Softwaretechnik (Medieninformatik): GUIs mit Swing Überblick
Werbung

Softwaretechnik (Medieninformatik): GUIs mit Swing
Überblick
1
2
3
4
5
6
Einführung
Einfache Swing Komponenten
Ereignisbehandlung und Adapterklassen
Zeichnen
Layout Manager
Komplexere Swing Komponenten
© Prof. Dr. Björn Dreher
Softwaretechnik (Medieninformatik)
112
Softwaretechnik (Medieninformatik): GUIs mit Swing
Überblick: 4. Zeichnen
4.1
Der Java graphische Context
4.2
4.3
Subklasse von JPanel
Anwendung
© Prof. Dr. Björn Dreher
Softwaretechnik (Medieninformatik)
113
1
4. Zeichnen
4.1 Der Java graphische Kontext
Basis Klassen für 2D-Darstellungen
Graphics
Color
Font
FontMetrics
Polygon
Java2D API
BasicStroke
GradientPaint
TexturePaint
GeneralPath
Arc2D, Ellipse2D, Line2D, Rectangle2D, RoundRectangle2D
© Prof. Dr. Björn Dreher
Softwaretechnik (Medieninformatik)
114
4. Zeichnen
4.1 Der Java graphische Kontext
Koordinatensystem
+x
(0, 0)
x-Achse
(x, y)
+y
y-Achse
Ausgangspunkt: Linke obere Ecke
Einheit: Pixel
© Prof. Dr. Björn Dreher
Softwaretechnik (Medieninformatik)
115
2
4. Zeichnen
4.1 Der Java graphische Kontext
Graphischer Kontext
Graphics Objekt
Methoden zum
Zeichnen
Font-Manipulation
Farbwahl, usw.
Zum Zeichnen wird oft die Methode paint(Graphics g) aufgerufen
paint() kann überschrieben werden
Im Innern kann dann g zum Zeichnen benutzt werden
Wird normalerweise indirekt über repaint() aufgerufen
Graphics ist eine abstrakte Klasse
Konkrete Klasse realisiert die Schnittstelle für die Zielplattform
(Windows, Unic, Mac)
© Prof. Dr. Björn Dreher
Softwaretechnik (Medieninformatik)
116
Softwaretechnik (Medieninformatik): GUIs mit Swing
Überblick: 4. Zeichnen
4.1
Der Java graphische Context
4.2
Subklasse von JPanel
4.3
Anwendung
© Prof. Dr. Björn Dreher
Softwaretechnik (Medieninformatik)
117
3
4. Zeichnen
4.2 Subklasse von JPanel
JPanel
Normalerweise ein Aggregat für andere Swing Komponenten
Kann auch
Zeichenoberflächen und
mausempfindliche Bereiche
definieren
Vermeidung von Konflikten zwischen direkter Verwendung von
Graphics und GUI-Komponenten
Klassen, die von JComponent abstammen, enthalten Methode
paintComponent()
Diese Methode sollten überschrieben werden, um innerhalb des
Panels zu zeichnen
Zuvor sollte die geerbte Methode aufgerufen werden
© Prof. Dr. Björn Dreher
Softwaretechnik (Medieninformatik)
118
4. Zeichnen
4.2 Subklasse von JPanel
JPanel
JComponent unterstützt Transparenz und deren Nachfahren sollten
das auch tun
Gesteuert durch Methode setOpaque()
Parameter false: Komponente ist transparent
Richtige Handhabung in JComponent‘s Methode paintComponent()
Transparent: Hintergrund bleibt unverändert
Opaque: Hintergrund wird gelöscht
Daher muss paintComponent() unbedingt aufgerufen werden
© Prof. Dr. Björn Dreher
Softwaretechnik (Medieninformatik)
119
4
4. Zeichnen
4.2 Subklasse von JPanel
Wann wird Komponente neu gezeichnet?
Swing-Komponenten
Methode repaint(): Komponente soll sobald wie möglich neu
gezeichnet werden:
Drei einzelen Methoden (in dieser Reihenfolge):
paintComponent – Hauptmethode zum Zeichnen
paintBorder – Zeichnet die Umrandung (falls es eine gibt). Nicht
überschreiben!
paintChildren – Veranlasst jede Komponente, die in der eigenen
enthalten ist, sich selbst zu zeichnen. Nicht überschreiben!
AWT-Komponenten
Methode repaint()
Methode update() von Component wird aufgerufen
Löscht Hintergrund der Komponente
Ruft ihrerseits Methode paint()
© Prof. Dr. Björn Dreher
Softwaretechnik (Medieninformatik)
120
4. Zeichnen
4.2 Subklasse von JPanel
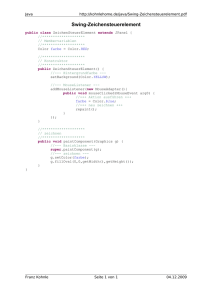
CustomPanel
public class CustomPanel extends JPanel {
public final static int CIRCLE = 1, SQUARE = 2;
private int shape;
// use shape to draw an oval or rectangle
public void paintComponent( Graphics g ) {
super.paintComponent( g );
if ( shape == CIRCLE )
g.fillOval( 50, 10, 60, 60 );
else if ( shape == SQUARE )
g.fillRect( 50, 10, 60, 60 );
}
}
// set shape value and repaint CustomPanel
public void draw( int shapeToDraw ) {
shape = shapeToDraw;
repaint();
}
// end class CustomPanel
© Prof. Dr. Björn Dreher
Softwaretechnik (Medieninformatik)
121
5
Softwaretechnik (Medieninformatik): GUIs mit Swing
Überblick: 4. Zeichnen
4.1
Der Java graphische Context
4.2
4.3
Subklasse von JPanel
Anwendung
© Prof. Dr. Björn Dreher
Softwaretechnik (Medieninformatik)
122
4. Zeichnen
4.3 Anwendung
CustomPanelTest
public class CustomPanelTest extends JFrame {
private JPanel buttonPanel;
private CustomPanel myPanel;
private JButton circleButton, squareButton;
// set up GUI
public CustomPanelTest()
{
super( "CustomPanel Test" );
// create custom drawing area
myPanel = new CustomPanel();
myPanel.setBackground( Color.green );
// set up squareButton
squareButton = new JButton( "Square" );
...
© Prof. Dr. Björn Dreher
Softwaretechnik (Medieninformatik)
123
6
4. Zeichnen
4.3 Anwendung
CustomPanelTest
...
squareButton.addActionListener(
// anonymous inner class to handle
// squareButton events
new ActionListener() {
// draw a square
public void actionPerformed( ActionEvent event ) {
myPanel.draw( CustomPanel.SQUARE );
}
} // end anonymous inner class
); // end call to addActionListener
...
© Prof. Dr. Björn Dreher
Softwaretechnik (Medieninformatik)
124
4. Zeichnen
4.3 Anwendung
CustomPanelTest
...
circleButton = new JButton( "Circle" );
circleButton.addActionListener(
// anonymous inner class to handle
// circleButton events
new ActionListener() {
// draw a circle
public void actionPerformed( ActionEvent event ) {
myPanel.draw( CustomPanel.CIRCLE );
}
} // end anonymous inner class
); // end call to addActionListener
// set up panel containing buttons
buttonPanel = new JPanel();
buttonPanel.setLayout( new GridLayout( 1, 2 ) );
buttonPanel.add( circleButton );
buttonPanel.add( squareButton );
...
© Prof. Dr. Björn Dreher
Softwaretechnik (Medieninformatik)
125
7
4. Zeichnen
4.3 Anwendung
CustomPanelTest
...
// set up panel containing buttons
buttonPanel = new JPanel();
buttonPanel.setLayout( new GridLayout( 1, 2 ) );
buttonPanel.add( circleButton );
buttonPanel.add( squareButton );
// attach button panel & custom drawing area to
// content pane
Container container = getContentPane();
container.add( myPanel, BorderLayout.CENTER );
container.add( buttonPanel, BorderLayout.SOUTH );
setSize( 300, 150 );
setVisible( true );
}
...
© Prof. Dr. Björn Dreher
Softwaretechnik (Medieninformatik)
126
4. Zeichnen
4.3 Anwendung
CustomPanelTest
...
// execute application
public static void main( String args[] )
{
CustomPanelTest application = new CustomPanelTest();
application.setDefaultCloseOperation(
JFrame.EXIT_ON_CLOSE );
}
}
// end class CustomPanelTest
© Prof. Dr. Björn Dreher
Softwaretechnik (Medieninformatik)
127
8
4. Zeichnen
4.3 Anwendung
Ergebnis
© Prof. Dr. Björn Dreher
Softwaretechnik (Medieninformatik)
128
9