(Einführung HTML)
Werbung

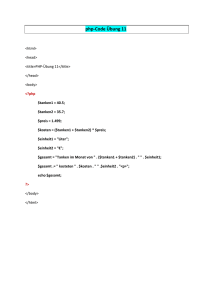
Erstellung einer Homepage 1) Woher bekomme ich eine Homepage? Vielfach haben Sie schon jetzt die Möglichkeit, kostenlos Webspace für die eigene Homepage zu nutzen. Die meisten Internet-Provider bieten ihren Kunden eigenen Webspace an. Zum Beispiel können alle T-Online-Kunden, die einen T-Online-Tarif mit monatlicher Grundgebühr nutzen, eine eigene kostenlose Homepage erhalten. Oder bei Arcor, Lycos, 1&1, usw. Des weiteren gibt es auch genügend kostenlose Angebote unterschiedlichster Ausstattung (1 bis 999 MB, mit/ohne Werbung, begrenzter/unbegrenzter Datentransfer, mit/ohne PHP, mit/ohne MySQL, oft mit der Adresse eigene-seite.anbieter.de oder auch www.anbieter.de/eigene-seite), einfach mal googeln mit "free webspace". Für einen geringen monatlichen Betrag erhalten Sie schon eine eigene Domain nach dem Muster www.eigene-seite.de bei z.B. strato.de, 1&1 1und1.de, 1blu.de, usw. Dabei werden Sie als Admin-C (Eigentümer) registriert. Googeln Sie mal nach "webhosting". Wollen Sie nachschauen, auf wen eine Web-Adresse (nur für .de) registriert ist oder ob diese Adresse noch frei ist, unter der Adresse http://www.denic.de erhalten Sie die Informationen. 2) Wie ist so eine Webseite aufgebaut? Eine Webseite besteht aus HTML-Code, der definiert, wie diese Seite dargestellt wird. Die Seiten können mit jedem beliebigen Editor erstellt werden. Es gibt zwar zahlreiche Webseiten-Editoren, bei denen man für die Erstellung einer Webseite kein einziges HTML-Kommando eingeben muss, aber man kommt ohne HTML-Wissen kaum aus, wenn man seine eigene Webseite pflegen und erweitern will. Einfaches Beispiel: <HTML> <HEAD> <TITLE>Beispiel-Seiten-Titel</TITLE> </HEAD> <BODY> Beispiel-Seite </BODY> </HTML> Wie im Beispiel zu sehen ist, wird eine Webseite durch den Tag <HTML> eingeleitet bzw. durch den Tag </HTML> beendet. Viele HTML-Kommandos bestehen aus einem Anfangs-Tag (z.B. <BODY>) und einem End-Tag (</BODY>). Der End-Tag setzt sich zusammen aus </ (Schrägstrich) + Name des Anfangs-Tag>. Ein Anfangs-Tag kann zusätzlich Optionen enthalten, die das Verhalten des Tags genauer bestimmen. Neben den umschließenden Tags gibt es auch einfache Tags, die ohne End-Tag auskommen, wie zum Beispiel der Tag <BR>, der einen Zeilenumbruch bewirkt. Seite - 1 - Einige Beispiele Tabelle: <TABLE BORDER=1> Durch die Angabe des Parameters <TR> BORDER=1 wird die Tabelle mit <TD> Rahmen dargestellt, mit BORDER=0 Inhalt Zelle 1 wird die Tabelle ohne Rahmen </TD> dargestellt. <TD> Eine Tabelle ohne sichtbaren Rahmen Inhalt Zelle 2 wird oft verwendet, um eine Seite zu </TD> strukturieren. </TR> <TR> Die HTML-Kommandos ergeben <TD> folgende Tabelle Inhalt Zelle 3 Inhalt Zelle 1 Inhalt Zelle 2 </TD> Inhalt Zelle 3 Inhalt Zelle 4 <TD> Inhalt Zelle 4 </TD> </TR> </TABLE> (table = Tabelle, tr = table row = Tabellenzeile, td = table data = Tabellendaten) Bild anzeigen: <IMG SRC="img/beta-k.jpg" ALT="BeTaCD-Cover"> (img = image = Bild, src = source = Quelle, alt = Alternativtext) Link: <A HREF="link.html">Link zu einer Seite auf meinem Server</A> <A HREF="link.html"><IMG SRC="img/beta-k.jpg" alt="BeTaCD-Cover"></A> <A HREF="http:\\www.hswt.de\fgw\index.html">Link zu einer anderen Webseite</A> (a = anchor = Anker, href = hyper reference = Hyper(text)-Referenz) Überschriften: <H1>Überschrift der Größe 1</H1> <H2>Überschrift der Größe 2</H2> <H3>Überschrift der Größe 3</H3> <H4>Überschrift der Größe 4</H4> <H5>Überschrift der Größe 5</H5> <H6>Überschrift der Größe 6</H6> Ganze Bereiche zentrieren: Durch den Tag <CENTER> und den Ende-Tag </CENTER> wird ein ganzer Text-/Bild-/Tabellen-Bereich zentriert. Leerzeichen, Zeilenumbruch (Neue Zeile): Mehrere Leerzeichen im Text werden ignoriert. Somit kann man mit Leerzeichen keinen Text-Aufbau erzeugen. Falls man aber das Ersatz-Zeichen &nbsp; (nbsp = nonbreaking space) verwendet, wird dafür ein Leerzeichen geschrieben. Davon kann man auch mehrere hintereinander schreiben, die dann auch so umgesetzt werden. Ein Zeilenumbruch im Text wird ignoriert. Dieser wird nur durch <BR> (break) festgelegt. Seite - 2 - Listen: nummerierte Liste (ordered list) <OL> <LI>Öffnen</LI> (li = list item) <LI>Einsteigen</LI> <LI>Schließen</LI> </OL> Aufzählungsliste (unordered list) <UL> <LI>Badehose</LI> <LI>Sonnencreme</LI> </UL> Ergibt 1. Öffnen 2. Einsteigen 3. Schließen • • Badehose Sonnencreme Linie: <HR> (horizontal rule) Anker, interne Sprungmarken: <A NAME="anfang">Überschrift</A> Definition des Ankers Inhaltsverzeichnis Einführung <A NAME="kapitel1"> Kapitel 1</A> bla bla bla bla <A NAME="kapitel2">Kapitel 2</A> bla bla bla bla Ende <BR> zum <A HREF="#anfang">Seitenanfang</A>, <A HREF="#kapitel1">Kapitel 1</A>, <A HREF="#kapitel2">Kapitel 2</A> Man kann auch zu Sprungmarken in anderen HTML-Dateien verknüpfen: <A HREF="stichwort.html#anker">Stichwort Anker</A> Schriftart: Mit dem <FONT>-Tag werden die Optionen Schriftart, Textgröße, Erscheinung und Textfarbe für den nachfolgenden Text (bis zum End-Tag </FONT>) festgelegt <FONT SIZE=”+2” COLOR=”red”> roter Text </FONT> Umlaute: Für die Umlaute wird sehr oft eine Ersatzdarstellung verwendet, damit sie in anderen Ländern, die keine Umlaute verwenden, auch dargestellt werden können. Ebenso gibt es für viele Sonderzeichen ebenfalls Ersatzdarstellungen. Eine Übersicht finden Sie unter http://de.selfhtml.org/html/referenz/zeichen.htm Ä &Auml; Ö &Ouml; Ü &Uuml; ä &auml; ö &ouml; ü &uuml; ß &szlig; Seite - 3 - Text fett, kursiv, unterstrichen, kleiner, größer, hochgestellt, tiefgestellt: Um Texte fett, kursiv, unterstrichen, kleiner, größer, hochgestellt oder tiefgestellt zu schreiben, wird der Text mit den entsprechenden Tags geklammert:. Text <B>fett</B> (bold) Text <I>kursiv</I> (italic) Text <TT>mit fester Breite</TT> (Teletyper = Fernschreiber) Text <U>unterstrichen</U> (underline) Text <STRIKE>durchgestrichen</STRIKE>, dies gilt auch für <S>...</S> Text <BIG>etwas größer</BIG> Text <SMALL>etwas kleiner</SMALL> Text <SUP>hochgestellt</SUP> Text <SUB>tiefgestellt</SUB> Formular Mit dem Formular können Sie vom Besucher Ihrer Seiten Informationen abfragen, die er Ihnen dann auf Knopfdruck z.B. per Mail zuschickt. <FORM name="adrform" action="mailto:[email protected]" method="post" enctype="text/plain"> Name: <input type="text" size="40" name="name"> Vorname: <input type="text" size="40" name="vorname"> Bemerkungen: <textarea name="bemerkungen" cols="50" rows="5"></textarea> <input type="submit" value="Abschicken"> <input type="reset" value="Abbrechen"> </FORM> Frame (=Rahmen) Mit Hilfe von Frames können Sie den Anzeigebereich des Browsers in verschiedene, frei definierbare Segmente aufteilen. Jedes Segment enthält eigene Inhalte durch eine eigene HTML-Datei. Die Angabe geschieht mit den Framesets, dabei wird definiert, wie die einzelnen Bereiche aufgeteilt werden. Dies kann in einen festen Bereich (100 Pixel) oder einen prozentualen Bereich (40%) geschehen. <FRAMESET rows="100,*"> <FRAME src="titel.html" name="Titel"> <FRAME src="daten.html" name="Daten"> </FRAMESET> oder <FRAMESET rows="100,*"> <FRAME src="titel.html" name="Titel"> <FRAMESET cols="200,*"> <FRAME src="linke-seite.html" name="LinkeSpalte"> <FRAMESET rows="100,*"> <FRAME src="titel2.html" name="Titel2"> <FRAME src="daten.html" name="Daten"> </FRAMESET> </FRAMESET> </FRAMESET> Seite - 4 - 3) Online-Dokumentation Eine sehr gute Online-Hilfe (Selfhtml) zu HTML/CSS finden Sie unter http://de.selfhtml.org/ Eine sehr gute Online-Hilfe (Selfphp) zu PHP finden Sie unter http://www.selfphp.info/ Eine sehr gute Seite zu Informationen über Homepages mit vielen nützlichen Links finden Sie unter http://www.meine-erste-homepage.com/ Linksammlung, Tutorials usw. zum Thema Webseitengestaltung http://www.b-wiebel.de/webseit.htm http://www.webdesign-tutorial.net/ http://de.html.net/ 4) HTML-Editoren Es gibt textbasierte Programme, bei denen der Quellcode editiert wird, und so genannte WYSIWYG-Editoren, bei denen die Seiten beim Bearbeiten wie im Browser angezeigt werden und noch Mischformen. Beispiele für Textbasierte Editoren: Notepad++, ConText, Phase 5, Scriptly, Bluefish WYSIWYG-Editoren: NetObjects Fusion, Dreamweaver, KompoZer, Adobe Muse, BlueGriffon NetObjects Fusion 12, etwa 100 € Dreamweaver CS6,etwa 500 € Adobe Muse, im Abonnement für 1 Jahr, etwa 20 €/Monat im Abonnement monatlich, etwa 30 €/Monat Man kann auch mit Word eine Webseite erstellen, die aber nicht fürs Web optimiert ist Der Kompozer von Mozilla steht auch als Stand-Alone-Weiterentwicklung unter dem Namen NVU (N-View gesprochen) zum Download bereit. Seite von Kompozer (Download) http://www.kompozer.net/ Erweiterungen zu NVU (z.B. deutsches Wörterbuch, ...) http://nvuext.mozdev.org/index.html Des Weiteren gibt es CMS (Content-Management-Systeme). Bei einem CMS erstellt der "Administrator" das Erscheinungsbild der Webseite und die "Bearbeiter" tragen entsprechend ihrer Benutzerrolle nur die entsprechenden Texte und Bilder ein, in das BackEnd. Der surfende User sieht dann das FrontEnd. Wordpress, Typo3, Joomla, Contao und Drupal zählen zu den bekanntesten OpenSource-CMS. Seite - 5 - 5) HTML-Erweiterungen Neben den grundlegenden Kommandos in HTML gibt es einige Erweiterungen, die von HTML unterstützt werden. Solche Erweiterungssprachen sind z.B. CSS Javascript, PHP, Perl, ASP und weitere. CSS (Cascading StyleSheets) Stylesheets sind eine unmittelbare Ergänzung zu HTML. Es handelt sich dabei um eine Sprache zur Definition von Formateigenschaften einzelner HTMLElemente. Mit Hilfe von Stylesheets können Sie beispielsweise bestimmen, dass Überschriften 1. Ordnung einen großen Schriftgrad aufweisen, in der Schriftart Helvetica, aber nicht fett erscheinen und mit einem Abstand von 1,75 Zentimeter zum darauffolgenden Absatz versehen werden. Angaben dieser Art sind mit reinem HTML nicht möglich. <HTML> <HEAD> <TITLE>CSS-Beispiel</TITLE> <STYLE type="text/css"> h1 { color:red; font-size:48px; font-family:'Comic Sans MS' } </STYLE> </HEAD> <BODY> <H1>Dieser Text jetzt in 48 Pixel, rot und in Comic Sans</H1> </BODY> </HTML> Javascript JavaScript ist kein direkter Bestandteil von HTML, sondern eine eigene Programmiersprache. Diese Sprache wurde jedoch eigens zu dem Zweck geschaffen, HTML-Autoren ein Werkzeug in die Hand zu geben, mit dessen Hilfe sich Web-Seiten optimieren lassen. JavaScripts werden wahlweise direkt in der HTML-Datei oder in separaten Dateien notiert. JavaScripts werden nicht auf dem Server ausgeführt, wo die Web-Seiten abgelegt sind, sondern im Browser des Anwenders. Dazu besitzen moderne Web-Browser entsprechende Interpreter-Software. JavaScript läuft in einer so genannten "Sandbox". Das ist eine Art Sicherheitskäfig, in dem die Programmiersprache eingesperrt ist. So soll verhindert werden, dass JavaScript-Programmierer auf den Rechnern von Anwendern, die eine JavaScript-unterstützte Web-Seite aufrufen, Unfug treiben können, wie Dateien lesen oder löschen. <HTML> <HEAD> <TITLE>Javascript-Beispiel</TITLE> <SCRIPT type="text/javascript"> <!-alert("Hallo Welt!"); //--> </SCRIPT> </HEAD> <BODY> </BODY> </HTML> Seite - 6 - PHP PHP ist eine Abkürzung für PHP Hypertext Preprocessor. Dabei handelt es sich um eine Software zur Vorverarbeitung und Erzeugung von Web-Seiten mit einer integrierten Programmiersprache. PHP ermöglicht Web-Entwicklern die Erzeugung von dynamischen WebSeiten. Im Unterschied zu statischen Web-Seiten kann sich der Inhalt einer dynamischen Web-Seite aufgrund von Aktionen des Betrachters oder aufgrund neuer Basis-Informationen wie z.B. aus Datenbanken ändern. PHP unterstützt insbesondere die einfache Bearbeitung von Formularen und die Zusammenarbeit mit vielen verschiedenen Datenbank-Systemen. Besonders im Zusammenhang mit MySQL-Datenbanken wird PHP im Internet sehr häufig eingesetzt, und das mit steigender Tendenz Um PHP nutzen zu können, muss auf dem WebServer das Programm PHP installiert sein. <HTML> <HEAD> <TITLE>PHP1</TITLE> </HEAD> <BODY> <?php echo "Hallo Welt!"; echo "<BR><BR>"; $a=5; $b="7"; $c=$a+$b; echo $c; echo "<BR><BR>"; ?> </BODY> </HTML> CGI (Common Gateway Interface) CGI ist kein Server, kein Programm, kein Dienst. CGI ist nur eine Spezifikation, wie Server und Anwendungen miteinander kommunizieren können. CGI und Perl werden heute fälschlicherweise oftmals im gleichen Atemzug genannt, obwohl dafür zweckmäßig als auch historisch kein unbedingter Zusammenhang besteht. Auch PHP ist eine der auf CGI basierenden Skriptsprachen. Perl Perl steht für "practical extraction and report language". Ziel des Autors Larry Wall bei der Erstellung der Skriptsprache Perl war es, eine Sprache zu entwickeln, die einerseits die wichtigsten Programmierbefehle wie Schleifen, Verzweigungen, etc. enthält und andererseits aber auch die Möglichkeit bietet, leicht Such- und Ersetzungsoperationen wie in einem Editor durchzuführen. #!/usr/local/bin/perl die so genannte shebang-Zeile, Pfad auf perl.exe # # Das erste Programm # print 'Hello world.'; # Ausgabe eines Textes Seite - 7 - ASP ASP (= Active Server Pages) ist auch keine Programmiersprache, sondern eine von Microsoft entwickelte Technologie für interaktive Internetseiten, um dynamische Webanwendungen zu erstellen. Wie der Name (Active Server Pages) schon sagt, handelt es sich dabei um Pages (Seiten/Dokumente) die auf dem Server aktiv sind. Bei einer ASP-Datei handelt es sich um nichts anderes als eine gewöhnliche HTML-Datei mit mehr oder weniger ASP-Code-Stellen. Für diese Code-Stellen werden Skriptsprachen verwendet. Die zumeist verwendeten Skriptsprachen sind JavaScript und VBScript. Aber in ASP können noch mehr Skriptsprachen eingesetzt werden, Perl, Python oder REXX, nur um einige Alternativen zu nennen. Ruft ein Besucher so eine ASP-Datei auf, wird das ASP-Servermodul aufgerufen. Das Modul durchsucht nun die Datei nach allen Codestellen und führt diese aus. Entsprechend des Codes schreibt ASP dann neuen (HTML-)Text in die Ausgabe und sendet das fertige Dokument dann an den Besucher. <HTML> <HEAD><TITLE>ASP-Beispiel</TITLE></HEAD> <BODY> <% Response.write("Ich bin ASP!") %> </BODY> </HTML> Java Java ist NICHT JavaScript, JavaScript ist NICHT Java Java ist eine Programmiersprache die von Sun Microsystems veröffentlicht wurde. Als PlugIn wird sie in den Browser integriert. Java kann kostenlos von http://www.java.com/ geladen werden. public class HelloWorld { public static void main (String[] args) { System.out.println ("Hello World!"); } } Seite - 8 -