Grundaufbau einer WEB
Werbung

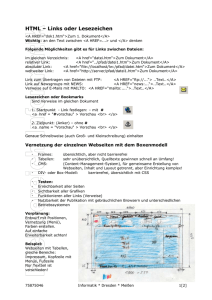
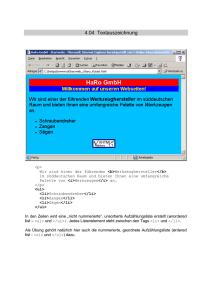
1 Einführung in die WEB-Seitengestaltung P.Lorenz 1 Die HTML-Sprache Eine Komponente des Internet ist das World Wide Web (WWW). In diesem Dienst existieren Hilfsmittel, die es einem weltweiten Nutzerkreis in einfacher Weise erlauben, Informationen anderer auf ihrem privaten oder Arbeitsplatzcomputer zu lesen, aber auch eigene Darstellungen zu veröffentlichen. Für die Gestaltung von WEB-Seiten ist die Syntax der HTML-Sprache erforderlich.(HTML ... hypertext markup language). HTML-Texte sind natürlichsprachliche Texte, die um spezielle Kommandos für die Hypertext-Elemente erweitert sind. HTML-Texte können mit einem beliebigen Texteditor erstellt werden und müssen im ASCII-Format und mit der Dateinamenserweiterung htm oder html abgespeichert werden. Spezielle HTML-Editoren unterstützen die Syntax der als „Tags“ bezeichneten HTML-Kommandos und erleichtern damit die Entwicklung von WEBSeiten. Als wesentliche gestalterische Elemente für WEB-Seiten stehen folgende Möglichkeiten zur Verfügung: Verzweigungsstrukturen Seitenhintergrundgestaltung Schriftgestaltung Seiteneinteilung, Textabsätze und Trennlinien Darstellung von Bildern Aus der Menge der darüber hinaus existierenden Möglichkeiten seien folgende genannt: Darstellung von Tabellen Darstellung von Listen die Formulargestaltung verbunden mit der Rücksendung der eingetragenen Angaben sowie der Einbau von Animationen in WEB-Seiten. Letztere erfordern programmiertechnische Angaben. Als Programmiersprache wird JAVA verwendet, die ein Derivat der Programmiersprache C ist. WEB-Dokumente werden durch sogenannte Browser auf dem Computer des Betrachters dargestellt. Aus der Vielfalt der Browser seien Netscape, Mosaic und der Internet-Explorer erwähnt. Grundsätzlich sind bei der WEB-Seitengestaltung drei Aspekte zu beachten: die Verständlichkeit und Übersichtlichkeit der darzustellenden Seiteninhalte die Darstellungsmöglichkeit der HTML-Kommandos im verwendeten Browser die Datenmenge des WEB-Dokuments und die damit verbundene Übertragungszeit im Internet 2 Jedes HTML-Dokument besitzt folgendes Grundgerüst: <HTML> <HEAD> <TITLE>Titelbezeichnung</TITLE> </HEAD> <BODY> Seiteninhalt (Text, Bilder, weitere HTML-Kommandos) </BODY> </HTML> Es ist ersichtlich, daß HTML-Kommandos in spitzen Klammern stehen und neben ihrer Art auch den Anfang sowie das Ende ihres Gültigkeitsbereiches markieren. 2 HTML-Kommandos für die Gestaltung von Verzweigungsstrukturen Der Aufbau von Verzweigungsstrukturen ist das wesentliche Merkmal von Hypertexten. Sie erlauben Texte als Systeme, bestehend aus Moduln sowie einer Struktur zwischen diesen Moduln, zu gestalten. Gerade diese Möglichkeit bildet die Grundlage, so wesentliche Prinzipien der Textgliederung wie Modularisierung und Hierarchisierung von Textabschnitten zu verwirklichen. In WEB-Seiten werden die Verzweigungstellen als Anker (engl. anchor) bezeichnet. Grundsätzlich können folgende Arten von Verzweigungsstrukturen aufgebaut werden: Verzweigungen innerhalb eines WEB-Dokuments Verzweigungen zwischen verschiedenen WEB-Dokumenten, die aber auf dem gleichen Computer gespeichert sind Verzweigungen zwischen verschiedenen WEB-Dokumenten, die aber auf verschiedenen Computern gespeichert sind. Die erforderlichen HTML-Kommandos stehen im Body des Dokuments an beliebiger Stelle und haben folgendes Aussehen: <A HREF= “sprungziel“> text </A> Im Browser wird eine solche Textstelle als farbiger, unterstrichener Text (wobei nur text sichtbar ist) dargestellt. Der Mauskursor nimmt über dieser Stelle das Handsymbol an und durch Mausklick wird zur angegebenen Stelle verzweigt. Bei Verzweigungen im gleichen Dokument wird die Sprungstelle durch folgende Syntax dargestellt: <A HREF=“#bezeichner“>text</A> Im Text muß zusätzlich die Einsprungstelle folgendermaßen gekennzeichnet werden: <A NAME=“bezeichner“> Diese Angabe ist im Browser unsichtbar. 3 Bei Verzweigungen zu einem anderen Dokument auf dem gleichen Computer wird das Sprungziel durch folgende Syntax dargestellt: <A HREF=“file:/// lw |/pfad“>text</A> (lw...Laufwerk) Die Adressierung kann auch relativ erfolgen. Durch mehrfach Angabe von ../ kann im Verzeichnisbaum aufgestiegen werden. Daran schließt sich die Pfadangabe zum Zieldokument. Bei Verzweigungen zu einem anderen Dokument auf einem anderen Computer wird das Sprungziel durch folgende Syntax dargestellt: <A HREF=“http://url“>text</A> url steht für uniform resource locator und stellt eine Internetadresse dar. Will man beim Öffnen eines anderen WEB-Dokuments nicht an dessen Anfang, sondern an eine bestimmte innere Stelle springen, so muß in diesem Dokument an der betreffenden Stelle eine Marke mit <A NAME=“bezeichner“> gesetzt sein und der Aufruf muß mit <A HREF=“file:/// lw |/pfad#bezeichner“>text</A> erfolgen. Mit der folgenden Anweisung wird ein Link erzeugt, mit dem das Dialogfenster zum Versenden von e-mails möglich ist: <A HREF=“mailto:e-mail-adresse">text</A> Man kann hinter dem Parameter HREF auch eine PDF-Datei, eine WORD-Datei oder eine POWERPOINT-Anwendung schreiben. Beim Aufruf des entsprechenden Links wird in einem Dialogfenster gefragt, ob die Datei auf Festplatte zu speichern oder mit dem entsprechenden Editor zu öffnen ist. An dieser Stelle sei auf eine besondere Form der Gestaltung von Verzweigungsstellen verwiesen: das ImageMap. Hier werden Teilflächen einer Abbildung gekennzeichnet. Diesen Teilflächen werden dann Verzweigungsanker zugeordnet. Folgende Kommandofolge zeigt ein Beispiel für ImageMap. <MAP Name="buttonbar"> <AREA SHAPE="RECT" COORDS="0,0,99,49" HREF="../bilder/bild1.jpg"> <AREA SHAPE="RECT" COORDS="100,0,199,49" HREF="../bilder/bild2.jpg"> <AREA SHAPE="RECT" COORDS="200,0,299,49" HREF="../bilder/bild3.jpg"> <AREA SHAPE="RECT" COORDS="300,0,399,49" HREF="../bilder/bild4.jpg"> </MAP> <IMG SRC="../bilder/bar.gif" WIDTH="700" HEIGHT="40" USEMAP="#buttonbar"> 3 Gestaltung des Seitenhintergrunds Der Hintergrund einer WEB-Seite erscheint im Browser zunächst grau. Mit folgendem HTML-Kommando kann dieser Hintergrund hinsichtlich Farbe und Muster gestaltet werden: <BODY background="name.gif"> Der Seitenhintergrund wird als optionaler Parameter im HTML-Kommando <BODY>...</BODY> vereinbart. Als Seitenhintergrund kann dabei jede Gif-Datei dienen. Die gewählte Hintergrundgestaltung gilt für das gesamte WEB-Dokument 4 bzw. im gesamten Frame, sofern man den Sichtbereich der WEB-Seite in Teilflächen untergliedert. Geeignete Gif-Dateien zur Hintergrundgestaltung sind in reicher Anzahl im Internet zu finden. Man kann den Seitenhintergrund auch mit einer Farbe versehen. Dazu ist anstelle von background der Parameter BGCOLOR=“#rrggbb“ zu setzen. An die Stelle von rr (rot), gg (grün) bzw. bb (blau) ist ein hexadezimaler Wert zwischen 00 und FF zu schreiben. <BODY bgcolor="00000A"> 4 Schriftgestaltung Die Schrift kann hinsichtlich Typ, Stil, Farbe, Größe und Position gestaltet werden. Mit dem Kommando <FONT FACE=typ SIZE=zahl COLOR=farbe>text</FONT> kann der eingegerenzte Text entsprechend gestaltet werden. Als Größenangabe kann max. die Zahl 6 angegeben werden. Für farbe sind folgende Werte möglich: red, blue, green, white, yellow, black. Weiterhin kann die Farbangabe in der Form "#xxyyzz" erfolgen, wobei für x,y,z ein hexadizimaler Wert steht. Für die Gestaltung von Schriftstil und Position dienen folgende HTML-Kommandos: Bold Emphasis Strong Unterstrichen Italic Blinkend Superscript Subscript Big Small Durchgestrichen Fixed Width Keyboard <B>text </B> <EM> text </EM> <STRONG> text </STRONG> <U> text </U> <I> text </I> <BLINK> text </BLINK> <SUPER> text </SUPER> <SUB> text </SUB> <BIG> text </BIG> <SMALL> text </SMALL> <STRIKE> text </STRIKE> <TT> text </TT> <KBD> text </KBD> Mit dem HTML-Kommando <MARQUEE>text</MARQUEE> wird eine Laufschrift erzeugt. 5 Darstellung von Bildern In WEB-Seiten können Abbildungen (Grafiken, Fotos) als Dateien im GIF- oder JPGFormat dargestellt werden. Dazu dient folgendes HTML-Kommando: <IMG SRC="../bilder/erde2.gif" width="100" height="100" align=left > Mit dem Parameter align kann eine Grafik links (left) oder rechts (right) auf der Seite angeordnet werden. Soll die Grafik mittig dargestellt werden, so ist folgende Schreibweise notwendig: 5 <CENTER><IMG SRC="name.gif" width="100" height="100"></CENTER> Bei links- oder rechtsbündiger Positionierung einer Grafik wird der folgende Fließtext rechts bzw. links neben der Grafik dargestellt. Wird Beschriftungstext für Grafiken benötigt, so kann dieser Text folgende Positionen bezogen auf die Grafik haben: rechts, obenbündig: align=top rechts, mittlere höhe: align=middle rechts, untenbündig: align=bottom Der Beschriftungstext ist nur einzeilig, d.h. es ist darauf zu achten, das die neben der Grafik verbleibende Zeilenlänge für den Beschriftungstext ausreicht. Mit der Option VSPACE kann der Pixelabstand zwischen der Grafik und dem vorangehenden bzw. dem nachfolgenden Text angegeben werden. Mit HSPACE kann der Abstand der Grafik vom linken Rand definiert werden. 5.1 Transparente Bilder Grafiken können mitunter in WEB-Seiten eine bessere Geltung erhalten, wenn man eine in ihr enthaltene Farbe als transparent vereinbart. Alle Farbstellen dieser Art werden in der WEB-Seite durch den Seitenhintergrund ersetzt. Mit den Grafikeditoren Lview und Paintshop Pro (ab Version 3.11) können in GIFGrafiken eine ihrer Farben als transparent eingestellt werden. In LView wird unter dem Menüpunkt OPTIONS.../Background color .../Select Color Palette Entry eine Dialogbox mit allen in der Gif-Datei enthaltenen Farben in 256 Stufen dargestellt. Die in dieser Palette ausgewählte Farbe erscheint dann in der WEB-Seite des Browsers in der Hintergrundfarbe des Browsers - ist daher transparent. In PAINTSHOP PRO sind zur Erstellung transparenter Bilder folgende Schritte auszuführen: File / 0pen laden der Grafik Colors / Decrease Color Depth Farbenanzahl auf 16 einstellen Werkzeugleiste Select... durch anklicken der Farbquadrate öffnen der Color Palette Auswahl der Transparenzfarbe und merken der Indexnummer File / Save As Dateityp GIF, Version 89a interlaced wählen Options / Set the Transparency Value to Indexnummer eintragen 5.2 Grafiken mit Interlaced-Modus Bilder in WEB-Seiten werden bei der Übertragung schichtartig von oben nach unten aufgebaut. Da Bilddateien häufig sehr speicherintensiv und die Übertragungsraten mitunter gering sind, ist auf diese Weise erst nach längerer Zeit ein erster Eindruck von der Grafik möglich. Diese Übertragungsform wird mit non-interlaced bezeichnet. Interlaced heißt verflochten, verschachtelt. Um möglichst schnell einen groben Überblick über Größe und Inhalt einer Abbildung zu erhalten, können Grafiken im interlaced-Modus in WEB-Seiten abgelegt werden. Wird eine solche Grafik übertragen, so entsteht sofort das Bild mit der endgültigen Größe aber mit einem groben Raster. Mit zunehmender Übertragungszeit verfeinert sich die Auflösung der Bildpunkte. 6 Interlaced GIF-Grafiken können z.B. mit dem LView-Editor entwickelt werden. Dazu ist unter dem Menupunkt OPTIONS... der Punkt SAVE GIFs interlaced zu aktivieren und die Grafik mit dem Format GIF 89a (*.gif) abzuspeichern. 6 Seiteneinteilung, Textabsätze und Trennlinien Die Textformatierung in HTML-Editoren hinsichtlich der dort erfolgten Zeilenumbrüche, Leerzeichen zwischen Wörtern und Leerzeilen hat keinen Einfluß auf die Darstellung der WEB-Seite im Browser. So erfolgt der Zeilenumbruch automatisch im Browser, wenn der rechte Rand des Sichtbereiches erreicht ist. Mehrere aufeinander folgende Leerzeichen werden auf ein Leerzeichen reduziert. Somit muß die gewünschte Textformatierung über HTML-Kommandos während der Texterstellung im Editor gesteuert werden. Als textstrukturierenden Elementen können in WEB-Seiten Zwischenüberschriften Absätze, Zeilenumbrüche Tabulatoren Zitate horizontale Trennlinien und Frames gestaltet werden. Zwischenüberschriften Mit dem HTML-Kommando <Hzahl>text</Hzahl> können in einem Text Zwischenüberschriften gestaltet werden. Für zahl können die Werte von 1 bis 6 geschrieben werden, wobei 1 die größte Darstellung und 6 die kleinste Darstellung bewirkt. Absätze, Zeilenumbrüche Über das HTML-Kommando <P ALIGN=option NOWRAP>text</P> werden in einem Text Absätze festgelegt. Dabei erfolgt nach dem letzten Textzeichen ein Zeilenumbruch und es wird eine Leerzeile hinzugefügt. Über den optionalen Parameter ALIGN mit den Angaben left, center, right, justify kann der Text links- oder rechtsbündig bzw. zentriert ausgegeben werden. NOWRAP unterdrückt einen Zeilenumbruch im Text des Absatzes. Mit dem Kommando <BR> erfolgt an der Textstelle, wo dieses Kommando steht, ein Zeilenumbruch. Ein weiteres <BR> bewirkt eine Leerzeile. Das Kommando <NOBR>text</NOBR> unterdrückt den automatischen Zeilenumbruch in der Browserdarstellung. Über das Kommando <WBR> kann aber trotzdem innerhalb eines mit NOBR gekennzeichneten Bereichs ein Zeilenumbruch erzwungen werden. 7 Tabulatoren In Textzeilen können an beliebigen Stellen Tabulatoren gesetzt werden. Das erfolgt über das Kommando text<TAB ID=name>text Das Einrücken folgender Textabschnitte auf die gesetzten Tabulatoren erfolgt mit <TAB TO=name>text Tabulatoren können auch durch die Angabe von Pixelanzahlen gesetzt werden. <TAB IDENT=zahl> Mit dem optionalen Parameter ALIGN kann der Text ab der Tabulatorstelle durch left, center, right formatiert werden. Zitate Zitate werden als besondere Textstellen durch das Kommando <BLOCKQUOTE>text</BLOCKQUOTE> gekennzeichnet. Der so markierte Textabschnitt wird leicht eingerückt, sowie nach oben und unten etwas abgesetzt und mitunter in Kursiv-Schrift dargestellt. Horizontale Trennlinien Textabschnitte können optisch durch horizontale Linien getrennt werden. Das erfolgt durch das Kommando <HR SIZE=wert WIDTH= wert ALIGN=option NOSHADE> Durch die optionalen Parameter SIZE und WIDTH werden Dicke und Länge der Trennlinie bestimmt. ALIGN ordnet die Linie links-, rechtbündig oder zentriert an. Mit NOSHADE wird die schattierte Darstellung der Linie unterdrückt. Frames Der Fensterbereich des Browsers kann in mehrere rechteckige Flächen, sogenannte FRAMES, eingeteilt werden. Jede einzelne Fläche hat den Charakter eines Unterfensters, in dem ein eigenes WEB-Dokument dargestellt werden kann. Auf diese Weise können gleichzeitig mehrere WEB-Dokumente im Browser angezeigt werden. Dabei ist es auch möglich, aus einem dieser Frames ein WEB-Dokument aufzurufen und dieses gerufene Dokument in einem Nachbarframe darzustellen. Das folgende Beispiel zeigt die Vereinbarung von FRAMES: <frameset rows="25%,*"> <frame src="ikg_logo.htm" scrolling=no noresize name="frame1"> <frameset cols="185,*"> <frame src="ikgmain1.htm" name="frame2"> <frame src="ikgmain1.htm" name="frame3"> </frameset> </frameset> Mit diesen Anweisungen wird eine Frame-Konstruktion mit folgendem Aufbau erzeugt. frame 1 frame 2 frame 3 8 Häufig wird im Frame 2 das Navigationszentrum der WEB-Seite eingerichtet, d.h. dort stehen Link-Verweise auf andere WEB-Seiten. Damit diese aufzurufenden Seiten im Frame 3 dargestellt werden, ist folgende Anweisung erforderlich: <a href http://url target="frame3">text</a> (url ....Internetadresse der aufzurufenden WEB-Seite) Tabellen Folgendes Beispiel zeigt eine Tabelle mit einem Tabellenkopf, 2 Zeilen und 3 Spalten. <table border=”1” bgcolor=”#xxyyzz”> <tr> <th> text </th><th> text </th><th> text </th> </tr> <tr> <td> text </td><td> text </td><td> text </td> </tr> <tr> <td> text </td><td> text </td><td> text </td> </tr> </table> Dabei steht th für einen Spaltenkopf, tr für Reihe bzw. Spalte und td für ein Datenfeld. Mit border können der Tabellenrahmen in seiner Breite und mit bgcolor kann die Hintergrundfarbe der Tabellenfelder vorgegeben werden. Der Parameter bgcolor kann auch in einem einzelnen Tabellenfeld angeben werden. Es können auch benachbarte Felder in horizontaler oder in vertikaler Richtung miteinander verbunden werden. Sollen er horizontale Felder verbunden werden, so lautet das Kommando <td colspan=“2“> text </td> Beim Verbinden zweier vertikaler Felder lautet das Kommando <td rowspan=“2“> text </td> Es ist dabei zu beachten, dass die Anzahl der Felder in den anderen Zeilen bzw, Spalten entsprechend reduziert wird. Listen Textzeilen können als ungeordnete bzw. geordnete Listen dargestellt werden. Der Aufbau ist im Folgenden dargestellt Ungeordnete Liste <ul> <li>text </li> <li>text </li> <li>text </li> </ul> Geordnetet Liste <ol> <li>text </li> <li>text </li> <li>text </li> </ol> Ungeordnete Listen haben in den einzelnen Zeilen einen Parantesepunkt, geordnete Listen eine Ordnungszahl.