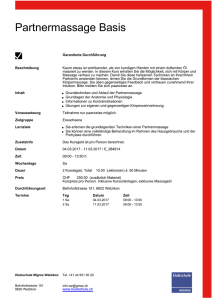
Responsive Webdesign
Werbung

Responsive Webdesign Beschreibung Inhalt In diesem Kurs erweitern Sie Ihre HTML- und CSS-Kenntnisse. Sie lernen Websites zu bauen, die sich flexible an die Bildschirmgrösse/- ausrichtung anpassen. Somit werden Ihre Websites nicht nur auf Desktops blendend aussehen, sondern auch auf mobilen Geräten wie Smartphones und Tablets, sowie auch auf sehr grossen Bildschirmen und Projektoren. Flexible Bilder Abfrage Bildschirmgrösse und andere Eigenschaften (Hoch- oder Querformat, Pixeldichte, ...) Layoutanpassungen je nach Bildschirmeigenschaften Flexibles Grid-System einsetzen CSS Transitions Voraussetzung Sie können mit HTML- und CSS-Code (saubere Trennung von Inhalt und Design keine Tabellenlayouts) eine Website erstellen. Sie können von Hand (ohne WYSIWYG-Editor) HTML- und CSS-Code schreiben. Spezifische Software-Kenntnisse sind nicht vorausgesetzt Zielgruppe Lernziele Alle, die fundierte HTML- und CSS- Kenntnisse haben und diese erweitern und aktualisieren möchten. Darunter fallen WebPublisher, Webdesigner, Webentwickler und Frontend-Coder. Websites bauen, die flexibel und für jede Bildschirmgrösse optimiert sind CSS3-Techniken einzusetzen lernen unter Berücksichtigung der aktuellen Browserkompatibilität Methodik/Didaktik Dieser Kurs ist praxisorientiert. Sie werden selber Hand anlegen und erste Websites mit den Techniken Responsive Design und CSS3 bauen. Abschluss Kursbestätigung Datum 20.03.2017 - 30.03.2017 / E_1056839 Zeit 13:00 - 16:50 h Wochentage Mo;Do Dauer 4 Kurstag(e). Total Preis CHF Durchführungsort Klubschule Limmatplatz Kornhausbrücke, Limmatstrasse 152, 8005 Zürich Termine Tag Datum Zeit 1 Mo 2 Do 3 Mo 4 Do 20.03.2017 23.03.2017 27.03.2017 30.03.2017 13:00 - 16:50 13:00 - 16:50 13:00 - 16:50 13:00 - 16:50 16.00 Lektion(en) à 50 Minuten 690.00 Klubschule Migros Limmatplatz Tel. +41 44 278 62 62 Limmatstrasse 152 8005 Zürich [email protected] www.klubschule.ch