MVC+ Architektur-Pattern
Werbung

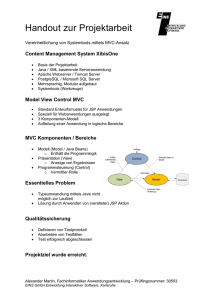
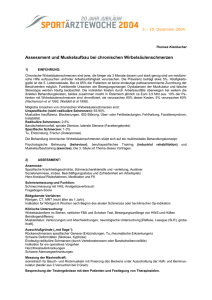
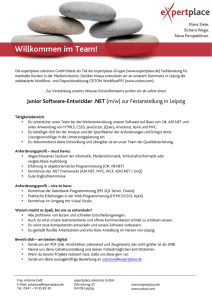
MVC+ Architektur-Pattern JUVE Client Framework Architecture MVC+ Architektur-Pattern Marek Paszcza. ©2007 1 / 20 MVC+ Architektur-Pattern 2 / 20 Inhaltsverzeichnis: 1.Gegenstand....................................................................................................................................3 2.Architektur von MVC......................................................................................................................4 3.Architektur von MVC+ allgemein....................................................................................................6 4.Architektur von MVC+ im Detail....................................................................................................11 4.1.Die Basis-Events...................................................................................................................11 4.2.Die Basis-View-Listener.........................................................................................................12 4.3.Die Basis-Controller-Listener.................................................................................................14 5.Die Wiederverwendung der Anwendungssoftware mit MVC+ ....................................................16 6.Einige Implementierungen von MVC+ basierenden Application Frameworks...............................17 6.1.JUVE Client Framework und dessen Anwendungen..............................................................17 6.2.Verwendung von dem JUVE Graphical Editor Framework in konkreten Lösungen................18 7.Anwendungsgebiete von MVC+ ..................................................................................................19 8.Referenzen...................................................................................................................................20 MVC+ Architektur-Pattern 1. 3 / 20 Gegenstand In diesem Artikel wird das Architecture Pattern MVC+ ( Modell-View-Controller ++ ) dargestellt. MVC+ basiert konzeptionell auf dem Architecture Pattern MVC und ermöglicht eine architektonisch flexible Gestaltung der Softwarearchitektur für die Entwicklung der Client-Anwendungen. Software unter Verwendung von MVC+ setzt sich wie auch im Falle von MVC aus 3 Schichten zusammen: • • • Modell-Schicht Controller-Schicht View-Schicht Im Unterschied zu MVC unterstützt eine vollständige Abkopplung der Modell- und der ControllerSchichten von der View-Schicht. Das ermöglicht eine weitaus höhere Wiederverwendbarkeit der Software. Diese beiden Schichten können nahezu komplett wiederverwendet werden, auch wenn die in der Anwendung eingesetzte User-Interface-Bibliothek ausgetauscht werden. In solchem Falle muß lediglich die View-Schicht neu entwickelt bzw. angepaßt werden. Darüberhinaus kann MVC+ als universeller Standard implementiert werden, wodurch die damit entwickelten Softwaremodule in den einzelnen Schichten in unterschiedlichen Umgebungen ( GUIBibliotheken ) eingesetzt werden können. MVC+ Architektur-Pattern 2. 4 / 20 MVC Architektur-Pattern Das Model-View-Controller-Architekturpattern ( MVC ) teilt die Software in 3 kooperierende Schichten ein: • Modell-Schicht enthält Klassen/Objekte/Datenstrukturen und Funktionalität der Anwendungsdomäne, die die Anwendungsdaten verwalten. Die Modell-Objekte informieren die anderen Schichten der Anwendung über die Datenveränderungen und ermöglichen Zugriff auf die Anwendungsdaten • Controller-Schicht enthält Controller-Klassen/Objekte, die das Zusammenspiel der beiden anderen Schichten und die Funktionsweise der Anwendung steuern. Die Controller-Objekte reagieren direkt auf die Ereignisse, die von dem Nutzer ausgelöst oder von anderen Quellen angeliefert werden, verarbeiten diese und steuern entsprechend den Workflow der Anwendung an • View-Schicht enthält die für den Nutzer sichtbaren View-Elemente und View-Element-Wrapper, die das Auslesen der Daten aus den Modell-Objekten sowie die Darstellung der Anwendungsdaten realisieren Das MVC-Architektur-Pattern behilft sich bei der Realisierung des Zusammenspiels der einzelnen Schichten anderer Architecture-Patterns und stellt somit ein komplexeres Architektur-Pattern dar. Durch die Verwendung des MVC-Patterns wird der Aufbau der Anwendungssoftware komplexer, weil die Anwendungssoftware muß in mehr Softwareeinheiten und Schichten untergebracht werden und zusätzlich muß noch das Zusammenspiel dieser Schichten realisiert werden. Die Vorteile der Verwendung von MVC-Pattern liegen jedoch auf der Hand: • • die Software wird insgesamt besser strukturiert und ist somit einfacher wartbar der Wiederverwendungsgrad der Softwareteile wird gesteigert. Schon beim Deployment der auf MVC-Pattern basierenden Software zeigen sich Vorteile. Die sauber strukturierten und implementierten Controller können gleichzeitig mehrere Instanzen von entsprechenden View-Elementen bedienen. Das MVC-Pattern hat sich als Standard für die Realisierung der Client-Teile der Anwendungen durchgesetzt. In der Regel werden damit GUI-Basisbibliotheken realisiert ( Java/Swing, SmallTalk GUI, struts, Web MVC ) und die darauf basierende Anwendungssoftware folgt dem vorgegebenen MVC-Muster. Das “klassische” MVC-Pattern weist jedoch weiterhin bestimmte Nachteile auf: • die Abhängigkeit zwischen der Controller-Schicht und der View-Schicht ist bidirektional Im MVC-Pattern “sprechen” die View-Schicht und die Controller-Schicht direkt miteinander. In der Implementierung greifen beide auf Definitionen und Implementierungen der Elemente der anderen Schicht und sind beide miteinander eng gekoppelt. Wenn beispielsweise die Controller-Schicht die Swing-Ereignisse verarbeitet, ist sie in der SWT-Umgebung unbrauchbar. • fehlender Standard zwischen den einzelnen Implementierungen Das MVC-Pattern ist ein allgemeines Architekturmuster und es gibt keine universelle Schnittstellendefinition oder Protokoll, die auf MVC basiert. Die einzelnen Implementierungen der GUI-Bibliotheken, die auf MVC basieren, sind untereinander nicht kompatibel. Demzufolge sind auch die Anwendungssoftwaremodule, die für unterschiedliche Umgebungen entwickelt wurden, miteinander nicht kompatibel. MVC+ Architektur-Pattern Bekannte Anwendungsfälle: ● ● ● GUI Bibliothek der Programmiersprache Smalltalk Java SWING GUI Bibliothek Application Framework Spring ( Web MVC ) 5 / 20 MVC+ Architektur-Pattern 3. 6 / 20 Einführung in das MVC+ Architektur-Pattern Die Grundstruktur der MVC+-Architektur ähnelt sehr stark dem MVC-Pattern. Die ClientAnwendung-Software wird in 3 Schichten eingeteilt: • • • Modell-Schicht View-Schicht Controller-Schicht Grundsätzlich entsprechen die Rollen der MVC+-Schichten denen der MVC-Schichten. Das Zusammespiel zwischen den Schichten bei der MVC+-Achitektur ist jedoch anders. Die Unterschiede sind schon bei der Verarbeitung der Reaktion auf User-Aktionen sichtbar. In der MVC +-Architektur nimmt die User-Aktion ein Element aus der View-Schicht auf und leitet es mittels der viewListener-Schnittstelle an registrierten Controller in Form eines View-Events weiter. Der Controller verarbeitet das View-Ereignis, ggf. interagiert mit den View-Element-Wrappern ( beispielsweise holt Daten ab ) mihilfe der controllerListener-Schnittstellen und beeinflußt die Daten in der Modellschicht. view event call viewListener interface user action View Controller Element update model call controllerListener interface model Der Controller in der MVC+-Architektur spielt eine zentrale Rolle, hat aber keinen direkten Kontakt zu dem User und wird von dem User nie direkt angesprochen. Das View-Element-Wrapper ruft dem Ereignis entsprechende Methode der viewListenerSchnittstelle auf, hat aber mithilfe des View-Event-Objekts eine zusätzliche Möglichkeit, den Charakter des Ereignisses genauer zu beschreiben und zusätzliche Daten dem Controller zur Verfügung zu stellen. MVC+ Architektur-Pattern Schicht Enthält Model Domänen-Objekte 7 / 20 Funktion abhängig von - Business Objects - - Daten Wrapper Objekte View Hauptfenster, View-Panels/Masken Navigatorfenster Controller Controller-Objekte - Visualisierung der Daten in Masken, Panels, etc. Model Controller - Anwendungsrahmen ( Hauptfenster, Menü, Navigatorfenster ) - Bearbeitung der UI Events, die durch View-Element-Wrapper via ViewListener interfaces gemeldet werden Model - Manipulation der Modell-Schicht Es sei hier vermerkt, daß die Controller schicht im Gegensatz zu dem MVC Pattern keine Kenntnis von der View-Schicht haben muß und von dieser unabhängig ist. uses uses uses Controller Layer uses View Layer Model Domain Layer View Listener Interfaces Controller Listener Interfaces MVC++ Basic Interfaces MVC+ Architektur-Pattern 8 / 20 Die Zusammenarbeit zwischen den View- und Controller-Schichten wird mithilfe abstrakter Basisschnittstellen ( Interfaces ) realisiert. Diese Schnittstellen definieren die Kommunikation in beiden Richtungen: • vom View-Element-Wrapper zu dem Controller - in Reaktion auf View-Events diese Schnittstellen werden in MVC+ generell als ViewListener bezeichnet und werden von den entsprechenden Controller-Klassen implementiert • vom Controller zu dem entsprechenden View-Element-Wrapper diese Schnittstellen werden in MVC+ generell als ControllerListener bezeichnet und werden von den entsprechenden View-Element-Wrapper-Klassen implementiert Die ViewListener und ControllerListener Schnittstellen sind grundsätzlich abstrakt und werden auf der untersten Frameworkebene definiert. Die Implementierung dieser Schnittstellen wird in den anwendungsspezifischen Modulen in den entsprechenden Schichten ( View- und Controller-Schicht ) realisiert. Durch diese Anordnung müssen diese anwendungsspezifischen Module keine direkte Kenntnis voneinander haben und sind somit unabhängig voneinander. Insbesondere ist hier die Unabhängigkeit der Controller-Schicht-Module von den View-Schicht-Modulen interessant. Beim Austausch oder Anpassung der Anwendung an neue UI-Bibliotek muß somit nur die View-Schicht neuentwickelt bzw. angepaßt werden. Die Controller-Schicht bleibt weitgehend unberührt und kann direkt wiederverwendet werden. Selbstverständlich kann in meisten Fällen auch die Modell-Schicht der Anwendung wiederverwendet werden oder mittels MDD/MDA-Werkzeuge leicht angepaßt werden. uses Model Domain Layer im ple me nts Controller Layer uses uses uses View Layer ts en lem p im View Listener Interfaces Controller Listener Interfaces MVC++ Basic Interfaces MVC+ Architektur-Pattern View Layer uses 9 / 20 uses Model Domain Layer Controller Layer uses ple call me nt s i e lem mp uses make call im n ts View Listener Interfaces Controller Listener Interfaces MVC++ Basic Interfaces uses uses Model Domain Layer Controller Layer make call ple me n ts ple im View Listener Interfaces n me uses im uses View Layer ts call Controller Listener Interfaces MVC++ Basic Interfaces Der Vorteil der Wiederverwendung der Controller-Schicht hat nicht nur mit der Einsparung des Entwicklungsaufwandes und des Wartungsaufwandes zu tun. Durch die bessere Strukturierung der Software im Client-Teil der Anwendung erreicht man generell eine höhere Qualität der Software MVC+ Architektur-Pattern 10 / 20 und erhöht der Grad der Wiederverwendbarkeit der Softwaremodule auch für andere und neue Projekte. Auf der Basis von MVC+ wird die Verwendung von allen objektorientierten Mechanismen gefördert: die Vererbung und die Anwendung von Architecture Patterns bei der Entwicklung von sowohl der Controller-Klassen als auch der View-Klassen ist möglich. Auch die Verwendung von modellbasierenden Vorgehen ( UML/RUP, MDD/MDA ) wird vereinfacht. MVC+ Architektur-Pattern 4. 11 / 20 Architektur-Pattern MVC+ im Detail Die Implementierung des MVC+ Patterns ist eigentlich im Kern recht einfach. Um die Kommunikation zwischen den Controllern und den View-Element-Wrapper auf einer abstrakter Basis zu bewerkstelligen, werden einige Grundschnittstellen definiert werden, die gegenseitig von den Controllern und den View-Element-Wrappern implementiert werden. Diese Schnittstellen werden zur gegenseitigen Kommunikation zwischen den Controllern und ViewElement-Wrappern verwendet. Die MVC+ Basisschnittstellen können dem Charakter der typischen User Interface Elementen entsprechend strukturiert werden und als voneinander ableitenden Schnittstellen zusammengefaßt werden. Das erleichtert die Implementierung der Zielklassen im objektorientierten Umfeld und fördert die Widerverwendung der Software. Diese Vorgabe ist jedoch nicht zwingend erforderlich, die MVC+ - Basisschnittstellen können als lose, voneinander unabhängige Schnittstellen definiert werden. Als wichtiges Kommunikationsträger in Richtung von der View- zu der Controller-Schicht werden beim MVC+ wie auch in den meisten UI-Bibliotheken UI-Events ( Ereignisse ) verwendet. Um jedoch eine Unabhängigkeit von den verwendeten UI-Bibliotheken zu ermöglichen, müssen in der MVC+ - Implementierung eigene Event-Klassen definiert werden. Die MVC+ Basisschnittstellen unterstützen die Zusammenarbeit zwischen den View-ElementWrappern und den Controllern grundsätzlich auf der Ebene der Masken und nicht der einzelnen UIControls ( wie ComboBox usw. ). Es steht jedoch nichts im Wege, das MVC+ Konzept in dieser Richtung zu verfeinern. Das MVC+ Pattern ist in der Grundfassung zur Verarbeitung von ganzen Domänenobjekten oder Objektgraphen konzipiert. Die Basisschnittstellen und die Event-Klassen sollen am besten abstrakte Ableitungen der Object-Klasse oder direkt die Object-Klasse ( der jeweiligen Programmiersprache ) als Parameter verarbeitet werden. In den Implementierungen der ControllerKlassen bzw. der View-Klassen müssen dann diese Parameter ge-cast-ed werden und auf die Richtigkeit assert-ed werden. In folgenden Punkten werden Designs der Klassen und Schnittstellen vorgestellt, die eine konkrete MVC+ Implementierung in einem Application Framework demonstrieren. 4.1. Die Basis-Events Bei der Kommunikation von den MVC + -View-Element-Wrappern mit den MVC+ - Controllern werden primär die entsprechenden Methoden der ViewListener-Schnittstellen von den ViewElement-Wrappern aufgerufen. Zur Weiterleitung der weiteren detaillierten Ereignisinformation und -daten werden die UI-Events-Objekte verwendet. Um eine Unabhängigkeit von den UI-Basisbibliotheken in den einzelnen Programmiersprachen zu gewährleisten ( Java/AWT, Java/SWING, Java/SWT, C#/Forms, usw. ), wurden für MVC+ neue Ereignisklassen definiert, die sämtliche Daten für das jeweilige Ereignis verpacken und weiterleiten. Das Diagramm demonstriert eine konkrete Struktur der Event-Klassen, mit denen folgende Funktionen bearbeitet werden können: • Reaktion auf die vom Nutzer eingeleiteten Aktionen ( commands ) MVC+ Architektur-Pattern • • 12 / 20 Änderungen an Domänenobjekten ( Entities ) in Editier-Masken Bearbeitung der Domänenobjekte ( Entities ) in Listen-Masken BasicEvent source : Object getSource() : Object ActivateViewEvent view : String target : String MouseEvent x : int y : int eventType : int mouseButtonMask : int KeyEvent EntityEvent entity : Object CommandEvent command : String getEntity() getActionCommand() ParamActivateViewEvent param : Object EntityActivateViewEvent entity : Object ParamCommandEvent param : Object EntitiesListViewEvent index : int EntityChangeEvent changeStatus : int DeleteCommandEvent position : int Die konkrete Implementierung eines MVC+ Frameworks erweitert diese Event-Liste um Events zur Verwaltung von komplexeren GUI-Widgets oder ganzen Dialogmasken. 4.2. Die Basis-View-Listener Die Basis-View-Listener definieren die Basisschnittstellen, die von den MVC+ - Controllern implementiert werden und die von den MVC+ - View-Element-Wrappern zur Kommunikation mit den MVC+ - Controllern verwendet werden. Die vorgestellten Basis-View-Listener dienen der Verarbeitung von Domänenobjekten ( Entities ) und allgemeiner Steuerung in einer Anwendung. MVC+ Architektur-Pattern 13 / 20 <<Interface>> CommandListener (from j uve.archi2.cl ient.gui.basic.events) actionPerformed(command : CommandEvent) <<Interface>> EntityChangeListener entityChanged(event : EntityChangeEvent) <<Interface>> EntityEditViewListener createObject(xmlType : String, parentObject : Object) : Object getContainer() : Object addEntityPanelActionListener(newListener : EntityEditControllerListener) removeEntityPanelActionListener(listener : EntityEditControllerListener) <<Interface>> EntitiesListViewListener entitySelected(event : EntitiesListViewEvent) CommandListener Die Schnittstelle CommandListener verfügt über eine einzelne Methode – actionPerformed. Diese Methode wird von dem View-Element-Wrapper aufgerufen, wenn ein User eine Aktion einleiten möchte – per Mausklick auf ein Button, über Menüpunktauswahl usw. Als Parameter erwartet die Methode actionPerformed ein CommandEvent, mit der Angabe der Bezeichnung des aufgerufener Aktion als String. Der MVC+ - Controller in seiner Implementierung der Methode actionPerformed interpretiert das CommandEvent, fragt ab die Bezeichnung der aufgerufenen Aktion und führt diese aus. EntityChangeListener Die Schnittstelle EntityChangeListener ist hier als Spezialisierung der Schnittstelle CommandListener definiert und erweitert diese um die Methode entityChanged. Mittels der Methode entityChanged meldet das MVC+ - View-Element-Wrapper jegliche Änderung an dem von dem View-Element dargestellten Datenelement. Das geänderte Datenelement ( Objekt oder Objektgraph ) wird als Parameter in dem EntityChangeEvent Objekt mitangegeben. Der MVC+ - Controller in der Implementierung der entityChanged Methode reagiert auf die Änderung der Daten und ggf. leitet es weiter. MVC+ Architektur-Pattern 14 / 20 EntityEditViewListener In unserem Beispiel haben wir die Klassen und Schnittstellen eines konkreten auf MVC+ aufbauenden Application Frameworks gezeigt und aus diesem Gründe findet man hier die Schnittstelle EntityEditViewListener. Sie enthält in der Wirklichkeit einige Methoden, die aber einen technischen internen Charakter haben und wenig mit dem Konzept des MVC+ - Patterns verbunden sind. Diese Schnittstelle EntityEditViewListener wird von allen Controllern implementiert, die eine Verarbeitung der Domänenobjekte unterstützen. EntitiesViewListListener Die Schnittstelle EntitiesViewListListener erweitert ihre Basisschnittstelle um die Methode entitySelected, die von dem MVC+ - View-Element-Wrapper aufgerufen wird, wenn ein Datenelement aus der Liste vom Nutzer ausgewählt wird. Der MVC+ - Controller interpretiert dieses Ereignis in seiner Implementierung der Methode entitySelected und beispielsweise zeigt das ausgewählte Datenelement in der Detailmaske. 4.3. Die Basis-Controller-Listener Die Controller-Listener stellen im MVC+ Konzept die Elemente dar, die die Implementierung der von den MVC+-Controllern eingeleiteten Aktionen bereitstellen. Diese Rolle erfüllen die ViewElement-Wrapper, die die sichtbaren Panels der Nutzerschnittstelle der Anwendung ansteuern, in denen die Daten sichtbar gemacht werden. Die View-Element-Wrapper reagieren direkt auf die Aktionen der Nutzer, die über die GUI-Bibliothek gemeldet werden, leiten diese weiter an die Controller und gleichzeitig implementieren die Operationen, die von den Controllern eingeleitet werden. MVC+ Architektur-Pattern 15 / 20 <<interface>> AbstractControllerListener <<Interface>> BasicControllerListener activate() deactivate() reset() setState(newState : int) <<Interface>> EntityEditControllerListener displayEntity(entity : Object) readEntity() : Object readEntity(entity : Object) setController(controller : EntityEditControllerListener) setFocus(fieldId : String) <<Interface>> NavigationControllerListener addNavigationViewListener(newListener : NavigationControllerListener) removeNavigationViewListener(listener : NavigationControllerListener) setEnabled(widgetName : String, enabled : boolean) In dem Diagramm wurden einige Controller-Listener-Schnittstellen dargestellt. Sie realisieren die zur Ansteuerung der View-Element-Wrapper benötigten Methoden. Die Schnittstelle BasicControllerListener ermöglicht das Aktivieren bzw. Deaktiviern einer Dialogmaske, setzen eines vereinbarten Zustandes und zurücksetzen der Dialogmaske. Die Schnittstelle EntityEditControllerListener erweitert die Schnittstelle BasicControllerListener um Methoden, die bei der Änderung/Editierung der Daten durch den Nutzer zur Darstellung und Übernahme der Daten benötigt werden. Der jeweilige Controller ruft diese Methoden auf, um beim Aktivieren einer Dialogmaske diese mit den Daten zu versorgen bzw. um die Daten von der Dialogmaske nach einem Ereignis ( zB. “Save” ) abzuholen. NaviationControllerListener ermöglicht die Steuerung von den zur Navigation anzuwendenden View-Elementen ( Menü, Buttonmasken, Trees ) durch die entsprechenden Controller. MVC+ Architektur-Pattern 5. 16 / 20 Die Wiederverwendung der Anwendungssoftware mit MVC+ Die auf der Basis des MVC+ Architecture Patterns entwickelten Softwaremodule folgend den Vorgaben sind in 3 Schichten strukturiert: • • • Modellschicht Controller-Schicht View-Schicht Das MVC+-Pattern ist grundsätzlich im Client-Teil der Anwendung einzusetzen. Die gesamte Anwendung setzt sich aus dem Client-Teil und dem Server-Teil, beide können mittels serviceorientieren Schnittstellen miteinander verbunden werden. Die Modellschicht des MVC+-Patterns kann dabei direkt sowohl im Client-Teil als auch im ServerTeil der Anwendung verwendet werden. Die Kommunikationsschicht sorgt dafür, daß die Anwendungobjekte zwischen dem Client-Teil und dem Server-Teil übertragen und entsprechend identifiziert und zugeordnet werden. Die Wiederverwendung der Modellschicht zwischen den Client- und Server-Teilen trägt insgesamt maßgeblich zur Vereinfachung der der Gesamtarchitektur der Anwendung bei und verringert den Entwicklungsaufwand und gleichzeitig erhöht die Softwarequalität. Die Controllerschicht der Anwendungssoftware kann in der Regel auf die fertigen Klassen eines Application Frameworks zurückgreifen und ist bei einem Umstieg auf andere UI-Bibliothek zum größten Teil ( wenn nicht ganz 100%-ig ) direkt wiederverwendbar. Die Anwendung ist weniger abhängig von der am Anfang des Projekts ausgewählten UI-Bibliothek und ein späterer Umstieg wird leichter – nur die View-Schicht der Anwendung muß neuentwickelt werden. Auch bei der Entwicklung einer neuen Variante des User Interface wird man auf die bereits entwickelten Elementen zurückgreifen können und dank der starken Strukturierung der Software ist eine solche Maßnahme mit keinem hohen Projektrisiko mehr verbunden und ist zugleich leicht quantifizierbar, was die Aufwände angeht. MVC+ Architektur-Pattern 6. 17 / 20 Einige Implementierungen von MVC+ basierenden Application Frameworks Das MVC+ Architecture Pattern wurde als Architekturkonzept bereits in einigen Anwendungen verwendet. Die Verwendung von MVC+ wurde durch die Implementierung der Basisfunktionalitäten und Interfaces in Application Frameworks erleichtert. Diese Application Frameworks stellen die Basissoftware dar, mit der die Entwicklung der Zielanwendung vereinfacht wird. Das MVC+-Architektur-Pattern ist programmiersprachenunabhängig. Die bisherigen Implementierungen wurden mit Java und C# realisiert, aber es gibt bereits Projekte um MVC+ in PHP, JavaScript und anderen Programmiersprachen anzuwenden. 6.1. JUVE Client Framework und dessen Anwendungen JUVE Client Framework ist das Basisframework für die Entwicklung der Clientanwendungen auf der Basis des JUVE Application Frameworks. JUVE Application Framework ist ein universelles Application Framework zur Implementierung von hochperformanten serviceorientierten Systemen und Anwendungen mit Java, C#, usw. Zum aktuellen Zeitpunkt wurden mehrere Implementierungen von JUVE Client Framework bereitgestellt, die unterschiedliche User-Interface-Bibliotheken unterstützen und Entwicklung von Fat-Client-Anwendungen ermöglichen: • Java / Swing implementiert in Java, unterstützt die Entwicklung der View-Schicht der Anwendung mit der Java-GUI-Bibliothek SWING • Java / SWT implementiert in Java, unterstützt die Entwicklung der View-Schicht der Anwendung mit der Java-GUI-Bibliothek SWT • C# / Forms implementiert in C#, unterstützt die Entwicklung der View-Schicht der Anwendung mit der C#-Programmiersprache Für die Entwicklung von Web-Anwendungen wurden weitere Versionen von JUVE Client Framework bereitgestellt: • Java / C# / JUVE Web Client Framework verwendet das Template-Pattern für die Definition der HTML-Frontend-Seiten und unterstützt Precompiling und Caching • JUVE GWT Client Framework unterstützt die Entiwcklung von AJAX Anwendungen unter Verwendung des Google Widget Toolkits ( GWT ) in Verbindung mit dem JUVE Application Framework und ermöglicht die Entwicklung von komplexen High-End-Systemen • JUVE ThinWire Client Framework MVC+ Architektur-Pattern 18 / 20 unterstützt die Entiwcklung von AJAX Anwendungen unter Verwendung der Java AJAX Bibliothek ThinWire in Verbindung mit dem JUVE Application Framework und ermöglicht eine einfache Portierung komplexer Fat-Client-Anwendungen direkt auf Web, ohne daß dabei Abstriche bei der Anwenderfreundlichkeit der GUI-Schnittstelle gemacht werden müssen. Mit diesen Varianten des Application Frameworks und der Basisbibliotheken wurden bereits mehrere Systeme und Anwendungen entiwckelt, wobei ein hoher Grad an Wiederverwendung der anderen Schichten der Software erreicht wurde. Die Modell-Schicht kann bis nahezu zu 100% wiederverwendet werden. Bei der Controller-Schicht erreicht man einen etwas niedrigeren Prozentsatz, der allerdings nach wie vor sehr hoch ist und die verbleibenden Neuentwicklungen durch die Charakteristika der User-Interface-Schnittstellenart ( Web Interface, AJAX ) verursacht sind. 6.2. JUVE Graphical Editor Framework Mit JUVE Graphical Editor Framework wurde ein clientseitiges Application Framework für die Entwicklung von schnellen und nutzerfreundlichen grafischen Editorprogrammen zur vielseitigen Anwendung ( grafische Editoren für UML, Gantt-Diagramme, PERT-Diagramme, CAD, usw. ). Diese grafischen Editoren können mit JAVA, C#, C++ oder sogar fürs Web mit JavaScript entwickelt werden. JUVE Graphical Editor Framework verwendet grundsätzlich das MVC+ Architecture Pattern. Die spezifischen Eigenschaften und Funktionalitäten des grafischen Editierens von Objekten wurden als Erweiterungen bestehender Basisschnittstellen implementiert, wobei das Grundprinzip des MVC+ Patterns beibehalten wurde: die Controller-Schicht bleibt unabhängig von der View-Schicht. Somit erfordert die Anpassung des Basisframeworks und der Anwendung lediglich in der Entwicklung der View-Schicht. Als Anwendungen, die JUVE Graphical Editor Framework verwenden, können folgende grafische Editoren genannt werden: • UML++ Graphic Editor bearbeitet in grafischer Form die Analyse/Design-Diagramme der UML-Methode mit Erweiterungen, die für die Model Driven Development / Architecture Methoden benötigt werden • Gantt Diagram Graphic Editor bearbeitet in grafischer Form das Gantt Diagram, welches in Project Management Programmen verwendet wird • Mind Map Graphic Editor unterstützt das grafische Editieren von Mind Map Diagrammen MVC+ Architektur-Pattern 7. 19 / 20 Anwendungsgebiete von MVC+ MVC+ als Architecture-Design-Pattern eignet sich besonders für den Einsatz in • • großen IT-Projekten, wo ein hoher Grad der Wiederverwendung der zu entwickelnden Software sowie die Qualität der Software maßgeblich für den Erfolg des Projekts ist in großen IT-Organisationen, bei denen moderne Methoden ( MDD, MDA, RUP ) der Softwareentwicklung in mehreren Projekten eine Optimierung der Entwicklungsressourcen erfordern Durch die Verwendung von MVC+ in Verbund mit designbasierenden Entwicklungsmethoden kann nicht nur die Wiederverwendung der Software gewährleistet werden, aber auch die Langlebigkeit der entwickelnden Softwaremodule und -komponenten erhöht werden. Die derzeitigen Implementierungen basieren auf dem Application Framework JUVE, aber es sind weitere Implementierungen in Entwicklung, die mit anderen Standardbibliotheken und Application Frameworks zusammenarbeiten. MVC+ Architektur-Pattern 8. 20 / 20 Referenzen 1. Erich Gamma, Richard Helm, Ralph Johnson, John Vlissides: Design Patterns, Addison Wesley, 1995. 2. Frank Buschmann u. a. Pattern Oriented Software Architecture, John Wiley & Sons, 1996. 3. Martin Fowler u.a. Patterns of Enterprise Application Architecture, Pearson Education Inc. 2003. 4. MP System: JUVE General Concepts, 2000. 5. MP System: JUVE Client Architecture, 2000. 6. MP System: JUVE SWT Client Architecture, 2003.