Auf die Mischung kommt es an
Werbung

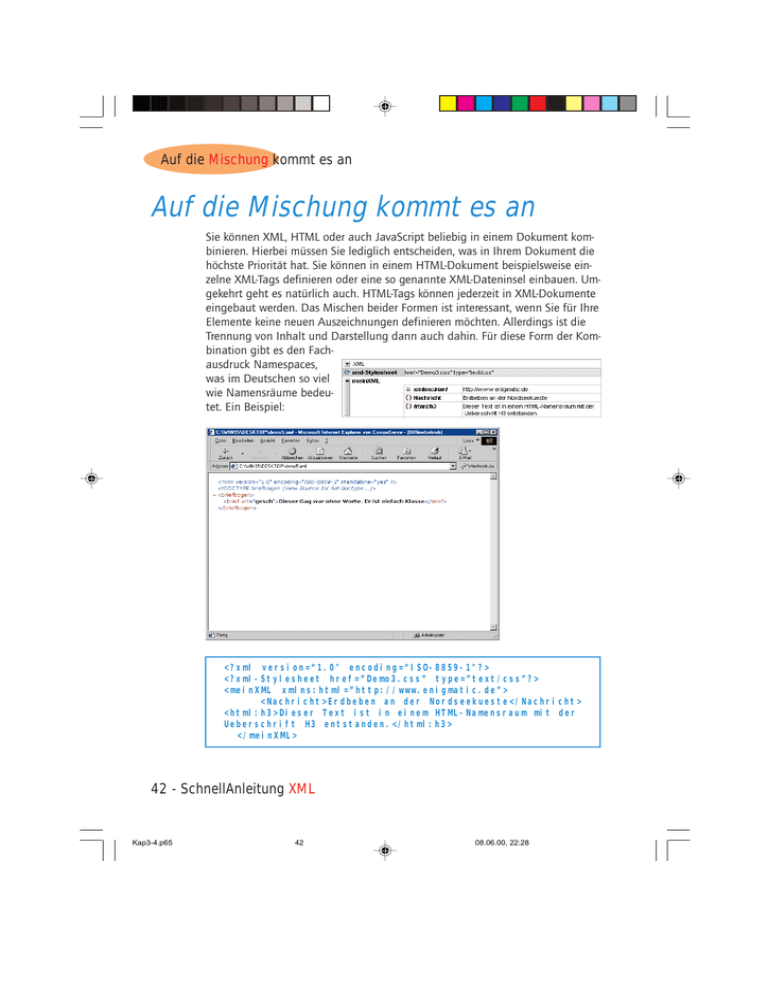
Auf die Mischung kommt es an Auf die Mischung kommt es an Sie können XML, HTML oder auch JavaScript beliebig in einem Dokument kombinieren. Hierbei müssen Sie lediglich entscheiden, was in Ihrem Dokument die höchste Priorität hat. Sie können in einem HTML-Dokument beispielsweise einzelne XML-Tags definieren oder eine so genannte XML-Dateninsel einbauen. Umgekehrt geht es natürlich auch. HTML-Tags können jederzeit in XML-Dokumente eingebaut werden. Das Mischen beider Formen ist interessant, wenn Sie für Ihre Elemente keine neuen Auszeichnungen definieren möchten. Allerdings ist die Trennung von Inhalt und Darstellung dann auch dahin. Für diese Form der Kombination gibt es den Fachausdruck Namespaces, was im Deutschen so viel wie Namensräume bedeutet. Ein Beispiel: <?xml version=“1.0" encoding=“ISO-8859-1"?> <?xml-Stylesheet href=”Demo3.css” type=”text/css”?> <meinXML xmlns:html=”http://www.enigmatic.de”> <Nachricht>Erdbeben an der Nordseekueste</Nachricht> <html:h3>Dieser Text ist in einem HTML-Namensraum mit der Ueberschrift H3 entstanden.</html:h3> </meinXML> 42 - SchnellAnleitung XML Kap3-4.p65 42 08.06.00, 22:28 Auf die Mischung kommt es an Speichern Sie dieses Beispiel unter Demo6.xml auf dem Desktop ab. Anschließend starten Sie das Programm über einen Doppelklick. Der Internet Explorer wird geöffnet und stellt das Dokument dar, so, wie Sie es hier abgebildet sehen. Sollten Sie aber diesen Bildschirm sehen, dann haben Sie die externe CSS-Datei nicht eingebunden. Diese Datei wird in der Zeile <?xml-Stylesheet href=“Demo3.css“ type=“text/css“?> definiert. Die Datei wurde im ersten Kapitel mit dem Namen Demo3.css erstellt. SchnellAnleitung XML - 43 Kap3-4.p65 43 08.06.00, 22:28 Info Auf die Mischung kommt es an Beachten Sie bitte die Kleinschreibung Es ist kein Fehler, dass die HTML-Tags kleingeschrieben werden. XML unterscheidet sehr wohl zwischen Groß- und Kleinschreibung. Die HTML-Tags müssen in Kleinschreibung angegeben werden. Der Namensraum Nun fragen Sie sich vielleicht, was die Zeile <meinXML xmlns:html=“http://www.enigmatic.de“> zu bedeuten hat. Hierbei handelt es sich um die Definition des Namensraumes. Das ns steht für die englische Originalbezeichnung Namespace. Dahinter geben Sie irgendeine Internetadresse an. Diese Adresse ist beliebig. Der Zweck ist, dass jeder Namensraum einmalig sein muss und nicht doppelt vorkommen darf. Aus diesem Grund wird eine Internetadresse eingesetzt, da jede Adresse im Internet einmalig ist. Sie können also auch eine andere Adresse einsetzen. Innerhalb des Namensraumes wurden nun die HTML-Tags definiert, in diesem Fall die Überschrift im Format H3. Welche HTML-Tags Sie einsetzen können, ist fast beliebig. Es gibt viele hilfreiche Bücher und Seiten im Internet, die Ihnen Referenzen zu HTML anbieten. In diesem Kapitel zeigen wir Ihnen einige HTML-Tags und ihre Auswirkungen auf die Darstellung auf. 44 - SchnellAnleitung XML Kap3-4.p65 44 08.06.00, 22:28 Überschriften definieren Info Manchmal will der Internet Explorer nicht Es kann vorkommen, das der Internet Explorer partout nicht die HTML-Tags anzeigen will. In diesem Fall wenden Sie einen Trick an: Definieren Sie einfach eine CSS, die gar nicht existieren muss. Interessanterweise stellt der Internet Explorer dann die HTML-Tags aber korrekt dar. Eine solche CSS kann lauten: <?xml-stylesheet href=“demo.css“ type =“text/css“?>. Überschriften definieren Sie können unter HTML 4.0 sechs verschiedene Überschriften definieren. Hier ein paar Beispiele: <html:h1>Dieser Text der Ueberschrift ausgezeichnet.</html:h1> <html:h2>Dieser Text der Ueberschrift ausgezeichnet.</html:h2> <html:h3>Dieser Text der Ueberschrift ausgezeichnet.</html:h3> <html:h4>Dieser Text der Ueberschrift ausgezeichnet.</html:h4> <html:h5>Dieser Text der Ueberschrift ausgezeichnet.</html:h5> <html:h6>Dieser Text der Ueberschrift ausgezeichnet.</html:h6> H1 H2 H3 H4 H5 H6 SchnellAnleitung XML - 45 Kap3-4.p65 45 08.06.00, 22:28 Auf die Mischung kommt es an Textausrichtung für Überschriften Für die Ausrichtung von Texten bietet HTML eine Menge Auszeichnungen an. Hier ein paar Beispiele für Überschriften. Dabei muss eine Überschrift von H1 bis H6 gewählt werden. Die folgenden Beispiele sollen dies verdeutlichen: <html:h1 align=“center“>Dieser Text wird zentriert ausgerichtet.</html:h1> Überschriften linksbündig ausgeben <html:h1 align=“left“>Dieser Text wird linksbündig ausgerichtet.</html:h1>html:h2> Überschriften zentriert ausgeben <html:h1 align=“center“>Dieser Text wird zentriert ausgerichtet.</html:h1> 46 - SchnellAnleitung XML Kap3-4.p65 46 08.06.00, 22:28 Textausrichtung für Überschriften Überschriften rechtsbündig ausgeben <html:h1 align=“right“>Dieser Text wird rechtsbündig ausgerichtet.</html:h1>html:h2> SchnellAnleitung XML - 47 Kap3-4.p65 47 08.06.00, 22:28 Auf die Mischung kommt es an Textausrichtung für Textblöcke festlegen Textblöcke können mit dem so genanntem Center-Tag zentriert werden: <html:center> Dieser Text soll lediglich zur Visualisierung der Textausrichtung dienen.</html:center> XML-Tags in HTML-Dokumenten Das waren nur ein paar Beispiele für HTML-Tags in XML-Dokumenten. Natürlich geht es auch anders herum: Sie bauen CML-Tags in HTML-Dokumente ein. Geben Sie hierzu folgenden Code ein und speichern Sie ihn unter Demo2_1.htm ab: 48 - SchnellAnleitung XML Kap3-4.p65 48 08.06.00, 22:28 XHTML <HTML> <BODY> <h3>Dieser Text ist in einem HTML-Namensraum mit der Ueberschrift H3 entstanden.</h3> <XML ID=”MeinXML”> <Nachricht>Erdbeben an der Nordseekueste</Nachricht> </XML> </BODY> </HTML> Übrigens werden XML-Tags in HTML-Dokumenten nicht mit Namespace bezeichnet sondern als so genannte Dateninseln (Data Island). Wenn Sie die Datei in den Internetbrowser laden, wird die XML-Dateninsel nicht dargestellt. Der Browser stellt die Insel nicht dar, aber er hat den XML-Tag <Nachricht> trotzdem korrekt eingebunden. In dieser Schnellanleitung können wir Ihnen nur mitteilen, dass es so möglich ist, eine „interne“ Datenbank in Ihr Dokument einzubauen, die im Browser zwar nicht angezeigt wird, die Sie aber über JAVA beispielsweise abfragen können oder über CSS ausgeben können. Der Tag <Nachricht> kann aber korrekt über ein Datenauswahlkriterium abgefragt werden kann. Einen Nachteil jedoch haben die XML-Tags in HTML-Dokumenten: Eventuelle Fehler werden nicht vom Browser erkannt und ausgegeben. Geben Sie beispielsweise <Nachricht>Erdbeben an der Nordseekueste</Nachri23cht> ein, dann wird der inkorrekte Ende-Tag nicht erkannt. Dies liegt daran, dass HTML-Seiten vor ihrer Darstellung nicht auf Fehler untersucht werden. Deshalb werden nicht bekannte Tags einfach ignoriert. XHTML Hinter XHTML versteckt sich ein HTML in der Version 4.0, das aber auf den XML-Standard angepasst worden ist. Grundsätzlich werden auch mit XHTML HTML-Seiten dargestellt. Um den Unterschied zu XHTML aufzuzeigen, haben wir hier ein kleines HTML-Dokument, das nicht wohlgeformt und nicht gültig ist: SchnellAnleitung XML - 49 Kap3-4.p65 49 08.06.00, 22:28 Auf die Mischung kommt es an <HTML> <BODY> <h3> Dieser Text soll lediglich zur Visualisierung der Textausrichtung dienen. <h1> Nun in einer anderen Schrift </XML> </BODY> </HTML> Im Internetbrowser wird diese HTML-Seite korrekt dargestellt, obwohl sie viele Fehler enthält, über die der Internet Explorer und auch der Netscape Navigator schon einmal hinwegsehen. Nun wird folgende Zeile hinzugefügt: <!DOCTYPE html PUBLIC „http://www.w3.org/TR/xhtml1/DTD/ strict.dtd“ 50 - SchnellAnleitung XML Kap3-4.p65 50 08.06.00, 22:28 XHTML Damit zeichnen wir unser Dokument als XHTML-Dokument aus. Insgesamt gibt es drei verschiedene DTDs für XHTML. Nun sollte der Internet Explorer eigentlich reihenweise Fehlermeldungen bringen, was er aber nicht tut. Das Dokument ist nämlich nicht wohlgeformt. Es fehlen einige Ende-Tags und ein Ende-Tag (</ XML>) gehört überhaupt nicht in den Code. Damit ein wohlgeformtes Dokument entsteht, müsste es wie folgt aussehen: <!DOCTYPE html PUBLIC „-//W3C//DTD XHTML 1.0 Strict//EN“ „http://www.w3.org/TR/xhtml1/DTD/strict.dtd“> <html xmlns=“http://www.enigmatic.de“> <body> <h3>Dieser Text soll lediglich zur Visualisierung der Textausrichtung dienen.</h3> <h1>Nun in einer anderen Schrift</h1> </body> </html> SchnellAnleitung XML - 51 Kap3-4.p65 51 08.06.00, 22:28 Auf die Mischung kommt es an Mit diesen Änderungen ist das Dokument wohlgeformt und gültig und entspricht somit den XHTML-Spezifikationen. Wie Sie an der Ausgabe im Browser sehen, hat sich die Darstellung nicht verändert. Tags in XHTML werden kleingeschrieben Bei dem Beispiel haben wir alle Tags von Groß- in Kleinschrift umgesetzt. Das ist eine Vorgabe, die XHTML fordert. Die einzelnen Vorgaben zum Umsetzen von HTML nach XHTML sind: Die DTD muss angegeben werden. ● Jeder Tag muss einen Ende-Tag besitzen. Leere Elemente werden mit „/“ geschlossen. ● Alle Tags müssen kleingeschrieben werden. Info ● Sicher haben Sie schon festgestellt, dass wir die deutschen Umlaute mit ae, ue oder oe umschreiben. Dies hat damit zu tun, dass die Umlaute, sowie andere Sonderzeichen nicht definiert sind. Sie werden stattdessen - auch in HTML - über so genannte Entities eingebunden. Wenn Sie eine in deutscher Sprache verfasste Internetseite öffnen, dann sind Ihnen bestimmt schon einmal die folgenden Textstellen aufgefallen: ● <H1> Des K&ouml;nigs neue Kleider</H1> ● Der Browser stellt aber Folgendes dar: ● Des Königs neue Kleider &ouml steht für den Umlaut ö, das & leitet das Entity ein, danach folgt der Buchstabe, der mit den Umlautzeichen versehen werden soll. Zum Abschluss dient das Semikolon. Im IE5 sehen Sie dann anstatt &ouml; einfach ein ö. 52 - SchnellAnleitung XML Kap3-4.p65 52 08.06.00, 22:28