bildbearbeitung
Werbung

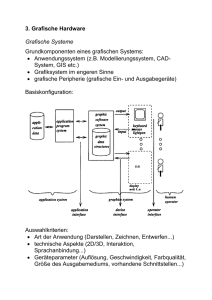
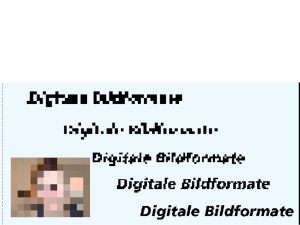
Bildbearbeitung Theorie Praktische Beispiele Allgemeines • Ein Bild besteht aus Bildpunkten = Pixel • Auflösung = Gibt Anzahl der Pixel an Angegeben in Breite x Höhe zB 1025 * 768 787.200 Pixel • Digitale Fotografie derzeit ca. 10 MegaPixel = 10.000.000 Pixelgrafik Die Qualität von Bildern ist abhängig von … • Auflösung • Farbtiefe • Kompression • Sonstige Faktoren Auflösung = Anzahl der Dots (Pixel) pro Inch (Zoll) oder Zentimeter Auflösung 10 dpi: 10 x 10 Pixel/Inch Auflösung Höhere Auflösung = bessere Qualität Auflösung 20 dpi: 20 x 20 Pixel/Inch Verdoppelung der Auflösung Vervierfachung der Datenmenge Auflösung - Begriffe Dpi = Dots per Inch = Punkte pro Inch Auflösung: 300 dpi 1 Zoll 1 Inch (Zoll) = 2,54 cm 300 Punkte 300 Punkte 1 Zoll 1 Zoll2 = 300 x 300 = 90.000 Dots Auflösung - Beispiel Empfohlene Grafik-Auflösungen • Scanner 700 dpi (für Text, Fotos) • Druck: 300 dpi • Internet: 72 dpi Farbtiefe = Anzahl der möglichen Farben pro Pixel • 1 Bit = 2 Farben (Schwarz/Weiß) • 2 Bit = 4 Farben • 3 Bit = 8 Farben Farbtiefe • n Bit = 2 hoch n Farben • GIF-Format hat 8 Bit Farbtiefe 2 ^ 8 = 256 Farben • JPG-Format hat 24 Bit Farbtiefe 16,7 Mio Farben = True Color Verkleinern von Bildern • Pixel werden gelöscht bei Vergrößern Qualitätsverlust! Vergrößern von Bildern • Pixelwiederholung (jedes Pixel verdoppelt) ODER • Lineare oder bikubische Interpolation (Berechnung anhand der benachbarten bzw weiter entfernten Pixel) = verbesserte Variante Wichtige Dateiformate 1. bmp-Format (Windows) 2. psd–Format (Photoshop) 3. jpg–Format (für Farbfotos geeignet) 4. gif–Format (für Internet/Zeichnungen geeignet) 5. png–Format (Mac-PC kompatibel) 6. tiff-Format (Druckerei, Zeitungen) BMP-Format = Windows Bitmap • Einfachstes Bitmapformat • Keine Farbpaletten • Verzichtet auf Kompression • Viel Speicherplatz JPG oder JPEG Format = Joint Photographic Expert Group • Vorteile 1. Hohe Farbtiefe (24 Bit) 2. Hohe Kompressionsrate 3. Ab 256 Farben besser als GIF • Nachteile 1. Entstehung von Artefakten (bei hoher Kompression) 2. Keine Transparenz ( Internet) Artefakte durch hohe Kompression GIF = Compuserve Graphics Interchange Format • Vorteile 1. Geeignet für kleine einfache Bilder 2. Transparenz –Internet 3. Sehr hohe verlustfreie Kompression 4. Animierte GIFs möglich • Nachteil 1. Niedrige Farbtiefe (8 Bit) 2. Nur für Grafiken mit max. 256 Farben 3. Eher schlecht für Fotos geeignet Unterschied GIF - JPG GIF-Datei 5 KB klares Bild, da geringe Farbtiefe JPG-Datei 15 KB leicht verschwommen Unterschied GIF - JPG GIF-Datei 11 KB schlechte Qualität, da hohe Farbtiefe JPG-Datei 6 KB gute Qualität trotz Kompression PNG-Format = Portabe Network Graphics • Vorteile 1. Mac und PC kompatibel 2. Verlustfreie Kompression • Nachteile 1. Nur für neuere Browser 2. Meist größer als gif oder jpg TIFF =Tagged Image File Format • Hauptsächlich Speicherung von gescannten Bildern • 16,7 Mio. Farben • Viel Speicherplatz • Format für Druckereien Kompression • Mathematisches Verfahren • Ziel: Speicherbedarf verkleinern • Hohe Kompression schlechte Qualität • JPG, GIF, PNG Dithering • Mischen von Farben • Vorgang des Browser (zB Internet Explorer oder Netscape) • Wird eine Farbe nicht erkannt, wird eine ähnliche Farbe ausgewählt oder aus zwei verschiedenen eine neue Farbe gemischt Anti-Aliasing • Rechnerisches Verfahren zur "Kantenglättung" bei Rastergrafiken und Schriften • Treppenartige Kanten werden entschärfen