Präsentationsquelle herunterladen
Werbung

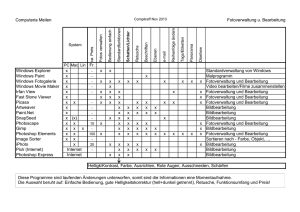
GRUNDLAGEN DER MEDIENTECHNIK Digitale Bildbearbeitung Prof. Dr.-Ing. Jürgen Albrecht 08. Dezember 1998 Inhalt der Vorlesung Termin Inhalt Oktober 3 November 3 Dezember Januar 3 2 Einführung, Grundlagen der Rechentechnik Internet und Web-Design, Digitale Bilder Bildbearbeitung, 2D, 3D Konstrukt. Rendering, CAD/CAM und RPT Kurswoche Kurswoche Projektwoche . Vorlesungsfreie Zeit/Projektwochen/Prüfungen 22. Januar bis 31. März 1999 April Mai 3 3 Juni 3 Text- u. Layout, Grafikdesign, Digitale Modellierung, Rapid Prototyping Multimedia, Video, VR, Beleg Kurswoche Kurswoche Digitale Bildbearbeitung 1. 2. 3. 4. 5. 6. 7. Begriff Demonstration: Prinzip Anwendungen Aktuelle Softwaresysteme Demonstration: Scannen Perspektiven Softwarekurs Bildbearbeitung 1. Bildbearbeitung (Bildeingabe, Scannen) Bildoptimierung Bildretusche Freistellen / Hintergrund Bildfilterung Bildmontage Druckvorbereitung (Farbdruck, Ausgabe) 1. Prinzip der Bildbearbeitung Prinzip: Veränderung der Parameter des digitalen Bildes Bildgröße in X und Y (in Pixel) Farbe jedes einzelnen Pixels Farbtiefe 1.1 Digitales Bild, 18 x 12 Pixel, 8 bit tief 1 0 1 1 0 1 1 1 1 1 1 0 0 1 1 1 1 1 0 1 1 1 0 1 1 0 1 1 1 1 1 1 1 0 0 1 0 1 1 1 1 1 1 1 1 1 1 1 1 0 1 1 1 1 1 1 1 0 1 1 1 1 1 1 1 0 1 1 1 1 1 1 1 0 1 1 0 1 1 1 1 1 1 1 1 1 1 1 1 0 1 1 1 1 1 1 1 0 1 1 1 1 1 1 1 0 0 1 1 0 1 1 1 1 0 1 0 1 1 1 0 1 1 0 0 1 Y 1 1 1 1 1 1 1 1 1 1 1 0 0 1 1 0 1 1 1 1 1 1 1 1 1 1 1 0 0 1 0 0 1 0 0 0 1 0 1 0 0 1 1 0 0 1 1 0 1 0 1 1 1 1 1 1 1 1 1 1 0 1 1 1 0 1 1 1 1 1 1 1 1 1 1 0 1 0 1 1 1 1 1 0 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 X Pixelanzahl Farbtiefe in bit 1 1 0 1 1 1 0 1 0 1 1 0 1.1 Digitales Bild, 18 x 12 Pixel, 1 bit tief 1 0 1 1 1 1 1 1 1 0 1 1 1 1 0 1 1 1 1 0 1 Y 1 1 1 0 1 1 0 1 1 X Pixelanzahl Farbtiefe in bit 2. Demonstration: Prinzip Demonstration mit PhotoImpact 4.0 Bildgröße in Pixel verändern Farbe verändern Farbtiefe verändern 3. Anwendung Bildbearbeitung Werbung Printprodukte Entwurf / Freie Grafik Screen-Design Web-Design Rendering Animation / Video Multimedia 4. Aktuelle Softwaresysteme Die Software-Tools sind ausgereift Alle Systeme besitzen einen sehr großen Werkzeugumfang. Unterschied: Farbsystem Professioneller Marktführer: Photoshop 5.0 Gleichwertige Billig-Systeme: PhotoImpact Preisunterschied: 2.000 : 250 DM !! Es gibt Spezialfilter als Plug-Ins 4. Software Bildbearbeitung Hersteller Mit CMYK : Adobe Systems Alias/wavefront (SGI) Micrografx Corel Corporation Fractal Design Ohne CMYK : Ulead Systems Verlag Lakies / Jasc Microsoft Name Photoshop 5.0 Eclipse 4.0 Picture Publisher 8 Corel Photo-Paint 8 Painter 5 PhotoImpact 4.2 Paint Shop Pro 5.0 Picture It! 2.0 4. Zwei Farbsysteme ! Farbe auf dem PC-Monitor: Farbsystem RGB (Rot, Grün, Blau) >> Farbdarstellung bei Durchlicht !! Die Druckmaschine arbeitet mit den Druckfarben Cyan, Magenta, Yellow und Schwarz: Farbsystem CMYK >> Farbdarstellung bei Auflicht !! >> Einzelne, gerasterte Farbauszüge 4. Bildbearbeitung ‘Billigsysteme’ 4. Vergleich 12/98 4. Filterpakete Grafikfilter: Maltechniken nachahmen Maskenfilter: Lasso, Zauberstab ... Qualitätsfilter: Entrastern, Kontrast ... Rahmenfilter: Rahmen und Buttons PlugIns *.8bf : Adobe PlugIn-Schnittstelle 4. Filterpakete 5. Demonstration: Scannen Demonstration mit PhotoImpact 4.0 Optimierung: Moiree, Gradationskurve Retusche Rote Augen Zuschnitt, Montage Filter 5.3.3 Technologie Scannen Vor dem Scannen klären: Wozu wird das Bild benötigt: Druck oder Monitor ? Wie groß (in Pixel) muß das Bild sein ?? Welche Farbtiefe ?? => Rechenbeispiel Nur Pixelanzahl einstellen, dpi/lpi zeigt u.U. beim Scanvorgang an, ob man noch im Bereich der opt. Auflösung ist. 5.3.3 Technologie Scannen Farbkalibrierung des Scanners erforderlich: Gradationskurven, Entrastern Ein möglichst hochwertiges Bild bereits beim Scannen erzeugen >>> >>> Viel besser als nachträglich EBV ! DEMO-Bilder Scannen: www.burg-halle.de/~albrecht/teaching/ /scanner 5. Bildgröße f(Ausgabemedium) Bild mit Auflösung 1024 x 724 Pixel . Ausgabe Fernsehgerät Monitor Zeitung HP Deskjet 500 C HP Designjet 650 C Epson Stylus 600 Olympus P 150 E Auflösung 768 x 576 Pixel 800 x 600 Pixel 200 dpi 300 dpi 600 dpi 1440 x 720 dpi 148 dpi Bildgröße Faktor 1,7 Faktor 1,5 10 x 15 cm 7 x 10 cm 3,5 x 5 cm 2 x 1,5 cm 14,8 x 21 cm 5. Demonstration: Scannen Demonstration mit PhotoImpact 4.0 Optimierung: Gradationskurve, Moiree >>> Einstellung speichern !! Retusche Rote Augen Zuschnitt /Montage Filter 6. Perspektiven Tendenz: Höhere Komplexität + CMYK Erweiterung in Richtung Rendering, Screen-Design und Videobearbeitung 3D-Techniken zur Bilderzeugung 2D-Texturen zur Darstellung von Oberflächen dreidimensionaler Modelle Hardwareunabhängige Softwareprodukte Neue Bedienoberflächen: z.B. Kai Krause 6. Perspektiven 6. Literatur Grafikausstattung, Shareware und Freeware für Computerkünstler c‘t 1998, Heft 14 Grafik und DTP-Programme 66 Grafik und Satz-Künstler CHIP, Dezember 1998 Marktübersicht Grafik-Software PC-Shopping 11/98 7. Softwarekurse, Überschneidungen 7. Softwarekurs Bildbearbeitung Leiterin des Kurses: Frau Dr. Gutzer Software: Photoshop 4.0 Kursinhalt Zusammenfassung Zusammenfassung: Digitale Bildbearbeitung Aspekt Inhalt Digitale Bildbearbeitung Was ist Bildbearbeitung? ->> Veränderung der Parameter des digitalen Bildes Zur Bildbearbeitung gehören: - Bildoptimierung - Freistellen/Hintergrung - Retusche - Druckvorbereitung - Montage - (Scannen/Farbausgabe) Was ist das Prinzip der Digitalen Bildbearbeitung? Anwendung Bildbearbeitung - Werbung - Printprodukte - Rendering - Entwurf/ Freie Grafik - Web-Design - Multimedia Anwendungsbeispiel ? Technischer Stand Systeme mit CMYK: PhotoShop 4.0 Picture Publisher 8.0 Corel Photo-Paint 8.0 Systeme ohne CMYK: PhotoImpact 4.0 Paint Shop Pro 5.0 Picture It! 2.0 Mit welchen Systemen arbeiten wir an der Burg ? Perspektive Ausgereifte Tools, Tendenz: Alle Systeme RGB und CMYK Bilderzeugung über 3D-Modelle Erweiterung in Richtung Web-Design und Multimedia Berechnung der Bildgröße Ein Monitor ist auf 800 x 600 Pixel eingestellt. Ein Bild soll in x=40 %, in y=30 % der Bildschirmfläche einnehmen. Wie groß muß dieses Bild (in Pixel) sein? Vorlesung im Netz unter: X:\KURSE\ALBRECHT\VORLESUNG\BILDBEA\bildbea.ppt Das Letzte ... vom 24.04.98 Das Letzte ... vom 08.12.98