Vortrag
Werbung

A man is flying in a hot air balloon and realizes he is lost. He reduces
height and spots a man down below. He lowers the balloon further
and shouts:
Excuse me, can you tell me where I am?
The man below says:
Yes, you‘re in a hot air balloon, hovering 30 feet above this field.
You must be an engineer, says the balloonist.
I am, replies the man. How did you know?
Well, says the balloonist, everything you told me is technically correct,
but it‘s of no use to anyone.
The man below says: You must be in management.
I am, replies the balloonist, but how did you know?
Well, says the man, you don‘t know where you are, or where you‘re
going, but you expect me to be able to help. You‘re in the same
position you were before we met, but now it‘s my fault.
Matti Lattu, Co-Autor von Jeliot
1
Algorithmen-Animation mit
Jeliot
Ein Projekt der AAPS-Group
an der Universität Helsinki
03.07.2002
Seminar Softwarevisualisierung,
Katja Silligmann
2
Was ist Jeliot ?
• Umgebung zum Visualisieren von Algorithmen in Java
(proof of concept – Prototyp)
• Nachfolger von Eliot (Visualisierung von C-Programmen)
• Jeliot steht für Java-Eliot
• eliöt kommt aus dem Finnischen, bedeutet: “Lebewesen“
• entwickelt im Rahmen der AAPS Forschungsgruppe
(Animation Aided Problem Solving), Universität Helsinki
3
Themenübersicht
•
Motivation
•
Konzepte und Design
•
Benutzung von Jeliot, Beispiel-Animationen
•
Implementierung
•
Offene Probleme
•
Vergleich mit DDD, Leonardo, Tango
•
Jeliot2000
4
Motivation
• Traditionell: Animationen müssen von Hand
implementiert werden (z.B. Tango, Polka)
Kostet Zeit !
• Debugger können nur einfache Datentypen visualisieren,
Abstraktionsebene zu niedrig (z.B. DDD)
Programmverständnis ??
5
Ziele in Jeliot
• Einfache Visualisierungen eigener Programme
• Graphische Objekte sollen sich nicht ruckartig, sondern
sanft bewegen
• UserInterface flexibel und trotzdem leicht handhabbar
• ADTs abstraktem Verständnis entsprechend visualisieren
• “proof-of-concept“ (zeigen, dass es prinzipiell geht...)
6
Konzepte
• Paradigma der selbst-animierenden Datentypen
• Theater-Metapher als zentrale Design-Strategie
Server-Implementierung
GUI
7
Konzepte
Selbstanimation
Prinzip der selbst-animierenden Datentypen :
• werden von Jeliot zur Verfügung gestellt
• sind herkömmliche Datentypen inklusive visueller
Entsprechung
• führen Bewegungen aus, die mit den Operationen
der ADTs verbunden sind
• in Jeliot vorhanden: Basistypen, Rstack, Rqueue
8
Design
Theater-Metapher(1)
• Ein Algorithmus wird als Drehbuch (script) eines
Theaterstücks betrachtet
• Begriffe: Rollen (roles), Darsteller (actor),
Bühne (stage), Regisseur (stage director)
• Rollen entsprechen den Variablen/Datentypen
• Für jede Rolle gibt es mindestens einen Darsteller
• Ein Darsteller spielt genau eine Rolle
9
Design
Theater-Metapher(2)
• Interaktionen zwischen den Rollen: Operationen
(in der Praxis meist Zuweisungen und Vergleiche)
• Rollen sind eigentlich Models (MVC-Pattern)
• Darsteller sind Views mit einer Menge von
Attributen, die das Aussehen beschreiben
• Attribute: shape, color, size und location
(z.B. int dargestellt als Kreis mit Zahl in der Mitte, gelb,
Radius 3cm, gezeichnet in der linken unteren Bildecke)
10
Design
Theater-Metapher(3)
• Regisseur ist der User, bestimmt Aussehen der Darsteller
• Algorithmus kann auf mehreren Bühnen simultan stattfinden
• Jeder Bühne steht pro Rolle ein Darsteller zur Verfügung
• Regisseur kann auf jeder Bühne Rollen auswählen
(und damit z.B. nur die für das Verständnis des Algorithmus
wichtigen Variablen animieren)
• Die Bühnen sind verschiedene Views desselben
Programms!
11
Umsetzung der Theater-Metapher
GUI:
• Jedem Stage entspricht ein Fenster, in dem der
Algorithmus ablaufen kann
• User wählt über “Setup“-Fenster eines Stages die
darzustellenden Variablen aus und kann Actors dieses
Stages manipulieren
• Kontrolle über Stages und Animation geht vom DirectorFenster aus
12
Umsetzung der Theater-Metapher
Server:
• Bei Animation gibt es für jede Role-Instanz mindestens
eine Actor-Instanz, Actor kennt seine Role,
Role braucht Actor nicht zu kennen
• Stage-Instanzen verwalten die zu ihnen gehörigen ActorInstanzen
• Java-Klassen: Director, Stage, Role, Actor
mit Verantwortlichkeiten entsprechend der Metapher
(Genaueres siehe Animation – Nachrichtenaustausch)
13
Benutzung von Jeliot(1)
EJava
• Programme müssen in EJava geschrieben sein (Name kommt
von Eliot-Java)
• EJava ist Java(tm) sehr ähnlich, bis auf neue animierfähige
Datentypen (erben in Jeliot alle von Klasse: Role)
• Operationen auf Rstack (LIFO) : push(long value)
pop()
• Operationen auf Rqueue (FIFO) : add(long value)
remove()
14
Benutzung von Jeliot(2)
EJava Beschränkungen
• Keine Vererbung (extends) möglich!
da implizit immer von Applet geerbt wird
• Fehlerüberprüfung schwächer als in Java, z.B. ist möglich:
Rstack stack = new rubbish();
• bei Arrays sehr viele Beschränkungen:
• nur ein-/zweidimensional ist erlaubt
• muss so deklariert werden: int[] array;
• array = {1, 2}; nicht möglich
• ArrayIndexOutOfBoundsException gibt es nicht
15
Jeliot vorführen:
http://cs.joensuu.fi/~jeliot/
16
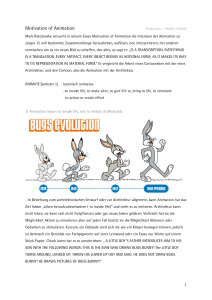
Implementierung(1)
Implementierung(1)
17
Implementierung(2)
Ablauf:
1.
2.
3.
Main Window liest Algorithmus, schickt Code zum Parser.
Parser extrahiert animierbare Variablen und bildet Liste.
Code Generator fügt Methodenaufrufen auf Variablen
Animations-Requests hinzu, Liste von animierbaren
Variablen geht an Main Window.
4. Java Compiler kompiliert generierten Code,
URL der Class-Datei wird an Main Window gesendet.
5. Main Window leitet Variablenliste und URL an
Animator(animation engine) weiter, dieser startet Animation.
18
Implementierung(3)
Server
• Server-Prozess bekommt alle Requests des Main Window
ein einziges Socket zum Empfangen von Requests
• Für jeden neuen Client wird neues Socket und ein eigener
Kommunikations-Thread erzeugt
eigener Kanal für jeden Client
• Kommunikations-Thread erzeugt für jeden Client ein
gesondertes Verzeichnis (um Daten für Client abzulegen)
19
Implementierung(4)
Kommunikations-Thread
Empfängt zwei Arten von Messages vom Client:
1. den Code
2. Stop-Requests
Sendet drei Arten von Messages zurück:
1. Liste von Objekten, die animiert werden können
2. URL zur Class-Datei
3. Kompilierungs-Fehler, der vom Parser, vom CodeGenerator oder vom Java Compiler stammen kann
20
Implementierung(5)
Der Animator
• Modul, das Animation zeigt
• Kleiner Server für Requests aus dem generierten Code:
Methodenaufrufe zum Senden von Requests an den Animator
sind in generierten Code eingebunden
• Typische animierte Operation: Vergleich oder Zuweisung
• Während Operation animiert wird, ist GUI blockiert. Dann kehrt
Kontrolle zurück an GUI/Applet
• Animator besteht aus:
director, stages, Kommunikation zw. director und stages, GUI.21
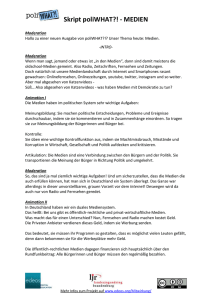
Implementierung(6)
Animation - Nachrichtenaustausch
• Requests der Role-Instanzen kommen bei Director an
• Director verteilt Requests an alle vorhandenen Stage-Instanzen
• Jeder Stage prüft, ob die Rolle bei ihm visualisiert werden soll
• Falls ja und falls eine Actor-Instanz gefunden wurde
Request geht an Actor (Darsteller), der Grafik-Routinen auf
JAPI-Instanz aufruft (bei Start der Animation)
• Antworten aller Stages werden gesammelt, gehen dann an director
22
Nachrichtenaustausch während der Animation :
23
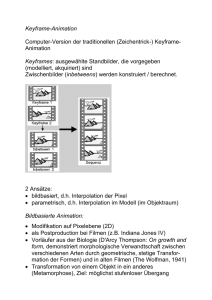
Implementierung(8)
Realisierung von selbstanimierenden
Datentypen
• geteilt in Role- und Actor- Klassen
• visuelle Datentypen sind Role-Instanzen, senden VisualisierungsRequests an Actor-Instanz (Actor als entsprechendes Gegenstück)
• falls Actor den Request erhält, macht er Aufrufe auf JAPI-Instanz
(Jeliot Animation Primitive Interface)
Korrektur zum Vortrag:
• Im Gegensatz zum Vorgänger Eliot werden hier keine Polka- 24
Zeichenroutinen mehr benutzt. JAPI-Klasse enthält nur Java
Offene Probleme
• Jeliot zeigt nicht, wie Werte berechnet werden (Problem
besonders für didaktisches Ziel, Lern-Tool...)
• Läuft nur unter Windows einwandfrei
• Komplexere ADTs können nicht visualisiert werden
Wünschenswert:
Interface für Jeliot-ADTs, das der User nutzen kann, um
eigene Visualisierungen für ADTs zu schreiben
25
Jeliot im Vergleich mit Tango, Leonardo,
DDD
• Tango: flexibler, dafür aufwändiger (von Hand coden!),
mit Tango prinzipiell alles möglich.
• Leonardo: Deklarationen – aufwändiger als Jeliot, da auf sehr
unabstrakten Ebene, evtl. weniger aufwändig als Tango
• DDD: Nutzer braucht sich nicht um low-level-Ebene zu
kümmern, DDD kann im Gegensatz zu Jeliot Querbeziehungen
visualisieren(!) ( Entfalten von verschachtelten ADTs)
26
Jeliot im Vergleich mit Tango, Leonardo,
DDD - Fortsetzung
• DDD bietet keine abstrakte Sicht auf Programme/Algorithmen,
da nur vorhandene Datenstrukturen visualisiert werden können,
jedoch keine abstrakten Datentypen wie z.B. Graphen
• wie in Jeliot fehlt Möglichkeit, eigene Visualisierungen zu
schreiben
Vergleich von Jeliot und DDD interessant,
• da beide den Ansatz verfolgen, Visualisierung für den Nutzer
möglichst einfach zu gestalten
• da DDD sich zum Ziel gesetzt hat, in Zukunft abstraktere
Sicht auf Programm/Algorithmus zu ermöglichen +
27
Unterstützung eigener Visualisierungen (User)
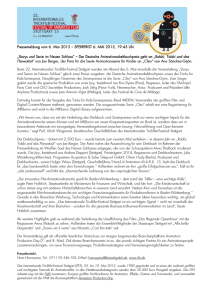
Jeliot2000
• Verbesserungen zu Jeliot: kann Beziehungen
visualisieren (z.B. Berechnungen, Auswertung von
Unterausdrücken)
• wichtig für die Intention von Jeliot, Anfängern das
Verständnis von Algorithmen zu erleichtern!
• Schwäche: auf Sprachelemente und Kontrollstrukturen
beschränkt, keine ADTs visualisierbar
28
Jeliot2000 Screenshot
29
Literatur
1.
2.
3.
4.
5.
6.
E. Sutinen, J. Tarhio, S.-P. Lahtinen, A.-P. Tuovinen, E. Rautama, V.
Meisalo: Eliot – an Algorithm Animation Environment. No. A-1997-4,
Series of Publications A, Department of Computer Science, University of
Helsinki, 1997.
J. Haajanen, M. Pesonius, E. Sutinen, J. Tarhio, T. Teräsvirta, P. Vannine:
Animation of User Algorithms on the Web. In Proceedings of VL´ 97
IEEE Symposium on Visual Languages, pages 360-367, 1997.
R. Ben-Bassat Levy, M. Ben-Ari, P.A. Uronen: The Jeliot 2000 Program
Animation System. Journal of Visual Languages and Computing, 2001.
Andreas Zeller: Datenstrukturen visualisieren und animieren mit DDD.
Informatik Forschung und Entwicklung 16, 65-75, Springer-Verlag 2001.
Jeliot Homepage http://cs.joensuu.fi/~jeliot/www/
AAPS Homepage http://www.cs.helsinki.fi/research/aaps/
30