Erstellen eines Beitrags - FC Bad Krozingen 1920 eV
Werbung

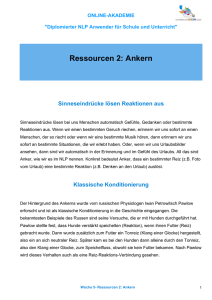
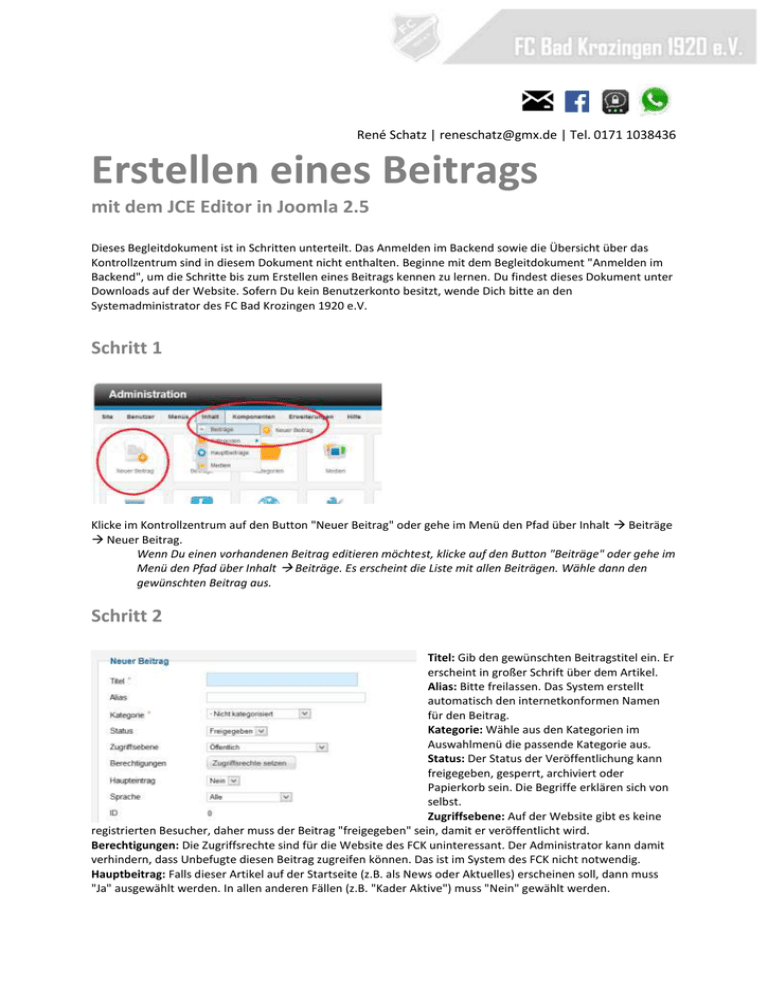
René Schatz | [email protected] | Tel. 0171 1038436 Erstellen eines Beitrags mit dem JCE Editor in Joomla 2.5 Dieses Begleitdokument ist in Schritten unterteilt. Das Anmelden im Backend sowie die Übersicht über das Kontrollzentrum sind in diesem Dokument nicht enthalten. Beginne mit dem Begleitdokument "Anmelden im Backend", um die Schritte bis zum Erstellen eines Beitrags kennen zu lernen. Du findest dieses Dokument unter Downloads auf der Website. Sofern Du kein Benutzerkonto besitzt, wende Dich bitte an den Systemadministrator des FC Bad Krozingen 1920 e.V. Schritt 1 Klicke im Kontrollzentrum auf den Button "Neuer Beitrag" oder gehe im Menü den Pfad über Inhalt Beiträge Neuer Beitrag. Wenn Du einen vorhandenen Beitrag editieren möchtest, klicke auf den Button "Beiträge" oder gehe im Menü den Pfad über Inhalt Beiträge. Es erscheint die Liste mit allen Beiträgen. Wähle dann den gewünschten Beitrag aus. Schritt 2 Titel: Gib den gewünschten Beitragstitel ein. Er erscheint in großer Schrift über dem Artikel. Alias: Bitte freilassen. Das System erstellt automatisch den internetkonformen Namen für den Beitrag. Kategorie: Wähle aus den Kategorien im Auswahlmenü die passende Kategorie aus. Status: Der Status der Veröffentlichung kann freigegeben, gesperrt, archiviert oder Papierkorb sein. Die Begriffe erklären sich von selbst. Zugriffsebene: Auf der Website gibt es keine registrierten Besucher, daher muss der Beitrag "freigegeben" sein, damit er veröffentlicht wird. Berechtigungen: Die Zugriffsrechte sind für die Website des FCK uninteressant. Der Administrator kann damit verhindern, dass Unbefugte diesen Beitrag zugreifen können. Das ist im System des FCK nicht notwendig. Hauptbeitrag: Falls dieser Artikel auf der Startseite (z.B. als News oder Aktuelles) erscheinen soll, dann muss "Ja" ausgewählt werden. In allen anderen Fällen (z.B. "Kader Aktive") muss "Nein" gewählt werden. Sprache: Die Sprache des Beitrags wird in den meisten Fällen Deutsch sein. "Alle" kann ausgewählt bleiben. ID: Nach dem Speichern erhält der Beitrag automatisch eine Identifikations-Nummer. HTML Code bearbeiten Schritt 3 Schrift fett, kursiv, unterstrichen, durchgestrichen Liste Aufzählung Hochstellen Tiefstellen Symbol einfügen Anker Link Trennlinie einfügen Bild einfügen setzen/bearbeiten setzen/bearbeiten Es empfiehlt sich, zunächst den Text einzugeben und ihn nachher mithilfe der Tools in diesem Bearbeitungsmenü zu verschönern und zu bearbeiten. Die meisten Buttons erklären sich von selbst. Die Auswahlfelder "Font Family" und "Font Size" sollten unberührt bleiben, damit die Website ein einheitliches Aussehen bewahrt. Der Text ist das zentrale Element eines Beitrags unter Joomla 2.5. Natürlich können Bilder, Tabellen oder andere Elemente eingefügt werden, aber für einen normalen Beitrag ist der Text der ausschlaggebende Teil. ihm kommt daher eine hohe Aufmerksamkeit zuteil. Achte auf Orthografie, Grammatik und Rechtschreibung. Vermeide lange Schachtelsätze. Besondere Bedeutung kommt der Zeichensetzung zu. Einen Punkt oder ein Komma setzt man direkt nach dem letzten Wort und setzt dann ein Leerzeichen. <<Ansonsten sähe dr Test für die Besucher ,die eine professionele Homapage des FC Bad Korzingen erwarten würden , unasehlich Aus . >> Das muss nicht sein. Übrigens: Ein "SHIFT"+"ENTER" lässt den Text direkt unter der vorhergehenden Zeile erscheinen, ein ENTER hingegen setzt einen Absatz. Erläuterungen zu den Buttons: HTML Code bearbeiten Ein sehr kompliziertes Unterfangen. Der HTML-Code wird vom JCE Editor "bereinigt", um zu verhindern, dass schädlicher HTML-Code in die Website einfließen kann (Trojaner, Viren). Allerdings wird dadurch auch guter HTML-Code unbrauchbar gemacht. Um reines HTML zu schreiben, solltest Du im Benutzermenü unter Deinem Konto zunächst als Editor "keinen Editor" auswählen, um reines HTML entweder komplett zu schreiben, oder vor dem endgültigen Freischalten des Beitrags den gewünschten HTML-Code in der entsprechenden Spalte einfügen und dann speichern. Mit dem Button kann man zwischen WYSIWYG und HTML umschalten. Symbol einfügen Sehr wichtig. Darunter fallen auch Symbole wie das © oder ‰-Zeichen. Sehr einfach einzufügen. Trennlinie einfügen Wo es nötig ist, fügt dieser Button eine Trennlinie in automatischer Länge in den Text ein. Anker setzen/bearbeiten Ein Anker ist eine Art Stecknadel im Beitrag. Damit kann man, besonders bei langen Texten, zu einem bestimmten Abschnitt springen. Der Anker sollte immer einen konkreten Namen haben, da man diesen Namen ihm im gesamten System nur einmal vergeben kann. Dort, wo ein Anker gesetzt wurde, erscheint ein kleines Quadrat mit dem Anker darin. Der Zeilenabstand kann sich im Editor deshalb leicht verändern, erscheint aber auf der Website normal, da dort das Ankersymbol nicht erscheint. Der Anker kann von jedem anderen Element (Text, Bild) verlinkt werden. Im Beitrag Chronik z.B. sind sämtliche Jahrzehnte über einen eigenen Anker verlinkt. Ein Anker ist also nichts anderes als ein Hyperlink innerhalb der gleichen Seite. Link setzen/bearbeiten Ein Link ist eine Art Weiterleitung zu einem anderen Element. Das kann eine andere Seite auf der gleichen Website sein oder ein PDF-Dokument oder eine ganz andere Website. Falls ein Beitrag der Website des FCK verlinkt werden soll, empfiehlt sich jedoch, den Button "Beiträge" unterhalb des Textfeldes zu verwenden. Ein externer Link muss immer mit mindestens www. beginnen. Das http:// wird dann automatisch eingefügt. Sollte der Pfad nicht stimmen, erscheint das typische 404-Fehlerbild der jeweiligen Seite. Übrigens: Die Links auf www.fcbadkrozingen.de sind rot eingefärbt und nicht unterstrichen. Bild einfügen Da dieses Element ziemlich wichtig ist, wird es unter Schritt 4 erläutert. Viele der Buttons lassen sich durch Austesten am leichtesten kennenlernen. Probier es einfach mal aus! Schritt 4 Im System des FCK ist der Image Manager Extended (IME, erweiterter Bildermanager) installiert. Mit ihm hat man diverse Elemente in der Bilderstellung und -bearbeitung, die beim üblichen Bildbearbeitungsprogramm von Joomla nicht enthalten sind. Der IME ist allerdings in englischer Sprache, aber die bedeutenden Begriffe sind übersichtlich und leicht zu merken. Ganz praktisch ist die Möglichkeit, direkt aus dem gewünschten Ordner auf dem Server die Dateien heraus zu suchen und einzufügen. Wichtig ist dann allerdings, dass die Ordner, in denen sich die Bilder befinden, auch klare Namen haben. Sonst kann es passieren, dass man nach einigen Monaten die Übersicht über die zu verwendenden Bilder verliert. Die Ordner kann man über FileZilla oder direkt im IME erstellen. Einfügen eines Bildes in den Beitrag Ein Bild wird recht einfach über diesen Button an der Stelle des Cursors eingefügt. Es öffnet sich zunächst ein Dialogfeld, in dem man das Bild selbst, seine Größe, Position, Rahmen und andere Eigenschaften auswählt. Zunächst eine Übersicht über die wichtigsten Eigenschaften im Reiter "IMAGE" Bildauswahl Größe des Bildes Ausrichtung zum Text Abstand vom Text Zunächst ist im mittleren Fenster das Bild auszuwählen, dass in den Beitrag eingefügt werden soll. Das funktioniert wie im Explorer von Windows. Ein Klick auf den Ordner öffnet diesen und zeigt dessen Inhalt. Sobald das gewünschte Bild ausgewählt ist, erscheint ein Vorschaubild im rechten Fenster und der Pfad auf dem Server erscheint im oberen Bereich unter Properties, URL. Übrigens: Dateinamen, besonders von Bildern, sollten nie Leerzeichen beinhalten und am besten auch keine Umlaute. Möchte man im späteren Beitrag das Bild per Klick vergrößern können (Lightbox-Effekt), dann ist jetzt folgender Schritt nötig. Falls dieser Effekt nicht nötig ist, kann weiter unten fort gefahren werden: LIGHTBOX-EFFEKT hinzufügen Im rechten Fenster befindet sich der "Create Thumbnail"-Button versteckt. In dem sich öffnenden Fenster kann man dieses neue Bild bearbeiten und erstellen. Achtung! Dieses Bild ist nachher im Beitrag zu sehen. Erst wenn man auf das Bild klickt, erscheint es in gesamter Größe! Der IME lässt aus programmiertechnischen Gründen nur begrenzte Bearbeitungsmöglichkeiten für das Thumbnail-Bild zu. Wenn man auf SAVE klickt, speichert der IME für das gewünschte Bild einen kleineren Abzug (Thumbnail) ab. Jetzt ist wichtig, zunächst im mittleren Fenster wieder das gerade verwendete Bild auszuwählen. Danach klickt man im oberen Bereich auf den Reiter "POPUPS". Bei Popup-Typ ist nun JCE MediaBox Popups auszuwählen. Wenn alles richtig gemacht wurde, erscheint sofort dieses Dialogfenster: Jetzt ist natürlich "Yes" auszuwählen. Nun ist sichergestellt, dass im Beitrag der Thumbnail erscheint und beim Klick darauf dann das Original-Bild. Das nachher in der Lightbox (MediaBox) erscheinende Bild braucht natürlich noch einen Titel und eine Beschreibung (Caption) Nun sind eventuell noch die Eigenschaften wie Größe, Position und so weiter fest zu legen. URL: Der Pfad des Bildes. Wenn das Bild später vom Server gelöscht oder in einen anderen Ordner verschoben wird, erscheint es nicht mehr in diesem Beitrag. Stattdessen erscheint das bekannte Symbol Alternate Text: Nicht unwichtig ist die Beschreibung unter "Alternate Text". Falls das Bild - aus welchen Gründen auch immer - nicht geladen werden kann, erscheint wenigstens dieser Text, um den Besucher über das Bild zu informieren. Dimensions: Die Größe des Bilds auf der Seite. Achtung! Wenn das Bild eine geringe Auflösung hat, erscheint es umso unschärfer, je größer die Dimensionen festgelegt werden. Alignment: Position des Bilds im Bezug zum Text. (Links, Rechts, Zentral, Oben, Unten. Im Vorschaufenster oben rechts kann angeschaut werden, wie sich die Auswahl auswirkt. Margin: Wie viel Platz soll zwischen dem Bild und anderen Elementen (z.B. Text) sein? Equal Values bedeutet, dass in alle Richtungen gleich viel Platz sein soll. Border: Erstellt einen Rahmen um das Bild (nicht empfehlenswert). Nun kann das Bild per Button "Insert" unten rechts eingefügt werden. Schritt 5 Nachdem nun das Bild in den Beitrag eingefügt ist, kann der Beitrag gespeichert werden. Zuvor kann man - das ist aber nicht zwingend nötig - die Veröffentlichungsoptionen bearbeiten. Der Autor steht bereits fest, das ist der angemeldete Benutzer. Falls dessen Name beispielsweise "andreasteufel" lautet, liest sich das nicht sonderlich gut, daher ist dann der Autoralias "Andreas Teufel" einzutragen. Man kann auch einen Beitrag zeitlich begrenzen. Die Beitragsoptionen sollten so bleiben, wie sie sind, um ein einheitliches Bild der gesamten Website zu gewährleisten. Die globalen Einstellungen können natürlich im Bereich "Inhalt Beiträge Optionen, Beitragsoptionen geändert werden. Schlussendlich kann der Beitrag gespeichert werden. Mit dem Klick auf Speichern bleibt man im Beitrag, mit Speichern & Schließen kommt man in die Übersicht. Wenn man auf Speichern & Neu klickt, kann man gleich mit einem neuen Beitrag beginnen. Abbrechen verwirft alle Eingaben und es erscheint wieder die Beitragsübersicht.