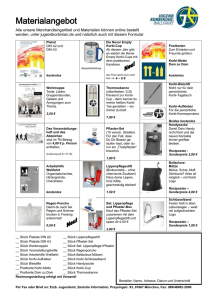
Vortrag
Werbung

Document Object Model (DOM)
Level 2 HTML Specification
Gliederung
1. Einführung
Spezifikation
2. DOM Module
Levels,
Core, Überblick
3. DOM Intern
Funktionsweise,
4. DOM Level 2 HTML
Eigenschaften,
Parser
Vorteile, Beispiel
5. HTML-Elemente
HTMLDocument,
Java-Programm
1. Einführung
DOM – Die Spezifikation (1)
„Document Object Model“ =>
logisches Modell zur Darstellung von
Daten
sprach- und plattformneutral
vom W3C definierte Sammlung von
Schnittstellen zum Zugriff auf das
Modell
DOM – Die Spezifikation (2)
Anwendungen, die auf XML- oder
HTML Dokumente zugreifen können
Navigieren, Lesen, Schreiben,
Hinzufügen und Entfernen von
Dokumentinhalten
DOM – Die Spezifikation (3)
alle Objekte des Dokuments in
hierarchischer Baumstruktur
eingegliedert
werden
im DOM Knoten genannt
garantiert strukturellen
Isomorphismus
jedes
XML-Dokument besitzt eindeutige
Struktur
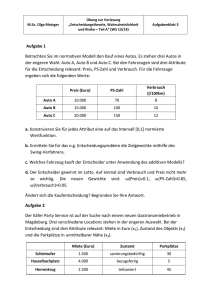
2. Die Module
DOM – Die Module (1)
DOM Level 1 vom W3C Konsortium
am 1. Oktober 1998 fertiggestellt
Motivation:
mehrere Firmen entwickelten
unterschiedliche Methoden, wie man auf
eine HTML Datei zugreifen kann -> Gefahr
der Sprachverwirrung
Norm, wie die unterschiedlichen Inhalte
solcher Dokumente angesprochen werden
sollen
Das Core - Modul
DOM Level 1 Core
wichtigstes
Modul (Basis für den Umgang
mit XML-Dokumenten)
Struktur eines XML - Dokuments in
Baumstruktur
DOM – Die Module (2)
DOM Level 2 am 13. November
2000 herausgegeben
berücksichtigt Konzept der Namensräume
Manipulieren von Style Informationen
DOM-Implementierungen müssen
Core oder HTML erweitern und
beliebig viele weitere Module
DOM – Die Module (3)
DOM – Die Module (4)
DOM Level 3 – Dezember 2000
Laden und Speichern
Typmodelle wie DTD
Schema mit Datenvalidierung
Document Views und Formatierung
Ereignisgruppen
3. DOM Intern
Wie funktioniert DOM?
DOM Parser (1)
DOM Parser: nach syntaktischer
Überprüfung der HTML Datei wird
diese vollständig in Form eines
Baumes (Dokumentenbaumes) im
Speicher abgebildet.
Die einzelnen Bestandteile der HTML
Datei bilden Knoten des Baumes.
DOM Parser (2)
Dadurch kann der Programmierer
ständig auf alle Teile der Datei
zugreifen und sie an beliebiger Stelle
verändern
DOM Parser (3)
DOM Parser, z.B. Xerces
import org.apache.xerces.parsers.DOMParser
Objekt der Parserklasse instantiieren
DOMParser parser = new DOMParser();
Dokument-Objekt holen
getDocument();
DOM und Java (1)
Document Object Model API
Zugriff auf Baum mit DOM API
DOM API importieren
import org.w3c.dom.*
Methoden aus dem Interface Node:
int getNodeType();
String getNodeValue();
NodeList getChildNodes();
boolean has ChildNodes();
DOM und Java (2)
Verfügbare APIs
Xerces Apache Project
JDOM www.jdom.org
JAXP
java.sun.com
www.apache.org
4. DOM Level 2 HTML
DOM Level 2 HTML (1)
Für HTML 4.0 und XHTML 1.0
Dokumente
Stützt sich auf DOM Level 2 Core (für
XML 2.0) ab, nicht kompatibel mit
DOM Level 1
DOM HTML Level 1 ursprünglich nur
für HTML 4.01 entwickelt, bevor
XHTML 1.0 spezialisiert wurde
DOM Level 2 HTML (2)
Wesentlicher Unterschied: XHTML
beachtet Groß- und Kleinschreibung,
HTML nicht.
stellt für HTML spezialisierte
Schnittstellen zur Verfügung
eigene Schnittstelle für viele HTMLTags
Vorteile (1)
Einheitliche Schnittstelle in
verschiedenen
Entwicklungsumgebungen
Logisches Objekt, das HTMLDokumente in eindeutiger Form
strukturiert
vom W3C standardisiert und
unterstützt durch Firmen wie Sun,
IBM, Microsoft
Vorteile (2)
Spezialisieren und Hinzufügen von
Funktionalität, die sich auf HTML –
Elemente bezieht
Unterstützung von
benutzerfreundlichen Mechanismen
für häufige Operationen auf HTML
Elementen
Speicher und Performance
Keine Probleme bei kleineren
Dokumenten
Bei umfangreichen Dateien
schwerfällig und langsam
=>besser viele kleine Dokumente als ein großes
Beispiel
http://www.brainjar.com/dhtml/domvi
ewer/demo.html
5. HTML Elemente
HTMLDocument
Spezialisierung von Document aus
Core
repräsentiert gesamtes HTMLDokument
<html>…</html>
title, referrer, domain, URL, body,
images, applets, links, forms,
anchors, cookie
interface HTMLDocument : Document {
attribute DOMString title;
readonly attribute DOMString referrer;
readonly attribute DOMString domain;
readonly attribute DOMString URL;
attribute HTMLElement body;
readonly attribute HTMLCollection images;
readonly attribute HTMLCollection applets;
readonly attribute HTMLCollection links;
readonly attribute HTMLCollection forms;
readonly attribute HTMLCollection anchors;
attribute DOMString cookie;
// raises(DOMException) on setting
void open();
void close();
void write(in DOMString text);
void writeln(in DOMString text);
NodeList getElementsByName(in DOMString elementName);
};
HTMLElement
Spezialisierung von Element aus Core
Elemente, die nur die Kernattribute
von HTML erweitern (z.B. Sub, Sup,
Span, Big, Small, Em, Strong, Abbr,
Dt, Noframes, Center)
id, title, lang, dir, className
interface HTMLElement : Element {
attribute DOMString
id;
attribute DOMString
title;
attribute DOMString
lang;
attribute DOMString
dir;
attribute DOMString
className;
};
HTMLCollection
entspricht NodeList von Core, Menge
von Node-Objekten
Zugriff über Index oder Namen
length, item, namedItem
interface HTMLCollection {
readonly attribute unsigned long length;
Node item(in unsigned long index);
Node namedItem (in DOMString name);
};
HTMLBodyElement
Spezialisierung von HTMLElement
repräsentiert den Körper der HTMLDatei
<body>…</body>
aLink, background, bgcolor, link, text,
vLink
interface HTMLBodyElement : HTMLElement {
attribute DOMString aLink;
attribute DOMString background;
attribute DOMString bgColor;
attribute DOMString link;
attribute DOMString text;
attribute DOMString vLink;
};
HTMLFormElement
Spezialisierung von HTMLElement
repräsentiert ein HTML-Formular
<form> … </form>
elements, length, name,
acceptCharset, action, enctype,
method, target, submit, reset
interface HTMLFormElement : HTMLElement {
readonly attribute HTMLCollection elements;
readonly attribute long length;
attribute DOMString name;
attribute DOMString acceptCharset;
attribute DOMString action;
attribute DOMString enctype;
attribute DOMString method;
attribute DOMString target;
void submit();
void reset();
};
Verwendung: Java-Programm
„ChangeBGColor“ – setzt bei
beliebigen HTML-Dokument bgcolorAttribut im Body auf Wert und
speichert dies + Textausgabe
import
import
import
import
import
import
import
java.io.*;
org.w3c.dom.*;
org.xml.sax.*;
org.w3c.dom.html.*;
org.apache.xml.serialize.*;
org.apache.html.dom.HTMLDocumentImpl;
org.apache.xerces.parsers.DOMParser;
public class ChangeBGColor {
public ChangeBGColor() { }
public static void main(String[] args) {
try {
String filename = args[0];
DOMParser parser = new DOMParser();
parser.parse(new InputSource(filename));
HTMLDocumentImpl doc =
(HTMLDocumentImpl)parser.getDocument();
HTMLBodyElement body = (HTMLBodyElement)
doc.getBody();
String color = body.getBgColor();
System.out.println ("Aktuelle Hintergrundfarbe ist
"+color+"."); color = args[1];
body.setBgColor(color);
System.out.println ("Farbe geändert zu
"+color+".");
// Document drucken
OutputFormat format = new OutputFormat (doc);
format.setLineSeparator (LineSeparator.Windows);
FileOutputStream out = new FileOutputStream
(filename);
HTMLSerializer html = new HTMLSerializer (out,
format);
html.serialize (doc);
} catch(Exception e) {
System.out.println ("Fehler beim Parsen!");
e.printStackTrace (System.out);
}}}
Vielen Dank!