10-Putzer_Aus_dem_Alltag
Werbung

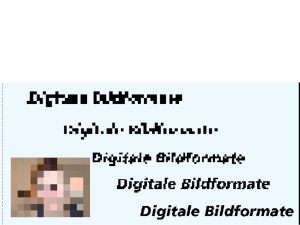
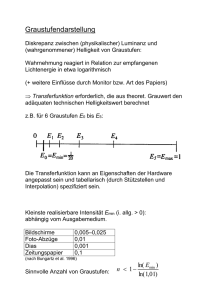
Aus dem Alltag Seminar: Didaktik der Physik SS 2007 Katharina Putzer Inhalt 1.Lichtquellen 1.a Thermische Strahler 1.b Einschub: CIE Normfarbtafel 1.c Lichtfarben – Farbtemperatur 1.d Normlichtarten 1.e Sonnenlicht 1.e Kunstlicht ( Glühlampe, Leuchtstoffröhre, LED) 2.Bildverarbeitung 2.a Pixelgrafik 2.b Antialiasing 2.c Vektorgrafik 2.d Schriftarten 2.e Graustufen – Farbtiefe 2.f Dateiformate 2.g verlustfreie Kompression 2.h verlustbehaftete Kompression 2.i JPEG oder GIF 1. Lichtquellen 1.a Thermische Strahler Lichtquelle - Ursprungsort von Licht Sonne, Kerze, Glühlampe, Halogenlampe: die wichtigsten Lichtquellen dieser Welt sind sog. Thermische Strahler. Wie wir es vom Eisen her kennen, das zunächst rot glüht und bei zunehmender Temperatur gelb bis weiß leuchtet, hängt die Lichtfarbe eines heißen Gegenstands von seiner Temperatur ab. Thermische Strahler liefern eine kontinuierliche Strahlung. 414 nm 7000 K 497 nm 5480 K 580 nm 5000 K 725 nm 4000 K Wiensches Verschiebungsgesetz: * T const. m Die Wellenlänge des Maximums der Intensitätsverteilung eines thermischen Strahlers ist indirekt proportional zur Temperatur der Strahlungsquelle. d.h. Mit steigender Temperatur verschiebt sich das Strahlungsmaximum vom infraroten zu blauem / ultraviolettem Licht. Je heißer ein Strahler ist, desto blauer erscheint er. Lichtfarbe eines glühenden Gegenstands ("schwarzer Strahler") bei von links nach rechts steigender Temperatur in °Kelvin Das Licht eines Temperaturstrahlers wird nicht nur in einer speziellen Wellenlänge abgestrahlt, sondern umfasst im Prinzip alle Farben des Regenbogens. Erst die Mischung der verschiedenen Wellenlängen ergibt dann die Lichtfarbe. Bei niedriger Temperatur enthält das Licht mehr Rotanteile, bei höherer Temperatur mehr Blauanteile. Die jeweiligen Lichtspektren sind typisch für die betreffende Temperatur. Streng genommen gilt dies nur für den "schwarzen Strahler", näherungsweise jedoch für alle Temperaturstrahler. 1.a CIE Normfarbtafel Das CIE-Normfarbsystem (bekannt durch die CIENormfarbtafel) ist der Versuch der Internationalen Beleuchtungskommission (CIE - Commission internationale de l'éclairage), Farben beruhend auf dem menschlichen Farbwahrnehmungsapparat darzustellen. Exakte Definition des CIE-Farbsystem lediglich durch die ursprünglich experimentell ermittelten relativen Empfindlichkeiten der drei Farbrezeptoren des menschlichen Farbwahrnehmungsapparates (der sog. Normalbeobachter) für jede sichtbare Spektralfarbe. Die Empfindlichkeitskurven sind von Person zu Person gewissen Schwankungen unterworfen, als Mittelwerte jedoch als sog. Normalbeobachter (CIE Standard Observer) festgelegt. Die von Helmholtz und Young entwickelte Dreifarbentheorie besagt, dass im menschlichen Auge drei verschiedene Farbrezeptoren vorhanden sind, die ihr Erregungsmaximum bei einer jeweils genau definierten Spektralfarbe haben, sodass jeder wahrnehmbare Farbeindruck mit den dem Maxima entsprechenden Spektralfarben dargestellt werden kann. CIE-genormte Empfindlichkeitskurven der drei Farbrezeptoren X (rot), Y (grün) und Z (blau) Allgemeiner formulierte später Hermann Günther Graßmann in seinem ersten Graßmannschen Gesetz, dass jede Farbe durch drei beliebige Größen – also z. B. durch Helligkeit, Farbton und Farbsättigung – vollständig dargestellt werden könne. Das Auge kann Farben nur anhand eingeschränkter Parameter unterscheiden – Farben mit völlig unterschiedlichen Spektrallinien (Metamere) erzeugen den gleichen Farbeindruck. Dies gilt natürlich nur für den Menschen, bei anderen Lebewesen kann das völlig anders sein. Alle möglichen Farben können nach dieser Theorie in einem Farbraum dargestellt werden, bei dem die Koordinaten für jeden Punkt im Raum die Intensitäten der jeweiligen Farbkomponenten (z. B. Rot, Grün und Blau) widerspiegeln. Intensitätsunabhängig können alle möglichen Farbeindrücke auf einer Fläche F im Raum dargestellt werden, auf der für jeden Punkt gilt R + G + B = 1. Projiziert man diese auf die Fläche B = 0 (f), so ergibt sich eine einfache Möglichkeit, die Verhältnisse der drei Farbwerte grafisch darzustellen: Die X- (also R) und Y- (also G) Komponenten können hier direkt abgelesen werden, die Z- (also B) Komponente ergibt sich aus B = 1 – R – G. In der entstandenen Grafik lassen sich nun von einem mittleren Weißpunkt W aus Farben mit gleichem Farbton aber unterschiedlicher Sättigung der Farbe p auf einer geraden Linie ablesen. Nach außen begrenzt ist diese durch die Linie (Schnittpunkt P) der reinen Farben, die nur durch zwei der drei Primärfarben gemischt werden (Sekundärfarben). Verfolgt man die Linie in genau entgegengesetzter Richtung von W aus, so erhält man die Linie der jeweiligen Komplementärfarben – nach außen begrenzt durch die reine Komplementärfarbe Q. Versucht man nun allerdings, alle vorhandenen Spektralfarben auf die so entstandene Grafik einzutragen (gestrichelte Linie B-G-R – geschnitten mit unserer Linie in P'), so wird man – unabhängig vom gewählten Spektralfarbtrio – feststellen, dass sich die (reinen) Spektralfarben jeweils außerhalb der möglichen Komponenten-Verhältnisse befinden! Mathematisch betrachtet, ergeben sich negative Werte für praktisch alle Spektralfarben (außer natürlich bei den Primärfarben selbst). Um also mit den drei Primärfarben ein spektrales Cyan (C)' zu erzeugen, wäre das, mathematisch ausgedrückt, wie folgt: – Blau + Grün ≡ spektrales Cyan + etwas Rot Wie bei einer mathematischen Formel (mit normalem Gleichheitszeichen) umgeformt, wäre also die Formel für ein spektrales Cyan: – Blau + Grün – etwas Rot ≡ spektrales Cyan – Blau + Grün – etwas Rot ≡ spektrales Cyan Zur Vermeidung negativer Werte wurden bei der Normfarbtafel einfach theoretische Grundfarben definiert, die per Definition alle Spektralfarben umfassen. 1.c Lichtfarben-Farbtemperatur Die menschliche Wahrnehmung kann nicht gut zwischen den verschiedenen Lichtfarben unterscheiden, da sie sich an die jeweilige Situation anpasst. So erscheint uns Sonnenlicht ebenso wie Glühlampenlicht als weißes Licht. Wird eine weiße Wand allerdings teilweise von Sonnenlicht und teilweise von Glühlampenlicht erhellt, so erscheint das Glühlampenlicht wesentlich gelblicher als das Sonnenlicht. Um die Lichtfarbe einer Lichtquelle zu charakterisieren, hat es sich daher als zweckmäßig erwiesen, die Temperatur des schwarzen Strahlers anzugeben, bei der die beiden Lichtspektren am besten übereinstimmen. Diese Farbtemperatur wird in Kelvin (°K) angegeben. So entsprechen 3000°K der Lichtfarbe "warmweiß", 4000°K "neutralweiß" und 6500°K tageslichtweiß. 6500°K entsprechen der Lichtfarbe bei bedecktem Himmel. Oft ist es üblich, Beleuchtungsverhältnisse durch die Farbtemperatur in Grad Kelvin und die Beleuchtungsstärke in Lux zu beschreiben. 1.d Normlichtarten Normlichtart A: x = 0,4476; y = 0,4074 Glühlampen für Kinoprojektoren 2854 K Normlichtart C: x = 0,3102; y = 0,3162 blaustichig 6774 K nicht mehr verwendet Normlichtart D65: x = 0,3127; y = 0,3290 genormtes natürliches Tageslicht 6500 K Normlichtart D50: x = 0,3457; y = 0,3585 genormtes Mittagslicht 5000 K Normlichtart D75: x = 0.299; y = 0.3149 genormtes Nordhimmelslicht 7500 K Es handelt sich um weiße Lichtarten, welche durch spezielle Lampen realisiert sind. 1.e Sonnenlicht Die Oberflächentemperatur der Sonne beträgt rund 6000°C, in Kelvin ausgedrückt ca. 6273°K. Entspricht in etwa der Farbtemperatur des Sonnenlichts an einem schönen Sommertag, wenn die Sonne im Zenit steht. Gegen Abend oder morgens erscheint das Sonnenlicht rötlicher, die Farbtemperatur liegt somit niedriger. Das von einem klarem Himmel ausgehende Licht enthält dagegen weniger Rotanteile. Seine Farbtemperatur kann 15000 - 30000°K betragen. Das Licht des blauen Himmels enthält auch viel UV-Licht. Die Beleuchtungsstärke des Sonnenlichts liegt in diesen Breiten im Sommer bei maximal 100 000 lx, im Winter etwa 20 000 lx; bei bedecktem Himmel maximal 20 000 lx (Sommer) bzw. 5000 lx (Winter) 1.f Kunstlicht Glühlampen Glühlampen sind typische Temperaturstrahler, in denen ein auf ca. 2600 - 3000°K erhitzter Wolframdraht unter Vakuum zum Glühen gebracht wird. Der Hauptanteil der abgegebenen Strahlung liegt dabei im infraroten Bereich. Die Lebensdauer ungedimmter Glühlampen liegt bei 1000 h. Bei höherer Wendeltemperatur verbessert sich die Lichtausbeute, verkürzt sich jedoch die Lebensdauer. Ein hoher Fülldruck eines möglichst schweren Gases (Argon, Krypton, Xenon) vermindert die Verdampfungsgeschwindigkeit des Wolframs und damit die Kolbenschwärzung. Lichtausbeute mit 9-19 lm/W insgesamt sehr niedrig. Aus Gründen der Energieersparnis sollten häufig brennende Glühlampen durch andere Lichtquellen ersetzt werden. Gasentladungslampe Beleuchtungseinrichtung, die über Anregungsprozesse Licht erzeugt. Durch elektrischen Strom, der durch ein Gas fließt, werden Gasatome oder -moleküle angeregt: Die Elektronen des elektrischen Stroms stoßen die Hüllenelektronen der Gasatome oder -moleküle, übertragen dabei Energie auf diese. Wenn diese angeregten Gasteilchen wieder in ihren ursprünglichen Zustand - den Grundzustand zurückkehren, wird die Energie in Form von Licht ausgesandt. Das Spektrum einer Gasentladungslampe ist kein kontinuierliches Spektrum, sondern ein Linienspektrum. Die prinzipiellen Grenzen des Wirkungsgrades einer Glühbirne werden von Gasentladungslampen um einen Faktor 5-10 überschritten. Als Gasfüllungen kommen beispielsweise Edelgase (,,Neonröhren“), Quecksilber (,,Leuchtstofflampen“) oder Metalle (moderne Metalldampflampen) zum Einsatz. Leuchtstoffröhre Die Leuchtstoffröhre ist eine Gasentladungslampe, die Innen mit einem fluoriszierenden Leuchtstoff beschichtet, und mit etwas Quecksilberdampf und einem Edelgas - meist Argon oder eine Mischung aus Argon und Neon – gefüllt ist. An den Rohrenden befinden sich Kathoden aus Wolframdraht. Beim herkömmlichen Startprozess erhitzt eine hohe Spannung kurzfristig die Kathoden so weit, bis sie Elektronen aussenden und dadurch das Gas elektrisch aufladen (ionisieren). Das ionisierte Gas wird elektrisch leitend und es kommt zu einem starken Elektronenfluss durch die Röhre. Die Elektronen kollidieren auf ihrem Weg mit den Quecksilberatomen. Die Quecksilberatome werden dadurch angeregt und senden bei der Rückkehr in den Normalzustand daraufhin hauptsächlich UV-B Strahlung mit der Wellenlänge 254 nm aus. Damit sichtbares Licht entsteht, wird die UV-Strahlung durch die phosphorhaltigen Leuchtstoffe auf der Innenseite der Röhre in sichtbares Licht umgewandelt (Fluoreszenz). Ein nicht unerheblicher Teil der UV-Strahlung gelangt durch die Leuchtstoffschicht und die Glasröhre hindurch nach außen (typisch: 50 µW/lm UV-A), darunter auch ein kleiner Teil UV-B Strahlung (ca. 10 µW/lm). Leuchtstofflampen sind in den Lichtfarben tageslichtweiß (>5000 K), neutralweiß (4000 K) und warmweiß (<3300 K) erhältlich. Die Lichtfarbe von Leuchtstofflampen verändert sich im Laufe der Lebensdauer ins Gelbliche. Teilweise wurden neue Leuchtstofflampen vor Gebrauch 1000 h vorgebrannt. Heutzutage nimmt die Lichtleistung von hochwertigen Leuchtstoffröhren im Laufe ihrer Lebensdauer nur um ca. 10% ab, bei billigen Qualitäten u.U. bis 30% und mehr. Lichtspektren von Leuchtstofflampen Der hohe Peak im Bereich Grüngelb ist charakteristisch für das Lichtspektrum von Leuchtstofflampen. Er beruht auf dem Emissionsspektrum des in allen Leuchtstoffröhren enthaltenen Phosphors und zeigt sich besonders ausgeprägt bei billigen Leuchtstoffröhren. Da er im Bereich Gelb-Grün liegt, erzeugt er einen starken Helligkeitseindruck - sorgt für eine hohe Lichtausbeute. Zum Fotografieren sind diese billigen Lampen denkbar ungeeignet - die Bilder werden stark grünstichig. Durch Mischung mehrerer (3 - 5, bisweilen 7 - 9) Leuchtstoffe und Gase versuchte man, die Farbwiedergabe zu verbessern. Sogenannte Vollspektrum-Leuchtstoffröhren (Osram Biolux) enthalten neben dem sichtbaren Licht auch einen extra hohen UV-Anteil. Die Lichtausbeute erreicht bei manchen Leuchtstoffröhren über 100 lm/W, bei Röhren mit sehr guter Farbwiedergabe liegt sie etwa zwischen 60 und 70. Die Lebensdauer ist mit bis über 10 000 h sehr hoch. Sie hängt zum großen Teil davon ab, wie häufig die Röhre eingeschaltet wird: Durch die hohe Spannung beim Einschalten verbrauchen sich die Elektroden vergleichsweise besonders schnell. Die Lichtausbeute hängt zudem stark von der Umgebungstemperatur der Lampe ab. Normalerweise liefern die Röhren zwischen 20°C und 30°C am meisten Licht. Außerhalb dieses Bereichs wird der Quecksilberdruck zu groß oder zu klein. Der Druck in einer Leuchtstoffröhre liegt normalerweise bei ca. 1/1000 Atmosphären, weshalb Leuchtstoffröhren implodieren und nicht explodieren. Durch den Quecksilberanteil von ca. 0,5 mg pro kg Lampe gehören verbrauchte Leuchtstoffröhren zum Sondermüll. Kompaktleuchtstofflampen Kompakt-Leuchtstofflampen erschienen etwa 1980 auf dem Markt als eine energieeffiziente Alternative zu den herkömmlichen Glühlampen. Sie liefern konzentrierteres Licht als die Leuchtstoffröhren, das Licht lässt sich dennoch weit weniger gut bündeln als bei Glühlampen. Kompakt-Leuchtstoffröhren sind entweder mit Zwei- oder Vierstiftsockel (mit oder ohne eingebauten Starter) oder mit Schraubsockel und integriertem Vorschaltgerät erhältlich. Können bei Wechselstrom wie bei Gleichstrom betrieben werden und eignen sich daher auch für Notstrombeleuchtung. Die Lebensdauer beträgt 8000 - 14 000 h (bei Billigmarken z.T. weit weniger). Die Helligkeit nimmt im Laufe der Lebenszeit etwas ab, auf ca. 87% nach 8000 h. Die Lichtausbeute liegt etwas niedriger als bei langen Leuchtstoffröhren. Leuchtdioden Leuchtdioden sind keine Temperaturstrahler. Sie emittieren nahezu monochromatisches Licht in einem begrenzten Spektralbereich. Deshalb ist z. B. der Einsatz in Signalanlagen im Vergleich zu anderen Lichtquellen, bei denen Farbfilter den größten Teil des Spektrums herausfiltern, besonders effektiv. LEDs produzieren Licht auf ganz andere Weise: Auf einem Halbleiterchip sind eine p- und n-dotierte Zone angeordnet. Die p-Zone wird von positiven Ladungen, die n-Zone von negativen Ladungen dominiert. Die beiden Zonen sind durch eine Barriere getrennt, die erst ab einer gewissen Spannung Elektronen von der nzur p-Zone fließen lässt. Ab einer gewissen Spannung besitzen die Elektronen in der n-Zone genügend Energie, um die Barriere zu überwinden. In der p-Region angekommen, verbinden sich die Elektronen mit den positiven Ladungen. Hierbei wird Energie frei, die in Form von elektromagnetischer Strahlung abgegeben wird. Die Wellenlänge dieser Strahlung ist charakteristisch für das Halbleitermaterial (Gallium, Arsen, Phosphor...). Jedes Material kann nur Strahlung in einem engen Wellenlängenbereich abgeben. Verschiedenfarbige LEDs sind aus verschiedenen Materialien hergestellt Da praktisch keine Energie in Form von Wärme und UV-Strahlung abgegeben wird, sind LEDs weitaus effizienter als Glühlampen. Die Lichtausbeute ist in den letzten Jahren stark verbessert worden. Die Lebensdauer beträgt 100 000 h und mehr. Weiße LEDs: Um weißes Licht zu erzeugen, werden blaue LEDs (465 - 480 nm) mit speziellen Lumineszenzkappen versehen, welche das blaue Licht großenteils in weißes Licht umwandeln. Aufgrund der speziellen Sensibilität des menschlichen Auges für den Gelb/Grünbereich nimmt die Helligkeit hierdurch auf das Zweieinhalbfache zu. Die Dicke der Lumineszenzkappe ist entscheidend für den Farbton: ist sie zu dick, entsteht ein Gelbstich, ist sie zu dünn ein Blaustich. Die typische Farbtemperatur liegt bei 8000 K, bei teuren auch 4700 K. Auch durch spezielle Gelbfilter lässt sich die Farbtemperatur von 8000 K auf 3500 K vermindern und somit dem Halogenlicht angleichen. 2. Bildverarbeitung 2.a.Pixelgrafik: Beobachtung: Realistische Bilder können aus einzelnen Punkten zusammengesetzt werden, ohne dass unser Auge den Wechsel zwischen den einzelnen Punkten wahrnimmt (Zeitungsbilder, Photos). Voraussetzung: Die Punkte müssen zahlreich und recht klein sein. Auf diesem Prinzip basieren auch alle Pixelgraphiken. Diese Bildpunkte nennt man bei digitalen Bildern „Pixel“. Pix’ steht für ‘picture’, und ‘el’ für ‘element’. Besteht aus einer Vielzahl einzelner Bildpunkte (Plakatwand) Jeder Bildpunkt besitzt eine Farbinformation Linie = Aneinanderreihung von Bildpunkten Kleinere Pixel – mehr für Darstellung eines Bildes benötigt – mehr Details Nachträgliche Vergrößerung Unschärfe Vgl. Bild digitalisieren – sehr feines Drahtgitter über Bild legen, Helligkeit und Farbe jedes Loches ermitteln und in korrekter Reihenfolge in riesige Liste eintragen Wie viele Bildpunkte braucht man, um ein Bild zu beschreiben? Grundsätzlich: je mehr Punkte je besser. Allerdings nur, bis trotz erhöhter Pixelanzahl keine extra Details hinzukommen. Eine Grenze stellt auch die Auflösung des Monitors dar. Unterscheide: – Monitor Pixel: hat bestimmte physische Größe, die sich durch das Lochraster der Röhre ergibt. – Bild-Pixel: hat beliebige Größe. Es ist einfach eine mathematische Definition, die der Benutzer festlegen kann. Die Größe und die Anzahl der Bildelemte hängt von der Größe und/oder vom Betrachtungsabstand ab. Pixelanzahl Die kleinst mögliche Pixelanzahl um ein Bild zu beschreiben ist 1. -> Größe des Bildes, dessen Durchschnittsfarbe und Durchschnittshelligkeit. Bild - Pixel Pixelanzahl Mehr Details – mehr Pixel Nehmen wir nun einmal ein Gitter mit 2x2 Quadraten an. Bild 2x2: 2x2 Pixel (insgesamt4) Nun wird wieder der Durchschnittswert für Farbe und Helligkeit ermittelt. Unterschiede in der Farbe und der Helligkeit erkennbar - Aber nicht mehr. Pixelanzahl Bei 32x32 (gesamt 1024) Pixel: man kann das Bild bereits erahnen. Pixelgesamtanzahl steigt sehr schnell (wichtig für Speicherbedarf) steigende Pixelzahl -> steigende Auflösung. Ab einer bestimmten Pixelanzahl bringt eine weitere Erhöhung der Anzahl keine Verbesserung mehr. Dies liegt an der festgelegten Pixelgröße des Monitors. Sind die Bildpixel kleiner als die Bildschirmpixel so können sie einfach nicht mehr so klein dargestellt werden. Es hätte also nur Sinn die Pixelanzahl weiter zu vergrößern, wenn man später ins Bild hineinzoomen möchte. Verkleinerung Verkleinert man ein bestehendes Bild, wäre es folglich unsinnig die Pixelanzahl beizubehalten. Sie kann mit Verkleinerung des Bildes proportional mit verringert werden, ohne dass es bemerkt wird. Bilder 256x256, 128x128, 64x64 2.b Antialiasing Antialiasing bei der Ausgabe auf ein Rastermedium wie dem Bildschirm nennt man auch Treppeneffektglättung oder Kantenglättung. Entstehung von Aliasing Weder Monitor noch Drucker, können unendlich fein auflösen. Das kleinste darstellbare Element ist ein Pixel. Ohne Antialiasing wird diesem Pixel nur diejenige Farbe zugewiesen, die an dessen Position liegt. Alle Informationen, die sich in der Nähe des Pixels befinden, werden unterschlagen. Nicht nur im Pixelraster nicht mehr darstellbare Informationen werden weggelassen, sondern die dargestellten Informationen zusätzlich verfälscht. Beim Antialiasing von Vektorgrafiken berücksichtigt man, inwieweit die in der Nähe der Grafik liegenden Pixel von der Grafik beeinflusst werden und gibt ihnen einen entsprechend gewichteten Farbwert. Je mehr von einem über dem Pixel zentrierten Glättungskern durch die Grafik abgedeckt wird, desto mehr wird das Pixel mit deren Farbe eingefärbt. Sampleanzahl – Ein Sample ist ein in der Nähe des eigentlichen Pixels gelegener Punkt. – Sobald man die Anzahl der Samples pro Pixel erhöht, spricht man von Antialiasing. – Prinzipiell kann man Kanten um so besser glätten, je mehr Samples man benutzt. Full-Screen Antialiasing (FSAA) und Fragment Antialiasing (FAA) – Während bei FSAA der Antialiasing-Algorithmus auf das gesamte Bild angewendet wird, analysiert FAA das Bild zunächst darauf, wo Polygonkanten entstehen; danach wird nur auf diese Bereiche Antialiasing angewendet. – Vorteile FSAA vs. FAA: einfach zu implementieren – Nachteile FSAA vs. FAA: kostet wesentlich mehr Performance – Nachteile FAA vs. FSAA: muss vom Grafikchip unterstützt werden, kostet Rechenlogik 2.c. Vektorgrafik Eine Vektorgrafik beschreibt ein Bild durch mathematische Funktionen in einem 2- oder 3dimensionalen Koordinatensystem. Vektoren definieren Linien, Kurven oder Flächen, anders als eine Pixelgrafik, die Bildpunkte speichert. Ausschnittsvergrößerungen Um beispielsweise das Bild eines Kreises zu speichern, benötigt eine Vektorgrafik vier Werte: die Lage des Kreismittelpunkts, den Kreisdurchmesser, die Farbe der Kreislinie und ihre Strichstärke. Vektorgrafiken können im Gegensatz zu Pixelgrafiken ohne Qualitätsverlust stufenlos skaliert und verzerrt werden. Außerdem bleiben bei Vektorgrafiken die Eigenschaften einzelner Linien, Kurven oder Flächen erhalten und können auch nachträglich noch verändert werden. Vektorgrafiken sind ungeeignet für die Darstellung von komplizierten Bildern wie Fotos, da diese sich kaum mathematisch modellieren lassen. Im Extremfall müsste jeder Bildpunkt durch eine Fläche wie etwa ein Quadrat modelliert werden, wodurch der Nutzen der Vektorgrafik verloren ginge. 2.d Schriftarten Bei Computern gibt es verschiedene Techniken zur Darstellung von Schriften: Rasterschriften oder Bitmap-Schriften (Rasteroder Pixelfonts), bei denen jeder Bildpunkt eines Zeichens einzeln festgelegt ist. Vektorschriften (Vektorfonts), bei denen die Darstellung der Zeichen durch Angabe von Vektoren für deren Umrisse erfolgt. Heute wird das Wort Vektorschrift oft als Synonym für Outline-Schrift verwendet. In einer OutlineSchrift besteht nicht das Zeichen selbst aus (einfachen) Vektoren, sondern es wird der Umriss (outline) des Zeichens als Ansammlung komplexer Vektoren beschrieben. Neben Geraden und Bögen zählen dazu Bézierkurven. Im Gegensatz zu Bitmap-Schriften sind Vektorschriften unabhängig von der Auflösung des Ausgabegerätes definiert und können ohne Qualitätsverluste beliebig skaliert ausgegeben werden. Weil die Ausgabe meist in Form von Pixeln erfolgt, ist eine Umrechnung nötig und nur eine näherungsweise Ausgabe möglich, die bei einer nur wenige Pixel großen Ausgabe Probleme verursachen kann. Bekannte Outline-Schriften sind TrueType-, PostScript- und OpenType-Schriften. In Grenzen ist es auch möglich, neue Schriftgrade und Schriftstile (fett, kursiv) durch reine Umrechnung der Vektordaten zu erhalten, für professionelle Zwecke werden aber üblicherweise eigens angefertigte Schriftschnitte eingesetzt. Truetype True Type ist ein Schriftdarstellungsstandard für Bildschirm und Druck (TrueType en. „echte Schrift“ bzw. „echter Buchstabe“). TrueType-Schriften gehören zu den Outline-Schriften. Sie werden nach dem Prinzip einer Vektorgrafik aus Konturen aufgebaut. Die Dateierweiterung für TrueType unter Windows ist .ttf. Die Schriftartdateien befinden sich unter Windows im Ordner C:\WINDOWS\FONTS Metafont METAFONT ist eine abstrakte Beschreibungssprache zur Definition von Vektorschriften. METAFONT ist speziell entworfen, um TeX zu unterstützen, und ist deshalb auch Teil vieler TeX-Distributionen. Die Form der Buchstaben wird in METAFONT über geometrische Gleichungen definiert. Anders als die verbreiteteren Outline-Schriften, besteht ein METAFONTFont hauptsächlich aus Strichen von „Stiften“ bestimmter Breite, zusammen mit gefüllten Flächen. METAFONT unterscheidet sich von anderen Systemen durch die Variabilität der Fonts durch wenige Parameter wie Seitenverhältnis, Neigung, Strichstärke, Serifengröße. So kann durch Veränderung von relativ abstrakten Parametern an einer Stelle in der METAFONT-Datei eine in der ganzen Schrift konsistente Änderung im Aussehen erreicht werden. 1: 2: 3: 4: 5: 6: beginlogochar("F",14); x1=x2=x3=leftstemloc; x4=w-x1+ho; x5=x4-xgap; y2=y5; y3=y4; bot y1=-o; top y3=h; y2=barheight; draw z1--z3--z4; draw z2--z5; 7: labels(1,2,3,4,5); endchar; Die x-Koordinaten und y-Koordinaten können einzeln bestimmt werden. Zeile 1: definiert neues Zeichen mit dem Namen F und dem Zeichenkode 14. In der 2. Zeile werden die x-Positionen der Punkte 1, 2 und 3 auf leftstemloc gesetzt, einen Wert, der die Position des linken Striches angibt. Die Zeile 3 definiert x4 so, dass er abgesehen vom over-shot den gleichen Abstand vom rechten Rand (spezifiziert durch w) hat, wie ihn Punkt 1 vom linken Rand hat. In Zeile 6 werden letztendlich die Punkte 1, 3 und 4 durch gerade Linien (der linke und obere Strich vom F) verbunden und der kleine waagerechte Strich in der Mitte durch Verbinden der Punkte 2 und 5 gezeichnet. Pixelgrafik - Vektorgrafik Jedes einzelne Pixel kann bearbeitet werden. Größe und Position der einzelnen Monitorpixel können nicht verändert werden. Beim Vergrößern der Pixelgrafiken ist ein Qualitätsverlust zu befürchten. Pixelgrafiken haben einen hohen Speicherbedarf Es kann nur das gesamte Objekt bearbeitet werden. Größe, Form und Position der Objekte können ohne Qualitäts - verlust verändert werden. Beim Vergrößern von Vektorobjekten ist ein Qualitätsverlust nicht zu befürchten. Vergleichbare Vektorgrafiken haben einen deutlich niedrigeren Speicherbedarf. 2.e Graustufen: Die Zahl der Abstufungen zwischen Grau und Weiß genau definiert sein, um jedem Bildpunkt genau einen definierten Wert zuzuweisen. Wie viele Abstufungen braucht man, um ein Bild sinnvoll darzustellen? Das hängt von dem Bild selbst ab. Handelt es sich bei dem Bild um eine SW-Zeichnung usw.... Was ist aber bei einem Foto? Hier wird das Bild durch 8 verschiedene Abstufungen beschrieben. 8 Graustufen: Weiß, Schwarz und 6 Abstufungen von Grau -> das Foto sieht gemustert aus ->8 Abstufungen also eindeutig zu wenig. Wieviele braucht man aber wirklich. Tests -> das menschliche Auge kann ca. 200 Abstufungen einschließlich S&W erkennen. Bei den Bildern werden 256 verwendet. Grund: Mit 7 Bit ->128 Werte darstellbar. Mit 8 Bit (ein Byte) -> schon 256 Möglichkeiten vorhanden. Warum sollte man also nur 200 verwenden? Das 2 Bit Bild Mit 2 Bits wären dann 4 Töne möglich. (Weiß, Hellgrau, Dunkelgrau, Schwarz) Bittiefe und Grautöne: 3 Bit: 4 Bit: 5 Bit: 6 Bit: 7 Bit: 8 Bit: 8 Töne 16 Töne 32 Töne 64 Töne 128 Töne 256 Töne 8-Bit Bild 24-Bit Farben: Natürlich ist es auch möglich digitale Fotos in Farbe darzustellen. mehr Information -> mehr Bits (und damit Speicherplatz) 8 Bit (256 Grautöne) ausreichend, um Schwarzweißbilder zu beschreiben. Farbbild setzt sich aus den 3 Primärfarben Rot, Grün und Blau zusammen – additive Farbmischung ->alle anderen Farben. Für jede der 3 Primärfarben werden 8 Bit benötigt. ->24 Bit nötig um Echtfarbenbild zu charakterisieren. Die Anzahl der möglichen Farben ist daher: 2^24=16.777.213 Farben = 256*256*256 Alle Primärfarben zusammen ergeben Weiß. Schwarz entsteht, wenn keine der Primärfarben enthalten ist. 2.f Dateiformate Formate: TIFF: (Tagged Image File Format) Druckgeeignet, lizenzpflichtig, wird von fast allen Softwarepaketen unterstützt. BMP: (Bitmap) unkomprimiertes Pixelformat, nicht für große oder hochauflösende Bilder geeignet GIF: (Graphics Interchange Format) Webgeeignet, komprimiertes Format, Problem: max. Farbtiefe von 8 Bit = 256 Farben JPEG: (Joint Photographic Experts Group) für maximale Bildkompression entwickelt Vektorgrafikformate .ps PostScript .svg Scalable Vector Graphics (Im World Wide Web verwendet) .wmf Windows Metafile .eps Encapsulated Postscript (EPS) .dxf Drawing Interchange Format (Auch für 3D-Modelle geeignet) 2.g Verlustfreie Kompression LZW (Lempel, Ziv & Welch) lizenzpflichtig (Patent von Unisys) viele Varianten, auch lizenzfreie (png) erstellt ein Wörterbuch der enthaltenen Zeichenketten, das nicht mitgespeichert wird; setzt das Bild aus den Indizes zusammen - geeignet auch für komplexe Bilder Verlustfreie Kompression RLE (Run Length Encoding) fasst aufeinanderfolgende Werte zusammen geeignet für simple Zeichenfolgen Verlustfreie Kompression Huffman: arbeitet mit einem fest vereinbarten Wörterbuch Weist den am häufigsten vorkommenden Zeichen die kürzesten Codes zu. ZIP: Dateiformat zur komprimierten Archivierung von Dateien (Endung .zip) Speicherung mehrerer Dateien in einer Archivdatei, einzelne Dekomprimierung und einzelnes Löschen möglich. 2.h Verlustbehaftete Kompression JPEG Das wichtigste verlustbehaftete Kompressionsverfahren heißt JPEG: Idee: menschliches Auge sieht Farbinformationen nicht differenziert Bildinformationen als YCC (Helligkeit+Farbton) => Farbinformationen weglassen, kleine Unterschiede ignorieren (verlustfrei, Toleranz einstellbar) integriert verlustfreie Verfahren RLE und Huffman Andere verlustbehaftete Verfahren arbeiten mit Farbreduktion (GIF, PNG). 2.i JPEG oder GIF Fotos meist hohe Anzahl von verschiedenen Farben: GIF-Format: Farbtabelle, kann höchstens 256 Farben aufnehmen. ->Datenmenge kann nur durch die Reduzierung der Farben verringert werden ->256 Farben sind häufig zu wenig für ein ansprechendes Foto. JPEG speichert mehr Farbinformationen ab, wodurch eine hohe Farbanzahl gewährleistet werden kann. Die eingebaute flexible Komprimierung ermöglicht zusätzlich eine Reduzierung der Dateigröße, ohne große Einschnitte in der Qualität zu machen. Beispielphoto Als Beispiel hier ein Foto mit einem blauen Himmel: JPEG ( 200 x 270 Pixel ) 11.9 KBGIF (200 x 270 Pixel ) 14,8 KB Logos und Texte Die meisten Logos sind aus wenigen flächigen Farben und Schrift in Form von Buchstaben oder Worten aufgebaut. Solche Grafiken sind der optimale Einsatz für GIFs. ->sehr kleine Dateigröße, Logo wird schnell geladen und erscheint als erstes ->Transparenz-Effekt von dem GIF-Format (Transparenz bedeutet, daß der weiße Hintergrund von diesem Logo durchsichtig wäre und die Schrift auch auf einem schwarzen Hintergrund gut zu sehen wäre). Wenn es um die Darstellung von Texten als Bild geht, ist das GIF-Format eindeutig die bessere Wahl. Das liegt daran, das GIF die scharfen Kanten der Buchstaben klarer darstellen kann, als das JPEG-Format. Vielen Dank für die Aufmerksamkeit