HTML-Tags für Farben
Werbung

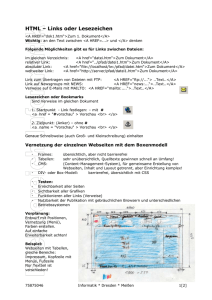
EDV-Kurs ---- HTML ---- FOG 12 Seite 1 HTML heißt: „Hyper Text Markup Language“ und bedeutet soviel wie: Sprache, mit der man einen Seitenaufbau beschreibt. Ein Browser ist ein Programm, das diese Sprache versteht und deren Bedeutung anzeigt. Browser sind Programme wie der Internet-Explorer, Firefox, Opera, T-Online-Browser, Netscape… HTML-TAG Was ist nun ein HTML-TAG? - Als HTML-TAG wird ein einzelner HTML-"Befehl" bezeichnet. So z. B. steht der HTML-TAG <b> fett darzustellender Text </b> für Fettschrift. Dabei sind 3 Dinge wichtig zu beachten: 1. Die TAGs sitzen immer zwischen Kleiner- und Größerzeichen < .. > 2. Zwischen den < > befindet sich die Anweisung - hier b - und wie so vieles im Leben ist das eine Abkürzung und das Ganze von dem englischen "bold" (fett). Dementsprechend sind alle Befehle nur Abkürzungen von englischen Begriffen. So lassen sich die Befehle gut merken (vorausgesetzt, man kann Englisch). 3. Alle HTML-TAGs immer klein schreiben. Auswirkungen werden zwar erst in der Zukunft sichtbar, aber wenn man sich etwas Falsches angewöhnt, bekommt man das schlecht wieder los. Alles hat ein Anfang und ein Ende. So auch praktisch fast jeder HTML-TAG. Grundgerüst - ohne Knochen geht es nicht Als erstes hat eine HTML-Seite ein Grundgerüst. Dieses hat in der Minimalversion immer folgendes Aussehen: <html> <head> </head> <body> </body> </html> Body-Bereich Als erstes beschäftigen wir uns mit dem Body-Bereich. Alles was hier eingetragen wird, zeigt der Browser an. Also zunächst machen wir alle Eintragungen zwischen <body> und </body> EDV-Kurs ---- HTML ---- FOG 12 Seite 2 1. Übung Geben Sie exakt wie im folgenden Ausdruck den Code ein: <html> <head> </head> <body> Hier kommt unser erster Test. Das klassische Beispiel, das in jedem B u c h zu Programmierung z u finden ist! Hallo Welt. </body> </html> Die Ausgabe im Browser sieht wie folgt aus: Hier kommt unser erster Test. Das klassische Beispiel, das in jedem B u c h zu Programmierung z u finden ist! Hallo Welt. Frage: Was macht der Browser mit Leerzeichen? __________________________________________ Frage: Was macht der Browser mit Absätzen (bzw. Umbrüchen)? _____________________________ Umbrüche erzwingen Wenn Sie einen Umbruch erzwingen möchten, nutzen Sie dazu den TAG <br />. Absätze erstellen Sollen 2 Textabschnitte getrennt werden, sieht das wie folgt aus: <html> <head> </head> <body> <p>Hier kommt unser erster Test.</p> <p>Hallo Welt</p> </body> </html> EDV-Kurs ---- HTML ---- FOG 12 Seite 3 Das <p> steht für paragraph = Absatz. Das Ergebnis im Gegensatz zum <br />-TAG ist eine Trennung mit Leerzeile. Texte formatieren - Überschrift Jetzt kommen die grundlegenden Formatierungsmöglichkeiten für Texte. Diese Handvoll TAGs werden Sie immer und immer wieder benötigen. Diese TAGs sich einzuprägen ist weder falsch noch schwer. Überschriften Anhand von Überschriften wird Text gegliedert und strukturiert. Dabei sind wie in einem Fachbuch verschiedene Hierarchien (Wichtigkeit) von Überschriften möglich, z.B. Kapitelüberschrift, Abschnittsüberschriften ... Für Überschriften wird der TAG <hX> genutzt. Dabei steht das h für das engl. header = Überschrift. Das X wird durch die Wichtigkeit ersetzt. Dabei stehen für X 1 bis 6. 1 ist die größte und wichtigste ... 6 die kleinste und somit unwichtigste (aber immer noch wichtiger als normaler Text) <html> <head> </head> <body> <h1> Überschriften-Ebenen 1 </h1> <h2> Überschriften-Ebenen 2 </h2> <h3> Überschriften-Ebenen 3 </h3> <h4> Überschriften-Ebenen 4 </h4> <h5> Überschriften-Ebenen 5 </h5> <h6> Überschriften-Ebenen 6 </h6> normaler Text </body> </html> Nach der Überschrift (End-TAG) erfolgt automatisch ein Umbruch. Aufgabe: Prüfen Sie die Ausgabe im Browser! EDV-Kurs ---- HTML ---- FOG 12 Seite 4 Links (Hyperlinks) in HTML erstellen Durch Links wurde das WWW so groß und erfolgreich. Links (korrekt Hyperlinks, aber zu lang, um jedes mal auszuschreiben :) verweisen auf andere Seiten und mehr. Es gibt mehrere Arten von Links: Links innerhalb der Homepage Links auf andere Seiten im Internet Links mit E-Mail-Funktion Links mit Download-Funktion Dabei kann das Aussehen der Links verschieden sein. Einerseits als Text, andererseits als Grafik. Vorerst wird das Prinzip des Links anhand von Text-Links innerhalb der eigenen Homepage erklärt. Links innerhalb der Homepage Dateinamen einzelner Seiten Bevor wir jetzt einen Link basteln, erstellen Sie eine neue Seite. Genauso wie unsere erste Seite, die "index.htm", erstellen Sie eine Seite mit dem Inhalt "Über mich" (nicht über mich, sondern über Sie oder Ihre Katze, Ihre Gemeinde oder Sportverein). Was ich mit dem Verweis auf später unterschlagen habe, ist die kluge Wahl des Dateinamens der Seite. Der Dateinamen sollte folgende Kriterien erfüllen. Der Dateinamen darf ... keine Leerzeichen enthalten keine Sonderzeichen wie öäüß etc. enthalten einheitliche Endungen, z. B. immer nur .htm oder immer nur .html - entscheiden Sie sich einmal und bleiben Sie dabei! Weiterhin empfehle ich ... dass der Dateinamen komplett klein geschrieben wird und in minimalistischer Form den Inhalt beschreibt Erlaubt ist außer Buchstaben auch das Minus-Zeichen. Unsere "Über mich"-Seite würde ich also benennen: ueber-mich.htm Negativbeispiel: "Über mich.htm" funktioniert u. U. abhängig vom Browser - allerdings nicht bei jedem :(. Grund ist das Ü, das spätestens bei Besuchern außerhalb Deutschlands Probleme bereitet und das Leerzeichen, das teilweise nicht erkannt wird. So nach langer Vorrede kurz der Inhalt der Seite. Über mich mein Zelt mein Fahrrad EDV-Kurs ---- HTML --- FOG 12 Seite 5 meine Katze Der Inhalt der Seite ist eigentlich egal und kann nach Geschmack variiert werden. Textlink Wie kommen wir also von unserer Startseite zur "Über mich"-Seite und zurück? Mit einem Link, der durch die Maus angeklickt wird und dann zu der entsprechenden Seite führt. Ein Link hat immer die Form von <a href="DATEINAMEN.HTM">BESCHREIBUNG</a> Dabei sollten die groß geschriebenen Teile durch den entsprechenden Inhalt ersetzt werden, in unserem Beispiel also: <html> <head> </head> <body> <h1>Über mich</h1> <ul> <li>mein Zelt</li> <li>mein Fahrrad</li> <li>meine Katze</li> </ul> <a href="index.htm">Startseite</a> <a href="ueber-mich.htm">Über mich</a> </body> </html> Im Browserfenster wird der Link dann unterstrichen angezeigt. Das ist auch der Grund, warum ich absolut von sonstigen Unterstreichungen abrate. Der Link ändert auch seine Farbe, je nachdem ob er bereits angezeigt wurde oder die Seite noch unbesucht blieb. Auch ändert sich der Mauszeiger, wenn man über einen Link fährt. Über mich mein Zelt mein Fahrrad meine Katze In der BESCHREIBUNG kann alles stehen. Typische Einsteigerfehler dabei sind solche Varianten wie "Klicken Sie hier, um mehr über mich zu erfahren". Wichtig sind also aussagekräftigere Beschreibungen als das Wort "hier". EDV-Kurs ---- HTML ---- FOG 12 Seite 6 Tipp Textlinks wie die obigen sind ideal für die Steuerung. Wenn diese in der ursprünglichen Form belassen werden, werden diese von jedem Surfer schnell erkannt und genutzt. Jeder Surfer erkennt einen blau unterstrichenen Text als Link und freut sich, dass er sich nicht erst in die Nutzung einarbeiten muss und diese schnell benutzen kann. Bisher gingen wir davon aus, dass Sie keine Unterverzeichnisse verwenden. Sollten Sie Unterverzeichnisse verwenden (was bei kleineren Homepages unüblich ist), geben Sie einfach noch den Pfad mit an. Wichtig dabei ist nur, dass Sie den / (Schrägstrich = Slash) verwenden (das Teil auf der Tastatur, das sich seine Existenz mit der 7 teilt und oberhalb von ihr steht). Unser Link würde, wenn die Seite in dem Unterverzeichnis "ich" gespeichert ist, also so aussehen: <a href="ich/uebermich.htm">Über mich</a> Externe Links Wenn Sie auf eine andere Seite im Internet verweisen möchten, geben Sie dort, wo Sie bisher den Dateinamen angegeben haben, die URL der Seite an. Beispielsweise können Sie als Nachweis Ihrer HTML-Qualifikation einen Link auf www.htmlseminar.de setzen. Der prinzipielle Aufbau ist <a href="URL">BESCHREIBUNG</a> Unser obiges Beispiel ergänzt: <html> <head></head> <body> <h1>Über mich</h1> <ul> <li>mein Zelt</li> <li>mein Fahrrad</li> <li>meine Katze</li> </ul> <a href="index.htm">Startseite</a> <br /> <a href="ueber-mich.htm">Über mich</a> <br /> <a href="http://www.html-seminar.de/">jetzt HTML lernen</a> </body> </html> Links nach außen sind nicht unterscheidbar von Links innerhalb der Homepage. EDV-Kurs ---- HTML ---- FOG 12 Seite 7 Über mich mein Zelt mein Fahrrad meine Katze Möchten Sie nun noch eine spezielle Seite anzeigen, geben Sie diese einfach an der URL an, also beispielsweise "http://www.html-seminar.de/start.htm" Tipp Wenn Sie Links nach außen setzen, verlieren Sie eigentlich Besucher Ihrer Website. Geben Sie daher im Aufbau Ihres Links noch ein "target" an. Dadurch wird ein neues Fenster geöffnet und Ihres bleibt erhalten. Nachdem der Surfer dieses schließt, ist er wieder bei Ihnen. Hintergrund ist, dass sich viele schwer tun mit dem "ZurückButton". Der Link sieht dann wie folgt aus: <a href="http://www.html-seminar.de/start.htm" target="_blank">jetzt HTML lernen</a> Haben Sie auf Ihrer Homepage eine Linkliste, können Sie auch bestimmen, dass alle Links im selben neuen Fenster geöffnet werden. Geben Sie dazu anstatt dem target="_blank" ein target="linkliste" ein, wobei ein beliebiges Wort gewählt werden kann, solange es nicht _blank ist. Grafiken in Homepages integrieren Die Grundstruktur des HTML-TAGs dafür lautet: <img src="irgendeinbild.jpg" /> (img = engl. image = Bild) <html> <head> </head> <body> <img src="irgendeinbild.jpg" /> </body> </html> Dabei gibt es für Bilder weitere Attribute, die aus verschiedenen Gründen sehr wichtig sind. Attribut Bedeutung width="X" Die Breite X des Bildes - sollte angegeben werden, damit der Browser den Platzhalter in entsprechender Größe vorsehen kann, solange das Bild noch nicht komplett übertragen ist! height="Y" Die Höhe des Bildes - sollte angegeben werden, damit der Browser den Platzhalter in entsprechender Größe vorsehen kann, solange das Bild noch nicht komplett übertragen ist! border="0" Ob ein Rahmen gezeichnet werden soll (wenn nicht, dann 0) und wenn er gezeichnet wird, mit welcher Stärke alt="ERKLÄRUNG ZUM BILD" Der ALTernativtext - dieser ist aus verschiedenen Gründen sehr wichtig: EDV-Kurs ---- HTML ---- FOG 12 Seite 8 für Sehbinderte (die ihn von speziellen Browsern vorgelesen bekommen) für Suchmaschinen, da diese auch diesen Text indizieren zur Information für den Surfer Der komplette Code sieht also wie folgt aus. Erstellen Sie Ihre Internetseite mit Bild, fahren Sie mit der Maustaste auf das Bild und warten Sie kurz. Jetzt erscheint der Alternativtext als Tooltip. <html> <head> </head> <body> <img src="irgendeinbild.jpg" width="474" height="66" border="1" alt="jetzt HTML lernen" /> </body> </html> Und wenn Sie mehr Ordnung im Verzeichnis haben möchten, legen Sie ein Unterverzeichnis für Ihre Bilder an und schreiben dann: <img src="bilder/irgendeinbild.jpg" width="474" height="66" border="1" alt="jetzt HTML lernen" /> Tipp: Links mit Grafiken Auch wenn ich kein Freund von Links mit Grafiken bin, da diese oft außer verspielt keinen Mehrwert bringen und noch den Nachteil der erhöhten Übertragungsdauer haben, möchte ich die Möglichkeit Ihnen nicht vorenthalten. Mit dem bisherigen Wissen können Sie das. Kombinieren Sie nur einen Link und eine Grafik HTML-TAG: Link <a href="DATEINAMEN.HTM">BESCHREIBUNG</a> HTML-TAG: Grafik <img src="bilder/html-seminar.jpg" width="474" height="66" border="1" alt="jetzt HTML lernen" /> Und als Kombination sieht das ganze dann wie folgt aus: <html> <head> </head> <body> <a href="http://www.html-seminar.de/" target="_blank"> <img src="bilder/html-seminar.jpg" width="474" height="66" border="1" alt="html-seminar.de - jetzt HTML lernen" /> </a> EDV-Kurs ---- HTML ---- FOG 12 Seite 9 </body> </html> Das Bild wird also umschlossen von dem Link, und somit kommt der Surfer nach Anklicken des Bildes auf die Seite, die in dem Link angegeben wurde. Farben - die Welt ist bunt HTML-Tags für Farben Internetseiten leben erst durch Farben. Farben können für die Schrift eingesetzt werden (aber bitte in Maßen), können den Hintergrund verschönern, in einzelnen Tabellenzellen auftauchen und die Welt bunt machen. Um einer Schrift eine Farbe mitzugeben (in diesem Beispiel rot), benötigen Sie folgenden HTML-TAG: <font color="#FF0000"> Ihr Text </font> Die Welt ist b u n t Um dem Hintergrund Farbe mitzugeben, wird im Body-TAG noch der Befehl bgcolor (background-color) aufgenommen. Zusätzlich kann im Body-TAG noch angegeben werden, welche Schriftfarbe standardmäßig für das ganze Dokument verwendet werden soll. Dies geschieht mit dem HTML-TAG "text=" etc. - siehe folgendes Beispiel <html> <head> </head> <body text="#00ff00" bgcolor="#0000ff" link="#FF0000" alink="#ffff00" vlink="#ff00ff"> Und nun wird es <font color="#FF0000"> bunt </font> </body> </html> Anderen Elementen können natürlich auch Farben mitgegeben werden - es gibt für die meisten Elemente die Möglichkeit, diesen eine Farbe mitzugeben, z.B. bei der Trennlinie <hr color="red" /> bzw. als Hex-Code <hr color="#FF0000" /> Und nun eine rote Trennlinie: <hr color="#FF0000" /> Und nun eine rote Trennlinie: Probieren Sie es einmal aus (und machen Sie gleich einen Termin beim Augenarzt Ihrer Wahl aus). Farbenmischen So, nun ist nur noch die Frage, welche Farben einem zur Verfügung stehen und was es mit den 6 Zahlen bzw. dem F als Farbangabe auf sich hat. Welche Farben stehen zur Verfügung? EDV-Kurs ---- HTML ---- FOG 12 Seite 10 Wie in der Physik gelehrt, kann man fast alle Farben aus den 3 Grundfarben Rot, Grün und Blau zusammenmischen. Dieses Farbmodell wird oft in der Welt der Computer genutzt - es heißt RGB-Farbmodell. Dabei steht r für red, g für green und b für (ratet mal :-). Jede Farbe kann einen Wert zwischen 0 und 255 annehmen. Nimmt man den höchsten Wert, erhält man die reine Farbe, wie im Beispiel zu sehen ist. So besteht Rot dann aus den Anteilen 255 Rot, 0 Grün und 0 Blau. Weiß ist 255,255,255 und Schwarz das Gegenteil 0,0,0. Eine Farbe, hier Rot, wird in der Regel wie folgt angegeben. color="#FF0000" So, laut der Aussage von vorher müsste doch eigentlich eine 9stellige Zahl dastehen. Was macht also hier die 4stellige Zahl mit den zwei Fs? Damit es nicht zu einfach wird, werden die Werte hexadezimal angegeben. Aber keine Panik - jedes bessere HTML-Tool unterstützt sie. Beim HTML-Editor können Sie direkt aus den Farben auswählen und bekommen dann die Hexadezimalzahlen. Dezimal 0 1 2 ... 9 10 11 12 13 14 15 16 17 18 ... 255 Hexadezimal 0 1 2 ... 9 A B C D E F 10 11 12 ... FF Der Aufbau der Farbnummer ist im Hexadezimalsystem immer wie folgt. color="silver" color="red" color="yellow" EDV-Kurs ---- HTML ---color="fuchsia" FOG 12 Seite 11 Die andere Art, Farben anzugeben color="gainsboro" Farben können auch über ihren englischen Namen angegeben werden. Auch hierbei unterstützt einen der HTML-Editor. Wenn Sie den Reiter "Colors" anklicken, können Sie im rechten Pulldownmenü den Punkt "Namen" auswählen. Ab jetzt werden die Farbwerte mit ihren Namen eingetragen. Farbpalette Normalerweise sollten Sie sich nach Möglichkeit immer an das Standard-Schema halten, das von den Browsern optimal interpretiert wird. Die Standard-Palette wird eingesetzt, weil es immer Surfer gibt, die auf ihrem Computer nur 256 Farben anzeigen lassen. Für diese Surfer ist die Standard-Palette konzipiert. Wird diese nicht eingesetzt, werden Farben unter Umständen aufgerastert und das Ergebnis ist nicht optimal. Die Standard-Palette bietet 216 Farben. Dabei handelt es sich um bestimmte Farben (mathematisch sind bei der StandardPalette die RGB-Farbnummern durch 51 dividierbar). Um nun nicht mit dem Taschenrechner dasitzen zu müssen, hilft uns wie immer der HTML-Editor. Stellen Sie bei dem Reiter "Color" das Pulldownmenü auf st216_xxx.bmp Sie haben dann die folgenden Farben zur Auswahl. Hier sehen Sie alle 216 Standardfarben und ihre hexadezimale Schreibweise. Tipp: Weniger ist mehr - viele Homepages sind zu bunt und zeichnen den Ersteller so durch schlechten Geschmack aus. Genug der Farben - sonst treiben wir es noch zu bunt.