Einführung: Cascades Style Sheets (CSS) Warum CSS benutzen
Werbung

LTAM
Einführung: CSS
Einführung: Cascaded Style Sheets (CSS)
1) Referenzen:
http://www.w3schools.com/css
Buch: CSS Feuilles de Style en Cascade (Micro Application)
2) Warum CSS benutzen?
CSS wird benutzt um Web-Seiten zu formatieren.
Entspricht einer Norm des W3C.
CSS bietet vielfältigere Formatierungsmöglichkeiten als HTML.
Formatierung von Webseiten mit CSS ist einfacher und übersichtlicher als mit HTML-Tags.
Komplette Web-Sites können schnell und koherent formatiert werden.
Spätere Änderungen können mit minimalem Arbeitsaufwand vorgenommen werden.
Formatierungen können für weitere Projekte gebraucht werden.
3) Was ist eine CSS-Definition?
Eine CSS-Definition wird definiert durch einen Eigenschaftsnamen und dessen Wert(e).
Eigenschaftsname und Wert(e) sind durch ein Doppelpunkt getrennt. Jede CSS-Definition wird mit
einem Strichpunkt beendet.
i)
Syntax:
Eigenschaft : Wert [,Alternativ_wert1, Alternativ_Wert2,...];
Falls der Wert Leerzeichen enthält muß dieser Wert zwischen Anführungszeichen angegeben werden.
ii) Beispiele: CSS-Definition
font-family: Arial;
font-family: Arial; color: red;
font-family: "Times New Roman";
font-family: "Times New Roman" , "Courier New"; color : red, blue;
SHMMA '01
Seite - 1 -
LTAM
Einführung: CSS
4) Wie werden CSS eingesetzt?
Eine CSS-Definition kann an 3 verschiedenen Stellen auftreten:
a) innerhalb eines HTML Tags
b) zentralisiert: die CSS-Definition ist nur innerhalb dieser HTML-Datei verwendbar
c) externe Datei: diese Datei kann in jede HTML-Datei eingebunden werden.
a) CSS-Definition innerhalb eines HTML-Tags.
Hierzu wird das HTML-Attribut style benutzt.
i)
Syntax:
<html_tag style="CSS-Definition"> ... </html_tag>
ii) Beispiele: CSS-Defintion innerhalb eines HTML-Tags
<h1 style="font-family: Arial; font-size: 24pt;">Meine erste CSSFormatierung.</h1>
<h1 style="font-family: Arial; font-size: 24pt; font-style: italic; color:
red;">Dies ist ein einfacher Titelabschnitt welcher mittels CSS formatiert
wurde.</h1>
<p style="font-family: Artic; font-size: 20pt; font-weight: bold; color:
#7C5503; background-image: url(hbild1.jpg); border: 2px solid #000000; padding:
20px; text-align: center; margin-left: 20%; margin-right: 20%;">In diesem
Abschnitt wurde Schrift und Hintergrundbild mit Rahmen eingefügt.</p>
iii) Gültigkeitsbereich:
Nur das HTML-Tag in welchem sich die CSS-Definition befindet ist von dieser Definition betroffen.
Jedes andere HTML-Tag wird standardmäßig dargestellt.
iv) Bemerkung:
Solche CSS-Definitionen innerhalb des HTML-Tags sollten nur bei einmaligen Formatierungen
verwendet werden.
alle HTML-Tags, Attribute und CSS-Eigenschaften werden in Kleinschrift dargestellt(XML).
SHMMA '01
Seite - 2 -
LTAM
Einführung: CSS
b) Zentralisierte CSS-Definition.
Im Kopf der HTML-Datei wird die CSS-Definition innerhalb des HTML-Tags style eingebettet. Zuerst
wird der Name des neuen Styles angeben, dann folgt seine CSS-Definition zwischen geschweiften
Klammern. Jeder neue Styl muss in einer neuen Zeile definiert werden. Im Kopf werden die Styles nur
definiert. Im Body werden sie, wenn benötigt, aufgerufen.
i)
Syntax:
<style type="text/css">
STYLE_NAME1
{CSS-Definition}
STYLE_NAME2
{CSS-Definition}
</style>
ii) Verschiedene Stylarten.
Man unterscheidet zwischen 4 Stylarten, was sich auch in der Wahl des Stylnamen wiederspiegelt.
Stylart:
Stylname:
Beispiele:
1. Normaler Styl
HTML-Tag
p , h1 , a , body
2. Unterklasse eines Styles
HTML-Tag.Name
a.back , a.forward ,
p.code
3. Pseudo-Styl
HTML-Tag.Name:Aktion
a:visited ,
a.back:active
4. Unabhängiger Styl
.Name
.text , .syntax
Da mehrere Stylarten vorliegen sind deren Aufrufe innerhalb des Bodyteils auch verschieden:
Stylart:
Stylaufruf:
Beispiel:
1. Normaler Styl
<HTML-Tag>
<p> , <h1>, <a> , <body>
2. Unterklasse eines Styles
<HTML-Tag class="Name">
<a class="back" …>
3. Pseudo-Styl
<HTML-Tag class="Name">
<p class="code" …>
4. Unabhängiger Styl
<HTML-Tag class=Name>
<div class="text" …>
Unabhängige Styles können für jedes HTML-Tag verwendet werden. Bei den drei anderen Stylarten
darf immer nur jenes HTML-Tag gebraucht werden für welches die CSS-Definition stattgefunden hat.
Daher auch der Unterschied zwischen abhängigen und unabhängigen CSS-Styles.
iii) Beispiele: Zentralisierte CSS-Definition
<html>
<head>
<style type="text/css">
h1
{font-family: Arial; font-size: 20pt; font-style: italic; color: red;}
</style>
</head>
<body>
<h1>Titelabschnitt mit zentral definiertem CSS.</h1>
<h2>Ein weiterer Titel</h2>
</body>
</html>
SHMMA '01
Seite - 3 -
LTAM
Einführung: CSS
<html>
<head>
<style type="text/css">
h1
{font-family: Arial; font-size: 20pt; font-style: italic; color: red;}
a.foot1:visited
{font-family: Verdana, font-size: 10pt, color: red;}
p.text
{font-family: Artic; font-size: 20pt; font-weight: bold; color: #7C5503;
background-image: url(hbild1.jpg); border: 2px solid #000000; padding: 20px;
text-align: center; margin-left: 20%; margin-right: 20%;}
</style>
</head>
<body>
<h1>Titelabschnitt <a class="foot1" href="http://www.ltam.lu">mit</a>
zentral definiertes CSS.</h1>
<p class="text">CSS für Schrift, Hintergrundbild und Rahmen.</p>
</body>
</html>
iv) Gültigkeitsbereich:
Diese CSS-Definitionen sind in der HTML-Datei gültig in welcher sich diese Definitionen befinden.
v) Bemerkungen:
Solche CSS-Definitionen ermöglichen schnelle Änderungen innerhalb einer HTML-Seite.
Die Seiten werden einheitlicher gestaltet.
SHMMA '01
Seite - 4 -
LTAM
Einführung: CSS
c) Externe CSS-Definition.
In diesem Fall werden die CSS-Definitionen in eine Datei mit Endung .css geschrieben. Die
Schreibweise ist identisch zur Syntax der zentralisierten CSS-Definitionen. Das Tagpaar <style>
</style> darf hier nicht angegeben werden. Um diese Definitionen in einer beliebigen HTML-Datei
benutzen zu können muss die CSS-Datei im Kopfteil mittels des Tags link eingebunden werden.
i)
Syntax:
<link rel="stylesheet" type="text/css" href="URL">
URL: kann der Name einer lokalen oder nicht-lokalen-CSS-Datei sein.
ii) Beispiele
<head>
<link rel="stylesheet" type="text/css" href="../scripts/css/metaarl.css">
<link rel="stylesheet" type="text/css" href="http://foxi.ltam/lu/scripts/defs.css">
</head>…
iii) Gültigkeitsbereich
Solche CSS-Definitionen sind in jeder Datei gültig in welcher die externe CSS-Definitionsdatei durch
das link-Tag eingebunden wurde.
iv) Bemerkungen
Komplette Web-Sites können so identisch formatiert werden.
Änderungen müssen nur in einer Datei vorgenommen werden.
SHMMA '01
Seite - 5 -
LTAM
Einführung: CSS
5) CSS und Ausgabemedien
CSS erlaubt es zwischen mehreren Ausgabemedien zu unterscheiden. Auf diese Art und Weise kann
man Web-Seiten verschieden formatieren in Hinsicht einer Ausgabe auf Bildschirm oder Papier. Einige
Beispiele dieser Ausgabemedien unter CSS sind: aural, braille, handheld, print, screen, ...
Des weiteren werden diese Medien auch noch in 4 Mediengruppen unterteilt:
Continuous oder paged
Visual, aural oder tactile
Grid oder bitmap
Interactive oder static
Folgende Tabelle zeigt zu welcher Gruppe die einzelnen Medien gehören:
Medium
i)
Handheld
continuous/
paged
Beide
visual/ aural/
tactile
visual
grid/
bitmap
beide
interactive/
static
beide
Print
Paged
visual
bitmap
static
Projection
Paged
visual
bitmap
static
Screen
Continuous
visual
bitmap
beide
Braille
Continuous
tactile
grid
beide
Syntax:
Man unterscheidet zwischen 2 Fälle:
Innerhalb des Kopfteils
(style-Tag)
Externe CSS-Datei
angewandt auf ein
Medium
@media AusgabeMedium { CSS-Definition }
<link rel="stylesheet" type="text/css" media="AusgabeMedium"
href="CSS-Datei>
ii) Beispiele:
Innerhalb des
Kopfteils (styleTag)
<html> <head>...
<style type="text/css">
@media screen {
body {font-size:12pt;}
}
</style>
</head> ...
Externe CSSDatei angewandt
auf ein Medium
<link rel="stylesheet" type="text/css" media="screen, projection"
href="screen.css">
6) Kommentare in CSS
Kommentare werden in CSS zwischen den Zeichen /* und */ geschrieben.
7) Ausnahme CSS-Definition
Manchmal soll nur ein einziges Mal eine CSS-Formatierung angewendet werden, während für jedes
andere Auftreten dieses Tags die normale Formatierung erfolgen soll. Hier könnte man die CSSDefinition innerhalb des HTML-Tags vornehmen, allerdings ginge so die Übersichtlichkeit verloren. Aus
diesem Grund gibt es das Konstrukt id für die CSS-Definition.
i)
Syntax:
STYLE_NAME1#id {CSS-Defintion}
#id {CSS-Definition}
oder
oder
*#id {CSS-Definition}
SHMMA '01
Seite - 6 -
LTAM
Einführung: CSS
ii) Beispiel:
<style type="text"cs">
...
p
{font-size: 12pt;}
p.text
{color: #0066cc;}
p#a1
{position:absolute; left: 20pt;}
</style>
...
<p id="a1" class="text"> ... </p>
Alle Abschnitte werden in 12 Punkt Schriftgröße ausgegeben, mit Ausnahme des Abschnittes mit der
id="a1", in welchem die Schriftgröße 20 Punkte beträgt.
8) CSS und Web-Designprogramme
Bisher sieht es so aus als sollten die CSS manuell erstellt werden. Aber auch Programme wie
Macromedia Dreamweaver MX erlauben es CSS zu erstellen:
Menü: Text CSS Styles New.
Hier kann man dann zwischen den verschiedenen Arten von CSS-Definitionen wählen und per
Mausklick die Formatierung auswählen. Auch in diesem Fall ist es von Vorteil wenn man die CSSDefinitionen in einer externen CSS-Datei abspeichert.
Weiterhin gibt es auch Programme welche nur für die Erstellung von CSS-Definitionen zuständig sind.
Ein Beispiel ist hier das Programm: CSS-Style 2.0 von maxro welches Freeware ist. (www.maxro.de)
SHMMA '01
Seite - 7 -
LTAM
Einführung: CSS
9) Aufgaben:
a) CSS-Definition innerhalb eines HTML-Tags.
1. Erstelle die Datei aufg1_css.html. Gib zuerst manuell das Grundgerüst einer HTML-Datei an. Dann
erst sollst du die beiden Beispiele aus der Theorie (Seite 2 unten) eingeben und dir das Resultat in
einem Navigator ansehen. Ersetze hbild1.jpg durch eine beliebige Datei mit JPEG-Format.
Hinweis: Netscape
Wenn der Netscape Navigator verwendet wird, sind einige CSS-Schriftformatierungen nicht
vorhanden. Dieses Problem umgeht man, indem man den zu bearbeitenden Abschnitt in einen
Bereich einbettet. Dieser Bereich wird durch das HTML-Tag div erstellt. Dann werden alle CSSFormatierungen, welche nicht direkt mit dem Text zusammenhängen (Hintergrundbild,
Rahmen,...) im div-Tag festgelegt. In den folgenden Aufgaben wird jeweils das div-Tag
gebraucht falls es sich als nötig erweist.
<div style="position: relative; background-image:url(hbild1.jpg); border: 2px
solid #000000; padding: 20px; margin-left: 20%; margin-right: 20%>
<p style="font-family: Artic; font-size: 20pt; font-weight: bold; color:
#7C5503; text-align: center; margin-left: 20%; margin-right: 20%">In diesem
Abschnitt wurde Schrift und Hintergrundbild mit Rahmen eingefügt.</p> </div>
Ändere einige der CSS-Definitionen um indem du dir die Beispiele der Seite 2 oben ansiehst.
Analysiere die CSS-Definition: font-family: "Times New Roman , Courier New";
2. Die Datei aufg2_css.html enthält im body-Tag den Abschnitt "CSS Formatierungen erleichtern noch
nicht die Arbeit!". Erkläre die folgenden Eigenschaften indem du sie dem Body-Tag zuweist:
background-color: #FFEECC; padding-top: 20px; padding-bottom: 20px;
padding-right: 60px; padding-left: 60px; font-family: Verdana, Sans-Serif;
font-size: 140%;
3. Mit Hilfe der HTML-Tags h1 bis h6 sollst du die Texte "Titel 1" bis "Titel 6" ausgeben in der Datei
aufg3a_css.html. Nachdem du das Resultat im Browser gesehen hast, sollst du die Datei
aufg3a_css.html kopieren (Name: aufg3b_css.html). Die einzelnen Titel werden wie folgt mit CSS
formatiert: Die Eigenschaft font-family erhält den Wert Arial Sans Serif, die font-size für "Titel 1"
beträgt 22 Punkte, für "Titel 2" 20 Punkte,... Die Titel 1 bis 3 werden in roter Schrift dargestellt und
die Titel 5 und 6 werden in Schiefschrift dargestellt. Warum werden die Farben nicht interpretiert?
4. Was passiert wenn du eine nicht auf dem Computer installierte Schrift verwenden willst (Control
Panal Fonts). Gib hierzu zwei Abschnitte Text in einer HTML-Datei aufg4_css.html ein, wo nur
der zweite Abschnitt durch CSS formatiert wird und Vergleiche die Ausgabe im Browser.
5. Warum wird im HTML-Code der Datei tmpl5_css.html eine Tabelle verwendet?
Benenne eine Kopie dieser Datei aufg5_css.html und schreibe diesen HTML-Code so um, dass
keine Tabelle mehr vorkommt. Benutzte die CSS-Formatierung! Tabellen sollten nur dann benutzt
werden wenn die wiederzugebende Information in tabellarischer Form ausgeben werden soll.
6. Vergleiche den Arbeitsaufwand wenn man die Schriftart des angezeigten Textes umändern möchte
in den beiden Beispielen der Aufgabe 5. Man geht davon aus, dass sich noch mehr Text vor oder
nach dem angezeigten Text befinden könnte.
SHMMA '01
Seite - 8 -
LTAM
Einführung: CSS
b) Zentralisierte CSS-Definition.
7. Kopiere die Datei aufg5_css.html und benenne sie aufg7_css.html. Ändere diese Datei so um, dass
nur noch zentralisierte CSS-Definitionen verwendet werden.
8. aufg8_css.html ist eine Kopie von aufg7_css.html. Das Wort flanelle soll als Hyperlink auf die Seite
www.ltam.lu verweisen und der Name Berthe Lannis soll auf eine lokal abgespeicherte Datei
namens maupassant.html verweisen. Bei diesen zwei Links handelt es sich um einen externen und
internen Link, wobei der Unterschied durch verschiedene Formatierungen hervorgehoben werden
soll. Jeder interne Link dieser Seite sollte in der Schrift Arial, 14pt und rot angezeigt werden,
während jeder externe Link mit Times New Roman, 18pt und grün angezeigt wird. Wenn Times New
Roman nicht zur Verfügung steht soll Courier New automatisch verwendet werden.
9. Definiere einen Styl welcher jedes Bild mit einem Rahmen von 20pt in blauer Farbe versieht.
10. Definiere einen unabhängigen Styl mit Namen syntax welcher die folgenden Eigenschaften besitzt:
Verdana, 18pt, rot, Fettdruck.
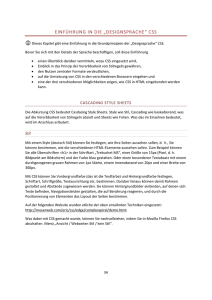
11. Nebenstehende Abbildung zeigt dir eine Tabelle welche
mit CSS formatiert wurde. Solch eine Formatierung wäre
mit Hilfe von HTML nahezu unmöglich. In der Datei
tmpl11_css.html befindet sich der HTML-Code der
Tabelle. Deine Aufgabe ist es diese Tabelle mit Hilfe der
untenstehenden Angaben mit CSS zu formatieren.
Schriftart
Hintergundfarben
: Arial; Comic Sans MS
: linen; navajowhite; gold;
khaki palegoldenrod
Rahmenfarbe
: darkorange
Zellenschriftgrösse : 10pt
12. Analysiere den folgenden HTML-Code und erstelle eine
Skizze welche die Aufteilung der Seite zeigt. Gib den
HTML-Code erst zur Kontrolle ein. Dateiname:
aufg12_css.html.
<html> <head> <style type="text/css">
h1 {font-family: AlgerianD;}
p {font-size: 10pt; line-height: 16pt;}
a {text-decoration: none; font-weight: bold;}
a.intern
{color: orangered;}
a.extern
{color: darkred;}
img
{margin-left: 0px; margin-right: 15px; border-style: inset; border-color:
dodgerblue; border-width: 20pt;}
body {margin-left: 10pt; margin-right:10pt; backgroung-color: ghostwhite; color:
blue;}
</style> </head>
<body> <div>
<h1>Maupassant</h1>
<img src="livre.jpg" width"190" height="240" border="0" alt="Livre" align="left">
<p>Un Matin, comme il était étendu sur le sable, tout occupé à regarder les femmes
sortir de l'eau, un petit pied l'avait frappé par sa gentillesse et sa mignardise.
Ayant levé les yeux plus haut, toute la personne le séduisit. De toute cette
personne, il ne voyait d'ailleurs que les chevilles et la tête émergeant d'un
peignoir de <a href="maupassant.htm" class="intern">flanelle</a> blanche.</p>
<p>Présenté à la famille, il put et il devint bientôt fou d'amour. Quand il
apercevait <a href="maupassant2.htm" class="intern">Berthe Lannis</a> de loin, sur
la longue plage de sable jaune, il frémissait jusqu'au cheveux. Était-ce donc de
l'<a href="http://www.ltam.lu" class="extern">amour</a>, cela.</p>
</div> </body> </html>
Hinweis: Formalure und unsichtbare Tabellen
Sehr oft wird zu Formatierung von Formularen eine Tabelle gebraucht. Solche unsichtbaren
Tabellen können meist mittels CSS umgangen werden. Wichtige CSS-Eigenschaften in dieser
Hinsicht sind: position, left, top, width, height,...
SHMMA '01
Seite - 9 -
LTAM
Einführung: CSS
c) Externe CSS-Definition.
13. Wandele die Aufgaben 11 und 12 so um (aufg13a_css.html und aufg13b_css.html), dass eine
externe CSS-Datei (aufg13a.css und aufg13b.css) verwendet wird.
14. Erstelle ein Formular welches die Personalien abfragt und sie dir per E-mail zusendet. Die
Formatierung des Formulars wird mit CSS erledigt und die CSS-Definition befindet sich in einer
ausgelagerten Datei. Es darf keine Tabelle zur Formatierung benutzt werden. Gerade Zeilen
erhalten eine Formatierung und ungerade Zeilen erhalten eine unterschiedliche Formatierung
(Hintergrund). Auch der Knopf zum Absenden der E-Mail soll formatiert werden. Denke auch an
einen Titel und kurzen Einleitungstext, sowie einen Hintergrund. Die Datei tmpl14_css.html enthält
eine Version mit Tabelle allerdings ohne richtige Farbformatierung für die Zeilen.
15. Ändere die Aufgabe 11 (aufg15_css.html) so um, dass die Hintergrundfarben am Bidlschirm
angezeigt werden, jedoch beim Drucker als weiss dargestellt werden.
16. Erstelle eine externe CSS-Datei welche die Formatierung für das Ausgabemedium Bildschirm
bildschirm.css enthält und eine ander Datei für den Drucker drucker.css. Auf dm Drucker werden
alle Überschriften H1 bis H3 Schriften in schwarzer Farbe dargestellt, während sie auf dem Schirm
rot, grün, blau sind. Am Bildschirm ist der Hintergrund gelb. Erstelle eine kleine HTML-Beispieldatei.
SHMMA '01
Seite - 10 -