DA AT E UD - IMN/HTWK
Werbung

Hochschule für Technik, Wirtschaft und Kultur
Fakultät Informatik, Mathematik und Naturwissenschaften
Softwarepraktikum 2010
Handbuch EduData
EDU
D ATA
8. Juni 2010
EDU
D ATA
Inhaltsverzeichnis
I. Benutzerhandbuch
4
1.
Einleitung
5
1.1.
Systemvoraussetzungen . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
5
Installation
6
1.2.
1.3.
2.
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
1.2.1.
Windows
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
1.2.2.
Linux
6
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
6
Deinstallation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
6
Beispielanwendung
7
2.1.
7
2.2.
2.3.
2.4.
2.5.
Allgemeine Funktionen . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
2.1.1.
GUI Überblick
. . . . . . . . . . . . . . . . . . . . . . . . . . . . .
7
2.1.2.
Zustand laden . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
8
2.1.3.
Zustand speichern
8
2.1.4.
Hilfe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
8
TabView . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
9
. . . . . . . . . . . . . . . . . . . . . . . . . . .
2.2.1.
View herauslösen . . . . . . . . . . . . . . . . . . . . . . . . . . . .
2.2.2.
View integrieren
2.2.3.
Views geordnet darstellen
Datenstrukturen
. . . . . . . . . . . . . . . . . . . . . . . . . . . .
9
10
. . . . . . . . . . . . . . . . . . . . . . .
10
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
10
2.3.1.
Neue Datenstrukturen önen
. . . . . . . . . . . . . . . . . . . . .
10
2.3.2.
Einfaches Datenelement
2.3.3.
Feld
. . . . . . . . . . . . . . . . . . . . . . . .
10
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
2.3.4.
Liste . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
11
12
2.3.5.
Menge . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
13
2.3.6.
Allgemeiner Baum
. . . . . . . . . . . . . . . . . . . . . . . . . . .
14
2.3.7.
Graph . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
15
Darstellungsoptionen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
16
2.4.1.
Animationsgeschwindigkeit
. . . . . . . . . . . . . . . . . . . . . .
16
2.4.2.
Layout . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
16
Replay . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
17
2.5.1.
Replay aufnehmen
18
2.5.2.
Replay laden
2.5.3.
Replay speichern
2.5.4.
Replaywiedergabe
. . . . . . . . . . . . . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
18
. . . . . . . . . . . . . . . . . . . . . . . . . . . .
18
. . . . . . . . . . . . . . . . . . . . . . . . . . .
18
EDU
D ATA
II. Entwicklerhandbuch
19
3.
Visualisierungskomponente
20
3.1.
3.2.
3.3.
Architekturübersicht . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
20
3.1.1.
Struktur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
20
3.1.2.
Kommunikation . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
Übersicht Programmstruktur
21
. . . . . . . . . . . . . . . . . . . . . . . . .
23
3.2.1.
Pakete . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
23
3.2.2.
Programmstruktur Liste . . . . . . . . . . . . . . . . . . . . . . . .
24
Integration einer eigenen Struktur . . . . . . . . . . . . . . . . . . . . . . .
26
EDU
Teil I.
Benutzerhandbuch
D ATA
EDU
D ATA
1. Einleitung
Dieses Handbuch stellt eine Einführung und Hilfe für die Arbeit mit EduData dar. Das
Produkt EduData unterteilt sich in zwei Komponenten. Der erste Teil und zugleich
Kernstück ist die Visualisierungskomponente. Dabei handelt es sich um eine Bibliothek,
welche Datenstrukturen sowie für diese typische Algorithmen visualisieren kann. Das
zweite Teilstück ist eine Beispielanwendung zur Unterstützung der Lehre. Diese bindet
die Visualisierungskomponente ein und dient somit als Hilfmittel für Lehrveranstaltungen
wie Algorithmen und Datenstrukturen.
EduData entstand im Rahmen des Softwareprojektes 2010 an der HTWK Leipzig.
Dabei waren Bachelor- und Master-Studenten beteiligt, wobei die Master-Studenten für
die Projektleitung und die Bachelor-Studenten für die Ausführung der anfallenden Aufgaben verantwortlich waren.
1.1. Systemvoraussetzungen
Folgende minimale Systemanforderungen werden für den reibungslosen Einsatz von der
Software EduData empfohlen:
•
Mindestens 50 MB freien Festplattenspeicher
•
Windows XP, Windows Vista, Windows 7 , Linux Ubuntu 9.10
•
Mindestvoraussetzungen der jeweiligen Betriebsysteme
•
Java 2 Plattform Standard Edition 6.0 (siehe:
•
Maus und Tastatur
•
Monitor mit einer Auösung von mindestens 800x600
http://java.sun.com/)
Es ist aber auch möglich die Software unter einer anderen Systemumgebung zu verwenden, solange Java auf dieser funktionsfähig ist. Ein problemloser Einsatz ist aber nur
sichergestellt bei der Benutzung der oben genannten Betriebsysteme, da diese Systemkongurationen ausführlich getestet wurden.
5
EDU
D ATA
1.2. INSTALLATION
1.2. Installation
Für eine erfolgreiche Installation beachten Sie bitte die Systemvoraussetzungen in Abschnitt 1.1. Insbesondere muss eine Java Plattform auf Ihren Rechner installiert und
lauähig sein.
1.2.1. Windows
Entpacken Sie nach dem Herunterladen des ZIP-komprimierten Archiv in einem Ordner
ihrer Wahl. In diesem Ordner bendet sich jetzt eine Datei namens EduData.jar . Önen
Sie dies Datei mit einem Doppelklick und das Programm wird gestartet.
1.2.2. Linux
Entpacken Sie nach dem Herunterladen des ZIP-komprimierten Archiv in einem Ordner
ihrer Wahl. In diesem Ordner bendet sich jetzt eine Datei namens EduData.jar . Önen
Sie dies Datei mit einem Doppelklick und das Programm wird gestartet.
1.3. Deinstallation
Der bei der Installation erstellte Programmordner, kann jederzeit komplett von der Festplatte gelöscht werden.
6
EDU
D ATA
2. Beispielanwendung
2.1. Allgemeine Funktionen
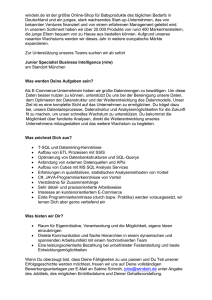
2.1.1. GUI Überblick
Abbildung 2.1.: Hauptfenster
Die GUI der Software besteht aus einer Menüleiste und fünf weiteren Zonen. Diese Zonen
werden in der Abbildung 2.1 durch die Ziern 1 bis 5 dargestellt.
Die Zonen 1 bis 3 dienen rein zur Ausgabe und die Zonen 4 und 5 werden für Eingaben
verwendet.
•
Zone 1 : In der Zone eins werden die zu visualisierenden Datenstrukturen grasch
dargestellt.
•
Zone 2 : In der Zone zwei werden alle durchgeführten Aktionen schrittweise noch
einmal in Textform angezeigt.
•
Zone 3 : In der Zone drei bendet sich eine Textbox, die als Legende oder Infobox
benutzt wird. Das bedeutet, wenn Sie sich beispielsweise über einen Button benden, erhalten Sie hier noch eine genauere Beschreibung der Funktionsweise des
Buttons.
•
Zone 4: In der Zone vier erhalten Sie Informationen über die aktuell ausgewählte
Datenstruktur.
7
EDU
D ATA
2.1. ALLGEMEINE FUNKTIONEN
•
Zone 5: In der Zone fünf liegt die eigentliche Kontrolläche. Hier werden in Abhänigkeit der gewählten Datenstruktur die jeweiligen Operationen angezeigt, sowie
die Replayoptionen.
2.1.2. Zustand laden
Önen Sie das Menü Datei und wählen den Eintrag Laden durch Klick aus (siehe
Abbildung 2.2). Es erscheint ein Dialog zur Dateiauswahl, indem Sie die Möglichkeit
haben eine Datei auszuwählen, in welcher Sitzungsdaten gespeichert wurden. Bestätigen
Sie ihre Auswahl mit dem OK Button. Jetzt ist der gespeicherte Zustand erfolgreich
geladen. Alternativ erreichen Sie auch durch Klick auf den Button Zustand laden im
Kontrollfeld den Dialog zur Dateiauswahl.
Abbildung 2.2.: Laden
2.1.3. Zustand speichern
Önen Sie das Menü Datei und wählen den Eintrag Speichern . Hier können Sie die
Sitzungsdaten in einer Datei speichern. Wie beim Laden önet sich auch hier ein Dialog
zur Dateiauswahl, in welchem Sie Zielpfad und Name der neuen Datei eintragen können.
Die Angabe der Dateiendung ist nicht nötig, die Anwendung ergänzt diese automatisch.
Alternativ erreichen Sie auch durch Klick auf den Button Zustand speichern im Kontrollfeld den Dialog zur Dateiauswahl.
2.1.4. Hilfe
Önen Sie das Menü Hilfe und wählen den Menüeintrag Handbuch aus (siehe Abbildung 2.3). Es erscheint jetzt eine ausführliche Dokumentation für den Umgang mit der
Anwendung.
8
EDU
D ATA
2.2. TABVIEW
Unter den Menüpunkt Version können Sie sich die Versionsnummer der genutzten Software anzeigen lassen.
Abbildung 2.3.: Hilfe
2.2. TabView
Die integrierte Funktion Tab View erleichtert die Kombination von mehreren Seiten
auf einer Seite mit Reitern (siehe Abbildung 2.4). Dies ist sehr ansprechend und nützlich
für das Organisieren von Inhalten sein.
Abbildung 2.4.: TabView
2.2.1. View herauslösen
Wählen Sie den gewünschten Tab durch ein Klick auf den entsprechenden Reiter aus. Ist
der gewünschte Tab aktiv, können Sie jetzt durch einen Doppelklick auf den Reiter den
Tab aus der TabView lösen und als eigenständiges Fenster verwenden.
9
EDU
D ATA
2.3. DATENSTRUKTUREN
2.2.2. View integrieren
Möchten Sie ein eigenständiges Fenster wieder in die Tableiste integrieren, genügt es das
Fenster einfach zu schlieÿen..
2.2.3. Views geordnet darstellen
Diese Funktion ist leider erst in einer späteren Programmversion zur Verfügung.
2.3. Datenstrukturen
2.3.1. Neue Datenstrukturen önen
Önen Sie das Menü Datei und wählen den Menüeintrag Neue Datenstruktur. Es erscheint jetzt ein Auswahlfenster (siehe Abbildung 2.5) ,indem Sie die gewünschte Datenstuktur durch Klick auswählen können.
Abbildung 2.5.: Datenstruktur önen
2.3.2. Einfaches Datenelement
Kurzbeschreibung
Ein einfaches Datenelement kann die primitiven Typen einer Sprache aufnehmen. Primitive Datentypen sind beispielsweise die numerischen Datentypen, der Zeichen-Datentyp
und der boolesche Datentyp.
Operationen Datenelement
Önen Sie eine Datenstruktur des Typs einfaches Datetenelement so wie in Abschnitt
2.3.1 beschrieben.
Das einfache Datenelemnt stellt folgende grundlegenden Operationen zur Verfügung:
10
EDU
D ATA
2.3. DATENSTRUKTUREN
•
Setzen von Wert
Diese Funktion wird über den entsprechenden Button auf der rechten Seite des Fensters
der Kontrolläche (siehe Abbildung 2.6) ausgelöst. Auch eine Generierung eines zufälligen
Wertes, wird durch den mit Fragezeichen versehenen Button ermöglicht.
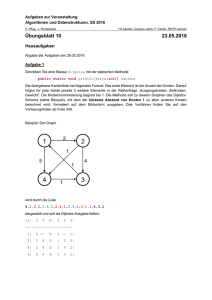
Abbildung 2.6.: einfaches Datenelement
2.3.3. Feld
Kurzbeschreibung
Die Datenstruktur Feld erlaubt es, Werte eines Datentyps als Eintrag zu verwalten. Die
Ausdehnung des Feldes ist aber fest vorgegeben. Das Feld besitzt einen Index, wobei das
erste Element Index=0, dass nächste Element Index=1 usw. zugeordnet ist. Über diesen
Index kann direkt auf das entsprechende Feldelement zugegrien werden.
Operationen Feld
Önen Sie eine Datenstruktur Feld wie in Abschnitt 2.3.1 beschrieben. Es önet sich
ein Dialogfenster (siehe Abbildung 2.7 ) indem Sie die Initialgröÿe des Feldes angeben
können.
Abbildung 2.7.: Feld initialisieren
Das Feld stellt folgende grundlegenden Operationen zur Verfügung:
11
EDU
D ATA
2.3. DATENSTRUKTUREN
•
Feldgröÿe vergröÿern
•
Setzen von Werten
•
Löschen von Werten
•
Tauschen von Werten
•
Suchen von Werten
Diese Funktionen werden über die entsprechenden Buttons auf der rechten Seite des
Fensters der Kontrolläche (siehe Abbildung 2.8) ausgelöst. Auch eine Generierung eines
zufälligen Wertes, wird durch den mit Fragezeichen versehenen Button ermöglicht.
Abbildung 2.8.: Feld Operationen
2.3.4. Liste
Kurzbeschreibung Liste
Bei der hier dargestellte Datenstruktur handelt es sich um eine einfach verkettete Liste.
Eine solche Liste besteht aus einer Menge von Knoten, die untereinander verzeigert oder
auch verkettet sind. Jeder Knoten besteht damit aus einem Verweis auf das nachfolgende
Element. Das letzte Element verweist auf NULL (NULL-Zeiger). Bei der Liste handelt
es sich um eine dynamische Datenstruktur.
Operationen Liste
Önen Sie eine Datenstruktur des Typs Liste wie in Abschnitt 2.3.1 beschrieben.
Die Liste stellt folgende grundlegende Operationen zur Verfügung:
•
Einfügen von Werten
•
Setzen von Werten
12
EDU
D ATA
2.3. DATENSTRUKTUREN
•
Suchen von Werten
•
Löschen von Werten
•
Tauschen von Werten
Diese Funktionen werden über die entsprechenden Buttons auf der rechten Seite des
Fensters der Kontrolläche (siehe Abbildung 2.9) ausgelöst. In der Kontrolläche ist
eine Dropdownliste zu sehen, die es erlaubt sich bei den Operationen entweder auf eine
Position oder einen Wert zu beziehen. Auch eine Generierung eines zufälligen Wertes,
wird durch den mit Fragezeichen versehenen Button ermöglicht.
Abbildung 2.9.: Liste Operationen
2.3.5. Menge
Kurzbeschreibung Menge
Eine Menge ist eine ungeordnete Sammlung von Elementen eines bestimmten Datentyps,
von denen jeweils nur ein Exemplar enthalten sein darf.
Operationen Menge
Die Menge stellt folgende grundlegende Operationen zur Verfügung.
•
Einfügen von Werten
•
Löschen von Werten
•
Prüfung, ob ein Wert bereits enthalten ist
Diese Funktionen werden über die entsprechenden Buttons auf der rechten Seite des
Fensters der Kontrolläche (siehe Abbildung 2.10) ausgelöst. Auch eine Generierung eines
zufälligen Wertes, wird durch den mit Fragezeichen versehenen Button ermöglicht.
13
EDU
D ATA
2.3. DATENSTRUKTUREN
Abbildung 2.10.: Menge Operationen
2.3.6. Allgemeiner Baum
Kurzbeschreibung allgemeiner Baum
Unter einem allgemeinen Baum, versteht man eine Menge von Knoten und Kanten, die
besondere Eigenschaften aufweisen. Dieser Baum besitzt genau einen Knoten, der als
Wurzel bezeichnet wird. Alle weiteren Knoten sind durch genau eine Kante mit seinem
Vaterknoten verbunden. Er wird dann auch Kind dieses Knoten genannt. Ein Knoten
ohne Kind heiÿt Blatt.
Operationen allgemeiner Baum
Der allgemeine Baum stellt folgende grundlegenden Operationen zur Verfügung.
•
Einfügen von Knoten
•
Einfügen von Kinderknoten
•
Kinderknoten anzeigen
•
Anzeigen des Vaterknoten
•
Setzen des Wurzelknotens
•
Setzen des Vaterknoten
Diese Funktionen werden über die entsprechenden Buttons auf der rechten Seite des
Fensters der Kontrolläche ausgelöst. Auch eine Generierung eines zufälligen Wertes,
wird durch den mit Fragezeichen versehenen Button ermöglicht.
14
EDU
D ATA
2.3. DATENSTRUKTUREN
2.3.7. Graph
Kurzbeschreibung Graph
Ein Graph besteht aus einer Menge von Knoten zwischen denen Kanten verlaufen. Es gibt
verschiede Arten von Graphen, wobei in dieser Anwendung ungerichtete oder gerichtete
Graphen mit ungewichteteten oder gewichteteten Kanten unterstüzt werden.
Bei einem ungerichtetem Graph wird angegeben, welcher Knoten mit welchem verbunden ist, ohne dass eine Richtung bestimmt wird. Gerichtete Graphen unterscheiden sich
von den ungerichteten dadurch, dass die Kanten eine Richtung haben. Auch können die
Knoten jetzt durch zwei Kanten unterschiedlicher Richtung verbunden sein. Wenn die
Kanten mit zusätlichen Attributen versehen werden wie zB. Länge oder Gewicht, spricht
man von einem gewichteten Graphen.
Operationen Graph
Der Graph stellt folgende grundlegenden Operationen zur Verfügung.
•
Auswahl ob gerichteter oder ungerichteter Graph
•
Einfügen von Knoten
•
Einfügen von Kanten
•
Löschen von Knoten
•
Löschen von Kanten
•
Setzen von Werten eines Knotens
•
Setzen von Werten einer Kante
•
Anzeige von:
mit Knoten verbundene Knoten
mit Knoten verbundene Kanten
Kanten die am Knoten starten
Kanten die am Knoten enden
Kante die zwei Knoten verbindet
Diese Funktionen werden über die entsprechenden Buttons auf der rechten Seite des
Fensters der Kontrolläche (siehe Abbildung 2.11) ausgelöst. In der Kontrolläche ist
auch eine Dropdownliste zu sehen, die es erlaubt eine der genannten Anzeigemöglichkeiten auszuwählen. Auch eine Generierung eines zufälligen Wertes, wird durch den mit
Fragezeichen versehenen Button ermöglicht.
15
EDU
D ATA
2.4. DARSTELLUNGSOPTIONEN
Abbildung 2.11.: Graph Operationen
2.4. Darstellungsoptionen
2.4.1. Animationsgeschwindigkeit
Die Animationsgeschwindigkeit kann in zwei Stufen geregelt werden. Dazu wählen Sie in
der Menüleiste Animationsmodus eine der beiden Stufe (siehe Abbildung 2.12) schnell
oder langsam aus. Sie sehen die gegenwärtige Einstellung anhand des Häkchens an dem
entsprechenden Menüeintrag.
Abbildung 2.12.: Animationsgeschwindigkeit
2.4.2. Layout
Das Layout des Fensters kann zum einen über den Menüeintrag Layout (siehe Abbildung2.13)
der Menüleiste oder durch ziehen des Fensterrahmens Ihren Bedürfnissen angepasst werden.
16
EDU
D ATA
2.5. REPLAY
Auch die stufenlose Vergröÿerung oder Verkleinerung der Datenstruktur in der View
können Sie veranlassen, indem Sie mit gedrückter rechter Maustaste die Maus bewegen.
Dabei entspricht der Bewegung zum Körper hin der Vergröÿerung und vom Körper weg
der Verkleinerung. Somit kann jede Datenstruktur nach ihren speziellen Bedürfnissen
dargestellt werden, egal ob es sich um eine Detailansicht einzelner Datenelement oder die
Gesamtanzeige einer groÿen Datenstuktur handelt.
Bendet sich die Datenstruktur nach der Vergröÿerung oder Verkleinerung nicht mehr
an dem gewünschten Platz, so können Sie die Datenstruktur frei auf der View platzieren. Dazu müssen sie den Mauszeiger über die Datenstruktur positionieren und dann
mit gedrückter linken Maustaste und durch Bewegung der Maus die Datenstruktur wie
gewünscht platzieren.
Abbildung 2.13.: Layout
2.5. Replay
Durch die Replayoptionen (siehe Abbildung 2.14) wird ihnen ermöglicht, eine Folge von
Befehlen auf einer Datenstruktur und den dazugehörigen Animationen problemlos zu wiederholen, abzuspeichern oder wieder zu laden. Wie diese einzelnen Punkte funktionieren,
wird in den Abschnitten 2.5.1 bis 2.5.4 beschrieben.
17
EDU
D ATA
2.5. REPLAY
Abbildung 2.14.: Replayoptionen
2.5.1. Replay aufnehmen
Durch drücken des Button Record (siehe Abbildung 2.14) kann eine Aufnahme gestartet
und wieder beendet werden.
2.5.2. Replay laden
Durch drücken des Button Speichern (siehe Abbildung 2.14) önet sich ein Dateiauswahlfenster, in dem das gewünschte Replay mit dem jeweiligen Dateinamen ausgewählt
werden kann. Durch einen Klick auf Button OK bestätigen Sie ihre Auswahl. Das ausgewählte Replay steht Ihnen jetzt zur Verfügung.
2.5.3. Replay speichern
Haben Sie mit dem Record Button eine Aufnahme getätigt, so können Sie diese auch
dauerhaft speichern. Dazu reicht ein Klick auf den Button Speichern (siehe Abbildung
2.14). Jetzt erscheint ein Dateiauswahldialog, in dem Sie den Pfad zum gewünschten
Speicherort eintragen und mit OK bestätigen. Jetzt ist das Replay gespeichert und
auch über diese Sitzung hinaus verfügbar.
2.5.4. Replaywiedergabe
Um ein Replay wiedergeben zu können müssen Sie in dieser Sitzung ein Replay aufgenommen haben(siehe Abschnitt 2.5.1) oder ein Replay geladen (siehe Abschnitt 2.5.2)
haben. Ist dies der Fall, können Sie über den Button Play das Replay starten, mit
Hilfe des Button Pause können Sie das Replay anhalten und mit den Forward und
Rewind Buttons können Sie sich im Replay vorwärts und rückwärts bewegen.
18
EDU
Teil II.
Entwicklerhandbuch
D ATA
EDU
D ATA
3. Visualisierungskomponente
3.1. Architekturübersicht
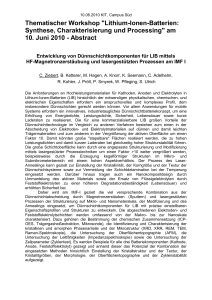
3.1.1. Struktur
Abbildung 3.1.: Übersicht der Teilkomponenten
Die Benutzerschnittstelle besteht aus drei Teilkomponenten, den Views, mit der Schnittstelle um Datenstruktur Visualisierungen hinzuzufügen, einem TabView, der Views in
Reitern darstellen kann und einem ViewMgr, der neue Views erzeugt und sicherstellt,
dass ein View entweder im TabView angezeigt wird oder als separates Fenster. Da kein
20
EDU
D ATA
3.1. ARCHITEKTURÜBERSICHT
Zugri auf Daten erfolgt, können all diese Komponenten auf der Präsentationsschicht
angesiedelt werden, wobei der ViewMgr als eine Art Controller fungiert.
Die Datenstrukturen untergliedern sich ebenfalls in drei Teilkomponenten, in Datenstruktur Visualisierung, Datenstruktur Logik und den Adapter, entsprechend dem MVA
Architekturmuster. Die Logikkomponente stellt Schnittstellen zum Zugri auf die Daten,
sowie die Operationen und für die Registrierung eines Observer s. Diese Schnittstellen werden vom Adapter genutzt. Die Visualisierungen bieten eine Schnittstelle zum Ausführen
von Animationen und dem Hinzufügen eines Observer s, welche ebenfalls vom Adapter
genutzt werden. Dieses Prinzip wird von den Komponenten Einfaches Datenelement, Ar-
ray, Liste, Allgemeiner Baum und Graph umgesetzt. In Abbildung 3.1 ist auÿerdem zu
sehen, dass die Visualisierung und die Logik von der Testapplikation genutzt werden,
wohingegen der Adapter zwischen diesen vermittelt und selbst nie direkt angesprochen
wird.
Benutzerschnittstelle und Datenstrukturen sind voneinander unabhängig, bis auf die
Tatsache, dass Visualisierungen der Datenstrukturen angezeigt werden müssen. Die Kopplung erfolgt in der Anwendung, welche die Visualisierungskomponente zur Datendarstellung verwendet.
3.1.2. Kommunikation
Das Komponentendiagramm aus Abbildung 3.1 zeigt das Strukturkonzept der Visualisierungskomponente zur Datendarstellung, die Kommunikation zwischen den einzelnen
Komponenten, sowie der Ablauf einzelner Anwendungsfälle wird in nachfolgenden Sequenzdiagrammen näher betrachtet.
Abbildung 3.2.: Kommunikationsablauf: Erzeugen einer Datenstruktur und zugehöriger
Visualisierung sowie Registrierung eines Observer
21
EDU
D ATA
3.1. ARCHITEKTURÜBERSICHT
Abbildung 3.3.: Kommunikationsablauf: Ausführung einer Operation, propagieren von
Änderungen und Aktualisierung der Visualisierung
Abbildung 3.4.: Kommunikationsablauf: Erzeugen und lösen eines Views
22
EDU
D ATA
3.2. ÜBERSICHT PROGRAMMSTRUKTUR
3.2. Übersicht Programmstruktur
3.2.1. Pakete
Abbildung 3.5.: Paketübersicht
Paketbeschreibung:
•
lib
Diese Klassen werden von der Visualisierungskomponente und der Beispielanwendung verwendet (Adapter).
•
lib.logic
•
In diesem Paket werden die logischen Datenstrukturen bereitgestellt.
lib.logic.util
In diesem Paket werden die Klassen zur Verwaltung der Events von den Datenstrukturen organisiert.
•
lib.util
In diesem Paket werden Klassen zum zeichnen und animieren der Datenstrukturen bereitgestellt.
•
lib.gui
•
Dieses Paket verwaltet die Klassen der View-Bearbeitung.
lib.visualisation
In diesem Paket werden die Animationen und Visualisationen für konkrete
Datenstrukturen bereit gestellt.
23
EDU
D ATA
3.2. ÜBERSICHT PROGRAMMSTRUKTUR
3.2.2. Programmstruktur Liste
Dieser Abschnitt erklärt das Klassenkonzept am Beispiel der Datenstruktur Liste. Ziel ist
es, ein Verständnis für die Struktur der Visualisierungskomponente zu vermitteln, sodass
es, mit Kenntnissen der Programmiersprache Java, möglich ist, eigene Datenstrukturen
zu ergänzen oder bestehende Komponenten zu erweitern.
Die Logik der Liste, also die möglichen Operationen und ihre Wirkung, sind in der
Klasse ListLogic des Paktes lib.logic implementiert, die Schnittstelle ist durch IListLogic
gegeben und ermöglicht es, die konkrete Implementierung auszutauschen, ohne umfangreiche Änderungen vornehmen zu müssen. Die innere Klasse Node entspricht den Knoten
einer Liste.
Im Paket lib.logic.util ndet sich die ListEventDispatcher Klasse. Sie ist abgeleitet
von BaseEventDispatcher, die das Hinzufügen und Löschen von Listenern übernimmt.
Als Typparameter wird hierbei die Listener-Klasse angegeben, sodass im Fall der Liste
nur IListListener als Listener registriert werden können. Der ListEventDispatcher hat
es zur Aufgabe, Ereignisse, die während der Ausführung von Operationen in ListLogic auftreten, an die jeweils registrierten Listener weiterzuleiten. Welche Events konkret
auftreten können, wird durch das IListListener Interface festgelegt.
Abbildung 3.6.: lib.logic
Die Visualisierung der Liste ndet sich im Paket lib.visualisation. Die Realisierung ist
in der Klasse ListVisual erfolgt, deren Schnittstelle über IListVisual beschrieben wird.
IListVisual leitet sich hierbei von IDrawable ab, sodass es möglich ist, ListVisual auf
einem View darzustellen. In View wird getDrawable aufgerufen, um die Grakkomponente zurückgeben zu lassen und diese dann zeichnen zu können. ListVisual benutzt zum
Zeichnen die Methoden der Klasse GraphDrawer. Diese implementiert wiederkehrende
Zeichenprozeduren graphenbasierter Datenstrukturen (bspw.: Liste, Baum, Graph). Neben dem GraphDrawer existiert der ArrayDrawer, der Zeichenoperationen für feldähn-
24
EDU
D ATA
3.2. ÜBERSICHT PROGRAMMSTRUKTUR
liche Datenstrukturen bietet (bspw.: Array, Element, Set). Die Klasse Animation legt
allgemeine Eigenschaften der animierten Darstellung von Operationen auf Datenstrukturen fest, dies umfasst Animationsgeschwindigkeit und -Art.
Abbildung 3.7.: Visualisation
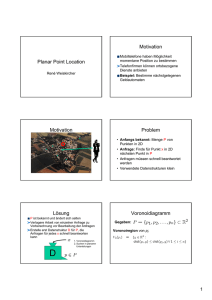
Abbildung 3.8 zeigt das Zusammenspiel der Logik und der Visualisierung. Die AbstractList dient als Fassade und Adapter, sie koppelt Visualisierung und Logik und ist
gleichzeitig die Schnittstelle zur Datenstruktur. Entsprechend setzt sie alle Operationen
der Liste um und delegiert diese an die interne IListLogic Implementierung. Auÿerdem
implementiert AbstractList das IDrawable Interface, wodurch sie auf einem View dargestellt werden kann. Beide Interfaces werden in IList zusammengefasst und um Methoden
ergänzt, die es ermöglichen einzelne Elemente hervorzuheben. Die Klasse List leitet sich
von AbstractList ab. Sie dient dem Initialisieren der vis und list Eigenschaften der AbstractList Klasse mit konkreten Implementierungen.
25
EDU
D ATA
3.3. INTEGRATION EINER EIGENEN STRUKTUR
Abbildung 3.8.: Adapter
3.3. Integration einer eigenen Struktur
In diesem Abschnitt nden Sie eine mögliche Vorgehensweise, wie Sie an die Implementierung ihrer eigenen Datenstruktur herangehen können.
1. In dem Paket lib.logic erstellen Sie ein Interface und die Klasse für die logische
Umsetzung Ihrer Datenstruktur.
2. Als nächstes sollten Sie sich Gedanken machen, welche Schritte für die Visualisierung einer Operation dargestellt werden sollen und welche Informationen diese
Ereignisse haben müssen um korrekt dargestellt werden zu können. Aus diesen
Überlegungen erstellen Sie jetzt das Interface I[Datenstrukturname]Listener.
package lib.logic;
public interface I[Datenstrukturname]Listener {
public <T> void nodeAdded(T newValue, int pos);
public <T> void labelSet(int pos, String value);
....
}
3. In dem Pakekt lib.logic.util erstellen Sie eine Klasse [Datenstrukturname]EventDispatcher
und tragen hier ebenfalls ihre Methode ein.
26
EDU
D ATA
3.3. INTEGRATION EINER EIGENEN STRUKTUR
package lib.logic.util;
import lib.logic.I[Datenstrukturname]Listener;
public class [Datenenstrukturname]EventDispatcher
extends BaseEventDispatcher<I[Datenstrukturname]Listener> {
public <T> void fireNodeAdded(T newValue, int pos) {
for(I[Datenstrukturname]Listener listener : listeners){
listener.nodeAdded(newValue, pos);
}
}
....
}
4. Nachdem die Eventbehandlung soweit abgeschlossen ist, wird der konkrete Listener,
also eine Implementierung des Interfaces umgesetzt. Dazu erstellen Sie die abstrakte Klasse Abstract[Datenstrukturname] in dem Paket lib. Diese Klasse dient als
Adapter zwischen Visualisierung und Logic. Der konkrete Listener wird als innere
Klasse realisiert.
package lib;
import lib.logic.IListListener;
...
public abstract class Abstract[Datenstrukturname]<T>
implements I[Datenstrukturname]<T> {
protected I[Datenstruktur]Logic<T> list;
protected I[Datenstruktur]Visual vis;
public void add(T element, int pos) {
list.add(element, pos);
}...
public class [Datenstrukturname]Listener
implements IListListener {
public <U> void nodeAdded(U newValue, int tempPos) {
vis.add(newValue.toString(), tempPos);
}...
}
}
27
EDU
D ATA
3.3. INTEGRATION EINER EIGENEN STRUKTUR
5. Jetzt erstellen Sie in dem Paket lib.visualisation das Interface
I[Datenstrukturname]Visual ,welches die Klasse IDrawable erweitert und die dazugehörige Klasse [Datensrukturname]Visual . In diesen Klassen ndet jetzt die
grasche Umsetzung Ihrer Datenstruktur statt.
package lib.visualisation;
public interface I[Datenstruktur]Visual extends IDrawable {
public void add(String value, int pos);
public void setMark(int pos);
public void removeMark(int pos);
...
}
Für die Implementation dieser Methoden in der dazugehörigen Klasse wird das
Gark Framework Piccolo verwendet. Bitte sehen Sie sich dazu die API auf der Herstellerseite
http://www.cs.umd.edu/hcil/jazz/learn/piccolo/doc-1.2/api/
an und orientieren Sie sich an den schon implementierten Datenstrukturen. In den
Drawer Klasse im Paket lib.util sind schon vorgefertigte Zeichenmethoden die Sie
bei Bedarf übernehmen können.
6. In dem Paket gui erstellen Sie jetzt eine Klasse Control[Datenstrukturname]
um die Kontrollleiste den Aktionen für Ihre Datenstruktur anzupassen. Zur Orientierung können Sie die schon implementierten Datenstrukturen zur Hilfe nehmen.
7. Wenn Sie die Beispielanwendung nicht verwenden, können Sie jetzt die Visualisierung in Ihre entwickelte GUI integrieren.
28
EDU
Index
Index
Adapter, 25
lib.visualisation, 23
Allgemeiner Baum, 14
list, 25
Animationsgeschwindigkeit, 16
Liste, 12
API, 28
ListEventDispatcher, 24
Aufnahme, 18
Menge, 13
BaseEventDispatcher, 24
Pause, 18
Blatt, 14
platzieren, 17
Deinstallation, 6
positionieren, 17
dynamische Datenstruktur, 12
Programmstruktur, 23
EduData.jar, 6
Replay, 17
eigene Struktur, 26
Replay aufnehmen, 18
Einfaches Datenelement, 10
Replay laden, 18
Replay speichern, 18
Fassade, 25
Replaywiedergabe, 18
Feld, 11
Rewind, 18
Forward, 18
Systemumgebung, 5
gerichtete, 15
TabView, 9
gewichteteten, 15
Graph, 15
ungerichtete, 15
Hilfe, 8
ungewichteteten, 15
Index, 11
Vaterknoten, 14
Installation, 6
Vergröÿerung, 17
Verkleinerung, 17
Kind, 14
Versionsnummer, 9
Kontrolläche, 8
vis, 25
Layout, 16
wiederholen, 17
lib, 23
Wurzel, 14
lib.gui, 23
lib.logic, 23
Zustand laden, 8
lib.logic.util, 23
Zustand speichern, 8
lib.util, 23
29
D ATA