Warum HTML5 die HMI-Technologie der Zukunft ist
Werbung

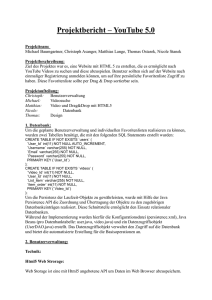
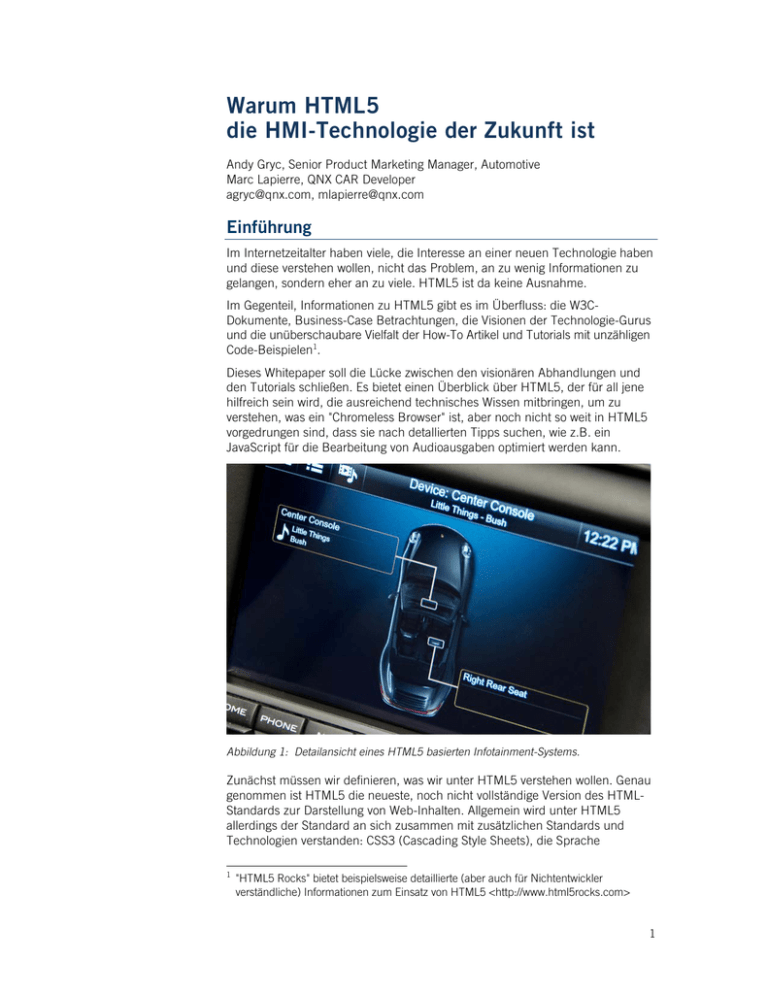
Warum HTML5 die HMI-Technologie der Zukunft ist Andy Gryc, Senior Product Marketing Manager, Automotive Marc Lapierre, QNX CAR Developer [email protected], [email protected] Einführung Im Internetzeitalter haben viele, die Interesse an einer neuen Technologie haben und diese verstehen wollen, nicht das Problem, an zu wenig Informationen zu gelangen, sondern eher an zu viele. HTML5 ist da keine Ausnahme. Im Gegenteil, Informationen zu HTML5 gibt es im Überfluss: die W3CDokumente, Business-Case Betrachtungen, die Visionen der Technologie-Gurus und die unüberschaubare Vielfalt der How-To Artikel und Tutorials mit unzähligen Code-Beispielen1. Dieses Whitepaper soll die Lücke zwischen den visionären Abhandlungen und den Tutorials schließen. Es bietet einen Überblick über HTML5, der für all jene hilfreich sein wird, die ausreichend technisches Wissen mitbringen, um zu verstehen, was ein "Chromeless Browser" ist, aber noch nicht so weit in HTML5 vorgedrungen sind, dass sie nach detallierten Tipps suchen, wie z.B. ein JavaScript für die Bearbeitung von Audioausgaben optimiert werden kann. Abbildung 1: Detailansicht eines HTML5 basierten Infotainment-Systems. Zunächst müssen wir definieren, was wir unter HTML5 verstehen wollen. Genau genommen ist HTML5 die neueste, noch nicht vollständige Version des HTMLStandards zur Darstellung von Web-Inhalten. Allgemein wird unter HTML5 allerdings der Standard an sich zusammen mit zusätzlichen Standards und Technologien verstanden: CSS3 (Cascading Style Sheets), die Sprache 1 "HTML5 Rocks" bietet beispielsweise detaillierte (aber auch für Nichtentwickler verständliche) Informationen zum Einsatz von HTML5 <http://www.html5rocks.com> 1 Warum HTML5 die HMI-Technologie der Zukunft ist JavaScript und damit verbundene Standards wie AJAX (Asynchronous JavaScript And XML), JSON (JavaScript Object Notation), das Document Object Model (DOM) und weitere nicht proprietäre Standards wie XML. Wir werden uns in diesem Whitepaper mit dieser umfassenderen Definition von HTML5 beschäftigen. Zusätzlich wollen wir uns einen besseren Überblick verschaffen, indem wir die vielen neuen Features und Verbesserungen von HTML5 gegenüber den Vorgängern in drei Gruppen einteilen: • Anwendungen: HTML5 bietet nun genug Unterstützung für Anwendungen, die sowohl innerhalb als auch außerhalb des Browsers mit allen geforderten Funktionalitäten laufen können: Datenbanken, Threading, Input von der Gerätehardware u.v.a.m. • Rendering: Mit CSS3-Animationen, dem <canvas> Element, WebGL- und SVG-Grafik bietet HTML5 eine umfassende Kontrolle über die HMIDarstellung, die präzise genug für Spiele und flexibel genug für Anwendungen ist. • Verbessertes Entwicklungsmodell: Durch die Zunahme der Anwendungsentwickler (im Gegensatz zu reinen Web-Designern), die HTML5 für plattformunabhängige Anwendungen nutzen, hat sich auch die Arbeitsweise der Entwickler-Community geändert. Man folgt zunehmend klassischen Entwurfsmustern, in dem man durch die Trennung von Model (HTML/ DOM), View (CSS) und Controller (JavaScript) besser wartbare Architekturen schafft. Mittlerweile reicht HTML5 mit diesen Neuerungen weit über das traditionelle Anwendungsgebiet von HTML hinaus. Es ist nicht mehr nur ein Standard für die Darstellung von Web-Inhalten, sondern eine Technologie für HMIs aller Arten von Anwendungen – online oder offline, für traditionelle Browser oder "Chromeless Browser" (Rendering-Engines ohne Browser-Widgets wie Navigation, Verlauf, Lesezeichen, usw.). HTML5-Anwendungen HMTL-Inhalte erhalten mit HTML5 Fähigkeiten, die man bislang eher mit "echten" Anwendungen verbunden hätte. Einer der großen Vorteile ist, dass HMI-Designer nicht unterscheiden müssen, ob die Anwendung heruntergeladen wurde oder als Service in der Cloud läuft. Beides kann man mit derselben Codebasis unterstützen. Ein Navigationsprogramm in einem Fahrzeug zum Beispiel sollte idealerweise permanent online sein, um Verkehrsinformationen oder Wetterdaten empfangen zu können oder die Fahrzeugposition zu aktualisieren. In der Praxis kann aber eine permanente Datenverbindung nicht garantiert werden, Fahrzeuge bewegen sich auch mal außerhalb der Netzabdeckung oder z.B. in Tunnels. Eine HybridApplikation, die Daten lokal speichert, könnte solche Situationen problemlos lösen, sie würde einfach die lokal abgelegten Informationen synchronisieren, sobald die Verbindung wieder verfügbar ist. Lokale Datenspeicher Lokale Datenspeicherung ist eine Schlüsselanforderung für viele OfflineAnwendungen. Bei früheren HTML-Versionen war die lokale Datenspeicherung nur sehr eingeschränkt, unzuverlässig und restriktiv via Cookies (klein, sehr 2 Warum HTML5 die HMI-Technologie der Zukunft ist limitierte Kapazität), Plug-Ins (oft lästig, häufig veraltet, Probleme mit Firewalls) oder Browser-Erweiterungen (welche eine Abhängigkeit zu diesem Browser bedeutet) möglich. HTML5 bietet den Entwicklern sowohl Web-Speicherung, als auch IndexedDB-Datenbanken. Web-Speicherung Die Web-Speicherung ersetzt die alte lokale Speicherung mit Cookies und ist: • schneller: Nicht jede Server-Anfrage führt zu einer neuen Datenübertragung • sicherer: Die Daten sind nur auf der speichernden Webseite verfügbar • mächtiger: Die Datenmenge ist nicht so begrenzt wie bei Cookies Bei der Web-Speicherung gibt es zwei Möglichkeiten: Lokale Speicherung (die Daten sind persistent und bleiben lokal auf dem Gerät, solange sie nicht explizit gelöscht werden) oder Session-Speicherung (die Daten sind nicht persistent und werden beim Schließen des Browserfensters gelöscht). Beide Versionen der Web-Speicherung arbeiten mit Key-Value-Paaren. Leider unterstützt die Web-Speicherung folgende Features nicht: • Indizierung: Das Durchsuchen sehr großer Datenbestände kann die Performance stark beeinträchtigen. • Transaktionssicherheit bei Datenbanken: Anwendungen können sich gegenseitig die Daten überschreiben, somit müssen sich diese selbst um die Datenintegrität kümmern. IndexedDB IndexedDB bietet sowohl schnelles Suchen, als auch Transaktionssicherheit. Sie ist weniger komplex aufgebaut als die Web SQL Datenbank, die von der W3C inzwischen eingestellt wurde2, vermutlich da weder Microsoft noch Mozilla sie unterstützt haben. Wie schon der Name suggeriert, unterstützt IndexedDB die Indizierung von Feldern, auf denen häufig gesucht werden muss, was die Performance erhöht. Zudem kann man die gesamte Datenbank, Tabellen und einzelne Spalten sperren und somit die Datenintegrität bei Mehrfachzugriff gewährleisten. IndexedDB benötigt etwas mehr Know-How als Web-Speicherung, bietet den Anwendungen aber auch mehr Möglichkeiten beim Umgang mit den Daten. Wir sollten allerdings berücksichtigen, dass IndexedDB immer noch den Status eines Vorschlages (Proposal) hat und bislang weder Teil der HTML5Spezifikation ist, noch von allen Browsern unterstützt wird. Microsoft hat durchklingen lassen, dass der IE10 IndexedDB wahrscheinlich unterstützen wird, die Unterstützung bei mobilen Browsern ist Stand heute noch etwas unklar. Threading Ein Webseitenentwickler meinte, dass Threading die wichtigste Neuerung überhaupt in HTML5 sei. Threading wird durch eine Erweiterung in JavaScript zur Verfügung gestellt, welche eine Pseudo-Threading Implementierung namens 2 Die W3C hat die Weiterentwicklung und Unterstützung für die Web SQL Datenbank im November 2010 eingestellt. <http://dev.w3.org/html5/webdatabase/ > 3 Warum HTML5 die HMI-Technologie der Zukunft ist "Web-Worker" anbietet. Ein Web-Worker ist “eine JavaScript-Datei, die im Hintergrund geladen und ausgeführt wird”3. Web-Workers haben nicht Zugriff auf alle JavaScript-Features, sie können weder das DOM noch globale Variablen oder Funktionen verwenden4. Trotz dieser Einschränkungen ermöglicht Threading einen viel einfacheren Entwurf komplexer HTML5-Anwendungen. Beispielsweise könnte man mit HTML5 eine Anwendung zur Steuerung der Zapfsäule einer Tankstelle schreiben. Die Anwendung müsste u.a. in der Lage sein, die Kreditkarte des Kunden zu lesen, die Verbindung für die Transaktion aufzubauen und die geflossene Benzinmenge aus der Steuerung der Pumpe zu ermitteln und diese darzustellen. Ohne Threading wäre so eine Anwendung komplex und schwerfällig – man müsste den größten Teil der Funktionalität in die zugrunde liegenden C/C++ Services verlagern. Mit der JavaScriptThreadingUnterstützung hingegen kann man die Oberfäche zum größten Teil innerhalb des HMI implementieren und erreicht eine sauber entkoppelte Entwicklung. Multimedia Abbildung 2: JavaScript "Web Worker" Threads beim Start HTML5 bietet nun einer Transaktion an einer Zapfsäule. nicht proprietäre Spezifikationen an, die alle Content-Erzeuger-Tools und Browser unterstützen sollten, um die Anhängigkeit zu den Plug-Ins zu beenden. Mit den neuen Tags <audio> und <video> können Entwickler Multimediainhalte direkt in eine Seite einbauen, wie es bislang z.B. bei Bildern schon möglich war. Und die Anwender werden nicht ständig damit konfrontiert, ihren Flash Player, QuickTime oder Silverlight aktualisieren zu müssen. Innerhalb dieser Tags soll alles einfach nur funktionieren, vorausgesetzt das System bietet Support für den entsprechenden Codec. 3 Craig Buckler, “JavaScript Threading With HTML5 Web Workers”, SitePoint, 10. Dez. 2010. <http://www.sitepoint.com/javascript-threading-html5-web-workers/> 4 Robert Gravelle, “Introducing HTML 5 Web Workers: Bringing Multi-threading to JavaScript”, HTMLGoodies, <http://www.htmlgoodies.com/html5/tutorials/introducinghtml-5-web-workers-bringing-multi-threading-to-javascript.html> 4 Warum HTML5 die HMI-Technologie der Zukunft ist Wenn auch erwartet wird, dass der größte Teil der Audio-Verarbeitung durch lower-level Code, z.B. C oder C++ geschieht, so bietet HTML5 auch die Möglichkeit, die Audioverarbeitung direkt in JavaScript durchzuführen5. Gibt man den Entwicklern direkten Zugriff auf die Audioverarbeitung, so vereinfacht sich die Entwicklung enorm und die Effizienz der Entwickler steigt. Die Geschwindigkeit von JavaScript wird zwar nie an kompilierten Code heranreichen, aber abhängig von der verwendeten Plattform, dem Audiofile und der Komplexität der Verarbeitung, wird es für viele Fälle eine durchaus brauchbare Alternative sein. Leider sind die Video-Spezifikationen in HTML5 noch nicht so weit wie die für Audio. Das W3C hat zwar die Elemente und Attribute festgelegt (es gibt eine unterhaltsame Demo mit einem "Big Buck Bunny" Film)6, aber nachdem viele Browser in unterschiedlichste Richtungen tendieren, gibt es noch keinen Konsens bezüglich des Standard-Codecs für Videos. Die aussichtsreichsten Kandidaten scheinen H.264, Ogg und WebM zu sein, aber diese Debatte ist längst noch nicht vorüber und es scheint eine Menge unterschiedlicher Meinungen dazu zu geben. Sprachinterface Die "HTML5 Speech Incubator Group" hat eine standardisierte Schnittstelle vorgeschlagen, die es JavaScript erlaubt, mit einer zugrunde liegenden SprachEngine zu kommunizieren. Die Schnittstelle unterstützt sowohl Spracherkennung als auch synthetisierte Sprachausgabe und ist so konzipiert, dass "der Autor einer Webseite.... eine Web-Anwendung um Sprach-Funktionalität erweitern kann".7 Angenommen das zugrunde liegende System unterstützt eine SprachEngine, dann müsste ein Designer, der eine HMI mit Spracherkennung und Sprachausgabe entwickelt, nur die HTML5-Schnittstelle kennen. Geräteinteraktion Im Zuge der Migration von HTML-Implementierungen auf mobile Plattformen – von Smartphones bis zu Fahrzeugsystemen, bietet HTML5 APIs für den Zugriff auf Geräteinformationen, wie z.B. Orientierung (hoch / quer) oder Position. Damit kann man beispielsweise das HMI der Bildschirmorientierung anpassen, die Position eines Taxis über das Navigationssystem verfolgen oder die Zeitzone eines Handys automatisch anpassen - vorausgesetzt natürlich, das Gerät hat die benötigten GPS- und Beschleunigungs-Sensoren. Rendering Einer der großen Vorteile von HTML-Inhalten und Browsern ist ihr verzeihendes Naturell. Browser waren ursprünglich so konzipiert, dass sie so gut wie möglich darstellen, was ihnen vorgesetzt wird - und das ignorieren, was sie nicht verstehen. Wenn ein Font nicht verfügbar ist, nimmt man einfach einen anderen. Wenn ein Element oder Attribut unbekannt ist, wird es weggelassen. 5 W3C, “Web Audio API: W3C Editor’s Draft”, 2012. <https://dvcs.w3.org/hg/audio/raw-file/tip/webaudio/specification.html> 6 W3C, “HTML5 Video Events and API”. <http://www.w3.org/2010/05/video/mediaevents.html> 7 W3C, “HTML Speech Incubator Group Final Report”, 6.Dez. 2011. <http://www.w3.org/2005/Incubator/htmlspeech/XGR-htmlspeech-20111206/> 5 Warum HTML5 die HMI-Technologie der Zukunft ist Der Nachteil dieser Toleranz ist, dass kaum zwei Browser Inhalte exakt gleich darstellen. Das ist bei traditionellen Inhalten wie Text, Bildern, Formularen und eingebettetem Video oder Audio nicht weiter tragisch. Aber es ist eine gewaltige Hürde für HTML bei Darstellungen, die exakte Präzision erfordern. Die Position eines Balles in einem Videospiel muss exakt kontrollierbar sein. Man kann es nicht dem Browser überlassen, das Objekt mehr oder weniger an der Stelle darzustellen, die der Entwickler vorgibt. Auch Karten müssen exakt stimmen, ebenso wie z.B. die 3D-Darstellung einer Mammographie. Mit HTML5 kommt eine Reihe neuer Features, die es HMI-Entwicklern erlauben, Bilder exakt zu zeichnen und Displays pixelgenau ansprechen zu können. Neben der Präzision hat man häufig auch den Vorteil, Hardwarebeschleuniger verwenden zu können. Canvas Das HTML5-Element <canvas> definiert einen oder mehrere Bildschirmbereiche, in denen man mit JavaScript präzise Formen und Bilder zeichnen kann. Bei diesem Element benötigt man keine Browsererkennung, um den passenden Code für eine spezifische Browserversion bereitstellen zu können. Somit erlebt man keine unliebsamen Überraschungen. Solange der Browser HTML5-konform ist, werden Bitmaps innerhalb des Bereiches, der mit den Canvas-Attributen height und width festgelegt wird, exakt wie spezifiziert gezeichnet. In unserem Spiel beispielsweise wird der Ball genau dahin fallen, wo er auftreffen soll. Er wird also nicht auf dem linken Fuß auftreffen, wenn er eigentlich rechts landen sollte, nur weil Browser sich etwas unterschiedlich verhalten.8 Anzumerken ist aber, dass das <canvas> Element auch Ansprüche an den Entwurf stellt: Wenn die Ausgabe eines Programms auf ein anderes Gerät wandert (beispielsweise vom einem Tablet auf ein In-Vehicle-InfotainmentSystem), dann wird der Browser eine Darstellung in einem Canvas nicht automatisch einer geänderten Auflösung anpassen - das muss der Entwickler bedenken und ggf. entsprechend implementieren. WebGL und SVG SVG (Scalable Vector Graphics) bietet eine einfach anzuwendende Unterstützung für 2D-Grafik. Designer können JavaScript mit WebGL verwenden, um mit OpenGL ES 2.0 sogar 3D-Renderings erzeugen zu können. Mit HTML5 und JavaScript kann somit praktisch jede gewünschte Animation oder Grafik generiert werden. Die Sandbox Die gleichzeitige Darstellung mehrerer Fenster unterschiedlicher Quellen auf einem Bildschirm ist eine Vorgehensweise, die bislang besser vermieden werden sollte. Wenn man dies dem Browser gestattet, läuft man Gefahr, Sicherheitslücken zu öffnen. Beispielweise könnte eine bösartige Webseite ein unsichtbares Fenster über eine legale Seite legen und so medizinische Informationen oder Bankdaten ausspähen. 8 Siehe auch Mark Pilgrim, “Dive into HTML5” für ein schönes Beispiel zur CanvasProgrammierung. <http://diveintohtml5.info/canvas.html> 6 Warum HTML5 die HMI-Technologie der Zukunft ist Mit HTML5 können HMI-Entwickler Inhalte von verschiedenen Quellen in einer einzigen HTML-Seite vereinen und, ganz wichtig, Zugriffsrechte für die Inhalte festlegen. Das <iframe> Element verfügt nun über ein sandbox Attribut, das Zugriffsrechte kontrolliert. Es gibt eine Reihe von Einstellungen bzgl. der Zugriffsrechte, angefangen von dem Recht dass nur die reine Darstellung zulässt bis hin zu umfangreichen Rechten, welche die Ausführung von Scripten oder Formularen erlauben. Als Standardeinstellung wird die restriktivste und sicherste Einstellungen verwendet: "Display only". Ein HTML5-HMI kann somit z.B. eine Karte, Navigationsanweisungen und die Points of Interest, und wiederum deren Inhalte, auf einer Seite vereinen. Nachdem nicht verifizierte externe Inhalte auf die Sandbox beschränkt sind, muss man sich keine Gedanken um schädliche Inhalte machen. Besseres Programmiermodell Trotz der vielen neuen und sehr nützlichen Features ist die vermutlich wichtigste Neuerung von HTML5 nicht Teil der Spezifikation, sondern die Art und Weise wie die Entwicklergemeinde auf das Arbeiten mit HTML5 reagiert. Nachdem HTML5 auch für Anwendungen außerhalb der traditionellen Web-Browser immer attraktiver wird, verbreitet sich auch die Tendenz, die Anwendungslogik und Darstellung vom Datenmodell zu trennen, somit erhält das weit verbreitete Model-View-Controller Design-Pattern Einzug in die HTML-Welt. Semantische Tags Wie frühere Versionen von HTML orientiert sich HTML5 an SGML und hat einige syntaktische Features übernommen. Beispielsweise das <!doctype> Element. Allerdings bezieht sich HTML5 nicht mehr auf eine SGML Document Type Definition (DTD)9 und erweitert die Syntax um eigene Elemente (<section>, <header>, <article>, <aside>, <time>, etc.) welche, wie bei SGML, die Art des Inhaltes definieren und nicht die Darstellung. Diese wird mit CSS festgelegt. Jeder, der schon einmal versucht hat, ein Dokument mit <div> Tags zu versehen, wird die Änderung zu schätzen wissen. HTML5 hat nicht die Absicht, SGML oder XML für Verwaltung von Dokumentinhalten zu ersetzen. Vielmehr sollen die wenigen neuen Elemente zur Typfestlegung helfen, die Auszeichnung von Seiten und die Verarbeitung der Inhalte zu erleichtern. Das Document Object Model (DOM) Das Document Object Model ist ein HTML5-Mechanismus zur dynamischen Änderung von HTML-Dokumenten. Die beste Definition für das Document Object Model (DOM) kommt von der W3C selbst: Das Document Object Model ist eine plattform- und sprachneutrale Schnittstelle, welche es Programmen und Scripts ermöglicht, dynamisch auf Inhalte und Struktur von Dokumenten zuzugreifen und diese zu verändern. Das Dokument kann weiterverarbeitet werden und die Ergebnisse dieser 9 W3C, “HTML 5 Reference: A Web Developer’s Guide to HTML 5, W3C Editor’s Draft”, 23. März 2009. <http://dev.w3.org/html5/html-author/> 7 Warum HTML5 die HMI-Technologie der Zukunft ist Verarbeitung können wiederum in die dargestellte Seite eingearbeitet werden.10 Für die Verarbeitung des DOM wird JavaScript verwendet. Scripte ändern das Object Model abhängig von den Aktivitäten des Anwenders. Diese Änderungen werden wiederum von der Web-Rendering-Engine aufgegriffen, diese stellt dann die Seite entsprechend des veränderten DOM neu dar. Die HTML5Verbesserungen erlauben eine einfachere und konsistentere Bearbeitung des DOM. Die Programmierung von Anwendungen wird vereinfacht und für alle Plattformen einheitlich. Cascading Style Sheets (CSS3) Cascading Style Sheets sind schon lange Bestandteil des HTML-Designs. Auch bei HTML5 stehen sie an erster Stelle, wenn es um die Spezifikation der Darstellung von HTML-Seiten geht. HTML legt fest, was dargestellt werden soll, die Stylesheets legen fest, wie es dargestellt werden muss. Sofern es auf jedes Device angepasste Stylesheets gibt, kann eine Anwendung, die nur einmal geschrieben wurde, einfach zwischen den Geräten ausgetauscht werden. Die Stylesheets sorgen dafür, dass die Anwendung auf jedem Gerät passend dargestellt wird. Man kann sie "branden" oder Inhalte herausfiltern, wie z.B. Animationen oder andere Ablenkungen, wenn die Anwendung auf einem InVehicle-System läuft, bei dem jede Ablenkung des Fahrers vermieden werden muss. Abbildung 3: Cascading Stylesheets ermöglichen die Migration von Anwendungen zwischen Geräten Nichts davon ist komplett neu. Aber CSS3 bringt, wenn man so möchte, eine neue Dimension herein: Zeit. Es gibt neue, dynamische Fähigkeiten, z.B. 2Dund 3D-Transformationen oder Übergänge, bei denen ein Objekt kontinuierlich sein Aussehen verändert. Im Sinne der HTML5-Philosophie, die Details der Darstellung vom eigentlichen Inhalt zu trennen, bieten die Stylesheets allgemein 10 W3C Architecture Domain, “Document Object Model (DOM)”, <http://www.w3.org/DOM/#what>. 8 Warum HTML5 die HMI-Technologie der Zukunft ist verwendbare Manipulationen, anstatt spezielle Codierungen für einzelne Elemente zu fordern. Leider unterstützen aktuell nicht alle Browser alle CSS-Animationen. Die, die Unterstützung anbieten, benötigen teils unterschiedlichen Code für die Styles, beispielsweise ein Präfix vor dem transition Style: -moz-transition, -webkit-transition, usw. Fazit Seit dem Start 2011 hat der Erfolg von HTML5 alle Erwartungen übertroffen. HTML5 wird nicht irgendein weiterer Standard, sondern vielmehr der Standard, nicht nur für Webseiten, sondern für alle Arten moderner Benutzerschnittstellen. HTML ist einfach anwendbar - in einer vertrauten Umgebung. Es bietet unzählige neue Features, die zuvor auf grundverschiedene, inkompatible und proprietäre Technologien verteilt waren. HTML5 scheint sein Versprechen zu halten. Ü ber Q N X Software System s QNX Software Systems ist Hersteller innovativer Embedded-Technologien, dazu gehören Middleware, Entwicklungswerkzeuge und Betriebssysteme. Die komponentenbasierte Architektur des QNX® Neutrino® RTOS, die QNX Momentics® Tool Suite und die QNX Aviage® Middleware-Reihe bilden gemeinsam das zuverlässigste und skalierbarste Fundament für leistungsfähige Embedded-Systeme. Weltweit bekannte Firmen wie z.B. Cisco, Daimler, General Electric, Lockheed Martin oder Siemens nutzen QNX-Technologie für Telematik- und Infotainmentsysteme, Industrieroboter, Netzwerk-Router, medizinische Geräte, Sicherheits- und Verteidigungs-systeme und viele andere betriebs- und sicherheitskritische Applikationen. Die QNX-Firmenzentrale ist in Ottawa, Kanada, die deutsche Niederlassung befindet sich in Hannover. www.qnx.com © 2012 QNX Software Systems Limited, a subsidiary of Research In Motion Ltd. All rights reserved. QNX, Momentics, Neutrino, Aviage, Photon and Photon microGUI are trademarks of QNX Software Systems Limited, which are registered trademarks and/or used in certain jurisdictions, and are used under license by QNX Software Systems Limited. All other trademarks belong to their respective owners. 302227 MC411.112