Ruzic
Werbung

Wissenschaftliche Arbeit
Prüfer: Norbert Netsch
RGORG 23, Anton Krieger Gasse
Kompetenzen für das CMS Joomla
David Ruzic
Anton Krieger Gasse
1230 Wien
Inhalt
1
Einleitung .................................................................................................................................................... 3
1.1
2
3
Über diese Arbeit ................................................................................................................................ 3
Hauptteil ..................................................................................................................................................... 3
2.1
Kompetenzen ...................................................................................................................................... 3
2.2
Was ich nicht konnte ........................................................................................................................... 4
2.3
Was muss ich jetzt schon können ....................................................................................................... 4
2.4
HTML, CSS, JavaScript, APP’s, PHP ...................................................................................................... 5
2.5
HTML ................................................................................................................................................... 5
2.6
CSS ....................................................................................................................................................... 6
2.7
CSS Sprücherl....................................................................................................................................... 6
2.8
JavaScript............................................................................................................................................. 7
2.9
Apps ..................................................................................................................................................... 7
2.10
Wie man eine App erstellt................................................................................................................... 8
2.11
Anfänge der Geoapp ........................................................................................................................... 9
2.12
Standortbestimmung ........................................................................................................................ 12
2.13
PHP .................................................................................................................................................... 13
2.14
FTP ..................................................................................................................................................... 13
2.15
Datenbanken ..................................................................................................................................... 13
2.16
Folder und Plakate in Microsoft-Publisher für die EU-Wahl ............................................................. 14
2.17
Joomla ............................................................................................................................................... 18
2.18
Benutzergruppen in Joomla .............................................................................................................. 18
2.19
Userverwaltung in Joomla ................................................................................................................. 19
2.20
Benutzer in Joomla erstellen ............................................................................................................. 19
2.21
Photoshop CS2 .................................................................................................................................. 21
2.22
Was man über Photoshop wissen sollte ........................................................................................... 21
2.23
Werkzeuge in Photoshop CS2 ........................................................................................................... 23
2.24
Arbeiten in der 6C ............................................................................................................................. 25
2.25
Listen ................................................................................................................................................. 25
2.26
Tabellen ............................................................................................................................................. 25
2.27
Formulare .......................................................................................................................................... 27
2.28
Allgemeines zum Thema Server-Client: ............................................................................................ 27
Schluss ....................................................................................................................................................... 30
Abbildungsverzeichnis .................................................................................................................................. 31
2
Literaturverzeichnis ...................................................................................................................................... 31
ANHANG ...................................................................................................................................................... 32
Das sind die E-mails die ich verschickt habe als wir die Plakate und Folder ................................................ 32
besprochen haben ........................................................................................................................................ 32
Das sind die Emails die ich zu Kapitel Folder und Plakat bekommen habe ................................................. 33
1 Einleitung
Mein Name ist David Ruzic in dieser VWA schreibe ich alles nieder was wir in IKT in der
Informatik Klasse der Antonkriegergasse lernen. Dazu gehört Größtenteils die Arbeit mit
Joomla und die Gestaltung von Html –Seiten.
1.1 Über diese Arbeit
Wir arbeiten mit Joomla. Joomla gefällt mir echt sehr gut denn es ist ein komplett
kostenfreies Programm. In Joomla gibt es keine Grenzen, man kann alles machen was man
will. In dieser VWA thematisiere ich ein paar Bereiche, die wir im Laufe des Semesters
gelernt haben. Ich gebe mir Mühe, dass ich soweit vieles gut erklären kann und die
Screenshots hoffentlich helfen für ein besseres Verständnis.
Anfang des Jahres war es für mich sehr schwer mit Joomla zu arbeiten. Ich verlor schnell die
Geduld, aber mit der Zeit bekam ich eine gewisse Routine. Ich freue mich gleich sehr, wenn
ich immer wieder neue Beiträge bzw. neuen Inhalt auf meiner Website stellen kann, weil es
interessant zu sehen ist, was man alles schon oben hat und was dazu kommt.
2 Hauptteil
In diesem Teil meiner VWA beschreibe ich all meine Erlebnise und Arbeiten der fünften Klasse.
2.1 Kompetenzen
3
2.2 Was ich nicht konnte
Bei dem Kompetenzcheck hat mir die Nummer 4 gefehlt. Ich hatte nicht genug Zeit, zwei
neue PowerPoint Präsentationen und ein Word-Dokument zu schreiben, geschweige denn
beides hochzuladen und einen Joomla-Beitrag zu erstellen.
Nummer 13, Knappe, interessante, aktuelle Texte über Handys, Tabletts und Apps hatte
ich nicht. Man musste nämlich bei Module, in Erweiterungen 3 neue Textmodule erstellen.
Das kann ich eigentlich locker aber ich habe keine interessanten Beiträge darüber
gefunden.
Nummer 8 hatte ich auch nicht, es lag daran dass ich keine Zeit mehr hatte .
Nummer 11 habe ich ebenfalls nicht, weil ich keine Erklärung für JavaScript gefunden habe.
Nummer 9 habe ich nicht geschafft, weil mir die Zeit dazu fehlte und ich habe den Punkt
übersehen.
2.3 Was muss ich jetzt schon können
Bei dem Kompetenzcheck mussten wir alles wissen, was wir in den ersten Monaten in
Informatik gelernt haben. Wir mussten eine Joomla-Seite installieren und erstellen.
Auf dieser mussten wir Templates und Module installieren. Außerdem mussten wir
Beiträge, Menüs und Kategorien erstellen.
In Top Style mussten wir verschiedene HTML-Codes machen. Die waren ein Formulartest,
ein Formular und einen Bildertausch. Bis dahin habe ich alles gehabt.
Weiters sollten wir beim Kompetenzcheck zwei Word-Dateien und eine PowerPoint
Präsentationen schreiben und auf die Joomla-Seite hochladen.
Wie man Joomla downloadet.
Wie man einen bplaced-Account erstellt.
Wie man FTP- und Datenbanken einrichten.
Wie man Joomla entpackt.
Wie man die entpackten Joomla Dateien hoch lädt.
4
Wie man Joomla installiert und mit einer Datenbank verbindet.
Wie man das Joomla Installationsverzeichnis löscht.
Wie man Front- und Backend löscht.
Wie man das Icetheme-Template mit dem Menü-Modul und Carousel-Modul downloadet,
teilweise entpackt und wieder hoch lädt.
Wie man Module einrichtet oder neu erstellt.
Wie man Kategorien, Beiträge und Menüpunkte erstellt.
Wie man die Administrationskomponente löscht und mit einem neunen Beitrag (Home)
ersetzt.
Wie man Bilder hoch lädt und auf die Seite stellt.
2.4 HTML, CSS, JavaScript, APP’s, PHP
2.5 HTML
HTML ist eine Sprache zur Strukturierung von Texten, wobei aber auch die Möglichkeit
besteht,
Grafiken und multimediale Inhalte in Form einer Referenz einzubinden und in den Text zu
integrieren.
Mit HTML kann man Überschriften, Textabsätze, Listen und Tabellen erzeugen. Was also
heißt, dass
HTML für den Inhalt und die Struktur verantwortlich ist.
Die Hypertext Markup Language, abgekürzt HTML, ist eine Text basierte
Auszeichnungssprache zur Strukturierung von digitalen Inhalten, wie Texten, Bildern und Hyperlinks,
in elektronischen Dokumenten.
HTML-Dokumente sind die Grundlage des World Wide Web und werden von
einem Webbrowser dargestellt. Neben den vom Browser angezeigten Inhalten
einer Webseite enthält HTML zusätzliche Angaben in Form von Metainformationen, die
zum Beispiel über die im Text verwendete Sprache und/oder dessen Autor Auskunft geben
oder die den Inhalt des Textes zusammenfassen.
5
2.6 CSS
CSS steht für Cascading Style Sheets. CSS ist eine deklarative Auszeichnungssprache zur
Definition von
Formateigenschaften einzelner HTML-Elemente. Man strukturiert die Inhalte eines HTMLDokumentes.
Mit CSS ist es möglich, für verschiedene Ausgabemedien
(Bildschirm, Papier, Projektion, Sprache) unterschiedliche Darstellungen vorzugeben.
Das ist nützlich, um zum Beispiel Hyperlinks beim Drucken extra aufzuführen oder für
Geräte mit geringerer Auflösung (zum Beispiel PDAs oder Mobiltelefone) die Anzeige mit
Rücksicht auf die geringere Seitenbreite und -höhe anzupassen.
CSS gilt heute als die Standard-Stylesheet Sprache für Webseiten. Die früher üblichen
HTML-Elemente wie Font oder Center sind als deprecated (veraltet) gekennzeichnet, das
heißt, sie sollen in Zukunft aus dem HTML-Standard entfernt werden. Font-Tags sind in
HTML 5 bereits obsolet.
Grund ist die durch den Sprachstandard angestrebte Trennung zwischen reinen Inhalten
und Stilangaben.
ihrer Bedeutung entsprechend, während ihr Aussehen durch CSS festgelegt wird. Man sollte
dabei immer das CSS Sprücherl im Hinterkopf behalten da es ohne dieses Sprücherl nicht
geht eine HTML-Seite vernünftig u layoutieren! Daher unbedingt merken!!
2.7 CSS Sprücherl
CSS-Code besteht aus Regeln, die aus einem Selektor und einem Deklarationsblock
bestehen. Der
Deklarationsblock besteht aus Deklarationen die durch geschwungenen Klammern
eingeschlossen
sind. Die Deklarationen, die zum Deklarationsblock gehören, bestehen aus Eigenschaften
und Wert,
die durch einen Doppelpunkt voneinander getrennt werden und abgeschlossen mit einem
Strichpunkt.
6
2.8 JavaScript
JavaScript (kurz JS) ist eine Skriptsprache, die ursprünglich für dynamisches
HTML in Webbrowsern entwickelt wurde, um Benutzerinteraktionen auszuwerten, Inhalte zu
verändern, nachzuladen oder zu generieren und so die Möglichkeiten von HTML und CSS zu
erweitern. Heute findet JavaScript auch außerhalb von Browsern Anwendung, so etwa auf
Servern und in Microcontrollern.
Der als ECMA-Script (ECMA 262) standardisierte Sprachkern von JavaScript beschreibt
eine dynamisch typisierte, objektorientierte, aber klassenlose Skriptsprache. Sie wird allen
objektorientierten Programmierparadigmen unter anderem auf der Basis von Prototypen gerecht.
In JavaScript lässt sich objektorientiert und sowohl prozedural als
auch funktional programmieren. (Wikipedia)
2.9 Apps
In der Schule, in unserem Unterricht machen wir keine Apps wie Angry Birds oder Doodle
Jump sondern wir machen Web-apps. Web-apps sind Apps die man im Internet, zum
Beispiel in Google Chrome aufrufen muss. Das sind Apps die man nicht downloaden kann,
sie sind für den Gebrauch am Handy oder am PC gedacht. Bis jetzt haben wir die
Standortbestimmung und verschiedene Geo-Apps gemacht die einem zeigen wie weit es zu
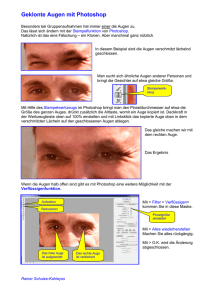
einem Restaurant, Autohändler etc. ist. Das kann dann so aussehen:
Das ist zum Beispiel eine App die man im Internet öffnet, man kann damit dann sehen wo
der nächste Autoverkäufer, Autowerkstatt oder Gebrauchtwagenhändler seinen Standort
bezieht.
7
Abbildung 1: Geoapp Karte
Die Liste der Autoverkäufer, Autowerkstatt oder Gebrauchtwagenhändler kann man mit
einem klick auf den Button Liste aufrufen, in der Liste kann man dann sehen wie weit das
gewünschte Ziel entfernt ist. Den Namen sieht man dann auch.
Abbildung 2: Geoapp Liste
2.10 Wie man eine App erstellt
8
Zuerst muss man das Problem identifizieren das heißt man sollte herausfinden was die User
brauchen.
Dann muss man sich überlegen wann das App angewendet wird (während der Arbeit in der
Freizeit,…)und in welcher Umgebung.
Man muss sich überlegen ob man WLAN braucht oder ob die App schnell oder langsam
Funktionieren soll.
Wird die App am Smartphone oder am Tablet verwendet, muss festgelegt werden.
Man muss ein Storyboard zeichnen (am besten per Hand), um den Usern klar zu machen,
worum es eigentlich geht.
Man muss dich den Ablauf der App genau überlegen.
Andere sollen die App testen.
Beobachte die User während sie die App testen und schließe dar auf Schlüssel.
Schau was noch unklar ist und schau was die App verständlicher macht.
Verwirkliche nicht, was die Userwollen (jeder User hat meist andere
Verbesserungsvorschläge), sondern mache sie für möglichst viele User verständlich und
übersichtlich.
2.11 Anfänge der Geoapp
<!DOCTYPE html>
<html>
<head>
Hier beginnt der head Tag. Alles was da drin steht sieht man nicht.
<title>Google Maps</title>
Google Maps wird dann Links oben am Fensterrand angezeigt.
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
Hier wird gesagt das die App immer an das Gerät des nutzers angepasst wird.
<meta name="apple-mobile-web-app-capable" content="yes">
Diese App ist also auch mit Apple-Mobile Geräten.
<link rel="apple-touch-startup-image" href="/splashscreen.png">
Wenn auf einem Iphone getippt wird reagiert die App und man kann die App somit bedienen.
<link rel="apple-touch-icon-precomposed" href="/icon.png">
<style>
Hier wird CSS in body bearbeitet und mit <style> geöffnet.
body {
9
body wird formatiert. Und mit einer runden klammer geöffnet und wieder abgeschlossen.
margin: 0;
Außen Abstand zum Rand des Geräts.
font-family: Helvetica;
Schriftart wird bestimmt und die ist Helvetika.
}
section {
section wird formatiert und mit einer runden klammer geöffnet und wieder abgeschlossen.
position: absolute;
Die position der section wird hier mit absolute bestimmt.
top: 0;
bottom: 0;
left: 0;
right: 0;
Rechts Links Unten Oben kein Abstand zum Geräterand.
background-color: #c5ccd4;
Hintergrundfarbe wird mit Hilfe von einem Farbencode festgelegt
}
section.aktiv {
Section.aktiv wird formatiert und mit einer runden klammer geöffnet und wieder abgeschlossen.
z-index: 1000;
Hier wird der z Index bestimmt.
}
button {
z-index: 1001;
Mit z Index werden die ebenen Bestimmt wo die formatierten Sachen angezeigt werden z.B. wird der
Button über die Section gelegt. Denn bei Section ist die Ebene 1000 und beim Button ist die Ebene 1001
position: absolute;
Die position des button wird hier mit absolute bestimmt.
bottom: 10px;
Vom unteren rand weg ist der button 10 px entvernt.
right: 10px;
Vom unteren rand weg ist der button 10 px entvernt.
-webkit-appearance: none;
Das wird als ansicht automatisch eingestellt wenn man das auf „none“ stellt kann ich den button selbst
gestallten
font: bold 20px Helvetica;
Die schrift im Button ist Helvetica mit der Größe 20px.
background-color: #04c;
10
Hintergrundfarbe wird mit hilfe von einem Farbencode festgelegt
color: #fff;
Die Farbe der Schrift wird hier bestimmt u8nd ist Weiß.
border-radius: 9px;
Hier werden runde Ecken gemacht und die Grad der kurve bestimmt.
border: none;
Hier wird kein Abstand festgelegt.
padding: 8px 16px;
Hier wird der Innenabstand
}
#uebersicht {
Hier wird Übersicht bearbeitet und mit einer geschwungenen Klammer geöffnet und geschlossen.
padding: 10px;
}
#uebersicht h2 {
Übersicht h2 wird formatiert. Und mit einer runden klammer geöffnet und wieder abgeschlossen. Übersicht
h2 sind komnbinierte selektoren.
font-size: 20px;
Schriftgöße 20 pixel
}
#uebersicht ul {
Übersicht ul (Unordered list) wird formatiert. Und mit einer runden klammer geöffnet und wieder
abgeschlossen. Übersicht ul sind komnbinierte selektoren.
list-style: none;
Kein Listenstyle
margin: 0;
Aussenabstand wird bearbeitet.
padding: 0;
Innenabstand wird bearbeitet.
background-color: #fff;
Hintergrundfarbe wird mit hilfe von einem Farbencode festgelegt
border-radius: 9px;
Hier werden runde Ecken gemacht und die Grad der kurve bestimmt.
border: 1px solid #aaa;
}
#uebersicht ul li {
11
Übersicht ul li wird formatiert. Und mit einer runden klammer geöffnet. Übersicht ul li sind komnbinierte
selektoren.
2.12 Standortbestimmung
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script src="zepto.js"></script>
<script>
$(function(){
Hier wird eine Funktion erstellt.
var longitude, latitude;
longitude beschreibt den Längengrad und latitude den Breitengrad.
var positionsAusgabe = function (position) {
longitude= position.coords. longitude;
Die Koordinaten werden vom Längengrad berechnet
latitude= position.coords. latitude;
Die Koordinaten werden vom Breitengrad berechnet
$('body').append('longitude: '+longitude);
$('body').append('latitude: '+latitude);};
navigator.geolocation.getCurrentPosition(positionsAusgabe);
});
</script>
</body>
12
</html>
2.13 PHP
Abk. für PHP Hypertext Preprocessor (ursprünglich: Private Home Page); freie Skriptsprache
zur serverseitigen Erzeugung dynamischer Inhalte im Internet. (Gabler, 2014)
Die Version von PHP ist wichtig, da es eine Programmiersprache ist und sie jedes Programm
am Computer verstehen muss.
Wir benötigen PHP um Joomla zu verwenden, da Joomla ja auch in PHP geschrieben ist.
Es ist wichtig, dass wir diese Computersprache einmal können, weil wir ja Programmierer
werden wollen. Nur mit PHP kann man etwas Programmieren.
2.14 FTP
Das File Transfer Protocol (FTP, englisch für Dateiübertragungsverfahren) ist ein im RFC
959 von 1985 spezifiziertesNetzwerkprotokoll zur Übertragung von Dateien überIPNetzwerke. FTP ist in der Anwendungsschicht(Schicht 7) des OSISchichtenmodells angesiedelt. Es wird benutzt, um Dateien
vom Server zum Client(Herunterladen), vom Client zum Server (Hochladen) oder
clientgesteuert zwischen zwei FTP-Servern zu übertragen (File Exchange Protocol).
Außerdem können mit FTP Verzeichnisse angelegt und ausgelesen sowie Verzeichnisse und
Dateien umbenannt oder gelöscht werden.
Das FTP verwendet für die Steuerung und Datenübertragung jeweils
separate Verbindungen: Eine FTP-Sitzung beginnt, indem vom Client zumControl Port des
Servers (der Standard-Port dafür ist Port 21) eine TCP-Verbindung aufgebaut wird. Über
diese Verbindung werden Befehle zum Server gesendet. Der Server antwortet auf jeden
Befehl mit einem Statuscode, oft mit einem angehängten, erklärenden Text. Die meisten
Befehle sind allerdings erst nach einer erfolgreichen Authentifizierung zulässig.
(Wikipedia)
2.15 Datenbanken
Eine Datenbank, auch Datenbanksystem (DBS) genannt, ist ein System zur
elektronischenDatenverwaltung. Die wesentliche Aufgabe eines DBS ist es,
große Datenmengen effizient,widerspruchsfrei und dauerhaft zu speichern und benötigte
Teilmengen in unterschiedlichen,bedarfsgerechten
Darstellungsformen für Benutzer und Anwendungsprogramme bereitzustellen.
13
Ein DBS besteht aus zwei Teilen: der Verwaltungssoftware,
genannt Datenbankmanagementsystem(DBMS) und der Menge der zu verwaltenden Daten,
der Datenbank (DB) im engeren Sinn, zum Teil auch „Datenbasis“ genannt. Die
Verwaltungssoftware organisiert intern die strukturierte Speicherung der Daten und
kontrolliert alle lesenden und schreibenden Zugriffe auf die Datenbank. Zur Abfrage und
Verwaltung der Daten bietet ein Datenbanksystem eine Datenbanksprache an.
Datenbanksysteme gibt es in verschiedenen Formen. Die Art und Weise, wie ein solches
System Daten speichert und verwaltet, wird durch das Datenbankmodell festgelegt. Die
gebräuchlichste Form eines Datenbanksystems ist das Relationale Datenbanksystem.
Zu unterscheiden ist der hier beschriebene Begriff der Datenbank (bestehend aus DBMS
und Daten) vonDatenbankanwendungen: Letzteres sind (häufig
zur Anwendungssoftware gehörende)Computerprogramme, die ihre jeweils individuell
erforderlichen Daten unter Nutzung eines DBS verwalten und speichern.[1] Beispiele:
Auftragsverwaltung und Bestellwesen, Kunden- und Adressverwaltung,
Rechnungserstellung.
Im Sprachgebrauch werden gelegentlich (und begrifflich unkorrekt) auch nicht mit
Datenbanksystemen verwaltete Daten (z. B. einfache Dateien) als „Datenbank“ bezeichnet
– als Synonym zu Datenbestand. (Wikipedia)
2.16 Folder und Plakate in Microsoft-Publisher für
die EU-Wahl
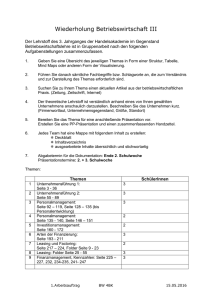
In der Schule haben wir, zur Zeit der EU-Wahl, Folder und Plakate für eine österreichische
Partei machen müssen. Ich bekam die FPÖ zugeteilt, die „Freiheitlichen“, ich gestaltete ein
Plakat und einen Folder. Diesen Folder und Plakat musste jeder Schüler präsentieren. Die
anderen mussten danach E-mails schreiben, in denen stehen sollte was man besser machen
soll und was man schlecht gemacht hat, aber auch was sehr gut war. Emails die ich
bekommen habe und ich verfasst habe können sie sich im Anhang durchlesen. So sah mein
Plakat aus bevor ich es mit Hilfe der E-mails bearbeitet habe:
14
Abbildung 3: FPÖ Plakat1
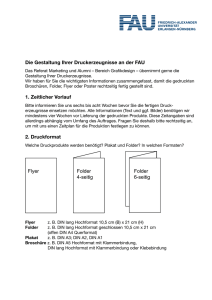
Zu dem Plakat habe ich etliche Verbesserungsvorschläge bekommen:
Guter Slogan
"Am 25. Mai..." größer machen
Slogan mehr in die Mitte
Zu viel Luft zwischen den Elementen
Farblos
Hintergrund vielleicht blau machen.
Plakat wirkt abschreckend.
So sieht das Plakat jetzt aus:
15
Abbildung 4: FPÖ Plakat 2
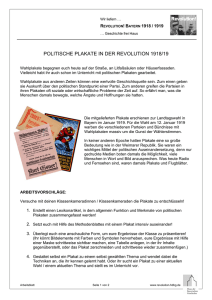
Und so sah mein Folder vor der Überarbeitung aus:
Abbildung 5: FPÖ Folder1
16
Abbildung 6: FPÖ Folder2
So sieht der Folder jetzt nach der Bearbeitung aus:
Abbildung 7: FPÖ Folder3
Abbildung 8: FPÖ Folder
17
2.17
Joomla
Abbildung 9: Joomla 1
Wenn sie im CMS Joomla ein neues Modul erstellen wollen, sei es ein Textmodul oder das
nützliche „wer ist online“ Modul das anzeigt wer die Seite wann besucht.
In Joomla kann man neue Module erstellen, man klickt dazu auf Erweiterungen in der
obersten Menüleiste, dann wählt man den Untermenüpunkt Module aus.
Abbildung 10: Joomla 2
Wenn man bei Module ist, klickt man auf “neu“ um ein neues Modul zu erstellen. Wenn
man das einmal gemacht hat, stehen einem viele Module zum Bearbeiten oder zum neu
erstellen zur Verfügung. Nach dem Bearbeiten oder Erstellen eines neuen Moduls wählt
man nur Speichern und Schließen. Später kann man das Modul anzeigen lassen oder nicht,
dies muss man in den Optionen des Moduls machen! Dort wieder die Best geeignet Position
wählen, wo man das Modul gleich sieht.
2.18 Benutzergruppen in Joomla
Es gibt den Registrierten Benutzer. Er ist ein registrierter Benutzer darf sich einloggen und
Inhalte sehen, die normalen Benutzern nicht zugänglich sind.
Der Autor darf im Frontend Beiträge erstellen und die eigenen Beiträge bearbeiten. Er darf
sie aber nicht veröffentlichen.
18
Der Editor darf alles, was der Autor darf, aber zusätzlich auch Beiträge von anderen
Benutzern bearbeiten.
Der Publisher darf zusätzlich zu den Sachen die der Editor machen darf auch Beiträge
veröffentlichen.
Der Manager darf in das Website-Backend. Er hat aber keinen Zugang auf die
Benutzerverwaltung und die
Konfigurationseinstellungen, er darf keine Komponenten, Module und Plug-Ins installieren.
Benutzer verschicken und keine Veränderungen bei Template- und Spracheinstellungen
vornehmen.
Der Administrator darf auf das Backend zugreifen so wie der Manager, aber darf auch User
verwalten und Komponenten, Module und Plug-Ins installieren.
Und zu guter Letzt gibt es den Super User der darf alles.
2.19 Userverwaltung in Joomla
Die Benutzerverwaltung ermöglicht Ihnen als Inhaber der Website, Menüpunkte,
Kategorien und Beiträge nur für registrierte Nutzer freizugeben, sodass nicht jeder
Besucher der Website „versteckte“ Beiträge sehen kann. Der Benutzer kann sich jedoch
einloggen und diese Beiträge sehen. Wie das alles funktioniert erkläre ich in meinem
nächsten Absatz der unten folgt.
2.20 Benutzer in Joomla erstellen
Man kann in Joomla ein Modul hinzufügen das einem Besucher der Website erlaubt sich
einzuloggen und versteckte Beiträge bzw. Beiträge die nur für Registrierte User zu sehen
sind, zu sehen. Wie man das macht das ist ganz einfach. In den Komponenten bei Module
muss man zunächst das Modul Anmelden auswählen. Und dieses Modul auf der HomeSeite, oder auf einem eigenen Menüpunkt positionieren. Wenn das geschafft ist hat man
das Anmeldungsoberfläche auf seiner Website.
Abbildung 11: Joomla 3
19
Dann ist der Zeitpunkt gekommen um einen neuen Benutzer zu erstellen. Dafür muss man
im Backend von Joomla in Benutzer gehen dann auf „Neuen Benutzer erstellen“ klicken und
den Anweisungen folgen bzw. die Kästchen mit den gewünschten Benutzerdaten ausfüllen.
Die Wichtigsten sind Name Benutzername Passwort und Email, und alles davon unbedingt
merken!! Die E-Mail ist dazu da um ihren Freund oder Lehrer etc. zu informieren, welchen
Benutzernamen und welches Passwort man braucht um sich auf der Seite einzuloggen.
Keine Sorge die E-Mail mit den sämtlichen Zugangsdaten wird nach dem Erstellen des
Benutzers automatisch an die E-Mail-Adresse gesendet.
20
2.21
Photoshop CS2
In der Schule arbeiten wir mit Photoshop CS2. Es ist jetzt Gratis verfügbar und es gibt keine
Grenzen im Sinn von Filmbearbeitung usw. Es gibt viele verschiedene Werkzeuge in
Photoshop. Sie sind alle sehr gut aber schon etwas schwer zu bedienen, alles ist
Übungssache. Die wichtigsten werde ich erklären.
2.22 Was man über Photoshop wissen sollte
Das wichtigste ist auf den Standardarbeitsbereich zuzugreifen zu können. Das macht man
indem man Photoshop ganz normal öffnet. Dann in Fenster- ArbeitsbereichStandardarbeitsbereich klicken. Und schon hat man es geschafft.
Die wichtigsten Arbeitsbereiche am Bildschirm in der Standardeinstellung sind auf der
linken Seite Paletten wo sich Werkzeuge befinden je nach dem welches Werkzeug man
anklickt ändert sich die Modulleiste gleich unter der Menüleiste. Und auf der rechten Seite
gibt es verschiedene Paletten. Diese Paletten dienen der Bearbeitung von Farbe, auswählen
von verschiedenen Bildern und Ebenen usw.
Hier ein Screenshot von der schon oben erwähnten Werkzeugoptionenleiste in der sich
viele verschiedene Werkzeuge befinden.
Abbildung 12: Photoshop Werkzeuge
Wie kann man Paletten miteinander kombinieren? Welchen Sinn hat das?
Es ist von Vorteil wenn die Paletten frei zu positionieren sind, denn man kann alle Paletten
verschieben wie man will. Zum Beispiel wenn man mal 3 Bilder nebeneinander haben muss,
21
oder gleichzeitig sehen muss so kann man dann die Paletten verschieben um genug Platz zu
haben. Dadurch wird alles übersichtlicher.
So würde das dann aussehen:
Abbildung 13: Photoshop Arbeitsfläche
Wie kann man neue Werkzeug-Optionen erzeugen?
Hier ein Screenshot von einem beliebigen Flyout-Menü einer Palette:
Abbildung 14: Photoshop Flyoutmenü
Wenn man in Photoshop STR-k drückt taucht dieses Voreinstellungen-Fenster auf.
22
Abbildung 15: Photoshop Tastenbefehl strg-k
Die oben dargestellten Einstellungen sind empfehlenswert und sehr praktisch.
2.23 Werkzeuge in Photoshop CS2
Das Erste ist meiner Meinung nach auch das Wichtigste, da man doch sehr oft
ungewünschte Personen, Landschaften oder andere Motive, duplizieren oder verschwinden
lassen will.
Das kann man mit dem Kopierstempel ganz einfach in CS2 machen. In Photoshop sieht der
Kopierstempel so aus:
Abbildung 16: Photoshop Kopierstempel
23
Er ist dazu da Gegenstände verschwinden zu lassen. Wie bei meinem Beispiel ein Pickel der
aus dem Gesicht zu zaubern ist, dies macht man indem man eine reine und glatte Hautstelle
mit dem Stempel anklickt. Zur Zeit des Klicks muss man die ALT-Taste halten.
Abbildung 17: Photoshop Kopierstempel 1
Die gewünschte reine Stelle sollte auch die gleiche Hautfarbe haben denn sonst wird das
mit dem vertuschen nichts. Wenn die Fläche ausgewählt ist einfach über den bösen Feind,
den Pickel, rüber fahren und man sieht schon wie ein Kreuz an der markierten Stelle
auftaucht. Es dient dazu um zu sehen welche stelle man mit der ungewünschten Stelle
ersetzt.
Wenn man diesen Schritten präzis folgt sieht das Endergebnis dann gleich viel besser aus
und niemand wird je von dem Pickel erfahren. Und das Endergebnis sieht so aus.
Abbildung 18: Photoshop Kopierstempel 2
24
2.24
Arbeiten in der 6C
2.25 Listen
Für Listen soll man Listen und kein <br> verwenden. Man muss immer das semantisch
korrekte Element wählen!
Das ist gut für Menschen mit Behinderung, für die automatische Auswertung durch
Suchmaschinen und für die Formatierung durch Stylesheets.
Das <li>-Element kann mit dem Attribut type zusätzlich gestaltet werden: type="decimal"
führt zur Standardaufzählung mit Zahlen, "lower-alpha"macht Kleinbuchstaben, "upperalpha" Großbuchstaben, römische Zahlen in Klein- und Großbuchstaben strukturiert man
mit "lower-roman" und "upper-roman".
Mit dem Attribut start kannst du festlegen, ab welcher Zahl die Auflistung beginnt; die Zahl
wird dabei immer dezimal angegeben; z. B. <ol type="lower-roman" start="9">
Mit dem Attribut reversed veranlasst man den Browser rückwärts zu zählen: <ol reversed>
2.26 Tabellen
Wenn man mehrere Elemente im Zusammenhang übersichtlich darstellen will, ist eine
Tabelle besser als eine Liste geeignet.
Man arbeitet mit dem Tag <table>
Für mehrere Daten ist <table> auch semantisch die bessere Wahl. <table> umschließt
<tbody>, der wiederum den eigentlichen Inhalt der Tabelle umschließt: <tr> (table row)
sind die Tabellenzeilen und <td> sind die Tabellenzellen (table data).
Es gibt in HTML kein Element für Spalten, es gibt nur Zeilen und Zellen. Der Browser sorgt
dann dafür, dass die jeweils ersten Zellen der zusammengehörenden Zeilen zu einer Spalte
werden. Deshalb müssen alle zusammenghörenden Zeilen immer die gleiche Anzahl von
Zellen haben. Mit Hilfe von JavaScript kann man dann innerhalb der Tabellen sortieren.
Die Tags <col> und <colgroup> zur Formatierung von Spalten über CSS funktionieren noch
nicht in allen Browsern, daher sollte man sie derzeit noch nicht verwenden.
Die Tags <thead> und <tfoot> sind semantisch für die Gliederung der Tabelle sehr wichtig
und funktionieren in allen Browsern. Eine Tabelle kann nur einen <thead>, aber mehrere
<tbody>s haben. In der Reihenfolge schreibt man zuerst den <thead>, dann den <tfoot>
und zuletzt die <tbody>s, die vom Browser dann zwischen die ersten beiden eingefügt
werden.
Mit <th> kann man den Titel für eine Spalte ODER eine Zeile setzen. Dies legt man mit dem
scope-Attribut fest:
scope="row" für die Zeile und scope="col" für die Spalten.
25
Mit <caption> bekommt die ganze Tabelle noch einen Titel, dieser kann allerdings nur
oberhalb oder unterhalb von der Tabelle stehen: caption-side: top und caption-side:
bottom
Rahmen funktionieren für fast jedes HTML-Element mit der Eigenschaft border
Diese Eigenschaft fasst drei Einzelangaben zusammen:
td {
border: 1px solid red;
}
solid formatiert den Linienstil und macht eine durchgehende Linie; dotted macht Punkte
und dashed eine gestrichelter Linie
Die Zwischenräume der Zellen verschwinden mit folgender Angabe:
border-collapse: collapse
Mit dem Wert separate können sie aktiv hergestellt werden, obwohl das der Standard ist,
der nicht definiert werden muss.
So sieht das Grundgerüst einer Tabelle aus:
Abbildung 19:Tabelle in HTML
26
2.27 Formulare
Bisher fließen Informationen nur vom Server zum Client. Wenn man Informationen in die
andere Richtung schicken will, benötigt man Formulare, die man mit dem <form>-Tag
herstellt.
Man benötigt lediglich zwei zusätzliche Angaben für das Formular: Wohin soll es wie
gehen?
Nicht ungünstig ist es auch, absolute URLs zu verwenden.
Um Daten einzugeben, benötigen wir das <input>-Tag, das mit seinen verschiedenen Typen
fast alle Eingaben von Daten abdeckt. Der einfachste Typ ist type="text", der ein
Eingabefeld für Text herstellt. Zusätzlich gibt man auch einen Namen ein, unter dem der
Server diese Daten finden wird:
<input type="text" name="name">
2.28 Allgemeines zum Thema Server-Client:
Der Browser kennt die Adresse einer Website nicht, er muss bei einem DNS-Server anfragen
(Domain Name System; Domänennamen werden in IP-Adressen übersetzt, die dann den
richtigen Server erreichen können). DNS ist hierachisch aufgebaut, also in mehreren
Ebenen, und jeder DNS-Server weiß, bei welchem Server der nächsten Ebene mehr Infos zu
bekommen sind. Siehe hier.
URL steht für Uniform Resource Locator, also ein einheitliches Format, wo eine Ressource
gefunden werden kann, vergleichbar mit einer Straßenadresse, die angibt, wo ein Gebäude
steht: Beispiel
HTTP steht für HyperTransfer Protocol (es werden Dokumente in HTML, der Hypertext
Markup Language, übertragen. https: Das s steht für secure. Die übertragenen Daten
werdenverschlüsselt.
Das file://-Protokoll greift auf lokale Dateien zu.
Die Eingangsseite einer Website heißt meistens index.html oder index.php, wenn im HTMLCode auch PHP-Code enthalten ist.
404 ist ein Fehlercode des HTTP-Protokolls, wenn eine Website nicht gefunden wird.
Der Query-String übergibt Parameter an den Server (z. B. bei einer Suchanfrage).
Für die meisten Protokolle gibt es Standardports (Zahl zwischen 0 und 65536); für HTTP gilt
80. Wenn der Port vom Standard abweicht, muss man ihn mit einem Doppelpunkt hinter
der Domäne angeben. Für HTTPS gilt 443.
Kommunikation mit einem Server: Der Client (meist der Webbrowser) schickt eine Anfrage
(Request) an den Server und erhält eine Antwort (Response).
27
28
29
3 Schluss
Die Arbeit mit Joomla, HTML, CSS, JavaScript usw. hat mir sehr gefallen!
Ich habe echt viel gelernt und es war sehr spannend etwas Neues zu lernen. Überhaupt die
Arbeiten an Apps waren am lustigsten denn, erst wenn man sieht das man etwas erschaffen
kann das dann auch funktioniert, kann man stolz auf sich sein. Wir haben eine App erstellt
mit der man sich Restaurants, Autohäuser, Papierfachgeschäfte, Trafiken, Supermärkte, etc.
in der Nähe der eigenen Position suchen kann.
30
Abbildungsverzeichnis
Abbildung 1: Geoapp Karte ................................................................................................................................ 8
Abbildung 2: Geoapp Liste ................................................................................................................................. 8
Abbildung 3: FPÖ Plakat1................................................................................................................................. 15
Abbildung 4: FPÖ Plakat 2 ................................................................................................................................ 16
Abbildung 5: Joomla 1...................................................................................................................................... 18
Abbildung 6: Joomla 2...................................................................................................................................... 18
Abbildung 7: Joomla 3...................................................................................................................................... 19
Abbildung 8: Photoshop Werkzeuge ............................................................................................................... 21
Abbildung 9: Photoshop Arbeitsfläche ............................................................................................................ 22
Abbildung 10: Photoshop Flyoutmenü ............................................................................................................ 22
Abbildung 11: Photoshop Tastenbefehl strg-k ................................................................................................ 23
Abbildung 12: Photoshop Kopierstempel ........................................................................................................ 23
Abbildung 13: Photoshop Kopierstempel 1 ..................................................................................................... 24
Abbildung 14: Photoshop Kopierstempel 2 ..................................................................................................... 24
Abbildung 15: Ester Screenshot .......................................................................... Error! Bookmark not defined.
Abbildung 16: Zweiter Screenshot ...................................................................... Error! Bookmark not defined.
Abbildung 17: Dritter Screenshot ....................................................................... Error! Bookmark not defined.
Literaturverzeichnis
Wikipedia. (s.d.).
31
ANHANG
Das sind die E-mails die ich verschickt habe als wir die Plakate und Folder
besprochen haben
Das Plakat ist für den Anfang gut nur solltest du das Thema besser darstellen damit Leute
wissen worum es geht. Du brauchst mehr Farbe dass das Plakat ansprechend auf jemanden
wirkt.
Zu dem Folder muss ich sagen das auf einer Seite zu wenig steht der Inhalt ist gut nur
optisch spricht es mich persönlich nicht an. Die vielen verschiedenen Schrift sind nicht sehr
gut. Sonst gut.
Ich finde dein Plakat sehr gut ich habe nichts daran auszusetzen.
Folder: du hast ein bisschen wenig Kontrast mach die Schrift bitte weiß, das kann man
besser lesen. Sonst sieht alles echt gut aus. Bisschen zu viel Text sonst sieht der Folder echt
gut aus.
Dein Plakat: Du hast zu oft das ÖVP Logo eingebaut. Es ist bisschen zu faad schwarz und
weiß spricht mich nicht an. Dennoch gefällt mir dein Slogan.
Folder:
Alles hängt wie mir in der Luft ein Rand wäre sehr schön du hast zu viele Bilder. Die
Schrifart ist ein bisschen zu klein bei dem Text "Othmar Karas". Ränder sind nicht gut. Sonst
Inhalt gut aber wie gesagt zu viel Bilder.
Plakat: Das Zitat ist zu nahe am Bild dran irgendwie sieht das komisch aus und das Foto
passt nicht ganz sonst ist echt ein echt guten Plakat!!
Folder: Es schwebt irgendwie alles das musst du noch verbessern. Du hast viele
verschiedene Schriftarten benutzt das find ich doch gut da es passt nur die Schrift ist zu
klein. Das Layout ist auch sehr gut. Ein Rand würde gut passen.
Ich finde dein Plakat echt sehr gut nur solltest du die EU Wahlen erwähnen. Tolles Plakat!
Es ist ein bisschen zu viel weiß die Ränder hättest du machen sollen. Mache bitte alles
Einheitlich z.B. die Überschriften. Die Farbwahl war sehr schlau passt echt gut. Du hättest
insgesamt mehr schreiben oder mehr Bilder einfügen sollen der Folder sieht etwas leer
aus.
Plakat:
Das Bild unten rechts passt nicht sehr zum Hintergrund. Das Bild von Eugen Freund passt
auch nicht so gut zu dem Hintergrund. Der Slogan ist gut nur solltest du in mehr
hervorheben.
32
Folder:
Die sechste Seite sieht komisch aus da du 2 Textfelder gemacht hast und deren Hintergrund
Farbe ist weiß das passt nicht ganz zu dem leicht rötlichen Hintergrund.
Auf der Innenseite hast du den Satzspiegel nicht eingehalten und es ist viel zu viel Text du
musst schauen das du das etwas zusammenfasst. Die Schriftgröße ist viel zu klein für einen
Folder.
Plakat:
Dein Plakat ist nicht gut geworden denn man kann die pinke Schrift nicht lesen. Die Bilder
schweben einfach in der Luft herum. Der Kontrast ist gleich 0 den Text unten Kann man
nicht lesen, das Bild ist dunkel und die Schrift ist dunkel.....
"Wir tragen die SPÖ aus" ist kein guter Slogan für die EU-Wahl, die NEOS wollen Stimmen
und für sich werben nicht die SPÖ runtermachen.
Folder:
Die Schrift ist echt viel zu klein und man kann fast nichts lesen. Den Satzspiegel unten und
oben hast du nicht beachtet. Die Erste Seite ist gut.
Auf der Innenseite ist alles viel zu klein geschrieben. Mach doch den Text schwarz und die
Überschriften Rosa. Die Überschrift ist auch zu klein man kann sie echt leicht übersehen.
Satzspiegel ist besser aber noch immer nicht perfekt.
Plakat:
Ich finde dein Plakat sehr gut die zwei Bilder passen echt gut oben und unten, dennoch sind
sie zu klein. Ich würde die Schrift bisschen größer machen.
Folder:
Ich bin mir nicht sicher was deine Erste Seite ist bitte gib die schöne Titelseite nach rechts
dann ist es gut. Die Innenseite ist viel zu lehr alles ist Weiß sonst passen diese Ecken echt
gut aber du musst mehr Text haben. den Satzspiegel hast du nicht eingehalten.
Plakat:
Die Überschrift ist nicht sehr auffällig der Kontrast ist zu wenig. das Logo der grünen solltest
du anders positionieren. Das Gewicht der Bilder ist nicht gut Verlagert.
Folder:
Der Folder ist ziemlich gut. Die Erste Seite spricht mich total an. Diese Grüne Grafik auf der
vierten Seite ist unnötig die Schrift hättest du größer machen sollen und die Überschrift.
Das sind die Emails die ich zu Kapitel Folder und Plakat bekommen habe
Lieber David,
Ich finde dein Wahlplakat und deinen Folder zu farblos. Ich fühle mich so von der Partei
abgeschreckt.
Viel Information ist gut, aber dies bedeutet nicht unbedingt mehr Text. Fasse dies noch ein
wenig zusammen. Schriftart und Größe bitte noch bearbeiten.
33
LG
Sarah F.
Lieber David!
Dein Plakat ist ein bisschen leer, du hättest den Hintergrund blau statt weiß machen
können. Der Spruch war (trotz des kleinen Grammatikfehlers) eine Superidee. Du hättest
das "am 25. Mai die FPÖ wählen gehen" größer machen sollen und das Bild von HC Strache
auch größer machen können.
zum Folder: Das Titelbaltt und deine Farbauswahl gefällt mir sehr gut und ist sehr passend.
Allerdings sind die Spalten nicht ganz auf einer Höhe und alles ein bisschen
herumschwebend. Der Inhalt ist sehr informativ, die Schrift auf der "Wir stehen für"-Seite
finde ich ein bisschen zu klein.
Liebe Grüße
Lieber David
Ich finde das du das Wahl-Datum zu klein geschrieben hast, dennoch finde ich die Idee mit
dem Foto sehr gut .
Mir persöhnlich fehlt ein Hintergrund bei deinem Wahlplakat !
Am besten der Hintergrund mit den Farben der Partei.
Folder:
Ich finde die erste Seite hättest du besser machen können du hast finde ich die FPÖ zur
geltung gebracht (Farben)
Deine Broschüre hat zu viel text ! Finde ich ...
Du hättest eine einheitliche Schriftart verwenden sollen !! ( Schriftgröße und Schriftformat)
und du hättest die Wörter nicht abtrennend stehen lassen sollen sprich die Wörter die
abgetrennt sind in die nächste Zeile rücken damit das Wort wieder ganz ist. (gleiches
Problem wie bei Nevile)
Das Plakat hatte meiner Meinung nach zu viel Platz den man besser hätte ausfüllen können.
Ein guter Slogan ist dir gelungen nur der Gramatik-Fehler.
Der Kontrast oben rechts hätte man besser machen können.
Strache hängt in der Luft.
Das langgezogene FPÖ passt nicht zu dem anderen Logo.
Vielleicht bisschen zu viel Text aber ansprechend
Der Rest ziemlich gut
34
Plakat
Guter Slogan
"Am 25. Mai..." größer machen
Slogan mehr in die Mitte
Zu viel Luft zwischen den Elementen :(
Folder
Sehr Gutes 1tes Blatt (A4)
Sehr übersichtlich, aber teilweise wieder zu viel Weiß
Zu viel Text, aber man ist danach gut informiert
Zitat ist gut, aber unter Anführungszeichen & Kursiv
Lieber David!
Das Layout deines Wahlplakates hat gut ausgeschaut. Die Schrift hättest du etwas größer
schreiben können! Dein Folder hat zu viel Text! Mehr Bilder! Du hättest beim Präsentieren
weniger Füll-Laute verwenden können!
Aber sonst gut gemacht!!!
Hey, David!
Super Präsentation!!
Plakat:
Vielleicht einen Rahmen setzen? Damit es interessanter und nicht so fade aussieht! Den
Typen da in der unteren Ecke vielleicht mehr in die Bildfläche setzen! (: Das Datum der
Wahl größer setzen und würde bestimmt gut aussehen, wenn es auch in einer besseren
Schriftart ist!
Du kannst auch auf dem Plakat einen Spruch hinschreiben, welcher "typisch" für die FPÖ ist.
Folder:
Die Schriftgröße größer setzen!! Die Überschrift über dem FPÖ Logo (welche schwarz ist)
vielleicht besser in weiß setzen, damit man es lesen kann! (Erste Seite)
Zuuu viel Text! Bei dem Teil mit "Wir stehen für.." find ich die Auflistung gut! Nur der Text
in der Mitte ist zu viel... man hört nach dem zweiten Satz schon auf zu lesen, weil einfach
wie eine Wurscht ist.
Die Überschrift kannst du auch in einer "peppigeren" Schriftart setzen! :D
Lg,
Sarah S.
Plakat:
Du könntest einen Hintergrund einfügen.
Du könntest noch mehr verdeutlichen was die FPÖ vertritt.
Du hättest mehr Grafiken einfügen können.
35
Du hast den HC- Strache rein gegeben- sehr gut.
Dein Slogan ist sehr gut.
Folder:
Dein Titelblatt gefällt mir sehr gut.
Den Slogan könntest du größer machen.
Ich fand es sehr gut dass du Kontakte angegeben hast.
Die Drucksatzlinien könntest du gleich machen.
Du könntest den Inhalt besser zusammenfassen.
Die Schriftgröße könnte kleiner sein.
Dein Folder ist sehr informativ.
Lieber David!
Hinweis auf den 25. Mai als Wahltag zu klein!
Grammatikfehler...
Strache ist nicht der Kandidat für die Wahl, der Wahlkandidat fehlt noch.
Plakat wirkt etwas leer.
Kontaktdaten bitte übersichtlicher formatieren.
Wer ist der Kandidat für die Europawahl am 25.Mai??
Text im Folder in unterschiedlicher Schriftgröße.
Rechts unten auf der zweiten Seite steht Name und Adressenzeile... Für??? Würde ich
wegnehmen oder ersetzen.
Plakat:
Das Plakat wahr ziemlich gut, hat die FPÖ ziemlich gut wiedergespiegelt. Der
rechtschreibfehler im Plakat war halt schlecht darauf musst du mehr achten. Elemente
hängen nicht zusammen.
Folder:
Weiss-Blau gehalten, Mehr rände wären nett gewesen. Kein Spitzenkandidat der FPÖ,
wieso kein Harald Vilimsky?
Viel zu viel Text, das ist eine Broschüre, die überfliegt man.
36