Einführung in den Informatikunterricht:
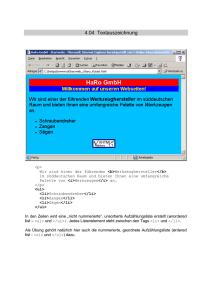
Werbung

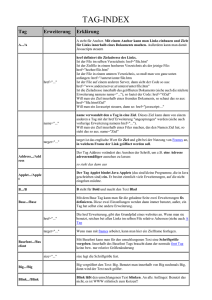
HTML – Links oder Lesezeichen
<A HREF=“dok1.htm“>Zum 1. Dokument</A>
Wichtig: an den Text zwischen <A HREF=...> und </A> denken
Folgende Möglichkeiten gibt es für Links zwischen Dateien:
im gleichen Verzeichnis:
<A href=“datei.htm“>Zum Dokument</A>
relativer Link:
<A href=“../pfad/datei1.htm“>Zum Dokument</A>
absoluter Link:
<A href=“file://localhost/lw:/pfad/datei.htm“>Zum Dokument</A>
weltweiter Link:
<A href=“http://server/pfad/datei1.htm“>Zum Dokument</A>
Link zum Übertragen von Dateien mit FTP:
<A HREF=“ftp://...“> ..Text..</A>
Link auf Newsgroups mit NEWS:
<A HREF=“news:...“>..Text..</A>
Verweise auf E-Mails mit MAILTO: <A HREF=“mailto:....“>..Text..</A>
Lesezeichen oder Bookmarks
Sind Verweise im gleichen Dokument
1. Startpunkt - Link festlegen: – mit #
<a href = "#vorschau" > Vorschau <br> </a>
2. Zielpunkt: (Anker) – ohne #
<a name = "Vorschau" > Vorschau <br> </a>
Genaue Schreibweise (auch Groß- und Kleinschreibung) einhalten
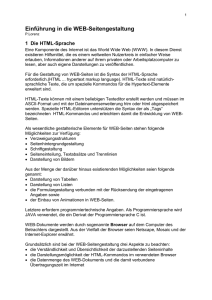
Vernetzung der einzelnen Webseiten mit dem Boxenmodell
•
•
•
•
•
•
•
•
•
Frames:
Tabellen:
CMS:
übersichtlich, aber nicht barrierefrei
sehr unübersichtlich, Quelltexte gewinnen schnell an Umfang!
(Content-Management-System), für gemeinsame Erstellung von
Webseiten, Inhalt und Layout getrennt, aber Einrichtung komplex!
DIV- oder Box-Modell:
barrierefrei, übersichtlich mit CSS
Testen:
Erreichbarkeit aller Seiten
Sichtbarkeit aller Grafiken
Funktionieren aller Links (Verweise)
Nutzbarkeit der Publikation mit gebräuchlichen Browsern und unterschiedlichen
Betriebssystemen
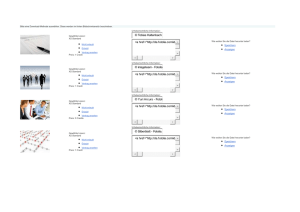
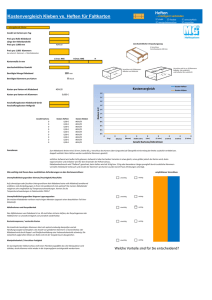
Vorplanung:
Entwurf mit Positionen,
Vernetzung (Menü),
Farben erstellen.
Auf einfache
Erweiterbarkeit achten!
Beispiel:
Webseiten mit Tabellen,
gleiche Bereiche:
Impressum, Kopfzeile mit
Menüs, Fußzeile
Nur Textteil ist
verschieden!
75875046
Informatik * Dresden * Meißen
1[2]
Das Container- oder Boxenmodell (Div)
Es können auch Container ineinander, neben- und untereinander geschachtelt werden
Aufteilung Randbereiche Quelle: www.css4you.de (sehr gute Beispiele)
Beispiele: http://www.css4you.de/wslayout1/index.html
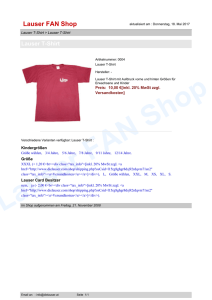
Projekt: Erstellung einer
eigenen Webseite:
Box:
navigation
Box: inhalt
Layout.css
/* Div Box allgemein ********************************** */
div {
float:
center;
/* Position der Box zentriert */
width:
800px;
/* Box-Breite
*/
margin: 5px auto; /* Box-Außenabstand
*/
margin-top: 5px;
/* Box-Abstand oben
*/
padding: 10px;
/* Rahmeninnenabstand
*/
border: dashed 1px #000000; /* Rahmeneigens. */
}
/* Navigationsleiste ********************************* */
div.navigation
{
height:
100px; /* Box-Höhe
margin-top:
20px; /* Box-Abstand oben
font-weight: bold; /* Box-Schriftstil - fett
background-color:#BEEE5F; /* Box-HG-Farbe
text-align:
center; /* Box-Schriftausrichtung
}
*/
*/
*/
*/
*/
/* Inhalt ************************************************ */
div.inhalt {
background-color:#FFFF66; /* Box-HG-Farbe
*/
text-align:
left;
/* Box-Schriftausrichtung
*/
}
75875046
Webseite:
Webseite-Haed:
<link rel="stylesheet" href="layout.css" type="text/css">
<body>
<!—BOX-Menü ***************************************** -->
<div class="navigation">
<!-- KOPF -->
<h1>Die eigene Website im Internet</h1>
<!-- Menüaufruf -->
<a class="menue" href="index.html">Startseite</a>
<a class="menue" href="seite1.html">Seite 1</a>
<a class="menue" href="seite2.html">Seite 2</a>
<a class="menue" href="seite3.html">Seite 3</a>
</div> <!-- Ende Menü -->
<!—BOX-Inhalt **************************************** -->
<div class="inhalt">
…… Text ….
<!-- Fuss -->
<a href="impressum.html">Impressum</a>
</div> <!-- Ende Inhalt -->
</body>
Informatik * Dresden * Meißen
2[2]