Joomla Programming Weeks 05 - Homepage
Werbung

Agenda
Überblick über Joomla
Einführung
Demos
Joomla erweitern
modules, components, mambots
Die Joomla 1.0.x API
Entwickeln
... und los (ab 8.9.)
Woche 1 : Einarbeitung, User Stories, Sceletton, Clickdummy
Woche 2 : 80% Major / 20% Minor stories implemented/tested
Woche 3 : 100% Major stories tested, 80% Minor stories implemented/tested
Woche 4: 100% implemented, tested, documented.
Kapitel 1 Überblick über Joomla (1.0.x)
Was ist Joomla
Einordnung & Alternativen
Funktionen
Versionen & Umgebung
Installation
Frontend & Backend
Rollen
Baukasten
Demo: Fontend & Backend
Seitenentwurf
Demo: www.mni.fh-giessen.de
1.1
Was ist Joomla!?
Joomla! ist ein von Jumla abgeleitetes Wort aus der afrikanischen Sprache
Swahili und bedeutet »alle zusammen«.
Joomla! ist die Weiterentwicklung des erfolgreichen Systems Mambo und wie
Mambo ein Stück Software, mit dem sich eine Website per Webbrowser einfach
verwalten lässt.
Joomla! ist (nach eigenen Angaben) ein »Cutting Edge Content Management
System« und eines der leistungsfähigsten OpenSource - Content-Managementsysteme auf der Welt.
Es wird weltweit für einfache Homepages bis hin zu aufwendigen Unternehmenswebsites genutzt.
Es ist einfach zu installieren und einfach zu verwalten
Es ist sehr verlässlich (aber nicht zuverlässig sicher !)
Joomla hat eine lebendige Community
www.joomla.org
www.joomla.de
www.joomlaos.de
www.joomlaportal.de
dev.joomla.org/component/option,com_jd-wiki
www.filmanleitungen.de
offizielle internationale Joomla-Seite
offizielle deutsche Joomla-Seite
Erweiterungen
Entwicklerforum
Developers Guide
multimediale Joomla-Tutorials
1.2
Einordnung & Alternativen
Typo3
Zope/Plone
Drupal
E107
MediaWiki
weitere:
http://www.cmsvergleich.de
open source
vollständig
webbasiert
www.jdk.de/de/cms/wcm-cms-web-content-management/wcm-featurematrix.html 16.2.2008
1.3
Funktionen
Verwaltung von Inhalten und deren Darstellung
Trennung von Inhalt und Darstellung
Inhalt: weitgehend ohne Formatierung
Darstellung gesteuert über „templates“ und styles
Navigation
Benutzerverwaltung
mit Rollenkonzept und Workflow
ähnlich einem „Redaktions.system“
leider (zur Zeit) hartcodiert
damit verbunden: Zugriffsrechteverwaltung
Daneben:
Caching-Mechanismus, Papierkorb, Archiv, Suchmaschinenfreundliche URLs,
mehrsprachiges Frontend, Besucherstatistiken, WYSIWYG-Editor für Inhalte
Erweiterbarkeit
Foren, Bildergalerien, Bannerverwaltung, Dokumentenverwaltung, Templates,
Kalender
1.4
Content
Contentarten
„Textueller-Content“: Content
vollständig integriert in Datenbank: strukturiert (Überschriften, Teaser, Inhalt),
durchsuchbar.
„Medien-Content“: Medien
„nur“ hochladbar und verlinkbar: Bilder, Videos, Audios, „Nicht-HTML“Dokumente (Word, pdfs, Excels,´...)
Generierter Content
generiert aus den unterschiedlichsten Quellen: individuell programmiert
Content
Statischer Content
HTML-Seiten, die „grundsätzlich“ nicht erweitert werden.
Bsp.: Einstiegsseiten für Menüpunkte
1-stufig strukturiert, d.h. alle statischen Contentseiten werden als Liste geführt
Dynamischer Content
HTML-Seiten, die „ grundsätzlich“ listenartig erweitert werden.
Bsp.: News, Blogs, Termine, Inhaltssammlungen
2-stufig hierarchisch strukturiert:
– Einteilung in „sections“ (Bereiche).
– Jeder Bereich ist nochmals eingeteilt in „categories“ (kategorien)
1.5
Versionen & Umgebung
Versionen:
1.0.x (ca. 2.7 MB)
1.0.13.
wird z.Z. am häufigsten eingesetzt (-> MNI-Homepage, bis Mitte August)
...
1.0.15
seit 20.2. behebt einige Sicherheitslücken, Umstieg empfohlen
1.5.x
1.5.0 komplett überarbeitetes Framework
...
1.5.6
seit 10.8. behebt einige Sicherheitslücken, Umstieg empfohlen
Betriebssysteme:
Windows: XP oder Vista
Linux
benötigte Komponenten
Apache (ab 1.13.19)
PHP (ab 4.2 mit MySQL-, XML- und Zlib Unterstützung, nicht „safe mode“)
MySQL (ab 3.23.0 )
Installationspakete:
XJ! (z.Z. 1.0.12): Apache 2.0.59, PHP 5.2.0, MySQL 4.1.11, Joomla 1.0.12,
XAMPP (z.Z. 1.6.6): Apache 2.2.8, PHP 5.2.5 & 4.4.8. MySQL 5.0.51a, ...
Linux, Windows, MacOSX, Solaris
1.6
Installation
XAMPP installieren und starten
Paket entpacken (installiert nach /opt/lampp)
tar xvfz <xampp-package-name> -C /opt
Webserver starten:
/opt/lampp/lampp start
Datenbank einrichten:
Administrationstool starten: localhost/phpmyadmin
Datenbank anlegen: z.B. joomla (Bei Zweitinstallation: anderen Namen verwenden)
Joomla einrichten
entpacken in Webroot-Verzeichnis (z.B. /apachefriends/xampp/htdocs/ oder – bei uns var/www/html. bei Zweitinstallation: anderen Namen verwenden)
Unter Linux: Schreibrechte einrichten: chmod a+w <directory>
. administrator/backups administrator/components administrator/modules
administrator/templates cache components images images/banners images/stories language
mambots mambots/content mambots/editor mambots/editors-xtd mambots/search media
modules templates
oder: chown www-data:www-data –R <Joomladir> (ändern Benutzerrechte auuf Apache-user)
Joomla installieren: localhost/joomla und den Anleitungen folgen
Installationsverzeichnis löschen: rm –r installation
Joomla starten
User-Frontend: localhost/joomla (bei XJ!: localhost:8888/...)
Admin-Backend: localhost/joomla/administrator: (bei XJ!: s.o.)
1.7
Bereiche
Frontend
Content: Frontpage, Latest news, Most read
Menüs: Top-Menü, Main-Menü, Other-Menü
Modules: Login, Polls, Who‘s online, RSS-Feeds
Decoration: Logo, Banner
Backend
Control Panel: Icon-Navigation
Control Menue: Menü-Navigation
Schnellübersicht: Logged, components, popular, latest
Statusleiste
1.8
Rollen
1. public
public
2. registered
frontend
registered
sieht Content im Frontend
darf sich im Frontend einloggen und alles sehen und tun, was für registrierte
Benutzer erlaubt wurde
3. author
darf im Frontend content schreiben und seinen eigenen content bearbeiten
4. editor
darf im Frontend content von anderen authors bearbeiten
5. publisher
darf im content freischalten (veröffenbtlichen)
6. manager
backend
special
darf im Backend Dateien hochladen, Inhalte strukturiert ablegen und archivier
7. administrator
darf im Backend Menüs, Inhaltstrukturen und Design verwalten und Benutzer
anlegen
8. superadministrator
darf im Backend Administratoren verwalten
Grundsätzlich: Die Benutzerrechte bauen aufeinander auf, d.h. die Rechte
„niedrigerer“ Gruppen werden an höhere Gruppen vererbt
1.9
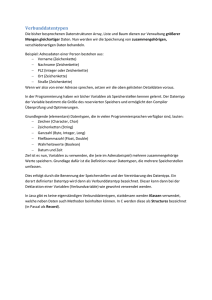
Baukasten
Die Module bestimmen den Inhalt der Objekte auf der Seite
Content-Mambots beeinflussen den Inhalt der Objekte auf der Seite
Das Template bestimmt die Positionen der Objekte auf der HTML-Seite
Das Stylesheet bestimmt das Aussehen der HTML-Objekte auf der Seite
Menüs
User-Module
Login
Suche
Sections
Archive
Latest News
Popular
Syndicates
Banners
Statistik
Template Chooser
Related Items
Wrapper
Polls
Who's Online
Random Image
Newsflash
MOS Image
Legacy Mambot Includer
Code support
Suchmaschinenfreundliche URLs (SEF)
MOS Rating
Email Cloaking
GeSHi
Load Module Positions
MOS Pagination
daneben:
tausende weiterer Modules und Mambots
1.10 frontend - backend
1.11 Seitenentwurf
Zielgruppenanalyse
für wen ist die Seite gedacht und was will man diesen Gruppen vermitteln
Inhalte
was soll rein, was nicht
Strukturen
Menüstrukturen
Content-Strukturen
statischer Content (naming conventions)
dynamischer Content: sections ,categories (Granularität)
Medienstrukturen
Zugriffsmodell
wer darf was
Design (realisiert in template)
CI
Seitenlayout
CSS
1.12 templates
1.13 ... und dann
Bei einem Menüaufruf , werden
alle publizierten Module
für definierte Benutzerrollen
an definierter Stelle
in definierter Reihenfolge
ausgeführt und generieren dabei Context.
Kapitel 2 Joomla erweitern
Erweiterungen
Module
Komponenten
Mambots
Die Joomla API
Rules
2.1
Erweiterungen
Joomla sieht drei Arten vor, Erweiterungen zu realisieren
Komponenten
Module
Mambots / Plugins
2.1.1 Komponenten
Komponenten implementieren umfangreiche Funktionen zur Erweiterung der
Joomla-Funktionalität
Foren
Repositories
Gästebücher
...
Komponenten haben (meistens) Backend- und Frontend-Anteile
Backend-Anteile zur Erstellung zur Verwaltung eigener Datenbankstrukturen
Frontendanteile zum Verwalten der Datenbankstrukturen mit oft eingeschränkter
Funktionalität, z.B. abhängig von der Benutzergruppe
Komponenten werden oft ergänzt von Modulen zur Darstellung der in der
Datenbank abgelegten Objekte.
Die Grenzen zu Modulen sind fließend, denn Komponenten ohne Backend-Anteil
können das gleiche wie Module leisten.
2.1.2 Module
Module realisieren kleinere Funktionen
meist durch Zugriff auf die Joomla-Datenbank, auf externe Quellen, lokalen Dateien, .
oft auf Daten, die von Komponenten eingebracht wurden.
Module werden nur über das frontend aufgerufen.
Der Aufruf erfolgt meist implizit über die Zuordnung von Modulen zu deren Positionen
im template
... oder über die die Funktion „mosLoadModules” (siehe “Joomla API”)
Module benötigen (mindestens) zwei Dateien
(zumindest) eine Datei für die Logik und Darstellung
eine XML-Datei für die Installation
2.1.2 Module: Beispiel
<?php
defined('_VALID_MOS') or die ('Direct Access to this location is not allowed.');
global $mosConfig_offset;
$database->setQuery("SELECT * FROM #__users LIMIT 5");
$rows = $database->loadObjectList();
// iterate through all tuples of jos_users (if any)
if ($rows) {
echo "<ul>\n";
foreach ($rows as $row) {
echo " <li>" . $row->name . "<li>\n";
}
echo "<ul>\n";
}
?>
Module sollten nur in Joomla-Kontext aufrufbar sein
Joomla bietet eine API (Framework) zum Zugriff auf wichtige Funktionen und
Objekte
insb. Datenbank-Zugriffe
Module generieren i.A. HTML-Code
2.1.3 Mambots
Mambots werden in vier Gruppen eingeteilt
Content Mambots: interpretieren (textuellen) Content und manipulieren ihn
Search Mambots: erweitern die Suche auf eigene Datenbankstrukturen (z.B. von
Komponenten)
Mambots werden durch Ereignisse getriggert
2.1.3 Mambots: Beispiel
Dieser Mambot transformiert einen „Kurzink“ der Form
{moshotlink=id name=klickenSiediesenLink}
in die vollständige Form
<a href=„index.php?option=com_content&task=view&id=ID>
klickenSiediesenLink</a>
1
<?php
2
defined( '_VALID_MOS' ) or die( 'Direct Access to this
3
script is not allowed');
4
$_MAMBOTS->registerFunction( 'onPrepareContent',
5
'botMosHotLink' );
6
function botMosHotLink( $published, &$row )
7
{
8
$regex = "/{moshotlink=([^\s]*)\s*name=([^\s]*)}/s";
9
$repl = '<a href="index.php?'
10
.'option=com_content&task=view&id=$1">'
11
.'$2</a>';
12
$row->text = preg_replace($regex, $repl, $row->text);
13
return true;
14 }
15 ?>
2.1.4 Installation
später
2.2
Die Joomla 1.0.x API
Funktionen
Konstanten, Variable
Laufzeitobjekte zum Zugriff auf:
die Datenbank
die Seite (mainframe)
übergebenen Parameter
auf Benutzerattribute
auf Standard-HTML-Elemente
auf Ausgaben in der Toolbar
http://www.galileocomputing.de/openbook/joomla/index.htm
http://help.joomla.org/content/category/12/108/125/
2.2.1 Funktionen (1)
Funktion
Beschreibung
initEditor()
Nimmt den Code des WYSIWYG-Editors mit in die Seite auf.
Joomla 1.5.x: JEditor::init
mosCountModules ([string
$position])
Gibt die Anzahl der Module an einer Position aus. $position. Name der
Position, für die die Module gezählt werden sollen. Standardwert ist left.
mosErrorAlert (mixed $text)
Gibt eine Fehlermeldung aus. $text. Text, der ausgeben werden soll.
Joomla 1.5.x: josErrorAlert
mosFormatDate( string
$date, [string $format])
Gibt entsprechend der lokalen Einstellungen die formatierte Version eines
Datumsstrings aus. $date. Datum im datetime-Format. $format.
Formatierungsstring.
mosGetParam( array &$arr,
string $name, [mixed
$default], [int $mask ])
Holt den Wert eines Übergabeparameters ab. Dabei werden HTML-Tags und
Leerzeichen am Anfang und Ende entfernt. $arr. PHP-Variable, von der die
Übergabe abgeholt werden soll. Beispiele sind $_GET, $_POST oder
$_COOKIE. $name. Name des Parameters. $default. Vorgabewert, wenn
der Parameter nicht gefunden wurde. $mask. Schaltet die Filter aus. Gültige
Werte sind: _MOS_ALLOWHTML: Lässt Tags zu. _MOS_NOTRIM: Lässt
Leerzeichen zu. _MOS_ALLOWRAW: Keine Filterung.
mosLoadModules( [string
$position], [int $style])
Lädt die Module für eine angegebene Position. $position. Name der
Position. $style. Gibt an, wie die Module ausgegeben werden: 0:
übereinander in Tabelle 1: nebeneinander in Tabelle –1: unformatiert –2: in
einzelnen <div>-Tags –3: in dreifachen <div>-Tags für abgerundete Ecken
mosMainBody()
Gibt den Inhalt des Contentbereichs aus.
2.2.1 Funktionen (2)
Funktion
Beschreibung
mosMail( string $from, string
$fromname, string $recipient,
string $subject, string $body)
Versendet eine E-Mail über den phpMailer. $from. E-Mail-Adresse des
Absenders. $fromname. Name des Absenders. $recipient. E-Mail-Adresse
des Empfängers. Hier kann auch ein Array mit Adressen übergeben werden.
$subject. Betreff der Mail. $body. Inhalt der Mail. Joomla 1.5.x: josMail
mosNotAuth()
Gibt die Meldung aus, dass der Benutzer diesen Bereich nicht sehen darf.
mosPathWay()
Gibt den Klickpfad aus. Joomla 1.5.x: mosLoadModule('breadcrumbs');
mosReadDirectory (string
$path)
Liest die Dateien aus einem Verzeichnis. $path. Der relative Pfad des
Verzeichnisses. Joomla 1.5.x: JFolder::files oder JFolder::folders
mosRedirect (string $url)
Weiterleitung auf eine andere Seite. $url. Zieladresse. Joomla 1.5.x:
josRedirect
mosShowHead()
Gibt den HTML-Head-Bereich aus.
mosToolTip( string $tooltip,
[string $title], [int $width],
[string $image], [string $text],
[string $href], [boolean $link])
Gibt den HTML-Code für ein Tooltip und das zugehörige Icon aus. Die
JavaScript-Bibliothek overlib_mini.js muss eingebunden sein. $tooltip. Text
der Anzeige. $title. Text im Titelfeld. $width. Breite des Tooltip. $image. Icon,
das angezeigt werden soll. Der Pfad muss relativ zu /includes/js/ThemeOffice
sein. Wenn der Parameter $text einen Wert hat, wird kein Bild angezeigt.
$text. Text, der als Basis für das Tooltip dient. $href. Adresse, die angezeigt
werden soll, wenn auf die Tooltip-Basis geklickt wird. $link. Gibt an, ob die
Basis verlinkt werden soll.
sefRelToAbs (string $url)
Konvertiert eine URL in ein suchmaschinenfreundliches Format. $url. Die
Internet-Adresse, die konvertiert werden soll.
2.2.2 Konstanten & Variable
Konstante
Beschreibung
_VALID_MOS
Diese Konstante ist gesetzt (Wert: 1), wenn ein Skript innerhalb von
Joomla! aufgerufen wird.
Variable
Beschreibung
$mosConfig_absolute_path
Der absolute Pfad zur Joomla!-Installation auf dem Server.
$mosConfig_lang
Enthält den aktuellen Sprachnamen.
$mosConfig_live_site
Enthält den URL-Pfad bis zur Joomla!-Seite. Alle URLs innerhalb von
Joomla! sind daher relativ dazu.
$mosConfig_sitename
Name der Joomla!-Seite.
2.2.3 Datenbank-Objekt
Methode
Beschreibung
$database->getErrorMsg()
Liefert im Fehlerfall die Fehlermeldung.
$database->getErrorNum()
Liefert im Fehlerfall die Fehlernummer.
$database->getNumRows()
Die Anzahl der Ergebnisse der letzten Abfrage.
$database->loadObjectList()
Liefert das Abfrageergebnis als Array von Objekten.
$database->loadResult()
Liefert das erste Feld des ersten Ergebnisses der Abfrage.
$database->query()
Führt die Abfrage aus. Gibt eine Datenbankressource zurück, wenn die
Abfrage erfolgreich war, ansonsten false.
$database->setQuery(string
$sql)
Setzt das SQL-Statement für die Datenbankabfrage fest. $sql. Das SQLStatement.
2.2.4 Mainframe-Objekt
Methode
Beschreibung
$mainframe->addCustomHeadTag
(string $html)
Fügt dem Head-Bereich der HTML-Ausgabe ein neues Tag hinzu. $html.
Das neue HTML-Tag.
$mainframe->addMetaTag
( string $name, string $content)
Fügt ein neues Metatag in den HTML-Header ein. $name. Inhalt des
Name-Attributs. $content. Inhalt des Content-Attributs.
$mainframe->appendMetaTag
(string $name, string $content)
Erweitert ein bereits existierendes Metatag im HTML-Header. $name.
Name des zu erweiternden Tags. $content. Inhalt, der an den bestehenden
Inhalt angehängt werden soll.
$mainframe->getPageTitle ()
Gibt den Titel der Seite zurück.
$mainframe->getPath
(mixed $varname)
Gibt eine zuvor gespeicherte Pfadvariable zurück, beispielsweise, um die
verschiedenen Teile einer Komponente aufzurufen. $varname. Der Name
der Pfadvariablen.
$mainframe->getUser ()
Liefert ein Objekt vom Typ mosUser zurück, das die Daten des aktuell
eingeloggten Benutzers enthält.
$mainframe->login
(mixed $username, mixed
$passwd)
Versucht, einen bestimmten Benutzer im System anzumelden. $username
Der Benutzername des Users. $passwd. Das Passwort des Benutzers.
$mainframe->logout ()
Beendet die aktuelle Session und loggt den Benutzer aus.
$mainframe->setPageTitle
(string $title)
Setzt den Seitentitel auf den angegebenen Wert. $title. Der neue
Seitentitel.
2.2.5 Parameter & Benutzerdaten
Methode
Beschreibung
$params->def
( string $key, string $value)
Setzt einen Wert, der noch nicht registriert ist.
$params->get
( string $key, [mixed $default])
Liefert den Wert eines bestimmten Parameters zurück.
$params->set
( string $key, string $value)
Setzt den Wert eines bestimmten Parameters.
Name
Inhalt
$my->id
Die ID des Benutzers.
$my->Name
Der echte Name des Benutzers.
$my->username
Der Benutzername.
$my->usertype
Der Name der Gruppe, zu der der Benutzer gehört.
$key. Name des neuen Parameters.
$value. Wert, der gesetzt werden soll.
$key. Name des Parameters.
$default. Standardwert, falls der Parameter nicht gefunden wird.
$key. Name des Parameters.
$value. Wert, der gesetzt werden soll.
2.2.6 HTML-Elemente
Methode
Beschreibung
$params Ein Objekt vom Typ mosParameter. Hier können verschiedene Daten
übergeben werden, die normiert sind. So gibt popup an, ob es sich um ein PopupFenster handelt. Die mosHTML-Elemente passen Ihr Verhalten entsprechend an.
$enable Wenn true, wird das Element ausgegeben. Standard ist false.
mosHTML::BackButton
( object &$params, [boolean
$enable] )
Gibt einen Zurück-Button aus, wenn in $params der Wert back_button
auf true und popup auf false gesetzt ist.
mosHTML:: CloseButton
( object &$params, [boolean
$enable] )
Gibt einen Schließen-Button aus, wenn in $params der Wert popup
auf true gesetzt ist.
mosHTML:: monthSelectList
( string $tag_name, string
$tag_attribs, mixed $selected )
Gibt eine Auswahlliste mit Monatsnamen aus.
mosHTML:: PrintIcon
( int &$row, object &$params,
boolean $enable, string $link )
Gibt ein Drucksymbol aus.
mosHTML:: yesnoRadioList
( string $tag_name, string
$tag_attribs, mixed $selected, [string
$yes], [string $no] )
Gibt Radiobuttons für »Ja« und »Nein« aus.
$tag_name. Der Name des erzeugten <select>-Tags.
$tag_attribs. Weitere Attribute wie beispielsweise die CSS-Klasse.
$selected. Index des ausgewählten Monats. Im einstelligen Bereich mit führender
0, also z. B. 02.
$row. Index der Zeile, falls das Symbol in Listen dargestellt wird.
$params. Ist der Wert print auf false gesetzt, wird kein Symbol angezeigt.
$link. Die URL des Dokuments, das gedruckt werden soll.
$tag_name. Der Name der erzeugten Radiobuttons.
$tag_attribs. Weitere Attribute wie beispielsweise die CSS-Klasse.
$selected. Bestimmt, was vorausgewählt wird. 0 steht für »no«.
$yes, $no. Beschriftung der einzelnen Optionen.
2.2.7 Toolbar
Methode
Beschreibung
$task Der Name der Funktion, die ausgeführt werden soll
$alt Der Text für das alt-Attribut des Bildes.
$mosMenuBar->addNew
( string $task, [string $alt])
Gibt das Neu-Symbol aus.
$mosMenuBar->back
( [mixed $alt], [mixed $href])
Gibt das Zurück-Symbol aus. E $href. Zieladresse beim Zurückspringen.
$mosMenuBar->cancel
( string $task, [string $alt])
Gibt das Abbrechen-Symbol aus.
$mosMenuBar->deleteList( [string
$msg], string $task, [string $alt])
Gibt das Löschen-Symbol aus. E $msg. Meldung, die ausgegeben wird,
wenn das Löschen erfolgreich war.
$mosMenuBar->editList
( string $task, [string $alt])
Gibt das Bearbeiten-Symbol aus.
$mosMenuBar->endTable ()
Beendet die Toolbar.
$mosMenuBar->publish
( string $task, [string $alt])
Gibt das Veröffentlichen-Symbol aus.
$mosMenuBar->save
( string $task, [string $alt])
Gibt das Speichern-Symbol aus.
$mosMenuBar->startTable ()
Beginnt die Toolbar.
$mosMenuBar->Trash
( string $task, [string $alt])
Gibt das Papierkorb-Symbol aus.
$mosMenuBar->unpublish
( string $task, [string $alt])
Gibt das Verstecken-Symbol aus.
Kapitel 3 Entwickeln
Agile Methode
Rules
Die Projekte
3.1
Agiles Manifest
Individuen und Interaktionen gelten mehr als Prozesse und Tools.
Zwar sind wohldefinierte Entwicklungsprozesse und hochentwickelte
Entwicklungswerkzeuge wichtig, wesentlich wichtiger ist jedoch die Qualifikation
der Mitarbeitenden und eine effiziente Kommunikation zwischen ihnen.
Funktionierende Programme gelten mehr als ausführliche Dokumentation.
Gut geschriebene Dokumentation kann zwar hilfreich sein, das eigentliche Ziel
der Entwicklung ist jedoch die fertige Software. Außerdem ist eine intuitiv
verständliche Software hilfreicher als umfangreiche Dokumentation, die sowieso
niemand liest.
Die stetige Zusammenarbeit mit dem Kunden steht über Verträgen.
Ein Vertrag ist normalerweise die Grundlage für die Zusammenarbeit. Was der
Kunde aber wirklich will, kann nur in ständiger Kommunikation mit ihm ermittelt
werden.
Der Mut und die Offenheit für Änderungen steht über dem Befolgen eines
festgelegten Plans.
Im Verlauf eines Entwicklungsprojektes ändern sich viele Anforderungen und
Randbedingungen ebenso wie das Verständnis des Problemfeldes. Das Team
muss darauf schnell reagieren können.
3.1
Agile Prinzipien
Our highest priority is to satisfy the customer through early and continuous delivery of
valuable software.
Welcome changing requirements, even late in development. Agile processes harness
change for the customer's competitive advantage.
Deliver working software frequently, from a couple of weeks to a couple of months, with a
preference to the shorter timescale.
Business people and developers must work together daily throughout the project.
Build projects around motivated individuals. Give them the environment and support they
need, and trust them to get the job done.
The most efficient and effective method of conveying information to and within a
development team is face-to-face conversation.
Working software is the primary measure of progress.
Agile processes promote sustainable development. The sponsors, developers, and users
should be able to maintain a constant pace indefinitely.
Continuous attention to technical excellence and good design enhances agility.
Simplicity - the art of maximizing the amount of work not done - is essential.
The best architectures, requirements, and designs emerge from self-organizing teams.
At regular intervals, the team reflects on how to become more effective, then tunes and
adjusts its behavior accordingly.
3.2
Rules
Coding Style
Documentation Rules
Architectural rules
3.2.1 Coding style
Pear
help.joomla.org/content/view/826/60
pear.php.net/manual/en/standards.php
... aus dem style guide:
Indenting and Line Length
Control Structures
Function Calls
Class Definitions
Function Definitions
Comments
Including Code
PHP Code Tags
Header Comment Blocks
Using CVS
Naming Conventions
File Formats
E_STRICT-compatible code
Error Handling Guidelines
3.2.2 Documentation
www.phpdoc.org
3.2.3 Architectur
MVC: Model, View, Controller (see: Joomla! (Addison-Wesley) 7.1.2)
3.2.4 Security
http://www.joomla.de/content/view/215/17/
3.2.4 IDE
Eclipse
+ PHP Development Tools (PDT)
http://www.eclipse.org/home/categories/languages.php
+ xdebug ( included in PDT)
http://www.eclipse.org/pdt/documents/XDebugGuide.pdf
http://www.starbowconsulting.com/blog/tao/setting-eclipse-pdt-and-xdebug
+ SVN Extention
http://subclipse.tigris.org/install.html
+ firebug + firePHP + webDevelopper + tidyHTML
Tutorial:
http://www.joomlaportal.de/entwicklungsumgebung-joomla-1-0-x/110847eclipse.html
... can only be run in actual JAVE runtime environment
3.3
Die Projekte
Development Support and Quality
PHP, Apache, MySQL, Eclipse, SVN, PEAR, Documentation
Integration (Downward compatibility), Optimization, Test,
New Style
CI, Design, Templates
YAML, FH Kompakt-style, templates, css
Content Migration -> 1.5
Content
Downward compatibility (Joomla 1.0.x)
GiessenStaff:
statische Liste, Bildpreview
-> 1.5.
GiessenList
Plugin: Thesis-list,
-> 1.5
GiessenDocman
GiessenCatWheezle: integrate and migrate -> 1.5
GiessenEvent
News as dynamic content, RSS, Calender (Plugin) (substituting GiessenNews)
GiessenSched
Integration, Download,
giessen_sso, mod_raumbelegung, GiessenGrabber -> 1.5,
GiessenJustNews:
Teaser mit Bild, Bild, Standardform als dynamischer Content