Eine Einführung in HTML
Werbung

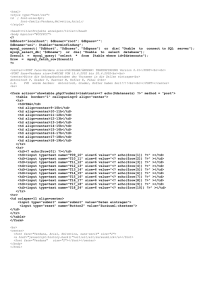
Eine Einführung in HTML Grundsätzlicher Aufbau eines HTML-Dokuments <HTML> <HEAD> Informationen über das Dokument </HEAD> <BODY> Text des Dokuments </BODY> </HTML> Eine Frage, die sich aus dem bisher gesagten bereits unmittelbar ergibt, ist: Wie lassen sich in einem HTML-Dokument spitze Klammern darstellen, wenn spitze Klammern immer als Einbzw. Ausleitung eines HTML-Tags gedeutet werden? HTML verwendet zur Darstellung sogenannter Sonderzeichen (Zeichen, die nicht direkt im Text erscheinen können) eine Umschreibung mittels der Zeichen & (engl. "ampersand") und ; (Semikolon). Zwischen dem & und dem ; steht ein Kürzel für das darzustellende Sonderzeichen: &lt; Erzeugt die öffnende spitze Klammer < (das Kleiner-als-Zeichen, engl. "lower than") &gt; Erzeugt die schließende spitze Klammer > (das Größer-als-Zeichen, engl. "greater than) &amp; Erzeugt das Zeichen & (engl. "ampersand") &Auml; Erzeugt das Ä (A-Umlaut) &auml; Erzeugt das ä ( a-Umlaut) &Ouml; Erzeugt das Ö (O-Umlaut) &ouml; Erzeugt das ö (o-Umlaut) &Uuml; Erzeugt das Ü (U-Umlaut) &uuml; Erzeugt das ü (u-Umlaut) &szlig; Erzeugt ß (sz-Ligatur). Überschriften (engl. "headings") lassen sich in HTML durch die Tags H1 bis H6 erzeugen, wobei H1 die oberste Gliederungsstufe darstellt und H6 die unterste. Mit dem CENTER-Tag ist es möglich, Text horizontal zentriert darzustellen. Absätze (engl. "paragraphs") werden mit dem P-Tag gekennzeichnet. Der P-Tag bewirkt, daß zwischen dem dem Tag vorangehenden und dem folgenden Text eine Absatztrennung vorgenommen wird. Der P-Tag darf ohne einen entsprechenden End-Tag stehen. Mit Hilfe des BR-Tags kann ein Zeilenumbruch (engl. "break") erzeugt werden. Durch den HR-Tag wird zwischen zwei Textabschnitten ein horizontaler Trennstrich (engl. "horizontal rule") gezogen. Sowohl der BR- als auch der HR-Tag stehen ohne entsprechenden End-Tag. Also z.B.: Erstes Anwendungsbeispiel: <HTML> <HEAD> <TITLE> Wichtige Blockelemente </TITLE> </HEAD> <BODY> <H1>&Uuml;berschrift H1</H1> <H2>&Uuml;berschrift H2</H2> <H3>&Uuml;berschrift H3</H3> <H4>&Uuml;berschrift H4</H4> <H5>&Uuml;berschrift H5</H5> <H6>&Uuml;berschrift H6</H6> <H2>Horizontal zentrierter Text</H2> <CENTER> Mit Hilfe des CENTER-Tags kann Text horizontal zentriert werden. </CENTER> <H2>Abs&auml;tze</H2> Durch den P-Tag werden wird eine Absatz erzeugt. Dabei wird der Text, der dem P-Tag vorangeht, von dem Text, der dem P-Tag folgt, getrennt. <P> Die Absatztrennung erfolgte vor diesem Satz. Der P-Tag braucht keinen End-Tag. <H2>Zeilenumbruch</H2> Durch den BR-Tag kann an beliebiger Stelle des Textes ein Zeilenumbruch erzwungen werden. <BR> Der Zeilenumbruch erfolgte vor diesem Satz. Auch der BR-Tag steht ohne End-Tag. <H2>Horizontaler Trennstrich</H2> Mit dem HR-Tag k&ouml;nnen zwei Textteile durch einen horizontalen Trennstrich voneinander abgetrennt werden. <HR> Der Trennstrich wurde vor diesem Satz eingef&uuml;gt. Ebenso wie der BR-Tag steht beim HR-Tag kein End-Tag. </BODY> </HTML> Das Ergebnis: Einige Tags besitzen Attribute, durch welche die Wirkung der Tags beeinflusst werden kann. Der BODY-Tag besitzt u.a. beispielsweise das optionale Attribut BGCOLOR, das die Hintergrundfarbe des Dokuments (engl. "background color") festlegt. Attribute werden innerhalb des (Start-) Tags angegeben. Den meisten Attributen muss mittels eines Gleichheitszeichens ein Wert zugewiesen werden. Beispiel: <BODY BGCOLOR="F0A344"> Der BGCOLOR zugewiesene Wert besteht aus einer Zeichenkette aus sechs Hexadezimalziffern. Die sechs Ziffern werden zu drei Werten zusammengefasst, die den Rot-, Grün- bzw. Blauanteil der Hintergrundfarbe definieren. Dabei bedeutet 00, dass die entsprechende Grundfarbe überhaupt nicht in der Hintergrundfarbe vorhanden ist, und FF, daß die Grundfarbe in ihrer maximalen Stärke auftaucht. Durch Variation der Werte lassen sich beliebige Farbtöne erzielen. Eine rote Hintergrundfarbe wird beispielsweise durch BGCOLOR="FF0000" erzielt, ein mittelgrauer Hintergrund durch BGCOLOR="808080". Die Schriftfarbe und die Farbe von Verweisen lassen sich auf ähnliche Weise verändern. Text-Tags Folgendes HTML-Dokument zeigt die Verwendung der wichtigsten Text-Tags: <HTML> <HEAD> <TITLE> Ein HTML-Dokument mit Text </TITLE> </HEAD> <BODY> <!-- Physikalische Text-Tags --> <H2>Text-Tags (physikalisch)</H2> B-Tag <B>(fett)</B><BR> I-Tag <I>(kursiv)</I><BR> TT-Tag <TT>(nicht-proportional)</TT><BR> U-Tag <U>(unterstrichen)</U><BR> STRIKE-Tag <STRIKE>(durchgestrichen)</STRIKE><BR> BIG-Tag <BIG>(groß)</BIG><BR> SMALL-TAG <SMALL>(klein)</SMALL><BR> SUP-Tag <SUP>(hochgestellt)</SUP><BR> SUB-Tag <SUB>(tiefgestellt)</SUB><BR> <!-- Logische Text-Tags --> <H2>Text-Tags (logisch)</H2> EM-Tag <EM>(betont)</EM><BR> CITE-Tag <CITE>(zitiert)</CITE><BR> STRONG-Tag <STRONG>(starkt betont)</STRONG><BR> </BODY> </HTML> Das Ergebnis: Tabellen In HTML ist es möglich, Dokumente darzustellen, die Tabellen enthalten. Eine Tabelle wird mit Hilfe des TABLE-Tags erzeugt. Das TABLE-Tag besitzt das optionale Attribut BORDER. Wird es im Start-Tag angegeben, so werden die einzelnen Felder der Tabelle durch Trennlinien voneinander abgegrenzt. Innerhalb der TABLE-Start- und TABLE-End-Tags wird die Tabelle durch TR-Tags (engl. "table row") zeilenweise aufgebaut. Innerhalb der TR-Start- und TR-End-Tags werden wiederum die Inhalte der einzelnen Tabellenfelder durch TD-Tags (engl. "table data") festgelegt. Eine Tabelle hat so viele Zeilen wie TR-Tags und so viele Spalten wie die maximale Anzahl von TD-Tags in einer Zeile. Um eine Zeilen- oder Spaltenüberschrift zu definieren, kann alternativ zum TD-Tag der TH-Tag (engl. "table heading") verwendet werden. Solche Überschriften werden graphisch hervorgehoben (üblicherweise durch Fettdruck). Sowohl TD- als auch TH-Tags können die Attribute COLSPAN bzw. ROWSPAN besitzen. Der COLSPAN zugewiesene Wert gibt an, über wie viele Tabellenspalten sich das aktuelle Element erstrecken soll. Entsprechendes gilt für ROWSPAN bezüglich der Tabellenzeilen. Folgendes Beispiel zeigt eine kleine Tabelle mit einer Überschrift, die sich über zwei Spalten erstreckt: Verweise 1) Eine der namengebenden Eigenschaften von HTML ist die Fähigkeit dieser Sprache, Hypertext-Verweise zu verwenden. Ein Hypertext-Verweis ist ein Wort, ein Stück Text oder ein Bild, das mit dem Mauszeiger angeklickt werden kann und dass das Laden eines anderen Dokuments oder Dokumentenabschnitts bewirkt. Ein Verweis wird in HTML durch einen A-Tag gekennzeichnet. Der Text, der sich zwischen dem Start- und dem End-Tag befindet, ist gewöhnlich farblich hervorgehoben. Das Anklicken des Textes bewirkt, dass das Dokument, dessen URL über das Attribut HREF im Start-Tag angegeben wurde, vom Web-Browser geladen wird. Über den optionalen Parameter TARGET kann das Fenster bzw. der Rahmen angegeben werden, in dem das Dokument geladen werden soll. Fehlt dieser Parameter, wird das Dokument in das Fenster bzw. den Rahmen geladen, in dem sich der Verweis selbst befindet. 2) Wenn zum Anfang eines Dokuments gesprungen werden soll, so bedarf es keiner gesonderten Anweisungen. Soll hingegen zu einer speziellen Stelle eines Dokuments (einem sogenannten "Anker") verzweigt werden, so muß der URL des Dokuments ein Doppelkreuz (#) und der Name des Ankers angehängt werden. Soll zu einem Anker innerhalb des aktuellen Dokuments gesprungen werden, so kann die Angabe der URL fehlen. Beispiel: <HTML> <HEAD> <TITLE> Verweise und Anker </TITLE> </HEAD> <BODY> <CENTER> <!-- Anker namens 'Inhalt' definieren --> <A NAME="Inhalt"><H1>Inhalt&uuml;bersicht</H1></A> <!-- Verweise zu den Abschnitten definieren --> <A HREF="#Abschnitt1">Abschnitt 1</A><BR> <A HREF="#Abschnitt2">Abschnitt 2</A><BR> <!-- Verweis auf ein externes Dokument definieren --> <A HREF="http://www.abc.de/home.html">Homepage</A> <BR><BR><BR> <!-- Anker fuer ersten Abschnitt definieren --> <A NAME="Abschnitt1"><H1>Abschnitt 1</H1></A> Text1<BR>Text1<BR>Text1<BR>Text1<BR> Text1<BR>Text1<BR>Text1<BR>Text1<BR><BR> <!-- Anker fuer zweiten Abschnitt definieren --> <A NAME="Abschnitt2"><H1>Abschnitt 2</H1></A> Text2<BR>Text2<BR>Text2<BR>Text2<BR> Text2<BR>Text2<BR>Text2<BR>Text2<BR><BR> <!-- Verweis auf Inhaltsuebersicht definieren --> <A HREF="#Inhalt">Zur&uumlck zur Inhalts&uuml;bersicht</A> </CENTER> </BODY> </HTML> Formulare 1) Durch HTML-Dokumente kann nicht nur Information wiedergegeben, sondern auch eingegeben werden. Zur Eingabe stellt HTML sogenannte Formulare zur Verfügung, die der Benutzer entweder über die Tastatur oder mit Hilfe der Maus ausfüllen kann. Die in ein Formular eingetragene Information kann dann zur Auswertung an einen Server geschickt werden (wo sie z.B. -eine alte Methode - durch ein sog. CGI-Script ausgewertet wird. Das CGI-Script läuft also auf dem Server; der Client muß sich beim Server erkundigen, ob dieser ein passendes CGI-Script zur Verfügung stellt). Auf diese Weise ist es beispielsweise möglich, sich über das WWW für Veranstaltungen anzumelden oder Produkte zu bestellen. Ein HTML-Formular wird durch einen FORM-Tag definiert, der u.a. das optionale Attribut ACTION besitzt. Durch dieses Attribut kann die URL des Servers angegeben werden, der für die Auswertung der übertragenen Daten zuständig ist. Innerhalb des FORM-Start-Tags und des FORM-End-Tags werden mit weiteren Tags die Elemente festgelegt, die das Formular enthalten soll. Das wichtigste Formularelement wird durch den INPUT-Tag definiert. Die Ausprägung dieses Formularelements wird durch das Attribut TYPE bestimmt, dem u.a. die Werte "BUTTON", "CHECKBOX", "PASSWORD", "RADIO", "RESET", "SUBMIT" und "TEXT" zugewiesen werden können. <FORM> <INPUT TYPE="BUTTON" VALUE="Schaltfläche 1"> </FORM> <FORM> <INPUT TYPE="CHECKBOX" NAME="Kontrollkaestchen1" CHECKED VALUE=1>Kontrollk&auml;stchen 1<BR> <INPUT TYPE="CHECKBOX" NAME="Kontrollkaestchen2" VALUE=2>Kontrollk&auml;stchen 2<BR> </FORM> <FORM> Benutzername: <INPUT TYPE="TEXT" SIZE=8 MAXLENGTH=16><BR> Kennwort: <INPUT TYPE="PASSWORD" SIZE=8 MAXLENGTH=16> </FORM> <FORM> <INPUT TYPE="RADIO" NAME="GruppeA" VALUE=1>Option A1 <INPUT TYPE="RADIO" NAME="GruppeA" VALUE=2>Option A2 <BR> <INPUT TYPE="RADIO" NAME="GruppeB" VALUE=1>Option B1 <INPUT TYPE="RADIO" NAME="GruppeB" VALUE=2>Option B2 </FORM> <FORM ACTION="http://www.abc.de/"> Name: <INPUT TYPE="TEXT"><BR> E-Mail: <INPUT TYPE="TEXT"><BR> <INPUT TYPE="RESET" VALUE="Rücksetzen"> <INPUT TYPE="SUBMIT" VALUE="Abschicken"> </FORM> Frames (Rahmen) Oft ist es wünschenswert, auf dem Bildschirm mehrere HTML-Dokumente gleichzeitig betrachten und manipulieren zu können. Soll etwa für eine Sammlung von Dokumenten eine einheitliche Steuerung realisiert werden, so wäre es günstig, ein eigenes Menü-Dokument zu entwerfen, das konstant angezeigt wird und über das andere Dokumente in einem anderen Teil des Bildschirms geladen werden können. Das Fenster des Web-Browsers läßt sich in voneinander weitgehend unabhängige Bereiche aufteilen, die Rahmen (Frames), in denen dann unterschiedliche HTML-Dokumente angezeigt werden können. Um ein Dokument mit Rahmen zu definieren, wird der BODY-Tag des Dokuments durch den FRAMESET-Tag ersetzt. Dieser kann entweder das Attribut ROWS oder COLS besitzen. Im ersten Fall wird das Fenster in zeilenförmige, im letzteren in spaltenförmige Unterbereiche aufgeteilt. Der Wert, der diesen Attributen zugewiesen wird, ist eine Zeichenkette, in der die Höhe bzw. Breite eines jeden Rahmens spezifiziert ist. Die Anzahl der Rahmen ist durch die Anzahl der durch Kommata getrennten Werte bestimmt. Die Angabe der Werte erfolgt in Bildschirmpunkten oder in Prozent der Fensterhöhe bzw. breite. Durch Angabe eines Sterns (*) kann festgelegt werden, daß ein Rahmen den nach Festlegung der anderen Rahmen noch verbleibenden Platz einnehmen soll. Innerhalb des FRAMESET-Start und Stop-Tags steht für jeden Rahmen entweder ein weiterer FRAMESET-Tag (zur Unterteilung des Rahmens in Unterrahmen) oder aber ein FRAMETag. In diesem Tag kann durch das Attribut SRC die URL des Dokuments angegeben werden, das im entsprechenden Rahmen angezeigt werden soll. Mittels des Attributs NAME ist es möglich, dem Rahmen einen Namen zu geben, der dem Attribut TARGET eines Hypertext-Verweises zugewiesen werden kann. Das Anklicken des Verweises bewirkt dann, daß das zugehörige Dokument in den benannten Rahmen geladen wird anstatt in das Fenster bzw. den Rahmen, in dem sich der Verweis befindet. Beispiel: <HTML> <HEAD> <TITLE> Rahmen </TITLE> </HEAD> <!-- Drei spaltenfoermige Rahmen --> <FRAMESET COLS="200, *, 200"> <!-- Erster Rahmen --> <FRAME SRC="dokument1.html"> <!-- Zweiter Rahmen, unterteilt in 2 zeilenfoermige Unterrahmen --> <FRAMESET ROWS="50%, 50%"> <!-- Erster Unterrahmen --> <FRAME SRC="dokument2a.html"> <!-- Zweiter Unterrahmen --> <FRAME SRC="dokument2b.html"> </FRAMESET> <!-- Dritter Rahmen --> <FRAME SRC="dokument3.html"> </FRAMESET> </HTML> Aufgaben: 1) a) Überlege Dir, wie der folgende HTML-Text in einem Browser-Fenster aussehen wird. Zeichne ein Netscape-Fenster und schreibe den Text hinein. b) Gib sodann den Text in eine Textverarbeitung ein und teste ihn auf dem Browser aus: <HTML> <HEAD> <TITLE> Ein HTML-Dokument mit Text </TITLE> </HEAD> <BODY> Dies ist ein Text in der Standardschrift des Browsers. Der gesamte Text wird wie ein einziger Absatz behandelt. Mehrfache Leerzeichen und auch Zeilenumbr&uuml;che werden wie einfache Leerzeichen behandelt. Die Zeilen werden automatisch der Breite des Browser-Fensters angepa&szlig;t. Probieren Sie das aus und ver&auml;ndern Sie die Breite des Fensters! </BODY> </HTML> 2) (Tabelle) Schreiben Sie ein HTML-Dokument, in dem die Daten ihrer Lieblings-CompactDiscs tabellarisch dargestellt werden. Die Tabelle soll Spalten für den Interpreten, den Titel der CD, das Erscheinungsjahr und die Anzahl der Stücke enthalten. Beispiel: s. Bild 3) Erzeugen Sie ein einfaches Formular mit zwei Eingabefeldern jeweils der Länge 30 und den umbenannten Reset- und Submit-Buttons (s. Abbildung). Bei Klicken auf den SubmitKnopf soll die eingegebene Information an "adresse.cgi" mit der Methode "POST" geschickt werden (d.h. dem Attribut METHOD=POST). 4) Erstellen Sie ein HTML- Dokument zur Reservierung eines Hotelzimmers. Verwenden Sie dazu ein HTML-Formular mit folgenden Elementen: ein Textfeld zur Eingabe des Namens des Zimmersuchenden, Kontrollkästchen zur Auswahl der Zimmerausstattung, Optionsfelder zur Auswahl der Verpflegungsart, eine Auswahlliste für die Hotelkategorie, Schaltflächen zum Rücksetzen und Absenden des Formulars (s. Abbildung). Beim Klick auf den "Reservieren" - Knopf soll die eingelesene Information an die Adresse "http://www.hotelxy.de" geschickt werden. 5) Entwerfen Sie ein HTML-Dokument mit zwei horizontalen Rahmen. Der untere Rahmen soll 20% des Bildschirmes einnehmen und drei Verweise enthalten, über die verschiedene Dokumente in den oberen Rahmen geladen werden können. Schreiben Sie das passende Dokument 1 dazu. Das Dokument heiße "Rahmensteuerung", der obere Rahmen "Inhaltsrahmen", in den unteren werde "Steuerleiste.html" geladen. In dem unteren Rahmen kann man "dokument1.html" , "dokument2.html" und "dokument3.html" aufrufen. Lösungen: zu 1) zu 3): <HTML> <HEAD> <TITLE>Einfaches Formular</TITLE> </HEAD> <BODY> <FORM ACTION="adresse.cgi" METHOD=POST> <P>mein Name:<INPUT NAME="name" TYPE="text" SIZE="30"></P> <P>meine E-mail Adresse:<INPUT NAME="name" TYPE="text" SIZE="30"></P> <P><INPUT NAME="name" TYPE="reset" VALUE="löschen"> <INPUT NAME="name" TYPE="submit" VALUE="ok"> </FORM> </BODY> </HTML> zu 4): <HTML> <HEAD> <TITLE>Hotelreservierung </TITLE> </HEAD> <BODY> <H1>Hotelreservierung</H1> <FORM ACTION="http://www.hotelxy.de"> <!-- Textfeld fuer den Namen --> Name: <INPUT TYPE="TEXT" SIZE=20><BR><BR> <!-- Kontrollkaestchen fuer die Ausstattung --> Ausstattung<BR> <INPUT TYPE="CHECKBOX" VALUE="WC">WC<BR> <INPUT TYPE="CHECKBOX" VALUE="Dusche">Dusche<BR> <INPUT TYPE="CHECKBOX" VALUE="Fernseher">Fernseher<BR> <INPUT TYPE="CHECKBOX" VALUE="Balkon">Balkon<BR> <INPUT TYPE="CHECKBOX" VALUE="Bar">Bar<BR><BR> <!-- Optionsfelder fuer die Verpflegungsart --> Verpflegungsart<BR> <INPUT TYPE="RADIO" VALUE="Halbpension" NAME="Verpflegung"> Halbpension<BR> <INPUT TYPE="RADIO" VALUE="Vollpension" NAME="Verpflegung"> Vollpension<BR> <INPUT TYPE="RADIO" VALUE="OhneFruehstueck" NAME="Verpflegung"> Ohne Fr&uuml;hst&uuml;ck<BR><BR> <!-- Auswahlliste fuer die Hotelkategorie --> Hotelkategorie: <SELECT> <OPTION>Luxus</OPTION> <OPTION>Gehoben</OPTION> <OPTION SELECTED>Standard</OPTION> <OPTION>Rustikal</OPTION> </SELECT><BR><BR> <!-- Schaltflaechen zum Loeschen und Absenden --> <INPUT TYPE="RESET" VALUE="Formular loeschen"> <INPUT TYPE="SUBMIT" VALUE="Reservieren"> </FORM> </BODY> </HTML> zu 1): Das Rahmendokument: <HTML> <HEAD> <TITLE> Rahmensteuerung </TITLE> </HEAD> <!-- Zwei horizontale Rahmen --> <FRAMESET ROWS="*, 20%"> <!-- Inhaltsrahmen --> <FRAME SRC="dokument1.html" NAME="Inhaltsrahmen"> <!-- Steuerrahmen --> <FRAME SRC="steuerleiste.html"> </FRAMESET> </HTML> Das Dokument steuerleiste.html <HTML> <HEAD> <TITLE> Steuerleiste </TITLE> </HEAD> <BODY> <CENTER> <A HREF="dokument1.html" TARGET="Inhaltsrahmen">Dokument 1</A> <A HREF="dokument2.html" TARGET="Inhaltsrahmen">Dokument 2</A> <A HREF="dokument3.html" TARGET="Inhaltsrahmen">Dokument 3</A> </CENTER> </BODY> </HTML> Das Dokument1.html: <HTML> <HEAD> <BASE TARGET="Inhaltsrahmen"> <TITLE>Dokument1</TITLE> </HEAD> <BODY> <P ALIGN=CENTER>Dies ist Dokument 1 </BODY> </HTML> Das Dokument2.html: (eine Variante) <HTML> <HEAD> <TITLE>Dokument2</TITLE> </HEAD> <BODY> <P ALIGN=CENTER>Dies ist Dokument 2 </BODY> </HTML>