
JAVASCRIPT
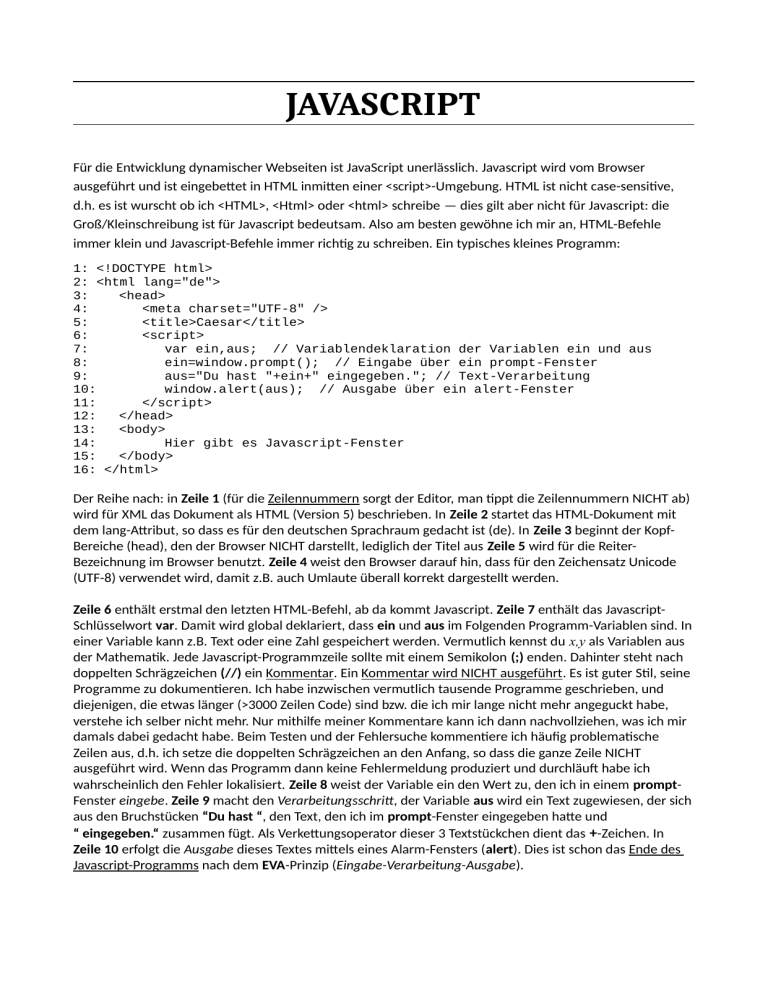
Für die Entwicklung dynamischer Webseiten ist JavaScript unerlässlich. Javascript wird vom Browser
ausgeführt und ist eingebettet in HTML inmitten einer <script>-Umgebung. HTML ist nicht case-sensitive,
d.h. es ist wurscht ob ich <HTML>, <Html> oder <html> schreibe — dies gilt aber nicht für Javascript: die
Groß/Kleinschreibung ist für Javascript bedeutsam. Also am besten gewöhne ich mir an, HTML-Befehle
immer klein und Javascript-Befehle immer richtig zu schreiben. Ein typisches kleines Programm:
1: <!DOCTYPE html>
2: <html lang="de">
3:
<head>
4:
<meta charset="UTF-8" />
5:
<title>Caesar</title>
6:
<script>
7:
var ein,aus; // Variablendeklaration der Variablen ein und aus
8:
ein=window.prompt(); // Eingabe über ein prompt-Fenster
9:
aus="Du hast "+ein+" eingegeben."; // Text-Verarbeitung
10:
window.alert(aus); // Ausgabe über ein alert-Fenster
11:
</script>
12:
</head>
13:
<body>
14:
Hier gibt es Javascript-Fenster
15:
</body>
16: </html>
Der Reihe nach: in Zeile 1 (für die Zeilennummern sorgt der Editor, man tippt die Zeilennummern NICHT ab)
wird für XML das Dokument als HTML (Version 5) beschrieben. In Zeile 2 startet das HTML-Dokument mit
dem lang-Attribut, so dass es für den deutschen Sprachraum gedacht ist (de). In Zeile 3 beginnt der KopfBereiche (head), den der Browser NICHT darstellt, lediglich der Titel aus Zeile 5 wird für die ReiterBezeichnung im Browser benutzt. Zeile 4 weist den Browser darauf hin, dass für den Zeichensatz Unicode
(UTF-8) verwendet wird, damit z.B. auch Umlaute überall korrekt dargestellt werden.
Zeile 6 enthält erstmal den letzten HTML-Befehl, ab da kommt Javascript. Zeile 7 enthält das JavascriptSchlüsselwort var. Damit wird global deklariert, dass ein und aus im Folgenden Programm-Variablen sind. In
einer Variable kann z.B. Text oder eine Zahl gespeichert werden. Vermutlich kennst du x,y als Variablen aus
der Mathematik. Jede Javascript-Programmzeile sollte mit einem Semikolon (;) enden. Dahinter steht nach
doppelten Schrägzeichen (//) ein Kommentar. Ein Kommentar wird NICHT ausgeführt. Es ist guter Stil, seine
Programme zu dokumentieren. Ich habe inzwischen vermutlich tausende Programme geschrieben, und
diejenigen, die etwas länger (>3000 Zeilen Code) sind bzw. die ich mir lange nicht mehr angeguckt habe,
verstehe ich selber nicht mehr. Nur mithilfe meiner Kommentare kann ich dann nachvollziehen, was ich mir
damals dabei gedacht habe. Beim Testen und der Fehlersuche kommentiere ich häufig problematische
Zeilen aus, d.h. ich setze die doppelten Schrägzeichen an den Anfang, so dass die ganze Zeile NICHT
ausgeführt wird. Wenn das Programm dann keine Fehlermeldung produziert und durchläuft habe ich
wahrscheinlich den Fehler lokalisiert. Zeile 8 weist der Variable ein den Wert zu, den ich in einem promptFenster eingebe. Zeile 9 macht den Verarbeitungsschritt, der Variable aus wird ein Text zugewiesen, der sich
aus den Bruchstücken “Du hast “, den Text, den ich im prompt-Fenster eingegeben hatte und
“ eingegeben.“ zusammen fügt. Als Verkettungsoperator dieser 3 Textstückchen dient das +-Zeichen. In
Zeile 10 erfolgt die Ausgabe dieses Textes mittels eines Alarm-Fensters (alert). Dies ist schon das Ende des
Javascript-Programms nach dem EVA-Prinzip (Eingabe-Verarbeitung-Ausgabe).
Zeile 11 schließt die Javascript-Umgebung, Zeile 12 den Kopf-Bereich. Eine HTML-Seite kann mehrere
Javascript-Bereiche haben, diese müssen auch nicht (alle) im Kopf-Bereich sein, sondern können auch im
Body-Bereich sein, der sich in obigem Beispiel in Zeile 13 anschließt. Zeile 14 hat einen einfachen Text, den
der Browser nach Ausführung des Javascript-Programms darstellt. Zeilen 15 und 16 schließen Body-Bereich
und HTML.
Da offenbar die Apple iPads Probleme mit dem Öffnen von Fenstern haben (window.prompt, window.alert)
und es auch nicht wirklich guter Stil ist, den Bildschirm mit Fenstern zuzuballern müssen wir auf den iPads
ordentlich mit Formularen für die Eingabe (und evtl. auch Ausgabe) arbeiten. Hierzu verweise ich auf die
entsprechenden Passagen in meinem HTML-Skript, Kap. 7 ab Blatt 12.
Das obige Beispiel mithilfe eines Formulars sieht entsprechend (s.a. Ressourcen Ueb002.html) aus (dieses
mal ohne Zeilennummern vorweg). Damit die Formulareingaben verarbeitet werden, ist es sinnvoll den
Code in eine aufzurufende Javascript-Funktion zu bringen. Durch Drücken des Buttons (onclick) wird die
Funktion aufgerufen. Beim Schreiben muss man auf die richtigen Klammern aufpassen: ( < [ { sind alle vier
verschieden zu benutzen und haben grundverschiedene Bedeutungen, gemeinsam ist ihnen nur, dass sie
alle wieder geordnet geschlossen werden müssen!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Caesar</title>
<script>
function papagei(){
var ein,aus; // Variablendeklaration, deklariere ein,aus als lokale Variablen
// EVA-Prinzip erst die Eingabe
ein=document.f.ein.value; // Wert aus Feld "ein" im Formular "f" wird Eingabe
// dann die Verarbeitung
aus="Du hast "+ein+" eingegeben."; // Text-Verarbeitung
// und schließlich die Ausgabe, der letzte Buchstabe aus dem EVA-Prinzip
document.write(aus) // In das HTML-Dokument wird die "Ausgabe" geschrieben
}
</script>
</head>
<body>
<h3>Der Papagei plappert nach:</h3>
<form name="f">
<input type="text" name="ein" size="20" />
<input type="button" value="Drück mich" onclick="papagei()" />
</form>
</body>
</html>
In Ressourcen Ueb002.html fehlt die ausVariable. Stattdessen wird ein während der
Verarbeitung neu überschrieben, was
Speicherplatz einspart und statthaft ist, da eine
Variable ja variabel ist ;-)
Nebenstehendes Bildchen zeigt, wie schön der
„Speck-Editor“ die Darstellung mit Farben
unterstützt (syntax highlighting).
Spck Editor gibt es für Apple (iPad) und Android
und online unter https://spck.io/