz-udo.de
For applet forms, you should see something similar to the following:
C:\Users\udo\Desktop\BKIK_201617\BKIK1\JAVA1_prozedural\Applets\einstieg 1.doc
7