Weitere Client
Werbung

Kapitel WT: IV
I. Einführung
II. Rechnerkommunikation und Protokolle
III. Dokumentsprachen
IV. Client-Technologien
❑ Einführung
❑ Exkurs: Programmiersprachen
❑ JavaScript
❑ VBScript
❑ Java Applets
❑ Weitere Client-Technologien
V. Server-Technologien
VI. Architekturen und Middleware-Technologien
VII. Web-Technologien für besondere Anwendungen
VIII. Semantic Web
WT: IV-1 Client Technologies
c STEIN 2005-2011
Einführung
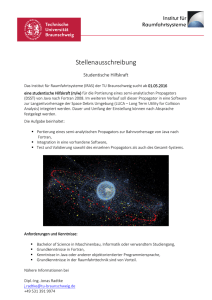
Einordnung von Client-Technologien
interpretierter Code
temporär gespeicherte
Anwendungen
Client-Technologien
überwacht gespeicherte
Anwendungen
Maschinen-Code
JavaScript
ActiveX
Byte-Code
Java-Applets,
CLR
Byte-Code
Java Web Start
Hilfsprogramme
Ghostview,
Acrobat Reader
persistent gespeicherte
Anwendungen
Browser-Plug-Ins
Flashplayer,
MP3-Player
[vgl. Turau 1999]
WT: IV-2 Client Technologies
c STEIN 2005-2011
Bemerkungen:
❑ Client-Technologien dienen zur Realisierung Client-seitig ablaufender Web-Anwendungen.
❑ Im Vergleich zu Server-seitig ablaufenden Web-Anwendungen erzeugen sie weniger
Server-Last und mehr Netzlast.
WT: IV-3 Client Technologies
c STEIN 2005-2011
Einführung
Browser-Module
Transport services
(TCP Ports)
GUI
HTTP client
FTP client
NNTP client
WT: IV-4 Client Technologies
Protocol
handler
...
c STEIN 2005-2011
Einführung
Browser-Module
GUI
GUI model
Rendering engine
DOM
DOM Interface Layer
HTML/XML
interpreter
Transport services
(TCP Ports)
Event handler
CSS
processor
XSLT
processor
HTTP client
FTP client
NNTP client
WT: IV-5 Client Technologies
Protocol
handler
...
c STEIN 2005-2011
Einführung
Browser-Module
GUI
Rendering engine
Event handler
GUI model
JavaScript runtime
environment
VB Script runtime
environment
DOM
DOM Interface Layer
HTML/XML
interpreter
CSS
processor
JavaScript
extenstions
Plug-In interface
ActiveX
(Microsoft)
XSLT
processor
Transport services
(TCP Ports)
Java VM
HTTP client
FTP client
NNTP client
WT: IV-6 Client Technologies
Protocol
handler
...
c STEIN 2005-2011
Exkurs: Programmiersprachen
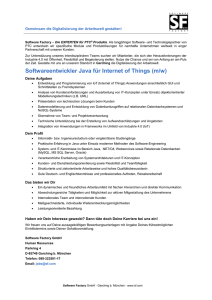
1950
imperative
Sprachen
objektorientierte
Sprachen
1970
Cobol
Algol60
Auszeichnungssprachen
PL/1
Algol68
Skriptsprachen
Lisp
Simula
Prolog
Pascal
Unix sh
Smalltalk
C
1980
funktionale
Sprachen
logische
Sprachen
Fortran
1960
[vgl. Kastens 2005]
SGML
awk
ML
Ada
C++
Self
Eiffel
1990
Java
Miranda
Perl
TCL
HTML-1
Python
Haskell
JavaScript
PHP
XML
HTML-4
2000
XHTML 1.0
XHTML 2.0
HTML-5
2010
[vgl. www.levenez.com/lang]
WT: IV-7 Client Technologies
c STEIN 2005-2011
JavaScript
Einführung
Charakteristika:
❑
abgeleitet von Perl; Notation wie C, C++, Java; wenig Bezug zu Java
❑
interpretiert, dynamisch typisiert
❑
spezielle objektorientierte Eigenschaften
❑
eng verknüpft mit HTML, Interpretierer in Web-Browsern integriert
❑
Zugriff auf Elemente des dargestellten Dokuments via DOM-API
Anwendung:
❑
Programme, die im Web-Browser ausgeführt werden
❑
Bedienoberflächen in dynamischen Web-Seiten, Animationseffekte
❑
Reaktionen auf Ereignisse bei der Interaktion mit Web-Seiten
❑
Formularelemente dynamisch erzeugen, Eingabe prüfen
WT: IV-22 Client Technologies
c STEIN 2005-2011
JavaScript
WT: IV-29 Client Technologies
c STEIN 2005-2011
JavaScript
WT: IV-30 Client Technologies
c STEIN 2005-2011
JavaScript
WT: IV-31 Client Technologies
c STEIN 2005-2011
JavaScript
DOM-Objekte: Zugriff
[SELFHTML]
Konzepte, um auf HTML-Elementobjekte und deren Komponenten zuzugreifen:
❑
Eindeutig qualifizierender Name gemäß DOM-Dokumentbaum.
❑
DOM-API, um Elementmenge auszuwählen
[vgl. 2. (a)]
:
– getElementsByName()
– getElementById()
– getElementsByTagname()
– ...
❑
Vordefinierte Arrays, die alle Elemente eines Typs enthalten
[vgl. 2. (b)]
:
– document.forms
– document.images
– ...
❑
Kombiniert: Auswahl von Elementmenge plus weitere Spezialisierung mittels
qualifizierendem Namen.
WT: IV-55 Client Technologies
c STEIN 2005-2011
JavaScript
DOM-Objekte: Zugriff
(Fortsetzung)
document
HTML
Head
Title
Script
Attribute
Body
Form
Name
ID
Action
Input
Type
Name
Value
Input
Type
Value
<html>
<head>
...
<script type="text/javascript">
function Quadrat() {...}
// [vgl. JavaScript-Einführungsbeispiel]
</script>
</head>
<body>
<form name="QuadratForm" id="QF" action="">
<input type="text" name="Eingabe" size="3">
<input type="button" value="Quadrat errechnen" onClick="Quadrat()">
</form>
</body>
</html>
WT: IV-56 Client Technologies
c STEIN 2005-2011
JavaScript
DOM-Objekte: Zugriff
(Fortsetzung)
document
HTML
Head
Title
Script
Attribute
Body
Form
Name
ID
Action
Input
Type
Name
Value
Input
Type
Value
Zugriffsmöglichkeiten auf das erste Formelement:
document.QuadratForm
document.getElementsByTagName("form")[0]
document.getElementById("QF")[0]
document.forms[0]
qualifizierender Name
DOM-API
DOM-API
vordefiniertes Array
Kontrollausgaben:
document.writeln(document.QuadratForm) -> [object HTMLFormElement]
document.writeln(document.getElementsByTagName("form")) -> [object HTMLCollection]
document.writeln(document.getElementsByTagName("form")[0]) -> [object HTMLFormElement]
WT: IV-57 Client Technologies
c STEIN 2005-2011
JavaScript
Ereignisbehandlung: wichtige Ereignisse
Event-Handler
HTML-Elemente
Semantik
onclick
Knopf, Checkbox, Anker
Element wird angeklickt
onchange
Textfeld, Textbereich, Auswahl
Wert wird geändert
onkeydown
onkeyup
onkeypress
Dokument, Bild, Anker,Textfeld
Taste gedrückt/losgelassen
onload
Body
Beim Laden eines Dokuments
onmousedown
onmouseup
Dokument, Knopf, Anker
Maustaste gedrückt/losgelassen
onmouseout
Bereiche, Anker
Mauszeiger verlässt einen Bereich
onmouseover
Anker
Mauszeiger über Anker
onreset,
onsubmit
Formular
Reset/Submit für ein Formular
onselect
Textfeld, Textbereich
Element wird ausgewählt
onfocus
onblur
Fenster, alle Formularelemente
Eingabefokus wird dem Element
gegeben/entzogen
WT: IV-69 Client Technologies
c STEIN 2005-2011
JavaScript
Quellen zum Nachlernen und Nachschlagen im Web
❑ S. Münz.
SELFHTML: JavaScript
de.selfhtml.org/javascript
❑ W3 Schools.
JavaScript Tutorial.
www.w3schools.com/js
❑ M. Wilton-Jones.
JavaScript Tutorial.
www.howtocreate.co.uk/tutorials/javascript
❑ M. Schäfer.
Einführung in JavaScript.
molily.de/js/
❑ M. Miller, W. Horwat, M. Samuel.
Changes to JavaScript, Part 1: EcmaScript 5.
GoogleTechTalk on www.youtube.com
❑ ECMA International.
ECMAScript Language Specification, 5th Edition Dec. 2009.
www.ecma-international.org/publications/standards/ECMA-262
WT: IV-74 Client Technologies
c STEIN 2005-2011
JavaScript
Quellen zum Nachlernen und Nachschlagen im Web
❑ mozilla.org.
Firebug Firefox Extension.
addons.mozilla.org/en-US/firefox/addon/firebug
❑ mozilla.org.
Venkman JavaScript Debugger.
developer.mozilla.org/en/Venkman
WT: IV-75 Client Technologies
c STEIN 2005-2011
Kapitel WT: IV
(Fortsetzung)
I. Einführung
II. Rechnerkommunikation und Protokolle
III. Dokumentsprachen
IV. Client-Technologien
❑ Einführung
❑ Exkurs: Programmiersprachen
❑ JavaScript
❑ VBScript
❑ Java Applets
❑ Weitere Client-Technologien
V. Server-Technologien
VI. Architekturen und Middleware-Technologien
VII. Web-Technologien für besondere Anwendungen
VIII. Semantic Web
WT: IV-73 Client Technologies
c STEIN 2005-2011
Java Applets
Einführung
interpretierter Code
temporär gespeicherte
Anwendungen
Client-Technologien
überwacht gespeicherte
Anwendungen
Maschinen-Code
JavaScript
ActiveX
Byte-Code
Java-Applets,
CLR
Byte-Code
Java Web Start
Hilfsprogramme
Ghostview,
Acrobat Reader
persistent gespeicherte
Anwendungen
Browser-Plug-Ins
Flashplayer,
MP3-Player
[vgl. Turau 1999]
WT: IV-74 Client Technologies
c STEIN 2005-2011
Java Applets
Einführung
(Fortsetzung)
“An applet is a special kind of Java program that a browser enabled
with Java technology can download from the internet and run.”
[Oracle]
Charakteristika:
❑
programmiert in der Multi-Purpose-Programmiersprache Java
❑
in HTML-Dokumente eingebettete Softwarekomponenten
Anwendung
[Demo]
:
❑
leistungsfähige grafische Oberflächen
❑
hohe Interaktivität zwischen Anwender und Software
❑
Netzwerkkommunikation kann beliebige Protokolle implementieren
❑
Präsentationschicht für komplexe (n-Tier-)Architekturen
WT: IV-75 Client Technologies
c STEIN 2005-2011
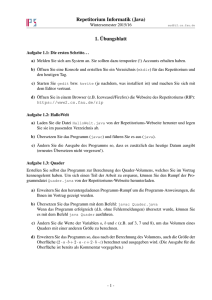
Java Applets
User
Browser
Enter URL
parse
<applet>-tag
Web-Server
request(URL)
return: document
request(applet code)
return: .class or .jar
WT: IV-88 Client Technologies
c STEIN 2005-2011
Java Applets
User
Browser
Enter URL
parse
<applet>-tag
Web-Server
request(URL)
return: document
request(applet code)
return: .class or .jar
start(JVM)
JVM / Applet
respond: started
init(applet)
getParam(name)
return(parameter)
respond: inited
display: Applet GUI
WT: IV-89 Client Technologies
start(applet)
respond: running
c STEIN 2005-2011
Java Applets
User
Browser
Enter URL
parse
<applet>-tag
Web-Server
request(URL)
return: document
request(applet code)
return: .class or .jar
start(JVM)
JVM / Applet
respond: started
init(applet)
getParam(name)
return(parameter)
respond: inited
display: Applet GUI
Quit
start(applet)
respond: running
stop(applet)
respond: stopped
destroy(applet)
WT: IV-90 Client Technologies
c STEIN 2005-2011
Java Applets
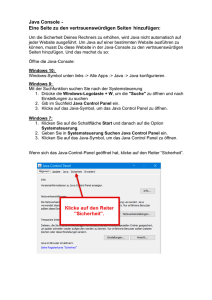
GUI-Programmierung
Applet-Programmierung heißt oft Oberflächenprogrammierung. Das JDK stellt
verschiedene Klassen zur Realisierung von Benutzer-Interfaces bereit:
Java-Klasse
GUI-Element, Widget
java.awt.Button
Buttons
java.awt.Checkbox
Checkboxen
java.awt.TextField
einzeilige Textfelder
java.awt.TextArea
größere Textbereiche und Editierfelder
java.awt.Label
Labels
java.awt.List
Listen
java.awt.Choice
Pop-up- und Auswahllisten
java.awt.Scrollbar
Schieberegler und Scrollbars
java.awt.Canvas
Zeichenflächen
java.awt.Menu,
java.awt.MenuItem,
java.awt.CheckboxMenuItem
Menüs
java.awt.Panel,
java.awt.Window
Container
WT: IV-99 Client Technologies
c STEIN 2005-2011
Java Applets
GUI-Programmierung
(Fortsetzung)
Die Vererbungshierarchie der Klasse Applet zeigt den starken grafischen Bezug
der Applet-Programmierung:
WT: IV-100 Client Technologies
c STEIN 2005-2011
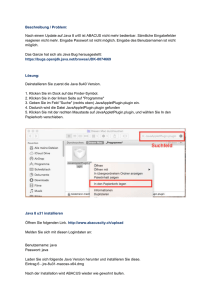
Java Applets
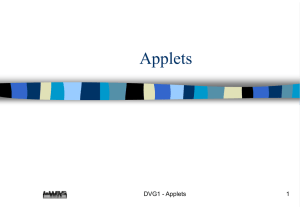
Sandbox-Prinzip
Die Java VM kapselt die Ausführung von Java-Programmen gegenüber dem
Betriebssystem:
Computer
Betriebssystem
virtuelle Maschine
Programm
WT: IV-102 Client Technologies
c STEIN 2005-2011
Java Applets
Sandbox-Prinzip
(Fortsetzung)
Beschränkungen von Applets:
❑
Systembibliotheken dürfen nicht geladen, „Native-Methoden“ nicht definiert
werden.
❑
Netzwerk-Verbindungen zu beliebigen Hosts sind nicht erlaubt.
Nur das Anfordern von Web-Dokumenten ist möglich.
❑
Auf dem Applet-ausführenden Host sind nicht erlaubt:
– gewöhnliche Lese- und Schreibzugriffe
– das Starten von Programmen
– das Abfragen von Systemeigenschaften
WT: IV-103 Client Technologies
c STEIN 2005-2011
Java Applets
Sandbox-Prinzip
(Fortsetzung)
Möglichkeiten von Applets:
❑
Zum Applet-ausliefernden Host (Web-Server) dürfen Netzwerkverbindungen
initiiert werden.
❑
HTML-Dokumente dürfen von beliebigen Hosts angefordert werden.
❑
Mit public deklarierte Methoden anderer Applets derselben HTML-Seite
dürfen aufgerufen werden.
❑
Auf eine public deklarierte Methode method eines Applets applet ist der
Zugriff mit JavaScript möglich: document.applet.method
❑
Applets können weiterlaufen, auch wenn der Browser die zugehörige
HTML-Seite verwirft.
❑
Applets, die nicht über das Web mit dem Browser-Plugin, sondern mit dem
Java Runtime Environment (JRE) gestartet wurden, haben die
Einschränkungen nicht.
❑
Der Anwender kann die Beschränkungen für Applets aufheben.
WT: IV-104 Client Technologies
c STEIN 2005-2011
Bemerkungen:
❑ Es bleibt dem Applet-ausliefernden Host natürlich vorbehalten, Netzwerkverbindungen von
außen zu akzeptieren. Der entscheidende Punkt hier ist, wo die Restriktion der
Verbindungserstellung auferlegt wird: durch die JVM, die das Applet ausführt, oder durch
einen Host im Internet.
❑ Der Anwender gibt durch seine Zustimmung zur Aufhebung der Beschränkungen dem
Applet die gleichen Rechte, die er auf seinem System besitzt. Die Gefahr dabei ist
essentiell dieselbe wie beim Herunterladen ausführbarer Programme aus dem Netz, dem
Öffnen von unbekannten E-Mail-Anhängen etc.
WT: IV-105 Client Technologies
c STEIN 2005-2011
Java Applets
Quellen zum Nachlernen und Nachschlagen im Web
❑ J. Gosling, H. McGilton.
The Java Language Environment.
java.sun.com/docs/white/langenv
❑ SUN.
Learning the Java Language.
download.oracle.com/javase/tutorial/java
❑ SUN.
Signing Code and Granting It Permissions.
download.oracle.com/javase/tutorial/security/toolsign
❑ SUN.
Applets.
download.oracle.com/javase/tutorial/deployment/applet
❑ SUN.
How to Make Applets. (Swing)
download.oracle.com/javase/tutorial/uiswing/components/applet.html
❑ SUN.
Applets Code Samples.
java.sun.com/developer/codesamples/applets.html
WT: IV-115 Client Technologies
c STEIN 2005-2011
Weitere Client-Technologien
Java Web Start
Idee: Realisierung bestimmter Aspekte reiner Web-basierter Software für beliebige
Anwendungssoftware.
Web-basierte Software:
❑
Download und Ausführung auf dem Client per Maus-Click
❑
Software zentral und immer aktuell auf dem Server
❑
keine Installation und keine Administrationsproblematik auf dem Client
Java Web Start
[Demos]
:
❑
Installation und Ausführung auf dem Client per Maus-Click
❑
bei Programmstart Kontaktierung des Servers und evtl. Aktualisierung
❑
skalierbare Ausführungsrechte: von Sandbox-gesichert bis unbeschränkt
WT: IV-117 Client Technologies
c STEIN 2005-2011
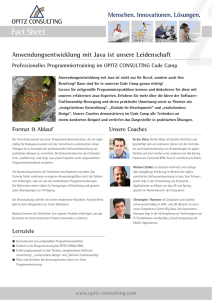
Weitere Client-Technologien
Vergleich der Technologien
Programmieraufwand
Abhängigkeit
vom Browser
Abhängigkeit
v. Betriebssystem
Darstellung
besonderer
Medientypen
keine
hoch
sehr hoch
"
hoch
hoch
mittel
Eingabevalidierung,
dynamische Änderung
von Dokumenten
mittel
keine
Java Applet
hoch
komplexere
Anwendungen mit
grafischer Oberfläche
gering
gering
ActiveX
hoch
"
hoch
extrem
Hilfsprogramm
Plugin
Skript
Anwendungen
[vgl. Turau 1999]
WT: IV-120 Client Technologies
c STEIN 2005-2011