Anina3 - ein webfähiges Animationssystem - schmidt
Werbung

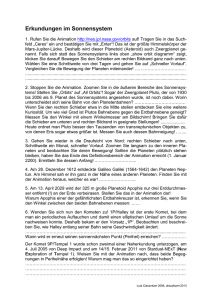
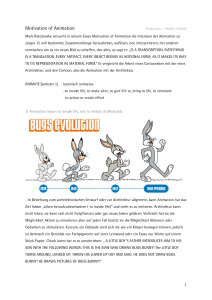
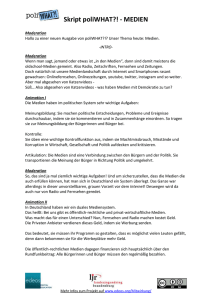
Anina3 - ein webfähiges Animationssystem Alexander Birke1 Dirk Winter2 Universität Passau3 Zusammenfassung In dieser Arbeit wird die Konzeption und Realisierung eines Frameworks für ein webfähiges Animationssystem vorgestellt, das zur Animation jeglicher Prozessdaten genutzt werden kann. Im folgenden wird o.B.d.A. nur auf die Anwendung auf Simulationsdaten eingegangen. Das System bietet einem Animationsprogrammierer eine vorgefertigte, wiederverwendbare Animationssteuerung und eine erweiterbare Grafikbibliothek. Die Universalität des Programms wird über die offenen und erweiterbaren Schnittstellen und Datenformate gewährleistet, so dass jegliche Prozessdaten visualisiert werden können. 1 Motivation Die Simulation ist ein interdisziplinärer Bereich mit wachsender Wichtigkeit. Zu einer Simulation gehört aber auch eine gute Ergebnisdarstellung. Hierzu ist es notwendig die vom Simulationssystem errechneten Daten auch für Laien anschaulich aufzubereiten. Neben dem standardmäßigen Anbieten von Chartgrafiken, kann eine Animation sehr hilfreich sein, um einen schnellen und leicht verständlichen Einblick in den Ablauf und die Ergebnisse von Simulationsmodellen zu liefern. Die Erstellung einer solchen ist aber meist noch mit großem Aufwand verbunden. Weiter ist es wichtig, dass fertige Animationen auch übers über das Internet zugänglich sind. Es soll also möglich sein, • • • 1 Animationen über einen Browser ohne Einzelplatzinstallation zu betreiben schnell Demos bereitzustellen bzw. einen Probebetrieb zu ermöglichen durch Zentralisierung der Anwendung eine einfache Systemwartung im Intranet zu unterstützen [email protected] [email protected] Fakultät für Mathematik und Informatik, Lehrstuhl für Operations Research und Systemtheorie, Innstrasse 33, 94032 Passau, Germany 2 3 • die zeitweise Nutzung, also das Mieten statt dem Kauf von Software, anzubieten Wie im folgenden gezeigt wird, kann das universellen Animationssystem, Anina3, den Anforderungen, den Erstellungsaufwand zu verringern und einen webfähigen Animationsablauf zu bieten, gerecht werden. 1.1 Eigenschaften des Systems Im folgenden wird das universelle webfähiges Animationssystem Anina3 vorgestellt, das Daten einer beliebigen Simulation einliest und in einem vorher erstellten Animationslayout visualisiert. Das Erstellen wird zum einen durch Mechanismen unterstützt, die die Kopplung zwischen Modelldaten und Animationsgrafiken erleichtern. Zum anderen kann der Animationsprogrammierer auf vorhandene Komponenten aus einer Grafikbibliothek zurückgreifen. Die Visualisierung bzw. den Ablauf des erstellten Szenarios erledigt eine vorgefertigte Animationskontrolle. Hier sind sowohl grundlegende Funktionen zum Starten und Stoppen, wie auch speziellere Ablaufformen wie z.B. ein Echtzeitablaufmechanismus automatisch verfügbar (vgl. 2.1) Weiterhin soll der Animationsdesigner unterstützt werden, indem begonnen wird, den Grundstock für eine erweiterbare Grafikbibliothek zu legen. Die Nutzung vorhandener Grafikkomponenten kann man sich dann wie Templates vorstellen, die einfach von Simulation zu Simulation mit den entsprechenden Daten bzw. Variablen verknüpft werden. Ziel war es also, die Wiederverwendbarkeit zu maximieren, indem die vorhandene Ablaufkontrolle und die Grafikobjekte weitergenutzt werden können und lediglich auf die speziellen Daten(-typen) und den Datenfluss zwischen den Objekten angepasst werden müssen. Eigenschaften des Systems: • • Es erlaubt die Anbindung beliebiger Simulationssysteme. Schnittstellen und Datenformate sind so offen und erweiterbar, dass jegliche Art von Programm als Datenquelle dienen kann Es ermöglicht nicht nur auf einen bestimmten Bereich zugeschnittene Animationen z.B. Fertigungssimulation, sondern bietet Unterstützung • • • für spezielle Bereiche durch die in der Bibliothek enthaltenen Grafikobjekte Die Animationslayouts sind offen und frei programmierbar. Da die Layouts in der Programmiersprache Java® entstehen, kann die volle Mächtigkeit einer Hochsprache zum Bau von Grafiken, Anzeigen von Bilder etc. genutzt werden Der Aufwand eine proprietäre Sprache für die exakte Definition eines Layouts zu erlernen entfällt. Grundkenntnisse in Java®, die auch in anderen Bereichen genutzt werden können, genügen Das entstehende Animationssystem kann wahlweise als Applikation oder als Applet laufen. Damit ist die Animation webfähig und von überall her zugänglich Die gerade genannten Features werden im folgenden Kapitel näher erläutert. 2 Beschreibung des Systems 2.1 Die Oberfläche Sie bietet neben den Funktionen für das Starten und Stoppen einer Animation folgende weitere Einstellungsmöglichkeiten: Funktion Reset Einzelschritt Realtime Erklärung Rücksetzen auf den Animationsbeginn Ablauf durch schrittweises Visualisieren der Daten Echtzeit- bzw. zeitproportionaler Ablaufmodus für die Animation Schrittweite Gibt an, jeder wievielte Datensatz visualisiert werden soll Zeit setzen Setzen der Zeit auf einen beliebigen Zeitpunkt innerhalb der Animation Verzögerung Setzen der zeitlichen Verzögerung zwischen zwei Anzeigepunkten 5HVHW 6HW]HQGHV'HOD\ =HLWSURSRUWLRQDOHU0RGXVDXVDQ 6WRSS $EVSLHOHQ (LQ]HOVFKULWW DEKYRQ=HLWHLQKHLW (LQVWHOOP|JOLFKNHLWIU ]%+LHU0LOOLVHN 6FKULWWZHLWH $Q]HLJHXQG6HW]HQYRQ=HLWXQG7DNW 6WDWXV]HLOH 'DVDNWXHOOH/D\RXW $XWRPDWLVFKHLQJEOHQGHWH 6FUROOEDONHQIDOOVQ|WLJ Abb.1: Blick auf die Oberfläche der Animation In den Menüs werden noch zusätzliche Funktionen geboten: Funktion Wechseln der Sprache Erklärung Auswahl der in der Oberfläche verwendeten Sprache Zoom Vergrößern oder Verkleinern des Layouts Intervallmechanismus Wiederholtes Abspielen ausgewählter Sequenzen Speichern des Layouts als Ablegen des grafischen Layouts in eine Bild Bilddatei Wie man aus Abbildung 1 sieht, verfügt die Animationssteuerung über Buttons, die keiner gesonderten Erklärung bedürfen. Beispiele hierfür sind Start (Play), Stop, Reset. Für das Abspielen ist weiterhin anzugeben, wie stark zwischen zwei Grafikanzeigezeitpunkten verzögert wird. Dies wird mit Delay bezeichnet. In welcher Granularität die Anzeigezeitpunkte visualisiert werden, kann man ebenfalls festlegen. Hier unterscheidet man den taktweisen und den zeitpunktweisen Fortschritt. Takte sind nichts weiter als eine feinere Unterteilung von Zeitpunkten. So wird bei der taktweisen Darstellung jeder Takt einzeln für sich angezeigt, bei der zeitpunktweisen Darstellung werden alle Takte eines Zeitpunktes zu einem Anzeigepunkt zusammengefasst. Lässt man sich nur den nächsten Schritt anzeigen, so benutzt man den Einzelschritt-Button. Man ist also im Einzelschrittmodus. Neben dem Einzelschritt- und dem Abspielmodus gibt es noch einen weiteren Ablaufmodus, den Echtzeitmodus. Er ermöglicht eine zeitproportionale Darstellung, d.h. die Verzögerung zwischen zwei Anzeigepunkten wird so angepasst, dass der Ablauf im ganzen zeitproportional ist. Konfigurierbar ist dies, indem eine Zeiteinheit in den zugrundeliegenden Simulationsdaten um den in Delay angegebenen Zeitraum verzögert wird. In Abbildung 1 würde also die Anzeige einer Zeiteinheit im Modell einer Sekunde in der Animation entsprechen. Einstellungen, die die Ablaufmodi näher spezifizieren werden als Betriebsmodi bezeichnet. Hier sind einstellbar: die Schrittweite, die Verzögerung und der Intervallablauf einer Animation. Die Schrittweite gibt an, jeder wievielte Datensatz auch wirklich zur Anzeige kommt. Sonderfälle sind • • Schrittweite 0: der taktbasierte Modus (jeden Datensatz anzeigen) Schrittweite 1: der zeitbasierte Modus Im Intervallwiederholungsmodus wird fortwährend ein vom Benutzer definierter Zeitabschnitt animiert. 2.2 Architektur des Systems Die Architektur von Anina3 ist darauf ausgelegt sowohl als Applet als auch als Applikation ablauffähig zu sein. Die webbasierte Verwendung ermöglicht das Lesen der Simulationsdaten von einem anderen Ort. Der Benutzer sieht nur die GUI der Animation. Diese benötigt zur Weitergabe der Eingaben eine Verbindung zur Animationssteuerung. Weiterhin hat sie ein Verbindung zu einer Sprachdatenbank, die sich um die Übersetzung der Textausgaben kümmert. Das Layout der Animation ist natürlich ebenfalls in der Oberfläche bekannt. Da die Sprachdatenbank und die Modellinformationen Zugriffe auf das Dateisystem tätigen, müssen die Objekte serverseitig angelegt werden. D.h. im Falle der Modellinformationen macht das die Datenquelle. Für die Unterstützung der Mehrsprachenfähigkeit wird eine Sprachdatenbank, die alle Übersetzungsinformationen enthält, von einem Sprachdatenserver geliefert. Diese Tatsache wurde durch gestrichelte Linien kenntlich gemacht. Benutzeroberfläche &OLHQW Sprachdatenbank Animationssteuerung Modellinformationen Layout (Grafikobjekte) Datenfilter 6HUYHU Datenquelle Simplex3 Datenquelle 6SUDFKGDWHQ VHUYHU 6SUDFKGDWHQ siolib miolib Abb.2: Grobarchitektur des Animationssystems Anina3 Während im laufenden Betrieb von der Datenquelle die Zeitreihendatensätze geliefert werden, enthalten die Modellinformationen statische Daten z.B. die Zuordnung von Bezeichnern zu IDs für die Registrierung (vgl. 2.5). Allgemein gilt für die Komponentenverteilung im Client-Server Betrieb: • die Anzeigefunktionalität liegt komplett auf Client Seite • der Server ist mit dem Auslesen (Datenquelle), Transformation, Filtern und Komprimieren (Datenfilter) der Daten beschäftigt So wird vor dem Versenden der Daten eine Verringerung des Datenvolumens erreicht. Diese kommen in Abbildung 2 von einer Implementierung einer Datenquelle für das Simplex3 Simulationssystem [Sch01]. 2.3 Erstellen einer Animation Grundlegend kann man diesen Vorgang in zwei Schritte gliedern. Geht man davon aus, dass noch keine Grafikobjekte für das aktuelle Szenario vorhanden sind, ist folgendes zu tun. 1) Erstellen der benötigten Grafikobjekte 2) Instantiieren des Layouts und der Grafikobjekte und Einfügen der Grafikobjekte ins Layout unter Angabe der Simulationsdaten, die im Grafikobjekt benötigt werden Das Erstellen eines Grafikobjektes ist identisch mit dem Anlegen einer Klasse in Java. Um als Grafikobjekt akzeptiert zu werden ist es nötig von einer im Programmsystem enthaltenen Oberklasse abzuleiten [Bi01]. Eine Implementierung für ein Grafikobjekt umfasst dann hauptsächlich die grafische Repräsentation in Form von Java Grafikbefehlen.[Bi02] Will man das Grafikobjekt als Template nutzen, so definiert man in ihm über Namen sog. Connections. An eine solche Connection kann eine Modellvariable angeschlossen werden. So sind die entstehenden Grafikobjekte unabhängig von den Namen der Variablen in den Simulationsmodellen, mit denen sie gekoppelt werden. Sobald also einmal Grafikobjekte z.B. für Fertigungstechnik geschrieben wurden, können diese weiter bzw. wiedergenutzt werden. Das bedeutet: wenn das nächste Mal eine Animation für eine Produktionsanlage erstellt werden muss, so können die schon erstellten Komponenten erneut zum Einsatz kommen. Alte Animationen müssen also nach Gebrauch nicht komplett verworfen werden. Für das Anfertigen neuer Layouts bzw. der darin enthaltenen Grafikobjekte muss im Augenblick noch in Java® programmiert werden. Ein für später vorgesehener Layout- und Symboleditor würde Code-generierend sein. Die entstehenden Klassen werden dann in das Ursprungssystem eingehängt. 2.4 Ablauf im Netzbetrieb Das Anina3-System ist als stand-alone und übers Web ablauffähig. Für die webbasierte Ausführung sind in besonderem Maße wichtig, dass • • • Übertragungsschwankungen über internes Puffern bzw. Prefetching abgefangen werden nur wirklich notwendige Daten übertragen werden, durch die Filterung der Daten bereits vor der Übertragung zum Client in der Datenquelle den kompakten Datentransfer, indem die Kommunikation über vorher vereinbarte IDs anstatt Bezeichnernamen stattfindet keine Wartezeiten entstehen, da das Anzeigen und Laden parallel abläuft Als interner Speicher wurde ein Ringpuffer integriert. Er enthält Daten, die auf den aktuellen Anzeigepunkt folgen. Das heißt insbesondere: Es werden nicht alle Daten gepuffert, da das den Hauptspeicher enorm belasten könnte. Während die Animation Daten an einem Ende des Puffers ausliest, werden potentielle Folge-Datensätze am anderen Ende nachgeladen. Die Übermittlung der Daten soll nur das nötigste enthalten. Hierfür ist ein Mechanismus implementiert worden, der Bezeichnernamen der Daten nur einmal überträgt und im folgenden über IDs kommuniziert. Im Endeffekt gibt es also zwischen IDs und Namen eine eindeutige Zuordnung. Dadurch dass die Daten bereits auf Server Seite auf das mindeste reduziert werden, kann eine schnelle Übertragung übers Internet garantiert werden. Eine weitere Reduzierung ergibt sich durch das Einstellen einer größeren Schrittweite. Das Weglassen von Daten verringert die Datenmenge im Datenfilter vor der Übertragung und gibt dabei trotzdem einen groben Überblick über das Geschehen in der gerade laufenden Animation. 2.5 Anpassbarkeit an beliebige Systeme Die Universalität von Anina3 wird erreicht durch • • offene Datenschnittstellen des Programmpakets das Anbieten von drei verschiedenen Datentypen in der Animation, auf die die externen abgebildet werden können Um den universellen Einsatz des Animationssystems zu gewährleisten, werden bei der Verarbeitung durch das Animationssystem drei Datentypen unterstützt, die in Form von Zeitreihen vorliegen müssen. • Einfache, skalare Daten Bezeichner, denen ein Wert zugeordnet ist z.B. ganze, reelle Zahlen, sowie boolsche Werte Bsp.: Von einem Ball sind die X und Y Koordinaten bekannt. Sie werden in der Animation angeliefert. Diese zeichnet daraufhin den Ball an die entsprechenden Koordinaten, d.h. letztendlich entsteht eine Bewegung über den Bildschirm • Statische Daten vom Typ Record Hiermit können alle Informationen, die sich auf ein Simulationsobjekt beziehen, kompakt und als zusammengehörig gekennzeichnet übertragen und vom Animationssystem verarbeitet werden Bsp.: Eine Ampel, die die Variablen Rotlicht, Gelblich, Grünlicht enthält • Dynamische Daten vom Typ Record Hier handelt es sich um Daten, die von mobilen Komponenten stammen und die sich von einem Aufenthaltsort zum nächsten be- wegen können. Bespiele hierfür sind Fahrzeuge oder Werkstücke, die über ein Band laufen. Bsp.: Das Grafikobjekt erhält pro Werkstück nur die Information über die Ein- und Austrittszeit bzgl. seines Aufenthaltsortes. Es kann diesen Satz von Daten dann als beweglich interpretieren und in einer kontinuierlichen Bewegung von dem Ausgangspunkt zum Zielort entsprechend der zeitlichen Vorgaben darstellen. &OLHQW $QLPDWLRQ 6FKQLWWVWHOOH 'DWHQTXHOOH $QLPDWLRQVVHUYHU 6LPXODWLRQVV\VWHPH ,PSOHPHQ ,PSOHPHQ ,PSOHPHQ WLHUXQJ$ WLHUXQJ% WLHUXQJ& 0DW/DE 6LPSOH[ 6/; 6LPXOLQN Abb. 3: Universelle Einsetzbarkeit des Animationssystems Um Simulationsdaten auslesen zu können, muss der Animationsserver eine entsprechende Datenquelle enthalten. Über ein Interface werden die dazu notwendigen Methoden vorgegeben. 3 Vergleich zu bestehenden Systemen 3.1 Unabhängigkeit vom Simulationssystem Neu bzw. selten ist die Loslösung der Animation von einem bestimmten Simulationssystem. Hierzu werden Schnittstellen und anpassbare Datentypen geboten. Über den allgemeinen angebotenen strukturierten Datentyp werden von der Animation beliebig strukturierte Daten in die Grafikob- jekte weitergereicht und erst dort interpretiert z.B. mobile Komponentendaten. Für diese Interpretierung ist im Falle von mobilen Daten eine Standardimplementierung gegeben. Natürlich ist es, da ein Benutzer Grafikobjekte selbst implementieren kann, auch möglich, diese durch eine eigene Implementierung zu ändern oder zu erweitern. Die meisten am Markt verfügbaren High-End Tools sind untrennbar miteinander verknüpfte Simulations- & Animationstools. Man legt sich also bei der Wahl eines Systems ein für alle Mal fest. Ausnahmen sind selbst programmierbare, unabhängige Systeme wie JavaSim, SimProd oder Desmo-J, sowie für den Animationsbereich PROOF. 3.2 Einsatz einer allgemeinverwendbaren Programmiersprache Für die Erstellung des Layouts muss keine proprietäre Sprache erlernt werden, die in den meisten Fällen nur eine eingeschränkte Funktionalität zur Verfügung stellt. Die Gestaltung mit Java® ist sehr flexibel. Die wenigen dann noch neu zu erlernenden speziellen Animations-Befehle findet man in einem JavaDoc® File zur Animation. Für die Zukunft wurde angedacht diesen Programmierungs-Prozess über einen Layouteditor weiter zu vereinfachen. 3.3 Viewer Unabhängigkeit Erzeugte Animationen sind webfähig und zwar ohne Viewer, da die Virtual Machine im Browser den Java Code interpretieren kann. Damit ist auch gewährleistet, dass während der Animation keine ganzen Bilder oder geometrische Formen übermittelt werden, sondern nur die Daten, von denen der Client weiß, wie sie zu interpretieren sind. Das bedeutet, es werden nur die Simulations- also Zeitreihendaten von einem anderen Ort geholt. Das Layout, die grafische Darstellung der Animation, baut jedoch immer der Client auf. Der hier vorgestellte Entwurf unterstützt also nur die Anlieferung entsprechender Daten von einem Animationsdatenserver. Der Vorteil dieser Architektur liegt in der Minimalität der Datenübertragung. Vorzustellen wäre auch eine Architektur, die eine direkte Kopplung an das Animationssystem via Web anstrebt. Man würde also Daten und Interpretation nicht trennen, sondern beides in einer Datei, angefertigt in einer proprietären Beschreibungssprache, dem Animationssystem übergeben. Dieses interpretiert sie dann. Der Nachteil liegt in der Verlagerung der Arbeit in die Animation. Eine extra Beschreibungssprache müsste entworfen werden, diese mit einer relativ hohen Mächtigkeit versehen und in der Animation geparst und interpretiert werden. Für den Benutzer eines solchen Systems ist neben dem Erlernen dieser Beschreibungssprache zusätzlich noch eine Umsetzung der Simulationsdaten in diese notwendig. Hier würde sich natürlich die Möglichkeit anbieten auf Standards zurückzugreifen, also auf Formate zu denen es bereits Parser bzw. Viewer gibt. Das trifft z.B. auf die XML Formate SVG [SV] und SMIL [SM] oder Flash5 [FL] zu. Hierbei ist aber wieder darauf zu achten, dass das Datenaufkommen in einem zumutbaren Bereich bleibt. Neben dem Mehraufwand zu den Daten noch Befehle zu verschicken wird XML beispielsweise standardmäßig unkomprimiert als Text übertragen. Weiterhin ergeben sich durch die sequentielle Darstellung der Animation in XML Files weitaus umfangreichere und auch unüberschaubarere Quelldateien. SVG und SMIL bieten sehr komfortable Möglichkeiten Objekte zu erzeugen und zu bewegen. Java hingegen überzeugt durch Flexibilität und durch die Java 2D API [2D] auch über Komfort im Grafikobjektbereich. 4 Ausblick Das universelle Animationssystem Anina3 bietet also • • • • • flexible Gestaltung von Animationslayouts über die Programmiersprache Java anstatt einer proprietären Beschreibungssprache eine vorgefertigte Animationsablaufsteuerung Wiederverwendung bereits erstellter Grafikobjekte über erneute Instantiierung der Objekte aus der Grafikbibliothek Anbieten und effiziente Unterstützung von webbasierten Animationen Adaptionsfähigkeit über offene Schnittstellen an beliebige Simulationsdaten Der hier vorgestellte Entwurf ermöglicht zur Zeit eine Animationslayout Entwicklung, die über die Programmiersprache Java® zustande kommt. Für die Zukunft ist vorgesehen, diesen Prozess über einen Layouteditor benutzerfreundlicher zu gestalten. Weiterhin bleibt aber die Möglichkeiten bestehen, im Java Code Modifikationen vorzunehmen. Literatur [Bi01] Alexander Birke, Konzeption und Realisierung eines universellen Animationssystems zur Prozessvisualisierung inhomogener Daten, Diplomarbeit im Fach Informatik, Universität Passau 2001 [Bi02] Alexander Birke, Tutorial zur Erstellung von Animationen mit dem universellen Animationssystem, internes Paper, Lehrstuhl für OR und Systemtheorie, Universität Passau 2002 [Sch01] Bernd Schmidt, The Art of Modelling and Simulation – Introduction to the Simulation System Simplex3, SCS Publishing, Erlangen, Ghent, 2001 [SV] www.w3c.org/TR/SVG [SM] www.w3c.org/AudioVideo [FL] www.macromedia.com/software/flash/ [2D] http://java.sun.com/products/java-media/2D/index.html Biographie Name geboren in Studium Art und Jahr des Abschlusses Jetzige Tätigkeit Birke Alexander Burglengenfeld Universität Passau Diplom Informatik, 2001 wiss. Mitarbeiter Winter Dirk Frankfurt a. M. Universität Passau Diplom Informatik, 2000 wiss. Mitarbeiter