Teil 39 - Kronberg Gymnasium
Werbung

Teil 39 - CMS Spezial 4: Template mit CSS und PHP
Ziel:
Es soll eine Standard-Design-Vorlage (= "Template") für eine etwas komplexere dynamische Webseite erstellt werden. Das Aussehen dieser Vorlage wird mittels CSS
gestaltet und die Seite dynamisch mit PHP erzeugt. Dies entspricht der empfohlenen Verwendung von Formatvorlagen (weiche Formatierung) in längeren Textdokumenten.
Vorgehensweise:
Es wird ein Ordner template erstellt, mit den Unterordnern css und images
cd ~/Desktop
mkdir template
mkdir template/css template/images
Es wird in den Ordner images ein Beispiel-Header-Bild heruntergeladen, umbenannt und nach JPEG konvertiert (erfordert das Paket imagemagick)
cd template/images
wget http://www.kronberg-gymnasium.de/images/1500000.png
mv 1500000.png header.png
convert header.png header.jpg
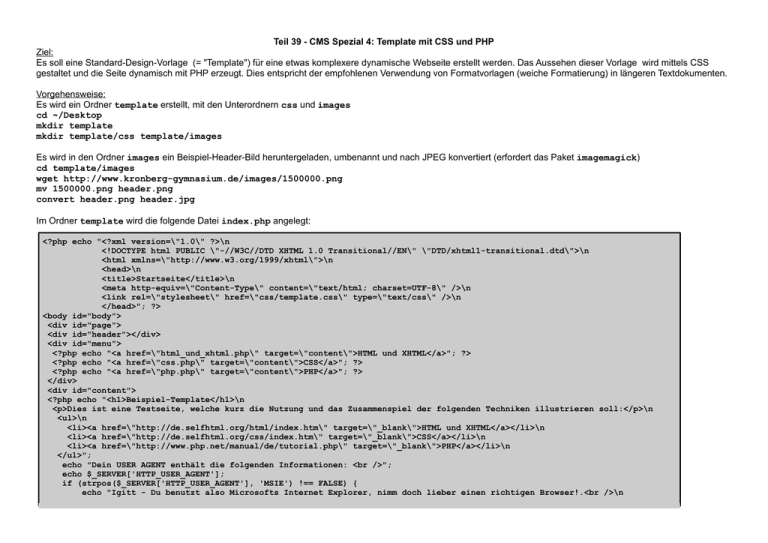
Im Ordner template wird die folgende Datei index.php angelegt:
<?php echo "<?xml version=\"1.0\" ?>\n
<!DOCTYPE html PUBLIC \"-//W3C//DTD XHTML 1.0 Transitional//EN\" \"DTD/xhtml1-transitional.dtd\">\n
<html xmlns=\"http://www.w3.org/1999/xhtml\">\n
<head>\n
<title>Startseite</title>\n
<meta http-equiv=\"Content-Type\" content=\"text/html; charset=UTF-8\" />\n
<link rel=\"stylesheet\" href=\"css/template.css\" type=\"text/css\" />\n
</head>"; ?>
<body id="body">
<div id="page">
<div id="header"></div>
<div id="menu">
<?php echo "<a href=\"html_und_xhtml.php\" target=\"content\">HTML und XHTML</a>"; ?>
<?php echo "<a href=\"css.php\" target=\"content\">CSS</a>"; ?>
<?php echo "<a href=\"php.php\" target=\"content\">PHP</a>"; ?>
</div>
<div id="content">
<?php echo "<h1>Beispiel-Template</h1>\n
<p>Dies ist eine Testseite, welche kurz die Nutzung und das Zusammenspiel der folgenden Techniken illustrieren soll:</p>\n
<ul>\n
<li><a href=\"http://de.selfhtml.org/html/index.htm\" target=\"_blank\">HTML und XHTML</a></li>\n
<li><a href=\"http://de.selfhtml.org/css/index.htm\" target=\"_blank\">CSS</a></li>\n
<li><a href=\"http://www.php.net/manual/de/tutorial.php\" target=\"_blank\">PHP</a></li>\n
</ul>";
echo "Dein USER AGENT enthält die folgenden Informationen: <br />";
echo $_SERVER['HTTP_USER_AGENT'];
if (strpos($_SERVER['HTTP_USER_AGENT'], 'MSIE') !== FALSE) {
echo "Igitt - Du benutzt also Microsofts Internet Explorer, nimm doch lieber einen richtigen Browser!.<br />\n
Der Mozilla-Firefox ist <a href=\"http://www.mozilla-europe.org/de/products/firefox/\">hier</a> kostenlos
erh&auml;tlich.<br />
...und auch gleich ein gutes <a href=\"http://www.ubuntu.com/\">Betriebssystem</a>."; }?>
</div>
</div>
</body>
</html>
Im Ordner css wird die folgende Datei template.css angelegt:
#body
{background-color:#76848f;}
#page
{width:1000px; margin:0px auto; height:100%; background-color:#e6e6e6;}
#header
{width:1000px; height:150px; padding:0px; background: url(../images/header.jpg) top left no-repeat;}
#menu
{float:left; width:200px; background-color:#e6e6e6; padding:0;margin:0; font-size:11px; min-height:640px; font-weight:bold;}
#menu a
{text-align:left; background-color:#e6e6e6; padding-left:10px; padding-top:8px; padding-bottom:8px;display:block; textdecoration:none; color:#336699; target-new:content;}
#menu a:hover
{background-color:#b3b3b3; text-decoration:none;}
#menu a.aktiv
{background-color:#336699; color:#e6e6e6;}
#content
{float:right; width:760px; padding:20px; min-height:600px; background-color:#ffffff;}
h1,h2,h3,h4,h5,h6 {color:#336699; font-family:Arial,Helvetica,sans-serif;}
h1,h2
{text-align:center;}
Im Ordner template werden die folgenden drei Dateien html_und_xhtml.php, css.php und php.php angelegt und anschließend alles nach /var/www kopiert
<?php echo "<html>\n
<head>\n
<title>HTML und XHTML</title>\n
<link rel=\"stylesheet\" href=\"css/template.css\" type=\"text/css\" />\n
</head>\n
<body>\n
<h1>HTML und XHTML</h1><br />\n
<p>Die Hypertext Markup Language (HTML, dt. Hypertext-Auszeichnungssprache), oft auch kurz als Hypertext bezeichnet,\n
ist eine textbasierte Auszeichnungssprache zur Strukturierung von Inhalten wie Texten, Bildern und Hyperlinks in
Dokumenten.\n
HTML-Dokumente sind die Grundlage des World Wide Web und werden von einem Webbrowser dargestellt.\n
Neben den vom Browser angezeigten Inhalten einer Webseite enth&auml;lt HTML zus&auml;tzliche Angaben in\n
Form von Metainformationen, die z. B. &uuml;ber die im Text verwendete Sprache oder den Autor Auskunft geben oder\n
den Inhalt des Textes zusammenfassen. Die Auszeichnungssprache wurde vom World Wide Web Consortium (W3C)\n
bis Version 4.01 weiterentwickelt und soll durch XHTML ersetzt werden.<br />\n
Der W3C-Standard Extensible HyperText Markup Language (dehnbares, erweiterbares HTML; Abk&uuml;rzung: XHTML)\n
ist eine textbasierte Auszeichnungssprache zur Darstellung von Inhalten wie Texten, Bildern und Hyperlinks in
Dokumenten.\n
Es ist eine Neuformulierung von HTML 4 in XML 1.0: Im Gegensatz zu seinem Vorg&auml;nger HTML, welcher mittels\n
SGML definiert wurde, verwendet XHTML die strengere und einfacher zu parsende SGML-Teilmenge XML als Sprachgrundlage.\n
XHTML-Dokumente gen&uuml;gen also den Syntaxregeln von XML.</p>\n
</body>\n
</html>"; ?>
<?php echo "<html>\n
<head>\n
<title>CSS</title>\n
<link rel=\"stylesheet\" href=\"css/template.css\" type=\"text/css\" />\n
</head>\n
<body>\n
<h1>CSS</h1><br />\n
<p>Cascading Style Sheets ist eine deklarative Stylesheet-Sprache f&uuml;r strukturierte Dokumente.\n
Sie wird vor allem zusammen mit HTML und XML (zum Beispiel bei SVG) eingesetzt. CSS legt dabei fest,\n
wie ein besonders ausgezeichneter Inhalt oder Bereich dargestellt werden soll.\n
Dazu ist es wichtig, das HTML oder XML so zu gestalten, dass die Abschnitte, deren Aussehen gleich sein soll,\n
auch als derselben Klasse angeh&ouml;rend erkannt werden k&ouml;nnen.\n
Man zeichnet im HTML-Dokument also nur die Bedeutung einzelner Abschnitte aus,\n
w&auml;hrend das Aussehen dieser ausgezeichneten Abschnitte im CSS festgelegt wird.\n
Mit anderen Worten, man trennt den eigentlichen Inhalt von der optischen Gestaltung.<br />\n
Mit CSS ist es m&ouml;glich, f&uuml;r verschiedene Ausgabemedien (zum Beispiel Papier, Projektion, Sprache usw.)\n
eine unterschiedliche Darstellung anzugeben. Das ist n&uuml;tzlich, um zum Beispiel Hyperlinks beim Drucken\n
extra aufzuf&uuml;hren oder f&uuml;r Ger&auml;te mit geringerer Aufl&ouml;sung (zum Beispiel PDA oder Mobiltelefon)\n
die Anzeige zu optimieren (geringere Seitenbreite und -h&ouml;he).<br />\n
Neben diversen Angaben zu Farben und Schriften bietet CSS die M&ouml;glichkeit, Elemente frei zu positionieren\n
oder Hintergrundbilder festzulegen.<br />\n
CSS gilt heutzutage als die Standard-Stylesheetsprache f&uuml;r Webseiten.</p>\n
</body>\n
</html>"; ?>
<?php echo "<html>\n
<head>\n
<title>PHP</title>\n
<link rel=\"stylesheet\" href=\"css/template.css\" type=\"text/css\" />\n
</head>\n
<body>\n
<h1>PHP</h1><br />\n
<p>PHP (rekursives Backronym f&uuml;r PHP: Hypertext Preprocessor, urspr&uuml;nglich Personal Home Page Tools)\n
ist eine Skriptsprache mit einer an C bzw. C++ angelehnten Syntax, die haupts&auml;chlich zur Erstellung von\n
dynamischen Webseiten oder Webanwendungen verwendet wird [1]. PHP ist Open-Source-Software.\n
PHP zeichnet sich besonders durch die leichte Erlernbarkeit, die breite Datenbankunterst&uuml;tzung und\n
Internet-Protokolleinbindung sowie die Verf&uuml;gbarkeit zahlreicher, zus&auml;tzlicher Funktionsbibliotheken aus.\n
Es existieren beispielsweise Programmbibliotheken, um Bilder und Grafiken zur Einbindung in Webseiten dynamisch zu
generieren.</p>\n
</body>\n
</html>"; ?>
Aufgaben:
1. Finde die Bedeutung des <div> Elements sowie den Zusammenhang zwischen dem Inhalt der Dateien index.php und template.css heraus.
2. Gib die Bedeutung der folgenden PHP-Code-Elemente A, B und C an:
A: \n
B: ;
C: \"
3. Welche Alternativen zur Seitenaufteilung mittels des <div> Elements werden häufig benutzt und warum gelten jene als veraltet?
4. Begründe, was diesem einfachen Template noch fehlt, im Vergleich zu einem vollständigen CMS