Software Entwicklung 4
Werbung

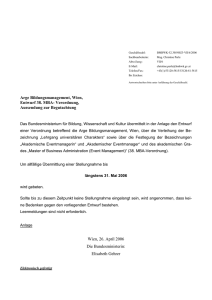
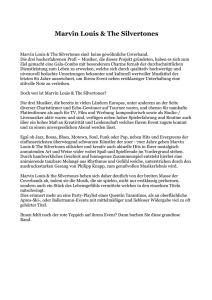
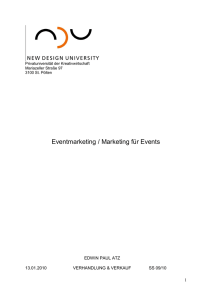
Software Entwicklung 4 - Teil 1 (BSP) Allgemeine Aufgabenstellung: Bau einer einfachen Dialoganwendung als BSP-Applikation unter Verwendung von BSPElementen, die aus drei Seiten (Pages, Views) besteht, zwischen denen über Buttons navigiert werden kann. Von einer Startseite gelangt man zu einem Pflegebild um ein einzelnes Anwendungsobjekt zu pflegen bzw. anzuzeigen. Auf einer Übersichtsseite sollen alle Anwendungsobjekte tabellarisch (Pflicht) und als Baum (kein k.o.-Kriterium, aber ein „soll“) angezeigt werden. Ein Beenden-Button führt aus der BSP-Applikation heraus auf eine von Ihnen zu spezifizierende Website. Datenbanktabellen, Funktionionsbausteine und Methoden sind anzulegen und mit sinnvollen Daten zu füllen, damit ein Probelauf sinnvolle Ergebnisse liefern kann. Die Datentransporttechnik darf frei gewählt werden. MIME-Objekte sollen verwendet werden. Falls das Einpflegen zu aufwändig sein sollte, darf man sich hierbei auf „eine Hand voll“ beschränken. Die Verbuchung darf „vereinfacht“ (ohne Logon o.ä.) erfolgen, muss aber korrekt sein, d.h. mit Sperrlogik und passendem Commit / Rollback. Spezifizierung - Thema 3 - Lieferschein Jeder Lieferschein hat n Positionen zu einem Kundendaten- und Lieferanten-Datensatz. Anzahl der Objekte sowie Einzel- und Gesamtpreis pro Position sowie Gesamtpreis soll angezeigt werden. Pro Artikel ein image. Teilnehmer Irmer Albert, Oliviér Dassi, Taukovic Martin Inhaltsverzeichnis Ausarbeitung ........................................................................................... 2 Aufgabenanalyse ................................................................................................... 2 Datenbanken auswählen ....................................................................................... 2 BSP-Applikation anlegen ...................................................................................... 2 Seiten anlegen ........................................................................................................ 2 Layout ..................................................................................................................... 2 Seitenattribute ........................................................................................................ 2 Eventhandler .......................................................................................................... 2 Typdefinition festlegen .......................................................................................... 2 MIME-Objekt importieren ....................................................................................... 2 Ändern von Datenbankinhalten ............................................................................ 2 Anmerkungen ......................................................................................................... 2 Button Event ........................................................................................................... 2 Fehlerhandling........................................................................................................ 2 Sperrlogik (Prototyp) ............................................................................................. 2 Skizze der BSP-Applikation ................................................................................... 2 Quellen ..................................................................................................... 2 Buch ........................................................................................................................ 2 SAP-System ............................................................................................................ 2 Internet .................................................................................................................... 2 Ausarbeitung Aufgabenanalyse 2 Von der Startseite (start.htm) aus soll es möglich sein auf eine Detailansicht (einzel.htm) oder eine Gesamtübersicht (gesamt.htm) navigieren zu können. In der Gesamtübersicht soll über einen Klick die Detailansicht des ausgewählten Eintrags aufgerufen werden. Die Datensätze selbst werden auf einer separaten Seite (daten.htm) bearbeitet. Um auf diese zu gelangen befindet sich sowohl auf der Startseite als auch auf der Detailansicht ein Button von dem aus die entsprechenden Daten bearbeitet werden können. Die Aufgabenstellung wurde im Programm ZD193_Abgabe1_1 bearbeitet. Datenbanken auswählen 3 Im ersten Schritt wurden die zwei erforderlichen Datenbanken ZDLIEFERSCHEIN und ZDARTIKEL über das "Dictionary" ausgesucht, die mit den nötigen Daten gefüllt sind. BSP-Applikation anlegen Zum Anlegen der Applikation navigieren wir in den Object Navigator und wählen dort im Drop-Down Menü BSP-Applikation aus. 4 Die BSP-Applikation kann über das Kontextmenü oder über Eingabe des Namens der neuen Anwendung angelegt werden. Daraufhin muss die Anwendung sofort aktiviert werden. (Strg + F3)Seiten anlegen Die Seiten start.htm als Startseite, einzel.htm als Detailansicht für die Lieferscheine und gesamt.htm für die Gesamtübersicht aller verfügbaren Lieferscheine und Artikel werden mit einem Rechtsklick auf den Namen der Applikation über Anlegen > Seite angelegt. Wichtig hierfür ist, dass der Seitentyp aller Seiten auf „Seite mit Ablauflogik“ gesetzt wird. Layout 5 Im Layout werden Bilder, verschiedene Buttons zur Navigation, die Inputfelder zur Eingabe, Tableviews zur Ausgabe der Daten und das Design der Seite definiert. Im Layout von start.htm wird ein Input-Feld eingebaut, das zur Eingabe der Lieferscheinnummer (1-20) dient. Ebenso drei Buttons, bei dem einer nach Eingabe eine Lieferscheinnummer auf die Detailansicht (einzel.htm) verzweigt, ein anderer zur Gesamtübersicht (gesamt.htm) aller Lieferungen führt, der dritte um den Datensatz des Lieferscheins zu ändern und ein vierter um die Transaktion zu beenden indem er auf eine externe URL verweist. Es wurde außerdem mit einer HTMLB Anweisung ein Bild eingefügt. Artikelbilder werden genauso verwendet, jedoch wird die URL des Bildes von der Datenbank abgerufen. Layout von start.htm <%--Eingebaute Extensions--%> <%@page language="abap"%> <%@extension name="htmlb" prefix="htmlb"%> <%--Einbau der Pattern HTMLB um Elemente für das Fehlerhandling zu verwenden--%> <%@extension name="phtmlb" prefix="phtmlb"%> <htmlb:content design="design2003"> <htmlb:page title = "Lieferscheinauswahl"> <htmlb:form> <%--Bild einfügen--%> <htmlb:image src = "ordner.jpg"/> <htmlb:textView text design = "Lieferschein auswählen (1-20): " = "EMPHASIZED" /> <%--Eingabe Feld für Lieferscheine--%> <htmlb:inputField id = "eingabe" size = "3" /> <%--Buttons anlegen--%> 6 <htmlb:button text onClick id = "Einzelansicht" = "onInputProcessing" = "EINZEL" /> <htmlb:button text onClick id = "Daten Ändern" = "onInputProcessing" = "DATEN" /> text onClick id = "Gesamtansicht" = "onInputProcessing" = "GESAMT" /> text onClick id = "Beenden" = "onInputProcessing" = "EXIT" /> <br> <br> <htmlb:button <br> <br> <htmlb:button <%--Eingeloggter User--%> <hr> <htmlb:textView text design <br> = "User <%= sy-uname %> ist im System " = "EMPHASIZED" /> <%--Fehlerhandling bei falscher Eingabe im InputField "eingabe"--%> <% data: num_messages type i, condition type string, message type string, severity type i, severity_string type string. num_messages = page->messages->num_messages( ). do num_messages times. page->messages->get_message( exporting index = sy-index importing condition = condition message = message severity = severity ). case severity. when page->messages->co_severity_warning. severity_string = 'WARNING'. when page->messages->co_severity_error. severity_string = 'ERROR'. when others. severity_string = 'OK'. endcase. %> <%--Nachrichtenfeld anlegen--%> <phtmlb:messageBar id = "messageBar" text = "<%= message %>" type = "<%= severity_string %>" rulerDisplay = "top" /> <% 7 enddo. %> </htmlb:form> </htmlb:page> </htmlb:content> Layout von einzel.htm <%@page language="abap"%> <%@extension name="htmlb" prefix="htmlb"%> <% DATA: wa_ls TYPE LINE OF t_ls_itab, wa_art TYPE LINE OF t_art_itab. %> <htmlb:content design="design2003"> <htmlb:page title = "Einzelansicht"> <htmlb:form> <htmlb:textView text design = "Einzelansicht" = "EMPHASIZED" /> <% loop at itab_ls into wa_ls. %> <%--Abruf der Daten aus der Tabelle ZDLIEFERSCHEIN--%> <htmlb:textView> Lieferschein Nr: <%= wa_ls-lieferscheinnr %> <br> <br> <%= wa_ls-nachname %> <%= wa_ls-vorname %><br> <%= wa_ls-strassenr %><br> <%= wa_ls-plzort %><br> </htmlb:textView> <% endloop. %> <%--Anzeige der Daten aus ZDARTIKEL in <htmlb:tableView id headerText headerVisible design visibleRowCount selectionMode table <%--Spaltennamen--%> <htmlb:tableViewColumns> <htmlb:tableViewColumn <htmlb:tableViewColumn <htmlb:tableViewColumn <htmlb:tableViewColumn <htmlb:tableViewColumn einer TableView--%> = "art" = "Artikelliste" = "true" = "alternating" = "4" = "SINGLESELECT" = "<%= itab_artikel %>"> columnName="artikelnr"/> columnName="lieferscheinnr"/> columnName="menge"/> columnName="bezeichnung"/> columnName="preis"/> 8 </htmlb:tableViewColumns> </htmlb:tableView> <%--Anzeige des entsprechenden Bilds aus der Datenbank--%> <% loop at itab_artikel into wa_art. %> <htmlb:image src = "<%= wa_art-artikelbild%>"/> <% endloop. %> <%--Buttons--%> <htmlb:button text onClick id = "Startseite" = "onInputProcessing" = "START" /> <htmlb:button text onClick id = "Gesamtansicht" = "onInputProcessing" = "GESAMT" /> <htmlb:button text onClick id = "Daten ändern" = "onInputProcessing" = "DATEN" /> <htmlb:button text onClick id = "Beenden" = "onInputProcessing" = "EXIT" /> </htmlb:form> </htmlb:page> </htmlb:content> Layout von gesamt.htm <%@page language="abap" %> <%@extension name="htmlb" prefix="htmlb" %> <% DATA: wa_ls TYPE LINE OF t_ls_itab, wa_art type line of t_art_itab. %> <htmlb:content design="design2003" > <htmlb:page title="Gesamtansicht" > <htmlb:form> <htmlb:textView text = "Gesamtansicht" design = "EMPHASIZED" /> <br> <br> <%--Anzeige der Datenbank in Tabellenform--%> <htmlb:tableView id = "tv" headerText = "Lieferscheine" headerVisible = "true" footerVisible = "true" design = "alternating" visibleRowCount = "20" onRowSelection = "onInputProcessing()" selectionMode = "SINGLESELECT" table = "<%= itab_ls %>" > </htmlb:tableView> <br> <br> <%--Baumstruktur aufstellen--%> <htmlb:tree id = "tree" title = "Tree" 9 tooltip = "Tooltip for myTree1" toggle = "X" onTreeClick = "onInputProcessing" > <%--Datensatz ZDLIEFERSCHEIN aufrufen--%> <% SELECT * FROM zdlieferschein INTO wa_ls. %> <%--Root mit Knoten anlegen--%> <htmlb:treeNode id = "root<%= wa_ls-lieferscheinnr %>" text = "<%= wa_ls-nachname %> <%= wa_ls-vorname %> <%= wa_ls-strassenr %>, <%= wa_lsplzort %>" > <%--Datensatz ZDARTIKEL aufrufen--%> <% select * from zdartikel into wa_art where lieferscheinnr = wa_lslieferscheinnr. %> <%--Knoten mit Daten aus ZDARTIKEL füllen--%> <htmlb:treeNode id = "node<%= wa_art-artikelnr %>" text = "ArtikelNr: <%= wa_artartikelnr %> Menge: <%= wa_art-menge %> Preis: <%= wa_art-preis %> Bezeichnung: <%= wa_artbezeichnung %>" > </htmlb:treeNode> <% endselect. %> </htmlb:treeNode> <% endselect. %> </htmlb:tree> <br> <br> <htmlb:button text = "Startseite" onClick = "onInputProcessing" id = "START" /> <htmlb:button text = "Beenden" onClick = "onInputProcessing" id = "EXIT" /> </htmlb:form> </htmlb:page> </htmlb:content> Layout von daten.htm <%@page language="abap"%> <%@extension name="htmlb" prefix="htmlb"%> <% DATA: wa_ls TYPE LINE OF t_ls_itab, wa_art TYPE LINE OF t_art_itab. %> <htmlb:content design="design2003"> <htmlb:page title = "Daten"> <htmlb:form> <%--Daten aus ZDLIEFERSCHEIN werden über die Workarea wa_ls in die Inputfelder gefüllt und können bearbeitet werden --%> <% SELECT * FROM zdlieferschein into wa_ls where lieferscheinnr = eingabe.%> 10 <htmlb:textView <htmlb:inputField <br> <htmlb:textView <htmlb:inputField <br> <htmlb:textView <htmlb:inputField text design id value = = = = "Nachname: " "EMPHASIZED" /> "nn" "<%= wa_ls-nachname%>"/> text design id value = = = = "Vorname: " "EMPHASIZED" /> "vn" "<%= wa_ls-vorname%>"/> text = "Straße: " design = "EMPHASIZED"/> id = "str" value= "<%= wa_ls-strassenr%>"/> <br> <htmlb:textView text = "Ort: " design = "EMPHASIZED" /> <htmlb:inputField id = "ort" value ="<%= wa_ls-plzort%>" /> <% endselect. %> <% SELECT * FROM zdartikel into wa_art where lieferscheinnr = eingabe. %> <htmlb:textView <htmlb:inputField <br> <htmlb:textView <htmlb:inputField <br> <htmlb:textView <htmlb:inputField text design id value = = = = "Bezeichnung: " "EMPHASIZED" /> "bez" "<%= wa_art-bezeichnung%>"/> text design id value = = = = "Preis: " "EMPHASIZED" /> "preis" "<%= wa_art-preis%>"/> text design id value = = = = "Menge: " "EMPHASIZED"/> "menge" "<%= wa_art-menge%>"/> <% endselect. %> <htmlb:button text = "Startseite" onClick = "onInputProcessing" id = "START" /> <%--Daten aus mit dem Button DATEN werden die Einträge in der Datenbank aktualisiert--> <htmlb:button text = "Daten Aktualisieren" onClick = "onInputProcessing" id = "DATEN" /> <htmlb:button text = "Beenden" onClick = "onInputProcessing" id = "EXIT" /> </htmlb:form> </htmlb:page> </htmlb:content> Die gesamte Applikation wurde mit Hilfe der BSP-Extension HTMLB (HTML ) programmiert. Diese wird im Layout einer jeden Seite mit folgendem Tag eingebaut: <%@extension name="htmlb" prefix="htmlb " %> 11 Damit die Webseite ABAP-Code Interpretieren kann, muss außerdem noch folgender Code angegeben werden, ebenfalls im Layout der jeweiligen Seite. <%@page language="abap" %> Mit Hilfe der Extension HTMLB können verschiedene BSP-Elemente wie zum Beispiel tableView (zur Anzeige von Daten in Form eines Tabellen-ähnlichen Layouts) oder tree (zur hierarchischen Anordnung von Einträgen in Baumform) verwendet werden. Zusätzlich können verschiedene Attribute innerhalb es HTMLB-Tags angegeben werden. Dies geschieht auf allen Seiten im Layout-Bereich. Seitenattribute In den Seitenattributen können Daten deklariert werden, die dann auf allen Teilen der aktuellen Seite verwendet werden können. Das Auto-Flag ist für den Datentransport vorgesehen. Auf jeder .htm Seite werden andere Seitenattribute benötigt (u.a. interne Tabellen). start.htm einzel.htm 12 gesamt.htm daten.htm Eventhandler 13 In dieser Applikation verwenden wir die Events OnInitialization und OnInputProcessing. Daten, die hier im Eventhandler deklariert werden, sind nur hier gültig. In OnInputProcessing wird zum einen die Navigation der Seite realisiert, das durch das Drücken eines Buttons ausgelöst wird. Hier werden die Methoden set_parameter() und goto_page() verwendet. Set_parameter() wird verwendet um Daten an die Folgeseiten weiterzugeben. Mit goto_page() geht er auf die angegebene Seite. Beginnen wir mit der Startseite: OnInputProcessing DATA: event TYPE REF TO cl_htmlb_event, button_event TYPE REF TO cl_htmlb_event_button, wa_ls TYPE LINE OF t_ls_itab. *Wird ein Event aus der Klasseschnittstelle cl_htmlb_manager ausgelöst? IF event_id = cl_htmlb_manager=>event_id. event ?= cl_htmlb_manager=>get_event( runtime->server->request ). *Wenn der Event vom Typ button ist... IF event->name = 'button' AND event->event_type = 'click'. button_event ?= event. *Aktion nach Klicken auf den entsprechenden Button CASE button_event->id. *Button 'Einzelansicht' WHEN 'EINZEL'. *Daten von Datenbank ZDLIEFERSCHEIN holen und in die Workarea übergeben, 14 *wobei die Eingabe der Nummer abgeglichen wird mit der Datenbank SELECT * FROM zdlieferschein INTO WA_ls WHERE lieferscheinnr = eingabe. ENDSELECT. IF SY-SUBRC = 4. PAGE->MESSAGES->ADD_MESSAGE( CONDITION = 'eingabe' MESSAGE = 'Datensatz nicht vorhanden!' SEVERITY = PAGE->MESSAGES->CO_SEVERITY_WARNING ). else. navigation->set_parameter( 'eingabe' ). navigation->goto_page( 'einzel.htm' ). endif. *Button 'Daten ändern' WHEN 'DATEN'. *Daten von Datenbank ZDLIEFERSCHEIN holen und in die Workarea übergeben, *wobei die Eingabe der Nummer abgeglichen wird mit der Datenbank SELECT * FROM zdlieferschein INTO WA_ls WHERE lieferscheinnr = eingabe. ENDSELECT. *Fehlerhandling bei Eingabe IF SY-SUBRC = 4. PAGE->MESSAGES->ADD_MESSAGE( CONDITION = 'eingabe' MESSAGE = 'Datensatz nicht vorhanden!' SEVERITY = PAGE->MESSAGES->CO_SEVERITY_WARNING ). else. navigation->goto_page( 'daten.htm' ). navigation->set_parameter( 'eingabe' ). endif. 15 *Button 'Gesamtansicht' WHEN 'GESAMT'. navigation->goto_page( 'gesamt.htm' ). *Button 'Beenden' WHEN 'EXIT'. navigation->exit( 'http://www.hs-augsburg.de' ). ENDCASE. ENDIF. ENDIF. In der Detailansicht benötigen wir die beiden Eventhandler OnInitialization, um die „ankommenden“ Daten aus der Startseite bzw. der Gesamtansicht zu verarbeiten, und OnInputProcessing um weitere Eingaben über button_event auf der Detailansicht zu verarbeiten. OnInitialization * event handler for data retrieval data: wa_ls TYPE LINE OF t_ls_itab, wa_art TYPE LINE OF t_art_itab, nr type string. *Von der Startseite kommend if eingabe is not initial. clear itab_ls. clear itab_artikel. SELECT * from zdlieferschein into wa_ls where lieferscheinnr = eingabe. append wa_ls to itab_ls. SELECT * FROM zdartikel INTO wa_art where lieferscheinnr = eingabe. APPEND wa_art to itab_artikel. ENDSELECT. ENDSELECT. endif. OnInputProcessing DATA: event TYPE REF TO cl_htmlb_event, button_event TYPE REF TO cl_htmlb_event_button, wa_ls TYPE LINE OF t_ls_itab, 16 wa_art TYPE LINE OF t_art_itab. IF event_id = cl_htmlb_manager=>event_id. event ?= cl_htmlb_manager=>get_event( runtime->server->request ). IF event->name = 'button' AND event->event_type = 'click'. button_event ?= event. *Verzweigung durch Buttons CASE button_event->id. WHEN 'START'. navigation->goto_page( 'start.htm' ). WHEN 'GESAMT'. navigation->goto_page( 'gesamt.htm' ). * Daten werden bearbeitet WHEN 'DATEN'. navigation->set_parameter( 'eingabe' ). navigation->goto_page( 'daten.htm' ). WHEN 'EXIT'. navigation->exit( 'http://www.hs-augsburg.de' ). ENDCASE. ENDIF. ENDIF. Wie auf der Detailansicht benötigen wir in der Gesamtansicht die selben Eventhandler. OnInitialization Abb: Eventhandler im Bereich OnInitialization der gesamt.htm Seite 17 OnInputProcessing DATA: event TYPE REF TO cl_htmlb_event, button_event TYPE REF TO cl_htmlb_event_button, tree_event TYPE REF TO cl_htmlb_event_tree. *Wird ein Event aus der Klasseschnittstelle cl_htmlb_manager ausgelöst? IF event_id = cl_htmlb_manager=>event_id. event ?= cl_htmlb_manager=>get_event( runtime->server->request ). *Wenn der Event vom Typ button ist... IF event->name = 'button' AND event->event_type = 'click'. button_event ?= event. CASE button_event->id. WHEN 'START'. navigation->goto_page( 'start.htm' ). WHEN 'EXIT'. navigation->exit( 'http://www.hs-augsburg.de' ). ENDCASE. ENDIF. *Auswahl der Einzeldaten aus der Tabelle in der Gesamtansicht RowSelection if event->name = 'tableView' and event->event_type = 'rowSelection'. data: tv_event type ref to cl_htmlb_event_tableview. tv_event ?= event. * if tv_event->id = 'tv'. data: row_index type i, wa like line of itab_ls. eingabe type t_string_itab. row_index = tv_event->selectedRowIndex. read table itab_ls index row_index into wa. *Verzweigung auf Einzelansicht eingabe = wa-lieferscheinnr. navigation->set_parameter( name = 'eingabe' value = eingabe ). navigation->goto_page( 'einzel.htm' ). endif. endif. ENDIF. Auf der Bearbeitungsansicht werden ebenfalls diese beiden Eventhandler benötigt. OnInitialization 18 data: wa_ls TYPE LINE OF t_ls_itab, wa_art TYPE LINE OF t_art_itab. *Abfrage ob Inputfield auf Starseite "gefüllt" ist if eingabe is not initial. clear itab_ls. clear itab_artikel. SELECT * from zdlieferschein into wa_ls where lieferscheinnr = eingabe. append wa_ls to itab_ls. SELECT * FROM zdartikel INTO wa_art where lieferscheinnr = eingabe. APPEND wa_art to itab_artikel. ENDSELECT. ENDSELECT. endif. OnInputProcessing DATA: event TYPE REF TO cl_htmlb_event, button_event TYPE REF TO cl_htmlb_event_button, wa_ls TYPE LINE OF t_ls_itab, wa_art TYPE LINE OF t_art_itab. IF event_id = cl_htmlb_manager=>event_id. event ?= cl_htmlb_manager=>get_event( runtime->server->request ). IF event->name = 'button' AND event->event_type = 'click'. button_event ?= event. CASE button_event->id. WHEN 'START'. navigation->goto_page( 'start.htm' ). WHEN 'DATEN'. *Übermittlung der Daten aus einzel.htm wa_ls-lieferscheinnr = request->get_form_field( 'eingabe' ). wa_ls-vorname = request->get_form_field( 'vn' ). wa_ls-nachname = request->get_form_field( 'nn' ). wa_ls-strassenr = request->get_form_field( 'str' ). wa_ls-plzort = request->get_form_field( 'ort' ). modify zdlieferschein from wa_ls. wa_art-lieferscheinnr = request->get_form_field( 'eingabe' ). wa_art-bezeichnung = request->get_form_field( 'bez' ). wa_art-preis = request->get_form_field( 'preis' ). wa_art-menge = request->get_form_field( 'menge' ). modify zdartikel from wa_art. navigation->goto_page( 'start.htm' ). WHEN 'EXIT'. navigation->exit( 'http://www.hs-augsburg.de' ). ENDCASE. ENDIF. 19 ENDIF. Typdefinition festlegen Hier können Typen für die Seitenattribute in ABAP Code deklariert werden. Wir deklarieren hier Typen von unseren beiden Tabellen ZDLIEFERSCHEIN und ZDARTIKEL. start.htm types: t_ls_itab TYPE TABLE OF zdlieferschein. einzel.htm types: t_ls_itab TYPE TABLE OF zdlieferschein, t_art_itab type table of zdartikel. gesamt.htm types: t_ls_itab type table of zdlieferschein, t_art_itab type table of zdartikel, t_string_itab type table of string. daten.htm types: t_ls_itab TYPE TABLE OF zdlieferschein, 20 t_art_itab type table of zdartikel. MIME-Objekt importieren Um ein Bild in der Applikation einzubauen zu können, laden wir ein MIME-Objekt über den MIME Repository hoch oder direkt über den Repository Browser in unsere Applikation. Abb. : Import eines MIME- Objekts Ändern von Datenbankinhalten 21 wa_ls-lieferscheinnr = request->get_form_field( 'eingabe' ). wa_ls-vorname = request->get_form_field( 'vn' ). wa_ls-nachname = request->get_form_field( 'nn' ). wa_ls-strassenr = request->get_form_field( 'str' ). wa_ls-plzort = request->get_form_field( 'ort' ). modify zdlieferschein from wa_ls. Dieser Code Block befindet sich im Eventhandler der Seite daten.htm. Mit dem Befehl get_form_field bekommen wir den Inhalt der Inputfelder die mit den ids (eingabe, vn, nn, str, ort) versehen sind. Mit modify wird die entsprechende Datenbanktabelle mit den geänderten Daten von der Seite daten.htm aktualisiert. Anmerkungen Button Event Um den Event, den der Button auslöst, zu verarbeiten benötigen wir aus der Klasse cl_htmlb_manager die Methoden get_event() und das Attribut event_id. Weil wir hier mit dem flexiblen HTMLB arbeiten, muss zunächst überprüft werden, ob event_id vom Typ HTMLB ist. Wen dem so ist, holt die Methode get_event() den aktuellen Event zurück und wir können über das Attribut id der Klasse cl_htmlb_event_button auf die entsprechende Anweisung im Eventhandler OnInputProcessing für den jeweiligen Button zugreifen. 22 DATA: event TYPE REF TO cl_htmlb_event, button_event TYPE REF TO cl_htmlb_event_button, wa_ls TYPE LINE OF t_ls_itab. *Ist event_id vom Typ HTMLB? IF event_id = cl_htmlb_manager=>event_id. event ?= cl_htmlb_manager=>get_event( runtime->server->request ). *Wenn nun der Event vom Typ button ist ... IF event->name = 'button' AND event->event_type = 'click'. button_event ?= event. *Aktion nach Klicken auf den entsprechenden Button CASE button_event->id. WHEN 'EINZEL'. ... ENDIF. ENDIF. Fehlerhandling <phtmlb:messageBar id = "messageBar" text = "<%= message %>" type = "<%= severity_string %>" rulerDisplay = "top" /> MessageBar Mit dem Element messageBar kann man Nachrichten mit unterschiedlichen Icons erstellen. Die Übergabe erfolgt mit dem Attribut text. Type bestimmt den Nachrichtentyp bzw. die Art des Icons, bei der Ausgabe. Das Attribut rulerDisplay, ermöglicht, dass oberhalb (TOP) oder unterhalb (BOTTOM) des Nachrichtentextes ein Trennstrich ausgegeben wird. Nachrichten werden innerhalb des Elements messageBar ausgegeben. Durch Positionierung dieses Elements auf dem Layout, lässt sich entscheiden, wo der Nachrichtentext ausgegeben wird. Add_message: Fügt eine Nachricht hinzu. Parameter Condition wird als ID genutzt, um die Nachricht zu identifizieren, message bestimmt den Nachrichtentext, severity bestimmt den Nachrichtentyp. Diese Fehlerbehandlung wird auf der Startseite im Eventhandler genutzt um mögliche Fehleingaben zu bearbeiten. Zuerst wird mit einem Select überprüft, ob der Datensatz 23 gefunden wird, wenn es einen Fehler gibt, also sy-subrc = 4 ist wird eine Fehlermeldung ausgegeben. PAGE->MESSAGES->ADD_MESSAGE( CONDITION = 'eingabe' MESSAGE = 'Datensatz nicht vorhanden!' SEVERITY = PAGE->MESSAGES->CO_SEVERITY_WARNING ). Sperrlogik (Prototyp) Um zu verhindern, dass bei mehreren Benutzern, die auf den selben Datensatz zugreifen, die zeitlich letzte Änderung in die Datenbank übernommen wird, kann man die Sperrlogik einsetzen. Die Sperrlogik sorgt dafür, dass immer nur jeweils ein Benutzer beim Ändern auf einen Datensatz zugreifen kann. Für die Sperrlogik muss man eine Sperrtabelle erstellen, die Datensätze enthält, die von einem Benutzer gelesen wurden. In der Sperrtabelle wird nachgeschaut, ob ein anderer Benutzer schon den selben Datensatz bearbeitet und erhält dann eine entsprechende Meldung. Des weiteren muss noch ein Sperrobjekt über das Dictionary für jede der zwei Tabellen angelegt werden. Mit den beiden Sperrbausteinen ENQUEUE_<Sperrobjekt> und DEQUEUE_<Sperrobjekt> wird die jeweilige Datenbanktabelle ge- bzw. entsperrt. Mit dem Return-Code sy-subrc = 0 wird angegeben, dass die Sperrung erfolgreich war, somit also kein anderer Benutzer die Datenbank grade bearbeiten will indem zuvor die Sperrung veranlasst wurde. 24 Skizze der BSP-Applikation Quellen 25 Buch • Modellierung und Entwicklung von SAP®-Dialoganwendungen, Rainer Kelch, Bonn 2008, Galileo Press SAP-System • Performance Assistent, SAP® Internet • http://www.saptechnical.com • http://help.sap.com 26